
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.


GameGo is een Microsoft Makecode-compatibele draagbare retro-gamingconsole, ontwikkeld door TinkerGen STEM-onderwijs. Het is gebaseerd op de STM32F401RET6 ARM Cortex M4-chip en gemaakt voor STEM-docenten of gewoon mensen die graag plezier hebben met het maken van retro-videogames. Je kunt deze tutorial volgen en het spel proberen in de Makecode Arcade-simulator en het vervolgens uitvoeren op GameGo.
In dit artikel gaan we een platformgame maken met oneindig veel willekeurig gegenereerde levels. In een platformgame moet het door de speler bestuurde personage springen en klimmen tussen hangende platforms en obstakels vermijden. Omgevingen hebben vaak ongelijk terrein van verschillende hoogte dat moet worden doorkruist. De speler heeft vaak enige controle over de hoogte en afstand van sprongen om te voorkomen dat zijn personage doodvalt of noodzakelijke sprongen mist. We zullen al deze basiselementen implementeren en ook een aangepaste functie toevoegen die nieuwe niveaus zal genereren als we het einde van de laatste bereiken. Laten we beginnen!
Benodigdheden
GameGo
Stap 1: De held

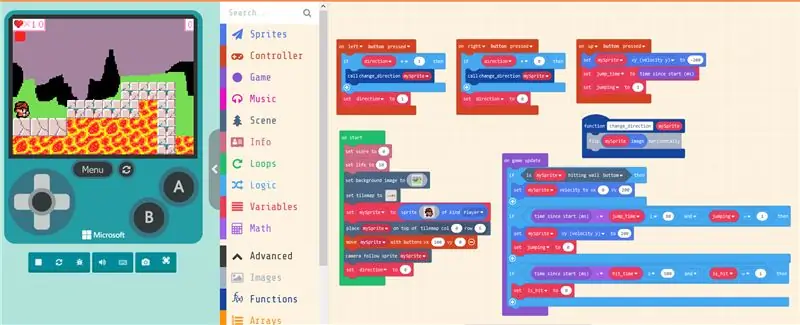
Als eerste stap zullen we ons alter-ego creëren. Mijn tekenvaardigheden zijn behoorlijk slecht, dus ik besloot er gewoon een uit de Gallery te gebruiken;) In tegenstelling tot het vorige spel dat we maakten, kan ons speelbare personage in deze platformgame alleen naar links en rechts bewegen en kan het ook springen. Dus in plaats van twee verschillende sprites voor het hoofdpersonage, is één deze keer genoeg - we kunnen de afbeelding van de sprite gewoon omdraaien als we van richting veranderen.
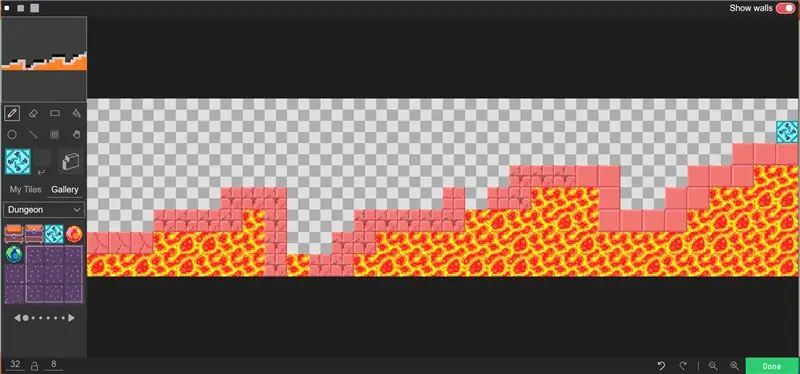
Het eerste dat u moet doen, is een achtergrond- en tegelkaart toevoegen. Ik heb een 32x8 lange tegelkaart gekozen - voor het eerste niveau zullen we het handmatig tekenen, zoals in screenshot 2. Dan voegen we ons speelbare personage toe met mySprite ingesteld op sprite of soort Player block en plaatsen het op de top van tegel 0-5. We hebben de camera ook ingesteld om te bewegen met een speelbaar personage en de linker- en rechterbeweging te regelen - we zullen de snelheid van de beweging op 0 zetten, omdat ons personage niet vrij op de kaart in de y-richting zou moeten kunnen zweven. Voeg twee op … ingedrukte blokken toe, één voor linkerknop, één voor rechts. Wanneer de linkerknop wordt ingedrukt, controleren we of onze richting "links" was voordat we op de knop drukten. Als dat zo was, gaan we gewoon verder naar links. Als dat niet het geval was, moeten we de sprite-afbeelding van ons personage omdraaien. Vergelijkbare logica voor rechtse beweging.
Alles goed voor nu, het enige probleem lijkt dat onze held geen enkel obstakel lijkt te kunnen overwinnen. Dus we moeten springen toevoegen. We controleren de bedieningselementen voor het indrukken van de omhoog-knop en wanneer het wordt gedetecteerd, stellen we variabel springen in op 1, noteren we de tijd dat de springbewegingen zijn gestart en stellen we de sprite-snelheid van het personage in op -200 (omhoog gaan). Na een bepaalde periode stellen we de snelheid in op 200 (naar beneden), zodat onze held niet als een raket naar de lucht zou schieten.
Ik denk dat we nu een held hebben gecreëerd die de uitdaging waardig is! Nou, waar is de uitdaging?
Stap 2: De vijanden

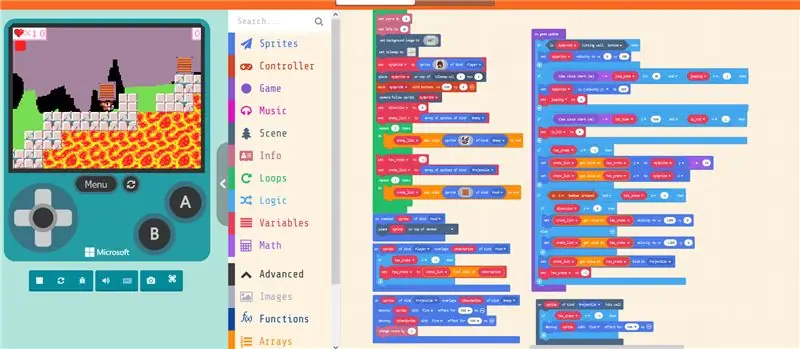
We zullen een array-structuur gebruiken om de sprites van de vijanden op te slaan. Voor het type vijanden nemen we een kortere weg en gebruiken vleermuizen:) geen verwijzing naar het coronavirus, het is gewoon dat vleermuizen kunnen vliegen, daarom hoeven we de zwaartekracht niet voor hen te "simuleren", zoals we doen met ons speelbare personage. Gebruik op gecreëerde sprite van soort vijandelijk blok om nieuw gemaakte vleermuizen op willekeurige spawn-tegel te plaatsen (gemarkeerd met een kleine witte markering) en stel hun vx-snelheid in op -10 (langzaam naar rechts drijvend). Vervolgens herhalen we tijdens de game-update elk blok van 2000 ms elk item van de vijandelijke lijst en veranderen we willekeurig hun richting, terwijl we indien nodig ook de sprites van de vleermuizen omdraaien (om de verandering in bewegingsrichting weer te geven). Ten slotte voegen we een soort sprite Player-overlappingen toe met andere Sprite of kind Enemy-blokken, waar we eenvoudig controleren of de speler al is geraakt. Als dat niet het geval was, trekken we één leven af, zetten de treffervlag op 1 (is geraakt) en starten de timer. Zodra 500 ms sinds de laatste treffer is verstreken, veranderen we de vlag-hit terug naar 0. We doen dat om te voorkomen dat de speler te veel van zijn kostbare levens verliest na een botsing met een vijand.
Laten we eens kijken hoe het met ons gaat. Nou, de scène lijkt zeker levendiger met alle vleermuizen die rondvliegen en onze speler bijten. Nu hebben we een wapen nodig om onze heldendaden te doen!
Stap 3: Het wapen

Voor het wapen haalde ik inspiratie uit een oud Nintendo-spel over twee aardeekhoornbroers:) Laten we de krat-sprites aan het level toevoegen, op dezelfde manier als we doen met het toevoegen van de vijanden. We initialiseren ook de has_crate-variabele op -1, wat aangeeft dat ons personage geen krat heeft. In een soort sprite Player overlapt met andere Sprite of kind Food-blok, we controleren of we al een krat hebben en als dat niet het geval is, stellen we de has_crate-variabele in op de index van de krat-sprite in de lijst. In het spelupdateblok verplaatsen we die sprite samen met de sprite van de speler en als knop A wordt ingedrukt, veranderen we de vx-snelheid van de krat in 1200 of -1200 (afhankelijk van de bewegingsrichting van het personage). We zetten de has_crate variabele ook weer terug op -1 en veranderen het type sprite van de krat die zojuist in de lucht is gelanceerd in Projectiel.
Ten slotte moeten de kratten de vijanden daadwerkelijk vernietigen wanneer ze worden gelanceerd (maar niet wanneer de vijanden willekeurig over een krat struikelen! daarom hebben we kratten toegewezen om Voedsel te typen en deze alleen te veranderen in Projectiel wanneer ze worden gelanceerd) en zichzelf vernietigen wanneer ze raken de muur. We gebruiken daarvoor een andere op sprite van soort Projectiel overlapt met andere Sprite van soort vijandelijk blok - in dat geval vernietigen we beide sprites en verhogen we de score met één. Als Projectiel de muur raakt, vernietigen we zijn sprite.
Bijna klaar nu! Het spel is nu speelbaar, maar nog nauwelijks een uitdaging - slechts één niveau en vrij eenvoudig. We zouden meer niveaus met de hand kunnen maken of een algoritme kunnen schrijven dat deze niveaus automatisch voor ons zou genereren - hoewel ze natuurlijk niet zo mooi zullen zijn als door mensen gemaakte niveaus.
Stap 4: Oneindige avonturen



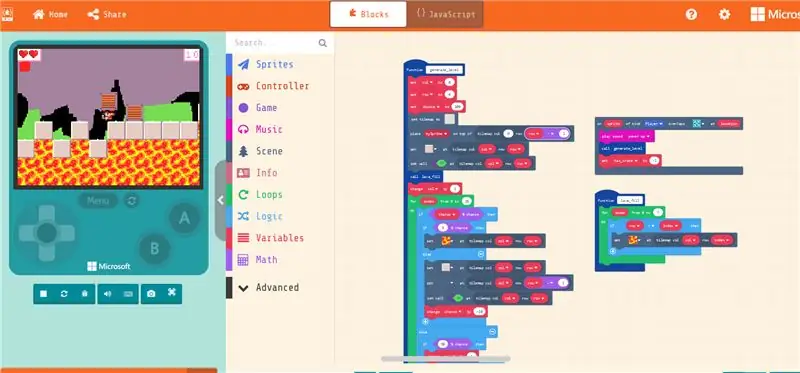
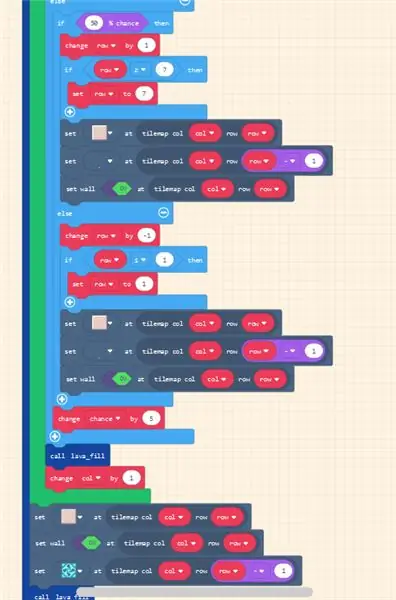
De functie voor het genereren van willekeurige niveaus ziet er in het begin een beetje eng uit, maar het is eigenlijk een eenvoudige reeks stappen om algoritmisch een nieuw niveau te genereren, op de manier waarop een nieuw niveau redelijk is voor een speelbaar personage. Eerst zorgen we ervoor dat ons personage naar dat nieuwe niveau wordt gebracht - door gebruik te maken van sprite of soort Player-overlappingen … op locatie - we gebruiken de portaaldeurtegel als trigger naar een nieuw niveau. In de functie create_level initialiseren we variabelen rij, col en kans. We maken ook een nieuwe tegelkaart, dezelfde grootte als voorheen, maar leeg. Hier is echter een klein voorbehoud - om set … op tilemaprij … col … block te gebruiken, moet de tilemap deze specifieke tegels hebben --- dat is een beetje contra-intuïtief en misschien een bug in Makecode. Wat u dus moet doen, is een tegelkaart maken, alle tegeltypen die u wilt gebruiken in willekeurige volgorde plaatsen EN ze vervolgens wissen.
We leggen handmatig de eerste tegel (0x6) en speler erop. Vervolgens herhalen we de volgende stap 30 keer - de volgende stap is een eenvoudige reeks True-False-controles, die beslissen of de volgende kolom ons 1) hetzelfde niveau zal hebben als de vorige 2) één omhoog of 3) één omlaag. Er is ook een zeer kleine kans dat de volgende tegel een lavategel wordt - we willen er niet te veel van! Na elke gegenereerde tegel vullen we de ruimte eronder met lava - gewoon voor de schoonheid. Als laatste stap voegen we de vijanden en de kisten toe en plaatsen ze bovenop willekeurige spawn-tegels.
Stap 5: Avontuur begint

Voila! We hebben onze platformgame voltooid en onze held kan op een oneindig avontuur gaan, vleermuizen verslaan en kratten vernietigen. als u problemen ondervindt, kunt u de code downloaden van onze GitHub-repository.
Het is slechts een blauwdruk en er zijn zeker enkele verbeteringen die kunnen worden aangebracht, bijvoorbeeld verschillende soorten vijanden, bonussen, betere niveaugeneratie enzovoort. Als je een verbeterde versie van de game maakt, deel deze dan in de reacties hieronder! Voor meer informatie over GameGo en andere hardware voor makers en STEM-docenten, bezoek onze website, https://tinkergen.com/ en abonneer je op onze nieuwsbrief.
TinkerGen heeft een Kickstarter-campagne gemaakt voor MARK (Make A Robot Kit), een robotkit voor het aanleren van codering, robotica, AI!
Aanbevolen:
DIY Fitness Tracker Smart Watch met oximeter en hartslag - Modulaire elektronische modules van TinyCircuits - Kleinste arcade: 6 stappen

DIY Fitness Tracker Smart Watch met oximeter en hartslag | Modulaire elektronische modules van TinyCircuits | Kleinste Arcade: Hé, wat is er, jongens! Akarsh hier van CETech.Vandaag hebben we enkele van de sensormodules bij ons die erg handig zijn in ons dagelijks leven, maar in een kleine versie van zichzelf. De sensoren die we vandaag hebben zijn erg klein in vergelijking met de tra
Arcade: 3 stappen (met afbeeldingen)

Arcade: 20 jaar geleden speelde ik Run and Gun @ the Arcade en besloot nu om mijn eigen Arcade te bouwen. ontwerp
Circuit Leer NANO: één PCB. Makkelijk te leren. Oneindige mogelijkheden. 12 stappen (met afbeeldingen)

Circuit Leer NANO: één PCB. Makkelijk te leren. Oneindige mogelijkheden.: Beginnen in de wereld van elektronica en robotica kan in het begin behoorlijk ontmoedigend zijn. Er zijn in het begin veel dingen om te leren (circuitontwerp, solderen, programmeren, de juiste elektronische componenten kiezen, enz.)
Oneindige grap: 7 stappen (met afbeeldingen)

Infinite Jest: een roterende machine die wordt bestuurd door een robothandschoen. Oneindig plezier
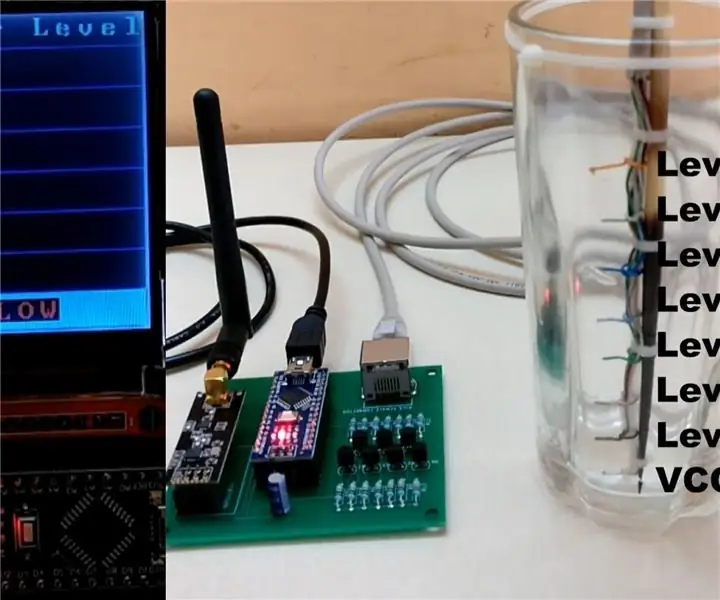
Lange afstand draadloze waterniveau-indicator met alarm - Bereik tot 1 km - Zeven niveaus: 7 stappen

Lange afstand draadloze waterniveau-indicator met alarm | Bereik tot 1 km | Zeven niveaus: bekijk het op YouTube: https://youtu.be/vdq5BanVS0YJe hebt misschien veel bedrade en draadloze waterniveau-indicatoren gezien die een bereik van 100 tot 200 meter zouden bieden. Maar in deze instructable zie je een Long Range Wireless Water Level Indi
