
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



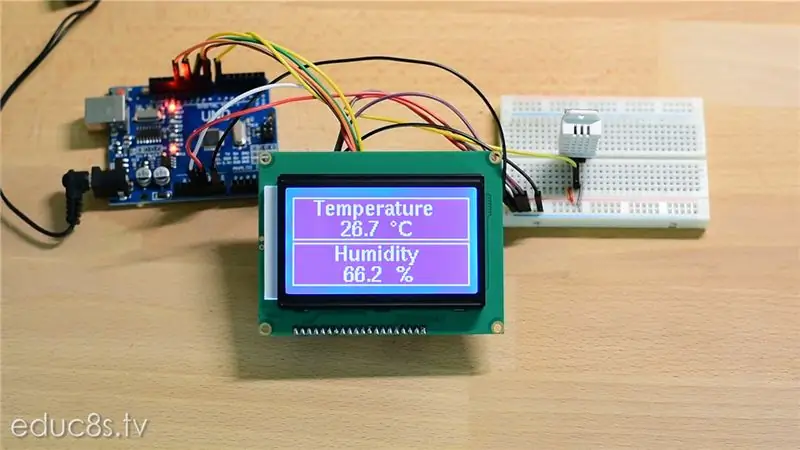
Beste vrienden welkom bij een andere Instructable! In deze tutorial gaan we een eerste blik werpen op dit grote LCD-scherm en gaan we er een temperatuur- en vochtigheidsmeter mee bouwen.
Ik heb altijd al een scherm willen vinden dat lijkt op het scherm dat mijn 3D-printer gebruikt, omdat het groot en goedkoop is en dus erg handig kan zijn voor veel projecten. Na wat rondgekeken te hebben, ontdekte ik dat het scherm dat mijn printer gebruikt deze is. Een groot 3,2” scherm met de ST7920 driver en een resolutie van 128x64 pixels. Koel! Zoals je kunt zien is het veel groter dan de meeste displays die we tot nu toe in onze projecten gebruikten, dus het zal nuttig zijn in veel toekomstige projecten. Het kost slechts ongeveer $ 6!
Je kunt het hier krijgen →
Benodigdheden
- LCD-scherm ST7920 →
- Arduino Uno →
- DHT22-sensor →
- Breadboard →
- Draden →
Stap 1: Verbinding met Arduino



Laten we nu eens kijken hoe het te gebruiken met Arduino. Ik ga vandaag een Arduino Uno gebruiken, maar het werkt met veel Arduino-borden.
Het display gebruikt de SPI-interface om te communiceren met de microcontroller, dus we moeten het verbinden met de hardware SPI-pinnen van het Arduino-bord.
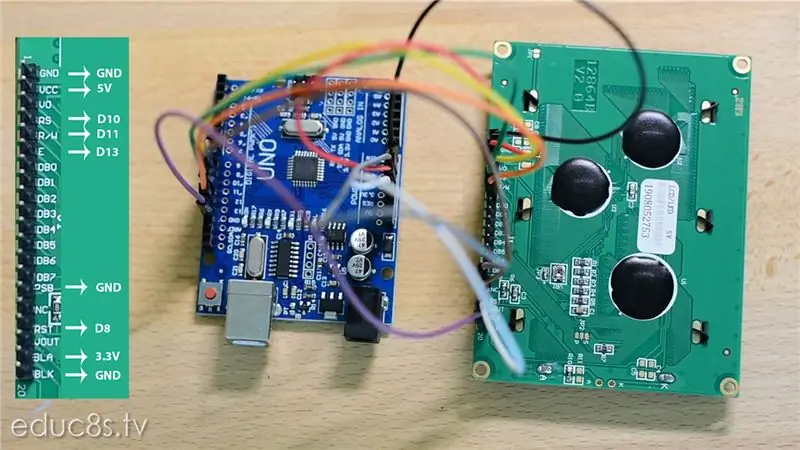
Zoals je kunt zien, heeft het display veel pinnen om aan te sluiten, maar maak je geen zorgen, we hoeven niet al deze pinnen aan te sluiten, slechts 9 ervan en slechts 4 ervan op de digitale pinnen van het Arduino Uno-bord.
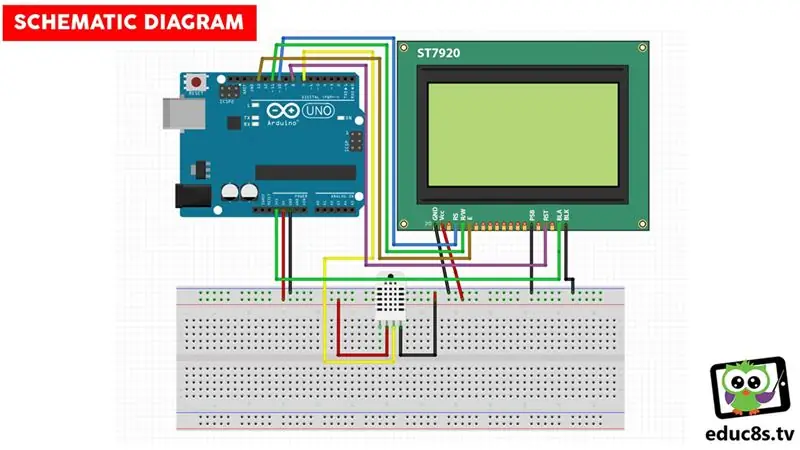
De eerste pin die GND is, gaat naar Arduino GND. De tweede pin die Vcc is, gaat naar de Arduino 5V-uitgang. RS-pin gaat naar digitale pin 10. R/W-pin gaat naar digitale pin 11. E-pin gaat naar digitale pin 13. PSB-pin gaat naar GND, RST-pin gaat naar digitale pin 8, BLA gaat naar de 3.3V-uitgang van de Arduino en de BLK-pin gaat naar GND. Dat is alles, ons display is klaar voor gebruik!
We kunnen ons leven gemakkelijker maken als we alle GND-pinnen van het scherm aan elkaar vastmaken.
Stap 2: Bibliotheek voor de weergave




Laten we nu eens kijken naar de software die we nodig hebben om dit scherm aan te sturen.
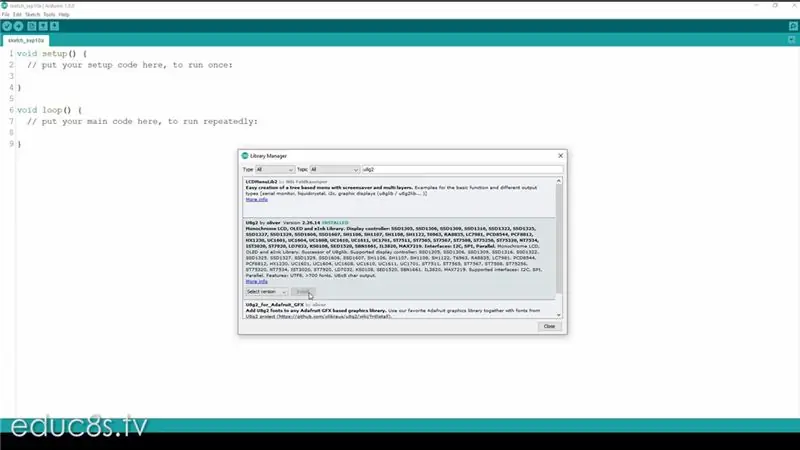
Ik ga de u8g-bibliotheek gebruiken om dit scherm aan te sturen. Laten we eerst de bibliotheek installeren. We openen de Arduino IDE en in het menu selecteren we Schets → Bibliotheek opnemen → Bibliotheken beheren en we zoeken naar de U8G2-bibliotheek. We selecteren het en we drukken op installeren! Dat is alles, onze bibliotheek is klaar voor gebruik.
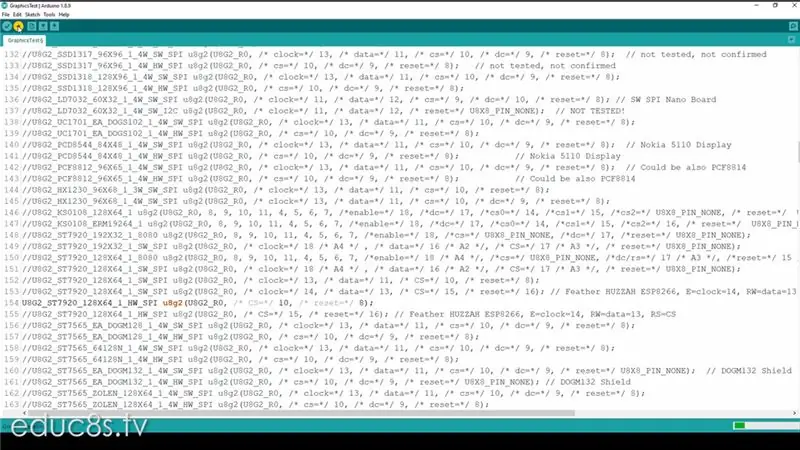
Laten we nu naar Bestand → Voorbeelden gaan en van de voorbeelden die bij de bibliotheek zijn geleverd, laten we het GraphicsText-voorbeeld uitvoeren. We hoeven maar één wijziging in de schets aan te brengen voordat we deze naar het bord uploaden. Omdat de U8G-bibliotheek veel beeldschermen ondersteunt, moeten we de juiste constructor voor ons beeldscherm selecteren. Dus we zoeken in de code naar "ST7920" en uit de beschikbare constructors kiezen we om de HW_SPI te gebruiken. We uncommenteren deze regel op deze manier en we zijn klaar om de schets naar de Arduino te uploaden. Na een paar seconden is de schets in gebruik.
Als u niets op het display kunt zien, moet u het contrast van het display aanpassen met behulp van deze kleine potentiometer die zich aan de achterkant van het display bevindt
Laten we nu een paar seconden naar de demo-schets kijken. Zoals u kunt zien, demonstreert deze voorbeeldschets de mogelijkheden van de bibliotheek en van het display. We kunnen een aantal coole animaties maken met dit scherm, het is behoorlijk capabel. Daarom wordt het in zoveel 3D-printers gebruikt.
Stap 3: Laten we een weerstation bouwen




Laten we nu iets nuttigs bouwen. Laten we een DHT22 temperatuur- en vochtigheidssensor aansluiten op de Arduino. We hebben alleen stroom en een signaaldraad nodig die ik op digitale pin 7 aansluit. Om het makkelijker te maken heb ik ook een klein breadboard gebruikt. Het bijgevoegde schema vindt u hier.
Zoals u kunt zien, werkt het project prima en worden de temperatuur en de luchtvochtigheid in realtime weergegeven.
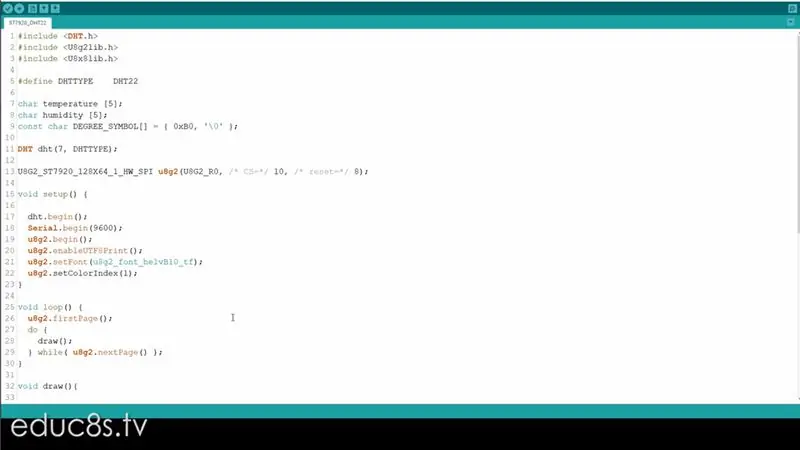
Laten we nu snel de code van het project bekijken. Met slechts 60 regels code kunnen we een project als dit bouwen! Hoe cool is dat! Het enige dat we hoeven te doen om het display te gebruiken, is deze constructor te gebruiken:
U8G2_ST7920_128X64_1_HW_SPI u8g2(U8G2_R0, /* CS=*/ 10, /* reset=*/8);
initialiseer het display in de setup-functie:
u8g2.begin(); u8g2.enableUTF8Print(); u8g2.setFont(u8g2_font_helvB10_tf); u8g2.setColorIndex(1);
en dan hoeven we alleen maar de kaders en de snaren voor temperatuur en vochtigheid te tekenen:
u8g2.drawFrame(0, 0, 128, 31);
u8g2.drawFrame(0, 33, 128, 31); u8g2.drawStr(15, 13, "Temperatuur");
Het laatste dat we moeten doen, is de temperatuur en de vochtigheid van de sensor aflezen en de meting ook op het scherm weergeven.
ongeldig leestemperatuur()
{ float t = dht.readTemperature(); dtostrf(t, 3, 1, temperatuur); }
Zoals altijd kunt u hier de code van het project vinden.
Stap 4: Laatste gedachten

Als laatste gedachte denk ik dat dit scherm erg handig is in projecten waar we een groot scherm nodig hebben en we geen kleur nodig hebben. Het is goedkoop en gemakkelijk te gebruiken. Ik denk dat ik het in een aantal toekomstige projecten ga gebruiken.
Ik zou graag uw mening over dit scherm willen weten. Wat voor soort toepassingen denk je dat ze zullen profiteren van een scherm als dit? Bedankt voor uw ideeën en voor het lezen van deze Instructable. Ik zie je de volgende keer!
Aanbevolen:
NaTaLia-weerstation: Arduino-weerstation op zonne-energie op de juiste manier gedaan - Ajarnpa

NaTaLia-weerstation: Arduino-weerstation op zonne-energie op de juiste manier gedaan: na 1 jaar succesvol gebruik op 2 verschillende locaties deel ik mijn projectplannen voor een weerstation op zonne-energie en leg ik uit hoe het is geëvolueerd tot een systeem dat echt kan overleven gedurende lange tijd perioden van zonne-energie. Als je volgt
Iedereen wil automatisering met een groot scherm!: 16 stappen

Iedereen wil automatisering met een groot display!: Ja, nog een video over DISPLAYS, een onderwerp dat ik erg leuk vind! Weet je waarom? Want daarmee is het mogelijk om de gebruikersinterface te verbeteren. Automatiseringsgebruikers hebben een goede visuele indicatie nodig. Dus ik breng je een voorbeeld met een 7 inch-scherm, met capaciteit
Gelukkig Vos! (Eerste element van een groot project): 7 stappen (met afbeeldingen)

Gelukkig Vos! (Eerste element van een groot project): Er is weer een klein project op mijn pad gekomen, het zal een aantal kleine projecten omvatten die uiteindelijk zullen samenkomen. Dit is het eerste element, een vos met een kwispelende staart die verschijnt en verdwijnt alsof door magie:)
Home Alert: Arduino + Cloud Messaging op een groot scherm: 14 stappen (met afbeeldingen)

Home Alert: Arduino + Cloud Messaging op een groot scherm: in het tijdperk van mobiele telefoons zou je verwachten dat mensen 24/7 op je oproep zouden reageren. Of… niet. Als mijn vrouw thuiskomt, blijft de telefoon begraven in haar handtas of is de batterij leeg. We hebben geen vaste lijn. Bellen of
Acurite 5 in 1 weerstation met een Raspberry Pi en Weewx (andere weerstations zijn compatibel): 5 stappen (met afbeeldingen)

Acurite 5 in 1 weerstation met een Raspberry Pi en Weewx (andere weerstations zijn compatibel): Toen ik het Acurite 5 in 1 weerstation had gekocht, wilde ik het weer thuis kunnen controleren terwijl ik weg was. Toen ik thuiskwam en het instelde, realiseerde ik me dat ik het beeldscherm op een computer moest aansluiten of hun slimme hub moest kopen
