
Inhoudsopgave:
- Benodigdheden
- Stap 1:
- Stap 2:
- Stap 3:
- Stap 4:
- Stap 5:
- Stap 6:
- Stap 7:
- Stap 8:
- Stap 9:
- Stap 10:
- Stap 11:
- Stap 12:
- Stap 13:
- Stap 14:
- Stap 15:
- Stap 16:
- Stap 17:
- Stap 18:
- Stap 19:
- Stap 20:
- Stap 21:
- Stap 22:
- Stap 23:
- Stap 24:
- Stap 25:
- Stap 26: Hier zijn video-instructies als u daar de voorkeur aan geeft!:)
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

We gaan Walter de Micro:Bot programmeren.
Benodigdheden
- Micro: Bot
- Computer
- Jij!
Stap 1:
Dit is een video-tutorial over het schrijven van het programma, maar u kunt er ook voor kiezen om gewoon de stapsgewijze procedures te volgen.
Stap 2:

Ga naar makecode.microbit.org
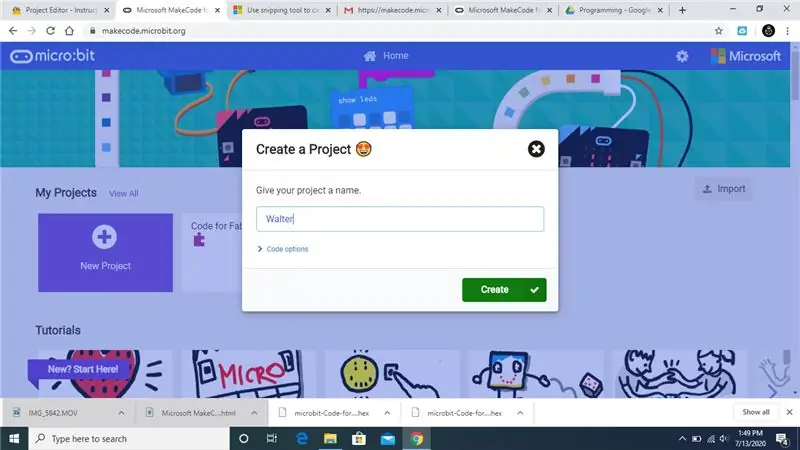
Stap 3:


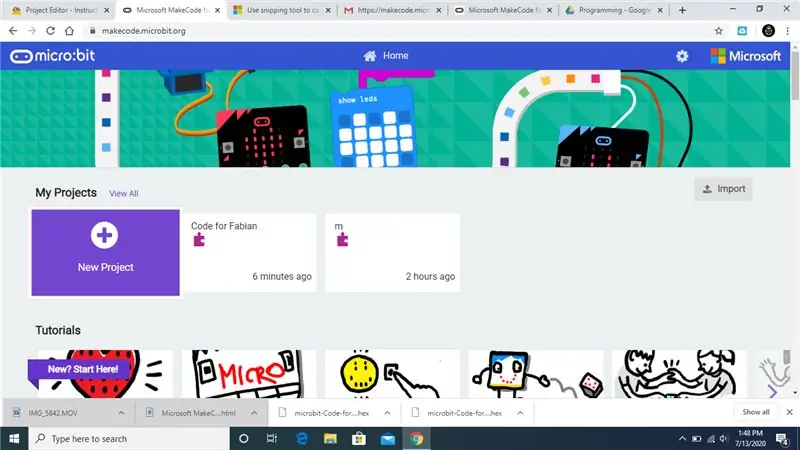
Maak een nieuw project.
Stap 4:

Klik op geavanceerd.
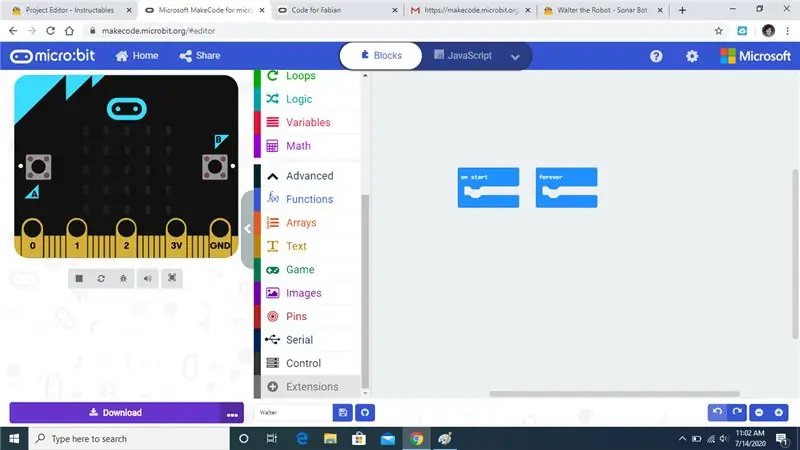
Stap 5:

Klik op Extensies.
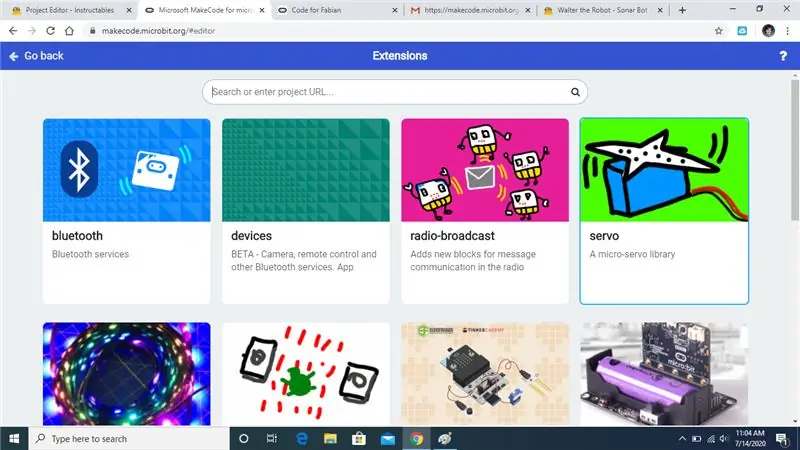
Stap 6:

Klik op Op Servo die zich aan de rechterkant bevindt met de felgroene achtergrond.
Stap 7:

Er zou een tabblad moeten verschijnen met de melding Servo's.
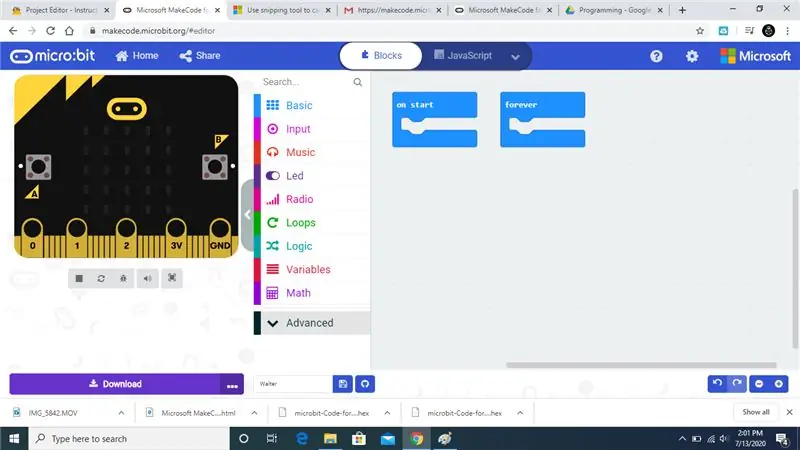
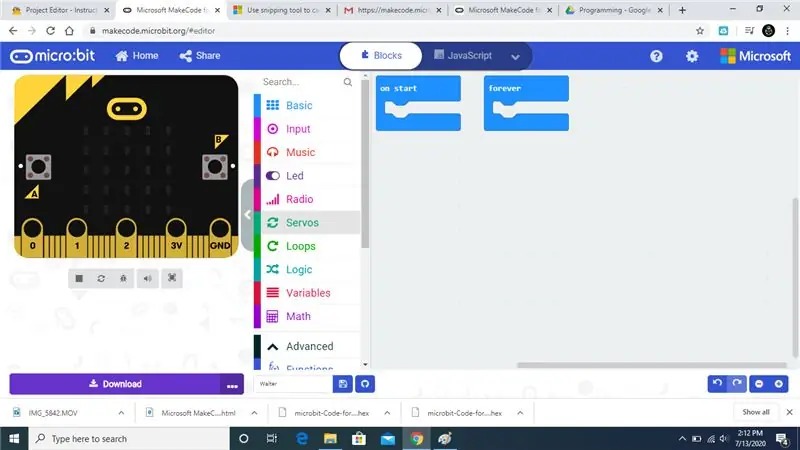
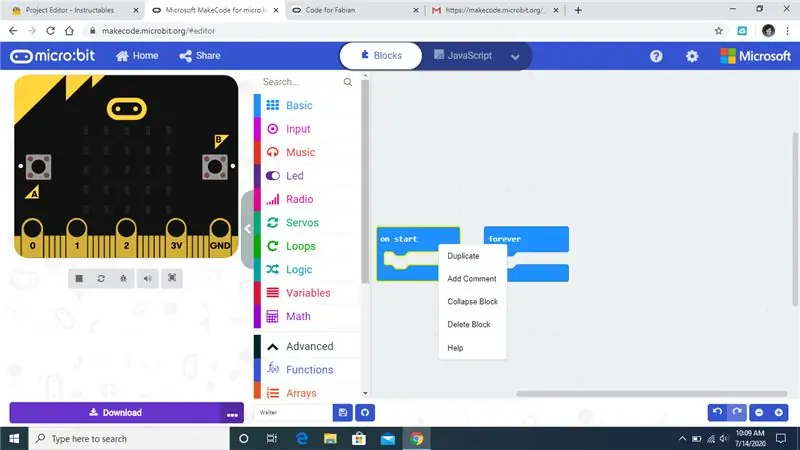
Stap 8:

Klik met de rechtermuisknop op start en klik vervolgens op blok verwijderen.
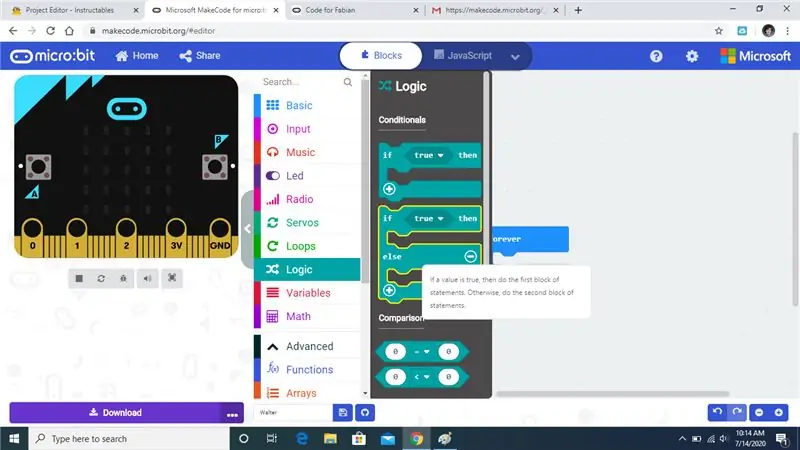
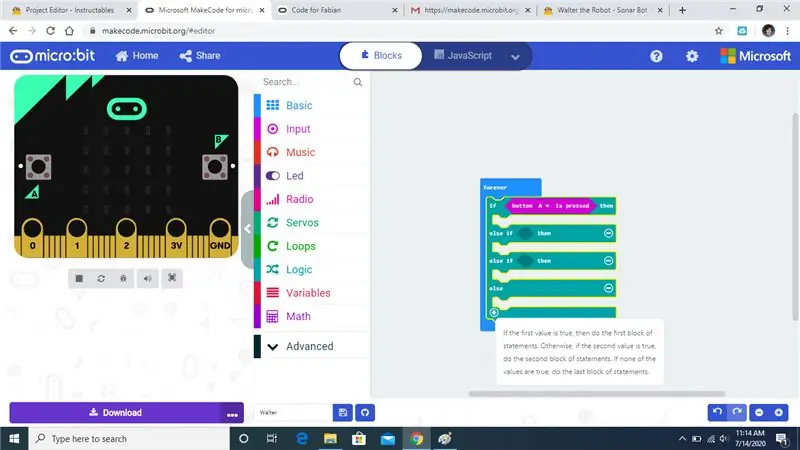
Stap 9:

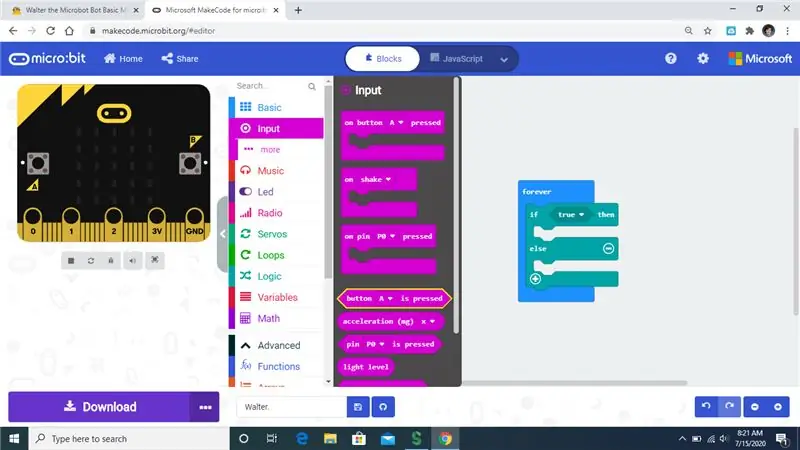
Klik op het tabblad logica en selecteer het stuk dat ik heb gemarkeerd.
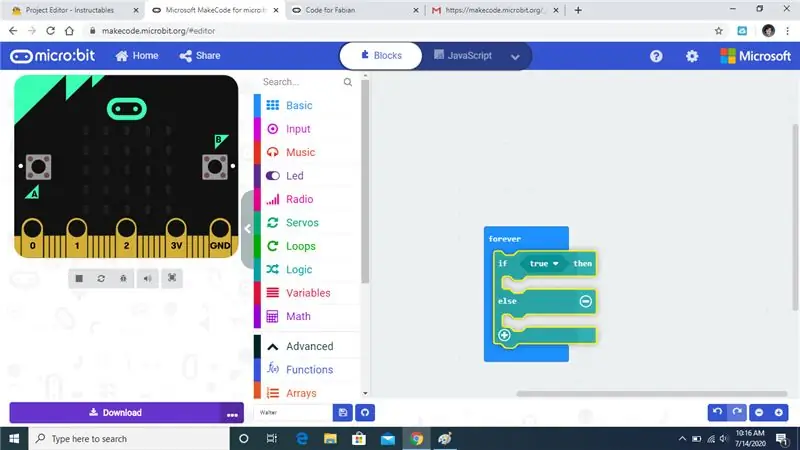
Stap 10:

Sleep het vak en zet het neer in het vak voor altijd en het zou moeten klikken.
Stap 11:

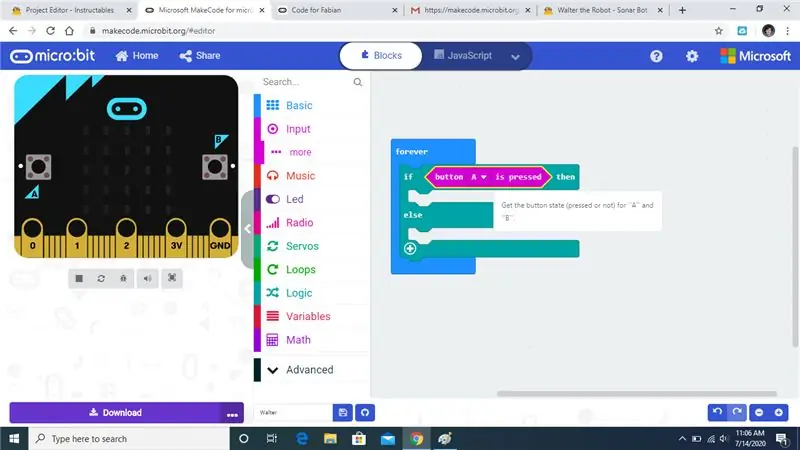
Klik vervolgens op het invoertabblad en selecteer het blok dat ik heb gemarkeerd.
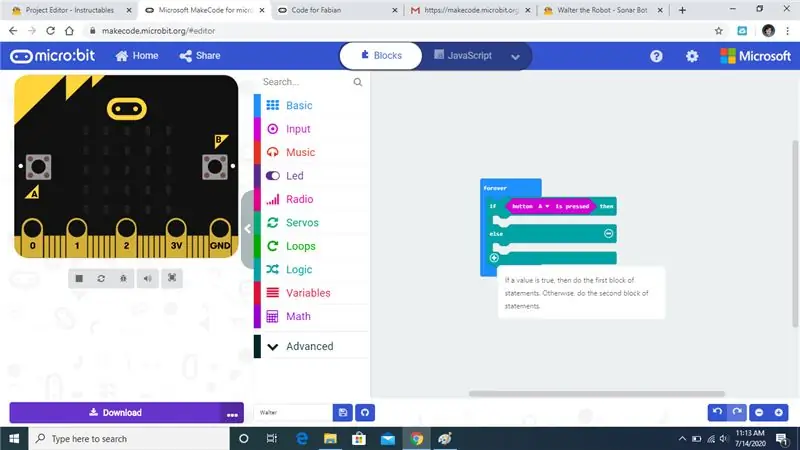
Stap 12:

Sleep het vak en klik het vast aan de if then-instructie.
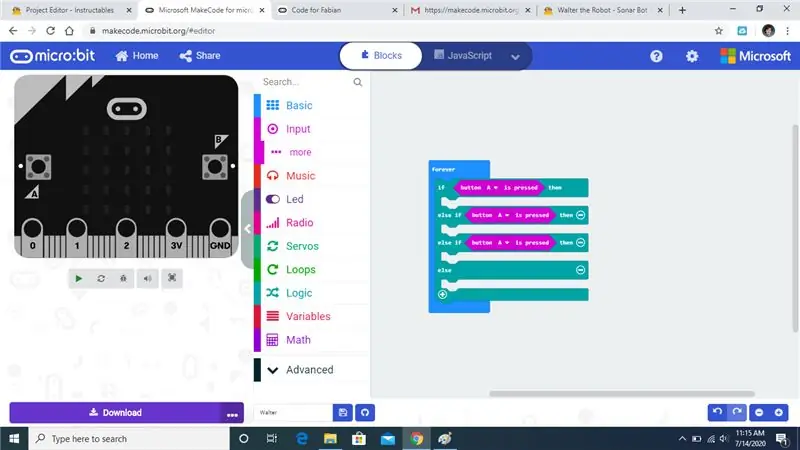
Stap 13:



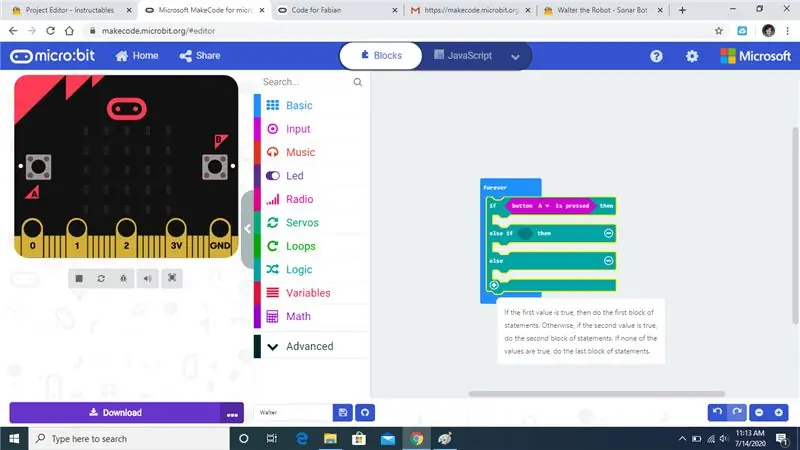
Klik 2 keer op het plusteken zodat het overeenkomt met het uiteindelijke plaatje.
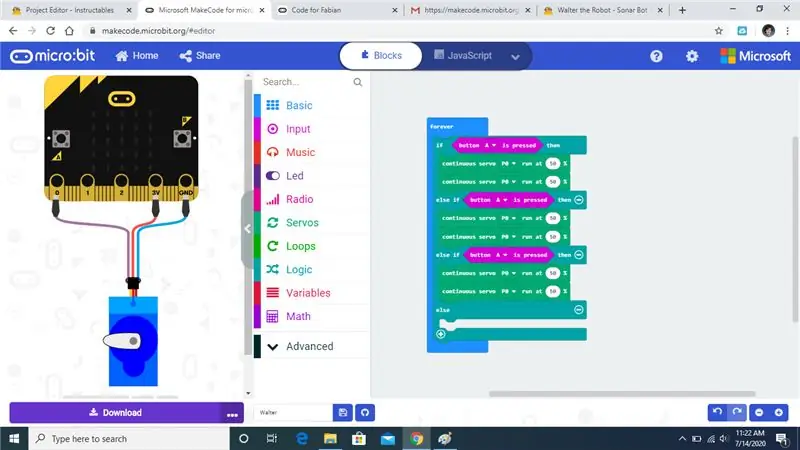
Stap 14:

Gebruik het invoertabblad om meer knopdrukken toe te voegen zoals we eerder deden.
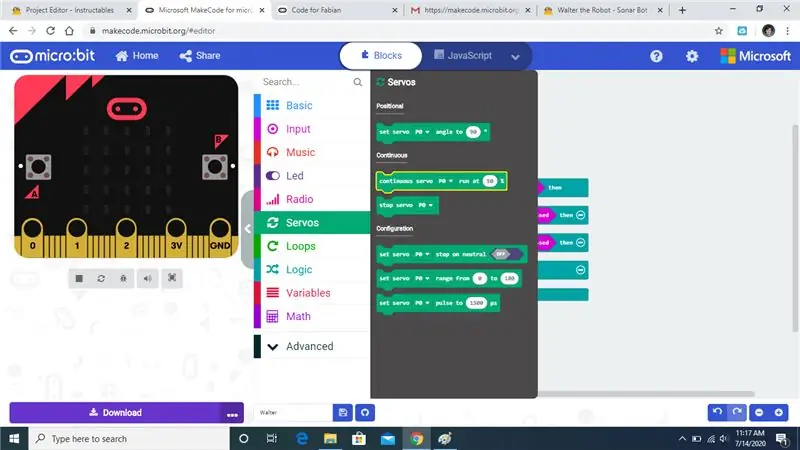
Stap 15:

Klik vervolgens op het tabblad servo en selecteer de continue servofunctie die ik heb gemarkeerd.
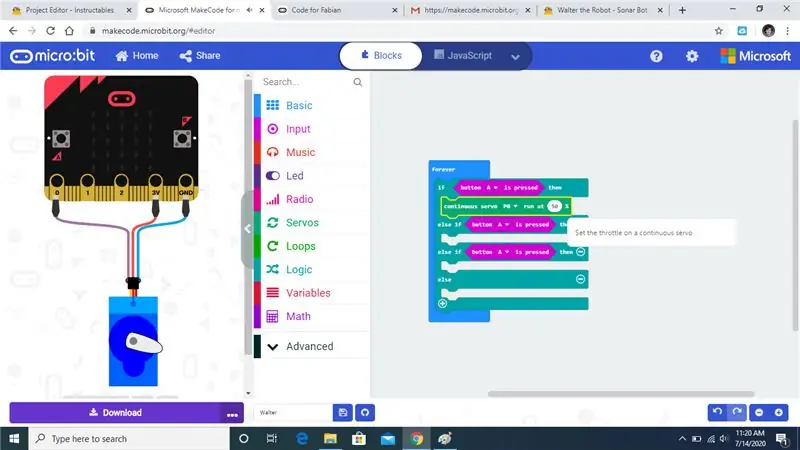
Stap 16:

Sleep de continue servofunctie onder de if-instructie zoals ik deed.
Stap 17:

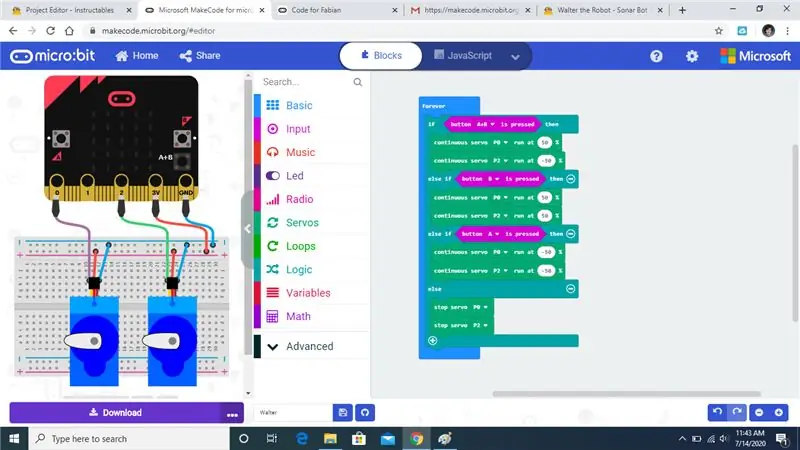
Herhaal dit proces voor de else if-instructies, zodat uw blokken overeenkomen met de mijne.
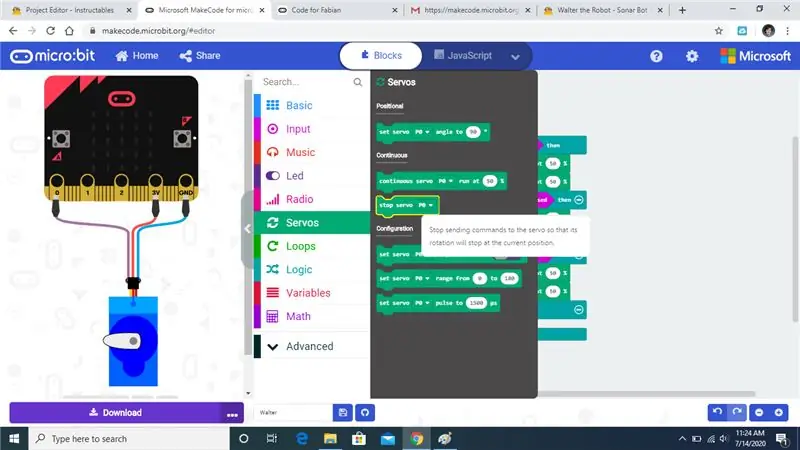
Stap 18:

Klik nogmaals op het tabblad servo's en selecteer stop servo die ik heb gemarkeerd.
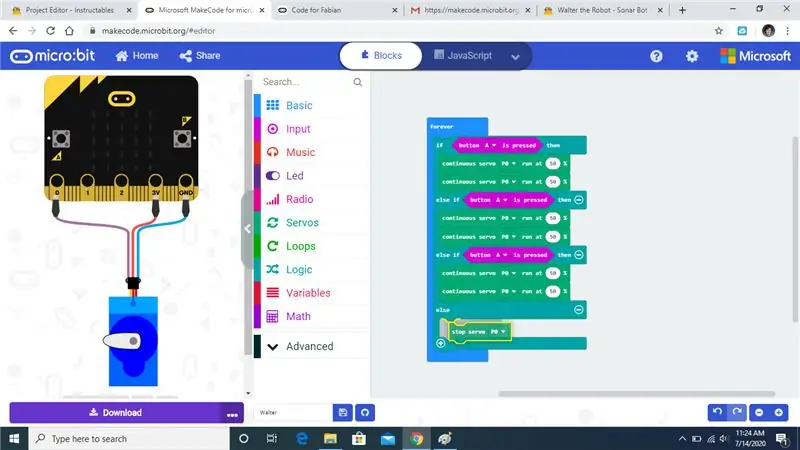
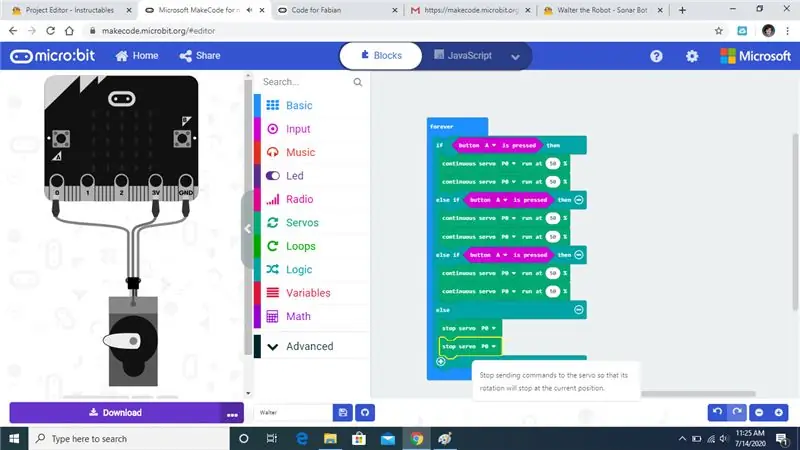
Stap 19:


Zet de servo-commando's stop onder de else-instructie.
Stap 20:


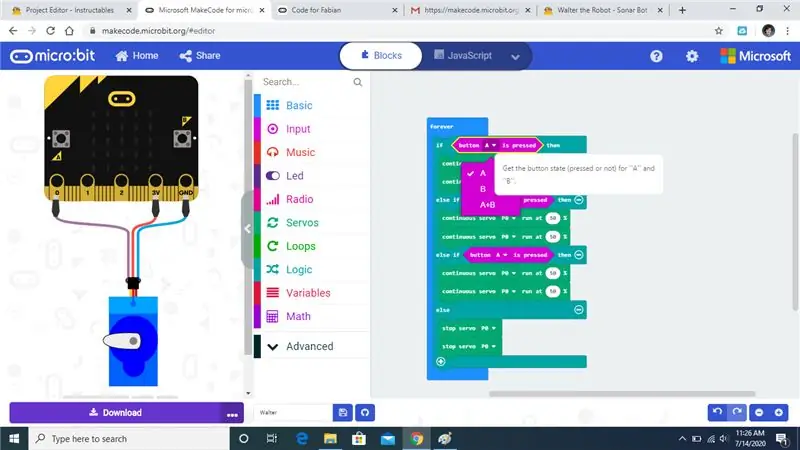
Klik op de A en selecteer A+B. Als we klaar zijn met programmeren, tegelijkertijd op A en B drukken, gaat Walter verder.
Stap 21:


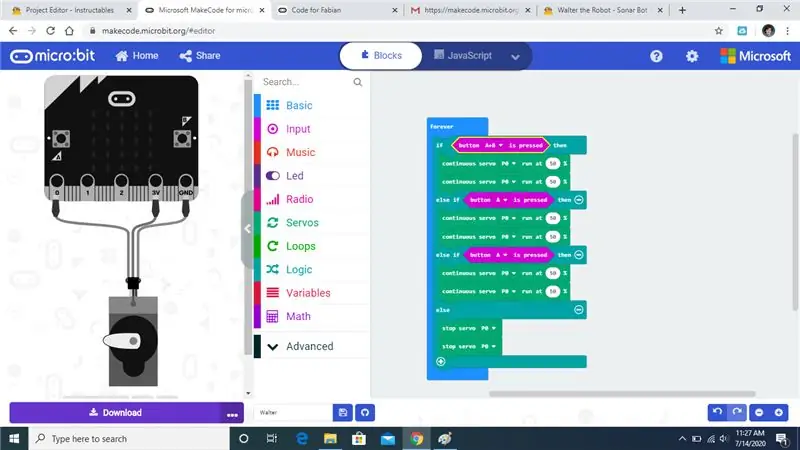
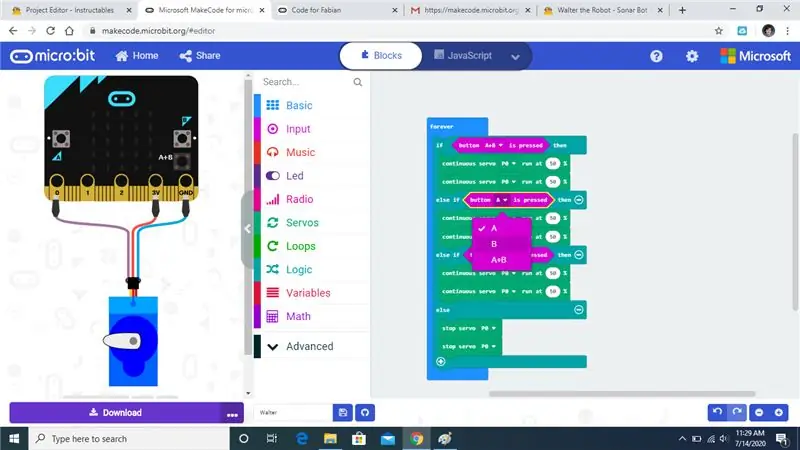
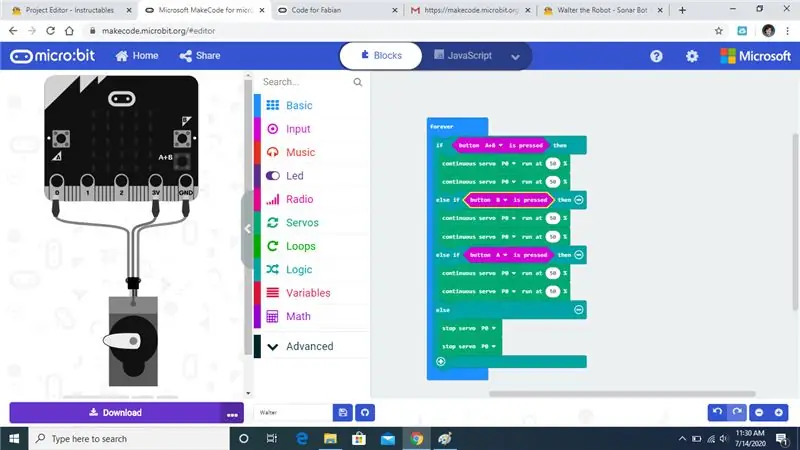
Verander de eerste else if-instructie in knop B.
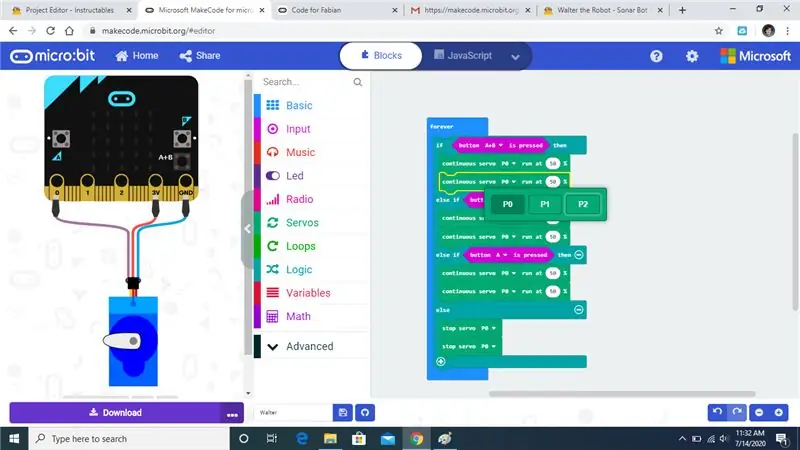
Stap 22:

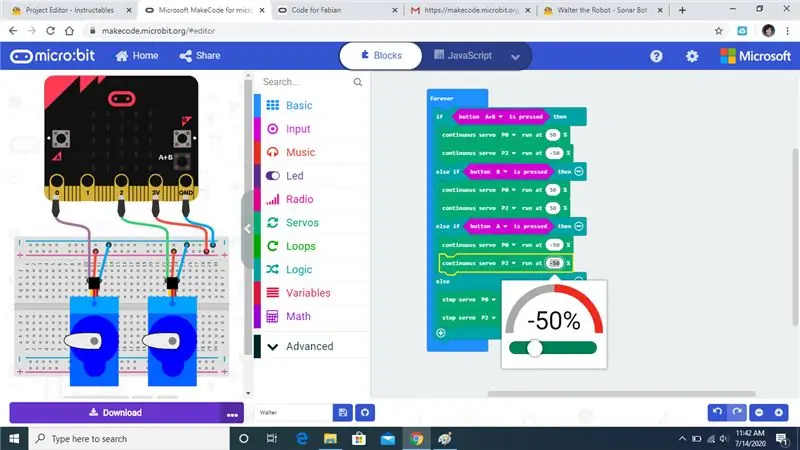
Klik op het tweede blok van elke opdracht met het label P0.
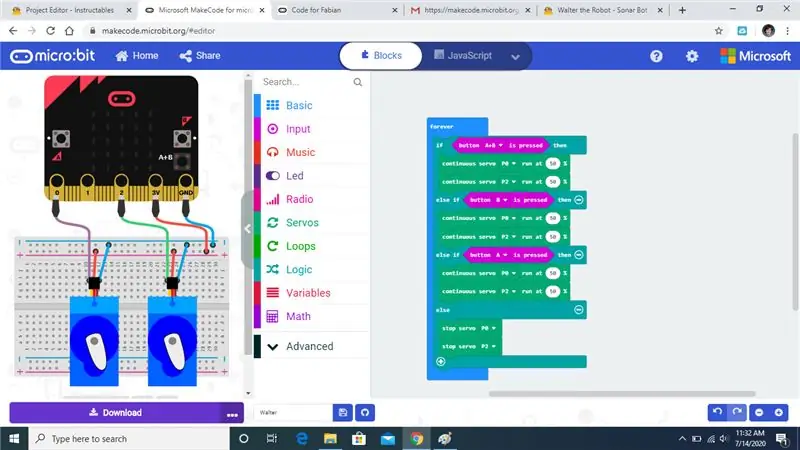
Stap 23:

Verander elke andere P0 in P2 zodat uw code overeenkomt met de mijne. P0 is de motor linksachter en P2 is de motor rechtsachter.
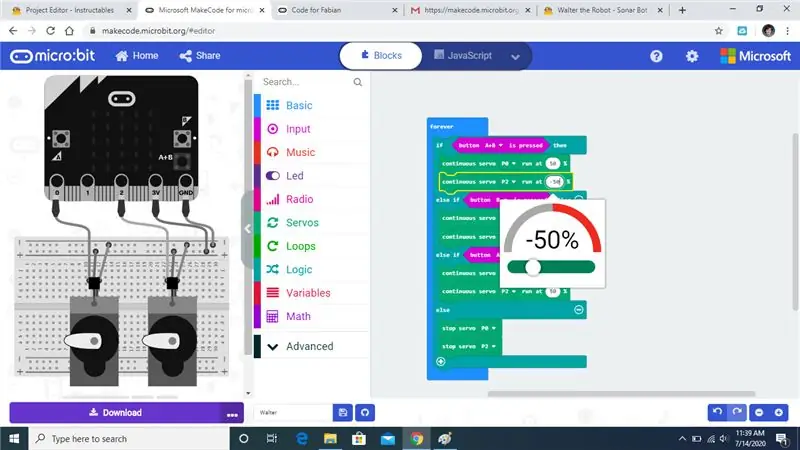
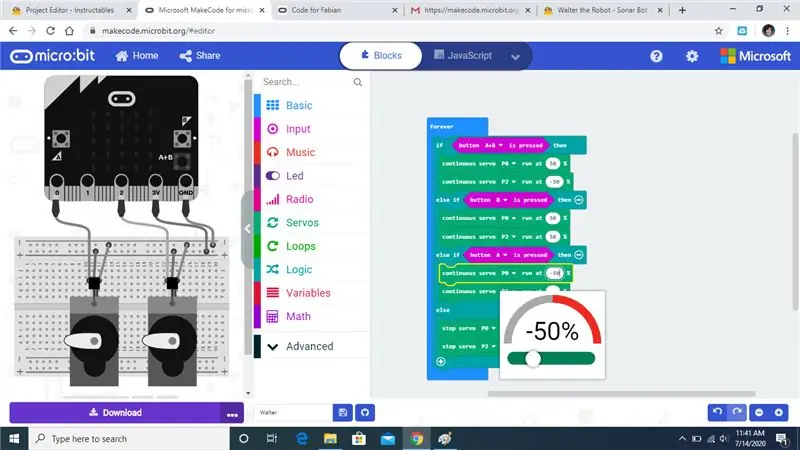
Stap 24:



Vervolgens gaan we het vermogen en de richting van de motoren veranderen, zodat ze samenwerken.
Stap 25:

Uw vermogenswaarden moeten overeenkomen met de code.
Aanbevolen:
Telegram Bot met NodeMCU (ESP8266): 3 stappen

Telegram Bot met NodeMCU (ESP8266): Heeft u een bot nodig om meldingen van uw systeem te geven? of iets doen door gewoon een bericht te sturen? Telegram Bot is jouw oplossing!In deze tutorial zal ik Telegram Web en BotFather gebruiken om mijn bot te maken
Een interactieve bot toevoegen in Discord: 6 stappen

Hoe een interactieve bot in Discord toe te voegen: In deze tutorial laat ik zien hoe je een eigen interactieve bot kunt maken die met een paar commando's werkt. Discord is zo'n Skype/Whats-app social media-app die gamers bij elkaar brengt. Ze kunnen een eigen kanaal hebben, controleren welk spel elk lid speelt
Otto Bot (ik noemde Mine Spike): 5 stappen

Otto Bot (I Named Mine Spike): Dit is een eenvoudig project dat bijna iedereen kan doen om een eenvoudige lopende robot te maken
Flex Bot: 6 stappen

Flex Bot: gebruik deze instructable om een robotchassis met vierwielaandrijving te maken die wordt bestuurd door JOUW spieren
WALTER (Arduino-wedstrijd): 5 stappen (met afbeeldingen)

WALTER (Arduino Contest): Stem op mij voor Arduino Contest 2017 [Excuseer mijn Engels] Ik hou echt van de populaire set-up van 2 servo's arduino-insecten op youtube. Als ik ernaar keek, herinner ik me altijd wat de robotjongens van BEAM deden lang voordat die opstelling favoriet werd. Deze p
