
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Ik heb deze prullenbak samen met Yeting Bao en Yuni Xie gemaakt. Bedankt voor je toewijding aan dit project:).
Gebruik een gebruiksvriendelijke machine learning-tool om een intellectuele prullenbak voor flessen te maken voor de recyclingafdeling bij u in de buurt: zodra u een fles in de speciale prullenbak laat vallen, toont het scherm ernaast het materiaal ervan.
Benodigdheden
Wat we nodig hebben is een doos voor flessen die je wilt recyclen, een fotonencircuit met een microfoon, een pc met een verbinding met internet en een knop (die we gebruiken een iPad).
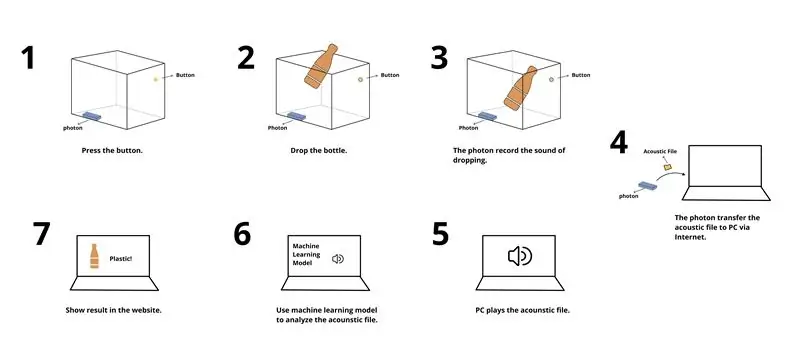
Stap 1: Kijk hoe het werkt

Stap 2: Maak een doos

Hier gebruiken we vier acrylplaten en één houten plank om de doos te vormen. Je kunt elk materiaal gebruiken dat je wilt, maar zorg ervoor dat ze sterk genoeg zijn om duizenden keren de flessen te laten vallen, en natuurlijk moet het geluid maken.
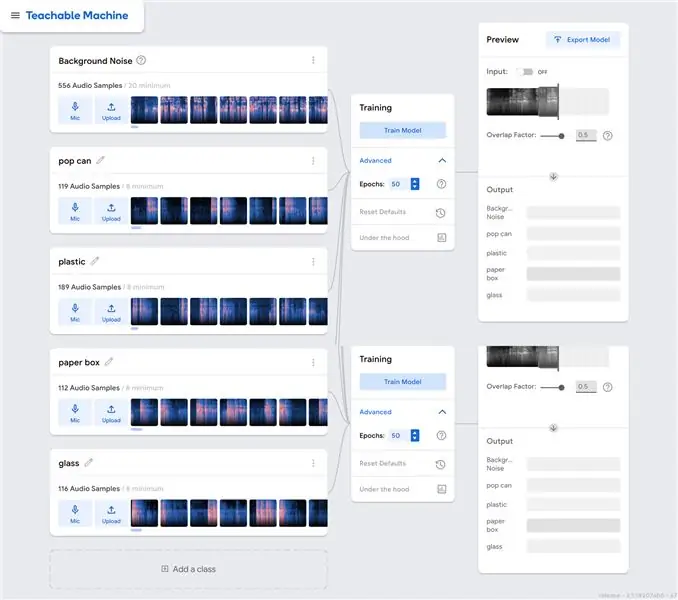
Stap 3: Train uw akoestische machine learning-model

Hier gebruiken we ons prototype van een prullenbak om te simuleren dat verschillende soorten flessen in een prullenbak worden gegooid. Door de leerbare machine van de website te gebruiken, nemen we verschillende soorten vallende geluiden op en extraheren we de geluidsvoorbeelden. En dan het treinmodel gebruiken om de computer te trainen om deze verschillende soorten geluiden te herkennen. Vergeet niet het model te exporteren zodat het op uw website kan worden gebruikt.
Tijdens dit proces hebben we druppelgeluid verzameld dat wordt gemaakt door vier soorten flessen (plastic fles, blikjes, papieren doos, glas) die in het dagelijks leven veel worden gebruikt.
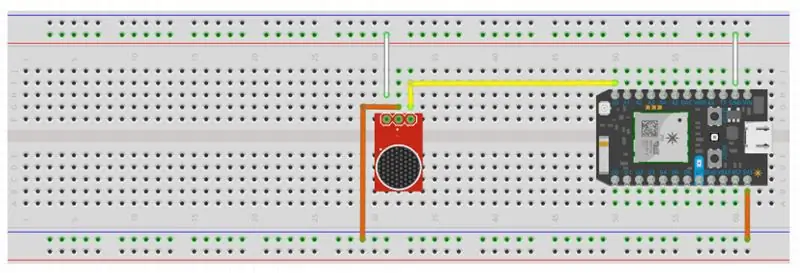
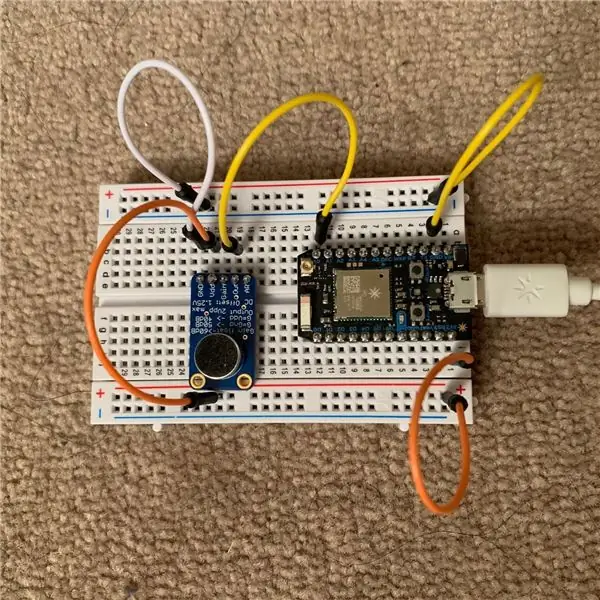
Stap 4: Bouw uw fotoncircuit


Gebruik een microfoon en een luidspreker om het fotonencircuit aan te sluiten, zie de afbeelding hierboven. Vergeet hem niet op de stroom aan te sluiten.
Tijd voor problemen oplossen
Als u een andere versie van foton of Arduino-circuit gebruikt, kunt u de machine learning-bibliotheek "TensorFlowLite" mogelijk toepassen op Photon. Onze versie van foton heeft echter niet zo'n functie. In plaats daarvan gebruiken we de javascript-bibliotheek van de machine learning tool.
Ondertussen kan onze versie van foton geen audio naar de computer sturen en deze in realtime analyseren. Daarom gebruiken we het npm-pakket "Speaker" om audio af te spelen en in de browser te analyseren.
Als je een andere versie van foton of Arduino hebt, kun je een aantal eenvoudigere manieren proberen om de audio naar de computer te sturen of een machine learning-bibliotheek op je circuit toe te passen.
Stap 5: Dien uw code op de computer in
Gebruik Node.js om de code weer te geven om audio te ontvangen en automatisch af te spelen. Jij kan
Je kunt het vinden in Github.
Hier is de hoofdcode die we in deze stap hebben gebruikt.
…// Sla het wav-bestand lokaal op en speel het af wanneer de overdracht is voltooid
socket.on('data', function (data) { // We hebben gegevens ontvangen over deze verbinding. writer.write(data, 'hex'); });
socket.on('end', function () { console.log('transmission complete, saved to ' + outPath); writer.end(); var file = fs.createReadStream(outPath); var reader = new wav. Reader (); // de "format" -gebeurtenis wordt uitgezonden aan het einde van de WAVE-header reader.on('format', function () { // de WAVE-header wordt verwijderd uit de uitvoer van de reader reader.pipe (nieuwe luidspreker (wavOpts)); }); // pipet het WAVE-bestand naar het Reader-instantiebestand.pipe(reader); }); }).luister(dataPort); …
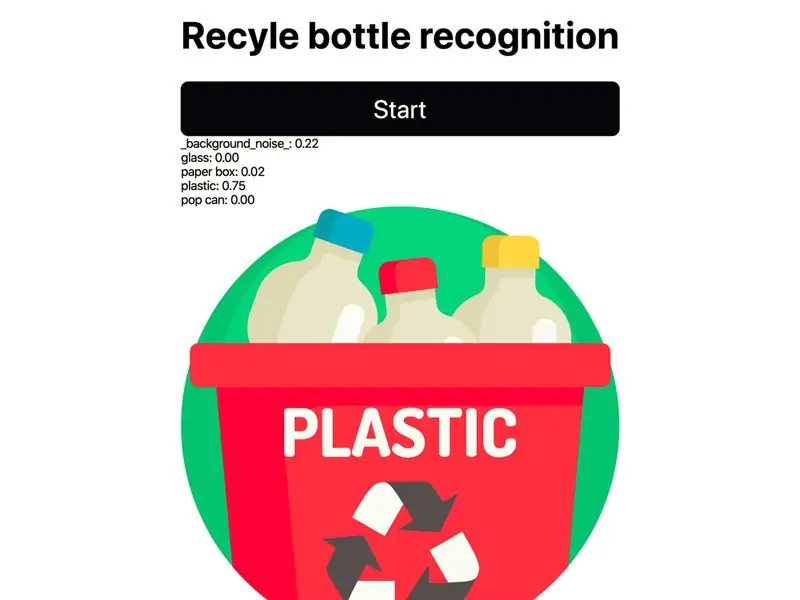
Stap 6: Ontwikkel uw visualisatie


Gebruik javascript om AJAX-verzoeken naar deeltje te sturen en de functie "open" te besturen. Wanneer de functie "open" wordt aangeroepen en de waarde is ingesteld op "1", wordt de microfoon op het foton ingeschakeld en wordt gedurende 3 seconden opgenomen. De opgenomen audio wordt naar de computer gestuurd en automatisch afgespeeld.
Zodra de computer audio heeft ontvangen, verschijnt de herkenning op de pagina.
Aanbevolen:
Automatische prullenbak: 7 stappen

Automatische prullenbak: dit is een bewegingsdetecterende prullenbak die automatisch opent. Het heeft wifi-connectiviteit en stuurt een sms-bericht wanneer het vol is. Deze is gemaakt voor ECE-297DP aan de Universiteit van Massachusetts - Amherst. Het hoofddoel van deze cursus was het opdoen van ervaring
Prullenbak wordt nooit weggegooid: 5 stappen

Prullenbak wordt nooit weggegooid.: Ons team is een project gestart met de naam "Prullenbak wordt nooit weggegooid". met het zwerfvuilprobleem van KARTS. De verschillende oorzaken van de school creëren grote hoeveelheden afval en zijn beledigd door het roekeloos dumpen. Om dit probleem op te lossen, hebben we in eerste instantie
Arduino slimme prullenbak: 5 stappen

Arduino Smart Trashcan: Deze prullenbak is geïnspireerd op DIY Smart Dustbin With Arduino van AhsanQureshi. Ik volgde zijn stap, maar het belangrijkste verschil is dat ik een knop aan de prullenbak heb toegevoegd. Dit is de Arduino Smart Prullenbak. Wanneer je handen, met de prullenbak, dicht bij de
Telefoonlijst - Prullenbak naar schat: 5 stappen

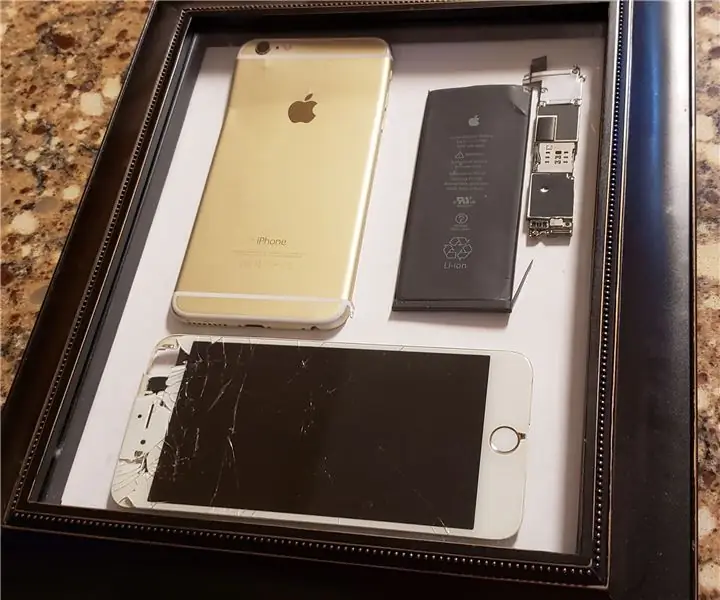
Telefoonlijst | Trash to Treasure: Sommigen (Android-gebruikers) beweren dat de iPhone een van de puurste vormen van afval is. Dus in deze Instructable zal ik je laten zien hoe ik van deze kapotte iPhone een decoratiestuk heb gemaakt, perfect voor elk Tech Lovers Office
Prullenbak naar Crystal Chamber: 7 stappen

Prullenbak naar Crystal Chamber: In een melkwegstelsel niet zo ver weg, was er een maker met te veel afval om hem heen. Dus besloot hij iets geweldigs, ongelooflijks… en best cool te maken. Elke maker heeft één probleem: te veel dingen die hij niet kan weggooien, omdat
