
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


In deze tutorial zullen we kijken hoe we bitmaps kunnen gebruiken met de Adafruit_GFX.c bibliotheek als een soort sprites in een game. Het eenvoudigste spel dat we konden bedenken, is een autospel met zijwaarts scrollende, rijstrookwisselende auto's, uiteindelijk hebben onze bètatester en assistent-codeur "Reckless Racer" als naam gekozen, omdat het behoorlijk roekeloos is om de verkeerde kant op de snelweg af te rijden !!.
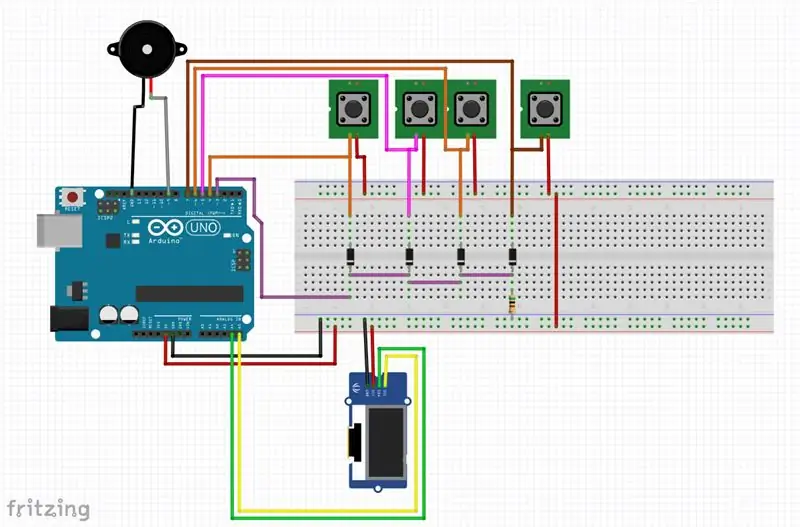
Het ontwerp van ons circuit staat in de bovenstaande afbeeldingen en wordt gedetailleerd beschreven in ons laatste project/tutorial hier Snake Instructables, waarin wordt beschreven hoe het circuit werkt.
we zullen nodig hebben
Adafruit_GFX
Paint.net
Arduino IDE windowslinux
en bekijk de Snake-tutorial voor de rest van de uitrusting.
Benodigdheden
Slangenspel
Stap 1: Paint.net installeren



We gebruiken paint.net omdat de software gratis is, dus volledig gratis te gebruiken, je kunt Paint. Net hier downloaden.
Om paint.net te installeren, dubbelklikt u op het gedownloade programma en antwoordt u vervolgens positief, ja, ok, ik ga akkoord en de afbeeldingen hierboven zullen u een routebeschrijving geven.
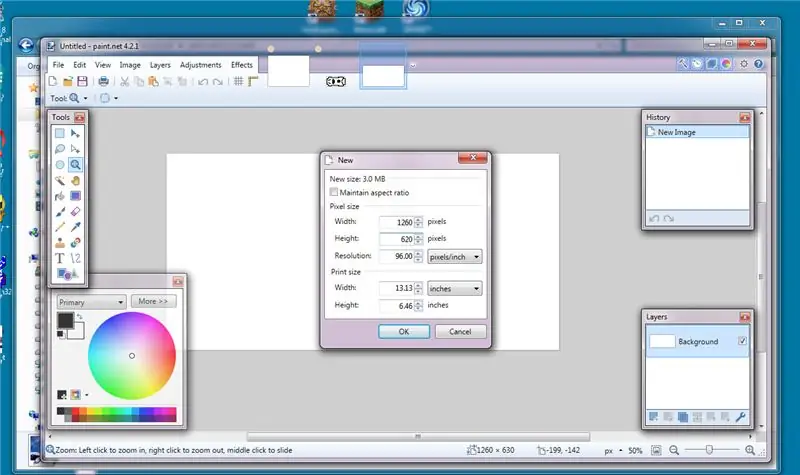
Stap 2: Een eenvoudig opstartscherm tekenen



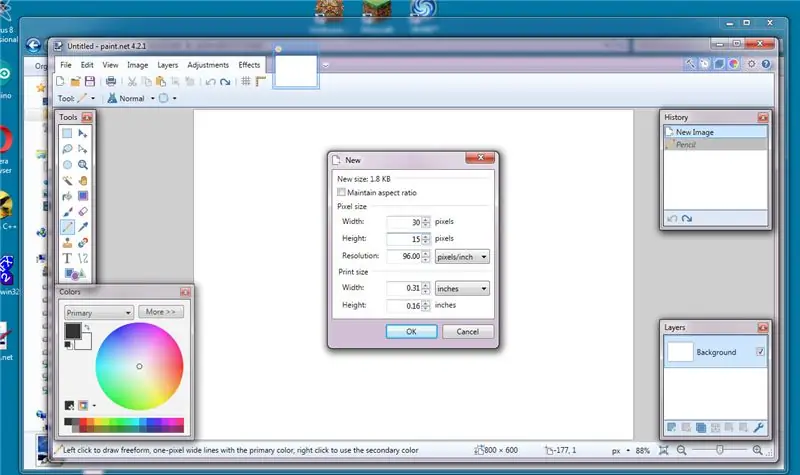
Als je in paint.net bent, maak je een nieuwe afbeelding door op Bestand te klikken en vervolgens op nieuw, stel de afbeeldingsgrootte in op 1260x620 (zie eerste foto) klik op ok als je een nieuwe pagina hebt teken een opstartscherm met slechts 2 kleuren zwart en wit met het potlood gereedschap (foto 2), wanneer u uw opstartschermafbeelding hebt getekend (of geplakt), klikt u op afbeelding en vervolgens formaat wijzigen (afbeelding4), in de pop-up wijzigt u de grootte van 1260x620 in 126x62 (2 pixels kleiner dan uw scherm) (foto5) Klik op OK.
klik vervolgens op het menu Bestand en sla op als (foto6).
wanneer de pop-up verschijnt in het vervolgkeuzemenu bestandstype selecteer BMP (bitmap).(pic7), typ een bestandsnaam in en klik op opslaan, wanneer de pop-up verschijnt, zet dithering op 0 en stel in op 8 bit, klik op ok (pic8).
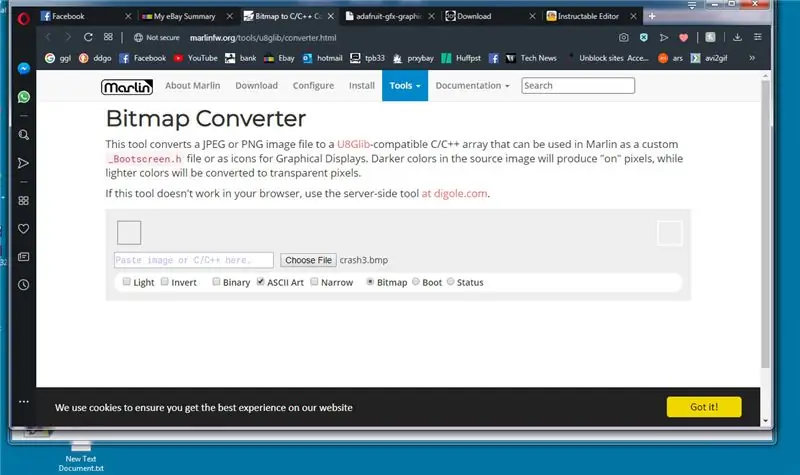
Stap 3: BMP converteren naar C Bitmap-bestand




Nu moeten we onze afbeelding converteren naar een formaat dat de arduino kan begrijpen. Er zijn genoeg tools beschikbaar om dit te doen, maar mijn "ga naar" plaats is de bitmap-conversietool van de marlin-webs-site …
marlinfw.org/tools/u8glib/converter.html
Dus we beginnen deze sectie door de bovenstaande link te gebruiken om de website te openen die wordt getoond in pic1
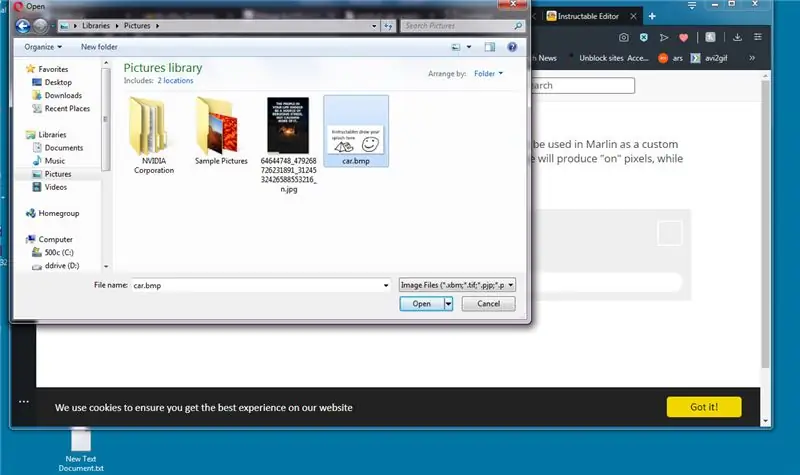
klik op kies bestand en selecteer de bitmap die je eerder hebt gemaakt (pic2)
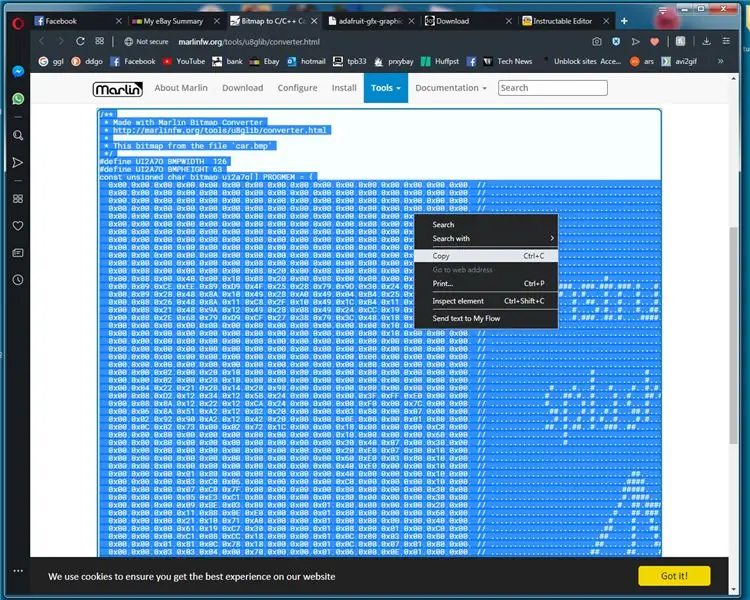
marlin bitmap-converter converteert uw afbeelding automatisch naar c-code, dubbelklik met de linkermuisknop op de code die de code moet markeren, klik vervolgens met de rechtermuisknop en klik op kopiëren (pic3)
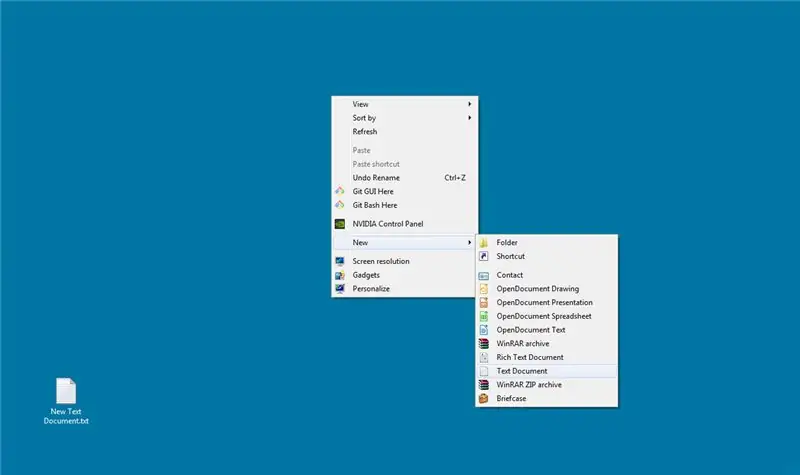
volgende We maken rechtsklik en maken een nieuw tekstdocument aan (pic4)
dubbelklik op het nieuwe document, wanneer geopend, klik met de rechtermuisknop en plak de code (pic5)
vervolgens moeten we de regel bovenaan de code toevoegen #include dit stelt ons in staat om de bitmapgegevens op te slaan in het flashgeheugen op de Arduino, dan hernoemen we de #define width, height en name naar iets gemakkelijker te gebruiken deze zijn gemarkeerd op foto 6, we hernoemen ze van de willekeurig gegenereerde karakters we hernoemen ze naar het onderstreepte voorbeeld hieronder
#define LOGOWIDTH
#define LOGOHEIGHT
const unsigned char LOGOPIC PROGMEM
klik vervolgens op bestand en vervolgens op opslaan als, sla het bestand op als logo.c sluit kladblok, klik met de rechtermuisknop op logo.c en klik op kopiëren.
Stap 4: Een LOGO weergeven met DrawBitmap



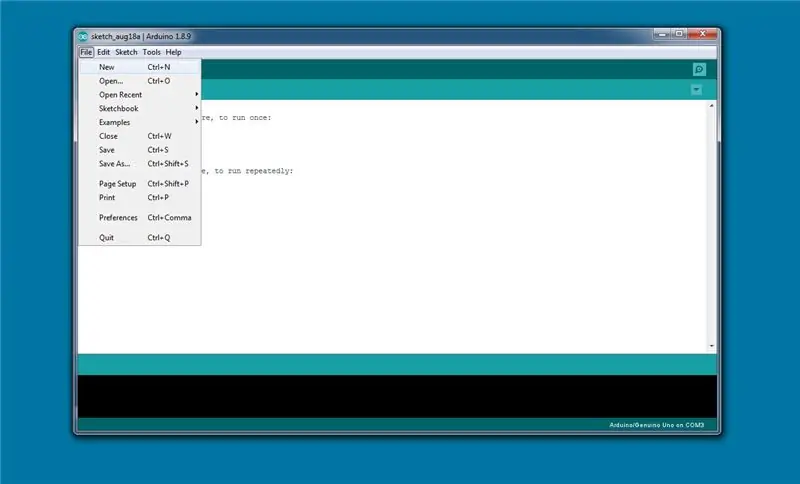
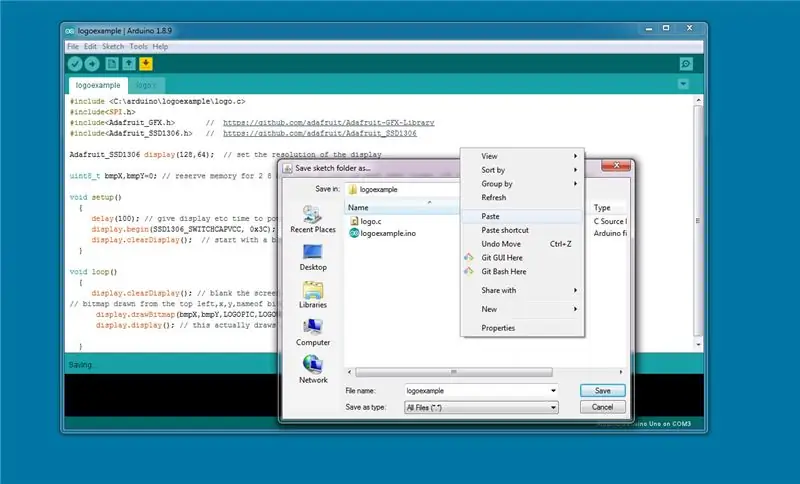
Nu laden we de arduino IDE en maken een nieuwe schets en slaan deze op met de naam logoexample.ino, vervolgens als een cheat in de arduino ide klik op het bestandsmenu en vervolgens opslaan als, ga terug naar de projectmap, klik met de rechtermuisknop en plak in het.c-bestand (pic2) klik vervolgens op annuleren, dit bespaart u dat u naar de map hoeft te bladeren om in het bestand te plakken.
typ de volgende code in de arduino IDE of download in ino.
(we raden aan te typen in plaats van te kopiëren en plakken of de onderstaande bestanden te gebruiken, dit is de beste manier om te leren)
#include /* dit is afhankelijk van waar je opslaat
de ino meestal in de map C:\Users\~gebruikersnaam\Documents\Arduino\project~name
en zo linken we naar onze bitmap */
#erbij betrekken
#erbij betrekken
uint8_t bmpX, bmpY=0; /* reserveer geheugen voor 2 X 8 bit integers, we hebben alleen 8 bit ints nodig
omdat de waarde nooit hoger is dan 128 (pixels), kunnen we ruimte besparen door 8 bit ints te gebruiken (met een maximale waarde van 255) */
ongeldige setup()
{ vertraging (100); // geef display etc de tijd om display.begin in te schakelen (SSD1306_SWITCHCAPVCC, 0x3C); // dit is om het display te initialiseren display.clearDisplay(); // begin met een leeg scherm }
/* let op: u hoeft deze opmerkingen niet in te typen, ze zijn ter referentie…………..
de opdracht waar we ons op gaan concentreren is de display.drawBitmap, dit is wat ons opstartscherm tekent. (bmpX, is de X-aswaarde op het scherm waar het X-ankerpunt van de bitmap zal zijn en bmpX en bmpY zijn de waarden waarin we geïnteresseerd zijn om beweging te creëren (bmpY, is de Y-aswaarde op het scherm waar het Y-anker punt van de bitmap zal zijn dat we de referentienamen krijgen zoals we ze hebben gedefinieerd in logo.c (LOGOPIC, is de naam van de bitmap in het #included bestand logo.c (LOGOWIDTH, is hoeveel pixels over (X) om de bitmap vanaf het ankerpunt (LOGOHEIGHT, is hoeveel pixels naar beneden (Y) om de bitmap te tekenen vanaf het ankerpunt waar de X- en Y-pixels overheen gaan kan handmatig worden ingevoerd, maar het is gewoon gemakkelijker om de vooraf gedefinieerde te gebruiken dan ze allemaal te onthouden (1, de laatste waarde is de kleur aangezien het scherm mono is 0 zwart 1 wit oké begin met typen vanaf de volgende regel: ¬D lol*/ void loop() { display.clearDisplay(); // leeg het scherm // bitmap getrokken uit de linksboven, x, y, naam van bitmap, breedte X, hoogte Y, kleurendisplay.drawBitmap(bmpX, bmpY, LOGOPIC, LOGOWIDTH, LOGOHEIGHT, 1); display.display(); // dit trekt eigenlijk de buffer naar het scherm ooit}
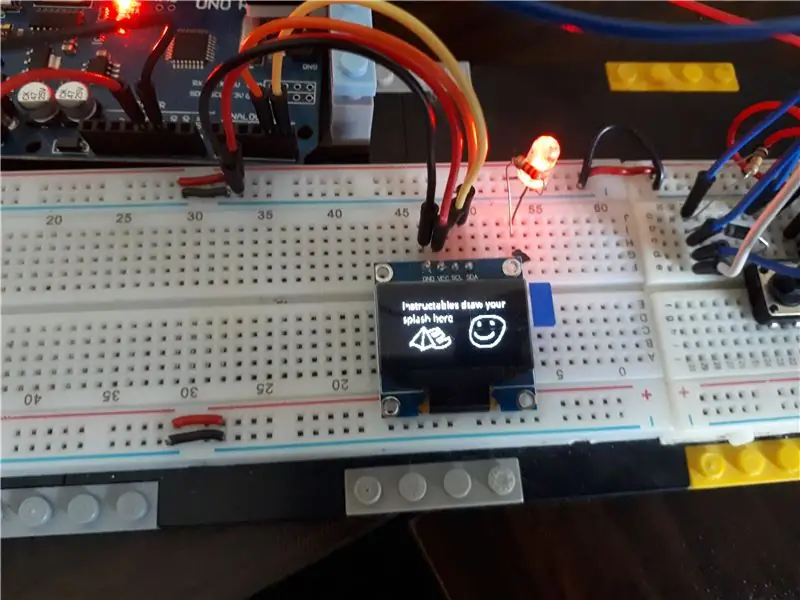
upload je code je arduino en bevestig dat het werkt (pic3).
Stap 5: Een bitmap-sprite verplaatsen




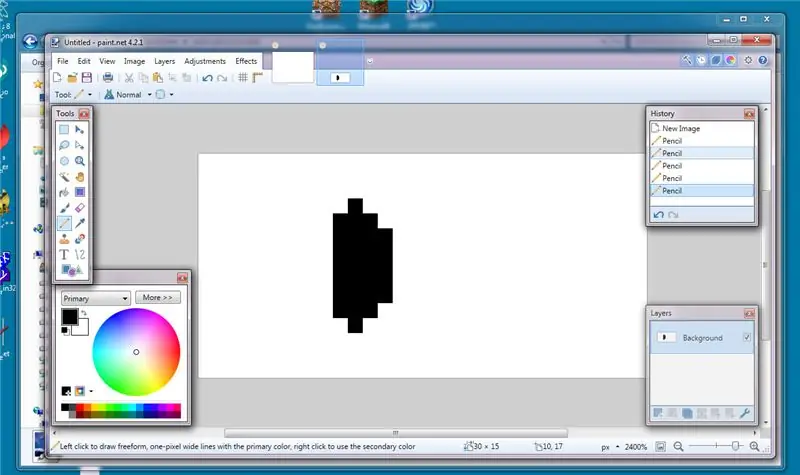
gebruik de eerdere instructies, gebruik paint.net en maak een nieuw bestand maak het 30x15 pixels (foto1) en teken een ruwe auto onze jonge ontwerper begint eerst met de voorruit (foto's 2&3).
sla het opnieuw op als een Windows-bmp-bestand (zoals in stap 2), converteer naar een C-bitmap (stap 3) en plaats het car.c-bestand (of wat je ook kiest) in dezelfde map als een nieuw gemaakte arduino ino (schets) het dossier.
(ps vergeet niet om de regel #include in car.c toe te voegen, dit viel ons vaak op)
Koppel eerst uw equivalent van car.c
#erbij betrekken
#include #include Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library #include Adafruit_SSD1306 // https://github.com/adafruit/Adafruit-GFX-Library >
Adafruit_SSD1306-display (128, 64); // stel de resolutie van het scherm in
/* bmpX/bmpY we hebben deze variabelen nodig om deze waarden te wijzigen en opnieuw te tekenen
het scherm is hoe we een bewegingsanimatie-effect creëren. hitSide en hitTop is hoe we sprite in het scherm houden */ uint8_t bmpX, bmpY=0; // reserveer geheugen voor 2 8 bit ints (0-255) we hebben geen grotere nodig 128 zal het grootste aantal zijn dat wordt gebruikt bool hitSide=0; bool hitTop=0;
ongeldige setup()
{ vertraging (100); // geef display etc de tijd om display.begin in te schakelen (SSD1306_SWITCHCAPVCC, 0x3C); // dit is om het display te initialiseren display.clearDisplay(); // begin met een leeg scherm
}
lege lus()
{ display.clearDisplay(); // leeg het scherm // bitmap getekend vanaf linksboven, x, y, naam van bitmap, breedte X, hoogte Y, kleurendisplay.drawBitmap(bmpX, bmpY, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // display.display(); // dit trekt eigenlijk de buffer naar het scherm ooit /* dit is hoe we de rand van het scherm volgen en beslissen of we een pixel toevoegen, van boven naar beneden verplaatsen) of een pixel verwijderen (van onder naar boven verplaatsen) */ switch (hitSide) // dit kiest de richting van de auto op basis van de boole { case 0: bmpX++; pauze;
zaak 1:
bmpX--; pauze; } // deze 2 if-statements stellen de bool in op true of false if(bmpX==0) { hitSide=0; } if(bmpX==96) // de breedte van het scherm minus de auto { hitSide=1; } // hetzelfde als hierboven voor de Y-as if(bmpY==0) { hitTop=0; } if(bmpY==49) // schermhoogte minus de autohoogte {hitTop=1; } schakelaar (hitTop) { geval 0: bmpY++; pauze; geval 1: bmpY--; pauze; }
}
je kunt het programma zien werken in de bijgevoegde video
Stap 6: Het rijspel maken


Eerst beginnen we met het tekenen van een paar verschillende auto's of obstakels, zoals in de eerdere fasen van de tutorial, waardoor ze 30x15 pixels worden. Vervolgens converteren we ze naar c bitmaps en linken in de code.
#include // deze paden zullen afhankelijk moeten veranderen
// waar je de bestanden opslaat //edit: ik ben er net achter gekomen dat als je // vervangt door " " je niet het volledige pad nodig hebt //met je eigen bibliotheken #include
#erbij betrekken
#include #include
#erbij betrekken
#include // https://github.com/adafruit/Adafruit-GFX-Library #include <Adafruit_SSD1306 //
Adafruit_SSD1306-display (128, 64); // definieer de weergaveparameters
definieer de variabelen en vaste waarden
// definieer invoerpinnen dit zijn de pinnen op de arduino ze veranderen nooit dus #define#define INTPIN 3 // alleen pinnen 2 en 3 kunnen pinnen op UNO onderbreken #define UPPIN 4 // dit zijn pinnen verbonden met relevante schakelaar #define DWNPIN 5 #define LFTPIN 6 #define RHTPIN 7 #define SND 9 // definieer richtingen
#define DIRUP 1 // deze waarden is waar de "slang" naar kijkt om te beslissen-
#define DIRDOWN 2 // de richting waarin de slang zal reizen #define DIRLEFT 3 #define DIRRIGHT 4
uint8_t dirPressed =0; // waarde om richting te registreren om verder te gaan met welke pin hoog ging
// booleans slaan op welke pin hoog ging
bool BUTUP =0; bool BUTDWN=0; bool BUTLFT=0; bool BUTRHT=0; // vars voor de positie van de auto uint8_t carPosX=1; uint8_t carPosY ={0, 16, 32, 48}; // heeft waarde nodig bij het cachen van de array
uint8_t lanePosArr={0, 16, 32, 48}; // array om op te slaan waar elke rijstrook is
uint8_t carPosYCnt =0; uint8_t carYTmp=0; // variabelen voor de lijnen in de weg uint8_t roadLineX1=51; // deze zijn aan het begin vooraf gedefinieerd en de lijnen verschijnen naadloos uint8_t roadLineX2=102; uint8_t roadLineX3=153; uint8_t roadLineX4=254; uint8_t roadLineX5=200;
// dit is het aantal pixels dat het speelgebied per keer verplaatst
uint8_t drawSpeed = 4;
// vars voor vijand0
uint8_t vijand0PosX=255; uint8_t vijand0PosY=0; uint8_t vijand1PosX=255; uint8_t vijand1PosY=0; uint8_t vijand2PosX=255; uint8_t vijand2PosY=0;
// variabele om willekeurig een rijstrooknummer toe te wijzen aan obstakels
uint8_t laneGen=0;
uint8_t laneGen0=0; uint8_t laneGen1=0; uint8_t laneGen2=0;
// scoreteller
lange score=0; // dit is de score:/ lol long Compare=0; // dit slaat de score op het laatste niveau op om terug te vergelijken met long highScore=25; uint8_t meterCnt=0;
dit is waar we de functies beginnen
// dit is de reeks opdrachten als de onderbreking is geactiveerd void interruptressed () { delay (150); updateDirection(); } // update welke waarde in de richting var is door de DIR-boolen te controleren //-------------------------- UPDATE RICHTING (speler) - ------------------------- void updateDirection() { //Serial.println ("updateDirection Called"); BUTUP = digitalRead (UPPIN); BUTDWN=digitalRead (DWNPIN); BUTLFT=digitalRead (LFTPIN); BUTRHT=digitalRead (RHTPIN); if(BUTUP==true) { dirPressed=DIRUP; } if(BUTDWN==true) { dirPressed=DIRDOWN; } if(BUTLFT==true) { dirPressed=DIRLEFT; } if(BUTRHT==true) { dirPressed=DIRRIGHT; }
}
//------------------------------- AUTO VERPLAATSEN --------------- -------------------------
// dit zal het scherm bijwerken, de verhuizer, de auto-sprite
ongeldige moveCar()
{ schakelaar (dirPressed) { case DIRUP: carPosYCnt--; carPosY[carPosYCnt]; toon (SND, 100, 100); if (carPosYCnt ==255) { carPosYCnt=0; } carYTmp=carPosY[carPosYCnt]; dirPressed=0; // Serial.println ("carPosY up"); // Serial.println(carPosYCnt); pauze; geval DIRDOWN: carPosYCnt++; toon (SND, 100, 100); if(carPosYCnt==4) { carPosYCnt=3; } // Serial.println ("carPosY"); // Serial.println(carPosYCnt); carYTmp=carPosY[carPosYCnt]; dirPressed=0; pauze; // becommentarieerde auto kan links en rechts bewegen botsingsdetectie nog niet zo goed /* case DIRLEFT: carPosX--; if(carPosX==0) { carPosX=1; } // Serial.println ("carPosX"); // Serieel.println (carPosX); dirPressed=0; pauze; */ case DIRRIGHT: // gewoon voor de lol als je rechts drukt, maakt het spel een ruistoon (SND, 100, 50); // carPosX++; // if (carPosX==128) // { // carPosX=127; // } // Serial.println ("carPosX"); // Serieel.println (carPosX); // dirPressed=0; pauze; } updateDisplay(); }
//-------------------------- RANDOM POS X ------------------- -----------
uint8_t randomPosX() // deze 2 routines genereren gewoon een willekeurige positie voor de obstakels
{ uint8_t posValTmp=0; posValTmp= willekeurig (129, 230); //Serial.println ("willekeurige x"); //Serial.println(posValTmp); retour (posValTmp); }
//--------------------------- RANDOM POS Y------------------ ------------------
uint8_t willekeurigPosY()
{ uint8_t laneVal = 0; laneVal= willekeurig (0, 4); // voeg een extra rij toe voor willekeur, d.w.z. geen object op het scherm in die rij //Serial.println ("RandomY"); //Serial.println(lanePosArr[laneVal]); return(lanePosArr[laneVal]); }//------------------------------- SPELSNELHEID INSTELLEN-------------- -------------- void setGameSpeed() // dit stopt het niveau hoger dan 20 waardoor het spel onspeelbaar wordt {if(drawSpeed<21) {drawSpeed=drawSpeed+2; } }// ------------------------------------ CRASH DETECTEREN---------- ----------------------- void detectCrash() {
if(vijand0PosX=0&&enemy0PosY==carYTmp)
{ // Serial.println ("Game Over CRAASSSSHHHHHHHEEEEDDD in Verkeer 0"); spel is over(); } if(enemy1PosX=0&&enemy1PosY==carYTmp) { //Serial.println ("Game Over CRAASSSSHHHHHHHEEEEDDD in verkeer 1"); spel is over(); } if(enemy2PosX=0&&enemy2PosY==carYTmp) { //Serial.println ("Game Over CRAASSSSHHHHHHHEEEEDDD in verkeer 2"); spel is over(); } }
dit zijn de routines die het display tekenen.
//------------------------------- TREK WEG--------------- --------------------- void drawRoad () // X, Y, lengte, breedte { display.fillRect (roadLineX1, 15, 30, 4, WIT); display.fillRect(roadLineX1, 30, 30, 4, WIT); display.fillRect(roadLineX1, 45, 30, 4, WIT); display.fillRect(roadLineX2, 15, 30, 4, WIT); display.fillRect(roadLineX2, 30, 30, 4, WIT); display.fillRect(roadLineX2, 45, 30, 4, WIT); display.fillRect(roadLineX3, 15, 30, 4, WIT); display.fillRect(roadLineX3, 30, 30, 4, WIT); display.fillRect(roadLineX3, 45, 30, 4, WIT); display.fillRect(roadLineX4, 15, 30, 4, WIT); display.fillRect(roadLineX4, 30, 30, 4, WIT); display.fillRect(roadLineX4, 45, 30, 4, WIT); display.fillRect(roadLineX5, 15, 30, 4, WIT); display.fillRect(roadLineX5, 30, 30, 4, WIT); display.fillRect(roadLineX5, 45, 30, 4, WIT);
roadLineX1=roadLineX1-drawSpeed;
roadLineX2=roadLineX2-drawSnelheid; roadLineX3=roadLineX3-drawSnelheid; roadLineX4=roadLineX4-drawSnelheid; roadLineX5=roadLineX5-drawSpeed; weergave.weergave(); } //----------------------------------------- TEKEN vijanden ---- --------------------------------------- void vijandenDraw() { // X, Y, bmp naam, breedte, hoogte, kleurendisplay.drawBitmap (enemy0PosX, vijand0PosY, ENEMY0, ENEMY0_WIDTH, ENEMY0_HEIGHT, 1); vijand0PosX=vijand0PosX-drawSpeed; display.drawBitmap (vijand1PosX, vijand1PosY, ENEMY1, ENEMY1_WIDTH, ENEMY1_HEIGHT, 1); vijand1PosX=vijand1PosX-drawSpeed; display.drawBitmap (enemy2PosX, vijand2PosY, ENEMY2, ENEMY2_WIDTH, ENEMY2_HEIGHT, 1); vijand2PosX=vijand2PosX-drawSpeed; weergave.weergave(); if (enemy0PosX>231&&enemy0PosX231&&enemy1PosX<255) { vijand1PosX=randomPosX(); vijand1PosY=willekeurigePosY(); checkDuplicate(); }
if(enemy2PosX>231&&enemy2PosX<255) { vijand2PosX=randomPosX(); vijand2PosY=willekeurigePosY(); } } //------------------------------------ UPDATE DISPLAY-------- ---------------------------------------- void updateDisplay() { display.clearDisplay(); display.drawBitmap(carPosX, carPosY[carPosYCnt], CARSPRITE, 30, 15, 1); display.fillRect(100, 0, 28, 10, ZWART); display.setCursor(100, 0); display.setTextColor (WIT, ZWART); display.println(score); weergave.weergave();
}
//-------------------------wacht op perslus ------------------- ------
// dit is de code van het startscherm void waitForPress() { splashScreen(); bool wachten=0; // lus eindigt wanneer dit waar is display.clearDisplay(); while(wachten==0) {
display.fillRect(19, 20, 90, 32, ZWART); // lege achtergrond voor tekst
display.setTextColor(WIT); display.setCursor(23, 24); display.setTextSize(0); display.println("Roekeloos"); display.setCursor(36, 34); display.println("Racer"); display.drawBitmap(74, 24, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // x y w h r col display.drawRoundRect(21, 21, 86, 23, 4, WIT); // border Snake display.drawRect (19, 20, 90, 33, WIT); // grensvak - 3 display.setCursor (25, 43); display.setTextSize(0); // lettertype terug naar normaal display.println ("druk op een willekeurige toets"); display.fillRect(0, 0, 127, 8, ZWART); display.setCursor(10, 0); display.print("Hoge score:"); // toon de hoogste score display.print(highScore); weergave.weergave(); wachten = digitalRead (INTPIN); // controleer om te zien of het wachten op de toets zal veranderen in 1 die eindigt terwijl dirPressed = 0; // reset-knop druk op geen richting } } //-------------------------------------- -----SPEL BIJWERKEN----------------------------------------- ongeldige updateGame () { moveCar(); drawRoad(); vijandenDraw(); //vijand1Draw(); // vijand2Draw(); meterCnt++; detectCrash(); if(metreCnt==5)// voegt een punt toe voor elke 10 cycli om de score te verhogen { meterCnt=0; score++; } if(score==vergelijk+5) // versnelt het spel elke 5 punten tot een maximum van 20 snelheid { vergelijk=score; setSpelsnelheid(); } geen toon (SND); updateDisplay();
}
// ------------------------------ SPEL IS OVER---------------- ------------------------------
// deze routine trekt de lijnen rond de dode heldenauto en geeft vervolgens het game-over-scherm weer
void gameOver()
{ toon (SND, 200, 200); // speel geluid uint8_t linePosX, linePosY, pixwidth, pixheight=0; // stel vars in om vakken rond auto te tekenen linePosX=carPosY; linePosY=carYTmp; beeldbreedte=30; pixhoogte=15; display.drawRect(linePosX, linePosY, pixwidth, pixheight, WIT); weergave.weergave(); for(int i=0;i<=26;i++) // dit omringt de auto in rechthoeken die een explosie simuleren { linePosX=linePosX-2; linePosY=linePosY-2; pixbreedte=pixbreedte+4; pixhoogte=pixhoogte+4; display.drawRect(linePosX, linePosY, pixwidth, pixheight, ZWART); display.drawRect(linePosX, linePosY, pixwidth, pixheight, WIT); weergave.weergave(); toon (SND, i*20, 50); vertraging(10); } display.setTextSize(2); display.setTextColor (WIT, ZWART); display.setCursor(10, 23); toon (SND, 50, 500); display.print("GAME"); weergave.weergave(); vertraging (500); toon (SND, 40, 500); display.print("OVER"); display.setTextSize(0); weergave.weergave(); vertraging (3000); spel opnieuw opstarten(); waitForPress(); }
// ----------------------------------------- SPEL OPNIEUW OPSTARTEN ----- -------------------------------------------------- -----
void restartGame() // dit kopieert de hoogste score en reset alle statistieken en genereert willekeurige posities
{if(score>=highScore) //controleer om te zien of de score hoger is dan de hoge score { highScore=score; //single if-verklaring om de hoogste score bij te werken}
score=0;
treksnelheid=4; meterCnt=0; carPosYCnt=0; vijand0PosX=willekeurigePosX(); vijand0PosY=willekeurigePosY(); vijand1PosX=willekeurigePosX(); vijand1PosY=willekeurigePosY(); vijand2PosX=willekeurigePosX(); vijand2PosY=willekeurigePosY(); geen toon (SND);
checkDuplicate();
}
//------------------------------------------------ - CONTROLEER DUBBEL ----------------------------------------------- ------ void checkDuplicate() // deze controleren of obstakels dezelfde speelruimte innemen { // Serial.println("duplicaat aangevinkt"); if(enemy2PosX>230&&enemy2PosX<255) { while(enemy2PosY==vijand1PosY||enemy2PosY==vijand0PosY) {vijand2PosY=randomPosY(); } }
if(vijand0PosX>230&&vijand0PosX230&&enemy2PosXenemy1PosX&&enemy2PosX230&&enemy0PosXenemy1PosX&&enemy0PosX
//------------------------------------------- SPLASH SCREEN --- --------------------------------
leeg splashScreen()
{ display.clearDisplay(); display.drawBitmap (0, 0, CRASH, CRASHWIDTH, CRASHHEIGHT, 1); weergave.weergave(); vertraging (2000); } //----------------------------------------------- OPSTELLING ------------------------------------------------- ----------- void setup() { delay(100); // laat dingen opstarten // Serial.begin (9600); // uncomment dit en alle Serial. opdrachten voor foutdiag display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay(); display.setTextColor (WIT, ZWART); display.setTextWrap(false); display.dim(0); pinMode (INTPIN, INPUT); pinMode (UPPIN, INPUT); pinMode (DWNPIN, INPUT); pinMode(LFTPIN, INGANG); pinMode (RHTPIN, INPUT);
attachInterrupt(digitalPinToInterrupt(INTPIN), onderbroken, RISING);
// plaats willekeurig obstakels vijand0PosX=randomPosX(); vijand0PosY=willekeurigePosY(); vijand1PosX=willekeurigePosX(); vijand1PosY=willekeurigePosY(); vijand2PosX=willekeurigePosX(); vijand2PosY=willekeurigePosY(); checkDuplicate(); // controleer op dubbele locaties // Serial.println ("setup voltooid"); spatscherm(); waitForPress(); } //----------------------------------------------- ----- LUS -------------------------------------------- ----------
lege lus()
{ updateGame(); }
en dat is het zo'n beetje, alle wijzigingen en feedback zijn welkom. Problemen die we moeten aanpakken om het flikkeren van het scherm aan te pakken, we moeten onderzoeken hoe we dit kunnen verminderen en de vijandelijke auto's kunnen nog steeds dezelfde ruimte innemen.
Aanbevolen:
Soldeercomponenten voor opbouwmontage - Solderen Basics: 9 stappen (met afbeeldingen)

Soldeercomponenten voor opbouwmontage | Basisprincipes van solderen: tot nu toe heb ik in mijn serie Basisprincipes van solderen genoeg basisprincipes over solderen besproken om te beginnen met oefenen. In deze Instructable is wat ik zal bespreken een beetje geavanceerder, maar het is een van de basisprincipes voor het solderen van Surface Mount Compo
Bitmaps maximaliseren in Eagle 8 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Hoe bitmaps in Eagle te maximaliseren: Nu de kosten voor het vervaardigen van professionele printplaten steeds goedkoper worden, lijkt het nu een goed moment om PCB-ontwerp te gaan maken. Online communities helpen steile leercurves voor software glad te strijken en bieden een overvloed aan schema's
Hoe maak je een Air Racer Car: 5 stappen

Hoe maak je een Air Racer-auto: vanwege het coronavirus kan ik niet naar buiten om iets te maken of te kopen, dit was een van mijn schoolprojecten en ik zal proberen de hoofddia's van mijn school en mij te gebruiken om je te helpen het te maken . Dit is vrij eenvoudig, maar je moet wel wat
Pro-mini programmeren met Uno (Arduino Basics): 7 stappen (met afbeeldingen)

Programma Pro-mini met Uno (Arduino Basics): Hallo allemaal, In deze instructable wil ik je mijn ervaring delen met mijn onlangs gekochte Arduino pro-mini en hoe ik erin slaagde om de code er voor de eerste keer naar te uploaden, met behulp van mijn oude Arduino Uno.Arduino pro-mini heeft de volgende kenmerken:Het is i
Robot Racer: 12 stappen (met afbeeldingen)

Robot Racer: Hallo, welkom bij mijn instructable! In deze instructable laat ik je zien hoe je een Robot Racer bouwt! De robot racer is een snelle, leuke, eenvoudig te bouwen elastische band auto. De auto maakt gebruik van gerecyclede buizen, flesdoppen en zelfs gerecyclede elastische banden. Als je erdoorheen bladert
