
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.



Invoering
Barbecueën verwijst meestal naar het langzame proces van het gebruik van indirecte warmte om je favoriete vlees te koken. Hoewel deze manier van koken enorm populair is - vooral in de VS - heeft het wat sommigen als een nogal ernstige zwakte beschouwen: het vereist uren semi-heldere aandacht om de temperatuur van je pit en voedsel te controleren. Voer in: Raspberry Pi.
Het originele project
De originele bron voor dit project is hier te vinden: https://old.reddit.com/r/raspberry_pi/comments/a0… De kern hiervan is dat reddit-gebruiker Produkt in staat was om relatief goedkope voedsel- en pittemperatuurgegevens door te geven, in de handel verkrijgbare draadloze thermometers op een Raspberry Pi (die op zijn GPIO-pinnen een kleine RF-module had bevestigd). In het oorspronkelijke project (hierboven gelinkt), liet Produkt zijn gegevens opslaan in een sqlite-database en weergegeven op een lokaal gehoste apache2 php-website.
Deze oplossing lost al het oorspronkelijke probleem op dat in de inleiding van deze blog is aangestipt: je kunt nu je food & pit-temperatuur op afstand monitoren met een webbrowser. Maar wat als we dit willen uitbreiden? Vul in: GridDB.
Benodigdheden
Framboos Pi4
SUNKEE 433Mhz Superheterodyne draadloze ontvangermodule
Stap 1: GridDB Web API & FluentD

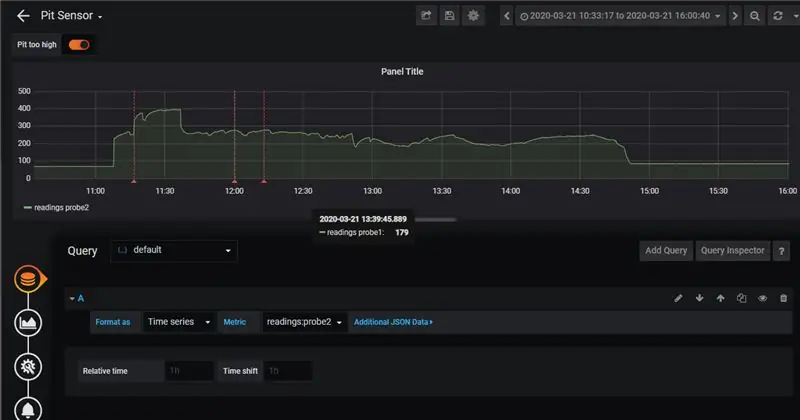
Toen ik dit project zag, dacht mijn eerste gedachte - na de eerste golf van opwinding - aan manieren om de functionaliteit uit te breiden. Door de GridDB en de Grafana-plug-in te gebruiken, probeerde ik mijn voedsel- en pitgegevens te visualiseren. Verder wilde ik Grafana-annotaties instellen om afwijkende gegevenspunten te zoeken - kan geen verkoold vlees hebben!
Om te beginnen, moest ik de C-code van het oorspronkelijke project gebruiken om de gegevens van de draadloze thermometer te lezen en die gegevens op mijn GridDB-server te plaatsen. Om dit op gang te krijgen, heb ik een GridDB-server op Azure gedraaid met behulp van een virtuele CentOS-machine. De eenvoudigste manier om gegevens van onze edge-machine (Raspberry Pi) naar onze cloudserver te delen, was via de GridDB Web API. Dus op die vm heb ik de WebAPI van GridDB opgezet samen met Fluentd en de bijbehorende GridDB-connector.
Voordat ik daadwerkelijk gegevens naar de cloud stuurde, moest ik het basisschema voor mijn BBQ Pi-container maken. De dataset die binnenkomt is uiterst eenvoudig: we hebben twee temperatuursensoren, één kook-ID en natuurlijk de tijdstempel. Ons schema ziet er dus als volgt uit:
timeseries = gridstore.put_container("bbqpi", [("time", griddb. GS_TYPE_TIMESTAMP), ("cookid", griddb. GS_TYPE_INT), ("probe1", griddb. GS_TYPE_INT), ("probe2", griddb. GS_TYPE_INT)], griddb. GS_CONTAINER_TIME_SERIES)
Om deze tijdreekscontainer te maken, heb ik eenvoudig de WebAPI (poort 8080) gebruikt:
curl -X POST --basic -u admin:admin -H "Content-type:application/json" -d
'{"container_name":"bbqpi", "container_type":"TIME_SERIES", / "rowkey":true, "columns":[{"name": "time", "type": "TIMESTAMP" }, {"name": "cookid", "type": "INTEGER" }, {"name": "probe1", "type": "INTEGER" }, {"name": "probe2", "type": "INTEGER" }]}'
Toen de container was gemaakt, moest ik Fluentd (poort 8888) gebruiken om actuele gegevens in onze container te plaatsen. Hier is een CURL-opdracht die enkele dummy-gegevens plaatst:
curl -X POST -d 'json={"date":"2020-01-01T12:08:21.112Z", "cookid":"1", "probe1":"150", "probe2":"140" }'
Van daaruit moest ik de originele code toevoegen om een HTTP POST-verzoek te verzenden wanneer onze Pi gegevens uit onze put aan het lezen was (ongeveer eens per ~ 12 seconden).
Als een kanttekening: het schrijven van deze code heeft me geleerd te waarderen hoe uitgebreid de C-taal kan zijn:
int postData(char time, int cookid, int probe1, int probe2, char url)
{ KRUL *krul; CURL-code res; /* In Windows zal dit de winsock dingen initiëren */ curl_global_init(CURL_GLOBAL_ALL); char errbuf [CURL_ERROR_SIZE] = { 0, }; char-agent [1024] = { 0, }; char json[1000]; snprintf(json, 200, "json={"date\":\"%s.112Z\", \"cookid\":\"%d\", \"probe1\":\"%d\", \"probe2\":\"%d\"}", tijd, cookid, probe1, probe2); /* krijg een krulhandvat */ curl = curl_easy_init(); if(curl) { /* Stel eerst de URL in die onze POST gaat ontvangen. Deze URL kan net zo goed een https://-URL zijn als dat is wat de gegevens zou moeten ontvangen. */ snprintf(agent, sizeof agent, "libcurl/%s", curl_version_info(CURLVERSION_NOW)->version); agent [grootte van agent - 1] = 0; curl_easy_setopt(curl, CURLOPT_USERAGENT, agent); curl_easy_setopt (krul, CURLOPT_URL, url); curl_easy_setopt(curl, CURLOPT_USERNAME, "admin"); curl_easy_setopt(curl, CURLOPT_PASSWORD, "admin"); curl_easy_setopt(krul, CURLOPT_VERBOSE, 1L); curl_easy_setopt(curl, CURLOPT_ERRORBUFFER, errbuf); curl_easy_setopt(curl, CURLOPT_POSTFIELDS, json); /* Voer het verzoek uit, res krijgt de retourcode */ res = curl_easy_perform(curl); if (res! = CURLE_OK) { size_t len = strlen (errbuf); fprintf(stderr, "\nlibcurl: (%d)", res); if(len) fprintf(stderr, "%s%s", errbuf, ((errbuf[len - 1] != '\n') ? "\n": "")); fprintf(stderr, "%s\n\n", curl_easy_strerror(res)); ga opruimen; } opruimen: curl_easy_cleanup(krul); curl_global_cleanup(); retourneer 0; } }
Met deze functie geschreven, moest ik het gewoon laten draaien op hetzelfde moment dat de sqlite-gegevens werden gepost:
if (goodData==1) {
if (last_db_write==0 || (secs-last_db_write>=10)) { snprintf(sql, 100, "INSERT INTO metingen (cookid, time, probe1, probe2) WAARDEN (%d, '%s', %d, %d);", cookID, buff, probe1, probe2); printf("%s\n", sql); rc=sqlite3_exec(db, sql, callback, 0, &zErrMsg); if (rc!=SQLITE_OK) { printf("SQL-fout: %s\n", zErrMsg); } else { last_db_write=sec; } char url = "https://xx.xx.xx.xx:8888/griddb"; postData(buff, cookID, probe1, probe2, url); } }
Om ervoor te zorgen dat uw gegevens daadwerkelijk op uw server worden ingevoegd, kunt u de volgende opdracht uitvoeren om uw database te doorzoeken en de resultaten te bekijken:
curl -X POST --basic -u admin:admin -H "Content-type:application/json" -d '{"limit":1000}' https://localhost:8080/griddb/v2/defaultCluster/dbs/ publiek/containers/bbqpi/rijen
Stap 2: Grafana


Met de code op zijn plaats, zullen we, wanneer we nu het originele webportaal gebruiken om een "koken" te starten, tegelijkertijd onze temperatuurgegevens opslaan in onze GridDB-server.
De volgende stap is om onze gegevens te visualiseren met Grafana. Hiervoor hebben we de informatie uit deze blog gevolgd: hier. Het leuke van deze implementatie is dat het extreem eenvoudig is om onze gegevens in een mooie grafiek in kaart te brengen. Het voegt ook annotaties toe.
De annotaties die in de blog worden besproken, maken het voor ons extreem gemakkelijk om te controleren wanneer er iets misgaat met ons eten of de pit zelf. In mijn geval was ik runderribbetjes aan het koken. Daarmee wilde ik niet dat de temperatuur in de put hoger zou worden dan 275 graden Fahrenheit. Als ik de temperatuur verder zou zien gaan, zou ik een brander kunnen uitzetten en de hitte weer laten dalen:
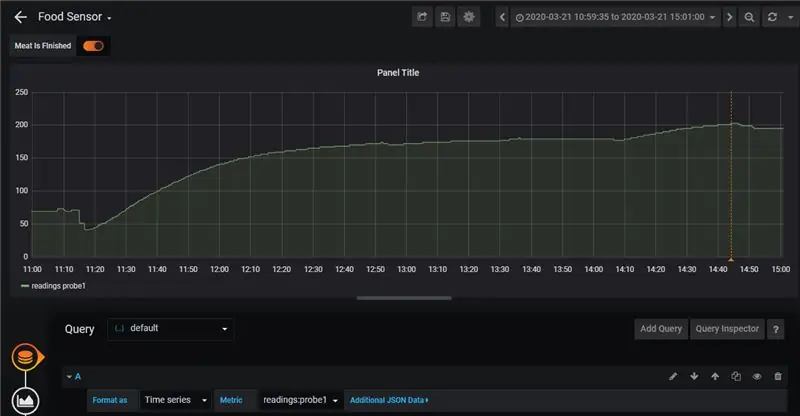
Ik had een vergelijkbare regel voor de sensor die het eten zelf in de gaten hield: als het eten een interne temperatuur van 203 graden Fahrenheit bereikte, waren de ribben klaar. Je kunt de enige annotatie aan het einde van de cook hier zien:
Al met al kostte de kok me maar ongeveer 4 uur of zo, maar dit soort opstelling zou echt uitblinken als ik iets kookte dat nog meer tijd in de grill zou hebben gekost (denk aan een langzame rook die ~12 aanhoudt) uur). Desondanks geloof ik dat het waardevol is als deze tool gemakkelijk te herkennen is: als je de resultaten van je eten kunt loggen en deze kunt vergelijken met eerdere koks, zal je barbecueën in de loop van de tijd langzaam beter worden, omdat je gegevens kunt gebruiken om te zien wat werkt en wat niet 't.
Stap 3: Het eten



Dit was de eerste keer dat ik ooit runderribbetjes heb gemaakt; voor het kruiden gebruikte ik gewoon zout, zwarte peper en knoflookpoeder. Ondanks wat problemen met de brander die daar in het begin een beetje te hoog werd, kwamen de ribben er fantastisch uit. Kijk alsjeblieft:
Stap 4: Conclusie
Uiteindelijk was het eten geweldig, de sensoren, GridDB en Grafana werkten allemaal prachtig samen, en we hebben waardevolle gegevens gekregen over hoe we deze dingen opnieuw kunnen bereiden voor de volgende keer dat we indruk willen maken op enkele vrienden.
Aanbevolen:
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
Uw afbeeldingen opslaan voor uw taak: 4 stappen (met afbeeldingen)

Uw afbeeldingen opslaan voor uw taak: 1. Open een nieuw Google-document en gebruik deze pagina om uw afbeeldingen te beveiligen.2. Gebruik ctrl (control) en de "c" sleutel om te kopiëren.3. Gebruik ctrl (control) en de "v" sleutel om te plakken
Afbeeldingen alleen horizontaal of verticaal naadloos maken (voor "The GIMP"). 11 stappen (met afbeeldingen)

Afbeeldingen alleen horizontaal of verticaal naadloos maken (voor "The GIMP").: Als u de plug-in "Maak naadloos" in GIMP probeert, wordt de afbeelding zowel horizontaal als verticaal naadloos. Het zal je niet toestaan om het naadloos te maken in slechts één dimensie. Dit instructable zal je helpen om ima
Stereo grafische afbeeldingen maken in Excel 8 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Stereo grafische afbeeldingen maken in Excel: Stereo grafische afbeeldingen kunnen diepte toevoegen aan 3D-plots
Afbeeldingen pixeleren - eenvoudig: 3 stappen (met afbeeldingen)

Hoe afbeeldingen te pixeleren - Gemakkelijk: deze snelle is een techniek om pixelcensuur te gebruiken om anonimiteit, waardigheid enz. op digitale afbeeldingen te behouden. Je hebt alleen een eenvoudige afbeeldingseditor nodig, zoals MS Paint, ik gebruik MS Paint. Zie voor een alternatief dit Instructable
