
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


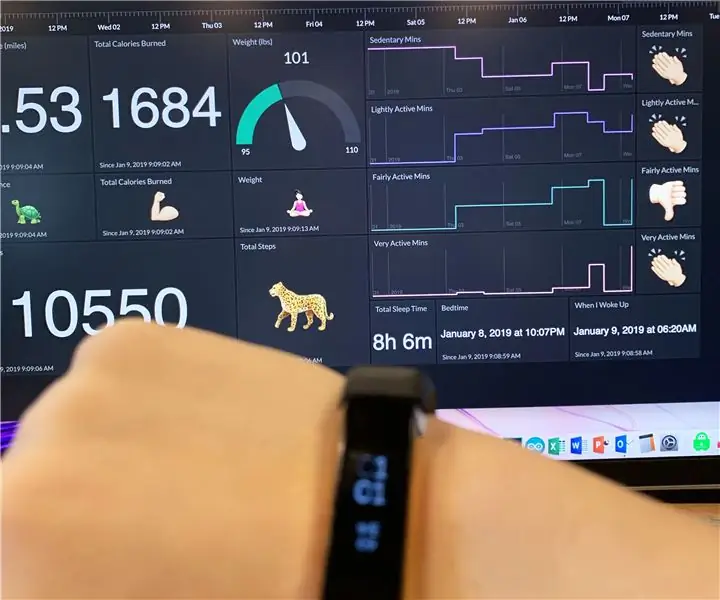
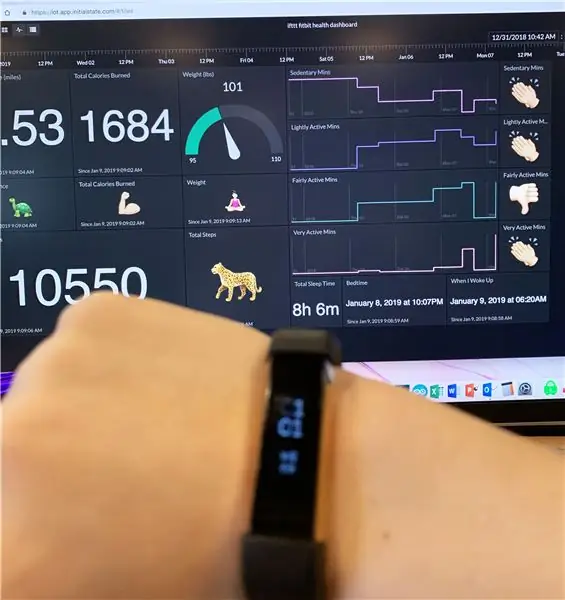
Het is het nieuwe jaar en dat betekent dat we allemaal nieuwe doelen hebben. Een gemeenschappelijk doel voor het nieuwe jaar is om gezonder te zijn, of dat nu betekent beter eten, meer sporten of meer bewegen in het algemeen. Mijn favoriete manier om alles bij te houden is mijn Fitbit. Ik heb een Fitbit Alta die ik elke dag draag om mijn stappen, lichaamsbeweging, slaap en beweging bij te houden. Ik log ook mijn gewicht en wat ik eet. Het houdt alles bij.
Het enige dat het mist, is dat ik mijn voortgang in de tijd kan vergelijken. Ik wil verschillende dagen kunnen vergelijken en mijn trends kunnen zien. Daarom stream ik mijn Fitbit-gegevens naar Initial State. Hiermee kan ik een prachtig dashboard maken, compleet met emoji's die me direct inzicht geven in waar ik sta met mijn doelen en ik mijn gegevenstrends in de loop van de tijd kan zien.
Wat heb je nodig voor dit project:
- Initiële staatsaccount
- IFTTT-account
- Fitbit (elk Fitbit-apparaat werkt)
- De bereidheid om precies te zien hoeveel minuten u elke dag niet beweegt
Stap 1: Oorspronkelijke staat

Het eerste dat u moet doen, is een Initial State-account maken. Ga naar https://iot.app.initialstate.com om een nieuw account te registreren of log in op uw account. Het is zo simpel als het invoeren van uw e-mailadres en wachtwoord. Je hebt een gratis proefperiode van 14 dagen voordat je een abonnement nodig hebt en het is gratis voor studenten met een edu-e-mailadres.
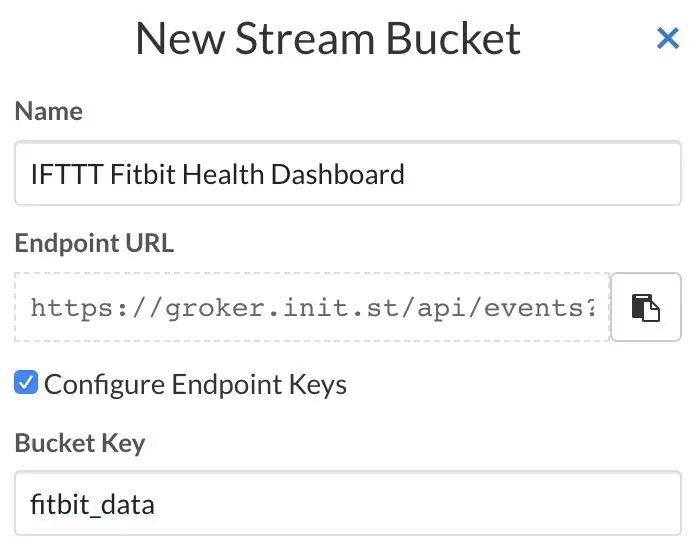
Je moet een nieuwe bucket maken voor je Fitbit-gegevens. Ga naar je emmerplank aan de linkerkant en zoek naar de plustekenwolkknop rechts van de zoekbalk. Hiermee wordt een nieuwe stream-bucket gemaakt. Vink het vakje Eindpuntsleutels configureren aan om toegang te krijgen tot de naam van de bucketsleutel. Ik heb de naam van de bucket gewijzigd in "IFTTT Fitbit Health Dashboard" en de bucket-sleutel in "fitbit_data", maar je kunt deze maken wat je maar wilt. Zodra u die wijzigingen heeft aangebracht, klikt u op de knop Gereed onderaan en uw bucket is nu gemaakt.
Stap 2: IFTTT
Het tweede account dat u moet maken, is een IFTTT-account. Ga naar https://ifttt.com/ en meld u aan met een e-mailadres, Google-account of met uw Facebook-account.
Enkele woordenschat om ons op weg te helpen met IFTTT. Diensten zijn apps en apparaten die u dagelijks gebruikt en waarmee IFTTT is verbonden (Fitbit, Strava, Instagram, Evernote, etc.). Applets gebruiken de Services om acties te creëren. We zullen applets maken met Fitbit en Webhooks om de gegevens naar de oorspronkelijke staat te sturen.
Ga naar Mijn applets en klik op de knop Nieuwe applet. Klik op de knop +deze en zoek naar Fitbit. Je moet inloggen op je Fitbit-account. Selecteer om te beginnen Dagelijkse activiteitssamenvatting. Klik vervolgens op +dat en zoek naar Webhooks en selecteer Een webverzoek maken. In het URL-vak wilt u uw API-eindpunt kopiëren en plakken vanuit uw Initial State-account. Deze vind je in de Instellingen van je Fitbit-databucket. Aan het einde van dat API-eindpunt voegt u "&" toe, een gegevenswaardenaam en vervolgens "=". Klik op ingrediënt toevoegen en kies de gegevens die je wilt streamen.
Voor mijn voorbeeld koos ik voor Total Steps. Dus mijn URL ziet er als volgt uit:
groker.init.st/api/events?accessKey=ist_XXXXX-BE163s&bucketKey=fitbit_data&totalsteps={{TotalSteps}}
Selecteer Methode als GET. Laat Inhoudstype en Hoofdtekst leeg. Als u klaar bent, klikt u op opslaan. U heeft nu uw eerste applet gemaakt!
Stap 3: Herhaal IFTTT indien nodig

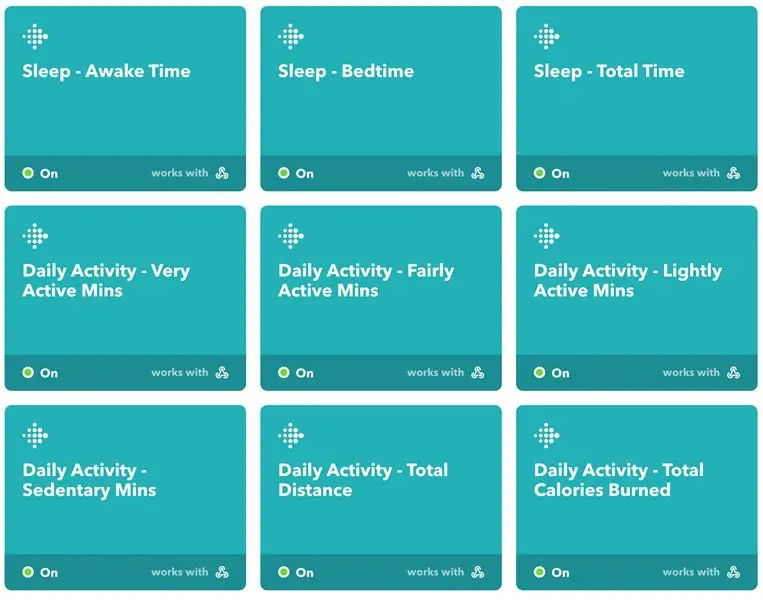
Nu moet u de laatste stap herhalen voor alle gegevens die u wilt bijhouden. Dit kan een beetje vervelend zijn, maar het is noodzakelijk om alles bij te houden wat u wilt volgen.
Ik heb persoonlijk besloten om het volgende te volgen:
- Wakker Tijd
- Bedtijd
- Totale slaaptijd
- Sedentaire minuten
- Licht actieve minuten
- Redelijk actieve minuten
- Zeer actieve minuten
- Totaal aantal verbrande calorieën
- Totaal aantal stappen
- Totale afstand
- Gewicht
Applets die gebruikmaken van het dagelijkse activiteitenoverzicht, worden één keer per dag bijgewerkt wanneer je je Fitbit synchroniseert en de andere worden bijgewerkt zodra de informatie is geregistreerd (gewicht, slaap, enz.).
Hier valt één ding op te merken. Er is een gebruikslimiet voor de Fitbit-service, oftewel hoe vaak je deze kunt gebruiken. Als een gebruikslimiet is bereikt, zal de applet later die dag over het algemeen opnieuw proberen uit te voeren. U kunt zien of een applet met succes wordt uitgevoerd door naar de pagina Activiteitsoverzicht te gaan.
Stap 4: Dashboard voor initiële status

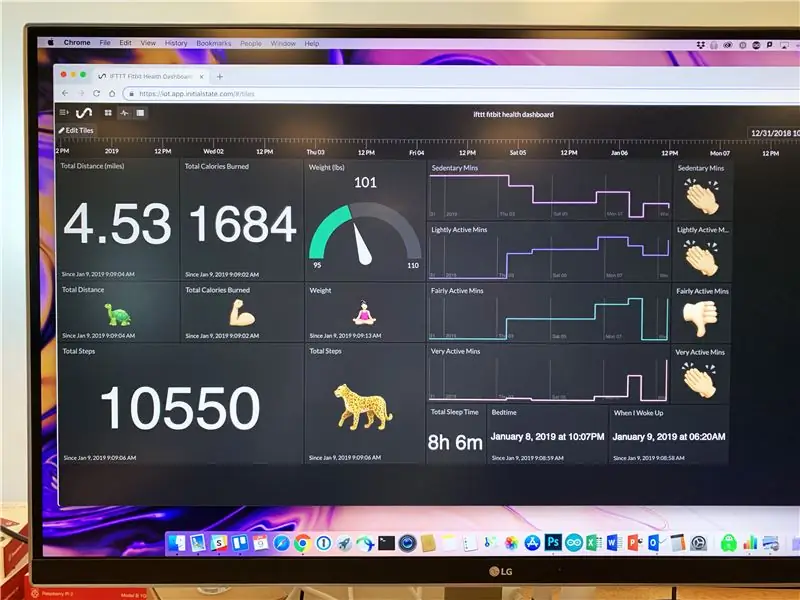
Al uw gegevens komen binnen en worden ingesteld als een algemeen gegevenstype in Tiles. Dit is het leuke gedeelte. Wijzig uw tegels in verschillende gegevenstypen en voeg realtime-expressies toe. Ik zal uitleggen hoe u dit allemaal kunt doen om uw dashboard zo effectief en mooi mogelijk te maken.
Soorten tegels
Om een tegel te wijzigen, klikt u met de rechtermuisknop op de tegel en selecteert u Tegel bewerken. U kunt de titel wijzigen, de vervolgkeuzelijst gebruiken om een tegeltype te selecteren en voor lijn-/staaf-/metergrafieken kunt u de gegevenskleur selecteren.
Er zijn veel opties om uw gegevens weer te geven. Voor mijn eigen dashboard gebruikte ik een samenvatting voor totale afstand, verbrande calorieën, totaal aantal stappen, wektijd, bedtijd en totale slaap. Ik gebruikte een lijngrafiek voor sedentaire, licht actieve, redelijk actieve en zeer actieve minuten. Voor het gewicht heb ik een ijkgrafiek gebruikt. Er is een onbeperkte combinatie om ons dashboard te ontwerpen.
Om de tegels te verplaatsen, klikt u op Tegels bewerken in de linkerbovenhoek. U kunt de vormen en afmetingen van tegels wijzigen en ze overal op uw dashboard verplaatsen.
Uitdrukkingen - Emoji's
Ik gebruik realtime expressies om emoji-tegels te coderen. Hierdoor kan ik direct een update krijgen wanneer ik op mijn dashboard kijk of ik mijn doelen heb bereikt of niet. Mijn favoriete voorbeeld is de totale afstand. Als ik 5 mijl haal, is het de rennende dame-emoji en als het 4,9 of minder is, is het een schildpad.
Achtergrond afbeelding
U kunt een achtergrondafbeelding aan uw dashboard toevoegen om uw gegevens meer persoonlijkheid en context te geven.
Stap 5: Conclusie

Je kunt mijn dashboard bekijken en zien hoe ik mijn doelen bijhoud!
init.st/v0pfrpy
Nu heb je een volledig gebouwd dashboard. U kunt uw trends bekijken en verschillende dagen vergelijken om te zien hoe uw activiteit varieert. Laat het me weten als je vragen hebt!!
Aanbevolen:
Laten we samen een Fitbit Charge 2 repareren. Lijnen in het scherm.: 3 stappen

Laten we samen een Fitbit Charge 2 repareren. Lijnen in het scherm.: Dus ongeveer 13 mounts na het kopen van mijn eerste Fitbit begon ik lijnen te krijgen die over het scherm gingen. Elke dag kwam er een andere opdagen, soms meer dan één per dag. Ik zorgde heel goed voor mijn Fitbit, dacht ik en wist niet waarom het begon. een keer
Een Arduino programmeren Een andere Arduino gebruiken om een scrollende tekst weer te geven zonder een bibliotheek - Ajarnpa

Een Arduino programmeren Een andere Arduino gebruiken om een scrollende tekst weer te geven zonder een bibliotheek: Sony Spresense of Arduino Uno zijn niet zo duur en vereisen niet veel stroom. Als uw project echter beperkingen heeft op het gebied van stroom, ruimte of zelfs budget, kunt u overwegen om Arduino Pro Mini te gebruiken. In tegenstelling tot Arduino Pro Micro, is Arduino Pro Mi
Bouw een amateurradio APRS RX Only IGate met behulp van een Raspberry Pi en een RTL-SDR-dongle in minder dan een half uur - Ajarnpa

Bouw een amateurradio APRS RX Alleen IGate met behulp van een Raspberry Pi en een RTL-SDR-dongle in minder dan een half uur: Houd er rekening mee dat dit nu vrij oud is, dus sommige onderdelen zijn onjuist en verouderd. De bestanden die u moet bewerken, zijn gewijzigd. Ik heb de link bijgewerkt om je de nieuwste versie van de afbeelding te geven (gebruik 7-zip om het te decomprimeren) maar voor volledige instru
CalClock: bekijk eenvoudig uw schema: 4 stappen (met afbeeldingen)

CalClock: bekijk eenvoudig uw schema: het ergste verlies van concentratie is dat u wordt onderbroken om te ontdekken dat een onderbreking niet nodig is. Ik merk dat dit vaak gebeurt in relatie tot mijn schema. Ik zal aan een probleem werken en heb de flauwe gedachte: "Is er iets
Raspberry Pi Oled-klok Bekijk het, hoor het en voel het: 5 stappen (met afbeeldingen)

Raspberry Pi Oled Clock Watch It Hear It and Feel It: dit is een slimme klok die de tijd op een OLED-display weergeeft en je kunt ook de tijd horen op verschillende tijdsintervallen die hulpvol zijn voor blinden en het verandert ook de led-kleur met de tijd zoals licht in de schemering licht in de avond wordt oranje naar geel en houdt van t
