
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-06-01 06:10.

Spreadsheets blinken uit in het manipuleren van gegevens, maar niet in het weergeven ervan. Dit is precies waarom er zoveel gespecialiseerde datavisualisatie- en BI-dashboardbedrijven opdoken. Het probleem met de meeste van deze producten is dat ze doorgaans duur en moeilijk te installeren zijn. Deze tutorial laat je een eenvoudige, goedkope manier zien om een mooi, deelbaar, realtime updatedashboard te maken van je Google Spreadsheets-gegevens.
Benodigdheden
- Google Spreadsheets: een krachtige spreadsheet die u (gratis) in uw webbrowser kunt gebruiken.
- Beginstatus: een datastreaming- en visualisatieservice die u kunt gebruiken om realtime dashboards in uw webbrowser te maken (gratis voor studenten, $ 9,99 per maand of $ 99 per jaar voor alle anderen).
Stap 1: Hoe het werkt
Initial State is een datastreamingservice, wat betekent dat u tijdreeksgegevens (d.w.z. gegevens met een tijdstempel) naar de API kunt pushen. Met andere woorden, als de temperatuur om 17:45 uur 50 graden is, kunnen we die informatie gemakkelijk als een gegevenspunt naar de API voor initiële status sturen. Zodra die gegevens in uw account staan, kunt u die gegevens in visualisaties weergeven en een aangepast gegevensdashboard maken dat u in uw webbrowser kunt bekijken. U hoeft alleen Google Spreadsheets ertoe te brengen gegevens van uw spreadsheet naar uw Initial State-account te verzenden wanneer u deze wilt verzenden.
Google Spreadsheets heeft een geweldige scriptfunctie die we kunnen gebruiken om een aangepaste functie te bouwen om precies dat te doen. We hoeven alleen maar een functie in Google Script te schrijven die gegevens naar de Initial State API stuurt. Het aanroepen van die functie in uw spreadsheet is eenvoudig en u kunt alle gegevens verzenden die we willen
Stap 2: Maak een gegevensbucket voor de initiële status

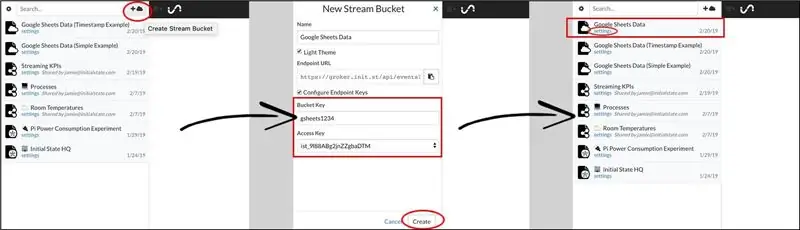
Registreer u hier voor een Initial State-account, als u er nog geen heeft. Nadat u bent geregistreerd en ingelogd, klikt u op het +cloud-pictogram bovenaan uw bucketplank om een nieuwe databucket te maken. Dit is de bestemming voor uw streaming Google Spreadsheets-gegevens. Om gegevens naar deze bucket te sturen, hebt u twee sleutels nodig. Een daarvan is de toegangssleutel van uw privéaccount die gegevens naar uw account leidt. De tweede sleutel is de Bucket Key, die wordt gebruikt om aan te geven in welke databucket in uw account de gegevens moeten worden geplaatst. U kunt de gewenste Bucket Key-naam opgeven in het dialoogvenster New Stream Bucket. Uw toegangssleutel wordt ook vermeld. Klik op de knop Maken om deze nieuwe gegevensbucket te maken. U ziet de nieuwe databucket in uw bucketplank staan. U kunt op de koppeling Instellingen onder de naam van de databucket klikken om de Bucket Key en Access Key te zien. Deze sleutels heb je nodig voor de volgende stap. Uw gegevensbucket voor de beginstatus is klaar om gegevens te ontvangen.
Stap 3: Maak een Google-script


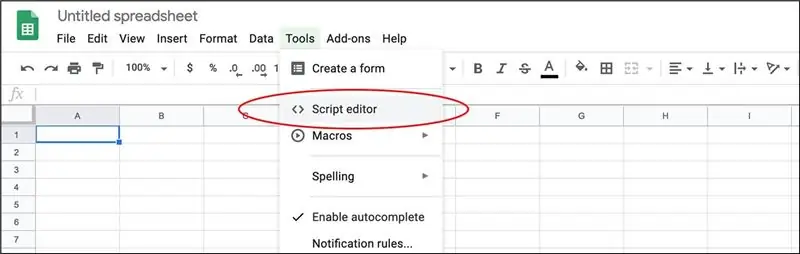
Maak een nieuwe Google Spreadsheets-spreadsheet. Klik op Extra -> Scripteditor om de Google Script-editor te openen. Kopieer en plak de volgende functie in uw scripteditor:
functie streamData (signaalnaam, waarde, inschakelen) {
var accessKey = 'PLAATS UW TOEGANGSSLEUTEL HIER'; var bucketKey = 'PLAATS UW BUCKET KEY HIER'; if (!signalName) { signalName = 'UnknownData'; } if (inschakelen) { var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '&bucketKey=' + bucketKey + '&' + encodeURIComponent(signalName) + '=' + codeerURIComponent(waarde); UrlFetchApp.fetch(url); return signalName + '=' + waarde; } }
U moet uw account Initial State Access Key op regel 2 en uw Initial State Bucket Key op regel 3 plaatsen waar aangegeven. Klik op Bestand -> Opslaan om dit script op te slaan en alle wijzigingen toe te passen (als u uw wijzigingen niet opslaat, kan uw spreadsheet deze nieuwe functie niet gebruiken).
Laten we eens kijken naar de functie die we zojuist hebben gemaakt. streamData(signalName, value, enable) vereist drie invoerparameters. signalName is de naam van de datastroom (bijv. Temperatuur). waarde is de huidige waarde van de datastroom (bijvoorbeeld 50). enable is TRUE of FALSE en wordt gebruikt om te bepalen wanneer we daadwerkelijk gegevens naar onze databucket sturen. Regel 8 is de coderegel die de Initial State API daadwerkelijk aanroept met behulp van URL-parameters.
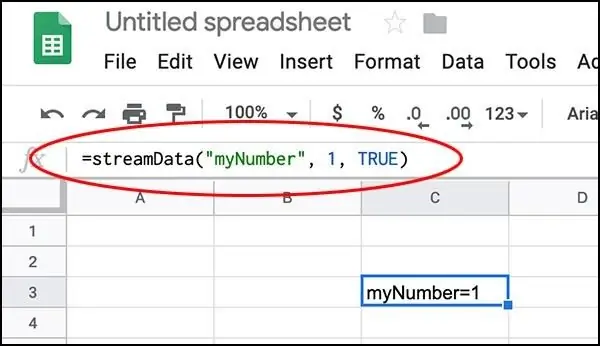
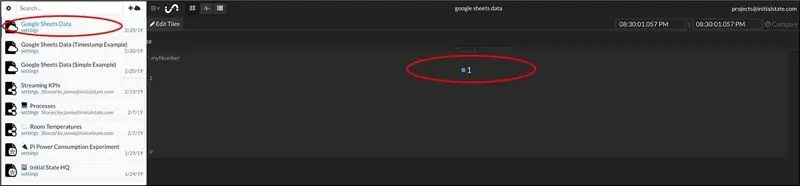
U kunt dit testen door een cel in uw spreadsheet te bewerken met de formule: =streamData(“myNumber”, 1, TRUE) en op ENTER te drukken. Als de gegevens met succes zijn verzonden, moet de cel myNumber=1 retourneren.
Ga terug naar uw Initial State-account en klik op uw nieuwe databucket. Je zou moeten zien dat het nummer 1 is verzonden naar een nieuwe gegevensstroom met de naam myNumber. Speel wat met het wijzigen van de waarde en signalName en zie hoe uw dashboard verandert.
Stap 4: Een voorbeeldspreadsheet

Deze link brengt u naar een voorbeeldspreadsheet die de functie streamData op twee verschillende plaatsen gebruikt, een om de waarde van myNumber te verzenden en een andere om de waarde van myString te verzenden. U moet dit voorbeeld kopiëren en stap 2 herhalen om uw eigen Google Script-functie toe te voegen om met deze spreadsheet te spelen. De activering wordt gespecificeerd in C2. Wijzig dit eenvoudig in FALSE om wijzigingen aan te brengen zonder ongewenste gegevens naar uw gegevensbucket te sturen en terug naar TRUE om gegevensstreaming in te schakelen.
Merk op dat je nummers, strings of zelfs emoji's naar je dashboard kunt streamen. Elke keer dat een invoervariabele verandert, voert de streamData-functie gegevens uit en verzendt deze.
Stap 5: Tijdstempels opgeven (gegevens uit het verleden streamen)


Het eerste voorbeeld verzendt eenvoudig gegevens via URL-parameters wanneer een gegevensinvoer naar onze Google Script-functie verandert. Het tijdstempel dat voor dit gegevenspunt wordt gebruikt, is het tijdstip waarop de API de gegevens ontvangt. Wat als u een tijdstempel wilt opgeven? Wat als u bijvoorbeeld gegevens van een maand geleden naar uw dashboard wilt sturen? De Initial State API (documentatie hier) stelt ons in staat om precies dat te doen. We hoeven alleen maar een andere Google Script-functie te schrijven die de tijdstempel als invoerparameter gebruikt:
functie streamDataTime (signaalnaam, waarde, tijdstempel, inschakelen) {
if (!signalName) { signalName = 'UnknownData'; } var headersIS = { 'X-IS-AccessKey': 'PLAATS UW TOEGANGSSLEUTEL HIER', 'X-IS-BucketKey': 'PLAATS UW BUCKET KEY HIER', 'Accept-Version': '~0' } var data = { 'sleutel': signaalnaam, 'waarde': waarde, 'iso8601': tijdstempel}; var options = { 'method': 'post', 'contentType': 'application/json', 'headers': headersIS, 'payload': JSON.stringify(data)}; if (inschakelen) { UrlFetchApp.fetch('https://groker.init.st/api/events', options); return signalName + '=' + waarde; } }
Het bovenstaande Google-script voegt een invoerparameter voor een tijdstempel toe. Dit script roept de Initial State API aan door een JSON-object te verzenden via een HTTPS POST. Het enige wat u hoeft te doen is uw Initial State Access Key en Bucket Key op regel 6 en 7 op te geven.
Het tijdstempel moet in iso8601 zijn geformatteerd (info over iso8601). Een voorbeeld van een iso8601-tijdstempel is "2019-01-01T18:00:00-06:00". Deze tijdstempel komt overeen met 1 januari 2019, 18:00 uur CT. Het gedeelte "-06:00" van de tijdstempel specificeert de tijdzone. Als u uw tijdzone niet opgeeft, wordt aangenomen dat de tijd UTC is. Wanneer u uw gegevens in de oorspronkelijke staat in Tiles bekijkt, wordt de lokale tijdzone van uw browser gebruikt om uw gegevens weer te geven.
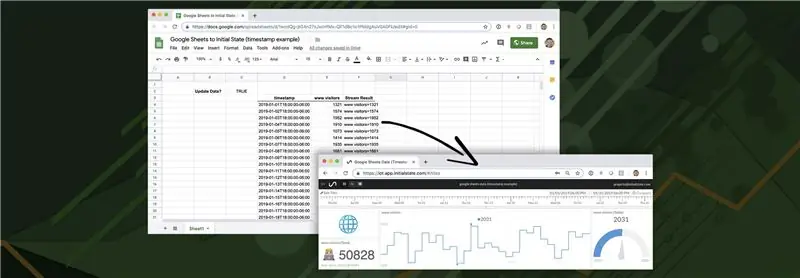
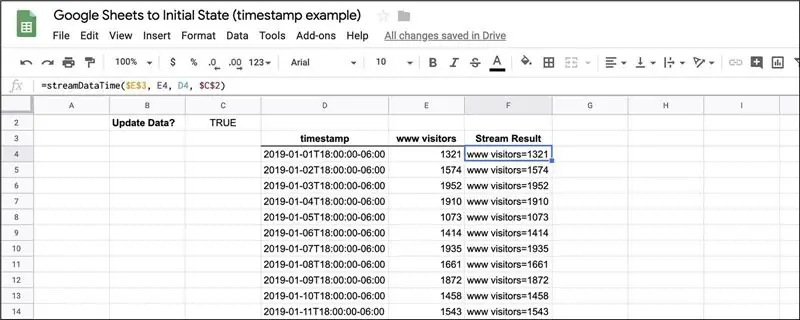
Deze link brengt u naar een voorbeeldspreadsheet die de functie streamDataTime in de F-kolom gebruikt. U moet dit voorbeeld kopiëren en stap 2 herhalen om uw eigen Google Script-functie toe te voegen om met deze spreadsheet te spelen. Dit voorbeeld registreert het aantal websitebezoekers voor elke dag van de maand in januari.
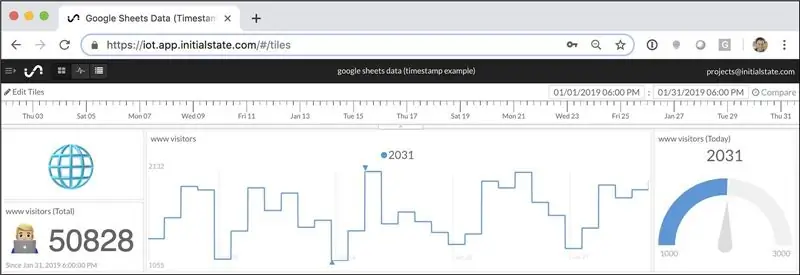
Het streamen van deze voorbeeldspreadsheet naar een Initial State-dashboard kan er als volgt uitzien (u kunt dit dashboard bekijken op https://go.init.st/v8sknuq). Merk op dat de tijdlijn bovenaan het dashboard overeenkomt met de tijdstempels die zijn opgegeven in de Google Spreadsheets-gegevens (kolom D). Dit dashboard gebruikt een meter en emoji's om context aan Tiles toe te voegen. U kunt deze exacte dashboardlay-out in uw voorbeeld importeren door deze instructies te volgen. U kunt een achtergrondafbeelding aan uw dashboard toevoegen om uw gegevens meer context te geven.
Stap 6: Conclusie
U kunt een willekeurig aantal KPI's toevoegen aan een Google Spreadsheets-spreadsheet en deze naar een dashboard streamen met behulp van de basisprincipes in dit voorbeeld. U kunt meerdere spreadsheets instellen om gegevens naar één dashboard te verzenden. U kunt sensoren of andere toepassingen instellen om gegevens naar hetzelfde dashboard te sturen als uw Google Spreadsheets-spreadsheet en zelfs die verschillende gegevensbronnen wiskundig combineren in uw dashboard.
Aanbevolen:
Maak mooie plots van live Arduino-gegevens (en sla de gegevens op in Excel): 3 stappen

Maak mooie plots van live Arduino-gegevens (en sla de gegevens op in Excel): we spelen allemaal graag met onze plotterfunctie in de Arduino IDE. Hoewel het nuttig kan zijn voor basistoepassingen, worden de gegevens gewist naarmate meer punten worden toegevoegd en het is niet bijzonder aangenaam voor de ogen. De Arduino IDE-plotter werkt niet
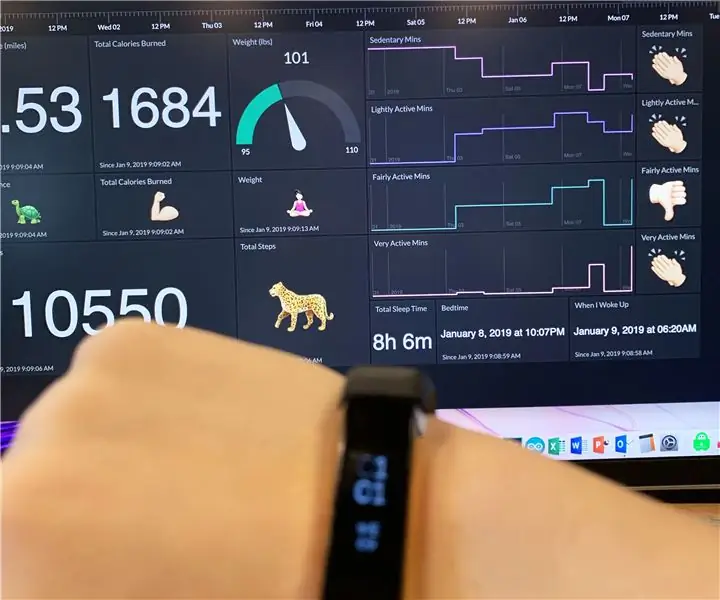
Bekijk al uw Fitbit-gegevens in één dashboard: 5 stappen

Bekijk al je Fitbit-gegevens in één dashboard: het is het nieuwe jaar en dat betekent dat we allemaal nieuwe doelen hebben. Een gemeenschappelijk doel voor het nieuwe jaar is om gezonder te zijn, of dat nu betekent beter eten, meer sporten of meer bewegen in het algemeen. Mijn favoriete manier om alles bij te houden is mijn Fitbit
Gegevens van draadloze trillingen en temperatuur naar Google Spreadsheets verzenden met Node-RED: 37 stappen

Gegevens van draadloze trillingen en temperatuur naar Google Spreadsheets verzenden met Node-RED: Introductie van NCD's Long Range IoT Industrial draadloze trillings- en temperatuursensor, met een bereik tot 3 mijl door het gebruik van een draadloze mesh-netwerkstructuur. Dit apparaat is voorzien van een nauwkeurige 16-bits trillings- en temperatuursensor en
Game-saves kopiëren naar een MU van Microsoft of een derde partij op een eenvoudige manier: 9 stappen

Game Saves kopiëren naar een Microsoft of 3rd Party MU op de GEMAKKELIJKE MANIER .: Originele tutorial HIER Er zijn tal van Softmod-tutorials die er zijn en ze zijn allemaal goed, maar het is lastig om de opslagbestanden op de Xbox HDD te krijgen, ik heb een leven gemaakt cd die het eenvoudig maakt om dat te doen. Dit is geen complete softmod-tutorial, dit
Gegevens van de IoT Long Range draadloze temperatuur- en vochtigheidssensor verzenden naar Google Sheet - Ajarnpa

Gegevens van de IoT Long Range draadloze temperatuur- en vochtigheidssensor naar Google Sheet verzenden: we gebruiken hier de temperatuur- en vochtigheidssensor van NCD, maar de stappen blijven gelijk voor elk van de ncd-producten, dus als u andere draadloze ncd-sensoren heeft, kunt u deze gratis observeren naast bovendien. Door middel van de stop van deze tekst moet je
