
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Benodigdheden
In dit project heb je een Arduino nodig (ik heb de nano gebruikt, het is de enige die in de hoes past), enkele startkabels, een potentiometer om de helderheid aan te passen, 1 22ohm-weerstand, mini-breadboard-assortiment schroeven en een 2X16 LCD display om de tijd weer te geven.
hier zijn enkele links naar wat je nodig hebt:
Arduino
LCD scherm
draden
potentiometer
weerstanden
mini breadboard
schroeven
Stap 1: Test de componenten

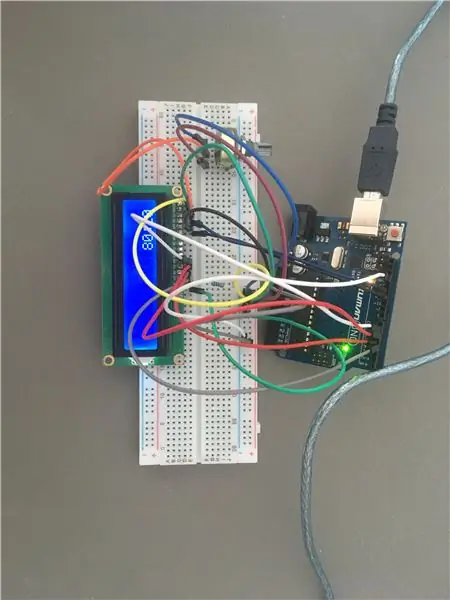
Eerst zullen we de componenten testen om er zeker van te zijn dat ze allemaal werken
stap één - sluit alle draden aan
5v op de Arduino - gaat naar de stroomrail op het breadboard
GND op de Arduino - gaat naar de grondrail op het breadboard
K op het display - gaat naar de grondstroomrail
A op het display - neem de weerstand van 22 ohm en sluit deze van A aan op de voedingsrail
D7 op het display - digitale pin 3 op de Arduino
D6 op het display - digitale pin 4 op de Arduino
D5 op het display - digitale pin 5 op de Arduino
D4 op het display - digitale pin 6 op de Arduino
E op het display - digitale pin 11 op de Arduino
RW op het display - gaat naar de grondrail op het breadboard
RS op het display - digitale pin 12 op de Arduino
plaats nu de potentiometer in het breadboard
verbind de twee zijpinnen van de stroom naar de potentiometer met de grond en de stroomrails, de polariteit maakt niet uit.
verbind de middelste pin op de potentiometer met VO op het display
VDD op het display - gaat naar de stroomrail op het breadboard
en tot slot, sluit de laatste pin op de display VDD aan op de grond
nu je alles hebt aangesloten, is het een goed idee om alle verbindingen te controleren, omdat er iets kan kortsluiten als het verkeerd wordt aangesloten.
nu je al je draden hebt aangesloten en gecontroleerd, download en bekijk de code zodat je het begrijpt voor het geval er een probleem is, dan kun je het oplossen.
Stap 2: Hoe u de tijd op uw klok kunt wijzigen?

als alles werkte, zou het 7:07 moeten tonen wanneer je het aansluit en de code uploadt. als je de tijd wilt wijzigen, zoek dan het stukje code hierboven en zet je uur in een van de uurvakken en de minuten in de minutenvakken
Stap 3: 3D-geprinte klokdeksel en in elkaar zetten

Download de onderstaande bestanden en snijd ze in plakjes. De hoofdomslag heeft steunen nodig om de schroefgaten voor de achteromslag omhoog te houden. Na het printen plak je het mini breadboard onder het scherm zoals op de afbeelding en plak je de Arduino nano op het breadboard. zorg ervoor dat de poort op de Arduino naar het kleine gaatje is gericht. Begin nu met het aansluiten van het display en de potentiometer op dezelfde manier als voorheen. Nadat u klaar bent met de bedrading, voert u nog een laatste controle uit om te controleren of elke draad goed is aangesloten. Voordat u het inschakelt, plaatst u de achterklep met de schroeven, zodat we ervoor kunnen zorgen dat er niet te veel spanning op de draden komt. Om de schroeven aan te brengen, duwt u de schroef omhoog, gooi het gat en lijm of plak het daar, doe dit aan beide kanten, plaats het deksel erop en schroef er enkele moeren op om de achterkant vast te houden. Nu je dat hebt gedaan, kun je hem aansluiten en op de juiste tijd instellen en nu ben je net klaar met je klok! als je problemen hebt, kijk dan naar de probleemoplossing net daaronder.
Stap 4: Problemen oplossen
als het scherm leeg is, controleer dan of de D-pinnen goed zijn aangesloten
als het scherm niet aangaat, controleer dan de stroom en als dat niet werkt, probeer dan een voltmeter te gebruiken om te controleren of er niets is gebakken
als er niets aangaat, is er ofwel een probleem met de Arduino of de powersoures.
als niets van dit alles werkt, betekent dat dat er iets gebroken of gebakken is.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
