
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.



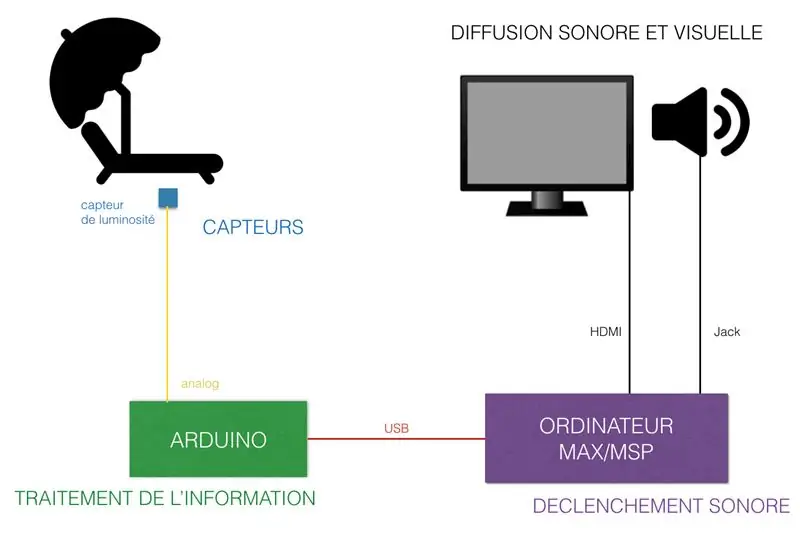
L'idée est de créer une chaise longue interactive: un utilisateur qui s'assoit dans le transat déclenche une sfeer sonore en visuelle lui rappelant la mer, la plage… Nous utilisons donc un capteur de luminosité (placé sous le trans Arduino) reliés, relié en USB à un ordinateur avec Max/MSP qui s'occupera de déclencher l'ambiance sonore et visuelle en question.
Auteurs:
Léo, Baptiste, Yvain, Yannick, Tristan, Matthieu, Gaby
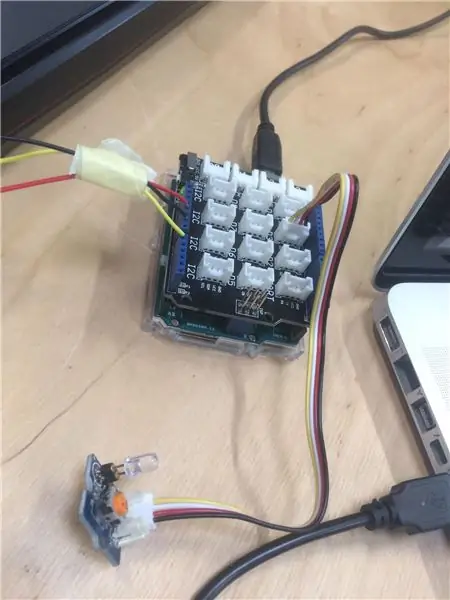
Stap 1: Le Matériel
Nous avons besoin de:
- un transat
- capteurs de luminosité
- bestanden
- une carte Arduino
- ontkoppel USB AB.
- un ordinateur avec Max/MSP
Stap 2: L'architectuur

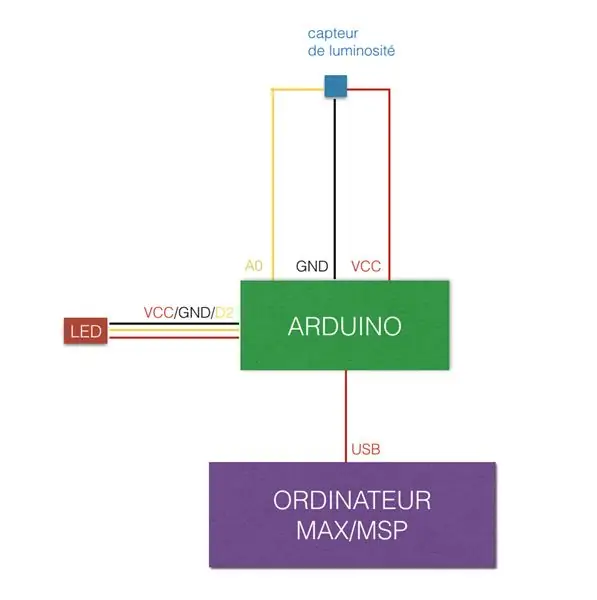
Stap 3: Les Vertakkingen


Le capteur est branché à l'entrée Analog2 A2.
La LED in de branche naar de ingang Digitale2 D2.
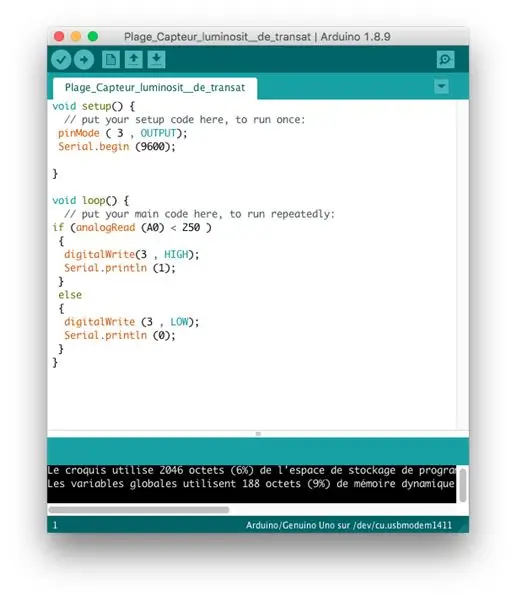
Stap 4: Le Code Arduino

Le program, relativement simple agit de la façon suivante:
* Sile capteur capte une valeur omvat tussen 0 en 250, la valeur retenue est 1.
* Si le capteur capte une valeur supérieure à 250, la valeur retenue est 0.
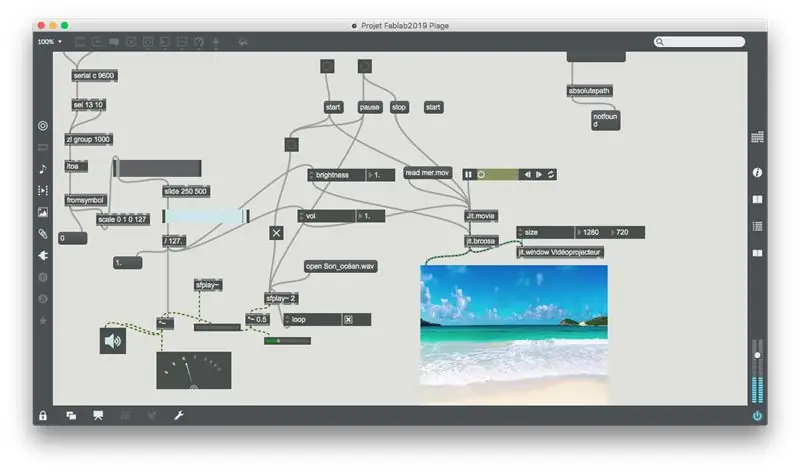
Stap 5: Le Patch Max/MSP

On use l'objet Serial pour récupérer les données de l'Arduino: on récupère une chaine de caractères que l'on transforme en 1 et 0 grâce à l'objet fromsymbol.
Ensuite op redimensionne l'échelle de 0 à 1 en 0 à 127 avec l'objet scale.
L'objet slide (250, 500) is een introduit en een nieuwere opening van de montée de 250ms en een temps de descente van 500 ms: voici le fade-in en le fade-out de notre vidéo et de notre son.
Par la suite, on divise ces valeurs par 127 pour avoir des valeurs omvat entre 0 et 1. Ensuite, on multiplie avec l'objet *~ ces valeurs (entre 0 et 1) et notre son, pour plus ou moins l'amplifier. Ainsi, quand la personne s'assoit, il y a un fade-in du son et quand elle se relève un fade-out.
De l'objet /127, on branche également un objet Val lui même branché au jitter (objet lié à la vidéo) de la vidéo, permettant de contrôler le fade in-out du son de la vidéo.
Ensuite, op branche le fichier vidéo au jitter pour pouvoir lire la vidéo.
Pour pouvoir faire le fade in-out de la vidéo, on branche un objet jit.brcosa à la suite du jitter ainsi qu'un attribut helderheid lui même relié à l'objet /127. Ainsi la valeur de bright varie et permet donc le fade in-out de l'image.
Des attributen Loop op de achtergrond van de lecteur van de zoon Sfplay en de lector video jitter van de faire tourner de zoon en de video en boucle: c'est la valeur captée par le capteur qui va déterminer si le niveau sonore en la luminosité doit.
De basis, quand le spectateur n'est pass assis, le capteur reçoit de la lumière: het niveau sonore en la luminosité sont à 0. Quand il s'assoit, le capteur ne reçoit plus de lumière: le son et la luminosité augmentent nl fade-in, avant que le spectateur ne se lève et enclenche le fade-out.
Aanbevolen:
Een interactieve bot toevoegen in Discord: 6 stappen

Hoe een interactieve bot in Discord toe te voegen: In deze tutorial laat ik zien hoe je een eigen interactieve bot kunt maken die met een paar commando's werkt. Discord is zo'n Skype/Whats-app social media-app die gamers bij elkaar brengt. Ze kunnen een eigen kanaal hebben, controleren welk spel elk lid speelt
De interactieve verhalenradio: 6 stappen (met afbeeldingen)

De Interactive Storytelling Radio: In dit project bouwen we een nette radio om tot een spraakgestuurde, interactieve verhalenverteller. Toekomst, hier komen we
Interactieve radarmuur: 5 stappen

Interactieve radarmuur: Interactieve radarmuur is een van de multi-touch-systemen. Het is gebaseerd op computer vision-technologie en neemt en herkent de beweging van de vinger van een persoon over het projectiegebied (ramen of bureaus). Met de software voor het controleren van de houding van natuurlijke gebaren, d
EN OF NIET!! (interactieve waarheidstabel): 4 stappen

EN OF NIET!! (interactieve Thruth Table): Hé jongens, ik hoop dat jullie allemaal goed zijn thuis en je afvragen wat je uit de beschikbare materialen moet sleutelen ??Maak je geen zorgen, dit artikel zal je zeker helpen door een eenvoudig circuit te bouwen !! Het begrijpen van logische poorten is erg belangrijk voor zowel de
Interactieve nachthemel van acryl: 6 stappen

Interactieve acrylnachthemel: een prachtige nachtscènetekening kan uw interieurontwerp verbeteren, ongeacht uw kamer of woonkamer. Dit project biedt u de keuze om uw kamer met uw eigen handen te ontwerpen. Verzamel je kunsttalent en volg mijn stappen om te eindigen
