
Inhoudsopgave:
- Stap 1: Stuklijst (alles wat u nodig heeft)
- Stap 2: De behuizing bouwen (deel 1)
- Stap 3: De behuizing bouwen (deel 2)
- Stap 4: LED's op de voorplaat plaatsen
- Stap 5: De matrix aan elkaar solderen
- Stap 6: Het 4-cijferige 7-segment display plaatsen
- Stap 7: De elektronische bouwen
- Stap 8: De elektronische en codeverklaring bouwen
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.



LED - Megaklok
Stap 1: Stuklijst (alles wat u nodig heeft)
voor de huisvesting
- Drie 300x300mm x 3mm dikte acrylglas (zwart)
- Eén 300x300mm x 3mm dikte acrylglas (transparant)
- Acrylglaslijm en polijstmiddel
- Twintig 15 mm afstandhouders M3 schroefdraad
- Twintig M3 schroeven + ringen
- Een 300x300 fotolijst
Voor de elektronische
- 480 3mm LED's (kleur naar keuze)
- Zestig 120 Ω weerstanden
- Een 4-cijferige 7-segments display gemeenschappelijke anode
- Acht 74HC595 schuifregisters
- Acht BD139 NPN-transistoren
- Eén Arduino ATMEGA 2560-kaart
- Een TLC5940
- RGB-LED-strip van 1 m
- Een LM317 spanningsregelaar
- Een 0.1μF condensator
- Een 1μF condensator
- Eén weerstand van 1 kΩ
- Eén weerstand van 330 Ω
- Eén 2,5 mm DC-aansluiting
- Lintkabel
- Koptekststroken
- Een I2C RTC DS1307 AT24C32 Real Time Clock-module voor Arduino Mega2560
- Veel koperdraad en tinsoldeer
- Acht 750 Ohm Weerstanden
- Vier printplaten
- Een 12V 1A voeding of een 11,1 1000-2000mAh Lipo oplaadbare batterij
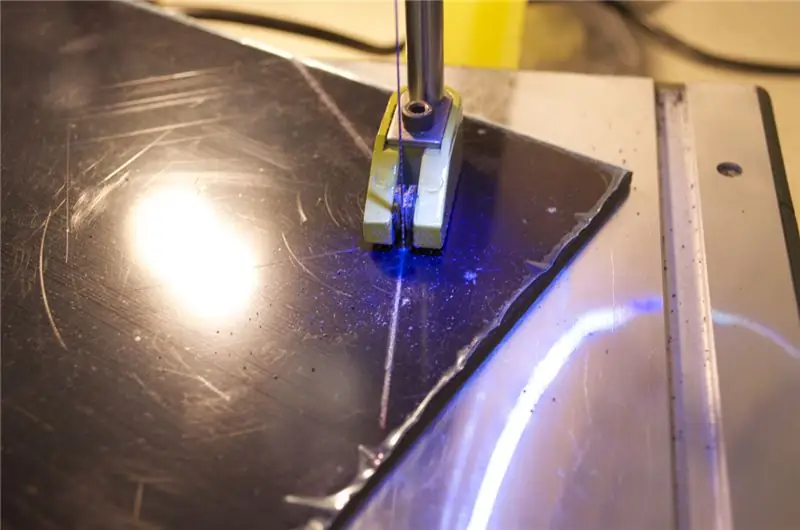
Stap 2: De behuizing bouwen (deel 1)



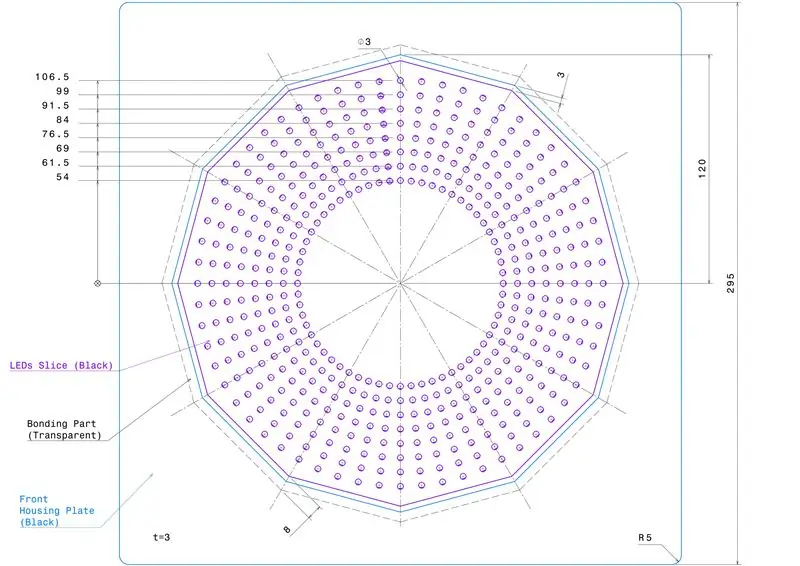
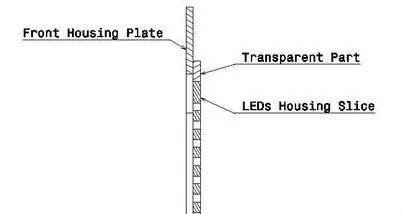
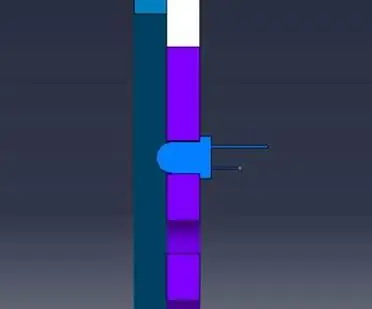
- Snijd en boor de 3 mm acrylplaten zoals weergegeven in de schets
- Lijm frontbehuizingsplaat (zwarte plaat), verbindingsdeel (transparante plaat) en LED's plakplaat (zwarte plaat) aan elkaar
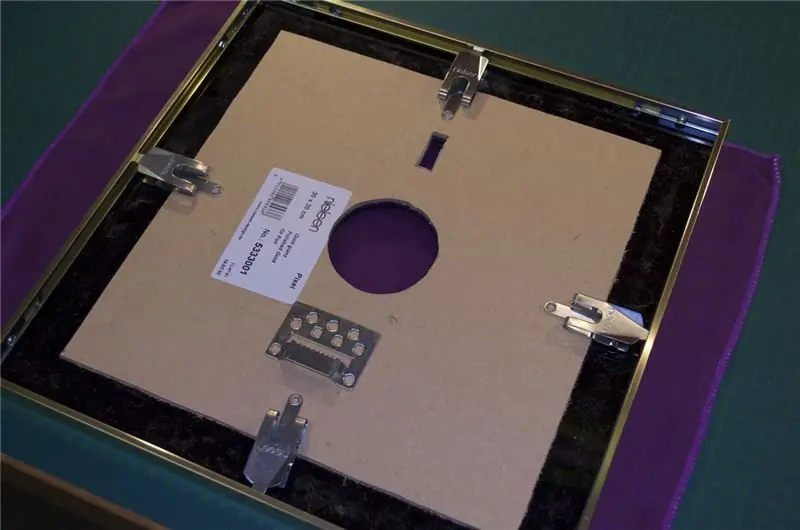
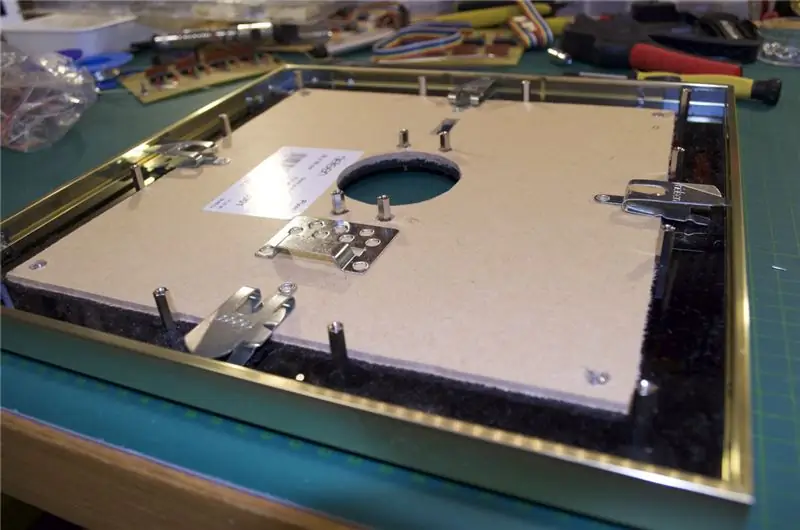
Stap 3: De behuizing bouwen (deel 2)



- Lijm een acrylplaat van 300x300 mm en 3 mm dikte op het karton van de fotolijst voor meer stabiliteit, als de fotolijst een glas heeft, kun je deze eruit halen, we hebben hem niet nodig
- Schroef vier afstandhouders van 15 mm op de acrylplaat zoals op de foto's!
- Nu kun je de vier afstandhouders van de ene kant van de fotolijst op de voorplaat lijmen (punt kras eerst op de plaat voordat je de afstandhouders lijmt, ze zullen beter fixeren)
- Schroef de gelijmde vier afstandhouders los voor de volgende stap
Stap 4: LED's op de voorplaat plaatsen



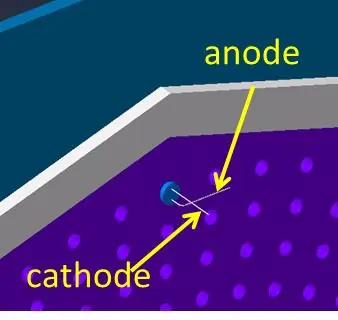
- Plaats eerst de 3 mm LED's in de eerste rij van de geboorde plaat (eerste 60 LED's)
- Buig de anodes opzij en soldeer de kathoden rondom de plaat samen met 0,8 mm koperdraad
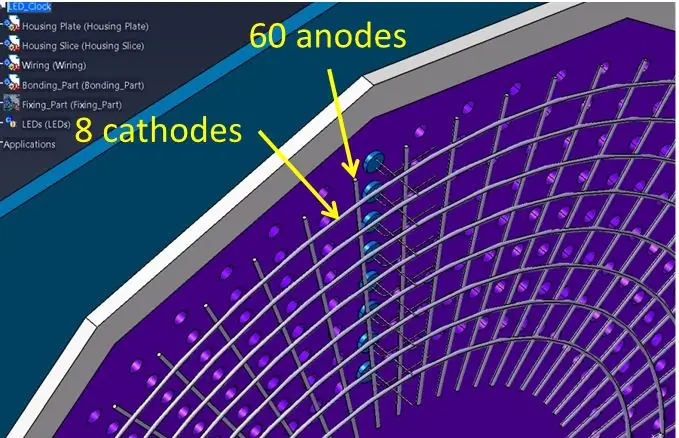
- Herhaal dit voor de andere 7 rijen
- Soldeer nu anodes van dezelfde kolom aan elkaar
- Je zou een matrix moeten hebben van 8 rijen (kathodes) en 60 kolommen (anodes)
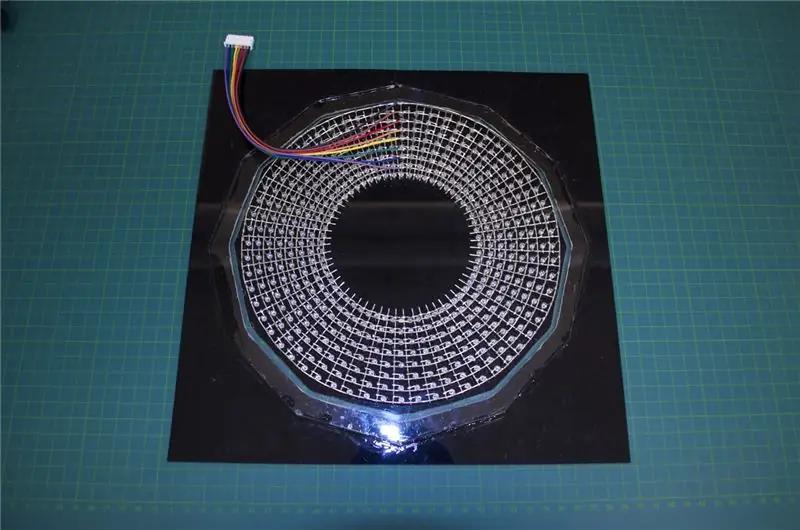
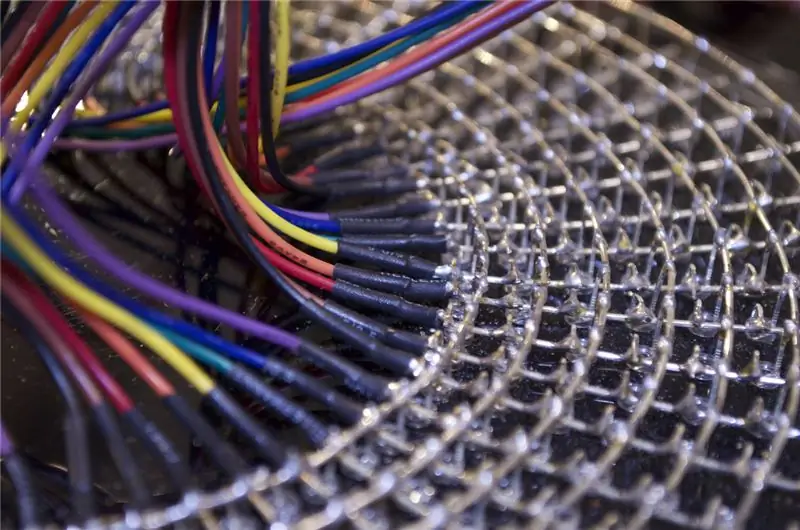
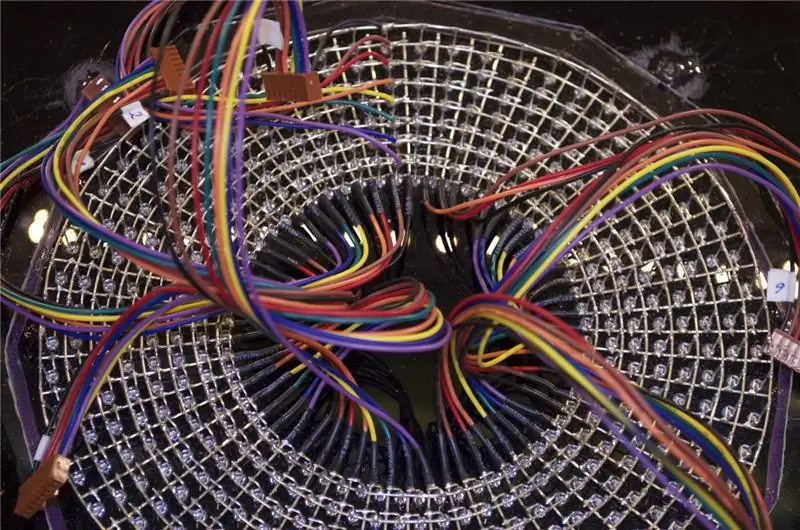
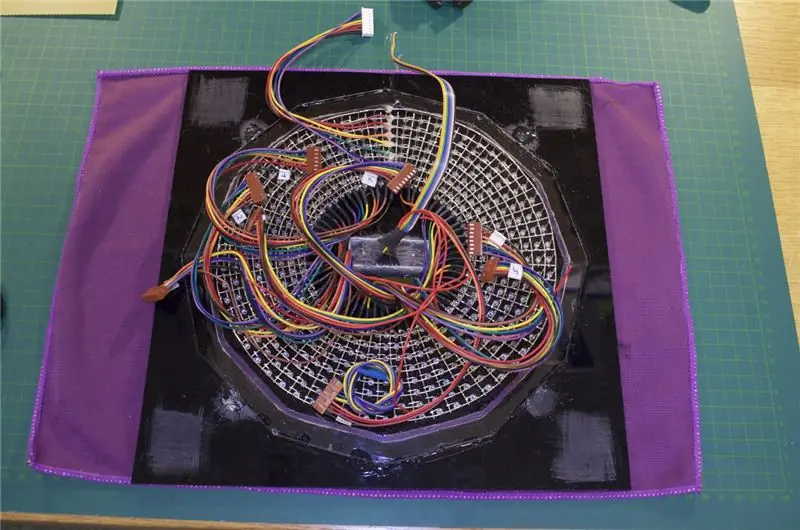
Stap 5: De matrix aan elkaar solderen




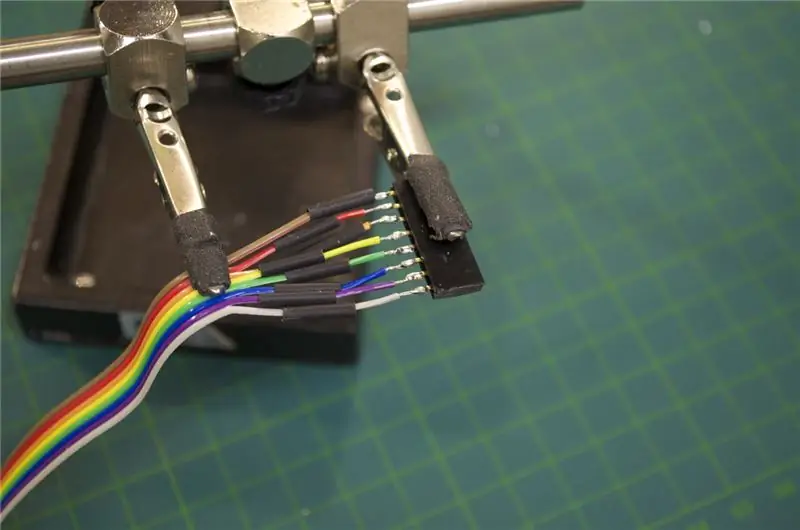
- Soldeer een 8-polige kabelconnector aan de 8 rijen (kathodes) van de matrix
- Soldeer acht 8-polige kabelconnectoren aan de 60 kolommen (anoden) van de matrix. Ik heb 8-polige connectoren gebruikt nu heb ik 64 kabels beschikbaar maar we hebben er maar 60 nodig, op de linker vier heb ik rubberen tape geplakt. Je kunt ook het beste doen en zeven 8-polige connectoren en één 4-polige connector gebruiken, zodat je exact 60 aansluitingen hebt
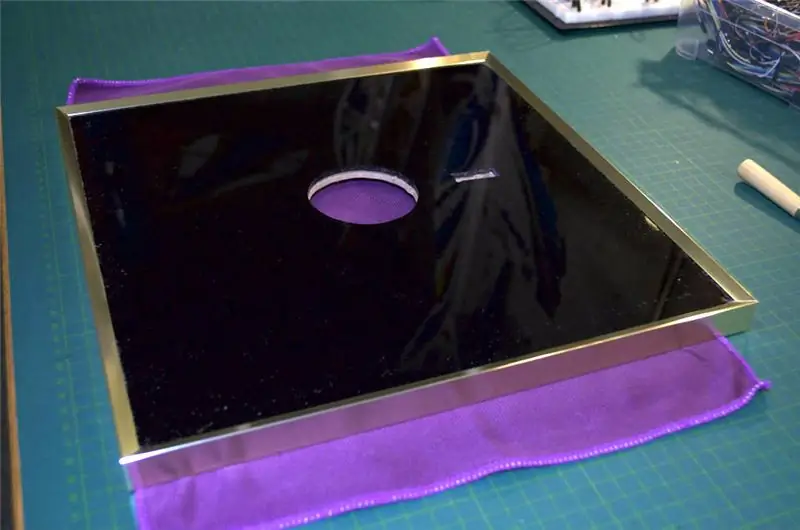
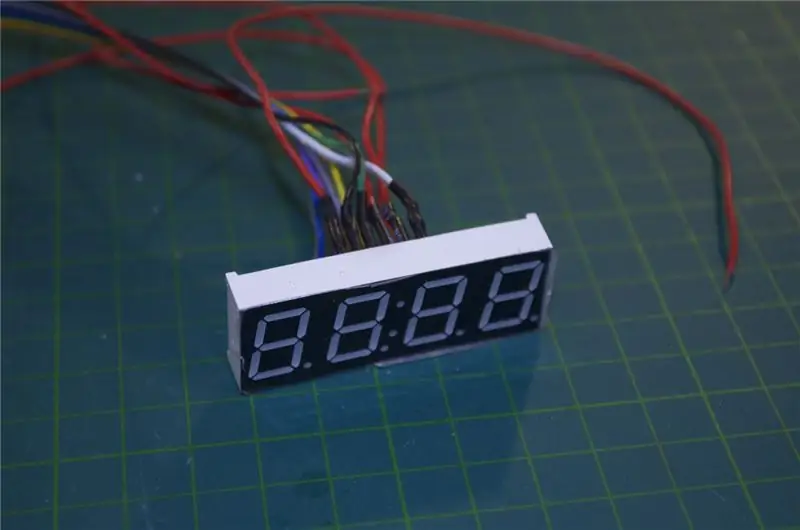
Stap 6: Het 4-cijferige 7-segment display plaatsen




- Snijd de LED's Slice-plaat in het midden en lijm het 4-cijferige 7-segment display (tip soldeerdraden op het display voordat u het display lijmt)
- Ik moest de achterkant van de plaat krassen en de afstandhouders opnieuw lijmen, omdat het niet echt vast zat zoals ik eerder al zei
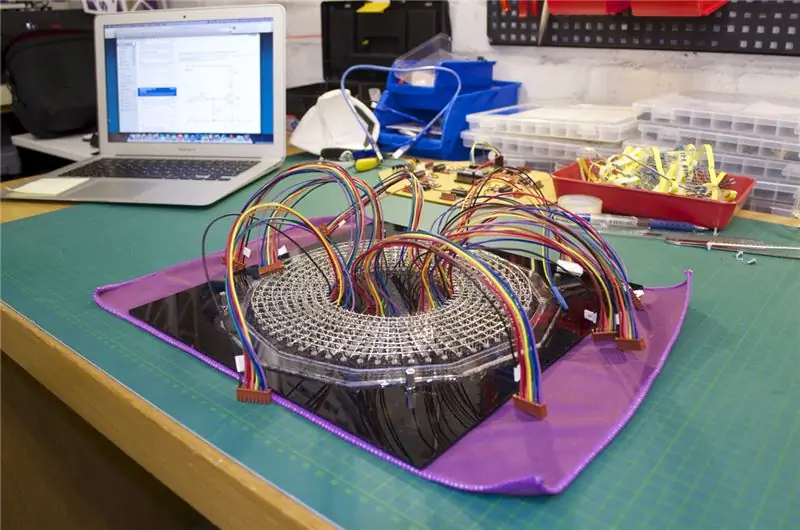
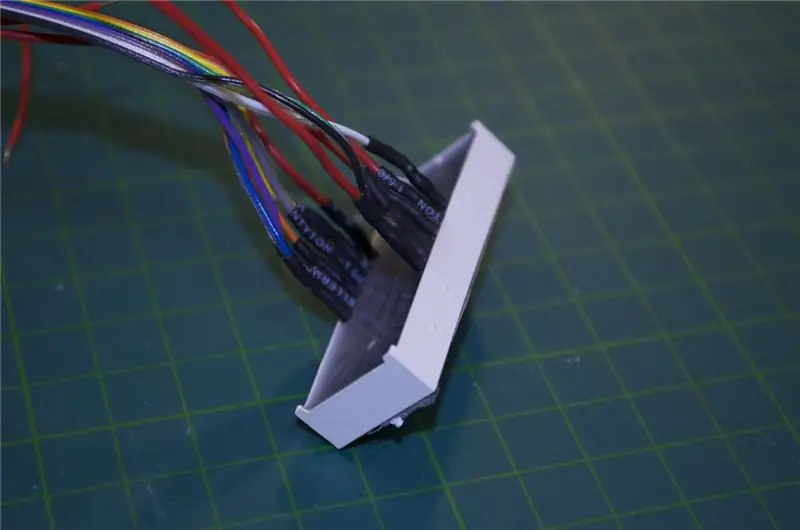
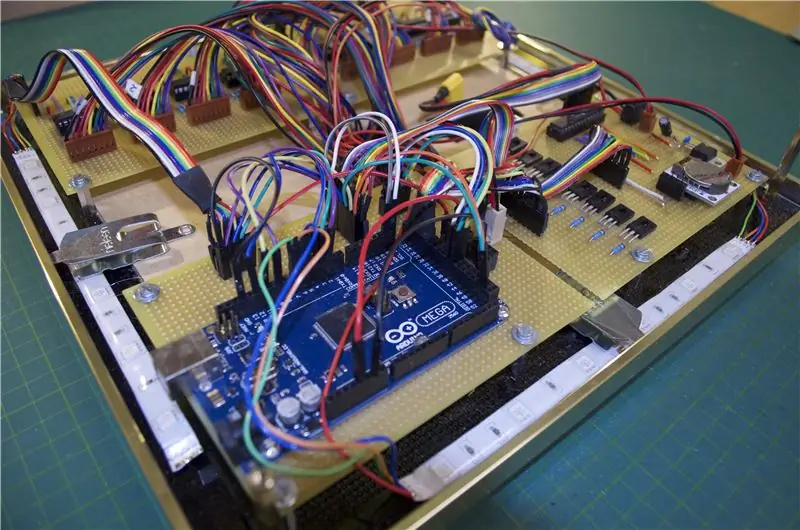
Stap 7: De elektronische bouwen



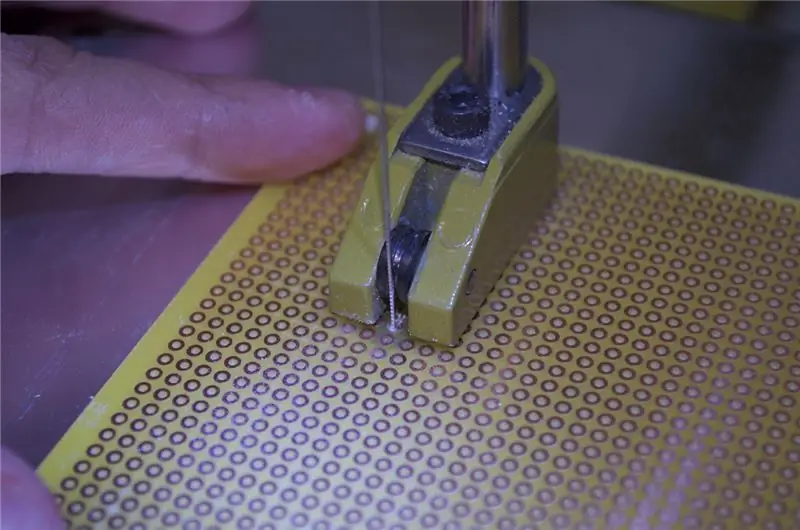
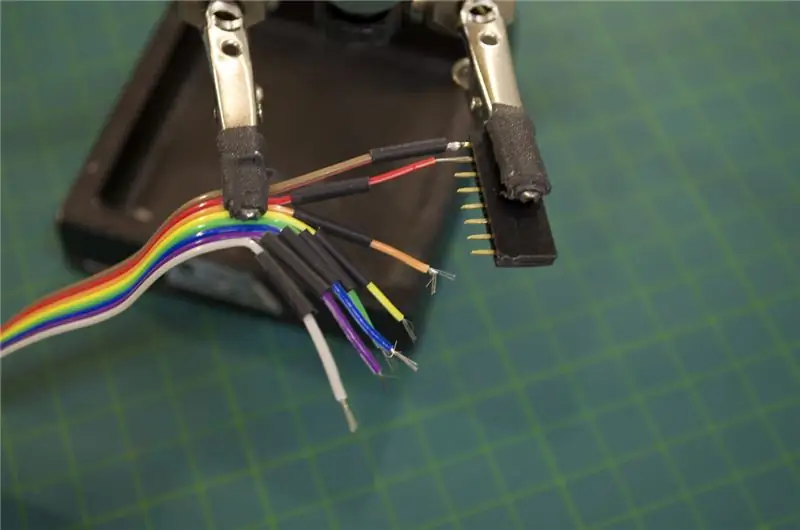
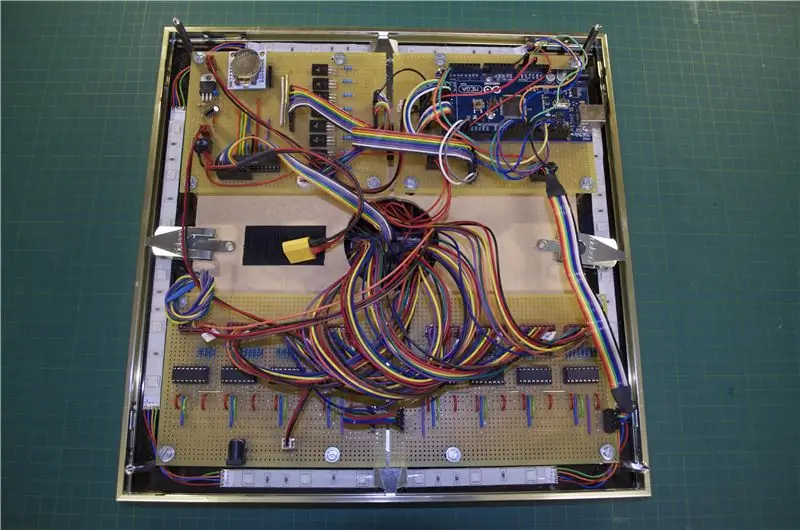
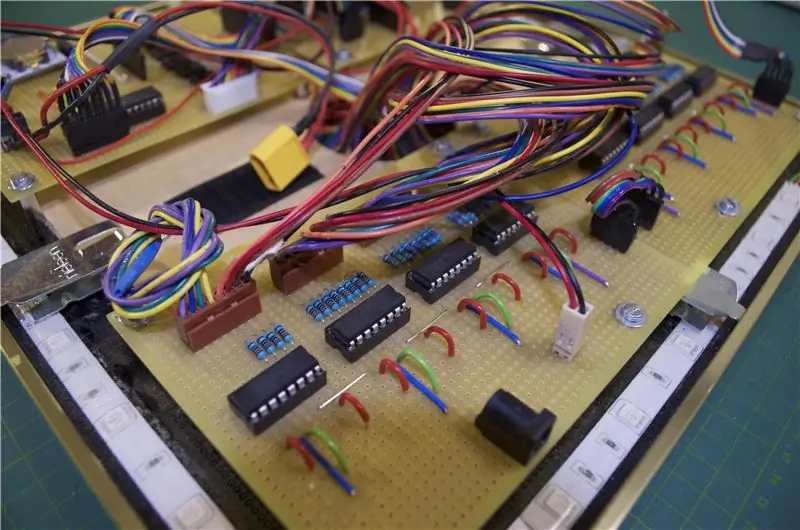
- Snijd de printplaten zo dat ze in het fotolijstje passen
- Je hebt een aantal connectoren nodig die je zelf kunt bouwen zoals ik heb gemaakt
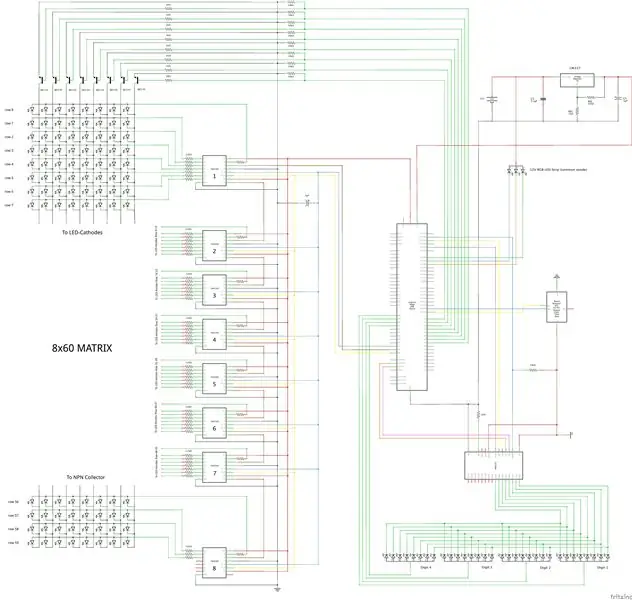
Stap 8: De elektronische en codeverklaring bouwen




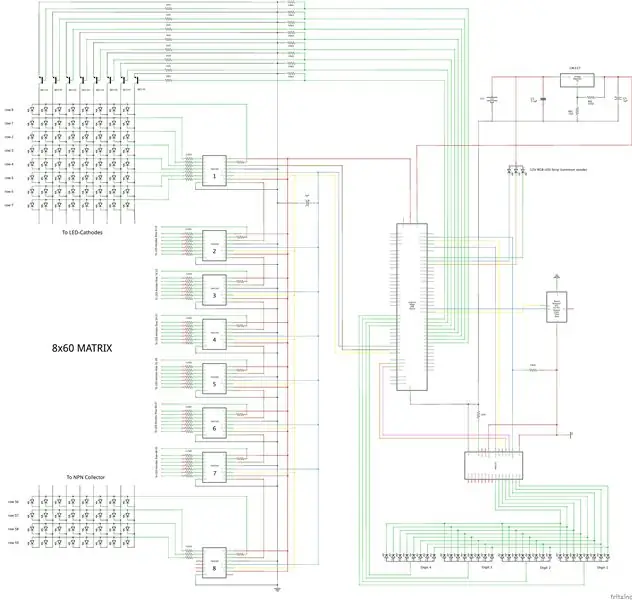
Hier is het volledige circuit en de code
Ik heb ook een 11, 1V 1000mAh Lipo oplaadbare batterij geplaatst, zodat ik de klok kan voeden zonder externe DC-kabel.
Code uitleg:
Nadat u alle elektronische downloads van de zip 3 zip-bestanden hebt aangesloten, is één de code en de andere zijn de bibliotheken. Eerst moet u beide bibliothekenmappen voor TLC's en RTC-module in uw arduino-bibliotheekmap plaatsen, anders krijgt u een foutmelding bij het openen van de code, of u kunt de bibliotheken ook downloaden van de arduino-site.
De code bevat 3 mappen:
De SetTime Folder met SetTime.ino: gebruik dit bestand om voor de eerste keer de tijd handmatig in te stellen voor uw RTC-Module, hiervoor moet u de bytevariabelen in de setDateTime() functie wijzigen met uw lokale tijd, daarna deze code laden naar uw arduino en de RTC-Module zal uw lokale tijd opslaan, u hoeft dit alleen de eerste keer te doen om de tijd in te stellen of als u de batterij van uw RTC-Module vervangt. De TestTimeFolder met
TestTime.ino: gebruik dit alleen om te controleren of de RTC-Module de juiste tijd heeft opgeslagen, laad deze code en open de seriële monitor om het te controleren.
De LED_Mega_Clock Folder: met 6 bestanden moeten al deze 6 bestanden in dezelfde map staan, open alleen LED_Mega_Clock.ino en je krijgt alle 6 bestanden in verschillende Taps.
- "LED_Mega_Clock Tap": hier is de setup voor de pinnen en definitie van globale variabelen en arrays voor de registers en de loop()-functie. Ik heb 3 functies gemaakt in de "programma's Tab" met 3 verschillende animaties, kies er een uit en plaats deze in de loop-functie.
- "RTC Tab": hier is de instelling van de RTC. U hoeft dit tabblad niet echt te bewerken, maar bezoek de arduino-site voor meer informatie. Hier heb ik de functie checkTime() gemaakt om de overgang tussen RTC-Module en Arduino te starten. Ik gebruik dit voor elke animatie en vergeet ook niet om de tijd vóór de animatie te lezen en deze binair gecodeerde gegevens om te zetten naar normaal decimaal met de byte bcdToDec()-functie die ik heb gemaakt. Bijvoorbeeld: int second = bcdToDec(Wire.read()); "RGB_LED_Strip Tap": hier heb ik 2 functies gemaakt, één die het hele kleurenspectrum van rood in magenta verandert in 20 minuten en één die elke kleur elke seconde verandert, gebruik hiervoor PWM-uitgangen van je Arduino. je kunt je eigen functies maken.
- "blue_LEDs Tap": hier heb ik 3 functies gemaakt met multiplexen, één om de blauwe LED-matrix in te stellen met seconde-, minuten- en uurindicator, de andere doet hetzelfde, maar met een zwaaipunt van rechts naar links als tweede indicator. en de functie shift() om gegevens te verschuiven. U kunt uw eigen animaties maken.
Gegevens verschuiven:
digit_display Tap: hier zijn 3 functies één om de cijfers in te stellen (anodes of arduino-pinnen gedefinieerd in de CA array in de "LED_Mega_Clock Tap") één om de segmenten in te stellen (kathodes of TLC-pinnen om de stroom naar GND te laten zinken) en een om de TLC opnieuw in te stellen Dat betekent dat je 4 cijfers hebt die je hoog of laag instelt met je arduino-pinnen en 7 segmenten in elk cijfer dat je hoog of laag instelt met de TLC met behulp van multiplexing. Hoe de TLC-bibliotheek te gebruiken:
U kunt de klok optimaliseren door bijvoorbeeld een Foto-Resistor in het circuit aan te sluiten om de lichtheid van de klok automatisch te regelen, afhankelijk van het omgevingslicht in uw kamer, of u kunt een 10k Potentiometer gebruiken om de helderheid handmatig te regelen.
U kunt ook een knop plaatsen om tussen verschillende programma's te schakelen of een andere LED-strip in de klok plaatsen om het transparante plastic deel in het voorpaneel te verlichten.
Aanbevolen:
Hoe maak je een LED-kubus - LED-kubus 4x4x4: 3 stappen

Hoe maak je een LED-kubus | LED Cube 4x4x4: Een LED Cube kan worden gezien als een LED-scherm, waarin eenvoudige 5 mm LED's de rol van digitale pixels spelen. Met een LED-kubus kunnen we afbeeldingen en patronen creëren door gebruik te maken van het concept van een optisch fenomeen dat bekend staat als persistentie van het gezichtsvermogen (POV). Dus
DIY SCHIJNWERPER W/AC LED's (+EFFICIENCY VS DC LED's): 21 stappen (met afbeeldingen)

DIY FLOODLIGHT W/AC LED's (+EFFICIENCY VS DC LED's): In deze instructable/video maak ik een schijnwerper met extreem goedkope driverless AC LED-chips. Zijn ze goed? Of zijn het complete rommel? Om dat te beantwoorden, zal ik een volledige vergelijking maken met al mijn gemaakte DIY-lampen. Zoals gewoonlijk, voor goedkope
Eenvoudige LED-striplampen (upgrade van uw LED-strips): 4 stappen (met afbeeldingen)

Eenvoudige LED-striplampen (upgrade uw LED-strips): ik gebruik al een tijdje LED-strips en heb altijd genoten van de eenvoud ervan. Je knipt gewoon een stukje van een rol af, soldeert er wat draden aan, sluit een voeding aan en je hebt een lichtbron. Door de jaren heen heb ik een c
Muziek Reactieve Multicolor LED Verlichting - Arduino-geluidsdetectiesensor - RGB LED-strip: 4 stappen

Muziek Reactieve Multicolor LED Verlichting | Arduino-geluidsdetectiesensor | RGB LED Strip: Muziek-reactief meerkleurig LED-lichtproject. In dit project werden een eenvoudige 5050 RGB LED-strip (niet de adresseerbare LED WS2812), Arduino-geluidsdetectiesensor en 12V-adapter gebruikt
LED-onderzetter/LED-onderzetter: 7 stappen (met afbeeldingen)

LED-coaster/LED-onderzetter: Voor een project op school glas wij een lichtarmatuur ontwerpen waarin geplooid plexi wordt gebruikt.In het begin wordt gedacht om een onderzetter te maken die oplicht als het glas leeg of bijna leeg is, zo kan in een restaurant , café,… de o
