
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.



Door appshedAppShedVolg meer door de auteur:





Over: Appshed is een educatief platform waar studenten en docenten kunnen leren over App Building, Game Making en IoT/Robotics. Meer over appshed »
Een van de dingen die ik het leukst vind aan microcontrollers, is de mogelijkheid om ze als invoerapparaat te gebruiken, de Arduino Micro kan bijvoorbeeld worden gebruikt als een HID (human interface device), wat betekent dat je met wat codering en knowhow je eigen toetsenbord kunt maken of muis van een Arduino! Dat zette me aan het denken over het gebruik van een IoT-apparaat als invoer om dingen op een app te besturen. Dus in dit project gaan we kijken hoe we een app-verbonden knop kunnen maken die kan worden geprogrammeerd om zo ongeveer alles in onze app te doen.
Stap 1: De bibliotheken installeren
Om onze code te uploaden gaan we de zeer populaire Arduino IDE gebruiken die hier kan worden gedownload. Omdat we nu de website AppShed gaan gebruiken om de manier waarop het bord werkt te controleren en te bewerken, hoeven we ons niet te concentreren op de daadwerkelijke code die in het bord gaat. De code die we uploaden is de AppShed-masterschets waarmee de website alle pinnen op het bord kan besturen.
Om nu code naar ons bord te kunnen uploaden via de Arduino IDE, moeten we de bibliotheek installeren waarmee IDE met ons specifieke bord kan praten. Dit gebeurt als volgt:
- Start de Arduino IDE
- Navigeer naar Bestand en klik op Voorkeuren
- Onderaan zou je "additional board manager URL's" moeten zien, gevolgd door een spatie
- Kopieer en plak dit in de lege ruimte
Nu moeten we de borden installeren onder boardmanager.
- Navigeer naar Tools, vervolgens Board en klik vervolgens op Board Manager
- Zoek nu in de zoekbalk naar ESP8266
- Klik op de eerste optie en klik op Installeren
Nu kan ons bord communiceren met de Arduino IDE
Stap 2: De code uploaden

Dus op dit moment hebben we de bibliotheken gedownload die nodig zijn om de Arduino IDE te helpen communiceren met ons IoT-bord en we hebben de bibliotheken gedownload waarmee de AppShed-masterschets kan worden uitgevoerd. Nu hoeven we alleen maar de naam en het wachtwoord van uw IoT-apparaat in de code te wijzigen. Als u dit niet doet, is de wifi-naam van uw IoT-apparaat "Your_device_name_here".
Hiervoor hebben we het volgende nodig:
- Sluit uw IoT-bord aan op uw computer
- Download en open de Appshed-masterschets (die u hier kunt vinden)
- Navigeer naar tools en klik aan boord
- Scroll naar beneden totdat je je bord ziet en klik erop (ik gebruik de NodeMCU, dus ik ga op NodeMCU klikken)
- Navigeer nu terug naar tools en klik op poort, vanaf hier zou je je bord moeten zien (zou eruit moeten zien als "com 9" als je op Windows werkt en "/dev/cu.wchusbserial1410' voor mac)
- Klik op de naar de zijkant gerichte pijl om te uploaden en wacht terwijl dit gebeurt.
Als je na ongeveer 2 - 3 minuten een bericht krijgt dat je klaar bent met uploaden, dan werkte alles perfect! Om te controleren of ons bord werkt, kunnen we ook naar onze wifi-instelling gaan en zoeken naar de naam die we eerder aan het bord hebben gegeven als het daar is en werkt.
Stap 3: De app instellen



Een app maken die gegevens ontvangt van een extern IoT-bord kan behoorlijk eng lijken als je geen professionele app-ontwikkelaar bent, maar dit is geen probleem omdat we AppSheds-infostructuur gaan gebruiken om onze app te maken, wat het echt maakt eenvoudig.
We moeten beginnen door naar AppShed te gaan en een gratis account aan te maken of in te loggen op een bestaande. Vanaf hier zou je de twee opties IoT Builder of App Builder moeten zien, we beginnen door op IoT Builder te klikken, omdat we hiermee kunnen instellen welke pinnen we willen gebruiken als output of input. Zodra de pagina is geladen, klikt u op Nieuw IoT-project en geeft u de bordinvoer een naam en klikt u op Opslaan.
Omdat we nu een van de pinnen als invoer willen instellen om te zien wanneer de knop wordt ingedrukt, moeten we beginnen door op het knoppictogram onder Digitale ingangen te klikken en vervolgens op Pin 1 te klikken om ze aan elkaar te knopen en het een naam te geven zoals " knop" en klik op opslaan.
Nu gaan we naar de App Building-kant van de dingen.
Stap 4: De app maken


Nu gaan we na het inloggen terug naar die landingspagina en klikken dit keer op App Builder. U zou een gesimuleerde telefoon moeten krijgen, we moeten beginnen door op de plusknop te klikken om een nieuwe app te starten. Zodra dat is geladen, is het absolute eerste dat we moeten doen, dat IoT-bord dat we zojuist hebben gemaakt, koppelen aan onze app. We doen dit door op het bord te klikken en vervolgens op het bord dat we zojuist hebben gemaakt, dat input moet heten. Nu het bord is geladen, kunnen we beginnen met het toevoegen van functies aan de app.
We beginnen door op het invoervak onder formulieren te klikken en het te noemen Knopstatus. We moeten dan de knop een naam geven, dit is belangrijk omdat we pin één knop eerder hebben genoemd, dus het benoemen van de knop helpt deze twee dingen met elkaar te verbinden. Nu klikken we gewoon op opslaan en de app is klaar!
Stap 5: Publiceren en testen

Nu die supereenvoudige app is gebouwd, moeten we deze publiceren en op onze telefoon krijgen. We doen dit door op de publicatieknop te klikken. Zodra dat is voltooid, moeten we naar het tabblad Delen gaan en op QR-code klikken, die u vervolgens een QR-code zal presenteren die u met uw telefoon kunt scannen.
Zodra die web-app is geladen, moesten we onze telefoon verbinden met onze IoT-apparaten wifi, wat we doen door naar de wifi-instelling op je telefoon te gaan en vervolgens verbinding te maken met de apparaatnaam die we eerder hebben gegeven.
Nu kunnen we teruggaan naar de app en op de knop op onze IoT-apparaten drukken, je zou een 1 moeten zien wanneer de knop wordt ingedrukt en een 0 wanneer de knop niet wordt ingedrukt. Als je geen waarde ziet, probeer dan de pagina te vernieuwen en je zou een waarde moeten zien verschijnen.
Stap 6: Verder gaan

Nu ja, alleen het zien van een 1 of 0 is een beetje saai, maar het doel van dit project is alleen om je te laten zien wat er mogelijk is, het is jouw taak om verder te gaan en iets echt geweldigs te creëren. U kunt de app bijvoorbeeld instellen om een geluid te activeren of een video af te spelen (hier is een voorbeeld hiervan
Als je vragen hebt, laat dan een reactie achter, bedankt voor het lezen!
Aanbevolen:
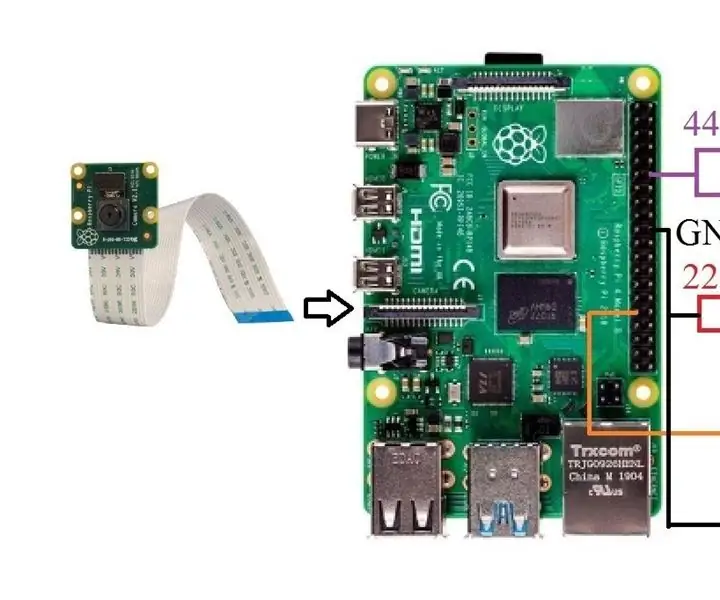
FPGA Cyclone IV DueProLogic bestuurt Raspberry Pi-camera - Ajarnpa

FPGA Cyclone IV DueProLogic bestuurt Raspberry Pi-camera: Ondanks dat de FPGA DueProLogic officieel is ontworpen voor Arduino, gaan we de FPGA en Raspberry Pi 4B communiceerbaar maken. In deze tutorial worden drie taken geïmplementeerd: (A) Druk tegelijkertijd op de twee drukknoppen op FPGA om de hoek van
Zelfstudie: hoe Arduino meerdere apparaten met hetzelfde adres bestuurt met behulp van TCA9548A I2C-multiplexer - Ajarnpa

Tutorial: hoe Arduino meerdere apparaten met hetzelfde adres bestuurt met behulp van TCA9548A I2C-multiplexer: Beschrijving: De TCA9548A I2C-multiplexermodule is bedoeld om apparaten met hetzelfde I2C-adres (tot 8 hetzelfde adres I2C) aangesloten op één microcontroller mogelijk te maken. De multiplexer fungeert als poortwachter en stuurt de commando's naar de geselecteerde set o
Arduino bestuurt speler in eenheid - Ajarnpa

Arduino Controls Player in Unity: Met dit project kan je de snelheid van de player bepalen in Unity met behulp van een touchscreen op de Arduino. Ook is er een waarde die na een tijdje minder word, in mijn project heet deze waarde "oxygen". Hoe lager deze waarde wo
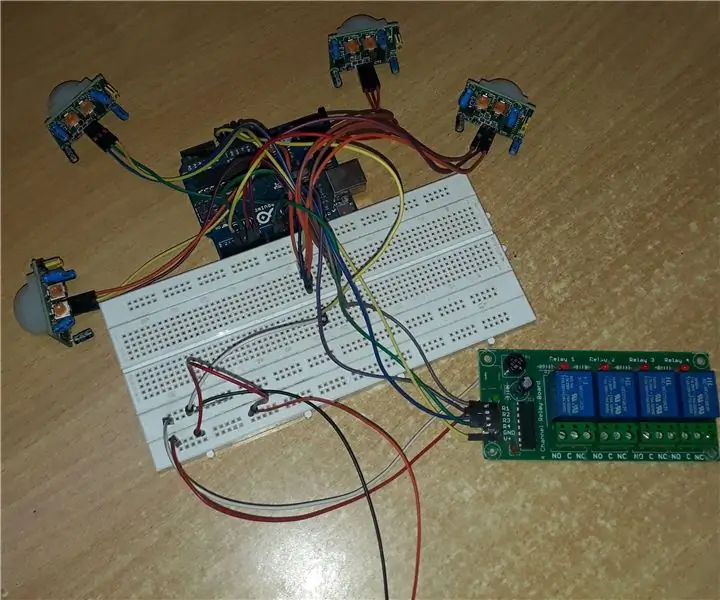
Arduino die meerdere PIR-sensoren op hetzelfde bord bestuurt - Ajarnpa

Arduino die meerdere PIR-sensoren op hetzelfde bord bestuurt: vandaag zal ik je vertellen hoe je meerdere PIR-sensoren kunt aansluiten met een enkel Arduino-bord > hier heb ik ook een 4-kanaals relaismodule gebruikt voor wat extra functionaliteit. ARDUINO + 4-kanaals relaismodule + 4 PIR-sensor (OF je kunt zoveel pins gebruiken als je arduin
Digispark bestuurt relais via GSM - Ajarnpa

Digispark bestuurt relais via GSM: deze instructable gebruikt een Digispark-bord, samen met een relais en een GSM-module om het apparaat in of uit te schakelen, terwijl de huidige status wordt verzonden naar een vooraf gedefinieerd telefoonnummer (s). De code is erg grof, reageert op elke communicatie van de module t
