
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Tinkercad-projecten »
Vandaag gaan we een Tic Tac Toe-spel maken op TinkerCad met behulp van de Arduino. We gaan veel eenvoudige componenten gebruiken en de code gebruiken om ze allemaal samen te binden. Het belangrijkste onderdeel van dit circuit dat dit allemaal samenbrengt, is de code. Dit programma heeft vele mogelijkheden en kan naar eigen inzicht worden aangepast. Deze game heeft ook de mogelijkheid om RGB-lampen te gebruiken, maar als iemand verder wil met dit project, moet hij 2 arduino's met elkaar verbinden.
Benodigdheden
- Arduino
- Broodplank (groot)
- Draden
- Druk op de knop
- LED's
- Weerstanden (10k en 150)
- Fotoweerstanden
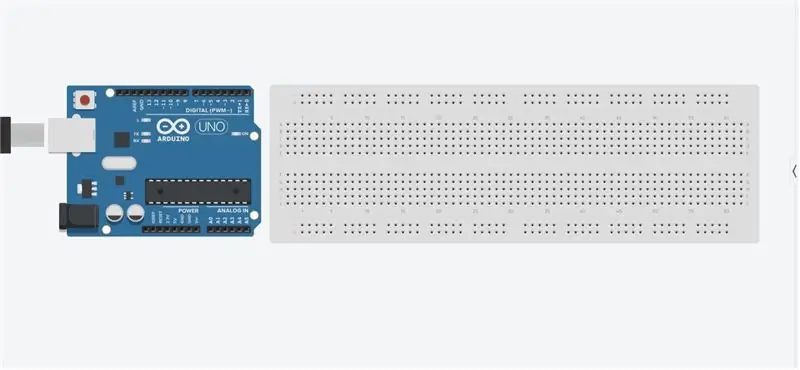
Stap 1: Begin

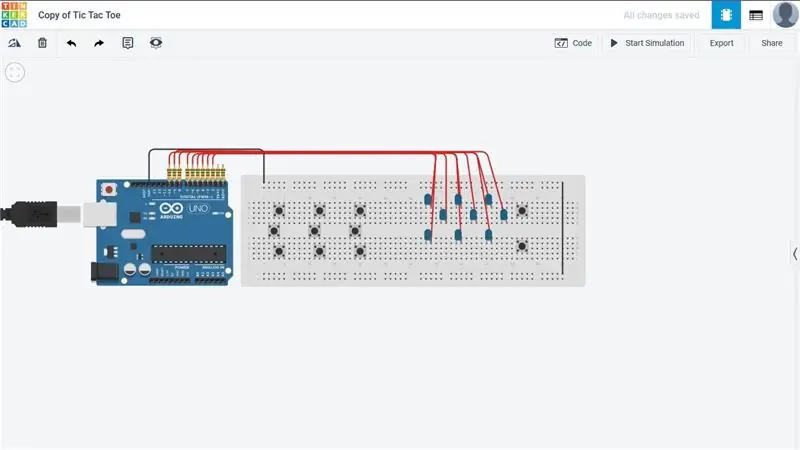
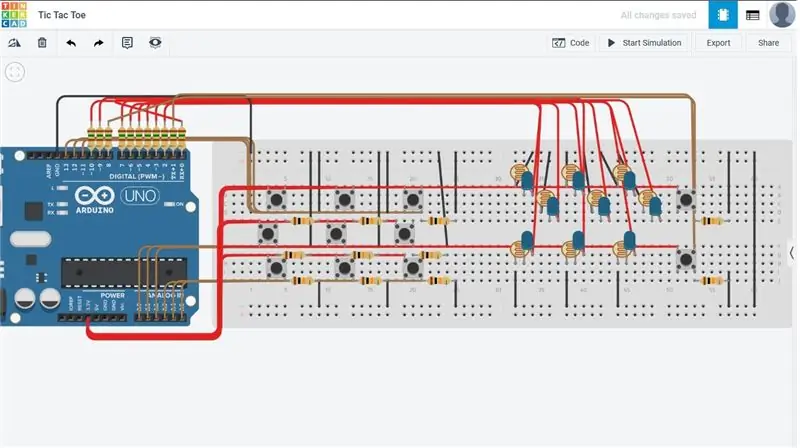
Dus we beginnen dit met een groot breadboard en een Arduino-microcontroller.
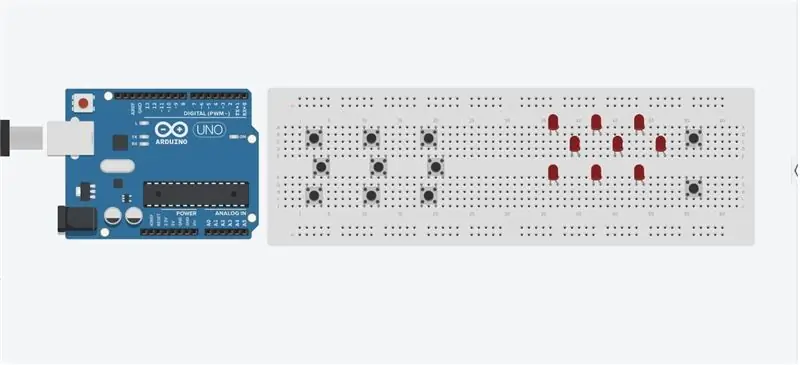
Stap 2: LED's toevoegen

De volgende stap is het toevoegen van LED's en drukknoppen aan het breadboard. We sluiten ze nog niet aan, maar plaatsen ze gewoon in het bord zodat geen van de draden andere drukknoppen hindert. Er zijn veel componenten, dus we moeten ze zo uit elkaar plaatsen, zodat ze elkaar niet raken. Voor dit project wordt een groot breadboard aanbevolen.
Stap 3: Digitale pinnen

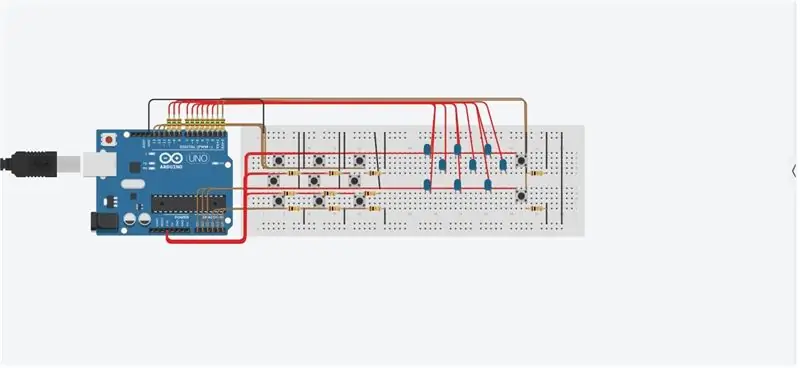
Dus voordat we iets anders toevoegen, laten we eerst de digitale pinnen op de LED's aansluiten. In dit project gaan we alle analoge en digitale pinnen gebruiken die de Arduino heeft.
Stap 4: Drukknoppen

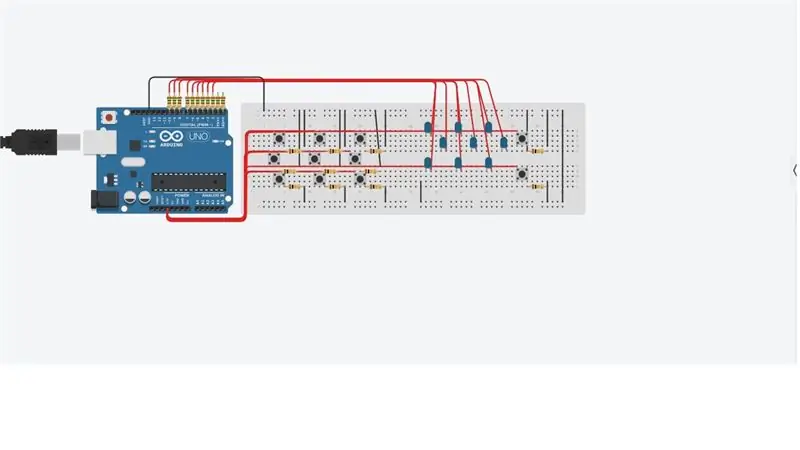
Voor deze stap gaan we de stroom en aarde aansluiten op de drukknop. In deze stap gaan we weerstanden van 10k gebruiken om de hoeveelheid stroom te beperken. De 2 knoppen aan de rechterkant worden niet gebruikt om de LED aan of uit te zetten, maar ze worden gebruikt om een nieuw spel te starten, en voor iets anders dat we gaan zien wanneer we de code starten.
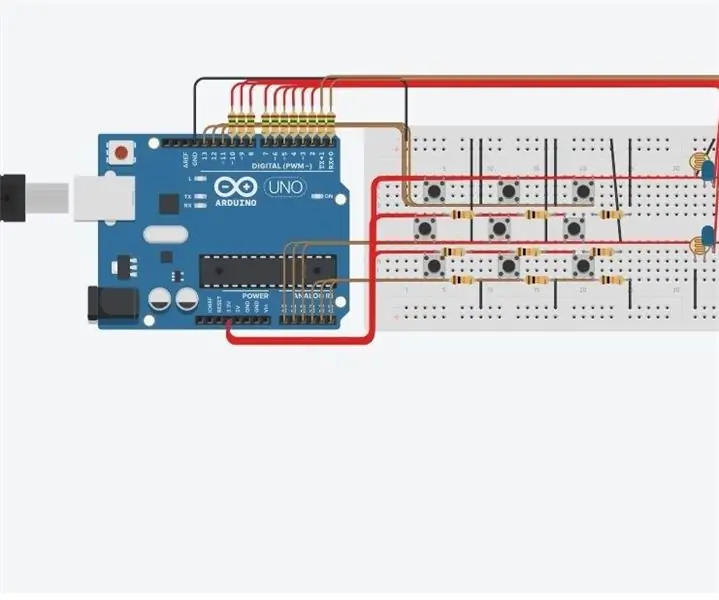
Stap 5: Digitale en analoge pinnen

In deze stap gaan we de knoppen verbinden met de digitale en analoge pinnen. De analoge pinnen kunnen in dit geval worden gebruikt omdat ze op dezelfde manier kunnen worden gebruikt als digitale pinnen.
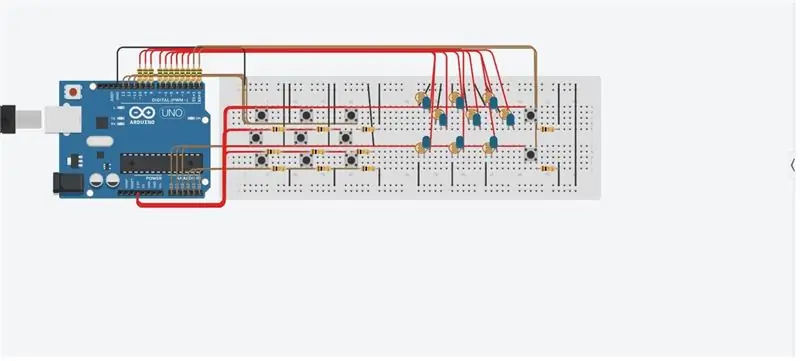
Stap 6: Fotoweerstanden

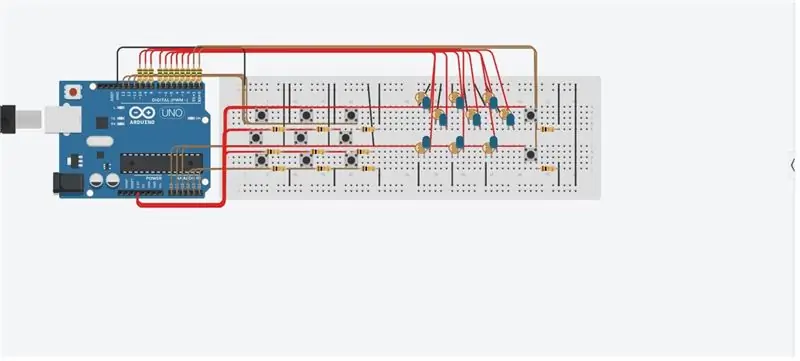
In deze stap gaan we de fotoweerstanden verbinden met de LED's. Het doel hiervan is om verschillende spelers verschillende helderheidsniveaus te laten krijgen en dit stelt spelers in staat zich te onderscheiden. In deze stap zie je waarom het nodig was om de treden uit elkaar te plaatsen.
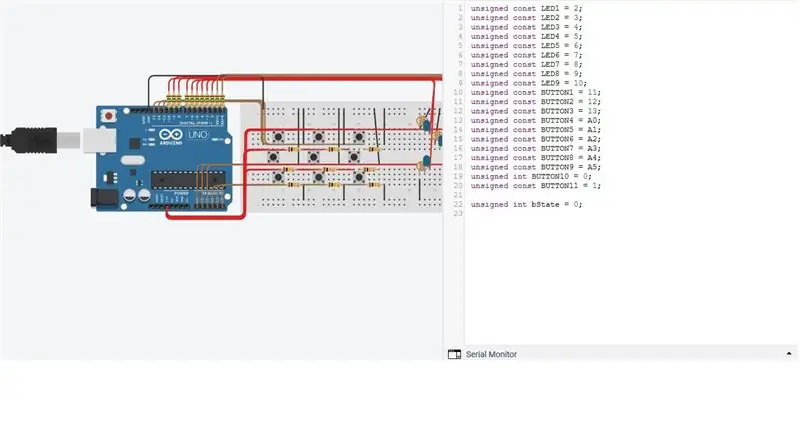
Stap 7: variabelen definiëren

In deze stap gaan we de code starten. Het eerste deel hiervan is het definiëren van de verschillende knoppen en LED's, maar ook een andere variabele die gelijk is aan 0. Deze variabele helpt ons de LED's aan en uit te zetten met een druk op de knop.
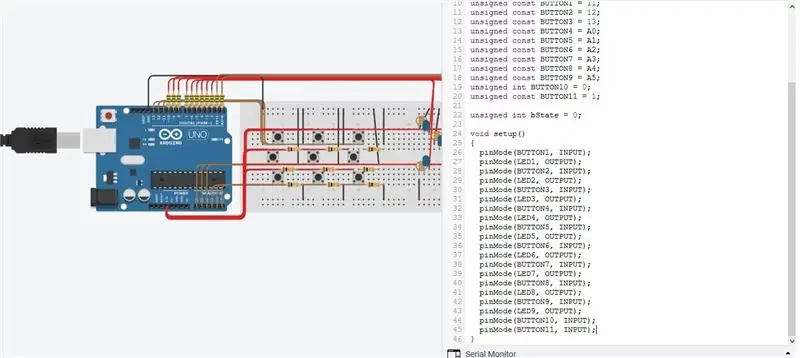
Stap 8: Variabelen declareren

In deze stap gaan we de declaratie van deze variabelen afronden en de knoppen instellen als invoer en de LED's als uitgangen.
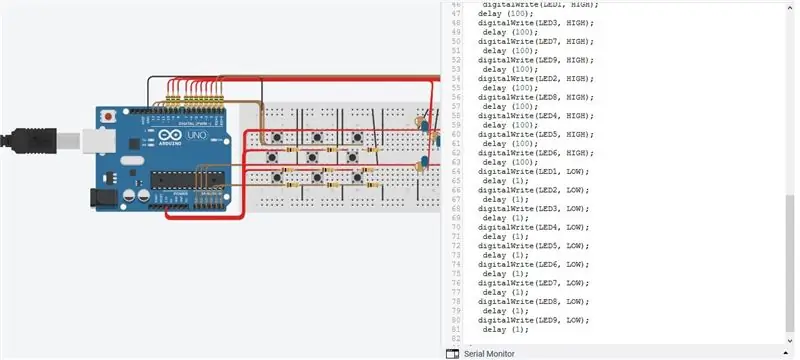
Stap 9: Laden

Dit deel van de code kun je zien als een "laadscherm". De meeste spellen hebben in het begin meestal wat opstartsequenties, maar dit deel is optioneel en wordt alleen voor de show gedaan. Dit is waar de andere knop aan de rechterkant voor kon worden gebruikt. Het kon de opstartvolgorde weergeven totdat een "startknop" werd ingedrukt.
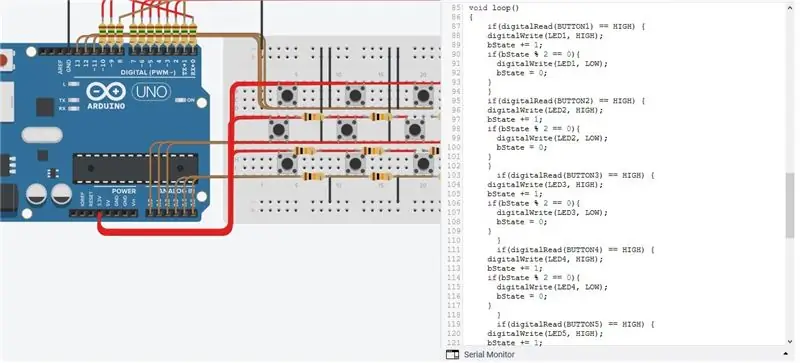
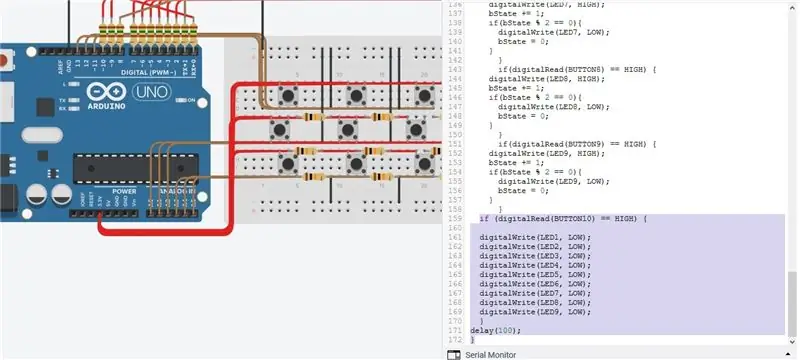
Stap 10: LED aan/uit

Deze stap richt zich op de hoofdcode voor het in- en uitschakelen van de LED met de knoppen. In deze code gebruiken we de variabele die gelijk is aan 0 die we oorspronkelijk hebben ingesteld bij het definiëren van onze variabelen. Volgens deze code gaat de LED aan wanneer de knop wordt ingedrukt, maar gaat weer uit wanneer deze opnieuw wordt ingedrukt.
Stap 11: Uit-knop

Deze stap codeert de uit-knop of de nieuwe spelknop. Dit wordt gebruikt wanneer een speler het spel heeft gewonnen of uitgespeeld, en het spel wordt gereset en opnieuw gestart. Deze knop is in feite een resetknop die de lus opnieuw start, zodat het spel steeds opnieuw kan worden gespeeld.
Stap 12: Geniet van het spelen

Dat was het einde van deze tutorial en ik hoop dat je veel plezier beleeft aan het spelen met dit circuit en de code en dat je steeds meer veranderingen aan dit circuit aanbrengt, want de mogelijkheden zijn eindeloos omdat dit een heel open programma is.
Aanbevolen:
Python Tic Tac Toe-spel - Ajarnpa

Python Tic Tac Toe-spel: python tic tac toe-spel dit spel is gemaakt in python, dat is een computertaal, ik heb een python-editor gebruikt genaamd: pycharm je kunt ook de normale python-code-editor gebruiken
Arduino Touch Tic Tac Toe Game - Ajarnpa

Arduino Touch Tic Tac Toe Game: Beste vrienden, welkom bij een nieuwe Arduino-tutorial! In deze gedetailleerde tutorial gaan we een Arduino Tic Tac Toe-spel bouwen. Zoals je kunt zien, gebruiken we een touchscreen en spelen we tegen de computer. Een eenvoudig spel zoals Tic Tac Toe is
Elektronisch Tic-Tac-Toe-spel in een houten kist - Ajarnpa

Elektronisch Tic-Tac-Toe-spel in een houten kist: Hallo, ik introduceer het grappige Tic-Tac-Toe-spel in een nieuwe editie. Ik heb op internet gezocht naar een soortgelijk project, maar het idee hier is uniek. IK HOOP:) Dus laten we nu beginnen
Microbit Tic Tac Toe Game - Ajarnpa

Microbit Tic Tac Toe-spel: voor dit project hebben mijn collega - @descartez en ik een geweldig boter-kaas-en-eieren-spel gemaakt met behulp van de radiofunctionaliteit van microbits. Als je nog nooit van microbits hebt gehoord, het is een geweldige microcontroller die is ontworpen om kinderen te leren programmeren. Zij
Tic Tac Toe (3 op een rij): 10 stappen (met afbeeldingen)

Tic Tac Toe (3 op een rij): dit project is een elektronische recreatie van het klassieke Tic-Tac-Toe-potlood & papier spel voor 2 spelers. Het hart van de schakeling is de PIC 16F627A-microcontroller van Microchip. Ik heb een downloadlink voor een pc-bord-pdf toegevoegd en ook de HEX-code voor
