
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


Makey Makey-projecten »
Ik wilde een manier creëren om gegevens van leerlingen vast te leggen wanneer ze het klaslokaal binnenkomen en ook een manier hebben om de resultaten gemakkelijk in de kamer op het projectiescherm te tonen. Hoewel ik dit kon vereenvoudigen door Scratch te gebruiken, wilde ik een gemakkelijke manier om de gegevensinvoer elke dag vast te leggen en op te slaan. Met behulp van Google Spreadsheets tevreden dat moet een beetje eenvoudiger.
Slap Switch-idee ontleend aan deze instructable:
Benodigdheden
- kartonnen kladjes
- 6 ringen
- 6 metalen schroeven
- 6 krokodillenklemmen (of draad)
- maskeer- en/of ducttape
- schaar / dozensnijder
- heet lijmpistool
- Makey Makey
- Chromebook/laptop
- Extra laptop/desktop (optioneel indien draadloze projector)
- Projector en projectorscherm
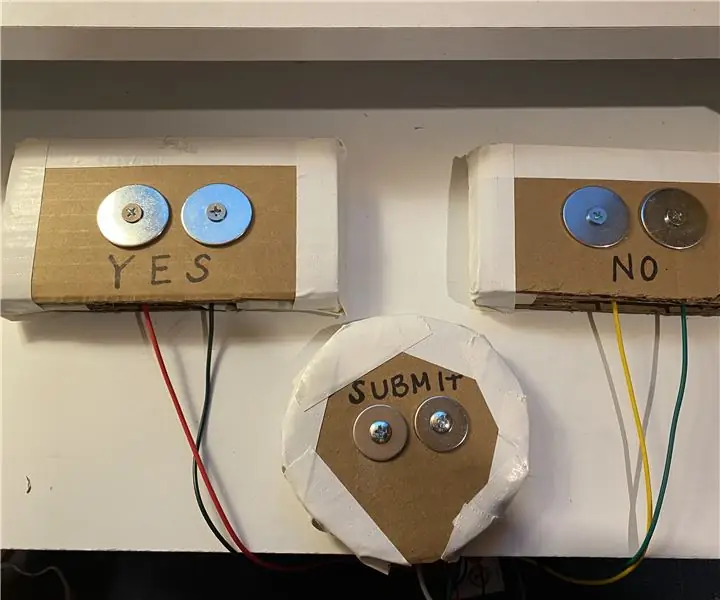
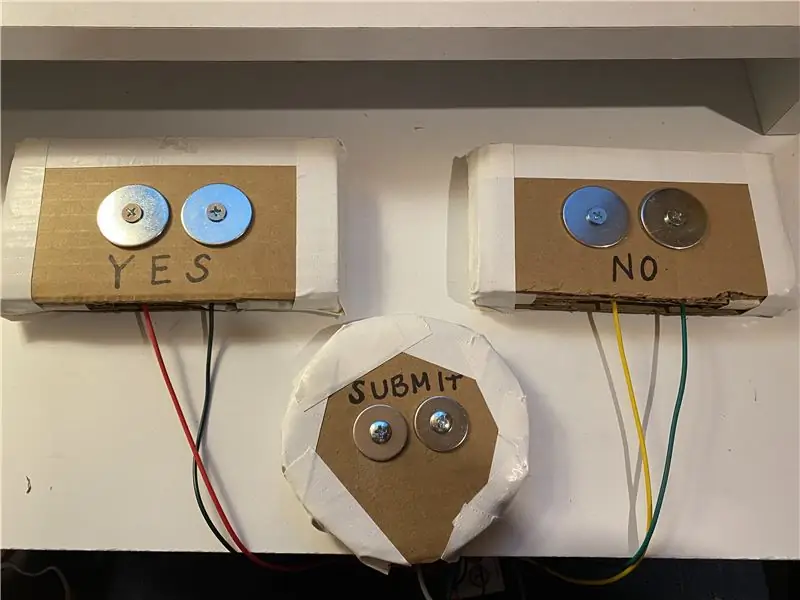
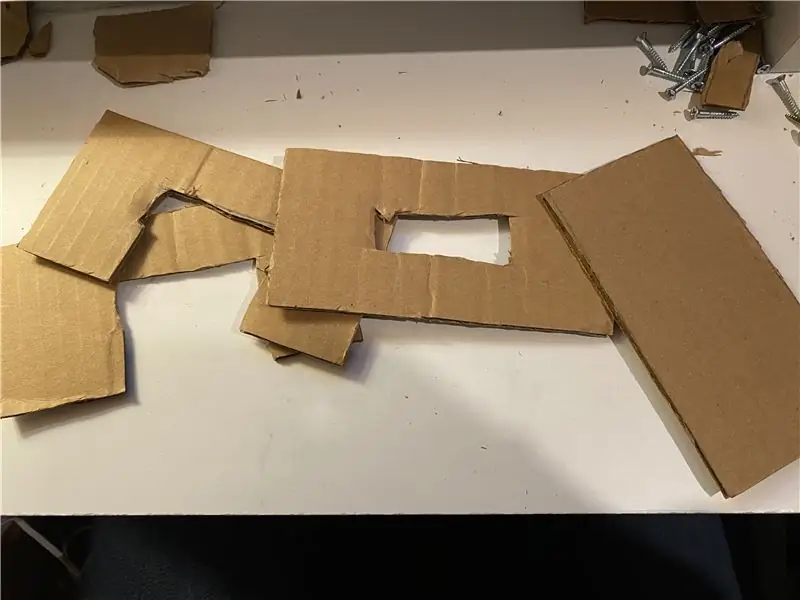
Stap 1: Maak de klapschakelaars



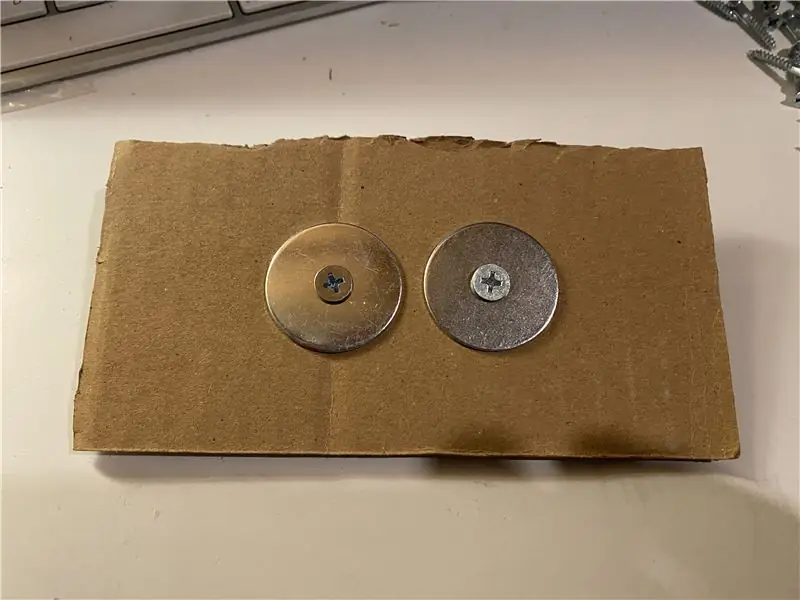
Met behulp van de materialen die ik bij de hand had, volgde ik de stappen die in deze instructable zijn gemaakt: https://www.instructables.com/id/Slap-Switch-Simple-No-solder-Touch-Switch-for-Make/ als een gids voor maak drie slap-schakelaars.
Ik heb voldoende lagen karton toegevoegd zodat de schroeven bedekt waren, dus het aantal lagen hangt af van de lengte van de schroeven.
De grootte van de schakelaars was ongeveer 3 bij 5 inch. De cirkelschakelaar heeft een diameter van ongeveer 4 inch. Maak van deze schakelaars het formaat dat het beste bij u en uw klas past.
Er zijn drie schakelaars nodig omdat twee de ja/nee-schakelaars zijn en de derde verbinding maakt met de enter-knop op het toetsenbord om naar de volgende cel in Google Spreadsheets te gaan.
Als je dit in plaats daarvan met Scratch wilde maken, zou je dit kunnen bereiken met slechts twee schakelaars.
Stap 2: De Makey Makey opnieuw toewijzen

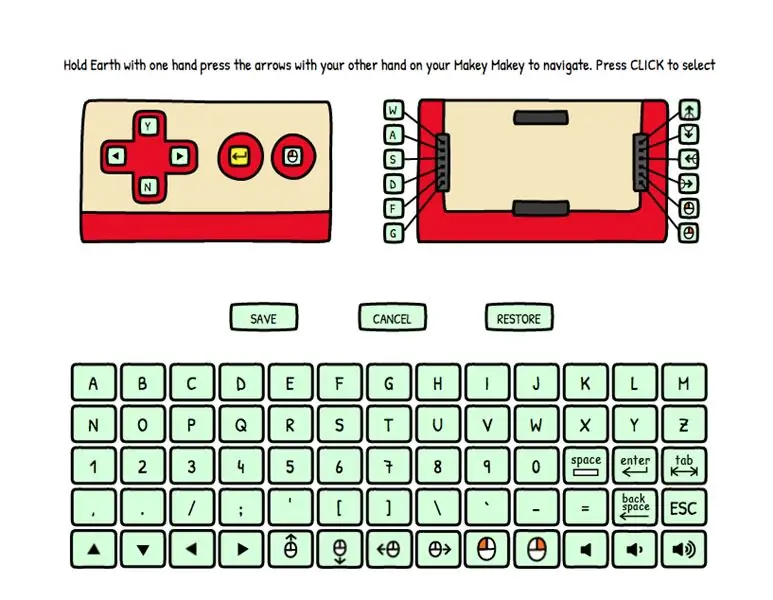
Ik wist dat ik Ja/Nee-knoppen voor dit project zou maken, en ik moest de Makey Makey aanpassen zodat deze een letterinvoer weerspiegelde in plaats van een omhoog- en omlaagknop. De mogelijkheid om dit te doen is beschikbaar op de Makey Makey-website hier:
Volgens de instructies op de website heb ik de knop omhoog van Makey Makey veranderd in een "y", de knop omlaag in een "n" en de spatieknop in een "Enter". Deze zouden nu worden uitgelijnd met de slap-schakelaars die ik heb gemaakt.
Sluit de Makey Makey aan op de slap-switches en op de beschikbare Chromebook/laptop.
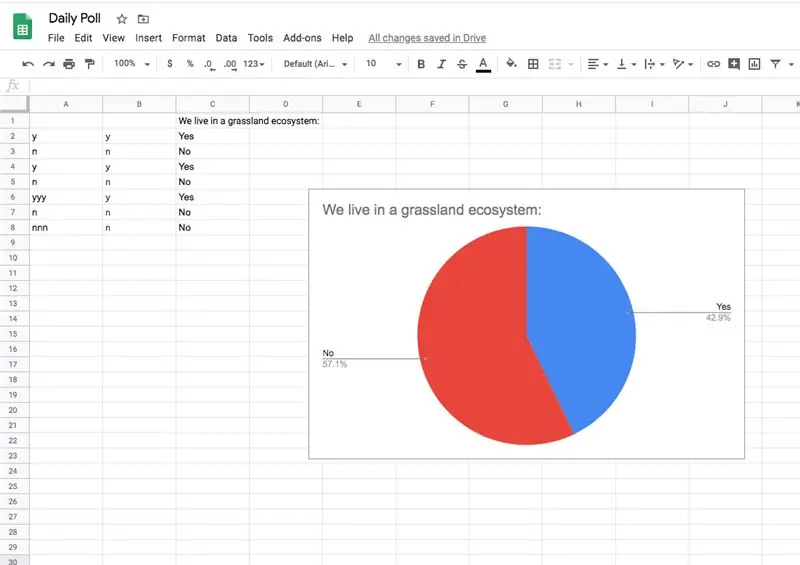
Stap 3: Het Google-spreadsheet maken



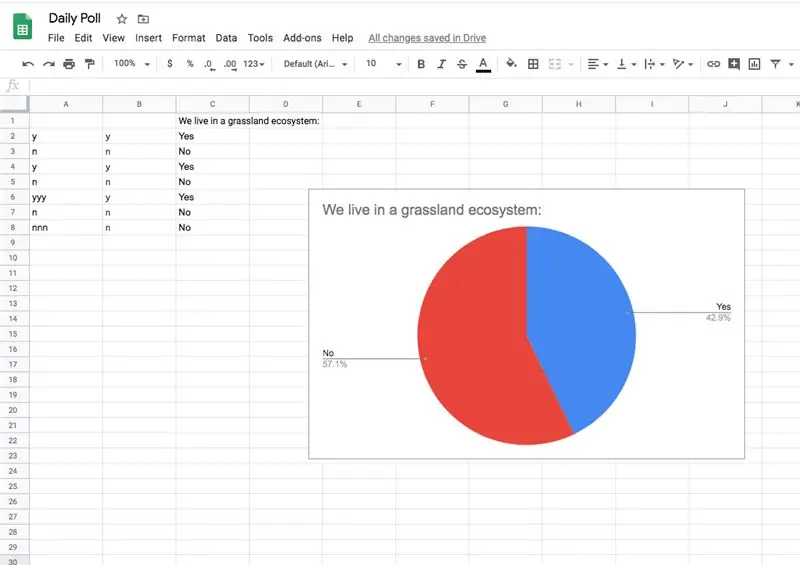
Ik wilde dat het Google-spreadsheet de gegevens zo duidelijk mogelijk weergaf, wat me ertoe bracht twee kolommen met formules te genereren.
Kolom A
Als de studenten binnenkwamen, zou ik dit blad voorbereiden door eerst in de eerste cel te klikken. Als u een titel aan het blad wilt toevoegen, laat u de invoer van de leerling in de tweede cel beginnen. Kolom A zijn de door studenten gegenereerde gegevens van de slap-switches.
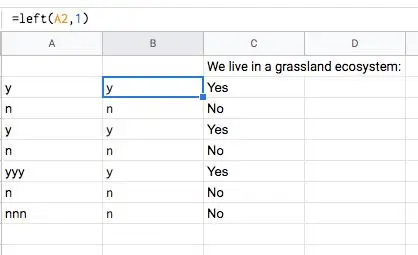
Kolom B
Om rekening te houden met de mogelijkheid dat een student de ja/nee-schakelaar te lang vasthoudt, er meerdere keren op drukt of vergeet in te dienen, wilde ik een formule toevoegen die meer dan 1 teken in elke cel elimineert. Ik gebruikte =left(A2, 1). Deze formule stelt dat ik in de kolom aan de linkerkant (Kolom A), in cel A2 1 teken wil weergeven. Wat vervolgens in deze kolom wordt weergegeven, is het eerste teken in cel A2. Door een aantal rijen in deze kolom naar beneden te slepen (gedicteerd door het aantal leerlingen in de klas), wordt de formule gekopieerd naar de rijen eronder.
Kolom C
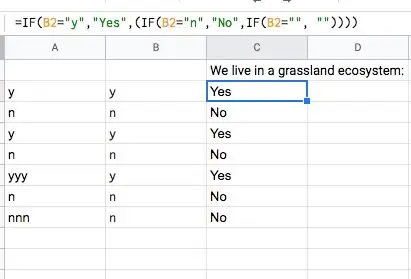
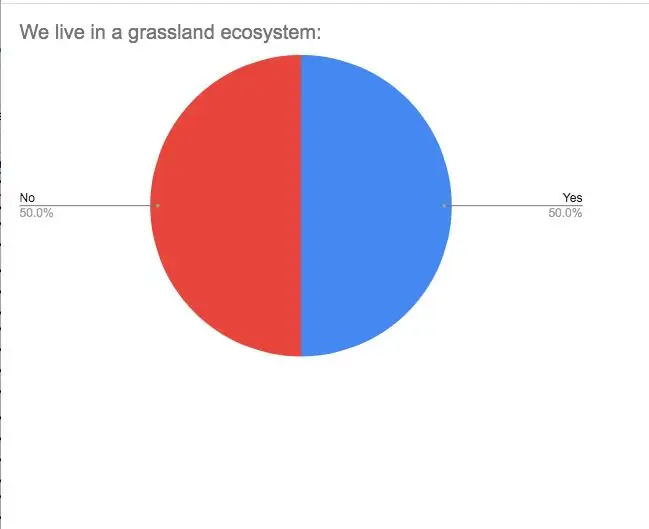
Ik zou het kunnen laten zoals het is, met de grafiek weergegeven met een "y" en "n" om de twee antwoorden weer te geven. Om de gegevens een beetje schoner te maken, wilde ik de invoer "y" en "n" veranderen in "ja" en "nee". Deze formule is ook geweldig als u wilt veranderen van een ja/nee-antwoord naar waar/onwaar, enz. Ik heb deze formule gebruikt: =IF(B2="y", "Ja", (IF(B2="n", "Nee", IF(B2="", "")))) Het is een geneste uitdrukking, maar in wezen vergelijkbaar met een als/dan-lus in Scratch. Er staat dat als het teken in cel B2 een "y" is, ik een "Ja" in C2 wil weergeven. Bovendien, als B2 een "n" bevat, wil ik "Nee" weergeven. Ik hield er ook rekening mee dat een student mogelijk te vaak op de verzendknop drukt, wat een blanco zou weergeven, maar ook een verkeerde waarde op mijn grafiek zou creëren en een derde taartpunt of kolom zou toevoegen als ik geen verklaring zou toevoegen die ook hield die blanco als een blanco gelezen.
Stap 4: Het cirkeldiagram publiceren




Het leuke van Google Spreadsheets is de veelzijdigheid die het heeft bij het weergeven van live gegevens. Ik kan een chromebook aan mijn klapschakelaars buiten mijn klaslokaal hangen, en hetzelfde blad op mijn computer in mijn kamer weergeven en dat op mijn projectiescherm projecteren.
Ik heb eerst een grafiek gegenereerd uit mijn kolom C-gegevens, die de volledige woorden "Ja" en "Nee" weergeeft.
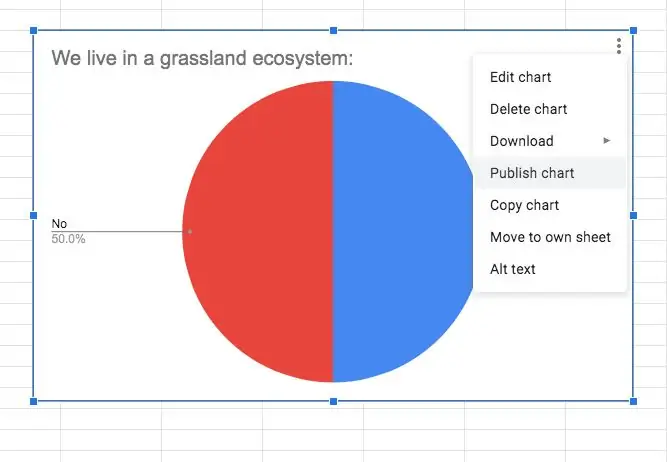
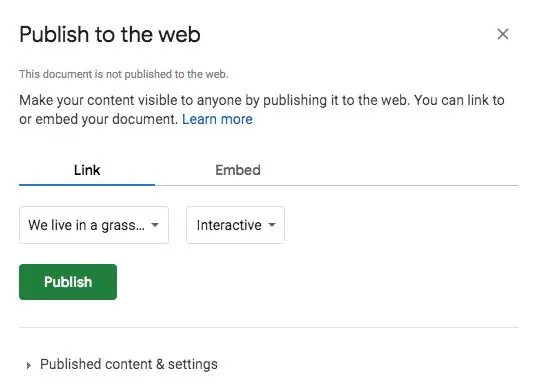
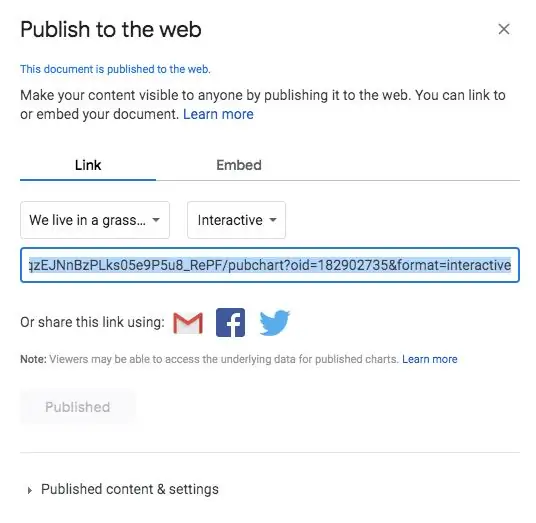
Om de visual voor studenten verder op te schonen, kan ik de grafiek zelf in het Google-spreadsheet publiceren om deze op zichzelf weer te geven. Klik op de 3 stippen rechtsboven in de grafiek, kies Gegevens publiceren. Standaard is het scherm interactief, wat u wilt verlaten om de grafiek live te laten transformeren zodat studenten ze kunnen bekijken. Nadat u op publiceren hebt geklikt, wordt de locatie van de live-website voor de kaart weergegeven en kunt u de live-kaart in een eigen venster openen.
Stap 5: Sla de gegevens op en gebruik ze opnieuw
Omdat we met Google Spreadsheets werken, worden de gegevens automatisch opgeslagen. Als u elke dag een nieuwe vraag wilt maken, kunt u meer werkbladen aan het document toevoegen of elke dag een nieuw werkblad maken. Kopieer de formules voor de volgende dag en gebruik ze indien nodig opnieuw. Het enige dat elke keer moet gebeuren, is dat er een nieuwe vraag wordt gemaakt en in Google Spreadsheets wordt geplaatst, evenals buiten op de muur.
Dit project kan ook gemakkelijk worden omgezet in een uitrijkaartproces, omdat het nog steeds een leuke manier is om aan het einde van de les gegevens te verzamelen in een beknopte Google-spreadsheet.
Aanbevolen:
Aangepaste functie toevoegen in Google Spreadsheets: 5 stappen

Aangepaste functie toevoegen in Google Spreadsheets: ik weet zeker dat u op een bepaald moment in uw leven spreadsheetsoftware zoals Microsoft Excel of Google Spreadsheets moest gebruiken. Ze zijn relatief eenvoudig en eenvoudig te gebruiken, maar ook zeer krachtig en gemakkelijk uitbreidbaar.Vandaag zullen we kijken naar Goo
Jefferson-geïnspireerde dagelijkse klok: quarantaine-editie: 5 stappen

Door Jefferson geïnspireerde dagelijkse klok: quarantaine-editie: op het moment van publicatie zat ik drieëndertig dagen vast in quarantaine in verband met COVID-19. Ik begin los te komen van de normale tijd - elke dag lijkt heel erg op de laatste, met weinig dat invloed heeft op mijn geheugen. Kortom, ik kan niet
Eenvoudig en gratis Google Maps toevoegen aan uw Google Spreadsheets: 6 stappen

Voeg eenvoudig automatisch en gratis Google Maps toe aan uw Google Spreadsheets: net als veel andere makers heb ik maar weinig GPS-trackerprojecten gebouwd. Vandaag kunnen we snel GPS-punten direct in Google Spreadsheets visualiseren zonder een externe website of API te gebruiken. Het beste van alles is dat het GRATIS is
Weergegevens met Google Spreadsheets en Google Script: 7 stappen

Weergegevens met behulp van Google Spreadsheets en Google Script: in deze Blogtut gaan we de metingen van de SHT25-sensor naar Google Spreadsheets sturen met behulp van Adafruit Huzzah ESP8266, wat helpt om de gegevens naar internet te sturen. Het verzenden van gegevens naar Google Sheet Cell is erg handig en basismanier die de gegevens opslaat in
Gegevens van draadloze trillingen en temperatuur naar Google Spreadsheets verzenden met Node-RED: 37 stappen

Gegevens van draadloze trillingen en temperatuur naar Google Spreadsheets verzenden met Node-RED: Introductie van NCD's Long Range IoT Industrial draadloze trillings- en temperatuursensor, met een bereik tot 3 mijl door het gebruik van een draadloze mesh-netwerkstructuur. Dit apparaat is voorzien van een nauwkeurige 16-bits trillings- en temperatuursensor en
