
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

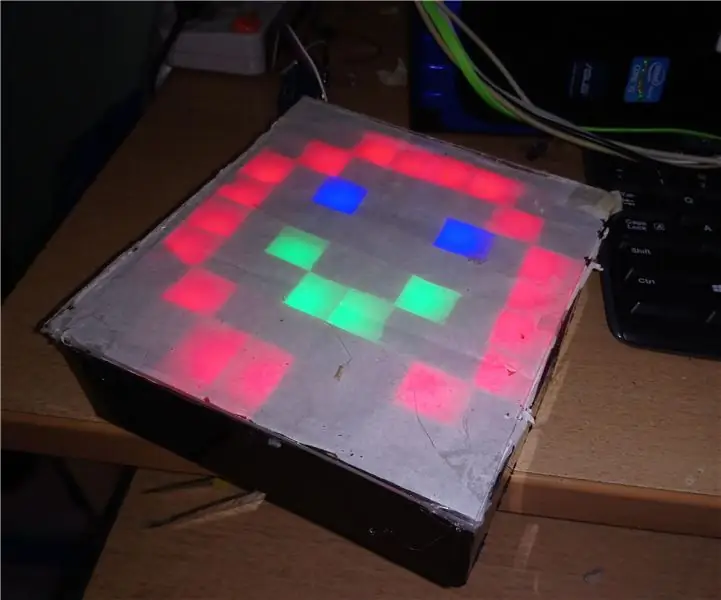
Dit is een 8x8 LED-matrix gemaakt met WS2812 LED's en een ESP8266 Microcontroller
Dit project is geïnspireerd door:
Stap 1: Bedrading van WS2812 LED's



Kortom, de LED's waren aan elkaar geketend in een lange strook die hierboven werd getoond. (Rij voor rij, en het einde van 1 rij verbonden met het begin van de volgende rij)
(Negeer de ontbrekende 4 LED's, ik had geen LED's meer. Ze maken toch geen enorm verschil)
Daarna werd de ledstrip aangesloten op een microcontroller (ESP8266)
Stap 2: Acryl (en houten) behuizing




2 stukken zwart acryl werden gesneden (met een mes), gebogen (met een soldeerbout) en heet aan elkaar gelijmd (met een houten stok als steun) om de zijkanten van de matrix te vormen
Een helder stuk acryl en calqueerpapier erachter werd gebruikt als voorscherm, voor de matrix geplaatst om de LED's te verspreiden en de elektronica te beschermen.
Houten staafjes zijn zo gesneden dat ze in elkaar passen en verdelers vormen tussen de leds. Dit voorkomt dat de kleuren van de LED's in elkaar diffunderen, wat de helderheid kan bederven
Plaats daarna de LED-matrix, verdeler en helder acryl in het zwarte acryl zijstuk
Stap 3: Software

Ik gebruikte de Adafruit NeoMatrix Library, de NeoMatrix GFX Demo.
U kunt andere software coderen om de ESP8266 met wifi te verbinden en gegevens te verzamelen.
Stap 4: De Raspberry Pi LED-matrix

(Dit is een werk in uitvoering)
Uiteindelijk heb ik een Raspberry Pi (1B) in de LED Matrix gezet. Ik heb het ook geprogrammeerd en geconfigureerd om Pixel Art (en misschien animaties) via wifi weer te geven.
Ik heb de datapin van de LED's aangesloten op pin 18 van de Raspberry Pi. Bovendien waren de 5V- en grondpennen van de LED's verbonden met een externe voeding (zoals een andere USB-oplader), los van de Raspberry Pi. Dit is om ervoor te zorgen dat de LED's voldoende vermogen hebben om op te lichten.
De Client Side WebApp is volledig geschreven in Pure vanilla HTML, CSS en Javascript. Het serverprogramma is een Flask-toepassing en maakt gebruik van de Adafruit Neopixel-bibliotheek. Omdat het de Adafruit-bibliotheek gebruikt, kan het langer duren voordat de LED's zijn bijgewerkt (en animaties niet goed weergeven, enz.) De code is hier beschikbaar op GitHub en het programma is ingesteld om bij het opstarten te worden uitgevoerd (met behulp van /etc/rc.local zoals vermeld in GitHub)
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
