
Inhoudsopgave:
- Stap 1: Verzamelen van gereedschappen
- Stap 2: Scherm van TeaCelebration maken
- Stap 3: Een serviceaccount maken voor Fusion Tables met de Google Developers Console
- Stap 4: Tabellen maken om te delen
- Stap 5: Uw Fusion Table-URL en Table-ID bepalen
- Stap 6: Blokken maken in MIT APP
- Stap 7: De app uploaden in de Google Play Store
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Heb je ooit je eigen applicatie willen maken die beschikbaar kan zijn in de Google Play Store !!! Als u een bedrijf heeft, zal deze tutorial uw leven veranderen. Na deze zorgvuldig te hebben gelezen, kunt u uw eigen Aanvraag maken. Voordat u met deze Instructable begint, moet u nog twee Instructables lezen. Link van deze twee worden hieronder gegeven. Deze Instructables zijn de basishandleidingen voor app-ontwikkeling.
www.instructables.com/id/How-to-Use-MIT-Ap…
www.instructables.com/id/Course-on-MIT-App…
Dus voor het maken van een applicatie gingen we ervan uit dat we een kleine theewinkel hebben met 20 theesoorten, en met behulp van je eigen applicatie kunnen klanten de thee bestellen voordat ze bij je theewinkel aankomen of voor thuisbezorging.
Deze tutorial gaat ervan uit dat je bekend bent met de basisprincipes van App Inventor, inclusief het gebruik van de Component Designer om een gebruikersinterface te bouwen en het gebruik van de Blocks Editor om het gedrag van de app te specificeren. Als u niet bekend bent met de basisprincipes, kunt u enkele van de basiszelfstudies doorlopen voordat u verdergaat.
Voordat we dit Instructable maakten, hebben we zoveel verschillende ideeën doorgenomen, zoals we een app zullen maken voor een medicijnwinkel, restaurant, cosmetica, auto-onderdelen, boekenwinkel enz. Eindelijk hebben we besloten om een App voor Theewinkel te maken. De naam voor deze app is besloten om "TeaCelebration" te zijn.
Dezelfde applicatie kan worden gebruikt voor alle soorten bedrijven met bijna geen investering. Dus laten we beginnen.
Stap 1: Verzamelen van gereedschappen

Het belangrijkste hulpmiddel om dit project te bouwen, is bekend te zijn met MIT APP Inventor, Google Fusion Table, Google Console, Google Play Store. Een kleine kennis hiervan is voldoende, het is niet nodig om diep op dit onderwerp in te gaan. We hebben echter alle noodzakelijke stappen behandeld om dit project op een eenvoudige manier te bouwen.
Andere dingen die nodig zijn voordat u met dit project begint, zijn: -
- Internetverbinding.
- MIT Inventor-app geïnstalleerd op mobiel.
- Gmail-account
- Fusion table- Een Fusion Table is een Google-service ter ondersteuning van het verzamelen, beheren, delen en visualiseren van gegevens. Gegevens worden opgeslagen in de cloud van Google. Alle gegevens worden opgeslagen in een openbare tabel (of tabellen) die toegankelijk is via Google Drive en waarmee verschillende gebruikers informatie aan de tabellen kunnen toevoegen.
Stap 2: Scherm van TeaCelebration maken



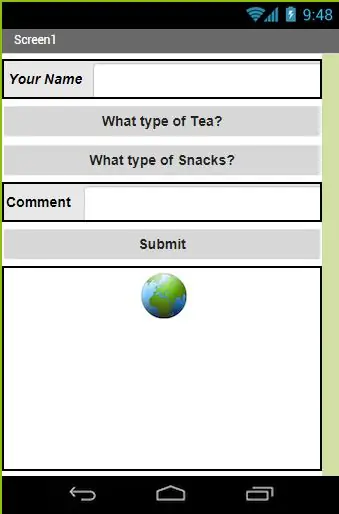
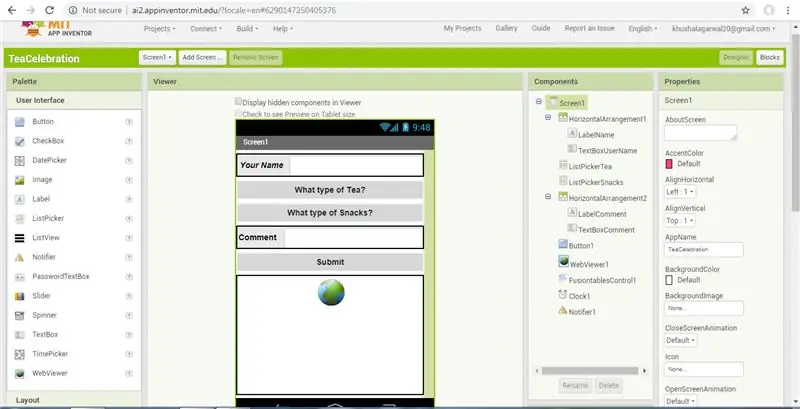
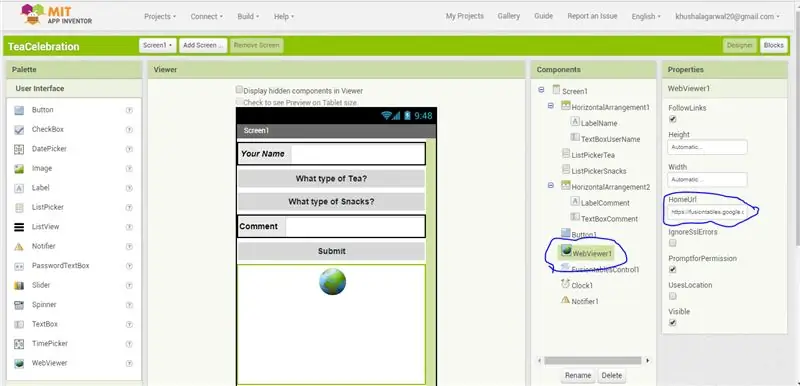
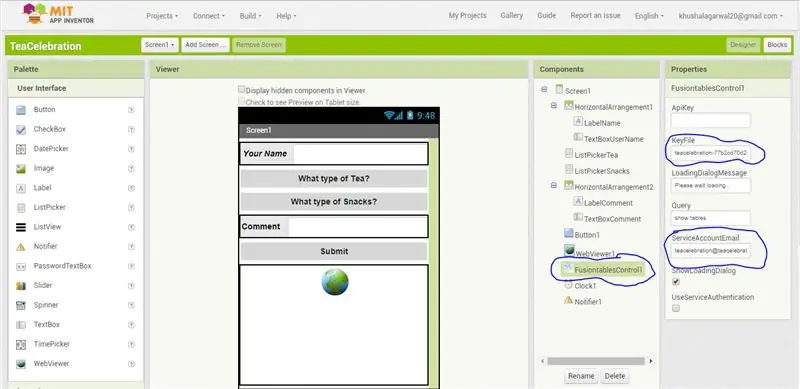
De TeaCelebration-app maakt gebruik van verschillende andere soorten componenten. Er wordt van uitgegaan dat je hebt geleerd hoe je deze moet gebruiken in de eerder genoemde tutorials. Gebruik het ontwerpvenster om de interface voor de TeaCelebration te maken. Wanneer voltooid, zou de ontwerper eruit moeten zien als de bijgevoegde figuur met de naam Screen1.
Ik hoop dat je bekend bent met de component die is gebruikt om dit scherm te maken en hoe ze werken. Als je een probleem hebt met dit scherm, zie dan figuur: Component1 & Component2.
Stap 3: Een serviceaccount maken voor Fusion Tables met de Google Developers Console



Fusion Tables zijn een geweldige cloudgebaseerde manier om gegevens voor uw App Inventor-app te bewaren. Voordat u Fusion Tables kunt gebruiken, moet u verschillende dingen instellen.
1. Open console.developers.google.com
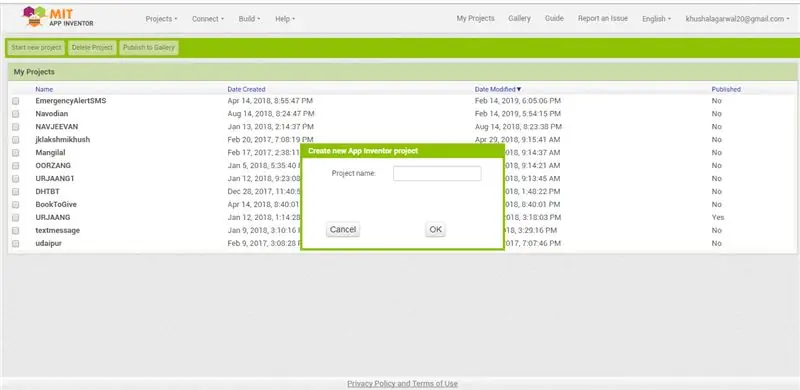
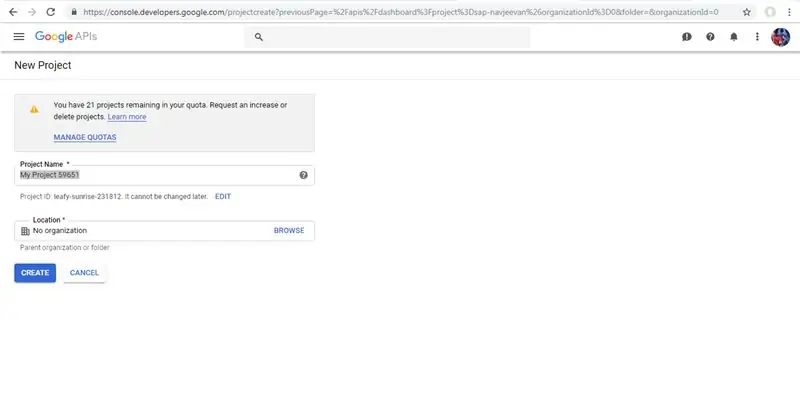
Klik op "Nieuw project maken" of selecteer het project in de vervolgkeuzelijst als u al een project heeft. Google zal u om een projectnaam vragen. Kies een naam die geen spaties bevat. Hier hebben we de projectnaam TeaCelebration geselecteerd. Wat te zien is in de bijgevoegde figuur.
2. Klik na het maken van het project op het menu in de linkerbovenhoek van de ontwikkelaarsconsole (drie horizontale lijnen).
3. klik op API-manager
4. Als u er nog niet naar kijkt, klikt u op API Manager in het menu van de Developer's Console.
5. zoek naar "Fusion Tables" in de lijst met API's en klik op Fusion Tables API
6. Klik op "Inschakelen"
Nadat het is ingeschakeld, verandert de knop en wordt u gevraagd om referenties aan te maken. (De API is alleen ingeschakeld voor het momenteel geselecteerde project. Als u er maar één heeft, geen probleem)
7. Klik op de knop "Ga naar referenties" om door te gaan.
8. Als u van de knop "Ga naar referenties" (7) kwam, zoek dan de zin op met de tekst "Als u wilt, kunt u deze stap overslaan en een API-sleutel, klant-ID of serviceaccount maken." Klik op "serviceaccount".
8.1 (Alternatief voor 8) Als u niet via de knop "Ga naar referenties" bent gekomen, selecteert u "Inloggegevens" nadat u API Manager hebt geselecteerd in het menu van de Developer's Console. Klik vervolgens op "Nieuwe inloggegevens" en vervolgens op "Serviceaccountsleutel"
9. Klik op "Serviceaccount maken"
10. Geef het een eenvoudige naam zonder spaties, zoals TeaCelebration.
Vink "Google Apps Domain-wide Delegation inschakelen" aan. Typ uw productnaam, dit is de naam van de app die u aan het bouwen bent! Klik vervolgens op Maken. Na een moment zal het "Serviceaccount aangemaakt" rapporteren. Klik op "sluiten"
11. Serviceaccount-ID - U zou nu een pagina moeten zien met de titel "IAM & Admin" die de serviceaccounts voor uw project toont. Het zou er als volgt uit moeten zien, met het nieuwe serviceaccount vermeld en een (lang) e-mailadres, getiteld "Serviceaccount-ID". Dat e-mailadres heb je later nodig in App Inventor.
Als u terug moet naar deze IAM & Beheerderspagina, kunt u deze vinden door naar de ontwikkelaarsconsole https://console.developers.google.com te gaan en IAM & Beheerder te selecteren in het menu met drie horizontale lijnen linksboven. Selecteer vervolgens Serviceaccounts of Machtigingen om het e-mailadres (serviceaccount-ID) te zien.
12. Haal uw sleutel op- Als er nu een serviceaccount is ingesteld, kunt u een sleutel krijgen om naar App Inventor te brengen. Selecteer uw serviceaccount op de pagina API Manager-referenties. klik op "Inloggegevens maken". Kies dat u een serviceaccountsleutel wilt. Kies voor welk account je een sleutel wilt (je hebt er waarschijnlijk maar één, degene die we zojuist hebben gemaakt - selecteer het in de vervolgkeuzelijst en selecteer Sleuteltype: P12. Klik op 'Maken'.
U downloadt onmiddellijk een nieuw bestand dat eindigt op.p12. Dit is het bestand dat u moet uploaden naar App Inventor. Als dit bestand spaties in de naam heeft, hernoemt u het bestand om de spaties te verwijderen. App Inventor zal het bestand weigeren als het spaties of vreemde tekens in de naam heeft, dus je kunt het net zo goed nu controleren.
U krijgt ook de mogelijkheid om een wachtwoord voor de sleutel aan te maken, met het initiële wachtwoord "notasecret". Dit kunt u laten zoals het is, tenzij u uw serviceaccount App Inventor app wilt maken.
Wauw! Dat was een lang proces. Aan het einde van dit alles zou u een serviceaccount moeten hebben, samen met een account-ID (e-mailadres) en een p12-serviceaccountsleutel
Stap 4: Tabellen maken om te delen



U hebt nu de mogelijkheid om Fusion-tabellen te delen. Hier bespreken we hoe u tabellen kunt maken om te delen.
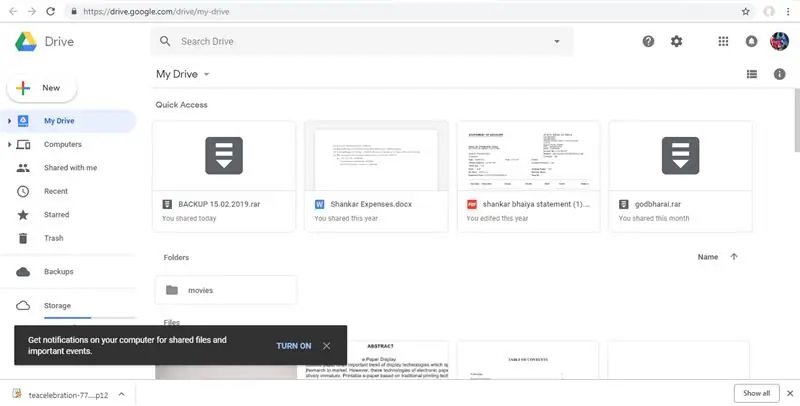
Open Google Drive op drive.google.com
1. Fusion-tafels "verbinden" met Drive
Klik op "NIEUW", dan op "Meer" en vervolgens op "Verbind meer apps". (Fusion Tables zijn mogelijk al beschikbaar in dit menu, in dat geval kunt u deze stap overslaan.)
Zoek naar "fusion tables" en klik op "CONNECT" op de Fusion Tables-kaart.
2. Maak een nieuwe tabel
Klik op 'NIEUW' in Drive, selecteer 'Meer' en klik op 'Google Fusion Tables'.
Het zal u vragen of u een bestaand gegevensbestand wilt importeren of met een volledig lege nieuwe tabel wilt beginnen. De keuzes hier zijn aan jou, en aan jou alleen! Daarna brengt het je naar je nieuwe Fusion Table.
Hoe u de gegevens en structuur van de tabel instelt, hangt af van uw app.
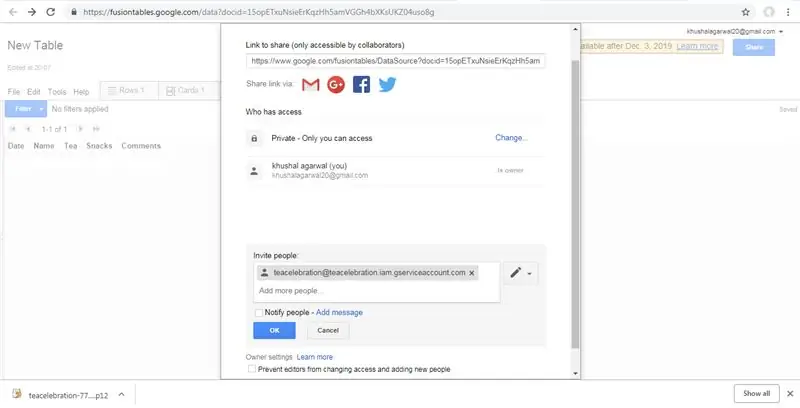
3. Deel de tafel met het serviceaccount.
App Inventor heeft alleen toegang tot deze tabel als deze wordt gedeeld met het e-mailadres van het serviceaccount dat u hebt gemaakt. …@developer.gserviceaccount.com) Zorg ervoor dat "Can Edit" is geselecteerd. Klik op "mensen op de hoogte stellen" (het serviceaccount is geen echte persoon, dus het maakt de melding niet uit) Klik op "OK" en als er staat "melding overslaan?" Klik OK". Klik op "Gereed"
Stap 5: Uw Fusion Table-URL en Table-ID bepalen


In de blokkeneditor stelt u de HomeURL-eigenschap van de WebViewer-component in om naar de URL van uw tabel te verwijzen. De URL van uw Fusion Table vinden:
1. Navigeer in uw browser naar de Fusion Table die u zojuist hebt gemaakt.
2. Ga naar het menu en selecteer Extra > Publiceren.
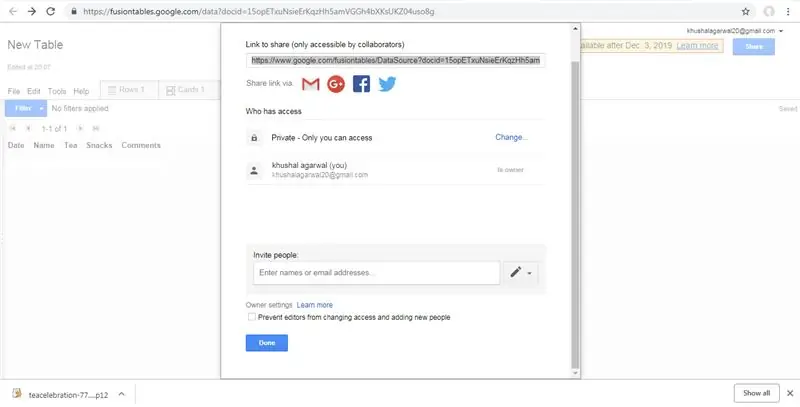
3. U ziet een bericht met de tekst: "Deze tafel is privé en zal niet zichtbaar zijn".
4. Klik op de blauwe link met de tekst 'Zichtbaarheid wijzigen'. Klik in de lijst met 'Wie heeft toegang' op de blauwe link 'Wijzigen…' naast 'Privé - Alleen onderstaande personen…'
5. Kies "Openbaar op internet" of "Iedereen met de link". Elk van deze instellingen werkt voor deze zelfstudie. In de toekomst moet u deze instelling bepalen op basis van de gevoeligheid van uw gegevens.
6. Klik op de groene knop Opslaan en vervolgens op de blauwe knop Gereed.
7. Ga terug op de Fusion Table-pagina naar de menubalk en selecteer Extra > Publiceren. Selecteer de URL in het bovenste tekstvak (met het label "Stuur in een e-mail of IM"), kopieer de URL en keer terug naar App Inventor. U plakt de URL in het definitieblok voor de TABLE_URL.
8. U kunt de tafel-ID vinden door naar uw tafel te bladeren en vervolgens Bestand > Over deze tafel in het menu te selecteren.
Upload uw.p12-sleutelbestand
Upload in de ontwerper het sleutelbestand dat u hebt gedownload van de ontwikkelaarsconsole. Upload het onder Media, op dezelfde manier waarop u een afbeeldingsbestand zou uploaden. Klik op de component FusiontablesControl1 en zoek de eigenschap KeyFile. Klik op de plaats waar 'geen' staat onder KeyFile en selecteer het.p12-bestand dat u eerder hebt geüpload.
Stap 6: Blokken maken in MIT APP



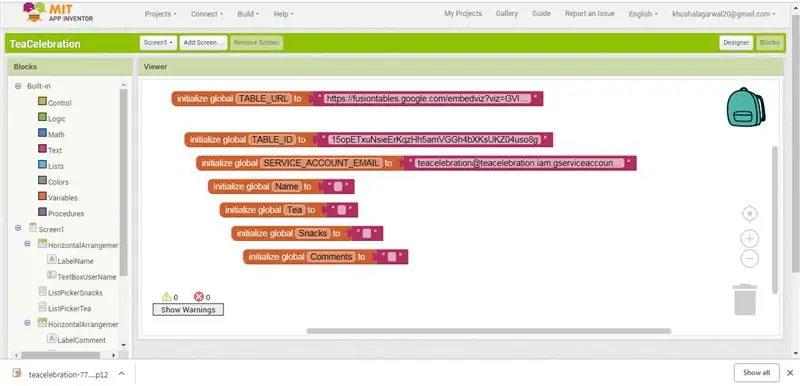
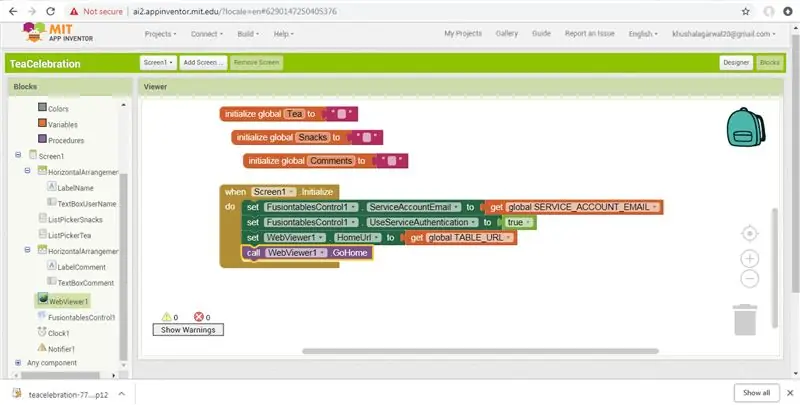
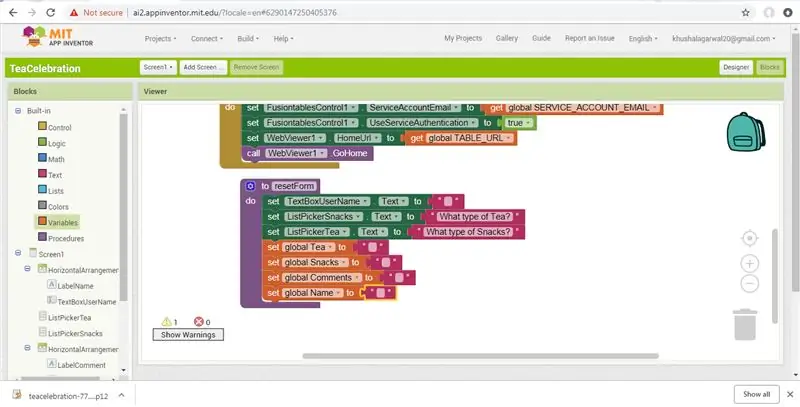
Open de Blocks Editor zodat u het gedrag van de app kunt programmeren. Voordat u deze stap leest, moet u alle bijgevoegde screenshots bekijken, want ik weet zeker dat u gemakkelijk blokken kunt maken zoals getoond in Screenshot zonder de onderstaande procedure te lezen.
1. Het is belangrijk om enkele initialisatiestappen uit te voeren wanneer de app wordt gestart. Deze worden gedaan in het blok "Screen1. Initialize". Voor deze app moeten we de beginwaarden instellen voor de serviceaccounteigenschap van de FusionTable-component (ingesteld op global SERVICE_ACCOUNT_EMAIL) en de HomeURL-eigenschap van de WebViewer-component (ingesteld op global TABLE_URL). Raadpleeg bijgevoegde screenshot voor een beter begrip.
2. Stel de "resetForm" procedure in zoals hieronder getoond. Na het opnemen van een invoer zet deze procedure de interface terug naar de oorspronkelijke staat.
3. Lijstkiezerblokken
In de ontwerper stelt u de keuzes voor de soorten Thee en Snacks in door de eigenschap "Selectie" in te vullen met door komma's gescheiden lijsten. Deze voorgeprogrammeerde keuzes worden weergegeven op de gebruikersinterface, zodat de gebruiker zijn thee en snacks kan selecteren. Hun selecties worden opgeslagen in de variabelen Thee en Snacks.
4. Gegevens invoegen in de Fusion-tabel
De component FusiontablesControl wordt gebruikt om de gegevens naar de Fusion Table te sturen. Met deze actie wordt een nieuwe rij in de Fusion-tabel gemaakt, waarin de waarden van de verschillende betrokken kolommen worden ingesteld. App Inventor maakt dit gemakkelijk om te doen, maar je moet oppassen dat de invoegquery correct is opgemaakt. Eerst is er een lijst met kolomnamen, gevolgd door een lijst met waarden. De volgorde van de kolomnamen en waardenamen moet in dezelfde volgorde staan, zodat ze overeenkomen. Een voorbeeld van hoe dit eruit zou kunnen zien is bijgevoegd. Stel eerst een nieuwe procedure met resultaat in die een string als argument neemt en diezelfde string teruggeeft tussen enkele aanhalingstekens. De procedure quotify wordt gebruikt in de procedure InsertDataInTable om aanhalingstekens rond alle waarden in de query te plaatsen. Het zorgt ook voor het "ontsnappen" van enkele aanhalingstekens of apostrofs die door de gebruiker worden ingevoerd. U kunt enkele apostrofs verzenden als onderdeel van een waarde in de query, dus het blok "vervang alles" voegt een extra enkel aanhalingsteken toe. Twee enkele aanhalingstekens op een rij worden geïnterpreteerd als één enkel aanhalingsteken. De onderstaande afbeeldingen laten zien hoe u de procedure uitvoert. Merk op dat u het procedureblok moet vertellen om een parameter toe te voegen. Dit doe je met het blauwe icoontje dat verschijnt in een klein venster waarin je aangeeft hoeveel items je als parameter moet gebruiken. In dit geval heb je er maar één nodig. App Inventor zal de parameter automatisch "x" noemen, maar u kunt deze hernoemen naar "str" door op de x te klikken en direct in het blok te typen. Op dezelfde manier kunt u de procedure hernoemen van "procedure" naar "quotify" door rechtstreeks in het blok te typen.
Gebruik het InsertRow-blok van de Fusion Table-component. Om de lijst met waarden samen te stellen, gebruiken we het join-tekstblok van App Inventor.
Voor deze app moeten de kolomnamen overeenkomen met de kolomnamen van de tabel die we eerder hebben gemaakt. Hun respectieve waarden zijn ontleend aan de globale variabelen van de procedure. Opmerking: als u deze exacte woorden niet voor de kolommen van uw tabel hebt gebruikt, zorg er dan voor dat u de kolomnamen van uw tabel gebruikt wanneer u uw query maakt.
5. Nadat de gebruiker zijn naam, theekeuzes en opmerkingen heeft ingevoerd, klikt hij op de knop Verzenden. De app test om ervoor te zorgen dat de velden naam, Thee en Snacks waarden bevatten en vraagt de gebruiker om het opnieuw te proberen als een van de vereiste antwoorden ontbreekt. Merk op dat het vergelijkingstekstenblok wordt gebruikt (vind het onder Ingebouwd palet, Tekstlade). Dit blok vergelijkt twee tekstreeksen om te zien of ze gelijk zijn. Als alle benodigde informatie aanwezig is, roept het de procedure InsertDataInTable aan (zie bijgevoegde afbeelding).
6. De respons van de Fusion Tables-service afhandelen
De FusiontablesControl. GotResult-gebeurtenis wordt geactiveerd wanneer de app een reactie ontvangt van de Fusion Tables-service van Google. Voor een invoegquery retourneert de service de rowID van de nieuwe rij die is ingevoegd of een foutmelding als er iets mis is gegaan. In dit eenvoudige voorbeeld gebruiken we het blok "bevat" (vind het onder Ingebouwd palet, Tekstlade) om te controleren of de resultaatreeks de rowID bevat. Als dat zo is, weten we dat de rowID is ontvangen en roepen we de procedure WebViewer. GoHome op, die de "HomeURL" opnieuw laadt zoals gespecificeerd in de eigenschappen van de WebViewer. Merk op dat deze set blokken ook de resetFormprocedure aanroept. Na het opnemen van een invoer, wordt de interface teruggezet naar de oorspronkelijke staat.
U bent klaar! Verpak de app door in de Designer naar Package for Phone te gaan. Je kunt de app nu testen ten behoeve van de TeaCelebration. Zodra u deze tutorial begrijpt, bent u klaar om nieuwe Fusion Tables te maken en de app aan te passen om verschillende soorten gegevens van gebruikers te verzamelen.
Stap 7: De app uploaden in de Google Play Store

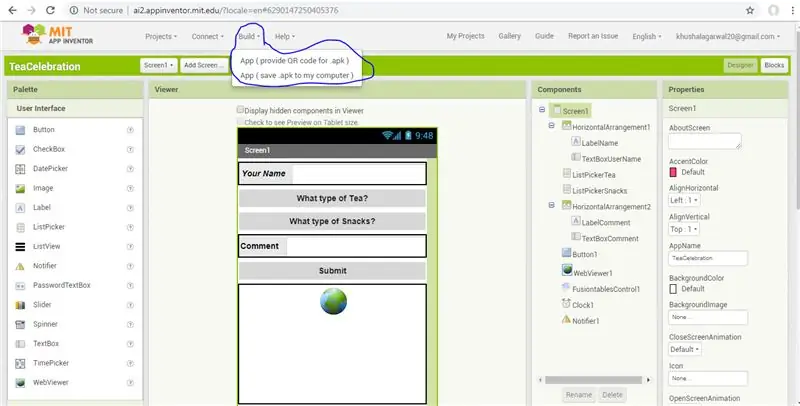
Het is heel eenvoudig om de app te uploaden naar de Google Play Store. Google gewoon op "How to upload App on Google Play Store" en je krijgt alle informatie van Google zelf. Hieronder is de link van google:-
support.google.com/googleplay/android-deve…
Alleen jij hoeft het APK-bestand te uploaden in Play Console.
Om het APK-bestand op te slaan, gaat u naar Build in MIT App en selecteert u de optie " Save.apk to my computer".
Eindelijk, na al deze dingen te hebben gedaan, is uw applicatie klaar voor gebruik. Als u de app niet in de Google Play Store wilt uploaden, deel de app dan gewoon met uw vrienden/klanten enz.
Dit is alleen voor leerdoeleinden en je hebt nu zoveel opties om de Fusion Table te vergroten, verkleinen, weergeven en verbergen.
Dit instructable is zeer uniek. Nu is het aan jou om de procedure te gebruiken. Zal ontmoeten in volgende Instructable.
Bedankt voor het lezen.
Aanbevolen:
Smart Home maken met behulp van Arduino-besturingsrelaismodule - Ideeën voor domotica: 15 stappen (met afbeeldingen)

Smart Home maken met behulp van Arduino-besturingsrelaismodule | Ideeën voor domotica: in dit domotica-project zullen we een smart home-relaismodule ontwerpen die 5 huishoudelijke apparaten kan bedienen. Deze relaismodule kan worden bediend vanaf mobiel of smartphone, IR-afstandsbediening of tv-afstandsbediening, handmatige schakelaar. Dit slimme relais kan ook de r
Een Android-app maken met Android Studio: 8 stappen (met afbeeldingen)

Een Android-app maken met Android Studio: in deze zelfstudie leert u de basisprincipes van het bouwen van een Android-app met behulp van de Android Studio-ontwikkelomgeving. Naarmate Android-apparaten steeds gebruikelijker worden, zal de vraag naar nieuwe apps alleen maar toenemen. Android Studio is een eenvoudig te gebruiken (een
Skype voor Bedrijven Status WS2812 RGB LED Desk Underglow - Ajarnpa

Skype voor Bedrijven-status WS2812 RGB LED Desk Underglow: ik ben verre van de eerste persoon die een licht van kleur verandert op basis van de status van uw Skype voor Bedrijven-account, maar ik denk dat ik de eerste persoon ben die een zelfstudie schrijft met adresseerbare WS2812 LED-strips. Ik geef de voorkeur aan deze lichten omdat met minimale
Mobiele virtual reality met behulp van Processing voor Android (TfCD): 7 stappen (met afbeeldingen)

Mobiele virtual reality met behulp van Processing voor Android (TfCD): Virtual Reality (VR) is een van de nieuwe technologieën die interessant kunnen zijn voor toekomstige producten. Het heeft veel mogelijkheden en je hebt niet eens een dure VR-bril (Oculus Rift) nodig. Het lijkt misschien heel moeilijk om zelf te doen, maar de basis is
Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het heffen/verlagen van in het midden gemonteerde voetsteunen op elektrische rolstoelen - Ajarn

Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het omhoog/omlaag brengen van in het midden gemonteerde voetsteunen op elektrische rolstoelen: in het midden gemonteerde voetsteunen kunnen omhoog worden gebracht om onder de zitting goed te worden opgeborgen en omlaag om te worden ingezet. Een mechanisme voor onafhankelijke bediening van het opbergen en plaatsen van de voetsteun is niet inbegrepen in elektrische rolstoelen op de markt, en PWC-gebruikers hebben de behoefte geuit
