
Inhoudsopgave:
- Stap 1: Pixel Flip
- Stap 2: Achtergrond
- Stap 3: Materiaal
- Stap 4: Selectie besturingskaart
- Stap 5: Selecteer Flipbook-materiaal
- Stap 6: Structureel ontwerp en prototypen
- Stap 7: Stappenmotor en structurele installatie
- Stap 8: Interne structuur installeren
- Stap 9: Knopinstallatie
- Stap 10: Bedrading
- Stap 11: Een voeding
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Pixel Flip: interactieve kunstmuur
www.justdreamdesign.com/
Stap 1: Pixel Flip




Dit is een Auto Flip Art Wall die analoog en digitaal combineert met een Flip Book als motief.
Stap 2: Achtergrond




Het project is gemaakt omdat het reflecties op basis van verschillende materialen wilde maximaliseren en deze aan mensen wilde uitdrukken. Het is ontwikkeld om uitdrukking te geven aan de fascinatie van reflecties die we in ons dagelijks leven zien.
De eerste vraag waarover we dachten, was hoe we een verscheidenheid aan reflecties konden uitdrukken. We hebben veel vorm gekregen in dit idee.
We kwamen een animatie tegen van een flipbook. In tegenstelling tot het met de hand bediende analoge flipbook, kon het automatische flipbook met de motor analoog in digitaal ervaren. Toen het flipbook terugkwam, dacht ik dat het interessant zou kunnen zijn om verschillende materialen te gebruiken.
We hebben ook nagedacht over hoe we flipbook-animatie meer kunnen gebruiken. Het flipbook dat we vonden was een vierkant, maar de structuur van het gebruik van slechts één flipbook om er doorheen te animeren was gebruikelijk. Ik dacht, nou, wat dacht je ervan om meerdere flipbooks te gebruiken om een muur met interactieve elementen te maken.
En niet alleen het gevoel dat de muur beweegt, maar als we die gebruiken om het gewenste beeld uit te drukken, kunnen we een interessante ervaring creëren die ons in staat stelt zowel analoog als digitaal te voelen, evenals reflecties van materialen.
Met deze doelen hebben we gewerkt.
- Combinatie van analoog en digitaal
- Gebruik de Flip Book-structuur
- Implementeer interactieve muren
Stap 3: Materiaal
- Intern materiaal
1. koppeling 25-delige koppeling
2. 3 mm messing staaf 25 cm * 25 stuk messing staaf;
3. 3T acryl 3mm 3t 30cm*30cm acryl
4. 3 mm houten staaf 200 stuk 3 mm houten staaf
5. kabelklem kunststof 400 delig 5mm kabelklem kunststof
- Flipbook-materiaal
6. pvc-boekomslagblad 200 stuk pvc-boekomslagblad;
7. zwart fluwelen vel zwart fluwelen vel
8. sliver splanges sliver splanges
9. wit hologramblad wit hologramblad 30cm*30cm
10. krylon metallic zilver spray 9mm krylon metallic zilver spray
- Extern materiaal
11. arduino uno R3 Compatibel bord arduino uno
12. 5v stappenmotor (DC 5V 4-fasen 5-draads stappenmotor) 5v stappenmotor + ULN2003 Driver Board voor Arduino
13. ULN2003 Stappenmotor Driver Board
14. DPLC-485HCA DPLC-485HCA
15. 5V SMPS computervoeding
16. 20 mm profiel 20 mm profiel
17. usb-hub usb-hub
18. L-scharnier L-scharnier
19. L vlak scharnier L vlak scharnier
20. boutbout
21. moer noot
22. steeksleutel
23. epoxy-epoxy
24. 3M spuitlijm 3m spuitlijm
Stap 4: Selectie besturingskaart

Arduino besloot dat er veel open source en bibliotheken beschikbaar waren, zodat we ze gemakkelijk konden gebruiken, en dat de verwerking ook dezelfde taal gebruikt, dus er zou geen probleem zijn met compatibiliteit. Vervolgens hebben we de vereisten gecontroleerd om door te gaan met dit project.
- Licht: Er moet sterke verlichting worden gebruikt om reflecties van materialen te maximaliseren. - Materiaal: materiaal dat reflectie van ander licht kan vertonen. - Flipbook-structuur: gebruik voor de gewenste animatie een stappenmotor met vrije hoekbediening. - Aduino: Aanvankelijk hadden we Aduino Mega nodig, omdat we alle motoren met slechts één Aduino wilden besturen.
Omdat verwerking echter communiceert met één Aduino, terwijl andere Arduino nodig was, was er behoefte aan een manier om de gegevens die door de verwerking werden verzonden naar een groot aantal Aduino's te sturen
Dit resulteerde in het gebruik van een DPLC485HCA-module met RS485-communicatie die 1:N bidirectionele communicatie mogelijk maakt.
De verwerking verzendt vervolgens de gegevens naar een enkele Master Aduino (Master Aduino) en seriële communicatie, en de Master Arduino brengt de communicatie tot stand tussen Master-Slab met behulp van de DPLC-485HCA-module.
Met behulp van de gegevens die van Master zijn ontvangen, regelt Slave Arduino de hoek waarin elke motor moet worden gedraaid, waardoor een visuele weergave wordt verkregen van het resultaat van het beeld dat wordt verwerkt met de beweging van de motor.
Stap 5: Selecteer Flipbook-materiaal

Omdat het project de reflecties van verschillende materialen wilde maximaliseren en deze aan mensen wilde uitdrukken, koos het vier verschillende materialen met verschillende lichtreflecties en verschillende materialen, afhankelijk van de hoek.
- hologram: het is het meest lichtgevende materiaal vanwege de intense weerkaatsing van licht.
- splange: Het is een materiaal dat meerdere lovertjes in één oogopslag reflecteert om verschillende reflecties te tonen.
- Metaal: het is lichtafvoerend.
- Fluweel: een materiaal dat door zijn glans in kleur varieert met licht.
Om de bovenstaande materialen tot uitdrukking te brengen door middel van motorbesturing met behulp van verwerking, hebben we de afbeelding veranderd in een zwart-witafbeelding met behulp van een grijsgekleurd filter, de minimale en maximale kleuren van elke pixel gemeten door pixelaanpassing, elke pixel verdeeld in vier secties van kleur en stuurde elke pixelwaarde naar de motor om de weergave van elke sectie weer te geven volgens de rotatie van de motor met hologram, lovertjes, metaal en fluwelen materiaal.
Stap 6: Structureel ontwerp en prototypen




Waar moet u op letten bij het bepalen van de structuur:
- Zorg ervoor dat elkaars motoren vrij zijn van botsingen
- Het flipbook moet stoppen in de gewenste hoek
- Zorg ervoor dat er geen interferentie is tussen het flipbook en het buitenste frame
We gebruikten een relatief gemakkelijk te verwerken acryl 3T en we besloten om een metalen profiel te gebruiken vanwege de kosten en beschikbaarheid van acrylplaten.
De structuur bestaat uit 5*5, in totaal 25 rechthoeken. Elke acrylplaat werd vervolgens met acrylsnijders op elke gewenste maat gesneden en vervolgens met scharnieren en schroeven in elkaar gezet.
De speling tussen de acrylplaten werd gebruikt als een plek om de kabels te beschermen zonder botsingen met elkaars motoren.
Stap 7: Stappenmotor en structurele installatie



We gebruikten 25 stappenmotoren.
- Gebruik twee stappenmotoren voor elke aduino
.- Installeer stappenmotoren in het midden rechts van vierkanten
- Schroeven worden gebruikt om de stappenmotor vast te zetten.
- Cappling wordt gebruikt om de nieuwe hoofdbalk met de stappenmotor te verbinden
.- Verbind een houten staaf buiten de Shinjubong en verbind het materiaal met een klem.
Stap 8: Interne structuur installeren



Stap 9: Knopinstallatie


We hebben voor elke afbeelding verschillende toetsenbordknoppen gekozen om de interactieve effecten tijdens het gebruik van flipbooks te maximaliseren. Wanneer de gebruiker op het toetsenbord klikt, werken de motor en het flipbook en verschijnen toetsenbordspecifieke afbeeldingen.
Stap 10: Bedrading




Het plein gebruikte 25 stappenmotoren, 14 aduino en 14 een DLC-485HCA. Processing en Master Arduino moeten zijn aangesloten.
We hebben hem aangesloten via een breadboard. Ik heb geprobeerd de + en - delen op het breadboard te splitsen en aan te sluiten op de motor om voldoende stroom te leveren.
- Meester Aduino
1. Aansluiting van DPLC-485HCA op POWER via draad2. DPLC-485HCA
2 maakt verbinding met Arduino nr. 2 pin3.
3 van de DLC-485HCA maakt verbinding met de Arduino 3 pin4. DPLC-485HCA
4 maakt verbinding met Arduino 3-pins
5. DPLC-485HCA 5 maakt verbinding met de Aduino 5Vpin
6. DPLC-485HCA 6 is GROND van communicatie, verbindt met GND-lijn van Arduino in BREADBOARD
- Slaaf Aduino
- MOTOR 1
1. Verbonden met IN1 en Aduino 12 pinnen van ULN2003 Motor Driver1
2. Verbonden met IN2 op ULN2003 Motor Drive1 en Arduino 5 pins
3. Verbonden met pinnen IN3 op ULN2003 Motor Drive1 en Arduino 6
4. Verbonden met pinnen IN4 van ULN2003 Motor Drive1 en Arduino 7
5. Link naar - op ULN2003 Motor Drive1 en - op BREADBOARD
6. Verbinding tussen + in ULN2003 Motor Drive1 en + in BREADBOARD
- MOTOR2
1. Sluit aan op pinnen IN1 en Aduino 8 van ULN2003 Motor Drive2
2. Verbonden met IN2 op ULN2003 Motor Drive2 en Arduino 9 pins
3. Verbonden met IN3 op ULN2003 Motor Drive2 en pin 10 op Aduino
4. Verbonden met pinnen IN4 van ULN2003 Motor Drive2 en Arduino 11
5. Link naar - op ULN2003 Motor Drive2 en - op BREADBOARD
6. Verbinding tussen + in ULN2003 Motor Drive2 en + in BREADBOARD
-DPLC-485HCA
1. Aansluiting van DPLC-485HCA op POWER via draad
2. DPLC-485HCA 2 maakt verbinding met Arduino nr. 2 pin
3. 3 van de DLC-485HCA maakt verbinding met de Arduino 3-pins
4. DPLC-485HCA 4 maakt verbinding met Arduino 3-pins
5. DPLC-485HCA 5 maakt verbinding met de Aduino 5Vpin
6. DPLC-485HCA 6 is GROND van communicatie, verbindt met GND-lijn van Arduino in BREADBOARD
- COMPUTERVOEDING
1. Sluit de + en- van het BREADBOARD aan op de + en- van 5V van de COMPUTERVOEDING
Stap 11: Een voeding


Omdat de verwerking alleen werkt wanneer deze is aangesloten op de computer, hebben we een USB HUB gebruikt, die niet weinig stroom verbruikt. De enige bron USB HUB heeft echter onvoldoende vermogen om een van de twee motoren aangesloten op een enkele aduino aan te sluiten op een 5V SMPS, zodat deze niet zonder stroom komt te zitten.
Aanbevolen:
RGB Pixel Christmas Light Show deel 1: 7 stappen

RGB Pixel Christmas Light Show Deel 1: In deze instructie laat ik je zien hoe je een RGB-pixel-lichtshow kunt bouwen. Er is VEEL te dekken. In feite ga ik dit waarschijnlijk opsplitsen in ongeveer 3-5 verschillende instrucables. Deze gaat over de basis. Je hebt veel leesvoer
Pixel Smart Lamp: 7 stappen (met afbeeldingen)

Pixel Smart Lamp: dit is een project dat ik heb gemaakt voor een slimme lamp die wordt bestuurd door Bluetooth met een Android-app die is ontwikkeld op Android Studio. Het belangrijkste doel van Pixel is om mooie lichten weer te geven. Het is bijvoorbeeld de lichtmodus van de open haard, laten we u zien hoe een open haard met één pixel zou kunnen
ERGO Pixel-configuratie: 5 stappen

ERGO Pixel Setup: dit proces laat u zien hoe u uw ERGO . installeert
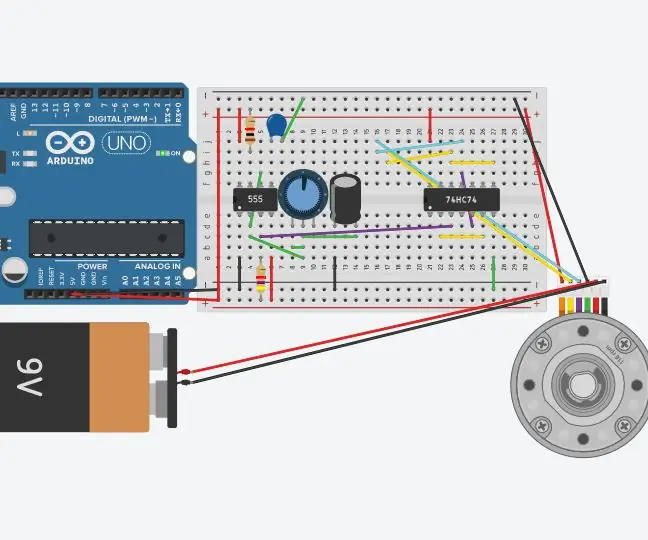
Stappenmotor met D Flip Flops en 555 Timer; het eerste deel van het circuit de 555 Timer: 3 stappen

Stappenmotor met D-flip-flops en 555-timer; het eerste deel van het circuit de 555-timer: de stappenmotor is een gelijkstroommotor die in discrete stappen beweegt. Het wordt vaak gebruikt in printers en zelfs robotica. Ik zal dit circuit in stappen uitleggen. Het eerste deel van het circuit is een 555 tijdopnemer. Het is de eerste afbeelding (zie hierboven) met een 555-chip met
Pixel Kit met MicroPython: eerste stappen: 7 stappen

Pixel Kit met MicroPython: eerste stappen: de reis om het volledige potentieel van Kano's Pixel te ontgrendelen, begint met het vervangen van de fabrieksfirmware door MicroPython, maar dat is nog maar het begin. Om op de Pixel Kit te kunnen coderen, moeten we onze computers erop aansluiten. Deze tutorial legt uit wat
