
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.


Je hebt nodig: Een computer Een micro-bit Een micro-USB-kabel Dat is alles wat je nodig hebt, maar bij voorkeur zou je de hele Micro-bit-kit moeten hebben om dit te doen. Om de codering te doen, moet je ook naar de website makecode gaan. Als u deze website niet kent, moet u deze eens proberen.
Stap 1: Maak de vogel

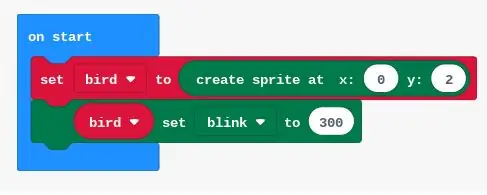
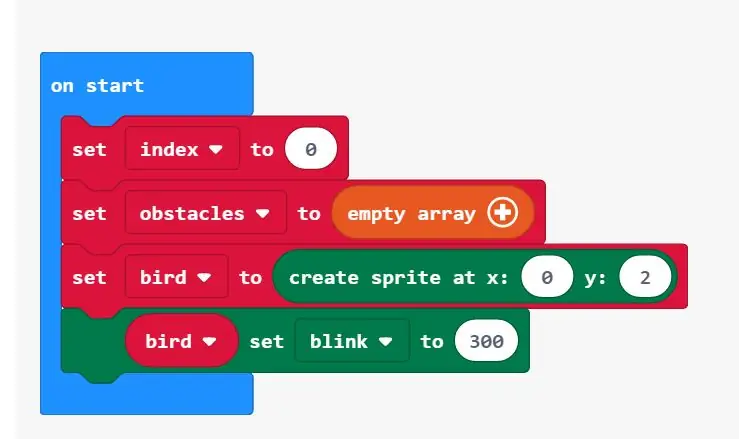
Om de vogel te maken, moet je eerst een variabele "vogel" maken, dan ga je naar de categorie "variabelen" en scrol je naar beneden en je zult "zet sprite op "leeg" vinden "ga dan naar "spel" en je zult "create sprite" vinden bij x blanco, y blanco". Zet x op 0 en y op 2. Nu zou je daar een punt moeten hebben, maar we willen het laten knipperen zodat het interessanter is. Dus we gaan terug naar de variabele categorie en daar zou je " blank set blank to" moeten vinden op de spatie ga je terug naar variabelen en zet je "bird" bij de eerste spatie en in het tweede blok kies je blink. De code zou eruit moeten zien als de afbeelding bovenaan.
Stap 2: Laat de vogel bewegen

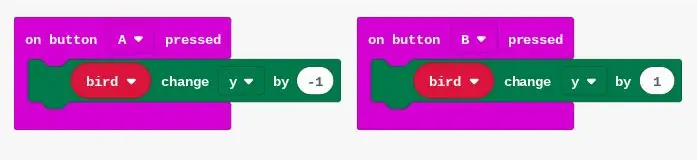
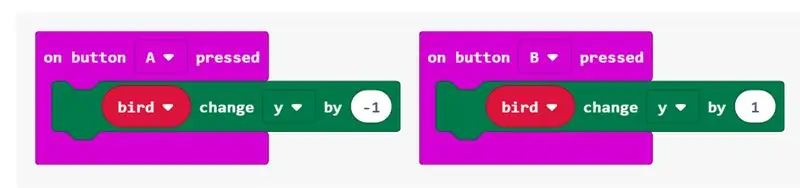
Dus we willen dat de vogel omhoog gaat en we willen dat de vogel naar beneden gaat. Om dat te doen is simpel, je gaat naar "input", daar vind je "op knop A ingedrukt" die moet je in je code zetten. Ga dan naar de categorie genaamd "game", daar vind je "sprite change x by 1" neem dat en plaats het in "op knop A ingedrukt" verander dan de x in y en de 1 in -1. Doe hetzelfde, maar verander de A in "aan knop A ingedrukt" in B en verander de -1 in 1. Dat zou je je vogel moeten laten bewegen. De afbeelding van de code staat op de bovenstaande afbeeldingen.
Stap 3: Maak de obstakels

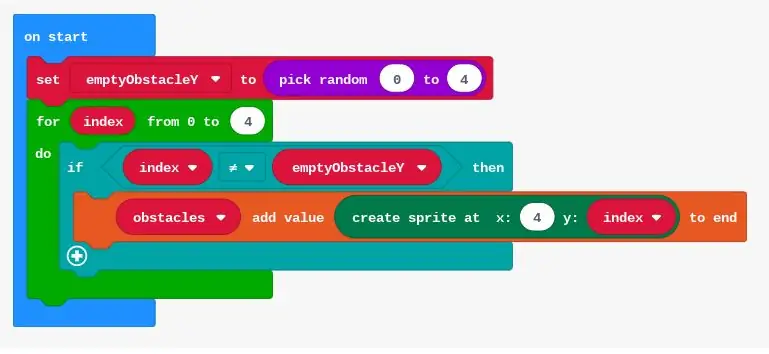
Ok, dit zal een lange en zeer gecompliceerde stap zijn. Dus laten we beginnen. Om hiermee te beginnen hebben we alle obstakels in één array of een lijn nodig. Dus we gaan een variabele maken met de naam "obstakels", daarna moet je naar beneden scrollen om de knop "set (kies de variabele) op (leeg)" te vinden, je moet de variabele kiezen als "obstakels" en dan moet je naar de categorie "arrays" daar moet je naar beneden scrollen om "lege array" te vinden, je moet dat nemen en dat in de lege ruimte plaatsen. Dan wil je dat de obstakels willekeurig zijn en wil je ook een gat in de obstakels waar de vogel doorheen kan. Om dat te doen gaan we eerst het gat maken. We gaan eerst een variabele maken met de naam "emptyobstacle". Dan gaan we dezelfde "set (kies de variabele) tot (blanco)" gebruiken in de variabele we gaan de variabele "emptyobstacles" gebruiken in de blanco gaan we naar de categorie "wiskunde" daar moet je laat "kies willekeurig van 0 tot 10" nemen en zet het in de blanco. Verander dan de 10 in een 4. Nu kan het gat willekeurig zijn. We gaan nu de "for"-lus maken om een obstakel te maken voor elke open ruimte in de array. Om dat te doen gaan we naar de categorie loops en daar hebben we een "voor index van 0 tot 4 doen" we hebben deze nodig, dus we zetten het onder "aan start" dan gaan we naar logica en nemen de "als waar dan" en zet het in de "for index van 0 tot 4" dan gaan we terug naar de categorie logica en nemen de "blanco = leeg" en vervangen we waar door. Op de eerste blanco plaatsen we "index" en op de tweede blanco plaatsen we "emptyobstacles". en we veranderen het "=" in het niet gelijk" teken. Daarna gaan we naar de "array" categorie en nemen dan "add a variable add value blank to end" we kiezen de variabele als "obstakels" dan gaan we naar de "game" categorie en daar nemen we "create sprite at x: blank, y: blank" dan zetten we dat in de blanco. Daarna vervangen we de blanco in de game categorie, we vervangen de x blank door 4 en de andere met index. Nu zou je een vogel en obstakels moeten hebben. De code staat in de afbeeldingen en controleer of je dit correct hebt gedaan.
Stap 4: Laat de obstakels bewegen

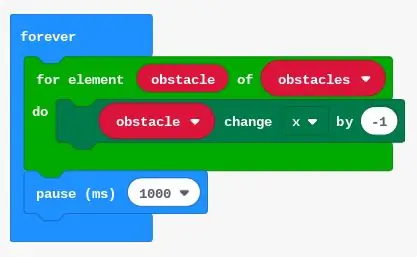
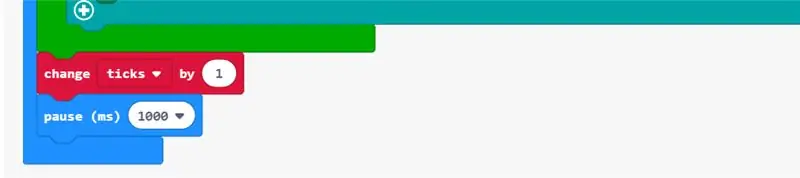
Nu hebben we de obstakels nodig om te bewegen, want dan kan het spel doorgaan. Dus om dat eerst te doen, moeten we een andere variabele "obstakels" maken. Dan gaan we naar de loop categorie en daar nemen we de "for element blank of kies een variabele do" dan zetten we dat in "forever" en dan gaan we naar de game categorie en nemen we "choose a variable change x by blank" we kiezen de variabele als "obstakel" en zetten -1 leeg. Dan gaan we naar de categorie "basis" en daar zetten we "pauze ms blank" en vervangen we de spatie door 200. Daar is de 4e stap. De afbeelding van de code staat bovenaan.
Stap 5: Laat de obstakels verdwijnen

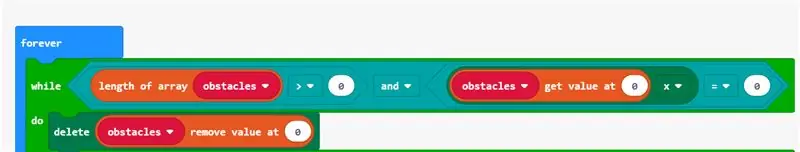
We moeten nu de gepasseerde obstakels laten verdwijnen. Om dat te doen, moeten we eerst naar de categorie "loop" gaan en daar de "while blank do" nemen en deze in de "forever" plaatsen, dan moeten we naar logica gaan en de "blank and blank" in de blank. Dan moeten we teruggaan en de "leeg = naar blanco" in beide blanco van het logische blok plaatsen. Dan moeten we naar de categorie "array" gaan en daar nemen we de "lengte van array-spatie" en we vervangen de spatie door de variabele "obstakels" en we veranderen het gelijkteken in groter dan en we schrijven 0 in de spatie. Dan gaan we naar "game" en nemen "blanco x", dan gaan we naar logica en krijgen hetzelfde blok als voorheen, dan gaan we naar "array" en nemen "get value at blank" we zetten 0 op de blanco. dan plaatsen we = en vervangen de spatie door 0. Ga dan terug naar het "spel" en krijg "delete blank". Dan gaan we naar de categorie "array" en vinden "lege verwijderwaarde op 0" en plaatsen dat in de blanco. Hierdoor verdwijnen de obstakels bij x=0 en wordt het spel niet beperkt door het aantal obstakels. De afbeelding van de code staat bovenaan.
Stap 6: Genereer meer obstakels

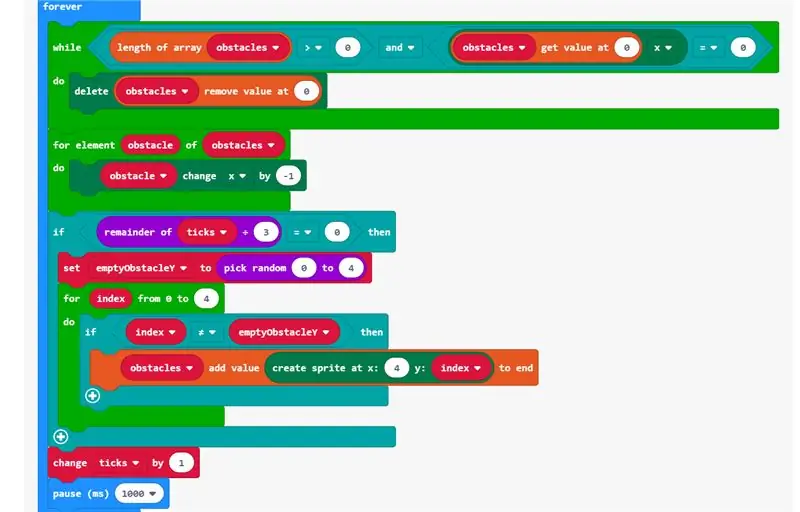
We moeten nu meer obstakels genereren, dus om dat te doen, moeten we alle code die verband houdt met obstakels in het forever-blok plaatsen. Nu moeten we ruimte hebben tussen de obstakels en daarvoor hoeven we alleen maar vinkjes toe te voegen. We kunnen dat doen door naar de categorie "variabelen" te gaan en "vinkjes met 1 wijzigen" in te voeren en dat plaatsen we ook in het blok voor altijd en dan zouden we spaties tussen de obstakels moeten hebben. Het voor altijd blok zal in de afbeelding bovenaan staan.
Stap 7: Game Over

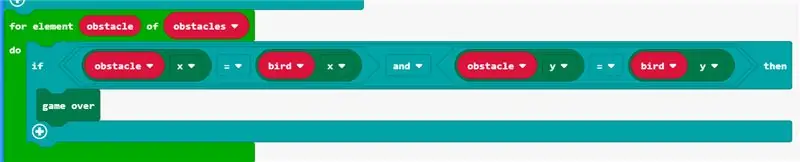
We moeten het spel nu beëindigen als de vogel de obstakels raakt. Om dat te doen, moeten we nu naar de categorie "loop" en daar moeten we "for element blank of blank do" nemen. Dan moeten we de variabele "obstakel" in de eerste spatie plaatsen en dan in de volgende spatie moeten we zet de variabele "obstakels". Nu moeten we naar de categorie "logica" gaan en "if true then do" nemen en dat in do zetten. Dan gaan we terug naar de "logica" en krijgen "leeg en leeg" en vervangen we het door waar. Vervolgens nemen we "leeg = blanco" uit de categorie logica en plaatsen deze in beide blanco's. Dan gaan we naar "spel" en nemen "sprite x" en plaatsen dat in de eerste blanco van de "blanco = blanco" en we nemen het opnieuw en plaatsen dat ook in de andere blanco. Dan wisselen we de eerste sprite met de variabele vogel en de andere sprite met het variabele obstakel. Dan doen we in de andere blanco van de "blanco en blanco" hetzelfde, maar we veranderen de x in y voor beide variabelen. Daarna gaan we weer naar de spelcategorie en nemen het spel over blok en zetten het in het blok "als dan" onder "dan". Nu eindigt je spel wanneer de vogel de obstakels raakt. Deze code moet ook in het forever-blok staan. De afbeelding van deze code staat op de afbeelding bovenaan.
Stap 8: De val van de vogel




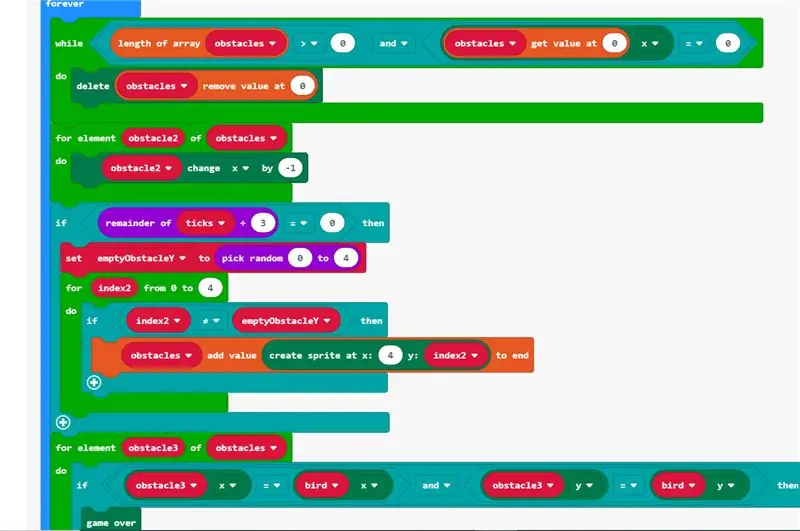
Nu hebben we ook de vogel nodig om te vallen, dus het is moeilijker voor de speler. Je kunt dat doen door naar de spelcategorie te gaan en de "sprite change x met 1" te nemen en "sprite" te veranderen met de variabele bird en x in y en dat voor altijd in te voeren. De definitieve code zal in foto's zijn. Enkele wijzigingen die u kunt aanbrengen, is het hebben van een nummer op de achtergrond of het hebben van een scoreteller.
Aanbevolen:
Floppy Bird: 3 stappen

Floppy Bird: Vandaag gaan we een spel maken met een TFT LCD. Dit zou eruitzien als een spel dat erg populair is en veel mensen spelen dit spel nog steeds. De game heet Flappy Bird, maar deze game is een beetje anders omdat de gebruikersinterface anders is, evenals de
Animatronic Bird: 3 stappen

Animatronic Bird: Deze Animatonic was oorspronkelijk een TSA-project (Technology Student Association). We moesten een animatronic maken en uitleggen hoe het werkt met de besturingselektronica
Arduino Flappy Bird - Arduino 2,4" TFT-touchscreen SPFD5408 Bird Game-project - Ajarnpa

Arduino Flappy Bird | Arduino 2.4" TFT Touchscreen SPFD5408 Bird Game Project: Flappy Bird was in een paar jaar tijd een te populair spel en veel mensen hebben het op hun eigen manier gemaakt, net als ik, ik heb mijn versie van flappy bird gemaakt met Arduino en de goedkope 2.4" TFT Touchscreen SPFD5408, dus laten we beginnen
Arduino Flappy Bird-spel met 2.4: 3 stappen

Arduino Flappy Bird-spel met 2.4: Hallo jongens, in deze instructables zullen we leren hoe we een flappy bird-spel kunnen maken en uitvoeren met arduino uno op 2.4" tft-touchscreen. Omdat flappy bird een erg populair spel is, dacht ik dat ik mijn versie van flappy bird moest proberen, dus we zullen flappy bir spelen
Pi Bird: 5 stappen

Pi Bird: Wat het doet: foto's maken van vogels wanneer de pi-camera een grote verandering in de pixels van de foto detecteert. Wat hebben we nodig: Raspberry Pi met gebruikelijke SD-kaart Pi-cameramodule Pi-koffer VogelvoederSet macrolenzen (optioneel)5V powerbank (optioneel) USB w
