
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


In dit project maak ik een Scrolling WordClock met een ESP32, LED Matrix en een sigarenkistje.
Een WordClock is een klok die de tijd spelt in plaats van deze alleen op het scherm af te drukken of wijzers te hebben die u kunt lezen. Deze klok geeft aan dat het 10 minuten over 3 uur 's middags of 12 uur 's middags is. Ik heb het zelfs geprogrammeerd om de Prevening (uit de Big Bang Theory) naam te gebruiken voor de dubbelzinnige periode tussen middag en avond. Aanvang 16.00 uur.
De ESP32 is geweldig, ze zijn zo leuk en zo goedkoop. Als je dol bent op het programmeren van Arduino's, zul je echt versteld staan van wat een ESP32 kan doen voor minder dan $ 10. Ze gebruiken de Arduino IDE en zijn eenvoudig te programmeren. Ik zal laten zien hoe dat te doen in dit instructable.
Benodigdheden
- ESP32 - ongeveer $ 10 op amazon
- LED-matrix (max7219) (en draden) - $ 9 amazon
- Sigarendoos
- USB-stroomkabel
- Optionele 3D-printer voor esp32-standaard
Stap 1: Stel uw Arduino IDE in om ESP32 te ondersteunen
Download de Arduino IDE:
- Ga in een browser naar
- Klik op Software en vervolgens op Downloads om ARDUINO 1.8.12. te krijgen

Voeg ESP32-ondersteuning toe aan uw Arduino IDE:
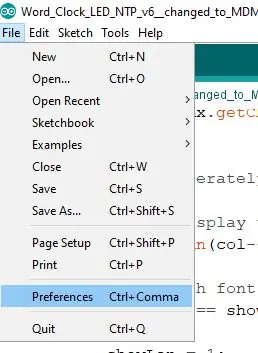
- Start de Arduino IDE
- Klik op het menu Bestand en vervolgens op Voorkeuren.
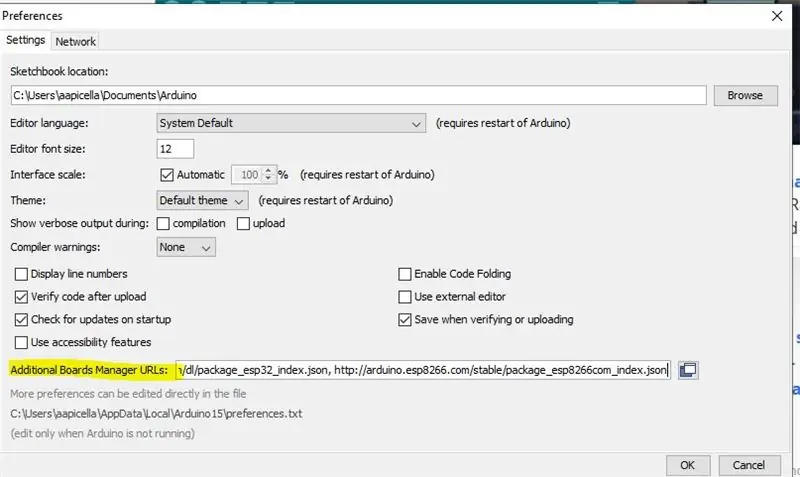
Eenmaal in "Voorkeuren" voegt u de fabrikantondersteuning toe door de volgende regel toe te voegen aan de "Extra Board Manager"

dl.espressif.com/dl/package_esp32_index.js
Dit geeft ons toegang om het bord aan de IDE toe te voegen
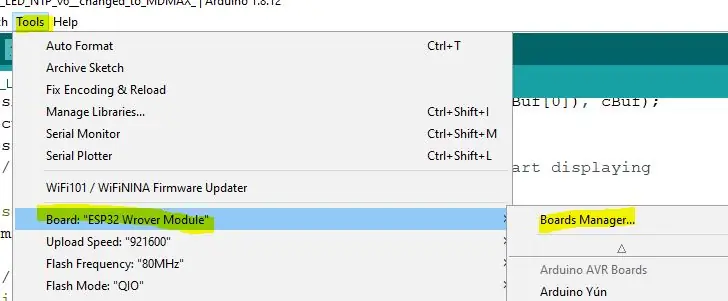
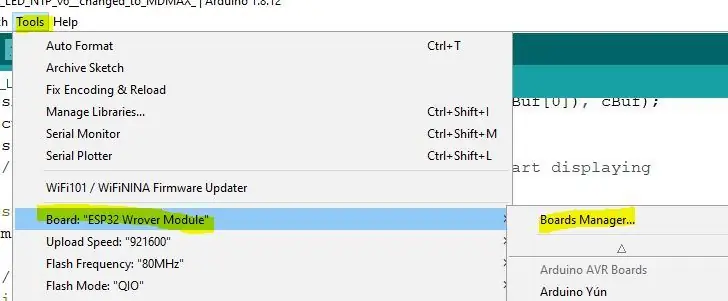
Ga naar het menu Tools en vervolgens naar Boards en ga naar de boardmanager

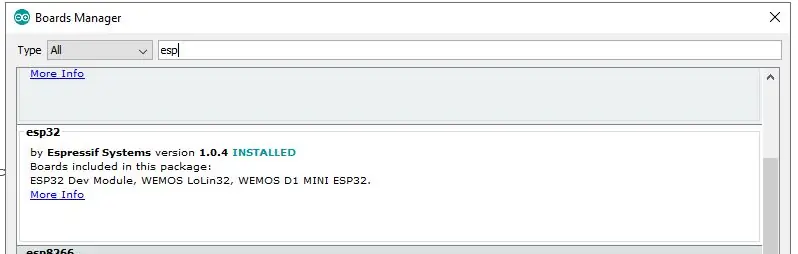
Zoek vervolgens naar "ESP" en voeg het pakket toe met Expressif.

Ten slotte willen we teruggaan naar het menu "Extra", dan weer "Board" en naar beneden scrollen om uw ESP32-apparaat te vinden.
De mijne is een "ESP32 Wrover-module"

Stap 2: Sluit de LED Matrix aan op de ESP32

De LED-matrix bestaat uit vier 8x8 blokken LED's en maakt gebruik van een MAX7219-chip. Dat geeft ons 8x32 LED's in de Matrix of 256 LED's!!!.
De esp32 zit in een wachtstand die ik in TinkerCad heb gemaakt. Mijn houder houdt de pinnen naar boven gericht, zodat je draden kunt bevestigen.
De LED Matrix maakt verbinding met de ESP32 via SPI (Serial Peripheral Interface).
Gebruik vrouwelijke/vrouwelijke draden en sluit pinnen als volgt aan:
- ESP32 - 5v naar VCC op Matrix
- ESP32 - GND naar GND op Matrix
- ESP32 - PIN5(G5) naar CS op Matrix
- ESP32 - PIN23 (G23) naar DIN op Matrix
- ESP32 - Pin 18 (G18) naar CLK op Matrix
Het is mogelijk om andere pinnen te gebruiken of als uw ESP32 een andere pinout heeft.
Stap 3: Samenvoegen

Vervolgens sneed ik de sigarenkist door om me een plaats te geven om het LED-display te plaatsen. De doos is zacht en ik kon een scheermes gebruiken. Daarna heb ik geschuurd om het glad te strijken.
Ik heb ook een geheel in de achterkant gesneden voor het netsnoer. Ik heb gewoon USB-stroom gebruikt. Ik had zelfs een USB-telefoonoplader in de sigarendoos kunnen doen als ik had gewild dat het draadloos was.
Stap 4: Het Arduino IDE- en INO-bestand

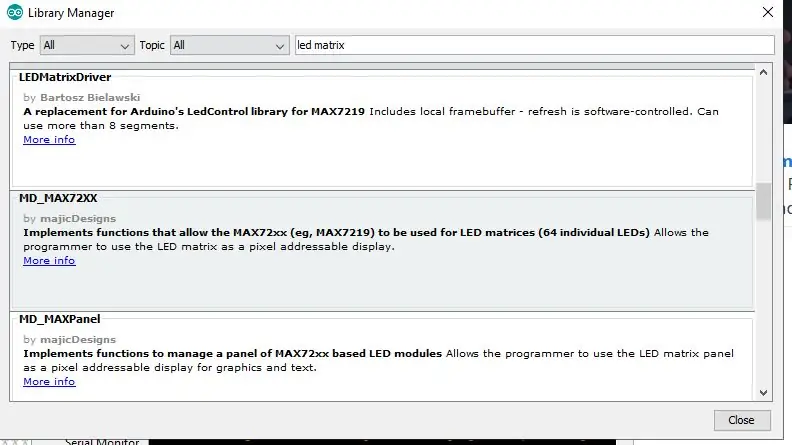
Het beste deel is de code. Maar eerst moeten we een bibliotheek toevoegen zodat het programma de weergave op een eenvoudigere manier kan gebruiken. Ik heb de bibliotheek MD_MAX72xx toegevoegd.
Om de bibliotheek toe te voegen, klikt u op het menu "Sketch", vervolgens op "Bibliotheek opnemen" en "Bibliotheken beheren". Dit wordt geladen en u kunt zoeken naar de MD_MAX72xx-bibliotheek. Klik gewoon op installeren en je hebt het.
Haal vervolgens mijn Arduino INO-bestand op:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Laad het ino-bestand in uw Arduino IDE, Sluit de USB van de ESP32 aan op uw computer.
Klik op de "Sketch" en vervolgens op Uploaden
Op dit punt zal de klok niet werken, de ESP32 zal niets weergeven. Waarom? we moeten uw WIFI aan de code toevoegen omdat de WordClock verbinding maakt met internet om de tijd te krijgen. Dat klopt…volgende stap ->.
Stap 5: De code
We zijn eindelijk bij mijn favoriete onderdeel aangekomen. Het programma. Ik zal het van boven naar beneden behandelen als je geïnteresseerd bent. Om het programma te laten werken met je internet thuis, hoef je alleen maar deze regels te wijzigen.
// Voeg uw netwerkinformatie toe
const char *ssid = "xxxxxx";
const char *wachtwoord = "xxxxxx";
Het programma is nogal ingewikkeld, maar erg leuk.
Om "Prevening" uit te schakelen, wijzigt u de waarde in false:
const boolean PREVENING=true; //Oerknaltheorie.
Om de weergave van de digitale tijd na het scrollen uit te schakelen, wijzigt u dit in false.
const boolean DISPLAY_DIGITAL=waar; // schakel de weergave van de digitale tijd in na het scrollen.
Door de tijd scrollen:
Ik krijg de tijd van een tijdserver op internet met behulp van NTP (Network Time Protocol). De tijd wordt vastgehouden in een variabele genaamd timeinfo en we halen het uur en de minuut eruit
int uur = tijdinfo.tm_uur; ///0-23
int minuut = tijdinfo.tm_min; //0-59
Volgende check AM of PM
Het is AM als uur < 12
Ik maak een string met de naam "theTime" en begin deze met:
theTime="Het is ";
Om het getal als woorden te krijgen, heb ik een reeks woorden gemaakt voor getallen tot 30
const char *getallen = {
"0", "Een", "Twee", "Drie", "Vier", "Vijf", "Zes", "Zeven", "Acht", "Negen", "Tien", "Elf", "Twaalf ", "Dertien", "Veertien", "Kwartaal", "Zestien", "Zeventien", "Achttien", "Negentien", "Twintig", "Eenentwintig", "Tweeëntwintig", "Drieentwintig ", "vierentwintig", "vijfentwintig", "zesentwintig", "zevenentwintig", "achtentwintig", "negenentwintig", "half over"};
Dus als het 12:05 of vijf minuten over twaalf is, is het echt naar de Arduino
nummers[5] minuten voorbij nummers[12]
Om te bepalen of het "Minutes Past" of "Minutes To" is, kijken we alleen naar de minuten. Als de minuten < 31 zijn, is het "Minutes Past" als de minuten groter zijn dan 31, gebruiken we "Minutes To" maar gebruiken getallen [60-minuten], dus 12:50 zou 60-50 minuten zijn of getallen [10] die zouden geef ons 10 minuten voor 12 uur.
Natuurlijk zijn er andere regels zoals op 15, 30, 45 we gebruiken geen minuten, het is pas half of kwart voor, en als de minuut 0 is, is de tijd gewoon "Tien O'clock" of Middag.
Dus om het samen te stellen, voeg ik alle items toe aan de String theTime en geef het vervolgens weer op de LED-matrix. Ik gebruik een aantal If-statements. Ik had waarschijnlijk case moeten gebruiken, maar het was gewoon gemakkelijker om ze toe te voegen.
Voor ons voorbeeld 12:05
theTime="Het is"
als minuut < 31 het gebruik "Minutes Past" anders is het "Minute To"
theTime+= nummers [5] + " Minutes Past" + nummer [12] + "O'Clock" // Opmerking: de notatie += wordt toegevoegd.
Vervolgens kijken we naar het uur om te bepalen of het ochtend, middag of avond is.
theTime+= "In de avond"
De laatste string die naar de matrix gaat is:
"Het is vijf minuten na twaalf uur 's avonds"
Dit project was erg leuk om te schrijven. Als je het leuk vindt, klik dan op het hart en stem op mij.
Aanbevolen:
Wordclock met Lilygo-T-Watch 2020: 4 stappen

Wordclock met Lilygo-T-Watch 2020: deze instructable laat je zien hoe je de tijd in wordclock-stijl op een Liligo T-watch kunt weergeven. Maar verder probeerde ik meer functies te gebruiken met deze typische wordclock-stijl. Zo is het mogelijk om de datum weer te geven, de tijd en datum in te stellen
RGB WordClock: 10 stappen

RGB WordClock: Hallo, vandaag wil ik je laten zien hoe je Word Clock maakt. Voor dit project heb je nodig:Wemos D1 Controller2,5m WS2812B LED strips (60 LEDs/m)Lasergesneden frontplaat (meer details: stap 6)244x244mm hdf/mdf houten paneel (4mm dik)18x Verzonken schroef M3x10m
Aan de slag met ESP32 - ESP32-kaarten installeren in Arduino IDE - ESP32-knippercode: 3 stappen

Aan de slag met ESP32 | ESP32-kaarten installeren in Arduino IDE | ESP32-knippercode: in deze instructie zullen we zien hoe we met esp32 kunnen werken en hoe we esp32-kaarten in Arduino IDE kunnen installeren en we zullen esp 32 programmeren om knippercode uit te voeren met behulp van arduino ide
DIY Arduino Wordclock: 7 stappen (met afbeeldingen)

DIY Arduino Wordclock: mijn versie van een wordclock heeft geen 12×12 LED-Matrix-display. In plaats daarvan is het gemaakt met LED-strips en kunnen alleen de significante woorden op de klok oplichten. Met deze methode kun je geen aangepaste berichten weergeven, maar de hele build kost je niets
MATRIX Voice en MATRIX Creator met Alexa (C++-versie): 7 stappen

MATRIX Voice en MATRIX Creator met Alexa (C++-versie): Vereiste hardware Laten we, voordat we beginnen, bekijken wat je nodig hebt. Raspberry Pi 3 (aanbevolen) of Pi 2 Model B (ondersteund). MATRIX Voice of MATRIX Creator - Raspberry Pi heeft geen ingebouwde microfoon, de MATRIX Voice/Creator wel
