
Inhoudsopgave:
- Stap 1: Wat heb je nodig?
- Stap 2: Interface ontwikkelen in Nextion Editor
- Stap 3: Het circuit
- Stap 4: Start Visuino en selecteer het Arduino UNO-bordtype
- Stap 5: Voeg in Visuino componenten toe
- Stap 6: In Visuino Set-componenten
- Stap 7: In Visuino Connect-componenten
- Stap 8: Kopieer Nextion-bestand naar SD-kaart
- Stap 9: Genereer, compileer en upload de Arduino-code
- Stap 10: Spelen
- Stap 11: Bronnen
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



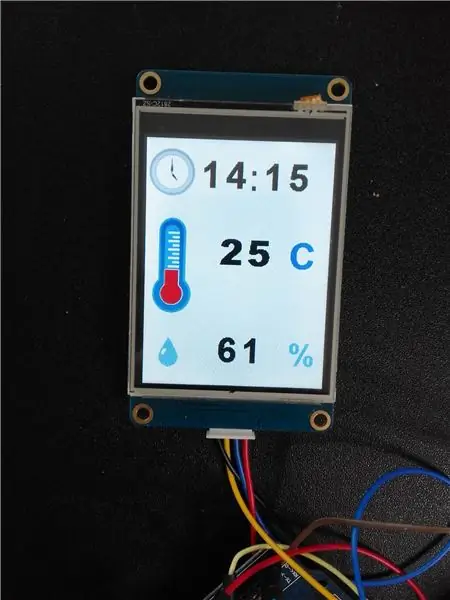
In deze tutorial zullen we Nextion-display, rtc1307-tijdmodule, Arduino UNO en Visuino gebruiken om de huidige tijd, temperatuur en vochtigheid weer te geven.
Bekijk een demonstratievideo.
Stap 1: Wat heb je nodig?


- Arduino uno (of nano, mega iedereen kan worden gebruikt)
- Nextion lcd 2,8 inch nx3224t028_011 (elke andere nextion lcd werkt ook)
- I2C RTC DS1307 24C32 Real-time klokmodule voor Arduino
- Doorverbindingsdraden
- Breadboard
- Visuino-programma: Download Visuino
- Nextion Editor-programma: Download hier
Stap 2: Interface ontwikkelen in Nextion Editor



Zorg er eerst voor dat de SD-kaart is geformatteerd in FAT32 (gebruik software zoals kaartformatter)
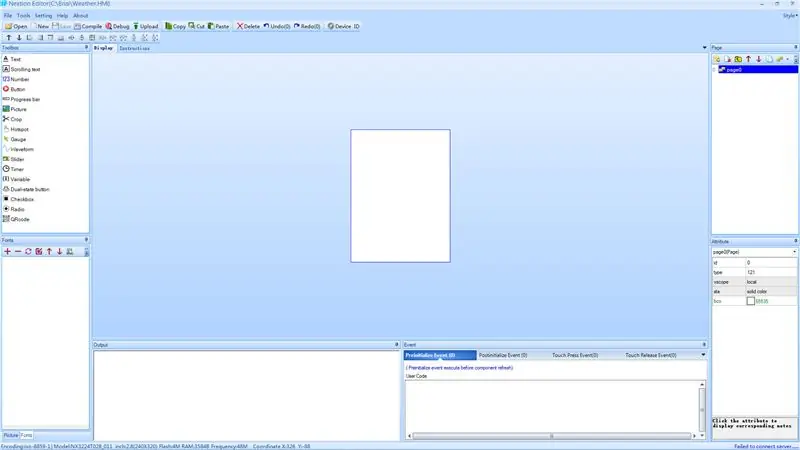
- Start Nextion Editor-software en klik op "Nieuw" en sla uw project op in zoiets als "Weer"
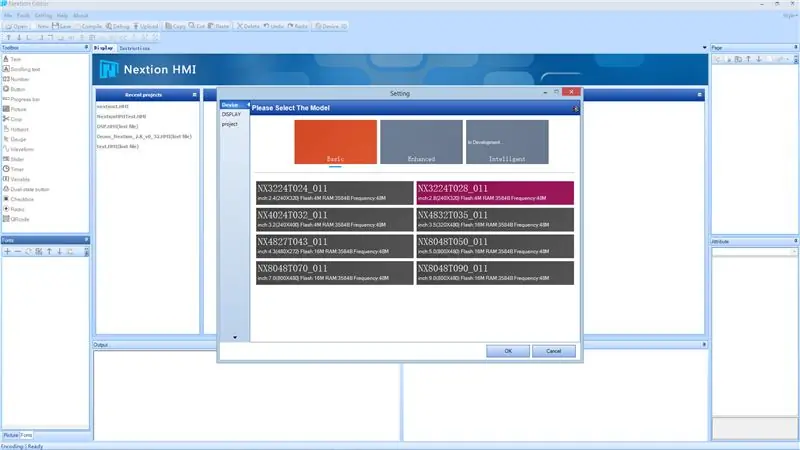
- Vervolgens wordt het dialoogvenster "Instellingen" weergegeven, selecteer het type display dat u heeft.
- Er wordt een blanco wit vel gemaakt.
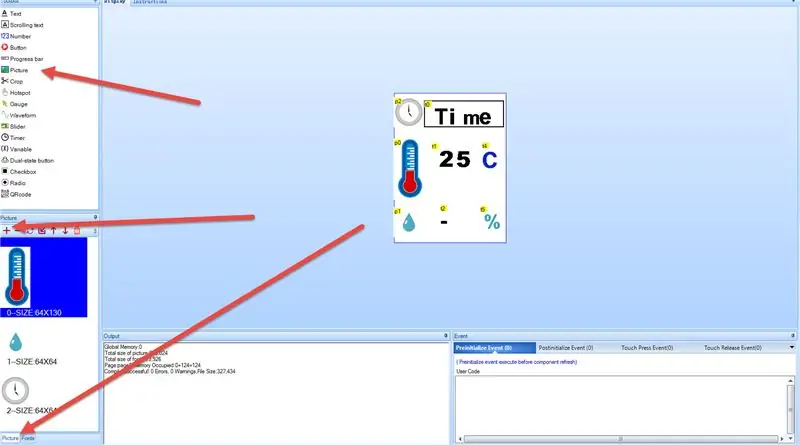
- Sleep vanuit de Toolbox aan de linkerkant 3x afbeelding.
- Selecteer linksonder het tabblad "Afbeelding", klik op de knop + en laad de afbeeldingen. Voor tijd, temperatuur en luchtvochtigheid kun je mooie iconen downloaden van internet (zoals de Iconarchive website)
- Selecteer elk Picture-element en dubbelklik in het "Attribuut"-venster rechtsonder op het "pic"-veld en selecteer de foto, doe dit voor elk beeldelement (3x).
Klik in het menu op "Extra>Lettertypegenerator"
- Maak het lettertype dat wordt gebruikt om tijd, temperatuur en vochtigheid weer te geven en stel de naam in zoals "MyFont1"
- Klik op "Genereer lettertype" en sla het ergens op wanneer u wordt gevraagd "Het gegenereerde lettertype toevoegen?" klik op Ja.
- Sluit het dialoogvenster en het gegenereerde lettertype verschijnt linksonder onder het tabblad "Lettertypen" met de ID 0
- Sleep vanuit de Toolbox aan de linkerkant 3x "tekst", plaats het waar het de gegevens zal tonen
- Voor elk tekstelement dat in het "Attributen"-venster rechtsonder is ingesteld, het lettertype op 0 < de ID van het lettertype dat u eerder hebt gegenereerd, kunt u meerdere lettertypen gebruiken en de ID voor elk tekstelement instellen
- U kunt de standaard tekstwaarde instellen onder het veld "txt", bijvoorbeeld "Tijd", "C", "%
- U kunt de kleur instellen door op het veld "pco" te klikken. Merk op dat elk tekstelement een bepaalde objectnaam heeft, zoals "t0", enz. Deze wordt later in Visuino gebruikt
- U kunt elke objectnaam vinden onder het venster "attributen">objname
Als je alle elementen hebt geplaatst en gepositioneerd:
- klik op de knop "Compileren"
- klik op het menu "Bestand" > "Open Build Folder" zoek het bestand in ons geval "Weather.tft" en kopieer het naar de SD-kaart.
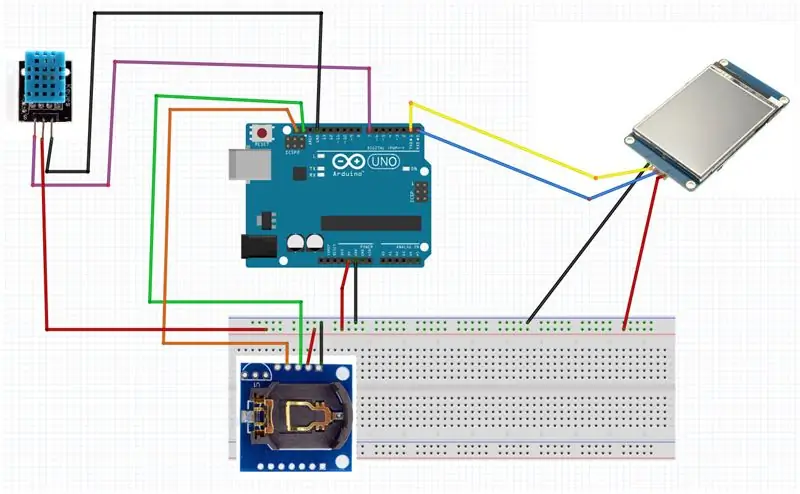
Stap 3: Het circuit

- Sluit Arduino-pin [5v] aan op breadboard Positieve pin [Rood]
- Sluit Arduino-pin [GND] aan op breadboard Negatieve pin [Blauw]
- Sluit de DHT11-sensorpin [-] aan op de Arduino-pin [GND]
- Sluit de DHT11-sensorpin [-] aan op de positieve pin van het breadboard [Rood]
- Sluit de DHT11-sensorsignaalpen [S] aan op de Arduino digitale pen [7]
- Connect Time DS1307 module pin [Vcc] naar breadboard positieve pin [Rood]
- Connect Time DS1307 module pin [GND] om breadboard negatieve pin [Blauw]
- Verbind Time DS1307 module pin [SDA] met Arduino pin [SDA]
- Verbind Time DS1307 module pin [SCL] met Arduino pin [SCL]
- Verbind Nextion Display pin [VCC] met naar breadboard positieve pin [Rood]
- Verbind Nextion Display pin [GND] met naar breadboard negatieve pin [Blue]
- Verbind Nextion Display-pin [RX] met Arduino-pin [TX]
- Verbind Nextion Display-pin [TX] met naar Arduino-pin [RX]
Stap 4: Start Visuino en selecteer het Arduino UNO-bordtype


Om te beginnen met het programmeren van de Arduino, moet je de Arduino IDE vanaf hier hebben geïnstalleerd:
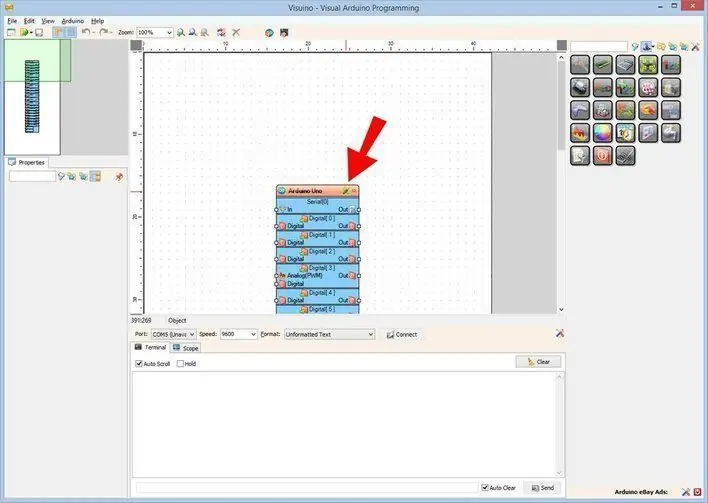
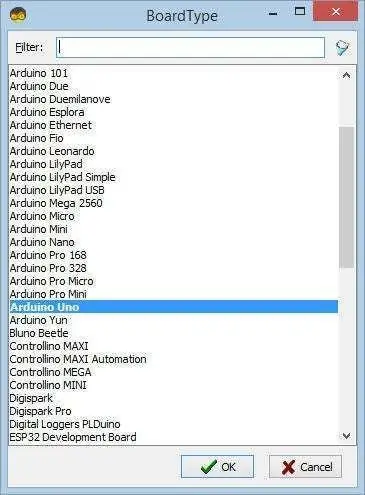
Houd er rekening mee dat er enkele kritieke bugs zijn in Arduino IDE 1.6.6. Zorg ervoor dat u 1.6.7 of hoger installeert, anders werkt deze Instructable niet! Als je dat nog niet hebt gedaan, volg dan de stappen in deze Instructable om de Arduino IDE in te stellen om Arduino UNO te programmeren! De Visuino: https://www.visuino.eu moet ook worden geïnstalleerd. Start Visuino zoals weergegeven in de eerste afbeelding Klik op de knop "Tools" op de Arduino-component (Afbeelding 1) in Visuino Wanneer het dialoogvenster verschijnt, selecteer "Arduino UNO" zoals weergegeven op Afbeelding 2
Stap 5: Voeg in Visuino componenten toe



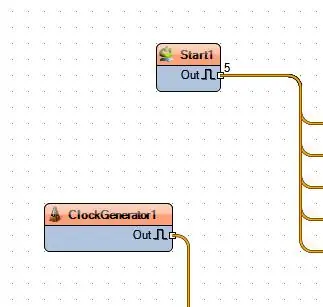
- "Start"-component toevoegen
- Component "Real Time Clock (RTC) DS 1307" toevoegen
- Component "Klokgenerator" toevoegen
- Component "Vochtigheid en thermometer DHT11" toevoegen
- Voeg 2x "Analoog naar tekst" component toe
- "Decodeer (Split) datetime" component toevoegen
- Component "Nextion Display" toevoegen
Stap 6: In Visuino Set-componenten



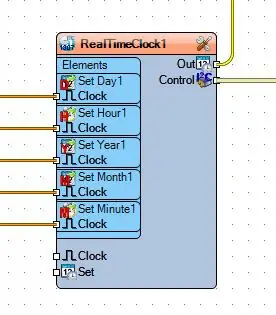
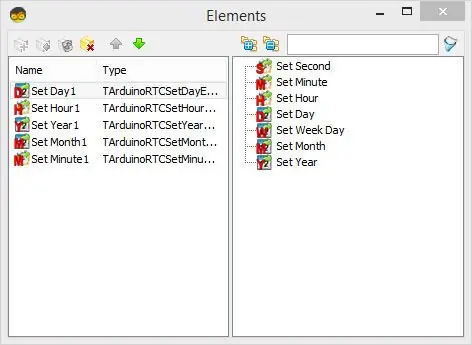
Dubbelklik op het onderdeel "RealTimeClock1", het elementenvenster wordt geopend en:
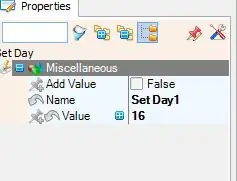
- Sleep "Dag instellen" en stel onder het eigenschappenvenster de "Waarde" in op uw huidige datum
- Sleep "Set Year" en stel onder het eigenschappenvenster de "Waarde" in op uw huidige jaar
- Sleep "Maand instellen" en stel onder het eigenschappenvenster de "Waarde" in op uw huidige maand
- Sleep "Uur instellen" en stel onder het eigenschappenvenster de "Waarde" in op uw huidige uur
- Sleep "Stel minuut in" en stel onder het eigenschappenvenster de "Waarde" in op uw huidige minuten
Selecteer de component "FormattedText1" en stel in het eigenschappenvenster "text" in op: %0:%1:%2
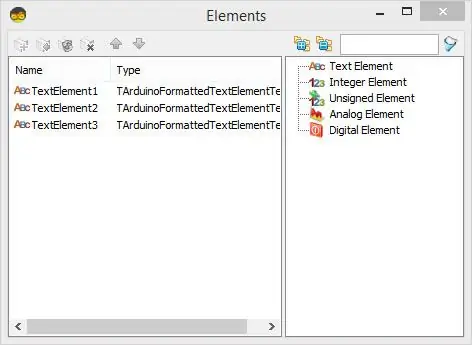
Dubbelklik op de component "FormattedText1", het elementenvenster wordt geopend en:
Sleep 3x "Tekstelement" naar links
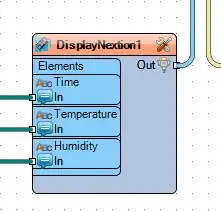
Dubbelklik op de component "DisplayNextion1", het elementenvenster wordt geopend en:
Sleep 3x "Tekst" element naar links en voor elke elementenset:
- voor het eerste element noem het: Tijd
- voor het tweede element noem het: Temperatuur
- voor het derde element noem het: Vochtigheid
- Voor elk element set "Pagina-index": 0
- voor eerste element set "Element name": t0 (dit is de naam die zichtbaar is in de Nextion-editor boven elk element, in mijn geval de t0)
- voor tweede element set "Element name": t1 (dit is de naam die zichtbaar is in de Nextion-editor boven elk element, in mijn geval de t1)
- voor tweede element set "Element name": t2 (dit is de naam die zichtbaar is in de Nextion-editor boven elk element, in mijn geval de t2)
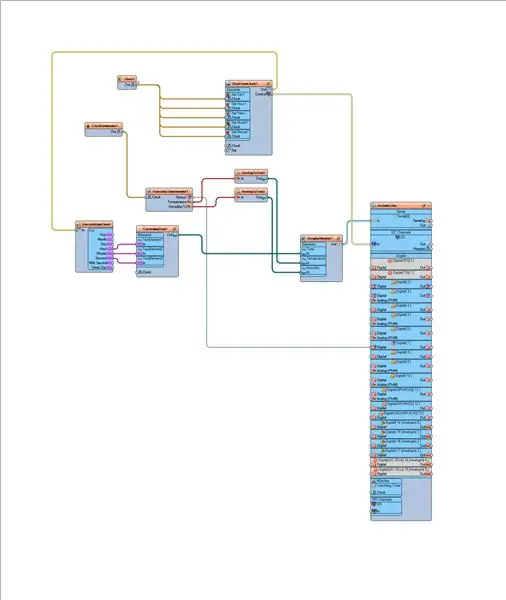
Stap 7: In Visuino Connect-componenten

- Verbind "Start1" pin "Out" met "RealTimeClock1" > "Set Day1" pin "Clock"
- Verbind "Start1" pin "Out" met "RealTimeClock1" > "Set Hour1" pin "Clock"
- Verbind "Start1" pin "Out" met "RealTimeClock1" > "Set Year1" pin "Clock"
- Verbind "Start1" pin "Out" met "RealTimeClock1" > "Set Month1" pin "Clock"
- Verbind "Start1" pin "Out" met "RealTimeClock1" > "Set Minute1" pin "Clock"
- Verbind "RealTimeClock1" component pin [Out] met "DecodeDateTime1" pin [In]
- Verbind "RealTimeClock1" component pin [Control] met Arduino board I2C pin [In]
- Sluit "ClockGenerator1" componentpen [Out] aan op "HumidityThermometer1" componentpen [Clock]
- Verbind de component "DecodeDateTime1" met pin [Hour] naar "FormattedText1" > "Textelement1" pin [In]
- Verbind de component "DecodeDateTime1" met pin [Hour] naar "FormattedText1" > "Textelement2" pin [In]
- Verbind de component "DecodeDateTime1" met pin [Hour] naar "FormattedText1" > "Textelement3" pin [In]
- Sluit de componentpen "VochtigheidThermometer1" [Temperatuur] aan op de componentpen "AnalogToText1" [In]
- Sluit de componentpen "VochtigheidThermometer1" [Vochtigheid] aan op de componentpen "AnalogToText2" [In]
- Sluit de "VochtigheidThermometer1" componentpen [Sensor] aan op de digitale pen van het Arduino-bord [7]
- Verbind "FormattedText1" component pin [Out] met "DisplayNextion1" component pin Time [In]
- Verbind "AnalogToText1" component pin [Out] met "DisplayNextion1" component pin Temperature [In]
- Sluit "AnalogToText2" componentpin [Out] aan op "DisplayNextion1" componentpin Vochtigheid [In]
Sluit "DisplayNextion1" pin [Out] aan op arduino board "Serial[0]" pin [In]
Stap 8: Kopieer Nextion-bestand naar SD-kaart
Zorg ervoor dat je het Nextion-bestand op de SD-kaart hebt
- Zet het Nextion-scherm UIT
- Plaats de SD-kaart in Nextion Display
- Schakel Nextion-display in en u zou de voortgang van het bijwerken van het Nextion-display moeten zien
- Zet het Nextion-scherm UIT
- Verwijder de SD-kaart uit het Nextion-scherm
Nu is het Nextion Display klaar.
Stap 9: Genereer, compileer en upload de Arduino-code


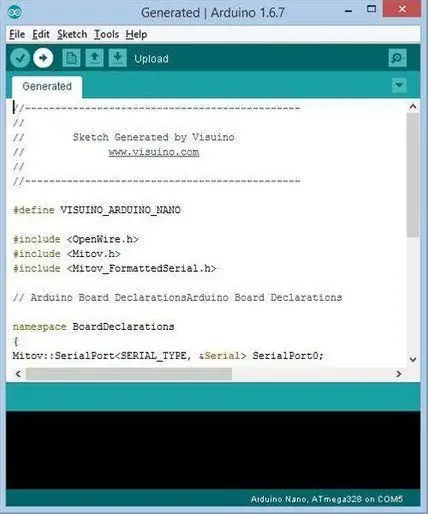
Druk in Visuino op F9 of klik op de knop die wordt weergegeven op afbeelding 1 om de Arduino-code te genereren en open de Arduino IDE. Klik in de Arduino IDE op de knop Uploaden om de code te compileren en te uploaden (Afbeelding 2) Opmerking:
Zorg ervoor dat wanneer u de code uploadt naar Arduino om Arduino-pin [RX] en Arduino-pin [TX] los te koppelen. Nadat het uploaden is voltooid, sluit u de Arduino-pin [RX] en Arduino-pin [TX] weer aan
Stap 10: Spelen
Als u de Arduino UNO-module van stroom voorziet, begint het display een huidige temperatuur en vochtigheidsniveau + tijd weer te geven die u in Visuino hebt ingesteld. Gefeliciteerd! U hebt uw Weerstation-project met Visuino voltooid.
Ook bijgevoegd is het Visuino-project, dat ik voor deze Instructable heb gemaakt. U kunt het downloaden en openen in Visuino:
en
Nextion-bestand voor Nextion Editor (Weather. HMI) en gecompileerd Nextion-bestand (Weather.tft) dat u rechtstreeks naar uw Nextion-display kunt kopiëren.
Stap 11: Bronnen
Je kunt ook deze geweldige tutorial bekijken om te leren werken met Nextion Displayshttps://www.instructables.com/id/Visuino-Nextion-Lcd-Based-Acceleration-to-Angle-Di/
Aanbevolen:
Nextion/Arduino-rekenmachine: 3 stappen

Nextion/Arduino Calculator: Een handige rekenmachine voor de Arduino Uno. De rekenmachine is qua stijl vergelijkbaar met de standaard rekenmachine die bij Windows 10 wordt geleverd. Opmerking: hij bevat niet de wetenschappelijke en programmeerfuncties die de Windows 10-rekenmachine wel heeft, maar deze func
Nextion-weergave - Interface en protocol uitgelegd met PIC en Arduino: 10 stappen

Nextion-weergave | Interface en protocol uitgelegd met PIC en Arduino: Nextion Display is zeer gebruiksvriendelijk en gemakkelijke interface met microcontrollers. Met behulp van de Nextion-editor kunnen we het display configureren en kunnen we de gebruikersinterface op het display ontwerpen. Dus gebaseerd op gebeurtenissen of opdrachten Nextion-display zal handelen op de om de
DIY slimme weegschaal met wekker (met wifi, ESP8266, Arduino IDE en Adafruit.io): 10 stappen (met afbeeldingen)

DIY Slimme Weegschaal Met Wekker (met Wi-Fi, ESP8266, Arduino IDE en Adafruit.io): In mijn vorige project ontwikkelde ik een slimme weegschaal met Wi-Fi. Het kan het gewicht van de gebruiker meten, het lokaal weergeven en naar de cloud sturen. U kunt hier meer informatie over krijgen op onderstaande link: https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Een andere aanpak met Nextion: 3 stappen

Een andere aanpak met Nextion: in mijn eerste project met Arduino Nano aangesloten op het Nextion-aanraakscherm, had ik een lange reeks opdrachten geschreven die via de seriële poort naar Nextion moesten worden gecommuniceerd en dit is onvermijdelijk als we volledig onafhankelijke opdrachten moeten verzenden, in willekeurige moeder
Op Arduino gebaseerde Nextion-aanraakbedieningen: 4 stappen

Op Arduino gebaseerde Nextion Touch Controls: Een vriend was op zoek naar een coole oplossing om de HVAC (verwarming, ventilatie, airconditioning) van zijn auto te regelen via touchscreen en Arduino. Het idee was geïnspireerd op een ouder project van mij over de interieurcontrole van een stretchlimousine, maar het moet
