
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.




de IOT kledinghanger maakt je kast slimmer en geeft je online statistieken over de kleding die erin zit.
het heeft 3 hoofdkenmerk:
- als je wilt kiezen wat je wilt dragen, kun je op de kleur drukken die je vandaag wilt dragen en de IOT-kledinghangers met bijpassende kleuren lichten op.
- bij het kopen van nieuwe kleding kun je zien hoeveel kleding je van elke kleur hebt.
- en het belangrijkste is dat als je een broer of zus hebt die constant je kleren "leent", je een alarm in je mail krijgt als dat gebeurt.
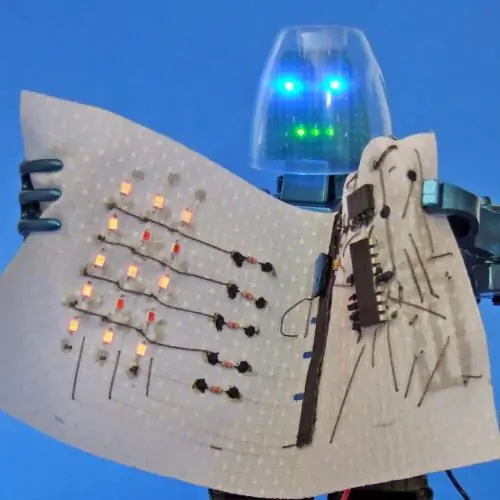
Stap 1: verschillende onderdelen van de IOT-doekhanger
voor elke kledinghanger die we gebruikten:
- nodemcu: de "hersenen".
- rgb-sensor (tcs34725): om te bepalen welke kleur de doek op de hanger heeft.
- druksensor: om te detecteren wanneer de doek op de hanger wordt geplaatst of wordt verwijderd.
- ledstrip: om aan te geven of de doek overeenkomt met de keuze op de app.
Stap 2: Gegevensstroom
kledinghanger => doe een doek op => detecteer kleur => stuur de kleur en hanger-ID gooi HTTP naar firbase
kledinghanger => doek af => stuur GET-verzoek naar ifttt webhook => stuur e-mail (misschien SMTP)
Blynk app => kleur kiezen => http verzoek aan kleerhanger => alle kleerhangers met de gekozen kleur zullen lichtkleur op ledstrip
kledinghanger => haalt alle info van firbase databse (http) => update adafriut-feeds (mqtt)
Stap 3: Grootste uitdaging en hoe we ermee om zijn gegaan
onze grootste uitdaging in dit project was het vinden van een manier om de output van de RGB-sensor om te zetten in rood-, groen- en blauwwaarden die meer lijken op wat het oog ziet, en vervolgens om erachter te komen welke kleur het is op de hanger.
om de RGB-waarden meer te laten lijken op wat het oog ziet, hebben we een gammatabel gebruikt, zodat elke meting van de RGB-sensor via deze 256-array in kaart werd gebracht. de gammatabel wordt gemaakt met deze functie:
voor (int i=0; i<256; i++) {
zweven x = ik;
x /= 255;
x = pow(x, 2,5);
x *= 255;
gammatabel = x;
}
dan moesten we de rgb-waarden nemen en onderscheiden welke kleur het is. daarvoor hebben we de "afstand" van elke basiskleur vanaf de output van de sensor berekend, om dit te doen hebben we alle basiskleuren opgeslagen in 3 arrays voor rood, groen en blauw en de afstand van de output en elke kleur berekend, daarna hebben we gezocht naar de min afstand in de tabel en dat is de kleur die de werkelijke kleur het dichtst benadert.
Stap 4: De beperking van de kledinghanger
- het kan slechts 3 kleuren detecteren: rood, groen en blauw
- het moet worden aangesloten op een stroombron, dus het heeft een batterij nodig voor elke kledinghanger of elke keer dat u een hanger plaatst, verbindt u het met een kabel
- het heeft een goede wifi-verbinding nodig
Stap 5: Toekomstplannen
- meer kleuren toevoegen: we moeten veel kleding testen op de rgb-sensor om de waarden te begrijpen die we voor elke kleur krijgen en dan meer kleuren toevoegen om te kunnen detecteren (1 week)
- na het toevoegen van meer kleuren willen we kleurencombinaties kunnen voorstellen aan de gebruikers (2 dagen)
- bouw een prototype hanger voor de iot apparatuur (3 weken)
Stap 6: Als u het zelf wilt bouwen



ik heb de code geüpload zodat je kunt proberen het uit te voeren, het enige wat je hoeft te doen is alle componenten aan te sluiten zoals in de afbeelding.
voeg vervolgens in de blynk-app 3 knoppen toe voor elke kleur, blauw v0, rood v1, groen v2.
open ook een ifttt-aplet in webhook genaamd "If maker Event "someonetouchingcloset", stuur me dan een e-mail op " vanuit de instellingen kun je de webhook-link krijgen en deze in een blynk-knop met de naam webhook invoegen, ook met V4.
en je bent helemaal klaar! veel plezier!
Aanbevolen:
Geleidende lijm en geleidende draad: maak een LED-display en een stoffen circuit dat oprolt. 7 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Geleidende lijm en geleidende draad: maak een LED-display en een stoffen circuit dat oprolt: maak uw eigen geleidende stoffen, draad, lijm en tape en gebruik ze om potentiometers, weerstanden, schakelaars, LED-displays en circuits te maken. en geleidende draad kunt u LED-displays en circuits maken op elke flexibele stof
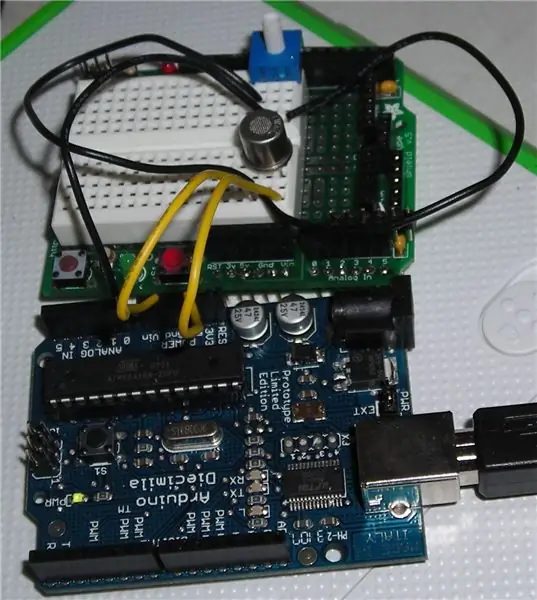
Verontreinigende stoffen ruiken: 5 stappen (met afbeeldingen)

Hoe vervuilende stoffen te ruiken: deze Instructable legt uit hoe je een gassensor gebruikt met je Arduino. Hierdoor kan je Arduino ruiken (en daarom programmeer je reacties op) algemene gasniveaus voor een verscheidenheid aan nasties, waaronder ethanol, methaan, formaldehyde en een heleboel andere volat
Drie stoffen knopen: 6 stappen (met afbeeldingen)

Drie stoffen knopen: deze supereenvoudige stoffen knopen zijn zacht, leuk om in te drukken en kunnen handig zijn bij het bouwen van verschillende prototypes. Ze delen allemaal dezelfde grond of plus, afhankelijk van waar je wat aan aansluit. Ik verkoop deze handgemaakte stoffen knopen ook via
Stoffen batterijzakje: 7 stappen (met afbeeldingen)

Stoffen batterijzakje: deze neopreen batterijhouder kan twee AA-batterijen of een 9Volt-batterij bevatten. Het kost wel wat tijd en geduld om dit zakje te maken, maar je hebt dan een duurzame 3 of 9Volt voeding die in verschillende textielprojecten gebruikt kan worden. De volgende stap zou
DIY stoffen softbox (14x56 strip): 8 stappen (met afbeeldingen)

DIY Fabric Softbox (14x56 Strip): Ik wilde een tweede strip-softbox om wat interessantere portretverlichtingsopstellingen te maken, dus besloot ik er zelf een te maken. Het duurt even en omvat een aantal stappen, maar ik was erg blij met het eindresultaat. Bereid je voor om behoorlijk wat tijd door te brengen in
