
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

Door: Phuc Lam, Paul Yeung, Eric Reyes
Erkennend dat fouten in de segmentatie van de longen onjuiste informatie zullen opleveren met betrekking tot de identificatie van een ziektegebied en het diagnoseproces rechtstreeks kunnen beïnvloeden. Moderne computerhulptechnieken leverden geen nauwkeurige resultaten op wanneer longziekten uitdagende vormen hebben. Deze abnormale vormen kunnen worden veroorzaakt door pleurale effusies, consolidaties, enz. Door de longsegmentatietechniek toe te passen, waarbij de grenzen van de long worden geïsoleerd van het omliggende thoraxweefsel, kan onze app de grenzen identificeren met de invoerdrempels van de gebruiker om volledig aanpasbare weergaven te geven van de vormen van de longen, Het doel van dit MatLab-project is om een gebruiksvriendelijke interactieve app voor longsegmentatie te maken om pathologische aandoeningen van de röntgenfoto's van de longen te detecteren. Ons doel is om een effectievere manier te creëren om abnormale longen te illustreren en te identificeren, zodat artsen en radiologen een betrouwbaardere manier hebben om longziekten te diagnosticeren. Met behulp van de app-ontwerptool in MatLab, is het programma ontworpen om specifiek te werken met thoraxfoto's en computertomografie (CT) -scans, maar het is ook getest om te werken met MRI-scans.
De onderstaande instructies bevatten onze ruisfiltertechniek (low-pass Wiener-filter) evenals de beelddrempel (met behulp van het intensiteitshistogram van het grijswaardenbeeld) en het gebruik van een morfologische gradiënt (het verschil tussen de dilatatie en de erosie van een afbeelding) om een interessegebied identificeren. In de instructie wordt vervolgens uitgelegd hoe we alle elementen in de grafische gebruikersinterface (GUI) integreren.
Opmerking:
1). Dit project is geïnspireerd op een onderzoekspaper: "Segmentation and Image Analysis of Abnormal Lungs at CT: Current Approaches, Challenges, and Future Trends". Welke hier te vinden is
2). We gebruiken röntgenfoto's van NIH: Clinical Center. Link is hier te vinden
3). Hulp voor app-ontwerpers is hier te vinden
4). Voordat u de code uitvoert: u moet het Dir-pad (in regel 34) wijzigen in uw bestandsdirectory en het type afbeelding (regel 35) (we analyseren *.png).
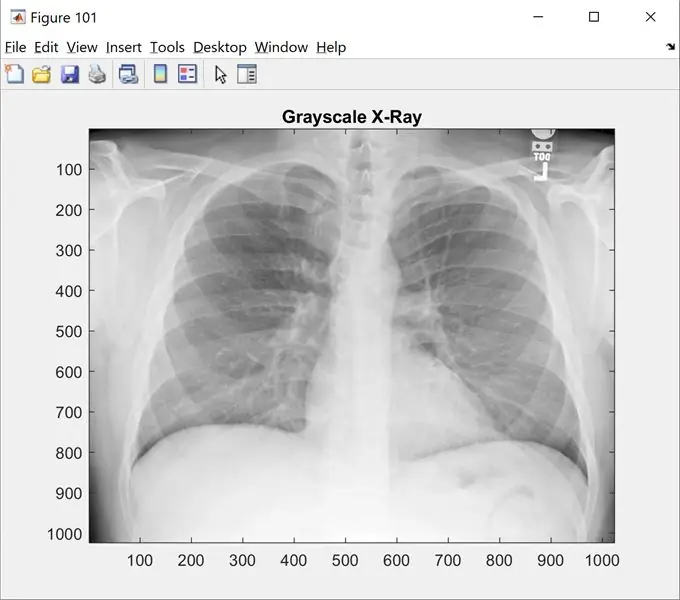
Stap 1: Stap 1: Afbeelding laden

Deze stap toont u de originele afbeelding in grijstinten. Verander de 'name_of_picture.png' in je afbeeldingsnaam
Doorzichtig; clc; sluit alles;
%% Afbeeldingen laden
raw_x_ray='name_of_picture.png';
I=imread(raw_x_ray);
figuur (101);
imshow(ik);
kleurenkaart (grijs);
title('Grijswaarden X-Ray');
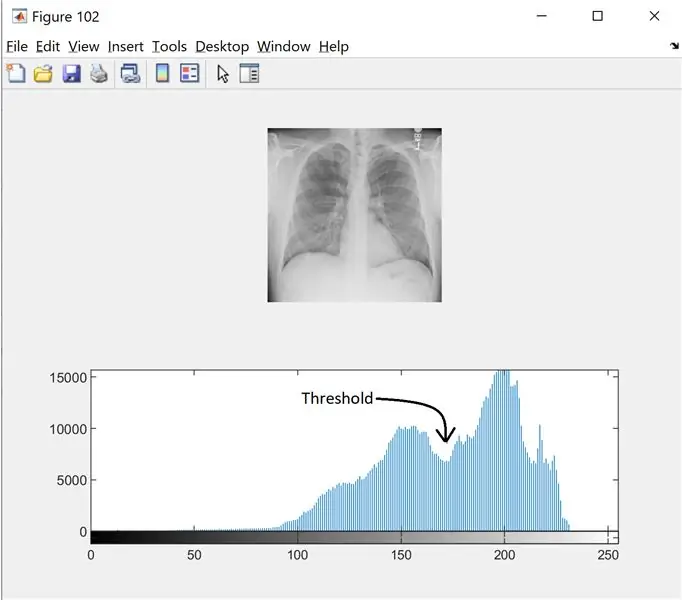
Stap 2: Stap 2: Ruisfiltering en histogram

Om de drempel voor het grijsschaalbeeld te vinden, kijken we naar het histogram om te zien of er verschillende modi zijn. Lees hier meer
I=wiener2(I, [5 5]);
figuur(102);
subplot(2, 1, 1);
imshow(ik);
subplot(2, 1, 2);
imhist(I, 256);
Stap 3: Stap 3: Drempels instellen


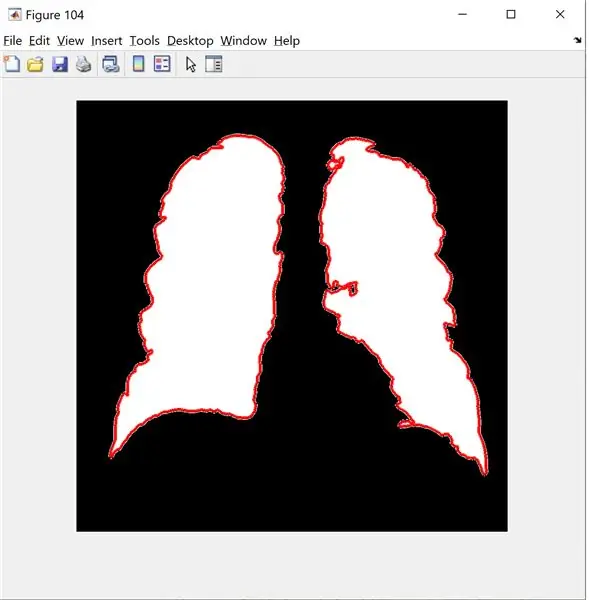
Met deze stap kunt u de drempel instellen volgens het histogram. morphologicalGradient zal het interessegebied in rood markeren en de functie visboundaries overlapt het omlijnde en gefilterde beeld van de long in rood.
Door regionprops te gebruiken, kunnen we de arrays van soliditeit bepalen en ze in aflopend sorteren. Vervolgens binariseer ik het grijze sclae-beeld en pas ik de morfologische gradiëntmethode en mloren Shurasking toe om het interessegebied (ROI) te markeren. De volgende stap is om de afbeelding om te keren, zodat de long-ROI wit is op de zwarte achtergrond. Ik gebruik de functie showMaskAsOverlay om 2 maskers weer te geven. Let op: de code is geïnspireerd op Loren Shure, link.
Lasly, ik maak rode omtreklijnen door de bwbw-grenzen te gebruiken en de filterafbeelding en de grenzen te maskeren.
a_thresh = ik >= 172; % stel deze drempel in
[labelImage, numberOfBlobs] = bwlabel(a_thresh);
props = regionprops(a_thresh, 'all');
gesorteerdSolidity = sort([props. Solidity], 'descend');
SB = gesorteerd Solidity(1);
als SB == 1 % SB accepteert alleen stevigheid == 1 filtert botten
binaryImage = imbinarize(I); figuur(103);
imshow (binaire afbeelding); kleurenkaart (grijs);
SE = strel('vierkant', 3);
morphologicalGradient = imsubtract(imdilate(binaryImage, SE), imerode(binaryImage, SE));
mask = imbinariseren (morfologisch verloop, 0,03);
SE = strel('vierkant', 2);
masker = imclose (masker, SE);
mask = imfill(masker, 'gaten');
mask = bwareafilt(masker, 2); % controle aantal gebied show
nietMask = ~masker;
masker = masker | bwpropfilt(notMask, 'Area', [-Inf, 5000 - eps(5000)]);
showMaskAsOverlay(0.5, masker, 'r'); % je moet app/functie showMaskAsOverlay downloaden
BW2 = imfill(binaryImage, 'gaten');
nieuwe_afbeelding = BW2;
nieuwe_afbeelding(~masker) = 0; % achtergrond en gaten omkeren
B=bwgrenzen(nieuwe_afbeelding); % kan slechts 2 dimensies accepteren
figuur(104);
imshow(nieuwe_afbeelding);
vasthouden
grensgebieden (B);
einde
Stap 4: GUI maken
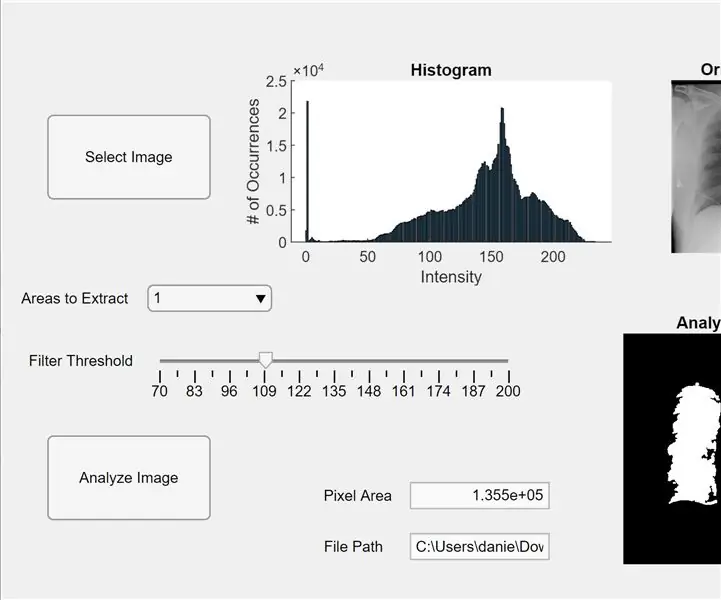
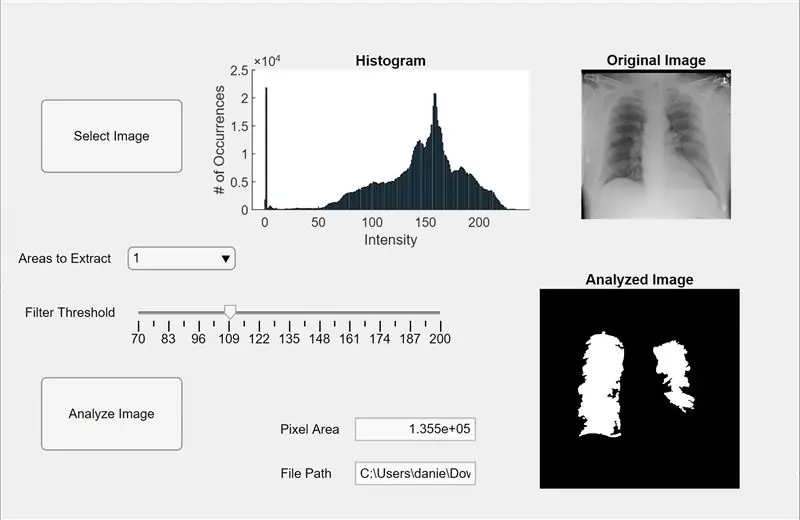
Nu integreren we de eerdere code in een MATLAB-app. Open de App Designer in MATLAB (Nieuw > App). Eerst ontwerpen we de interface door op drie assen te klikken, vast te houden en te slepen naar de middelste werkruimte. Vervolgens klikken we op twee knoppen, vasthouden en slepen, één bewerkingsveld (tekst), één bewerkingsveld (numeriek), één schuifregelaar en één vervolgkeuzemenu. Twee assen zullen elk het voorbeeld weergeven en de afbeelding analyseren, en de derde assen zullen een histogram van pixels weergeven voor het voorbeeld van de "geselecteerde" afbeelding. In het bewerkingsveld (tekst) wordt het bestandspad van de geselecteerde afbeelding weergegeven en in het bewerkingsveld (numeriek) wordt het gedetecteerde pixelgebied van de longen weergegeven.
Schakel nu van de ontwerpweergave naar de codeweergave in App Designer. Voer in de code de code voor eigenschappen in door op de rode knop "Eigenschappen" met een plusteken ernaast te klikken. Initialiseer de eigenschappen I, drempel en regionenToExtract zoals in de onderstaande code. Klik vervolgens met de rechtermuisknop op een knop in de rechterbovenhoek van de werkruimte (de Componentbrowser) en ga van Terugbellen>Ga naar… terugbellen. Voeg de code toe voor "functie SelectImageButtonPushed(app, event)." Met deze code kunt u een afbeelding selecteren om vanaf uw computer te analyseren met uigetfile. Na het selecteren van een afbeelding verschijnt een voorbeeldafbeelding onder de assen vergezeld van een histogram. Klik vervolgens met de rechtermuisknop op de andere knop en herhaal dezelfde procedure om een terugbelfunctie te maken.
Voeg de code toe onder "functie AnalyzeImageButtonPushed(app, event)." Deze code voert de pixeltelling en blobdetectie uit op de voorbeeldafbeelding op de afbeeldingsknop analyseren (degene waarop u met de rechtermuisknop hebt geklikt voor deze code). Na het programmeren van de knoppen gaan we nu de slider en het drop-down menu programmeren. Klik met de rechtermuisknop op de schuifregelaar, maak een callback-functie en voeg de code toe onder "function FilterThresholdSliderValueChanged(app, event)" tot het einde. Hierdoor kan de schuifregelaar de grijsintensiteitsdrempel aanpassen.
Maak een callback-functie voor het vervolgkeuzemenu en voeg de code toe onder "function AreastoExtractDropDownValueChanged(app, event)" zodat het vervolgkeuzemenu het aantal blobs kan wijzigen dat wordt weergegeven op de geanalyseerde afbeeldingsassen. Klik nu op elke entiteit in de componentenbrowser en wijzig hun eigenschappen naar wens, zoals het wijzigen van de namen van de entiteiten, het verwijderen van assen en het wijzigen van de schaal. Sleep de entiteiten van de componentenbrowser in de ontwerpweergave naar een functionele en gemakkelijk te begrijpen lay-out. Je hebt nu een app in MATLAB die afbeeldingen van longen kan analyseren op pixelgebied!
eigenschappen (Toegang = privé)I = ; % beeldbestand
drempel = 257; %drempel voor binaire grijsintensiteit
regionenToExtract = 2;
einde
functie SelectImageButtonPushed (app, gebeurtenis)
clc;Dir = 'C:\Gebruikers\danie\Downloads\images_004\images'; %definieer onveranderlijk bestand "prefix"
[imageExt, pad] = uigetfile('*.png'); %pak het variabele deel van de afbeeldingsnaam
imageName = [Dir bestandsep imageExt]; %aaneengeschakelde invariabele en variabele stammen
app. I = imread(imageName); %lees de afbeelding
imshow(app. I, 'ouder', app. UIAxes); %toon de afbeelding
app. FilePathEditField. Value = pad; %weergave bestandspad van waar originele afbeelding vandaan kwam
einde
functie AnalyzeImageButtonPushed(app, event)
originalImage = app. I;
originalImage = wiener2(app. I, [5 5]); %puntverwijderingsfilter
histogram (app. AxesHistogram, app. I, 256); %weergave histogram van afbeelding
a_thresh = originalImage >= app.threshold; % stel deze drempel in
labelImage = bwlabel(a_thresh);
props = regionprops(a_thresh, 'all');
gesorteerdSolidity = sort([props. Solidity], 'descend');
SB = gesorteerd Solidity(1);
als SB == 1 % SB accepteert alleen stevigheid ==1 botten eruit filteren
SE = strel('vierkant', 3);
morphologicalGradient = imsubtract(imdilate(labelImage, SE), imerode(labelImage, SE));
mask = imbinariseren (morfologisch verloop, 0,03);
SE = strel('vierkant', 2);
masker = imclose (masker, SE);
mask = imfill(masker, 'gaten');
mask = bwareafilt(masker, app.regio'sToExtract);
% controle aantal gebied show
nietMask = ~masker;
masker = masker | bwpropfilt(notMask, 'Area', [-Inf, 5000 - eps(5000)]);
BW2 = imfill(labelImage, 'gaten');
nieuwe_afbeelding = BW2;
nieuwe_afbeelding(~masker) = 0;
B = bwgrenzen (nieuwe_afbeelding); % kan slechts 2 dimensies accepteren imshow(new_image, 'parent', app. UIAxes2);
hold(app. UIAxes2, 'aan');
grensgebieden (B);
set(gca, 'YDir', 'omgekeerd');
lungArea = bwarea(nieuwe_afbeelding);
app. PixelAreaEditField. Value = lungArea;
einde
einde
functie FilterThresholdSliderValueChanged(app, event)
app.threshold = app. FilterThresholdSlider. Value;
einde
functie AreastoExtractDropDownValueChanged(app, event)stringNumber = app. AreastoExtractDropDown. Value;
app.regionsToExtract = str2double(stringNumber);
einde
einde
Aanbevolen:
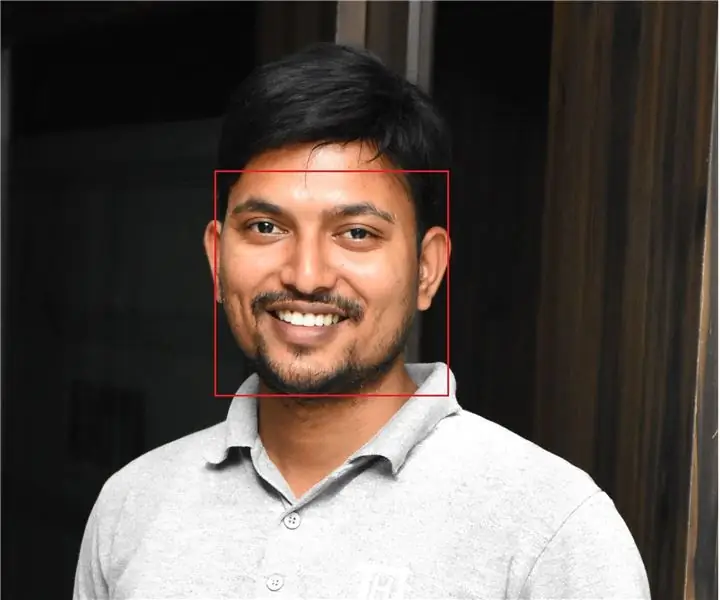
MATLAB Eenvoudige gezichtsdetectie: 4 stappen

MATLAB Easy Face Detection: het belangrijkste doel van deze instructables is om te laten zien hoe gemakkelijk de beeldverwerking zal zijn. Met behulp van MATLABF is gezichtsdetectie en -tracking een belangrijk en actief onderzoeksveld geweest, dus daarom ga ik het uitleggen hoe het kan met
Matlab 2016b coderen en publiceren naar Word (handleiding voor beginners): 4 stappen

Hoe Matlab 2016b te coderen en te publiceren naar Word (Beginnersgids): Matlab is een krachtig taalprogramma dat wordt gebruikt om technische resultaten te berekenen. Het heeft de mogelijkheid om visuals, berekeningen en programmering op een gebruiksvriendelijke manier te integreren. Met dit programma kan de gebruiker problemen en oplossingen publiceren
MATLAB App Designer gebruiken met Arduino: 5 stappen

MATLAB App Designer gebruiken met Arduino: MATLAB App Designer is een krachtige tool waarmee je grafische gebruikersinterfaces (GUI's) kunt ontwerpen met alle MATLAB-functionaliteiten. In deze tutorial gaan we een GUI maken om de helderheid van een LED te regelen via een eenvoudig te volgen stappen.N
Zelfstudie analoog signaal samplen - MATLAB: 8 stappen

Zelfstudie analoog signaal samplen | MATLAB: In deze tutorial laten we zien wat Sampling is? en Een analoog signaal samplen met MATLAB-software
MATLAB-gestuurde Roomba: 5 stappen

MATLAB Controlled Roomba: Het doel van dit project is om zowel MATLAB als een aangepaste iRobot programmeerbare robot te gebruiken. Onze groep combineerde onze codeervaardigheden om een MATLAB-script te maken dat veel functies van de iRobot gebruikt, inclusief de klifsensoren, bumpersensoren
