
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Mijn vriendin wilde een kas, dus heb ik er een voor haar gemaakt. Maar ik wilde een temperatuur- en vochtigheidssensor in de kas. Dus ik googlede naar voorbeelden en begon te experimenteren.
Mijn conclusie was dat alle voorbeelden die ik vond niet precies waren wat ik wilde bouwen. Ik pakte veel kleine stukjes code en combineerde ze. Het kostte me nogal wat tijd om mijn eerste werkende build af te maken omdat de documentatie van de meeste voorbeelden te moeilijk voor mij was om te begrijpen of ze namen een deel op zich dat ik zou moeten weten?? Maar ik wist (nog) niets
Dat is waarom ik dit instructable bouw. Een "begin tot het einde" tutorial voor letterlijk iedereen om te begrijpen. (Ik hoop tenminste?)
Hoe het werkt …
Het eindproduct is een ESP32-CAM met daaraan een DHT22-sensor die van stroom wordt voorzien door een 18650-batterij. Elke drie minuten leest het de temperatuur en vochtigheid en stuurt dit via wifi naar een externe MQTT-server en gaat vervolgens in slaap (gedurende drie minuten) om zo min mogelijk batterij te gebruiken
Op een Debian-server (wat ook een raspberry pi zou kunnen zijn, denk ik) heb ik python3, een MQTT-server, een MySQL-server en een webserver
Het python3-script wordt uitgevoerd als een service en wanneer het een MQTT-bericht ontvangt, telt het het vorige aantal vermeldingen (indexnummer) en verhoogt dit met één. Vervolgens leest het de waarden van de temperatuur en de vochtigheid uit het MQTT-bericht. Het controleert op valse waarden en wanneer de waarden correct zijn, stuurt het de waarden samen met het nieuwe indexnummer en de huidige datum en tijd naar een MySQL-server
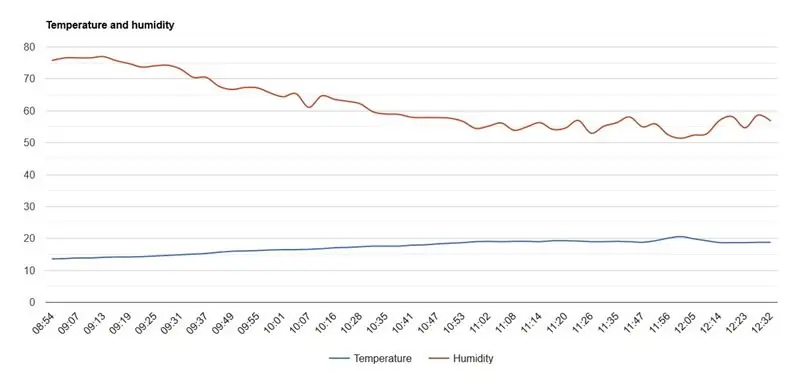
De webserver heeft een PHP-script dat de waarden van de MySQL-server leest en er een mooie grafiek van maakt met behulp van Google Charts. (voorbeeld)
Benodigdheden
De onderdelen die ik heb gebruikt zijn de volgende:
- ESP32-CAM (de reden dat ik de cam-versie heb gebruikt, is omdat er een externe antenneconnector op zit. Er zijn waarschijnlijk ook andere ESP32's die je zou kunnen gebruiken)
- Externe antenne
-
AM2302 DHT22 sensor (deze heeft een ingebouwde weerstand, je hebt dus maar drie draden nodig)
https://www.amazon.de/gp/product/B07CM2VLBK/ref=p…
- 18650 batterijschild v3
- 18650 batterij (NCR18650B)
- Oude micro-USB-kabel (voor het aansluiten van de ESP32 op het batterijscherm)
- Enkele korte jumperdraden
Extra nodig:
-
USB naar TTL-connector (foto)
https://www.amazon.de/FT232RL-Seriell-Unterst%C3%…
- Soldeerbout
- 3D-printer (alleen nodig voor behuizing)
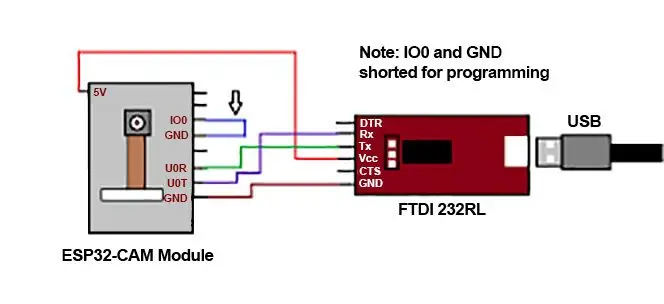
Stap 1: Upload de Arduino-code naar de ESP32-CAM

Dus laten we beginnen!
Om de Arduino-code naar de ESP32-CAM te uploaden, moet u de USBtoTTL-connector op de ESP32 aansluiten met behulp van het bovenstaande schema.
De Arduino-code is:
/*Een klein programma om de temperatuur en vochtigheid van een DHT22-sensor te lezen en
geef het door aan MQTT. B. Duijnhouwer 8 juni 2020 */ #include #include #include #define wifi_ssid "***WIFI_SSID***" //wifi ssid #define wifi_password "***WIFI_PASSWORD***" //wifi wachtwoord #define mqtt_server "***SERVER_NAME***" // servernaam of IP #define mqtt_user "***MQTT_USER***" // gebruikersnaam #define mqtt_password "***MQTT_PASSWORD***" // wachtwoord #define topic "glasshouse /dhtreadings" #define debug_topic "glasshouse/debug" //Topic for debugging /* definitions for deepsleep */ #define uS_TO_S_FACTOR 1000000 /* Conversiefactor voor microseconden naar seconden */ #define TIME_TO_SLEEP 180 /* Tijd waarop ESP32 in slaap valt gedurende 5 minuten (in seconden) */ bool debug = true; //Logbericht weergeven indien True #define DHT22_PIN 14 dht DHT; WiFiClient espClient; PubSubClient-client (espClient); char-gegevens[80]; void setup() { Serial.begin(115200); setup_wifi(); // Maak verbinding met wifi-netwerkclient.setServer (mqtt_server, 1883); // Configureer de MQTT-verbinding, wijzig de poort indien nodig. if (!client.connected()) { opnieuw verbinden(); } // LEES GEGEVENS int chk = DHT.read22 (DHT22_PIN); vlotter t = DHT.temperatuur; vlotter h = DHT.vochtigheid; String dhtReadings = "{"temperatuur\":\"" + String(t) + "\", \"vochtigheid\":\"" + String(h) + "\"}"; dhtReadings.toCharArray(data, (dhtReadings.length() + 1)); if (debug) { Serial.print("Temperatuur: "); Seriële.print(t); Serial.print(" | Vochtigheid: "); Serieel.println(h); } // Publiceer waarden naar MQTT-onderwerpen client.publish(topic, data); // Publiceer lezingen over onderwerp (kas/dhtreadings) if (debug) { Serial.println ("Lezingen verzonden naar MQTT."); } esp_sleep_enable_timer_wakeup (TIME_TO_SLEEP * uS_TO_S_FACTOR); // ga slapen Serial.println ("Stel ESP32 in om te slapen voor elke " + String (TIME_TO_SLEEP) + " Seconds"); Serial.println("Ga nu normaal slapen."); esp_deep_sleep_start(); } // Setup-verbinding met wifi void setup_wifi () { delay (20); Serieel.println(); Serial.print("Verbinding maken met "); Serial.println(wifi_ssid); WiFi.begin(wifi_ssid, wifi_wachtwoord); while (WiFi.status() != WL_CONNECTED) { delay(100); Serieel.print("."); } Serieel.println(""); Serial.println("WiFi is OK "); Serial.print("=> ESP32 nieuw IP-adres is: "); Serial.print(WiFi.localIP()); Serieel.println(""); } // Maak opnieuw verbinding met wifi als de verbinding is verbroken void reconnect() { while (!client.connected()) { Serial.print("Verbinding maken met MQTT-broker …"); if (client.connect ("ESP32Client", mqtt_user, mqtt_password)) { Serial.println ("OK"); } else { Serial.print("[Fout] Niet verbonden: "); Serial.print(client.state()); Serial.println("Wacht 5 seconden voordat u het opnieuw probeert."); vertraging (5000); } } } void loop() { }
En nogmaals, vergeet niet om de inloggegevens te vervangen door uw eigen inloggegevens
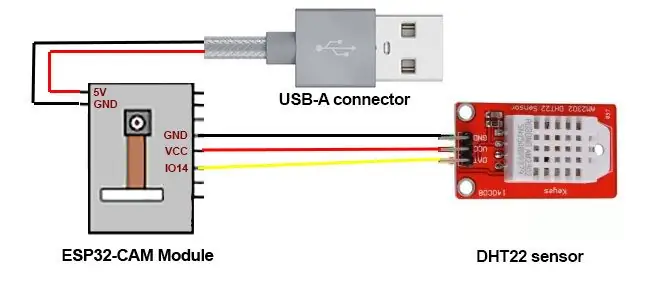
Stap 2: Sluit aan

Voor de stroom heb ik een oude USB-kabel gebruikt waarvan ik de USB-A-connector heb afgeknipt. Er zitten vier draden in de USB-kabel, we hebben alleen de zwarte en de rode nodig.
Sluit dus alles aan volgens bovenstaand schema.
Stap 3: Python3-script
Het Python3-script gaat naar een plaats waar het toegankelijk is voor de rootgebruiker.
Ik gebruikte /root/scripts/glasshouse/glasshouse.py voor dit script. De inhoud van het python-script is:
# Python3-script om verbinding te maken met MQTT, waarden te lezen en in MySQL te schrijven
# # B. Duijnhouwer # 8 juni 2020 # # versie: 1.0 # # import paho.mqtt.client as mqtt import json import pymysql pymysql.install_as_MySQLdb() import MySQLdb from datetime import datetime db= MySQLdb.connect("localhost", "glasshouse", "***MYSQL_USERNAME***", "***MYSQL_PASSWORD***") cursor=db.cursor() broker_address= "localhost" #Broker adres poort = 1883 #Broker poort gebruiker = "** *MQTT_USERNAME***" #Verbinding gebruikersnaam wachtwoord = "***MQTT_PASSWORD***" #Verbindingswachtwoord def on_connect(client, userdata, flags, rc): # De callback voor wanneer de client verbinding maakt met de broker print("Verbonden met resultaatcode {0}".format(str(rc))) # Print resultaat van verbindingspoging client.subscribe("glasshouse/dhtreadings/#") def on_message(client, userdata, msg): # De callback voor wanneer een PUBLISH-bericht is ontvangen van de server. cursor.execute ("selecteer * uit sensordata") numrows = int (cursor.rowcount) newrow = numrows + 1 now = datetime.now() formatted_date = now.strftime('%Y-%m-%d %H:% M:%S') payload = json.loads(msg.payload.decode('utf-8')) print("Nieuwe rij: "+str(newrow)) temperatuur = float(payload ["temperatuur"]) vochtigheid = float(payload["vochtigheid"]) print("Temperatuur: "+str(temperatuur)) print("Vochtigheid: "+str(vochtigheid)) print("DateTime: "+str(formatted_date)) if ((temperatuur > -20) en (temperatuur = 0) en (vochtigheid <= 100)): cur = db.cursor() cur.execute("INSERT INTO glasshouse.sensordata (idx, temperatuur, vochtigheid, tijdstempel) VALUES ("+str (newrow)+", "+str(temperatuur)+", "+str(humidity)+", %s)", (formatted_date)) db.commit() print("gegevens ontvangen en geïmporteerd in MySQL") else: print("data overschreden limieten en wordt NIET geïmporteerd in MySQL") client = mqtt. Client("duijnhouwer-com-glasshouse-script") client.username_pw_set(user, password=password) client.on_connect = on_connect # Definieer callback-functie voor succesvolle verbinding client.on_message = on_message # Definieer callback-functie voor ontvangst van een bericht client.connect(broker_address, port=port) #connect to broker client.loop_forever() # Start netwerkdaemon
Vergeet niet om de MySQL gebruikersnaam en wachtwoord en de MQTT gebruikersnaam en wachtwoord te vervangen door uw eigen inloggegevens
U kunt het script als een service laten draaien door twee bestanden te maken.
De eerste is "/etc/init/glasshouse.conf" met de volgende inhoud:
start op runlevel [2345]
stop op runlevel [!2345] exec /root/scripts/glasshouse/glasshouse.py
De tweede is "/etc/systemd/system/multi-user.target.wants/glasshouse.service" met de volgende inhoud:
[Eenheid]
Description=Glasshouse Monitoring Service After=multi-user.target [Service] Type=simple Restart=always RestartSec=1 ExecStart=/usr/bin/python3 /root/scripts/glasshouse/glasshouse.py [Install] WantedBy=multi-user.doelwit
U kunt dit als een service uitvoeren met de volgende opdracht:
systemctl enable kas
en start het met:
systemctl start kas
Stap 4: MySQL-server
U moet een nieuwe MySQL-database maken met slechts één tabel erin.
De code voor het maken van de tabel is:
MAAK TABEL `sensordata` (`idx` int(11) DEFAULT NULL, `temperatuur` float DEFAULT NULL, `humidity` float DEFAULT NULL, `timestamp` datetime DEFAULT NULL) ENGINE=InnoDB DEFAULT CHARSET=utf8;
Stap 5: Webserver
De webserver heeft twee bestanden, het bestand index.php en één bestand config.ini
De inhoud van het bestand config.ini is:
[databank]
db_host = "localhost" db_name = "kas" db_table = "sensordata" db_user = "***DATABASE_USER***" db_password = "***DATABASE_PASSWORD***"
Waarbij je natuurlijk ***DATABASE_USER*** en ***DATABASE_PASSWORD*** vervangt door je eigen inloggegevens.
google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([// ['Timestamp', 'Temperature', 'Vochtigheid', 'Heat Index'], ['Timestamp', 'Temperature', 'Vochtigheid'], query($sql); # This while - loop formaten en zet alle opgehaalde gegevens in ['timestamp', 'temperature', 'humidity'] manier. while ($row = $result->fetch_assoc()) { $timestamp_rest = substr($row["timestamp"], 10, 6); echo "['".$timestamp_rest."', ".$row['temperature'].", ".$row['humidity']. "], "; // echo "['".$timestamp_rest."', ".$row['temperature'].", ".$row['humidity'].", ".$row['heatindex ']."], "; } ?>]); // Gebogen lijn var options = {titel: 'Temperatuur en vochtigheid', curveType: 'functie', legenda: { positie: 'onder' }, hAxis: {slantedText:true, slantedTextAngle:45 } }; // Gebogen grafiek var grafiek = nieuw google.visualization. LineChart(document.getElementById('curve_chart')); grafiek.draw (gegevens, opties); } // Eindbeugel van drawChart //
Stap 6: 3D-geprinte behuizing
Voor de behuizing heb ik twee afzonderlijke behuizingen gebruikt, één voor de ESP32-CAM en DHT22 samen en één voor het 18650-batterijscherm.
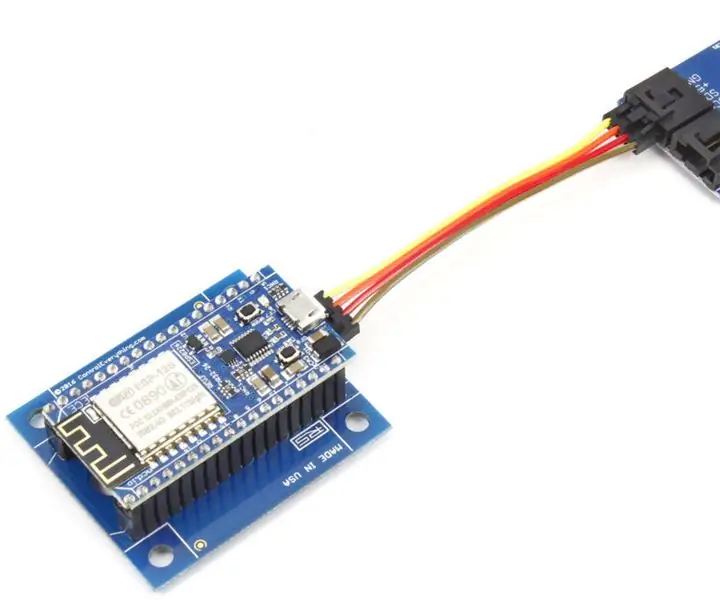
Stap 7: Het eindresultaat




Het eindresultaat is ook te zien op de bovenstaande foto's.
En wanneer de batterij leeg is, kunt u deze opladen met een mini-USB-kabel.
Aanbevolen:
Berekening van vochtigheid, druk en temperatuur met behulp van BME280 en Photon Interfacing: 6 stappen

Berekening van vochtigheid, druk en temperatuur met behulp van BME280 en Photon Interfacing. We komen verschillende projecten tegen die temperatuur-, druk- en vochtigheidsbewaking vereisen. We realiseren ons dus dat deze parameters eigenlijk een cruciale rol spelen bij het hebben van een schatting van de werkefficiëntie van een systeem bij verschillende atmosferische cond
Een kas automatiseren met LoRa! (Deel 1) -- Sensoren (temperatuur, vochtigheid, bodemvocht): 5 stappen

Een kas automatiseren met LoRa! (Deel 1) || Sensoren (Temperatuur, Vochtigheid, Bodemvocht): In dit project laat ik zien hoe ik een kas heb geautomatiseerd. Dat betekent dat ik je laat zien hoe ik de kas heb gebouwd en hoe ik de stroom- en automatiseringselektronica heb aangesloten. Ik zal je ook laten zien hoe je een Arduino-bord programmeert dat L
Meting van temperatuur en vochtigheid met HDC1000 en Arduino Nano: 4 stappen

Meting van temperatuur en vochtigheid met HDC1000 en Arduino Nano: De HDC1000 is een digitale vochtigheidssensor met geïntegreerde temperatuursensor die een uitstekende meetnauwkeurigheid biedt bij een zeer laag stroomverbruik. Het apparaat meet de vochtigheid op basis van een nieuwe capacitieve sensor. De vochtigheids- en temperatuursensoren zijn fa
THINGSPEAK TEMPERATUUR EN VOCHTIGHEID APP MET ESP8266: 9 stappen

THINGSPEAK TEMPERATUUR- EN VOCHTIGHEID-APP MET ESP8266: Terwijl ik aan mijn elektronische spullen sleutelde, kreeg ik het idee om een webgebaseerde weer-app te maken. Deze web-app gebruikt de SHT31-sensor voor het verkrijgen van de realtime temperatuur- en vochtigheidsgegevens. We hebben ons project geïmplementeerd op de ESP8266 WiFi-module. Online of offline
Meting van temperatuur en vochtigheid met HDC1000 en Particle Photon: 4 stappen

Meting van temperatuur en vochtigheid met HDC1000 en Particle Photon: De HDC1000 is een digitale vochtigheidssensor met geïntegreerde temperatuursensor die uitstekende meetnauwkeurigheid biedt bij een zeer laag stroomverbruik. Het apparaat meet de vochtigheid op basis van een nieuwe capacitieve sensor. De vochtigheids- en temperatuursensoren zijn fa
