
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.


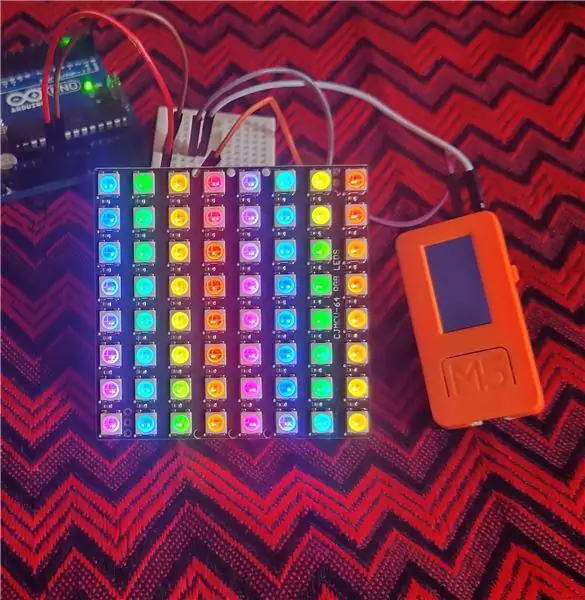
Hallo allemaal, in deze instructables zullen we leren hoe we neopixel ws2812 LED's of ledstrip of led-matrix of led-ring kunnen gebruiken met m5stack m5stick-C ontwikkelbord met Arduino IDE en we zullen er een regenboogpatroon mee maken.
Stap 1: Dingen die je nodig hebt



Voor deze instructables hebben we de volgende dingen nodig: m5stack m5stick-C development board Type C usb-kabel Ws2812 neopixel ledstrip / led-matrix / led-ring / weinig leds
Stap 2: installeer ESP32-kaarten op uw Arduino IDE

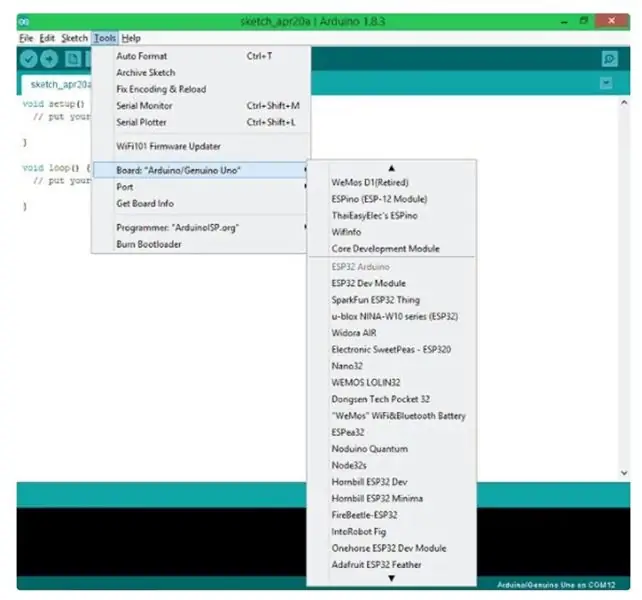
Zorg ervoor dat u ESP32-kaarten in uw Arduino IDE hebt geïnstalleerd en als dit niet het geval is, volg dan de volgende instructies om dat te doen: ESP32 BOARDS INSTALLEREN:
Stap 3: Circuit



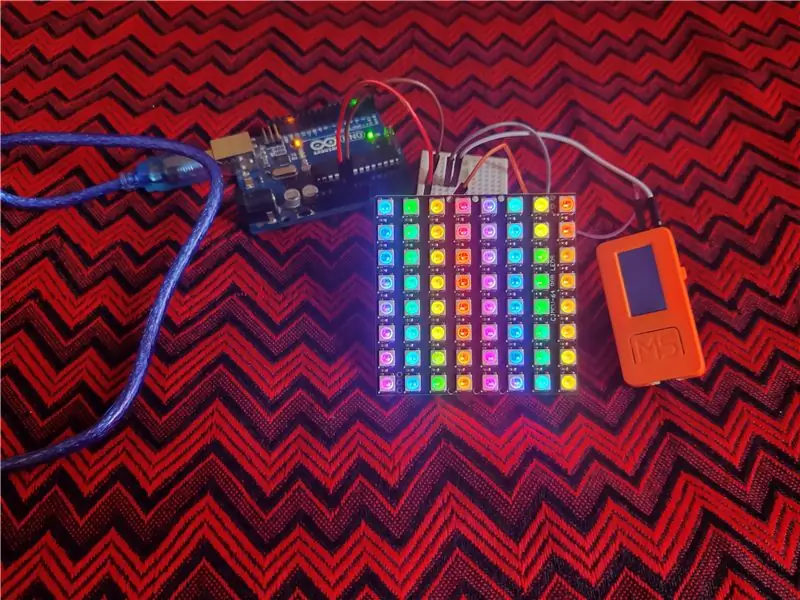
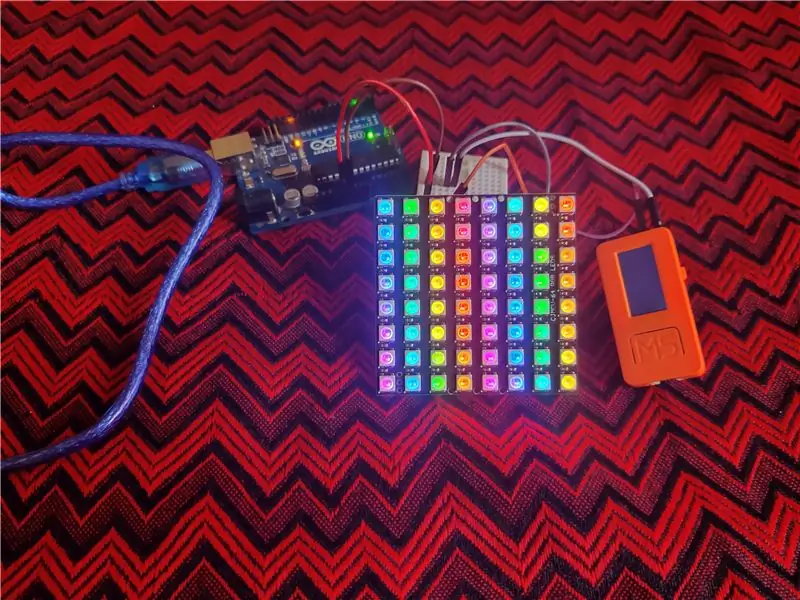
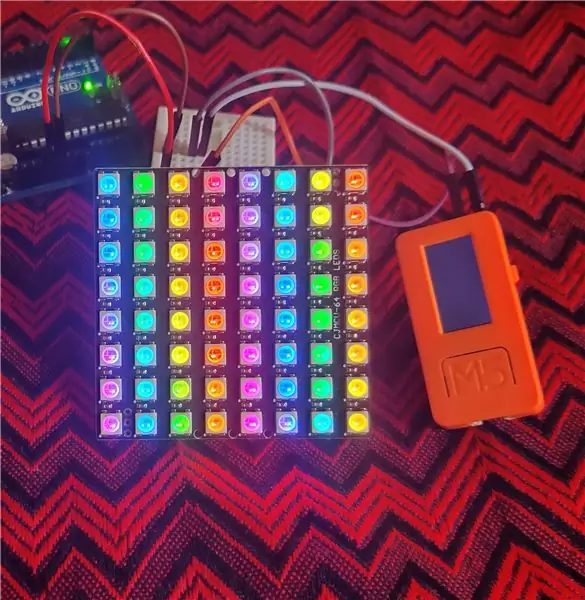
Het huidige deel is heel eenvoudig: de Din-pin op Neopixel gaat naar pin G26 op m5stick-C. En de Vcc/Vin van neopixel heeft 5v nodig, dus haal 5v van een voeding. En de Gnd-pin van neopixel gaat naar Gnd daarvan 5v stroom En de Gnd-pin van neopixel wordt ook verbonden met de gnd-pin van m5stick-C om gemeenschappelijke aarde te bieden. De andere manier is er ook voor circuit (zeg als je m5stick-C-batterij leeg is): in dat scenario kun je 5v voeding 5v/Vcc pin naar Vcc/Vin pin van neopixel & 5v pin van m5stick-C ook Gnd pin van die voeding zal worden aangesloten op gnd van neopixel evenals gnd van m5stick-C board. En Din pin van neopixel gaat naar G26 van het m5stick-C-ontwikkelbord. Raadpleeg de bekabelde verbindingsafbeeldingen voor uw referentie als u problemen ondervindt. En voor het voeden van 5v DC naar het circuit gebruik ik Arduino's Vin pin & Gnd-pin omdat Arduino stroom krijgt van een USB-kabel is aangesloten op een powerbank. Opmerking: als u arduino gebruikt en deze met meer dan 5 V van stroom voorziet, gebruik geen Vin-pin, gebruik Vin-pin alleen als arduino stroom krijgt van een 5v-bron, gebruik anders Vcc-pin in plaats van Vin-pin.
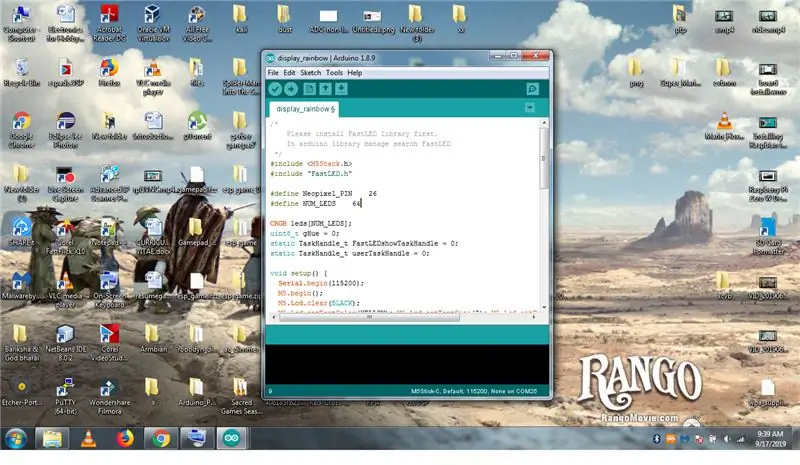
Stap 4: Code uploaden


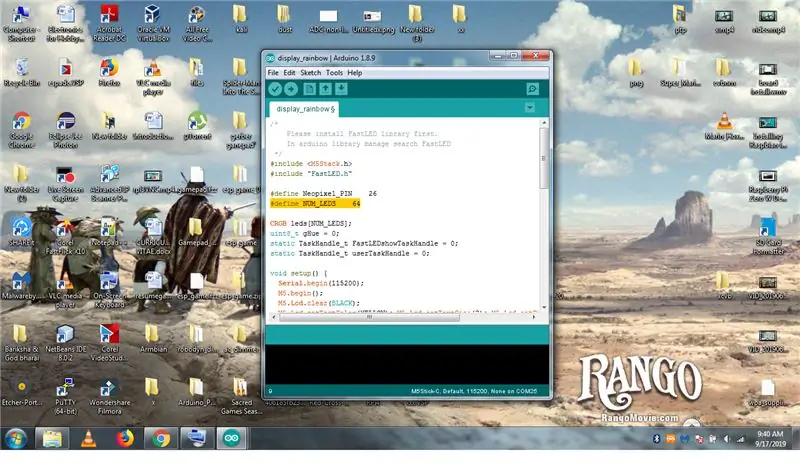
Voordat u de code uploadt, moet u ervoor zorgen dat u de FastLED-bibliotheek in uw Arduino IDE hebt geïnstalleerd, zo niet, doe dat dan eerst. Kopieer de volgende code en upload deze naar uw m5stick-c-ontwikkelbord met behulp van Arduino IDE.: Voordat u de codenavigatie uploadt, moet u ervoor zorgen dat u het aantal LED's hebt ingevoerd dat uw neopixel in de code heeft, aangezien ik 64 LED's heb ingevoerd omdat ik 64 leds in mijn neopixelmatrix heb./* Installeer eerst de FastLED-bibliotheek. In arduino-bibliotheek beheer zoeken FastLED */#include "M5Stack.h"#include "FastLED.h"#define Neopixel_PIN 26 //voer nr. van LED's uw neopixel heeft#define NUM_LEDS 64CRGB leds[NUM_LEDS];uint8_t gHue = 0;static TaskHandle_t FastLEDshowTaskHandle = 0;static TaskHandle_t userTaskHandle = 0;void setup() { Serial.begin(115200); M5.begin(); M5. Lcd.helder (ZWART); M5. Lcd.setTextColor (GEEL); M5. Lcd.setTextSize(2); M5. Lcd.setCursor(40, 0); M5. Lcd.println ("Neopixel-voorbeeld"); M5. Lcd.setTextColor (WIT); M5. Lcd.setCursor (0, 25); M5. Lcd.println ("Toon regenboogeffect"); // Neopixel-initialisatie FastLED.addLeds (leds, NUM_LEDS). setCorrection (TypicalLEDStrip); FastLED.setBrightness(10); xTaskCreatePinnedToCore(FastLEDshowTask, "FastLEDshowTask", 2048, NULL, 2, NULL, 1);}void loop(){}void FastLEDshowESP32(){ if (userTaskHandle == 0) { userTaskHandle = xTaskGetCurrentTaskHandle(); xTaskNotifyGive (FastLEDshowTaskHandle); const TickType_t xMaxBlockTime = pdMS_TO_TICKS(200); ulTaskNotifyTake(pdTRUE, xMaxBlockTime); userTaskHandle = 0; }}void FastLEDshowTask(void *pvParameters){ for(;;) {fill_rainbow(leds, NUM_LEDS, gHue, 7);// regenboogeffect FastLED.show();// moet worden uitgevoerd voordat neopixel effectief wordt ELKE_N_MILLISECONDS (20) { gHue++; } }}
Stap 5: Regenboog op Neopixel LED





Dus na het uploaden van de code, kun je zien dat het regenboogpatroon wordt weergegeven op mijn neopixel LED-matrix en het zal verschijnen voor je neopixel led-strip/matrix/ring. Raadpleeg de video om te zien hoe het in beweging werkt.
Aanbevolen:
Interessante programmeerrichtlijnen voor ontwerpers - Laat uw foto draaien (deel twee): 8 stappen

Interessante programmeerrichtlijnen voor ontwerpers - Laat uw foto draaien (deel twee): wiskunde lijkt voor de meesten van u nutteloos. De meest gebruikte methode in ons dagelijks leven is gewoon optellen, aftrekken, vermenigvuldigen en delen. Het is echter heel anders als je kunt maken met een programma. Hoe meer je weet, hoe mooier resultaat je krijgt
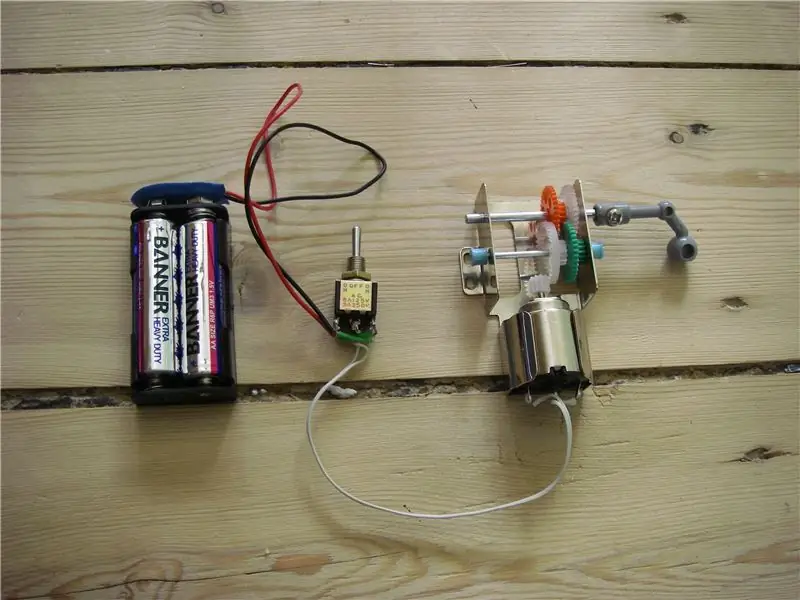
DIY homopolaire motor (batterij laten draaien): 4 stappen

DIY homopolaire motor (Make Battery Spin): In deze tutorial kun je een homopolaire motor maken en je batterij laten draaien totdat de energie opraakt
Wauw !! Stappenmotor draaien zonder stuurprogramma -- Nieuw idee 2018: 4 stappen (met afbeeldingen)

Wauw !! Stappenmotor draaien zonder stuurprogramma || Nieuw idee 2018: Hallo! In deze instructable leer ik je hoe je een stappenmotor continu op hoge snelheid kunt laten draaien zonder een stuurcircuit of arduino- of wisselstroomvoeding. Door de bedrading uit te wisselen, kun je deze ook in beide klok- wijs & tegen de klok in di
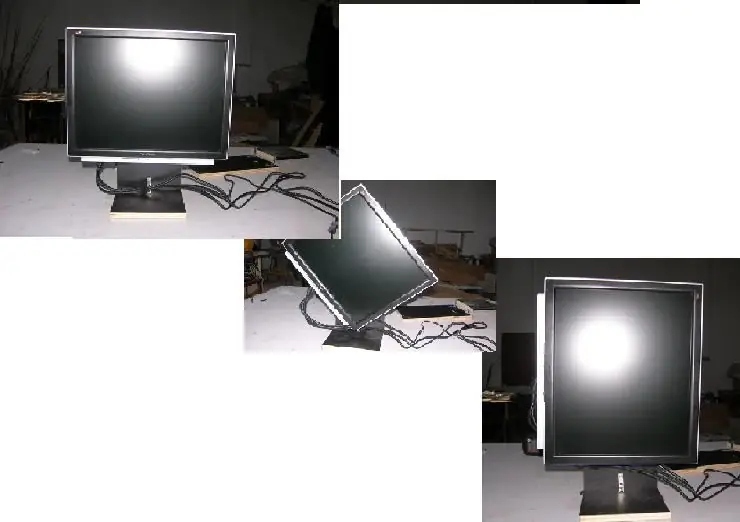
Lcd-monitor draaien of draaien: 6 stappen

Draai of draai Lcd-monitor: dit armatuur is erg handig om de monitor 90 graden te draaien om documenten staand te kunnen zien of lezen, er zijn stuurprogramma's voor videokaarten die deze modi ondersteunen, in mijn geval gebruik ik het om pdf's te lezen
Een gelijkstroommotor besturen om in beide richtingen te draaien: 3 stappen:

Een gelijkstroommotor besturen om in beide richtingen te draaien: Die H-bruggen zijn erg handig en slim, maar als je alleen de richting van de motor met een schakelaar (handmatig) wilt regelen, is er een veel eenvoudiger en goedkoper alternatief. Dit kleine circuit is perfect voor beginners. Ik ken dit circuit al zo
