
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

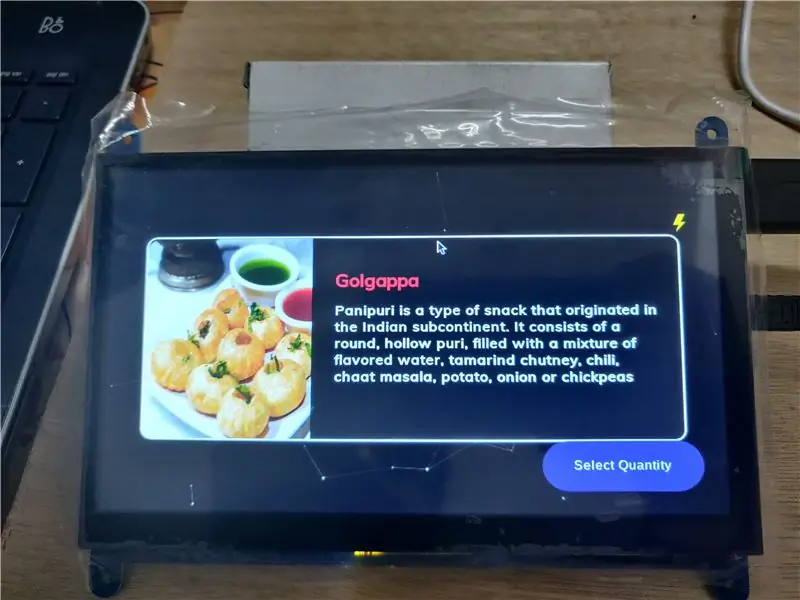
Kunnen we een moderne GUI maken met webtalen voor automaten?
Het antwoord voor bovenstaande is ja dat kunnen we. We kunnen die gebruiken voor verkoopautomaten met behulp van de kioskmodus. Het volgende idee heb ik al toegepast op mijn bestaande project en het werkt prima en we hebben veel getest. Je kunt ook een goed uitziende moderne GUI maken met bestaande kennis van css en HTML, JavaScript. De interfacing tussen Django- en GPIO-pinnen wordt zo duidelijk mogelijk uitgelegd. Als u hetzelfde wilt doen, lees dan verder.
Benodigdheden
De volgende voorwaarde is vereist:
- Raspberry pi Met raspian OS erin geïnstalleerd
- Een touchscreen-display dat compatibel is met Raspberry Pi
- Een beetje kennis over de basis van webtalen (CSS, HTML, JavaScript)
Stap 1: Django installeren en voorwaarde voor project
- upgrade bestaande Python 2 naar 3 met behulp van de terminal. U kunt de stappen in de video doorlopen.
- Installeer Django op Raspberry pi met behulp van de Pip-opdracht in de terminalregel.
- (optioneel) Installeer de vereiste bibliotheken voor het aanraakscherm. Ga hiervoor naar de webpagina van de fabrikant van het beeldscherm.
Stap 2: Uw Django-toepassing instellen


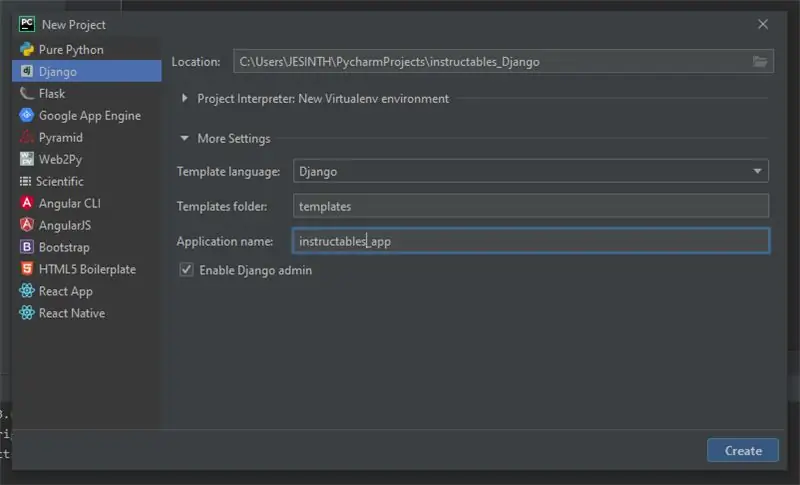
Als u vertrouwd bent met IDE op raspberry pi, ga ervoor. Maar ik raad aan om de Django-toepassing op pc te doen. Het is beter om PyCharm of Visual Studio te gebruiken voor Django-toepassingsontwikkeling. Ik ben klaar met Pycharm. Ga naar Pycharm en maak een Nieuw project aan onder die Selecteer Django. Geef een nieuwe naam voor het project en op Sjabloon inschakelen en maak een naam voor uw app en als u aan databases werkt, schakelt u Django admin in en drukt u op start. Het zal de benodigde pakketten installeren. Volg daarna deze stappen.
- Controleer of de server actief is of de opdracht niet gebruikt - python manage.py runserver op terminal
- Als je de basisprincipes van Django niet kent, navigeer dan naar de site Polls-app waar je gemakkelijk de basisprincipes van Django kunt begrijpen.
Stap 3: Een GUI maken en koppelen met backend
- Voor het maken van een GUI ben ik klaar met Html 5 en CSS 3. Je kunt een aantal pagina's naar wens maken en voor pictogrammen en afbeeldingen proberen te downloaden en te gebruiken als je met een offline automaat werkt en voor online gebruik URL-links. Ik heb die.html-bestanden opgeslagen in de sjabloonmap die we zojuist hebben ingeschakeld.
- Gebruik een statische map om respectievelijk afbeeldingen, video's en CSS-bestanden op te slaan
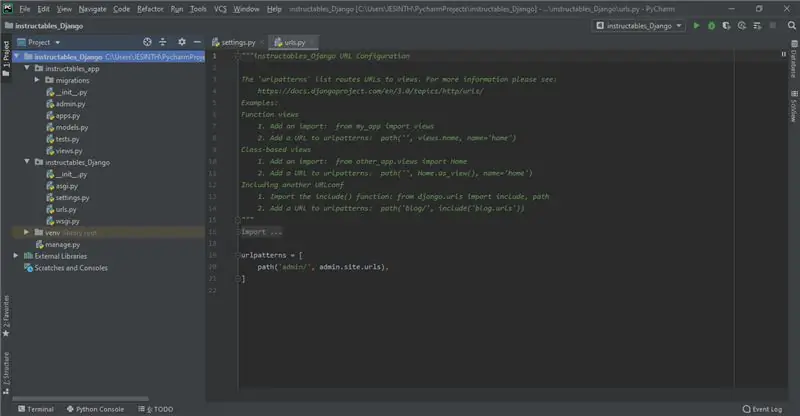
- Gebruik daarna urls.py in Django om de bestanden te koppelen aan de voortgang van de back-end.
(of)
kloon of download de repository in GitHub - Raspberry-pi-Gui-Django
Stap 4: Bestanden vervangen in Raspberry-pi en configureren


Gefeliciteerd, als je de stappen tot nu hebt gevolgd, is het nu tijd om de GUI op Raspberry Pi te testen.
- maak een Django-toepassing met dezelfde naam als die op uw pc of laptop wordt gebruikt
- Maak sjabloon- en statische mappen op uw Pi
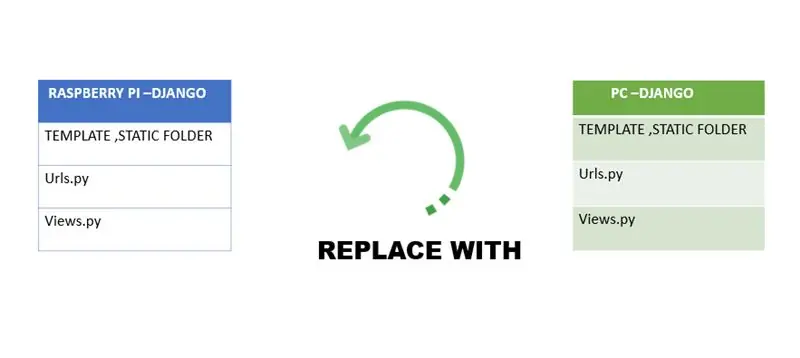
- Vervang de nieuwe bestanden door de daadwerkelijke bestanden die u hebt gemaakt. Raadpleeg de afbeeldingen voor meer informatie.
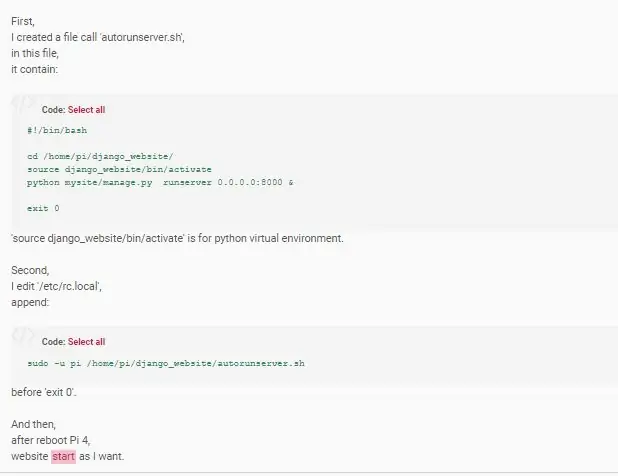
- De volgende stap is het maken van een Auto-start-script om de server te starten tijdens het opstarten in de achtergrond
- Het laatste is om de Kiosk-modus in Raspberry pi in te schakelen voor meer details. Bekijk mijn Github-pagina en als je chroom wilt weergeven in de modus Volledig scherm
Aanbevolen:
Goodwill GUI Smart Display: 6 stappen (met afbeeldingen)

Goodwill GUI Smart Display: dit is een geweldig project als dit je eerste keer is met een Raspberry Pi. Ik ben pas 9 en het is mijn eerste technische project en het was een leuke en eenvoudige manier om te beginnen! Mijn Goodwill GUI toont het weer, de tijd en datum, de takenkalender en wisselt foto's in welke vorm dan ook uit
Iterator (Python GUI-toepassing): 5 stappen

Iterator (Python GUI-toepassing): Hallo allemaal, ik ben terug met weer een geweldige instructable. Deze keer heb ik Python geleerd en ik dacht dat het beter was om na het leren van een programmeertaal wat software te ontwikkelen. Dus ik kreeg een idee waarom ik geen software zou maken die kan helpen bij de vervelende p
Aan de slag met Raspberry Pi GUI: 8 stappen

Aan de slag met Raspberry Pi GUI: Dus je hebt een Raspberry Pi en een cool idee, maar hoe maak je het je gebruiker net zo gemakkelijk als een smartphone om mee te werken? Het bouwen van een grafische gebruikersinterface (GUI) is eigenlijk vrij eenvoudig, en met wat geduld kun je geweldige projecten maken
Installeer Django op ASUS Tinker Board: 3 stappen

Installeer Django op ASUS Tinker Board: in deze instructable ga ik python3.5 en django 1.11.5 gebruiken
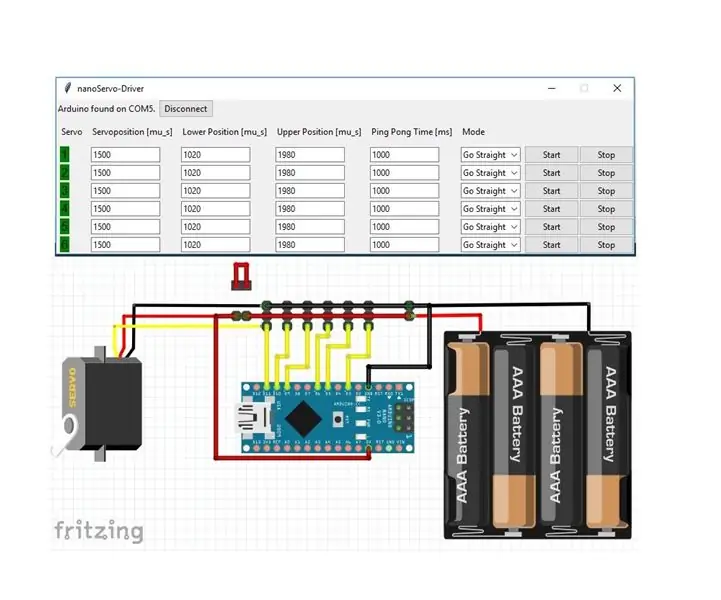
Servodriver-board met Python-GUI en Arduino: 5 stappen

Servodriver-Board Met Python-GUI en Arduino: Bij het maken van prototypes of het bouwen van modelvliegtuigen kom je vaak het probleem tegen, dat je de servobeweging moet controleren of servo's in de middenpositie moet zetten. Voor het geval je niet wilt opbouwen je hele RC-systeem of test, hoe ver kun je de
