
Inhoudsopgave:
- Stap 1: Client en server
- Stap 2: Maak een lokale webserver
- Stap 3: Installeer Apache
- Stap 4: Maak een statische webpagina
- Mijn Raspberry Pi heeft een website
- Stap 5: voeg wat stijl toe
- Stap 6: PHP installeren
- Stap 7: maak een dynamische webpagina
- Stap 8: Maak een Tumblr API-client
- Stap 9: Maak een screenshot van Tumblr en/of website
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

In deze les leert u hoe u een webpagina maakt, gegevens verzamelt met behulp van het world wide web en API's gebruikt om afbeeldingen op Tumblr en Twitter te plaatsen.
Stap 1: Client en server
In computergebruik is client-server een softwaremodel dat uit twee delen bestaat: een client en een server. Beide communiceren via een computernetwerk of samen op dezelfde computer. De client is een programma of een computer met software die afhankelijk is van het doen van serviceverzoeken aan een server. De server is een computerprogramma of een apparaat dat deze verzoeken kan accepteren, verwerken en de gevraagde informatie naar de client kan terugsturen. Soms is het lastig om erachter te komen welke dat is als je werkt met machines die meerdere taken tegelijk uitvoeren. Hier zijn enkele kenmerken om u te helpen een client en een server van elkaar te onderscheiden.
Klantkenmerken:
- Het is de eerste actieve
- Verzendt verzoeken naar de server
- Het verwacht en ontvangt reacties van de server
- Werkt meestal rechtstreeks samen met eindgebruikers met behulp van een gebruikersinterface, zoals een grafische gebruikersinterface
Serverkenmerken:
- Het is in eerste instantie passief
- Het luistert, klaar om te reageren op verzoeken van klanten
- wanneer een verzoek komt, antwoorden met gevraagde gegevens aan de klanten
- Eindgebruikers hebben doorgaans geen directe interactie met een server, maar gebruiken een client.

Een veelvoorkomend voorbeeld van een client- en serverrelatie is een webbrowser (client) die webpaginabestanden opvraagt en ontvangt die op een webserver worden gehost.
Stap 2: Maak een lokale webserver
De Raspberry Pi kan een webserver worden door een servertoepassing te installeren en uit te voeren. Twee populaire open source serverapplicaties zijn: NGINX (spreek uit als engine x) en Apache. In deze les ga je Apache gebruiken omdat het op het moment van schrijven uitgebreider is gedocumenteerd. Dit maakt het gemakkelijker om online naar antwoorden te zoeken terwijl u leert.
Uw Raspberry Pi zal een website hosten waartoe elk apparaat op hetzelfde netwerk toegang heeft. Laten we beginnen!
Stap 3: Installeer Apache
Installeer het apache2-pakket. De vlag -y beantwoordt de pre-installatie beveiligingsvraag voor u.
sudo apt-get install apache2 -y
Apache wordt geleverd met een test HTML-bestand dat een tijdelijke webpagina genereert om de installatie mee te testen. Dit test-HTML-bestand komt in de hoofdmap van Apache. Apache is standaard ingesteld om in deze map te zoeken naar webdocumenten om inhoud in een webbrowser te maken. Om deze testpagina te bekijken en te bevestigen dat Apache inderdaad correct is geïnstalleerd, opent u deze in uw webbrowser door dit URL-adres in te typen:
localhost/
Als Apache correct is geïnstalleerd, ziet u de Apache-testwebpagina in de browser:

Vind het IP-adres van uw Raspberry Pi
U kunt het localhost-adres gebruiken om toegang te krijgen tot de webpagina terwijl u op de Raspberry Pi bent. Om vanaf een andere computer toegang te krijgen tot de webpagina, heb je het IP-adres van je Raspberry Pi nodig. Om het type IP-adres in LXTerminal te vinden:
ifconfig

U vindt het ook op het bureaublad als u de cursor over het wifi-ontvangstsymbool beweegt.

Stap 4: Maak een statische webpagina
Uw Raspberry Pi kan nu een webpagina hosten en alle inhoud die erop wordt gepubliceerd. Er zijn twee basissoorten webpagina's: statisch en dynamisch. Een statische pagina heeft inhoud die niet verandert. Een dynamische pagina kan veranderende gegevens weergeven, zoals sensormetingen of de veranderende tijd en datum.
Laten we beginnen met een statische pagina. Om er een te maken, moet u een taal gebruiken die HTML wordt genoemd. Wanneer u naar een webpagina gaat, is waarschijnlijk het eerste dat u ziet een index.html-pagina. Deze pagina is de standaardpagina die een browser toont als er geen andere pagina is opgegeven. Standaard zoekt Apache hier naar het bestand index.html:
/var/www/html
Dit wordt de document root genoemd en het is een verborgen map. Het is bedoeld voor het bewaren van webpagina's. Ga erheen en kijk eens rond:
cd /var/www/html
ls
U ziet het standaard testindex.html-bestand vermeld. Als u het standaardbestand wilt opslaan, hernoem het dan naar iets als defaultIndex.html met behulp van de opdracht mv.
sudo mv index.html defaultIndex.html
als u het niet wilt opslaan, verwijdert u het bestand met de opdracht rm:
sudo rm index.html
Nu kunt u uw eigen index.html-bestand maken en bewerken:
sudo nano index.html
Vergeet niet om sudo te gebruiken, de www- en html-directory's zijn eigendom van root, dus u moet als root optreden om bestanden in die directory's aan te maken, te bewerken en te manipuleren.
Basis HTML-pagina
HTML is een taal die diep gaat. Je kunt er veel mee. Als je meer wilt weten, ga dan naar de website van W3Schools, waar je veel tutorials kunt vinden over het gebruik van HTML om een website te bouwen. We beginnen met een eenvoudige HTML-pagina.
Vertel de browser eerst welke versie van HTML u gebruikt. Dit document is gedeclareerd als een HTML5-document:
Begin met de html- en body-tags:
Het grootste deel van uw inhoud komt vervolgens tussen de body-tags. Maak van de eerste regel een kop met de h1-tag. Het getal na de "h" definieert het belang van de kop die van invloed is op de grootte van het lettertype. Gebruik de tag p om een alinea te definiëren:
Mijn Raspberry Pi heeft een website
Wat moet ik hier zetten?
Maak de pagina af door de body en html en tags te sluiten:
Sla het document op met het achtervoegsel.html en bezoek localhost in uw browser. U ziet uw webpagina!

Wat moet je op de webpagina zetten? Laten we een afbeelding plaatsen, of beter nog, de animateMe.gif! Om een asset op deze webpagina weer te geven, moet het in de documenthoofdmap van Apache worden geplaatst. Je moet het kopiëren en plakken zodat het ook in je boof/fotos-map blijft. Gebruik de opdracht cp om een bestand in de opdrachtregel te kopiëren en te plakken. Cd eerst naar je homedirectory:
cd ~
Kopieer en plak het animateMe.gif-bestand:
sudo cp boof/fotos/animateMe-g.webp
Ga terug naar de html-map:
cd /var/www/html
Open het bestand index.html opnieuw zodat u de afbeelding kunt toevoegen:
sudo nano index.html
Gebruik de img-tag om een afbeelding te definiëren en in te sluiten op een HTML-pagina. Zet de volgende regel tussen de kop en de alinea.
Open de pagina in de browser en het ziet er zo uit, behalve met je eigen stijlvolle selfie-GIF.

Stap 5: voeg wat stijl toe
De pagina ziet er een beetje saai uit. Geen kleur en geen stijl. Hier komt CSS om de hoek kijken. Het is een taal die hand in hand werkt met HTML om een webpagina aantrekkelijker en visueel creatiever te maken. Je zult hier alleen op ingaan, maar als je meer wilt weten, ga dan naar de W3schools om meer te leren.
Laten we als voorbeeld de kleur van de achtergrond wijzigen door CSS aan uw HTML-bestand toe te voegen. Er zijn verschillende manieren om uw webpagina op te maken met behulp van CSS. Voor deze klasse gebruik je de stijltags om CSS rechtstreeks in je HTML-bestand in te sluiten.
Plaats de volgende regels tussen de eerste html- en body-tags bovenaan uw HTML-pagina:
body {achtergrondkleur: poederblauw;} tags. Het zal er als volgt uitzien:

body {achtergrondkleur: poederblauw;}

Stap 6: PHP installeren
In plaats van een statische pagina, kunt u een dynamische maken die kan worden gewijzigd zonder dat u er handmatig bestanden naar uploadt. Een populaire manier om dit te doen is het gebruik van een scripttaal genaamd PHP. Om PHP op de Raspberry Pi te gebruiken, moet je het eerst installeren met het modulepakket voor Apache:
sudo apt-get install libapache2-mod-php5 php5 -y
Stap 7: maak een dynamische webpagina
Combineer PHP met HTMLA's, zolang PHP-code zich in tags bevindt, kunt u deze opnemen in een HTML-bestandsstructuur. Combineer bijvoorbeeld uw huidige HTML- en PHP-scripts en maak de tekst groter door HTML-tags te gebruiken.
Laten we een eenvoudig PHP-script opnemen dat de datum en tijd weergeeft. Plak het volgende ergens tussen de tags:
Sla het bestand op met Ctrl + o maar verander de extensie van.html naar.php, waardoor een nieuw bestand wordt opgeslagen. Om de browser niet in verwarring te brengen, verwijdert u de oude.html-versie:
sudo rm index.html
Vernieuw localhost in uw webbrowser. De uitvoer ziet er als volgt uit:

Oké, dus wat is het verschil? Het ziet eruit als een gewone HTML-pagina, nietwaar? Ververs de pagina en bekijk de magie. De magie is dat de tijd zal veranderen! Dat is PHP en de ingebouwde date()-functie die voor u werkt om een dynamische webpagina te maken.
Stap 8: Maak een Tumblr API-client
De Raspberry Pi kan via een API (Application Programming Interface) online informatie opvragen en verkrijgen van andere softwareapplicaties. Een API maakt het gemakkelijk voor zoiets als de Raspberry Pi om alle gegevens van een website te doorbreken om alleen de nuttige dingen te pakken. Laat je Raspberry Pi praten met Tumblr, Twitter en weather.com om te tweeten, afbeeldingen te posten en weersvoorspellingen weer te geven.
Raspberry Pi en Tumblr
De volgende oefening creëert een gesprek tussen je Raspberry Pi en Tumblr. Als client zal je Raspberry Pi Tumblr om gegevensfragmenten vragen, zodat hij afbeeldingen kan uploaden naar de externe server van Tumblr, waardoor de afbeeldingen op een Tumblr-account worden geplaatst. Om een Raspberry Pi met een API te laten werken, is er waarschijnlijk al een bibliotheek die je kunt gebruiken. Voor Tumblr is er Pytumblr. Een client wordt gemaakt in een Python-programma met behulp van een ingebouwde functie die is gemaakt in Pytumblr. Deze functie gebruikt vier autorisatiecodes die door Tumblr zijn gegenereerd:
- gebruikers sleutel
- consumentengeheim
- symbolische sleutel
- symbolisch geheim
Voordat je de API van Tumblr kunt gebruiken, moet je vier van deze sleutels hebben (vergelijkbaar met wachtwoorden). Volg deze stappen om ze te krijgen:
- Maak een gratis Tumblr-account aan en log in.
- Registreer een aanvraag. Je hoeft alleen basisinformatie op te geven, zoals een titel (probeer "Mijn Raspberry Pi"), beschrijving, e-mail en website (gebruik deze als je er geen hebt). Na registratie ontvangt u een consumentensleutel en een consumentengeheim. Kopieer en plak ze ergens veilig, zoals een tekstbestand of e-mail. Om ze opnieuw te openen, gaat u naar uw Tumblr-accountpagina, kiest u Instellingen in het menu Account en klikt u op Apps.
- Log in op de ontwikkelaarsconsole met uw sleutel en geheime autorisatiecodes. Klik op toestaan wanneer u wordt gevraagd of u het namens u wilt plaatsen.
- Nadat u bent ingelogd op de ontwikkelaarsconsole, ziet u voorbeeldcode in verschillende talen. Klik op het tabblad Python en kopieer het OAuth-blok, of klik in het bovenste menu op Sleutels tonen om de tokensleutel en geheime tokencodes te zien, samen met de twee codes die je al hebt.
Laten we deze codes aan het werk zetten en een Python-programma maken dat de animateMe-g.webp
Installeer eerst Pytumblr:
sudo apt-get update
sudo pip installeer pytumblr
Vanuit je homedirectory, cd naar de boof-map en maak een Python-bestand:
cd boof
Maak uw bestand met de IDLE-editor om het knippen en plakken van uw zeer lange autorisatiecodes gemakkelijker te maken. Zet dit in uw testPytumblr.py-bestand, waarbij u de vier sleutels en uw gebruikersnaam bijwerkt:
importeer pytumblr
# Authenticeert via OAuth, kopieer van https://api.tumblr.com/console/calls/user/info client = pytumblr. TumblrRestClient('your_consumer_key', 'your_consumer_secret', 'your_token', 'your_token_secret') client.create_photo('your_account_username', state="published", tags=[“raspberrypi”, “picamera”], data=“fotos/animateMe.gif") print("uploaded")
Het programma tagt de geüploade foto voor je met "raspberrypi" en "picamera". Als u wilt, kunt u deze tags verwijderen, vervangen of toevoegen. Deze worden opgeslagen in een variabele genaamd tags die wordt gebruikt in client.create_photo().
Druk op F5 om het programma uit te voeren. Er zal een fout optreden… maar je hebt Pytumblr al geïnstalleerd, dus waarom zegt Python dat het de module niet kan vinden? Dit komt omdat Pytumblr Python 3 niet ondersteunt, het werkt alleen in Python 2*. Open de Python 2 IDLE-editor en knip en plak uw code, overschrijf het Python 3-programma en voer het uit. Wanneer het de-g.webp
Dit is het spannende deel! Ga naar je Tumblr-pagina en bekijk de GIF! Verwissel "gepubliceerd" in uw programma naar "concept" als u in plaats daarvan conceptberichten wilt maken.

*Nadat deze klasse was gepubliceerd, heeft een andere github-gebruiker het origineel gevorkt en ondersteuning voor Python 3 voor bepaalde opdrachten toegevoegd.
Als het bericht niet verschijnt, controleer dan nogmaals of je je vier sleutels en Tumblr-gebruikersnaam correct hebt ingevoerd en of de internetverbinding van je Pi actief is. Je kunt je script ook uitvoeren vanaf de opdrachtregel met Python 2 (cd naar je map boof als je daar nog niet bent):
python-testPytumblr.py
Stap 9: Maak een screenshot van Tumblr en/of website
Maak een website om er een-g.webp
Aanbevolen:
Arduino WiFi verbinden met de cloud met ESP8266: 7 stappen:

Arduino WiFi verbinden met de cloud met behulp van ESP8266: in deze tutorial leggen we u uit hoe u uw Arduino via WiFi met de IoT-cloud kunt verbinden. We zullen een setup die is samengesteld uit een Arduino en een ESP8266 WiFi-module als een IoT Thing configureren en gereed maken om te communiceren met de AskSensors cloud.L
IoT Basics: uw IoT verbinden met de cloud met behulp van Mongoose OS: 5 stappen

IoT Basics: uw IoT verbinden met de cloud met behulp van Mongoose OS: als u een persoon bent die van knutselen en elektronica houdt, komt u vaker wel dan niet de term Internet of Things tegen, meestal afgekort als IoT, en dat het verwijst naar een reeks apparaten die verbinding kunnen maken met internet! Zo iemand zijn
Twitter verbinden met een Eclipse-project met de Twitter4J API: 5 stappen

Twitter verbinden met een Eclipse-project met de Twitter4J API: deze instructie legt uit hoe u uw Twitter-account kunt verbinden met uw Eclipse-project en hoe u de Twitter4J-toepassingsprogramma-interface (API) kunt importeren om de functies ervan te gebruiken om het lezen en schrijven naar Twitter te automatiseren . Deze instructable
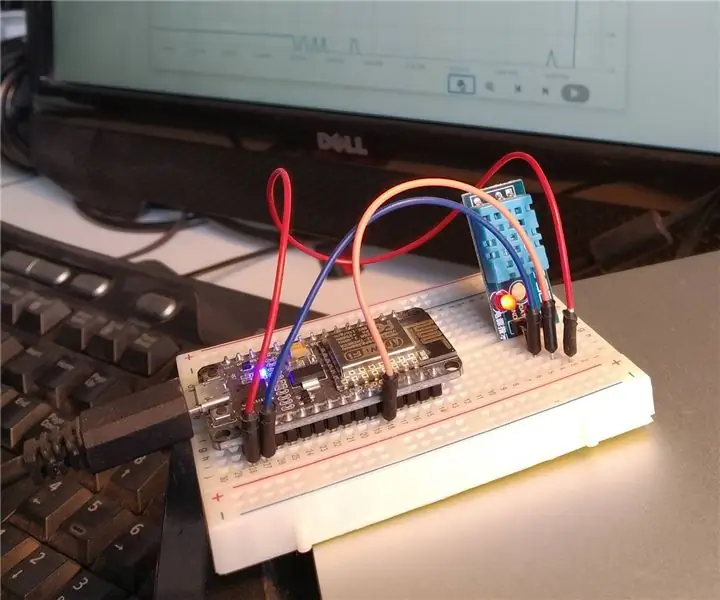
Een DHT11/DHT22-sensor verbinden met de cloud met een op ESP8266 gebaseerd bord: 9 stappen

Een DHT11/DHT22-sensor verbinden met de cloud met een op ESP8266 gebaseerd bord: In het vorige artikel heb ik mijn op ESP8266 gebaseerde NodeMCU-bord aangesloten op een Cloud4RPi-service. Nu is het tijd voor een echt project
UCL - Node-red verbinden met een Siemens PLC met KEPserver: 7 stappen

UCL - Node-red verbinden met een Siemens PLC met KEPserver: RequirementsNode-red: https://nodered.org/docs/getting-started/installationKEPserver: https://www.kepware.com/en-us/kepserverex-6 -6-release
