
Inhoudsopgave:
- Benodigdheden
- Stap 1: Bouw het circuit
- Stap 2: Programmeren van de Wemos - Overzicht
- Stap 3: De Wemos programmeren - Stuurprogramma's installeren
- Stap 4: Programmeren van de Wemos - Update de Arduino IDE
- Stap 5: De Wemos programmeren - Knippertest
- Stap 6: De Wemos programmeren - Blynk instellen
- Stap 7: De Wemos programmeren - De Blynk-bibliotheek installeren
- Stap 8: De Wemos programmeren - de schets
- Stap 9: De Wemos programmeren - laatste stap
- Stap 10: Blynk besturen met IFTTT en Google Home of Alexa
- Stap 11: Conclusie
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

Dit project beschrijft hoe je een op Arduino gebaseerde, spraakgestuurde IOT-relaisschakelaar kunt maken. Dit is een relais dat u op afstand kunt in- en uitschakelen met een app voor iOS en Android, maar ook kunt koppelen aan IFTTT en bedienen met uw stem via Google Home en/of Alexa. We zullen alle stappen behandelen die nodig zijn om het apparaat te maken, de app te verbinden en ook verbinding te maken met de verschillende IOT-services.
Benodigdheden
- Wemos D1 Mini Lite ESP8285 (een paar dollar op Amazon)
- 5V relaismodule voor Arduino/Raspberry Pi
- 2N2222 NPN-transistor
- 47K ohm weerstand
- 1K ohm weerstand
Stap 1: Bouw het circuit



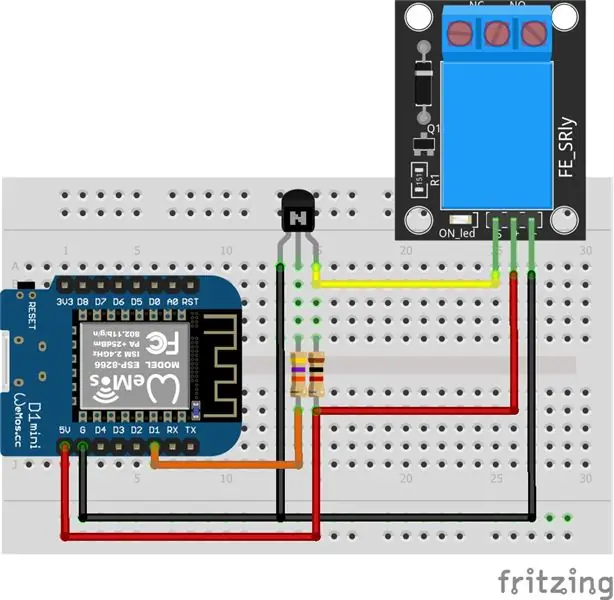
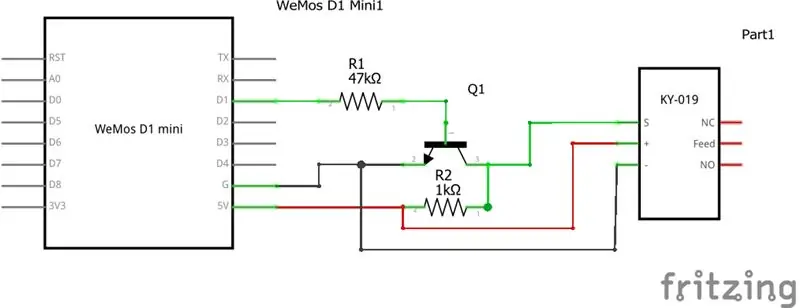
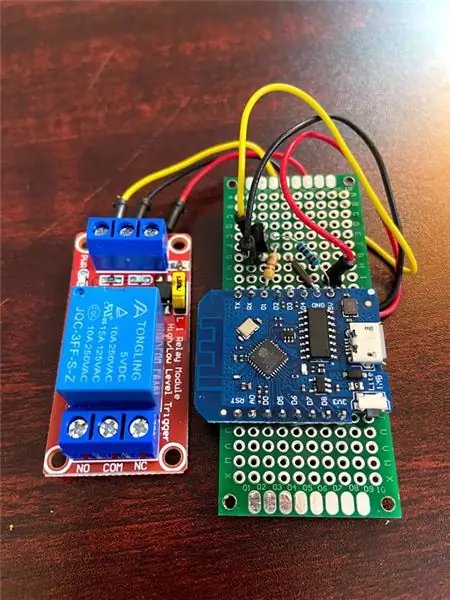
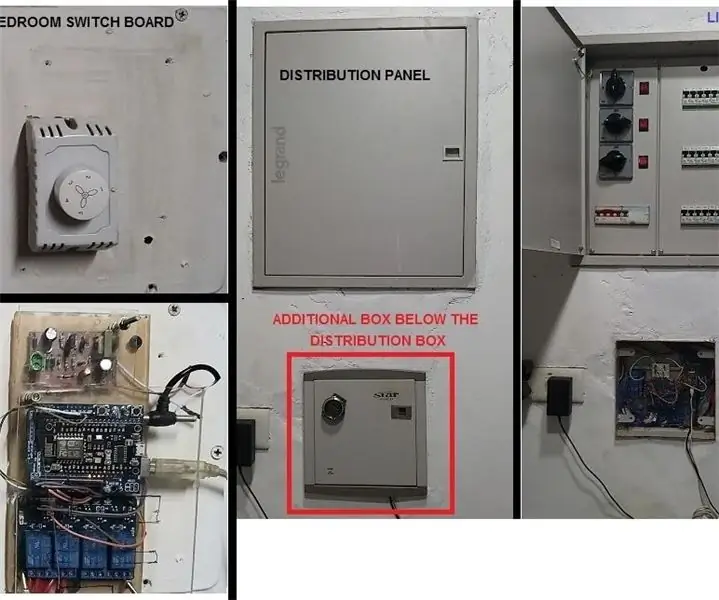
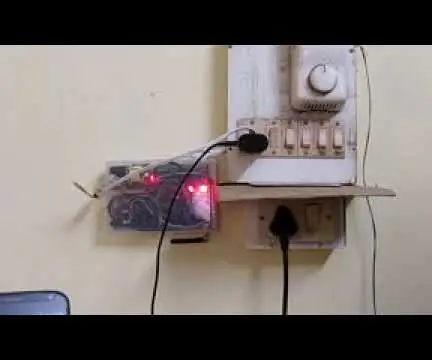
De eerste stap is om het circuit aan te sluiten. Ik heb een schema en een traditioneel bedradingsschema bijgevoegd, afhankelijk van wat je gewend bent. Ik deed mijn eerste circuit op een prototyping breadboard en verplaatste het vervolgens naar een PCB voor een meer permanente opstelling en huisvestte het in een 3D-geprinte projectdoos.
Het relais is een opto-geïsoleerd H/L 5V-relais, wat betekent dat eerst het triggercircuit optisch is geïsoleerd van de relaisactivering zelf, waardoor elk potentieel probleem met feedback van het relais naar de Wemos-microcontroller wordt weggenomen. Een mooie veiligheid om te hebben. Ten tweede is het hoog/laag schakelbaar, wat betekent dat het kan worden geconfigureerd door de gele jumper die je op de foto's ziet te verplaatsen, van triggering wanneer het signaal hoog is (+5V), of triggering wanneer het signaal laag is (0V). De Wemos zelf zendt 3,3 V uit via zijn digitale pinnen en we gebruiken D1 als onze triggerbron, wat betekent dat we hem iets moeten versterken, zodat we in de buurt komen van een +5V digitaal signaal om het relais te activeren. Als alternatief kunt u een 3.3V-relais gebruiken en de transistorversterkercomponent in het circuit elimineren en rechtstreeks van D1 naar de signaalpen op het relais gaan. Ik had geen 3,3V-relais, dus we gebruiken een meer gebruikelijk 5V-relais en het versterkercircuit.
De DC+ en DC- op het relais worden aangesloten op de 5V- en GND-pinnen van de Wemos, die de benodigde spanning leveren om het relais te laten werken. Het relais is geclassificeerd van kleine spanningen tot netspanning, maar ik gebruik dit om een laagspanningsbedradingstoepassing te besturen. Als u dit gebruikt om de lijnspanning te regelen, zorg er dan voor dat u weet wat u doet, dat u gekwalificeerd bent en dat u de juiste voorzorgsmaatregelen neemt. Als dit niet het geval is, gebruik dit dan niet om lijnspanningstoepassingen te regelen.
Pin D1 op de Wemos wordt aangesloten op de 47K ohm-weerstand die wordt gevoed in de basis van de NPN-transistor. De zender bindt terug naar de grond. De collector wordt aangesloten op de signaalingang op het relais. Het relais is ingesteld om op laag te triggeren, dus wanneer D1 een signaal geeft, wordt het 3,3v-signaal versterkt tot ongeveer 5V en is het relais open. Wanneer D1 laag wordt, wordt het signaal naar het relais laag en het relais sluit en voltooit een circuit.
Ik vergat foto's te maken van mijn tijdelijke circuit op het prototype-broodbord, maar het leek precies op het Fritzing-diagram hierboven, als het nuttig is. Ik heb een aantal foto's van mijn definitieve permanente circuit toegevoegd, zodat je kunt zien hoe het is aangesloten, voor het geval je wat inzicht nodig hebt of inzicht nodig hebt in de specifieke componenten die ik gebruik.
Stap 2: Programmeren van de Wemos - Overzicht
Een van de dingen die ik leuk vind aan de Wemos is dat ze net als een Arduino kunnen worden geprogrammeerd, met dezelfde IDE. Er zijn hier echter een paar stappen.
- Installeer de Wemos-stuurprogramma's op de computer kan praten met de Wemos
- Update de Arduino IDE zodat het Wemos-bord beschikbaar is
- Doe een snelle "Knipper"-test om te controleren of alles correct werkt
- Ga aan de slag met Blynk (ik weet dat het verwarrend is, maar het is eigenlijk anders dan de "knippertest")
- Ontvang een applicatiecode van Blynk
- Werk de Wemos/Arduino-code bij met de Blynk-info
- Upload de code naar uw Wemos-configuratie.
Stap 3: De Wemos programmeren - Stuurprogramma's installeren

Ga hierheen (deze link lijkt regelmatig te veranderen, ik zal proberen hem up-to-date te houden):
www.wemos.cc/en/latest/ch340_driver.html
En download het juiste stuurprogrammapakket voor uw besturingssysteem. Pak vervolgens de zip uit naar een map en voer de toepassing "SETUP" uit om deze te installeren.
Toen ik dit de eerste keer deed, kreeg ik een rare fout over het niet installeren. Ik zag de opmerking van iemand anders hierover en hun oplossing, die voor mij werkte. Dus als u een foutmelding krijgt, probeer dan de knop "Verwijderen" te gebruiken en gebruik vervolgens opnieuw "Installeren". Hopelijk lost dat het probleem op zoals het bij mij deed.
Stap 4: Programmeren van de Wemos - Update de Arduino IDE



Als je de Arduino IDE nog niet hebt geïnstalleerd, is het een goed moment om dat nu te doen. Je kunt het downloaden van www.arduino.cc
Hier is een referentie voor wat we in deze stap gaan doen.
wiki.wemos.cc/tutorials:get_started:get_st…
-
Laten we het nieuwe bord installeren zodat het als een optie in de Arduino IDE wordt weergegeven. Stappen 2 - 4 zijn een uittreksel uit de installatiehandleiding op de volgende github-pagina.
github.com/esp8266/Arduino
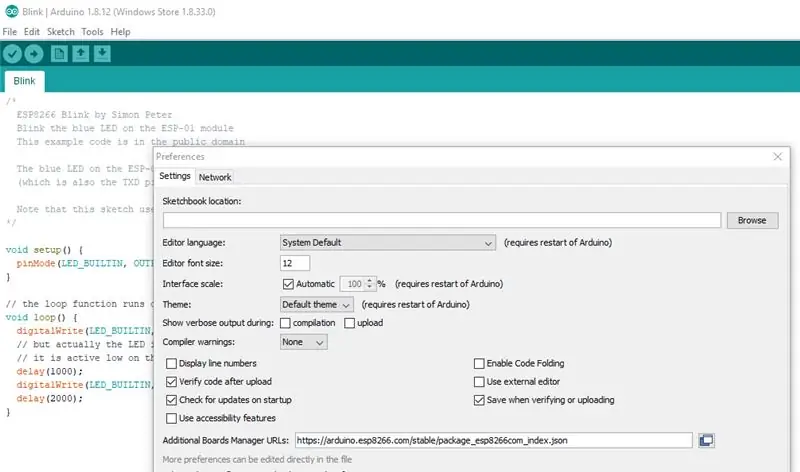
- Start de Arduino IDE en open het venster Voorkeuren.
- Voer "https://arduino.esp8266.com/stable/package_esp8266com_index.json" in het veld Extra Board Manager-URL's in. U kunt meerdere URL's toevoegen, gescheiden door komma's.
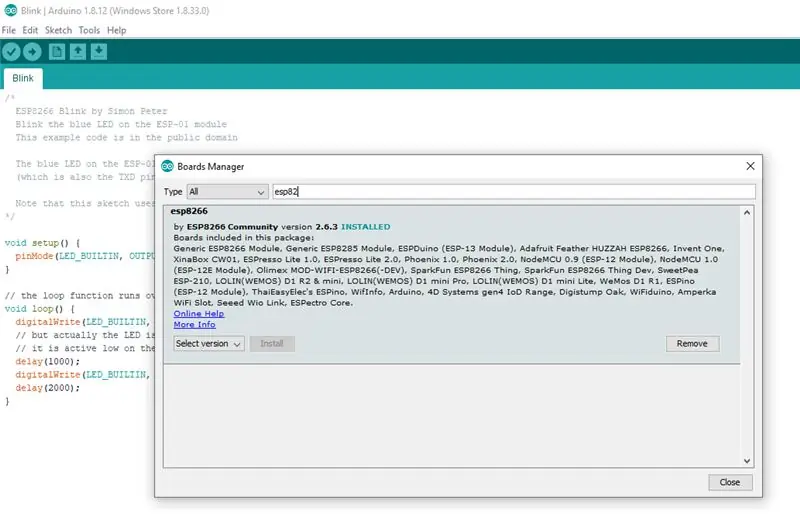
- Open Boards Manager via Tools > Board > Boards Manager (bovenaan), zoek naar "esp8266" en installeer het vermelde esp8266-platform.
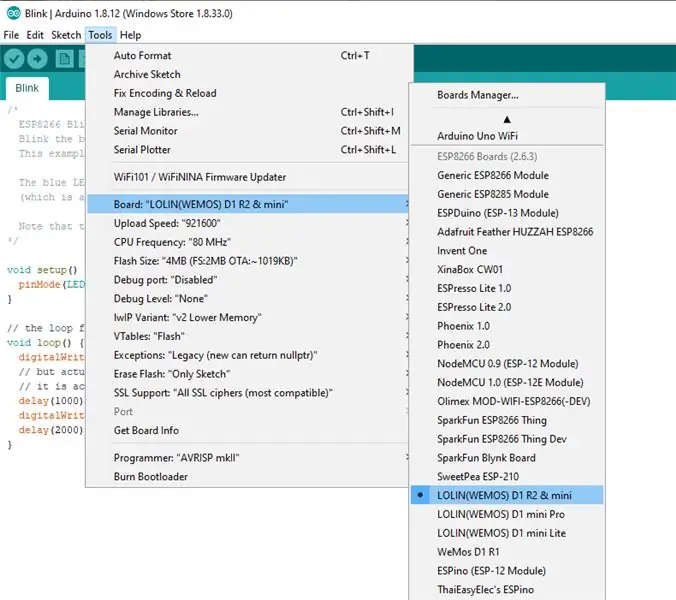
- Op dit punt ziet u Wemos-borden in de Tools → Bord: xxx Selecteer de Wemos D1 Mini. In mijn geval, zoals je op de afbeelding kunt zien, was de specifieke naam "LOLIN(WEMOS) D1 R2 & mini"
- Sluit een USB-kabel aan tussen de computer en de Wemos
- Bevestig dat de "Poort" nu actief is in het menu Extra en er correct uitziet.
Stap 5: De Wemos programmeren - Knippertest

Voordat we verder gaan, moeten we ervoor zorgen dat we kunnen communiceren met het Wemos-bord en dat alles er goed uitziet. De eenvoudigste manier om dit te doen, is door een USB-kabel aan te sluiten en een eenvoudig programma naar de Wemos te pushen. Blink is het makkelijkste voorbeeld en heeft mij bij het werken met nieuwe borden veel rompslomp bespaard, dat ik dit altijd eerst doe.
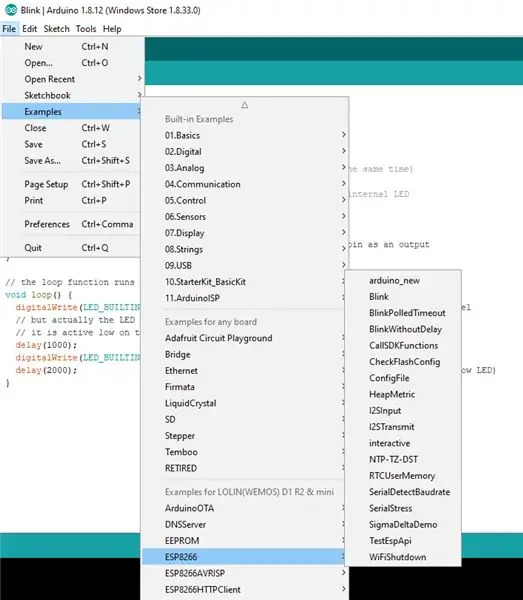
- Ga naar: Bestand > Voorbeelden > ESP8266 > Knipper en laad de knipperschets voor een Wemos-apparaat
- Compileer en upload de schets
Als de blauwe LED ongeveer één keer per seconde begint te knipperen, dan ben je klaar om door te gaan naar de volgende stap! Als dit niet het geval is, ga dan terug door en los de vorige stappen op. Kijk of er een probleem is met de chauffeurs en de bestuursmanager. Ik had wat problemen met het bordpakket voor de ESP8266 en moest het volledig de-installeren en opnieuw installeren vanwege iets raars met versies dat gebeurde. Geef niet op, en zoekopdrachten op internet kunnen je vriend zijn!
Ervan uitgaande dat alles goed is, ga je naar de volgende stap.
Stap 6: De Wemos programmeren - Blynk instellen



In deze volgende stappen moeten we een account aanmaken bij Blynk en een token krijgen die we kunnen gebruiken om het circuit dat we hebben gemaakt te besturen.
- Download de app en maak een account aan (het is gratis)
- Een nieuw project maken
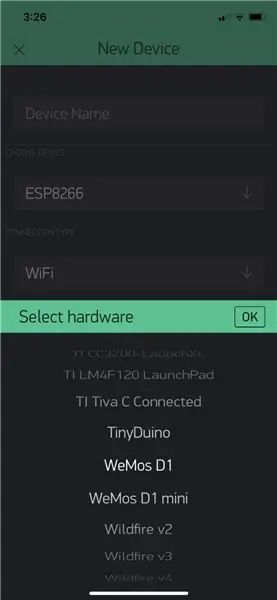
- Selecteer Wemos D1 als de hardware onder Apparaat kiezen
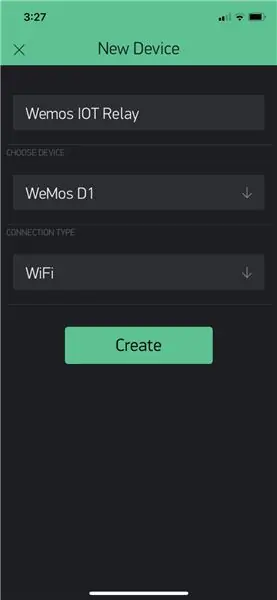
- Geef het project een naam en behoud het type connector als WiFi
- Klik op Project maken
- Op dit punt wordt de verificatietoken gemaild naar het e-mailadres dat u hebt gebruikt toen u uw Blynk-account aanmaakte. Bewaar dat voor later, we zullen de waarden in de volgende stap in de schets invoegen.
- Wanneer je bij het lege canvasscherm komt, veeg je gewoon naar links en je krijgt het widgetmenu. Selecteer "Knop" om een "knop" aan het project toe te voegen
- Selecteer de knop en configureer vervolgens de pin door erop te klikken en "Digitaal" en "D1" als de pi te selecteren en klik op "Ok"
- Op dit punt zou alles klaar moeten zijn. Om dit actief te maken, zou je het driehoekje rechtsboven willen selecteren, maar het zal nog niet werken, totdat we de schets hebben geüpload en geconfigureerd, wat de volgende stap is!
Stap 7: De Wemos programmeren - De Blynk-bibliotheek installeren
Om een op Blynk gebaseerde schets te kunnen uploaden, moeten we hun bibliotheek installeren. De details zijn hier te vinden.
github.com/blynkkk/blynk-library/releases
Bekijk voor wat achtergrondinformatie ook hun hoofdwebsite hier (https://blynk.io/en/getting-started)
Dit was in het begin verwarrend voor mij, maar het is veel gemakkelijker dan het klinkt. Pak het bestand gewoon uit in uw Arduino-map. Voor mij was dit in \user\Documents\Arduino. Er was daar al een map met de naam "bibliotheken". Het zip-bestand bevat een "library" en een "tools" directory. Wanneer je het uitpakt naar de Arduino-directory, voegt het de inhoud toe aan bibliotheken en maakt het tools als het nog niet bestond.
Stap 8: De Wemos programmeren - de schets
We zijn bijna klaar op dit punt. De schets is vrij eenvoudig, hij komt rechtstreeks van Blynk en verbindt in wezen de Blynk-service en het bord. Je kunt hun bouwer hier gebruiken:
examples.blynk.cc/?board=WeMos%20D1&shield=ESP8266%20WiFi&example=Widgets%2FTerminal
Of u kunt dit voorbeeld gebruiken dat voor u zou moeten werken. Zorg ervoor dat u de waarden voor het auth-token en uw inloggegevens voor uw wifi-netwerk vervangt.
/*************************************************************
Download hier de nieuwste Blynk-bibliotheek: https://github.com/blynkkk/blynk-library/releases/latest Blynk is een platform met iOS- en Android-apps om Arduino, Raspberry Pi en dergelijke via internet te besturen. U kunt eenvoudig grafische interfaces bouwen voor al uw projecten door eenvoudig widgets te slepen en neer te zetten. Downloads, documenten, tutorials: https://www.blynk.cc Schetsgenerator: https://examples.blynk.cc Blynk-community: https://community.blynk.cc Volg ons: https://www.fb. com/blynkapp Blynk-bibliotheek is gelicentieerd onder MIT-licentie. Deze voorbeeldcode is in het publieke domein. ************************************************** *********** U kunt alle gegevens verzenden/ontvangen met het WidgetTerminal-object. App-projectconfiguratie: Terminal-widget gekoppeld aan Virtual Pin V1 **************************************** **********************/ /* Geef hier commentaar op om afdrukken uit te schakelen en ruimte te besparen */ #define BLYNK_PRINT Serial #include #include // U zou Auth moeten krijgen Token in de Blynk-app. // Ga naar de projectinstellingen (moerpictogram). char auth = "YourAuthToken"; // Uw WiFi-inloggegevens. // Stel wachtwoord in op "" voor open netwerken. char ssid = "UwNetwerkNaam"; char pass = "UwWachtwoord"; // Bevestig virtuele seriële terminal aan Virtual Pin V1 WidgetTerminal-terminal (V1); // U kunt opdrachten van Terminal naar uw hardware sturen. Gebruik gewoon // dezelfde virtuele pin als uw Terminal Widget BLYNK_WRITE(V1) { // als u "Marco" typt in Terminal Widget - het zal antwoorden: "Polo:" if (String ("Marco") == param.asStr ()) { terminal.println("Je zei: 'Marco'"); terminal.println("Ik zei: 'Polo'"); } else { // Stuur het terug terminal.print("Je zei:"); terminal.write(param.getBuffer(), param.getLength()); terminal.println(); } // Zorg ervoor dat alles terminal.flush(); } void setup () { // Debug console Serial.begin (9600); Blynk.begin(auth, ssid, pass); // U kunt ook de server specificeren: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress(192, 168, 1, 100), 8080); // Hiermee wordt de Blynk-softwareversie naar de Terminal Widget afgedrukt wanneer // uw hardware wordt verbonden met Blynk Server terminal.println (F ("Blynk v" BLYNK_VERSION ": Apparaat gestart")); terminal.println(F("-------------")); terminal.println(F("Typ 'Marco' en ontvang een antwoord, of typ")); terminal.println(F("alles anders en laat het terug afdrukken.")); terminal.flush(); } void loop() { Blynk.run(); }
Stap 9: De Wemos programmeren - laatste stap


Nadat de schets is geladen, compileert en uploadt u de schets en bent u klaar om uw opstelling te testen!
Open de Blynk-app, klik op het driehoekje in de rechterbovenhoek voor uw Wemos Project
Klik dan op de knop! U moet het relais horen klikken en de status-LED's op de relaiskaart geven aan dat het relais van status is veranderd.
Nu kunt u het relais aansluiten op elke laagspanningstoepassing waarvoor een eenvoudige schakelaar nodig is en deze bedienen vanuit uw Blynk-app. Het laatste dat we hoeven te doen, is IFTTT aansluiten en Google of Alexa gebruiken om het Blynk-systeem te bedienen, zodat we het niet vanuit onze Blynk-app hoeven te doen.
Stap 10: Blynk besturen met IFTTT en Google Home of Alexa
Ik ga er op dit moment vanuit dat je enige bekendheid hebt met IFTTT. Zo niet, dan zijn er enkele uitstekende tutorials die u zullen helpen te leren hoe u IFTTT kunt gebruiken en benutten. Het is erg krachtig en iets dat je wilt leren als je er nog niet bekend mee bent.
- Maak een nieuwe applet in IFTTT
- Selecteer Google Assistant als "Als dit" en gebruik een "Eenvoudige zin" als trigger. Voor mij, aangezien dit mijn open haard zou aan- of uitzetten, was mijn zin "zet de open haard aan"
- Zoek voor het gedeelte "Dan dat" naar en gebruik Webhooks
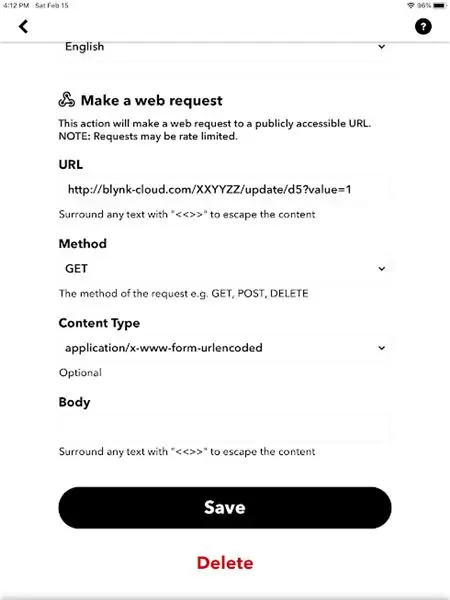
- Selecteer "Maak een webverzoek"
-
Voor de URL die u wilt gebruiken:
"https://blynk-cloud.com/XXXXYYYYZZZZZ/update/d5?value=1"
- Stel de methode in op GET, het inhoudstype op urlencoded, en u kunt de BODY leeg laten en vervolgens opslaan
Wacht een paar minuten en ga je gang en test je zin met je Google Home-apparaat. Ik merkte dat het ongeveer twee minuten duurt voordat het klaar is.
OPMERKING: nog iets om hier op te letten. Merk op dat ik "d5" gebruik in mijn API-aanroep, maar ik heb verbinding gemaakt met pin D1 op het bord. Het kostte me ongeveer een dag om erachter te komen dat de GPIO-pinnummering en de gezeefdrukte nummering op het bord niet hetzelfde zijn. Na het wijzigen van waarden met directe URL-aanroepen en het testen van de spanningen op verschillende pinnen met een voltmeter, kon ik opmerken dat een aanroep naar d1 via de API de spanning veranderde, maar niet bij D1 op het bord. d5/GPIO 5 kwam eigenlijk overeen met D1 op het bord. Toen ik die aanpassing eenmaal had gemaakt, werkte alles prachtig!
Het aansluiten van Alexa is identiek aan Google Home, maar gebruik in plaats daarvan de Alexa-service op IFTTT.
Stap 11: Conclusie
Op dit moment zou u een functionerend spraakgestuurd IOT-relais moeten hebben met behulp van de Wemos D1 mini lite. Geniet en veel succes!
Nogmaals, elektriciteit is gevaarlijk, dus neem de juiste voorzorgsmaatregelen en als je niet gekwalificeerd bent, doe dat dan alsjeblieft niet.
Aanbevolen:
Op COVID-19 geïnspireerde spraakgestuurde domotica: 5 stappen

Door COVID-19 geïnspireerde spraakgestuurde huisautomatisering: in de afgelopen 4 jaar heb ik 3 of 4 verschillende variaties van op Arduino gebaseerde huisbedieningen geprobeerd. Voor ieders gemak is hier de chronologische geschiedenis van enkele van mijn ontwikkelingen. Instructable 1 - in oktober 2015 gebruikte IR en RF communica
Spraakgestuurde LED's: 8 stappen

Spraakgestuurde LED's: Webduino gebruikt de Chrome-internetbrowser om allerlei elektronische componenten te besturen, dus we zouden alle andere functies die Chrome te bieden heeft moeten kunnen gebruiken. In dit projectvoorbeeld gebruiken we de Speech API van Chrome. De spraakherkenning van Google gebruiken
Op Arduino gebaseerde contactloze infraroodthermometer - Op IR gebaseerde thermometer met Arduino: 4 stappen

Arduino-gebaseerde contactloze infraroodthermometer | IR-gebaseerde thermometer met Arduino: Hallo allemaal, in deze instructables zullen we een contactloze thermometer maken met behulp van Arduino. Omdat de temperatuur van de vloeistof / vaste stof soms veel te hoog of te laag is en dan is het moeilijk om er contact mee te maken en de temperatuur dan in die sc
Spraakgestuurde domotica (zoals Alexa of Google Home, geen wifi of ethernet nodig): 4 stappen

Spraakgestuurde domotica (zoals Alexa of Google Home, geen wifi of Ethernet nodig): het zijn in feite op sms gebaseerde arduino-gestuurde relais met google-assistentconfiguratie om berichten te verzenden met gesproken instructies. Het is heel gemakkelijk en goedkoop en werkt als Alexa-advertenties met je bestaande elektrische apparaten (als je Moto -X smartp
Home/Lab Spraakgestuurde assistent: 14 stappen (met afbeeldingen)

Home/Lab Spraakgestuurde Assistent: Over MeHello! Dit is mijn eerste instructable, ik ben 17 jaar oud. Ik kom uit Griekenland, dus mijn Engels is misschien niet perfect, maar ik zal mijn best doen. Dus ik heb deze app 2 jaar geleden voor het eerst ontworpen en ik vond deze wedstrijd een kans om mijn oude project bij te werken
