
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

Dit is mijn eerste instructable. Ik wilde er al heel lang een schrijven, maar ik had geen project bij de hand dat ik hier kon publiceren. Dus toen ik op het idee van dit project kwam, besloot ik dat dit het was.
Dus ik bladerde door de site van tensorflow.js, het is een bibliotheek waarmee ml-modellen kunnen worden getraind en uitgevoerd in de browser- en node.js-omgeving en ik kwam deze demo tegen waarmee je een model in een browser kunt trainen om verschillende afbeeldingen van je webcam te classificeren en vervolgens kunt u dat getrainde model exporteren en downloaden voor gebruik in uw projecten. Cool toch!
Dus ik heb meteen het spel steen, papier, schaar gemaakt en het model zo getraind dat ik altijd win, d.w.z. wanneer ik papier doe, voorspelt het steen, en vergelijkbaar voor steen -> schaar, schaar -> papier.
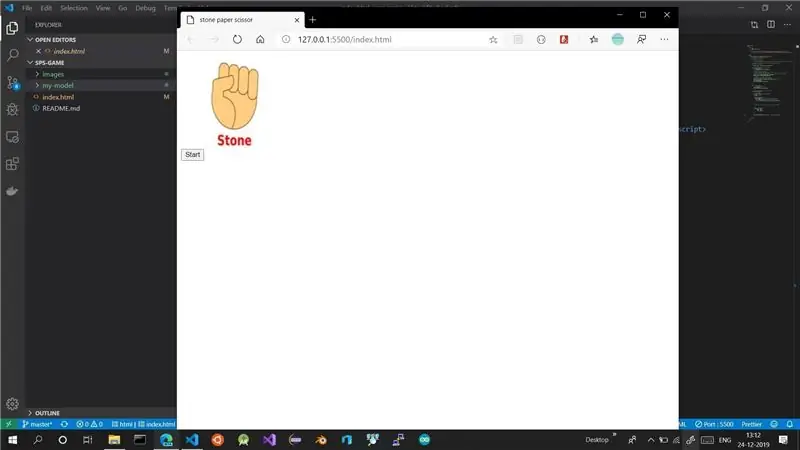
Dit is een steen-, papier- en schaarspel waarin je altijd wint
Benodigdheden
Een computer met internetverbinding.
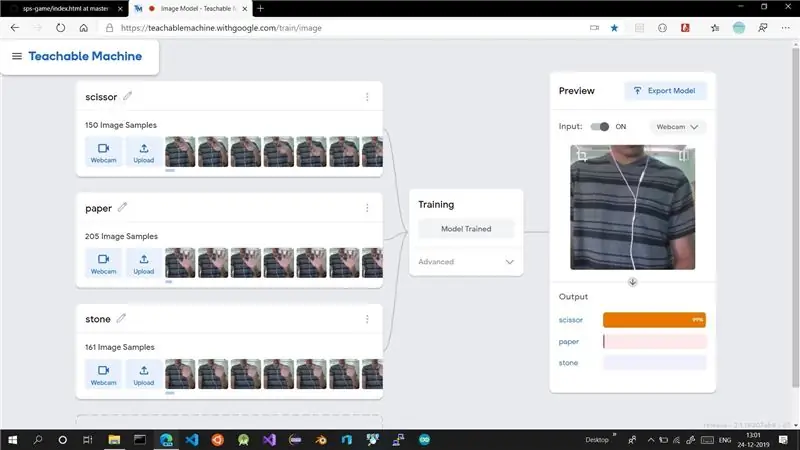
Stap 1: Train je Ml-model

Ga naar de demo van tensorflow.js en maak 3 klassen in de volgorde schaar, papier en dan steen en train ze vervolgens volgens de instructies van de demo.
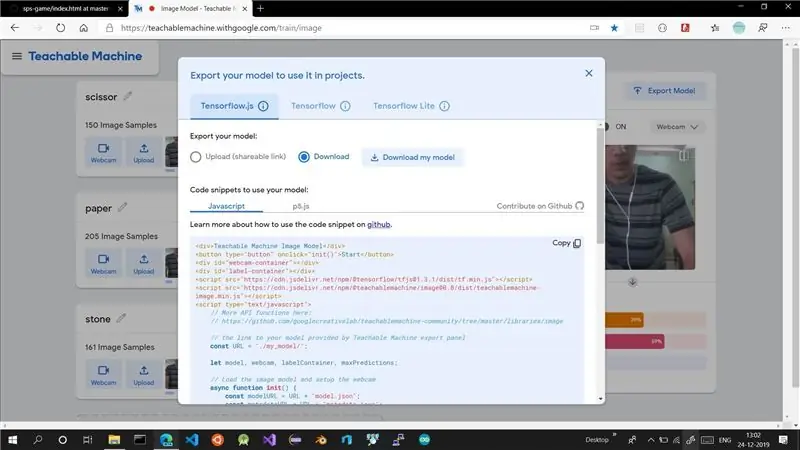
Stap 2: Download het getrainde model

Download het model en bewaar het gecomprimeerde bestand in een veilige map. Het zal in de volgende stappen worden gebruikt.
Stap 3: Download de broncode
U kunt de broncode downloaden door op deze link te klikken - broncode.
of U kunt hier naar mijn github-repo gaan - git repo
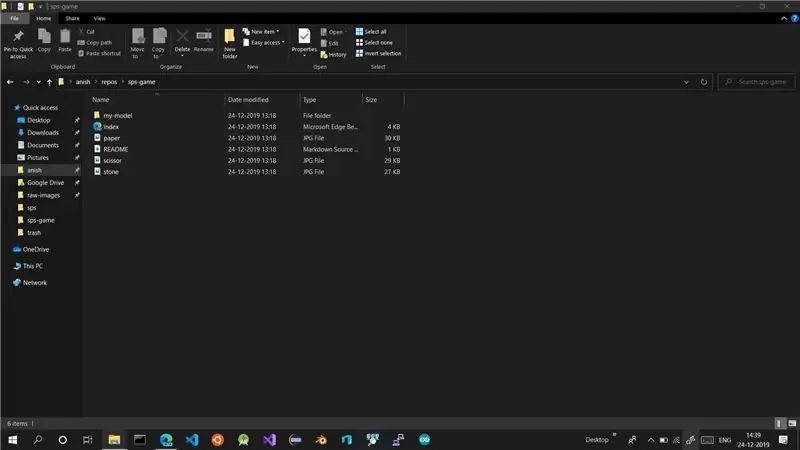
Stap 4: Uitpakken

Pak het gedownloade zipbestand uit.
Er is een map Mijn-model. Dit is waar uw downloadmodel moet worden uitgepakt.
Pak hier het gedownloade modelbestand uit. Er moeten drie bestanden uit worden gehaald.
- metadata.json
- model.json
- gewichten.bin
# als je het gedownloade modelbestand hier ergens anders hebt uitgepakt. Knip en plak de drie bestanden in de map mijn-model.
Stap 5: Het project hosten

U kunt het project niet rechtstreeks uitvoeren als een eenvoudige html-pagina, omdat dit project vereist dat enkele externe bibliotheken via script worden geladen.
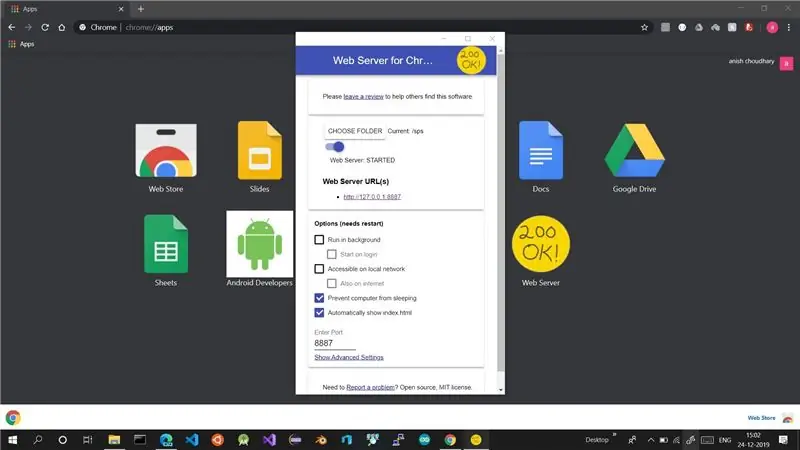
U moet het project dus lokaal op uw computer hosten. de eenvoudigste manier om dat te doen, is door een webserver voor Chrome te gebruiken.
om het te downloaden ga je gewoon naar google en zoek je naar webserver voor chrome. Ga naar de link chrome.google.com en voeg deze toe aan uw browser.
Selecteer de map met het project en start de server als deze niet automatisch start.
Stap 6: Klaar

klik op starten. En begin met het spelen van het spel dat speciaal voor jou is ontworpen, zodat je altijd wint.
Aanbevolen:
DINO-SPEL MET LDR: 5 stappen

DINO-SPEL MET LDR: Dinosaur Game, ook bekend als T-Rex Game en Dino Runner, is een ingebouwd browserspel in de Google Chrome-webbrowser. De game is in 2014 gemaakt door Sebastien Gabriel en kan worden geopend door op de spatiebalk te drukken wanneer offline op Google Chrome.A L
Een Microbit-spel maken: 7 stappen

Hoe maak je een Microbit-spel: Hallo vrienden, In deze les ga ik je leren hoe je een spel kunt maken in tinkercad met behulp van de nieuwe speciale component microbit
Maak een Arduino Simon-spel in 2 minuten!: 3 stappen

Maak een Arduino Simon-spel in 2 minuten!: GEEN jumpers! GEEN draden! GEEN Solderen! GEEN Breadboard! Buiten de gebaande paden denken. Dus je wilt heel snel pronken met je microcontroller in combinatie met enkele aanvullende randmodellen, voordat vrienden of familie onderweg zijn…Stel de
Het Corona-spel in Scratch: 4 stappen

The Corona Game in Scratch: Hallo vrienden, ik heb een geheel nieuwe game gemaakt om het belang van het gebruik van ontsmettingsmiddel en masker hierin te vertellen" Nieuw normaal" op een leuke en leerzame manier. Gebruikte sprites: EarthDoctorCorona virus OntsmettingsflesMasker
Angry Birds-spel: 4 stappen

Angry Birds Game: Hallo allemaal, ik heb dit geweldige spel gemaakt met javascript. Nou, iedereen moet het Angry Birds-spel in zijn leven hebben gespeeld, het is echt een geweldige game, dus ik probeerde mijn eigen versie van het Angry Birds-spel te maken met behulp van Java-script en een aantal coderingsplatforms su
