
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.


Deze tutorial laat zien hoe je een slimme wekker kunt maken met behulp van OLED-display in Magicbit dev board zonder een RTC-module te gebruiken.
Benodigdheden
- Magicbit
- USB-A naar micro-USB-kabel
Stap 1: Verhaal
In deze tutorial leren we hoe je een slimme wekker kunt maken met Magicbit.
Stap 2: HARDWARE-INSTELLING
Sluit uw Magicbit aan op de computer met een USB-kabel.
Stap 3: SOFTWARE-INSTELLING
Open je Arduino IDE en stel het bord in met Arduino IDE. De volgende link geeft aan hoe u dat kunt doen. Dus we raden je aan om eerst naar de link te gaan en vertrouwd te raken met Magic bit.
magicbit-arduino.readthedocs.io/en/latest/…
Selecteer nu het juiste bordtype en poort. In dit geval is het bordtype Magicbit. De bibliotheken zijn al geïnstalleerd wanneer de in Magicbit-bibliotheken.
Stap 4: Theorie en methodologie
Als je naar de eerste video kijkt, zie je dat het display 2 schermen heeft.
- klokscherm dat tijddetail toont
- alarmscherm met alarmdetails
Om tussen deze twee schermen te schakelen, gebruikten we een willekeurige drukknop van twee in Magicbit. Deze knoppen zijn verbonden met 35 (linkerknop) en 34 (rechterknop) pinnen van de ESP32 in Magicbit. Om de tijd en andere details weer te geven, hebben we het ingebouwde OLED-display in magicbit gebruikt.
Laten we praten over hoe deze grafische schermen werken.
Het klokscherm heeft analoge klok, digitale klok, datum, maand en jaarteksten.
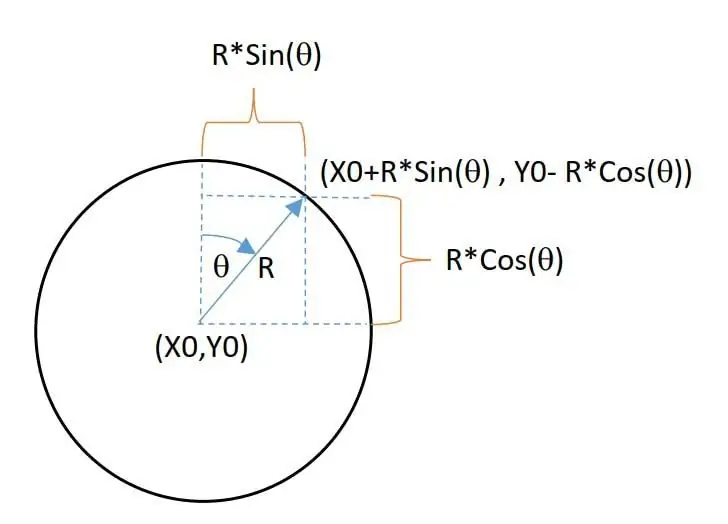
Voor het maken van een analoge klok gebruiken we enkele grafische functies die beschikbaar zijn in de grafische bibliotheek genaamd Adafriut GFX. Door de cirkelfunctie en de lijnfunctie te gebruiken, creëren we een analoge wijzerplaat. Eenvoudige geometrische functies genaamd sin en co worden gebruikt voor de positie van de wijzers. We voeren dus alleen de hoek in die overeenkomt met de tijd voor voor draaiende wijzers. daarvoor zetten we eerst de tijd als volgt om in hoek.
- hoek minutenwijzer=minuten*(360/60)
- hoek urenwijzer=uur*(360/12)
De hoek gemeten ten opzichte van de lijn tussen het midden van de wijzerplaat en het getal 12 in de wijzerplaat. Met de sin- en cos-functies kunnen we de x- en y-coördinaten van de uiteinden van uur- en minutenlijnen berekenen. De onderstaande foto beschrijft hoe het ervoor staat.
Volgens coördinaten drukken we de uren- en minutenwijzer door middel van treklijnen. Er is ook een tekstafdrukfunctie in de Adafruit GFX-bibliotheek. Het helpt om andere details (datum, maand en tijd weergegeven in cijfers) op het display af te drukken. U kunt de analoge klokpositie en tekstposities wijzigen door parameters in de code te wijzigen.
Net als als klokscherm gebruikten we de tekstafdrukfunctie in de Adafruit GFX-bibliotheek voor afdruknummers op OLED-display op de juiste plaatsen.
Stap 5: De lokale tijd verkrijgen
Het belangrijkste onderdeel van de klok is hoe we de lokale tijd nauwkeurig krijgen. Voor dat doel kunt u een externe RTC-klokmodule of ingebouwde RC-klok in ESP32 in Magicbit gebruiken. In dit project hebben we de tweede methode gebruikt. Bij deze methode gebruiken we de NTP-client (netwerktijd protocall) om de lokale tijd van internet te halen. Voor toegang tot internet hebben we de ingebouwde WIFI-faciliteit in de ESP32 gebruikt. Daarom gebruiken we in de eerste fase WIFI voor toegang tot internet door SSID en wachtwoord op te geven. Dan zouden we de gmtOffset en daglichtOffset in variabelen in seconden moeten configureren. De waarden van deze variabelen verschillen van regio tot regio in de wereld. gmtOffset betekent het aantal seconden dat u afwijkt van de GMT.. Voor de meeste ares is de daglichtOffset 3600. U kunt het op internet vinden. Nadat we de huidige lokale tijd hadden gekregen hebben we geen WIFI meer gebruikt. Want dan berekenen we de lokale tijd van de ingebouwde RC-klok in ESP32. Dit wordt gedaan met behulp van de time.h-bibliotheek. Er is een eenvoudig voorbeeld in Arduino (Arduino>Voorbeelden> ESP32> Tijd>Simpletime) voor u om te leren hoe dit verder werkt. Ook deze links kunt u gebruiken voor meer kennis over de NTP-client.
- https://dronebotworkshop.com/esp32-intro/
- https://lastminuteengineers.com/esp32-ntp-server-d…
Nadat we de lokale tijd correct hebben gekregen, veranderen we onze tijd met het weergeven van teksten en hoek volgens die tijdinformatie in elke lus.
Stap 6: Het alarm instellen
Door op de linker- en rechterknop te klikken, kunt u de selectie van de alarmdatum en -tijd wijzigen. Zorg ervoor dat u het alarm uitschakelt wanneer u de alarmdatum en -tijd wijzigt. Zet na het instellen van de datum en tijd het alarm aan. Want als het alarm aan staat en de alarmtijd gelijk is aan uw huidige tijd terwijl u het instelt, gaat de alarmzoemer af. In de hoofdlus wordt altijd gecontroleerd of de huidige lokale tijd en alarminformatie gelijk zijn. Als die gelijk zijn, werken de zoemer en de ingebouwde groene LED in Magicbit gedurende één minuut.
Stap 7: De zoemer instellen
We gebruiken PWM-puls om het zoemergeluid te creëren door de functie analogCwrite() in de code te gebruiken. Omdat alle bibliotheekfuncties in ESP32 zitten, is deze geldig voor Magicbit. U kunt het piepgeluid van de zoemer wijzigen door de frequentie en PWM-waarde in de code te wijzigen.
techtutorialsx.com/2017/06/15/esp32-arduin…
Deze pagina beschrijft hoe zoemer werkt met ESP32.
Stap 8: Knoppen instellen
Voor het wijzigen van alle statussen hebben we twee ingebouwde drukknoppen in Magicbit gebruikt. Hoofdlus controleer altijd de status van twee knoppen. Omdat ze intern zijn opgetrokken, is hun normale toestand een hoog signaal. U kunt dus zien dat de digitale aflezing van die pinnen 1 is. In de standaardfase toont het display de klokinterface. Op dat moment, wanneer een van de twee knoppen wordt ingedrukt, verandert het scherm naar het alarmscherm. We tellen ook de tijd in seconden vanaf de laatste keer dat op de knop is gedrukt. Als die telling groter is dan een vooraf gedefinieerde duur, zal het display het klokscherm tonen.
De code is geschreven met behulp van basisfuncties voor beginners. De code is dus eenvoudig te begrijpen en u kunt de methode leren hoe deze werkt door naar de code te verwijzen.
Stap 9: Problemen oplossen
Soms start de klok wat later of worden de graphics niet goed weergegeven. De volgende tips helpen om de situatie op te lossen.
- Zorg ervoor dat u de juiste SSID en het juiste wachtwoord hebt opgegeven
- Wijzig de NTP-server (u kunt veel servers van internet vinden die betrekking hebben op uw regio).
- Wijzigt de internetverbinding.(mobiele hotspot kan ook).
U kunt ook alles oplossen door de seriële monitor te gebruiken. Naast het OLED-display toont de seriële monitor tijdinformatie.
Stap 10: Arduino-code
//bibliotheken voor OLED-display
#erbij betrekken
#include #include #define OLED_RESET 4 #include //wifi-bibliotheek voor verbinding #include "time.h"//bibliotheek voor gebruik RC-klok //definieer de invoer- en uitvoerpinnamen #define RightButton 34 #define LeftButton 35 #define GreenLED 16 #define Zoemer 25 int preTime = 0; int telt = 0; int huidigeTijd = 0; struct tm tijdinfo; const char* ssid = "UW SSID";//wifi details const char* wachtwoord = "UW WACHTWOORD"; int alarmDateTime[5] = {1, 1, 2020, 0, 0};//alarmvariabelen int dateIndex = 0; int tijdIndex = 0; int selectIndex = -1; bool zoemerAan = 0; int rect[6][4] = {{5, 0, 118, 16}, {1, 22, 30, 22}, {37, 22, 30, 22}, {73, 22, 55, 22}, {31, 44, 30, 20}, {67, 44, 30, 20}};//selectie rechthoek const char* ntpServer = "asia.pool.ntp.org";//server detais const long gmtOffset_sec = 19800; const int daglichtOffset_sec = 0; Adafruit_SSD1306 display (128, 64);//OLED-grootte definiëren byte clockCenterY = (display.height() + 16) / 2;//analoge wijzerplaat details byte clockCenterX = (display.height() - 16) / 2; byte klokRadius = 23; bool status = 0;//scherm aan of uit boolean Alarm = 0;//alarm huidige status String alarmState = "Alarm AAN";//alarm aan of uit //variabelen opgeslagen tijdgegevens char dayName[10]; char dagnummer [3]; char maand[10]; char jaar[5]; char uur[3]; char minuten [3]; char maandnummer [3]; char seconden [3]; // knop variabelen bool RightState = 1; bool LeftState = 1; // zoemervariabelen int kanaal = 0; int Frequentie = 2000; int PWM = 200; int-resolutie = 8; void setup () {// set input en outputs pinMode (RightButton, INPUT); pinMode (LinkerKnop, INPUT); pinMode (Groene LED, UITGANG); pinMode (zoemer, UITGANG); display.begin(SSD1306_SWITCHCAPVCC, 0x3C);//initialiseer display display.display(); vertraging (3000); display.clearDisplay(); ledcSetup (0, Frequentie, resolutie);// configureer pwm-parameters ledcAttachPin (zoemer, 0); Serial.begin(115200);//intilize seriële communicatie //connect to WiFi Serial.printf("Verbinding maken met %s", ssid); WiFi.begin(ssid, wachtwoord); while (WiFi.status() != WL_CONNECTED) {vertraging (500); Serieel.print("."); } Serial.println ("VERBONDEN"); //init en krijg de tijd configTime (gmtOffset_sec, daglichtOffset_sec, ntpServer); krijg tijd(); // verbreek WiFi omdat het niet langer nodig is WiFi.disconnect (true); WiFi.modus (WIFI_OFF); display.clearDisplay(); } void loop () { getTime (); // haal de huidige tijd op // sla rechter en linker drukknopstatussen op RightState = digitalRead (RightButton); LeftState = digitalRead (LinkerKnop); // Controleer of de knoppen worden ingedrukt als (RightState == 0 || LeftState == 0) { ledcWrite (0, 200);//wanneer de knop wordt ingedrukt, zendt de zoemer een pieptoonvertraging uit (100); if (state == 0) {//change to alarm screen frame state = 1;//change state to alarm state RightState = LeftState = 1;//we hebben alleen veranderingsscherm nodig} counts = 0;//teller resetten} if (status == 1 && (tellingen) < 5) {//indien in alarmscherm en geen time-out berekenAlarm();//bereken tijdwaarden van alarminformatie showAlarm();//toon waarden} else {//indien in klok schermstatus = 0; display.clearDisplay(); clockFace();//analoge wijzerplaat printLocalTime();//print de tijd in de wijzerplaat en druk andere details af } onAlarm();//vergelijk de alarmtijd met de lokale tijd en schakel de alarmvertraging in (100);//vertraging voor alarm aan en uit} void clockFace () {//caalog wijzerplaat display.drawCircle (clockCenterX, clockCenterY, clockRadius, WHITE);// print watch circle for (int digit = 0; digit = 5) { // heb er maar 5 selctions.so reset naar -1(-1= is alarm aan of uit) selectIndex = -1; } dateAndTimeSelection (selectIndex);//selecteer selectie } void dateAndTimeSelection (int index) {if (index == -1) {//alarm aan of uit if (RightState == 0) { // schakelen tussen aan en uit alarm als (alarmState == "Alarm AAN") { alarmState = "Alarm UIT"; } else { alarmState = "Alarm AAN"; } } } else { if (RightState == 0) { // in andere selecties icrementeer de gerelateerde datum of tijd in array alarmDateTime[index] = alarmDateTime[index] + 1; //index is de selectie } } int vergelijk [4] = {12, 2030, 23, 59}; // bovengrenzen van de datums en jaren int vergelijkmaand [12] = {31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31}; //bovenste limiet van de maanden int resetValue[4] = {1, 2020, 0, 0}; // beginwaarden voor (int i = 1; ik vergelijk [i - 1]) { alarmDateTime = resetValue [i - 1]; } } if (alarmDateTime[0]> Comparemonth[alarmDateTime[1] - 1]) { // reset waarden als maanden groter zijn dan hun limiet alarmDateTime[0] = 1; } } void showAlarm () { // print alarmdetails String alarmDateTime0 = String (alarmDateTime [0]); //converteer steken om String alarmDateTime1 = String (alarmDateTime [1]) weer te geven; String alarmDateTime2 = String (alarmDateTime[2]); String alarmDateTime3 = String (alarmDateTime[3]); String alarmDateTime4 = String (alarmDateTime[4]); // als waarden één cijfer van 1 hebben, voegt u er "0" aan toe. if (alarmDateTime[0]
Aanbevolen:
Slimme bureaulamp - Slimme verlichting met Arduino - Neopixels-werkruimte: 10 stappen (met afbeeldingen)

Slimme bureaulamp | Slimme verlichting met Arduino | Neopixels-werkruimte: tegenwoordig brengen we veel tijd thuis door, studeren en werken virtueel, dus waarom zouden we onze werkruimte niet groter maken met een aangepast en slim verlichtingssysteem op Arduino en Ws2812b-leds. Hier laat ik u zien hoe u uw Smart LED bureaulamp die
Slap-wekker met Arduino 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Slap Alarm Clock With Arduino: ik weet niet hoe het met jou zit, maar een simpele wekker kan me niet wakker maken. Ik heb licht, geluid en zelfs een zachte klap nodig om wakker te worden. Geen enkele wekker spreekt me aan, dus besloot ik er een voor mezelf te maken, waardig om me wakker te maken
DIY slimme weegschaal met wekker (met wifi, ESP8266, Arduino IDE en Adafruit.io): 10 stappen (met afbeeldingen)

DIY Slimme Weegschaal Met Wekker (met Wi-Fi, ESP8266, Arduino IDE en Adafruit.io): In mijn vorige project ontwikkelde ik een slimme weegschaal met Wi-Fi. Het kan het gewicht van de gebruiker meten, het lokaal weergeven en naar de cloud sturen. U kunt hier meer informatie over krijgen op onderstaande link: https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Slimme wekker: 13 stappen

Slimme wekker: Hallo, mijn naam is Alexandra Christiaens en ik studeer Media- en Communicatietechnologie aan Howest in Kortrijk, België. Als schoolopdracht moesten we een IoT-apparaat maken. We werden aangemoedigd om iets te maken dat een verschil zou maken i
Slimme wekker: 5 stappen

Slimme wekker: het idee achter dit project is om 's ochtends een minimale maar informatieve wekker te hebben. We hebben niet alle informatie die we op onze telefoons krijgen als eerste nodig, maar velen van ons willen wel een of twee dingen weten. Het is bijvoorbeeld leuk om te weten of
