
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.

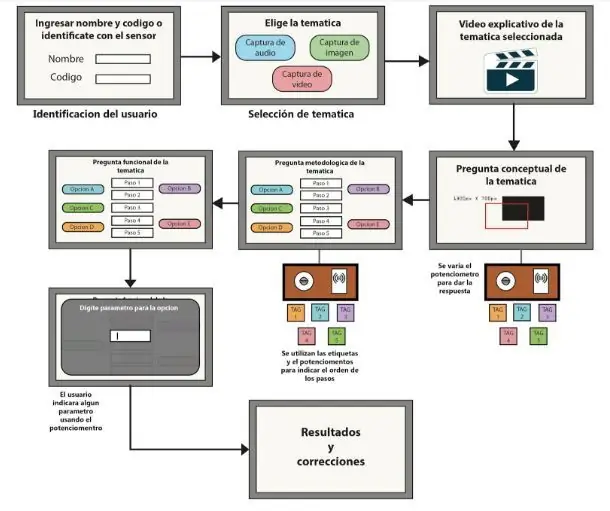
El producto será un sistema multimedia interactivo, el cual sedesplegará a través de medio audiovisual en contará con elementos software en hardware para su manipulación, teniendo en cuenta que su propósito es señac a los estudiantes mediante las formas de aprendizajeco, conceptueel el proces van captura de imagen, audio en video, expliciete todas sus componentes. De basis van de video's die de categorieën interageren, leren, door tanto, contará con mecanicas que evaluarán el aprendizaje que el usuario ha adquirido.
Materialen
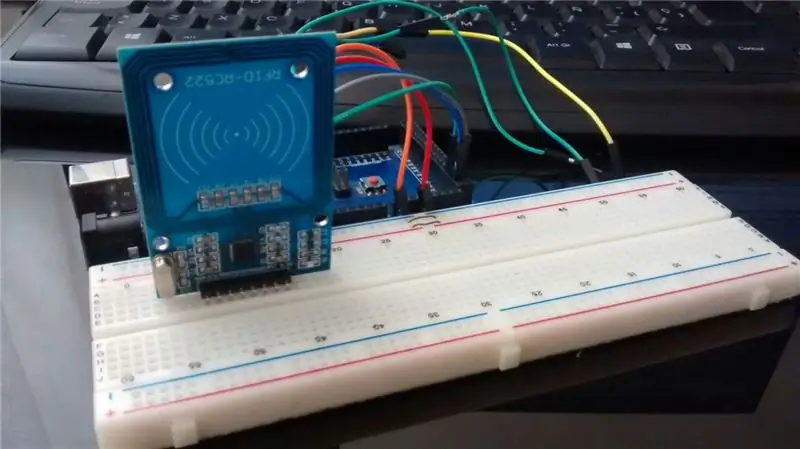
- 1 sensor RFID RC522
- 1 Potenciómetro
- 1 Ardunio Mega
El lector RFID en potenciómetro son essentials en este modelo prototipo funcional, ya que será el controlador que permitirá al usuario interactuar con el sistema. De lector van de functie van het leren van de selectie van de antwoorden en van de mogelijkheden voor het uitvoeren van de mogelijkheden van het schip.
Software
- Arduino-IDE.
- Adobe Illustrator (optioneel)
- Verwerken
Stap 1: Video-educatie

Inicialmente se identificaron los temas a tratar dentro del video; en nuestro caso Captura (imagen, video y sonido), extrayendo de diferentes fuentes confiables la información más importante acerca de estos temas, teniendo en cuenta la parte conceptual, metodológica y funcional de cada uno, ya que que esta eda eda informael.
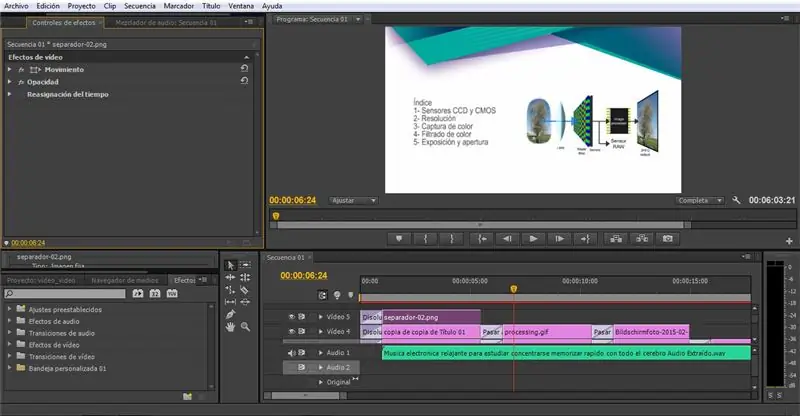
Después de tener identificado los temas a tratar y la información que se desplegará en el video educativo, procedimos a realizar las diferentes composiciones de vídeo, imagen, texto y audio, por medio de un software editor de vídeo, en nues het is een product dat de uiteindelijke productie heeft opgeleverd en de video-educatie die is gevolgd door een gebruiksmoment van interactie met het model van prototipo funcional.
Este video educativo sera la primer interfaz del usuario, ya que gracias een este video el usuario tendrá la información necesaria para responder and las diferentes preguntas; garantizando zoals aprendizaje en evaluatie, conceptueel, metodolisch en conceptueel.
Stap 2: Interfaz De Usuario




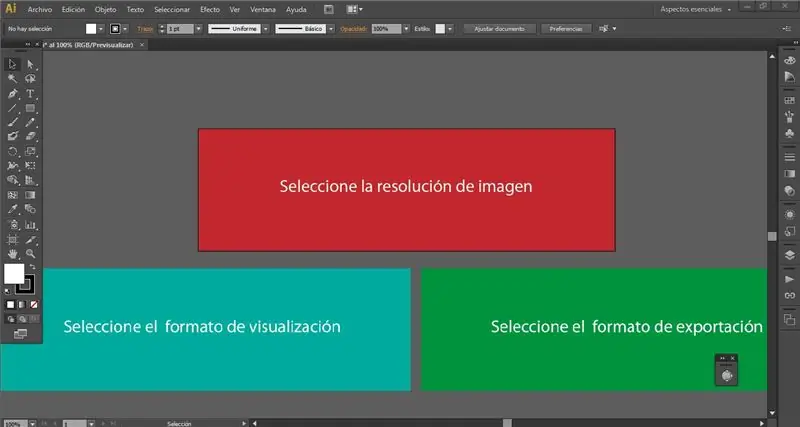
Door middel van een softwareprogramma van vectoren, en een nieuw leven in Adobe Illustrator, om de elementen van het gebruik van het verleden tussen gebruikers te verwijderen.
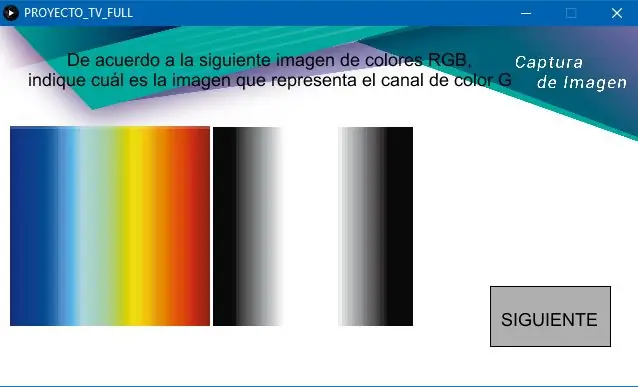
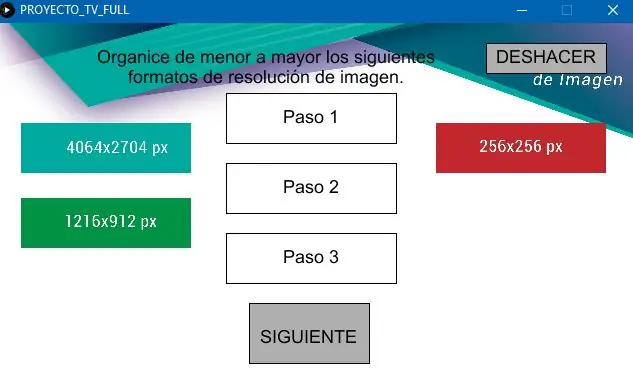
Se realizaron los fondos para cada interfaz de usuario del modelo prototipo funcional; laat een diagram zien van wat nodig is voor het maken van een wisselwerking met het gebruik, het principe van het zoeken naar antwoorden, voor het maken van een overzicht van de mogelijkheden en kleuren van verschillen.
Stap 3: Conexión De Los Componentes


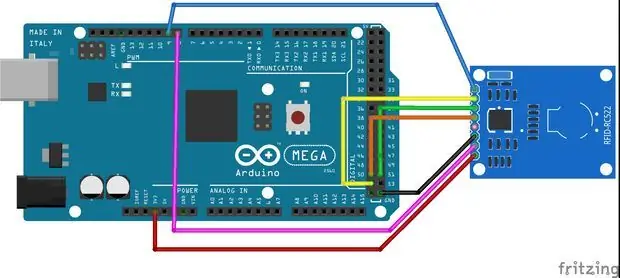
Het is mogelijk om gebruik te maken van de RFID-RC522, de mogelijkheid om de toegang te krijgen tot MOSI, MISO en SCK en Arduino Mega. Los pines SDA en RST pueden ir ubicados a cualquier pin digital, pero deben ser especificados en el codigo posteriormente.
Een continuación se mostrara las conexiones que se realizaron para el RFID:
- SDA = D9
- RST = D8
- MOSI = D51
- MISO = D50
- SCK = D52
De volgende componente van de potentiometer, para cual te dejamos un enlace que explica como se realiza la conexión de uno de formal detallada. Luis Llamas Potenciometer
Stap 4: Programmeren - Arduino
Ahora empezaremos con la programación. El codigo completo lo puedes download cuando quieras.
Inicialmente debemos añadir las librerías que vamos a usar:
#erbij betrekken
Aan de hand van RFID- en potentiële mogelijkheden om de RFID-functie te configureren en te gebruiken:
#define RST_PIN 8 // RST
#define SS_PIN 9 // SDA MFRC522 RFID (SS_PIN, RST_PIN); //Variabelen globales String ID = ""; booleaanse voorwaarde = onwaar; const int analogPin = A0; int-waarde; //variabele que almacena la lectura analógica raw int pos;
int cont = 0;
int geval;
int casoviejo = 0; void setup() { Serial.begin(9600); SPI.begin(); RFID. PCD_Init(); } //Metodo voor het vergelijken van los tags van RFID
int CompararTags (tekenreeks-ID) {
int-caso = 0; if (ID.equals("43 27 97 10")) { caso = 1; } if (ID.equals("124 192 204 194")) { caso = 2; } if (ID.is gelijk aan("30 44 244 229")) { caso = 3; } retourzending;
}
byte ActualUID[4];
String leerRFID(MFRC522 rfid) { String ID0; Tekenreeks-ID1; Tekenreeks-ID2; Tekenreeks-ID3; Tekenreeks-ID; // Enviamos serialemente su UID voor (byte i = 0; i < rfid.uid.size; i++) { ActualUID = rfid.uid.uidByte ; if (i == 0) { ID0 = String (ActualUID); } if (i == 1) { ID1 = String (ActualUID); } if (i == 2) { ID2 = String (ActualUID); } if (i == 3) { ID3 = String (ActualUID); } } ID = ID0 + " " + ID1 + " " + ID2 + " " + ID3; retour-ID; }
Como se desea enviar un data según el TAG que se pase por el sensor, se realiza un método que los compara
Finalmente, debemos enviar los data por el serial a Processing, para lo cual armamos un String que tienen toda la información separado cada uno por una ", ", ya que en Processing realizaremos un Split() que permitirá separar los data y utilizarlos según la gemak. Ademas debemos recibir un valor de Processing con la finalidad de reiniciar los valores que se envían.
lege lus() {
waarde = analoog lezen (analoge pin); // realizar la lectura analógica raw pos = kaart (waarde, 0, 1023, 0, 100); //se escribe schrijven para enviar INTs //Serial.write (pos); //recibe los data de Processing if (Serial.available()) { // Als er gegevens beschikbaar zijn om te lezen, int val = Serial.read(); caso = val; } if (RFID. PICC_IsNewCardPresent()) { //Seleccionamos una tarjeta if (RFID. PICC_ReadCardSerial()) { ID = leerRFID(RFID); //Serial.println(ID); caso = VergelijkTags(ID); // si el caso que se lee igual al anterior que se leyo, no va a imprimir. if (!(casoviejo == caso)) { switch (caso) { geval 1: //Serial.println(caso); casoviejo = caso; pauze; geval 2: //Serial.println(caso); casoviejo = caso; pauze; geval 3: //Serial.println(caso); casoviejo = caso; pauze; } } } }
String potenciometer = (String)pos;
String casoRFID = (String)caso; Tekenreeks todo = potenciometro+", "+casoRFID+", "+"00"; Serial.println(todo); vertraging (500); }
Stap 5: Programmering - Verwerking
Debido een que el código es extenso, se explicara los punten mas importantes a tener en cuenta en la elaboración del sistema. Sin embargo podrás download el código completo cuando quieras.
Primero se importan las librerías a usar:
importverwerking.serienummer.*;
verwerking.video importeren.*;
Después se deben maken de beelden en video's, para que estos puedan ser visualizados.
Film mijnMovie;
PImage fondo_IMAGEN; PImage concept1, concept2, concept3, concept4, muestra; PImage opcion1, opcion2, opcion3; PImage opcmet1, opcmet2, opcmet3; PImage opc1_1, opc1_2, opc2_1, opc2_2, opc3_1, opc3_2; PImage functioneel1, functioneel2, functioneel3;
en el setup() debemos especificar los nombres de los archivos, los cuales deben estar dentro de una carpeta llamada data ubicada en la misma carpeta del proyecto. Ademas especificamos el tipo de letra a usar y el puerto serial por el dataos recibir ben jaloers op Arduino.
myMovie = nieuwe film[2];
grootte (640, 360); framesnelheid (60); f = createFont("Arial", 18, true); String portName = "COM4"; // verander de 0 in een 1 of 2 enz. om overeen te komen met uw poort myPort = new Serial (this, portName, 9600); myMovie[0] = nieuwe film(deze, "video2.mp4"); fondo_IMAGEN = loadImage("Interfaces_2_Fondo_Imagen.png"); concept1 = loadImage("Interfaces_2_1° - B.png"); concept2 = loadImage("Interfaces_2_1° - G.png"); concept3 = loadImage("Interfaces_2_1° - R.png"); muestra = loadImage("Interfaces_2_1° - RGB.png"); opcion1 = loadImage("img_Imagen-Metodología-05.png"); opcion2 = loadImage("img_Imagen-Metodología-06.png"); opcion3 = loadImage("img_Imagen-Metodología-07.png"); opc1_1 = loadImage("img_Imagen-Funcional-08.png"); opc1_2= loadImage("img_Imagen-Funcional-09.png"); opc2_1 = loadImage("img_Imagen-Funcional-10.png"); opc2_2= loadImage("img_Imagen-Funcional-11.png"); opc3_1= loadImage("img_Imagen-Funcional-13.png"); opc3_2= loadImage("img_Imagen-Funcional-15.png"); funcional1 =loadImage("funcional1.png"); funcional2 = loadImage("funcional2.png"); funcional3 = loadImage("funcional3.png"); mijnfilm[0].play();
Las siguientes lineas de código están dentro del método Draw().
Primero se reciben los data del serial y realizamos el Split() que permite separar cada uno de loss data que se reciben.
if(myMovie[0].time()==myMovie[0].duration()){ video = true;
}anders{ video = onwaar; } while (myPort.available() > 0) { String val = myPort.readString(); String waarde = waarde; //separa los valores que recoje el serial. int nums = int(split(valor, ', ')); pote = aantal [0]; caso = aantal [1]; println(pote+", "+caso); }
Zet een switch case, para cada escena del sistema, por lo tanto se reproducirá un método en el momento en el momento en que la variable "cambioEscena" cambie.
als(!video){
afbeelding (mijn film [0], 0, 0, 640, 360); } anders{ background(255); schakelaar (cambioEscena) { geval 0: breken; geval 1: escena1(); pauze; geval 2: escena2(); pauze; geval 3: escena3(); pauze; }
Los cambios de escenas se realizan en función a cuando el mouse es presionado, por lo tanto se utiliza el método mousePressed() para realizar este cambio. También se utiliza este método para almacenar las respuestas que el usuario da al sistema y posteriormente verificarlas y guardarlas en un documento Txt.
void mousePressed() {
//dimenciones del boton siguente escena 1 if (cambioEscena == 1) { if (mouseX > Sx && mouseX Sy && mouseY Sx2 && mouseX Sy2 && mouseY xx && mouseX yy && mouseY 450 && mouseX 100 && mouseY < 100+30) { //ALMACENA LA RESPUESTA DEL PARAMETRO ! if (parametroOpc1==1) { respuesta_1_3 = 1; } if (parametroOpc1==2) { respuesta_1_3 = 2; } if (parametroOpc2==1) { respuesta_2_3 = 1; } if (parametroOpc2==2) { respuesta_2_3 = 2; } if (parametroOpc3==1) { respuesta_3_3 = 1; } if (parametroOpc3==2) { respuesta_3_3 = 2; } mijnPort.write(0); println(respuesta_1_3+", "+respuesta_2_3+", "+respuesta_3_3); }
if (mouseX > xx && mouseX yy && mouseY finx && mouseX finy&& mouseY < finy+Sh2) { guardarRespuestas(); Uitgang(); } } }
El método utilizado para almacenar respuestas es el siguiente:
void guardarRespuestas(){
String ResConceptual= "Onjuist"; String ResMetodlo= "Onjuist"; String ResFuncio = "Onjuist"; if(respuesta_1 == 2){ ResConceptual = "Correcto"; } if(y==210 && y2==140 && y3==70){ ResMetodlo= "Correcto"; } if(escena2y == 140 && escena2y2 == 210 && escena2y3 ==70 && respuesta_1_3==1 && respuesta_2_3==2&& respuesta_3_3 == 2){ ResFuncio= "Correcto"; } String Respuestas = "Respuesta conceptueel:"+ ResConceptual+"Respuesta metodologica: "+ResMetodlo+"Respuesta funcional: "+ResFuncio; String lijst = split(Respuestas, ' '); // Schrijft de strings naar een bestand, elk op een aparte regel saveStrings("RESPUESTAS.txt", list); }
Stap 6: Uitwerpen


Finalmente cuando se ejecuta el programa iniciara con un video explicativo. Después se utilizara el potencimetro para variar las respuestas que se desean dar y los tags y el sensor RFID para seleccionar los pasos en la interfaz de la segunda y tercera pregunta.
Aanbevolen:
Geautomatiseerde ECG-BME 305 Final Project Extra Credit: 7 stappen

Geautomatiseerd ECG-BME 305 Final Project Extra tegoed: een elektrocardiogram (ECG of ECG) wordt gebruikt om de elektrische signalen te meten die door een kloppend hart worden geproduceerd en het speelt een grote rol bij de diagnose en prognose van hart- en vaatziekten. Een deel van de informatie die uit een ECG wordt verkregen, omvat het ritme
Tutorial Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: 4 stappen (met afbeeldingen)

Tutorial Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: Geen desenvolvimento desse projeto foi utilizada uma plataforma hibrida, sem a necessidade de acessar os recursos de plataformas nativas do Android of IOS. Gebruik de computer om een notebook te gebruiken voor windows 10. Essa plataforma chama-se Ionic, q
Een Smart Home starten - Projeto Final: 6 stappen

Een Smart Home starten - Projeto Final: Projeto apresentado é parte do projeto final do curso de IoT applicado a Smart Home.O projeto mostrado a seguir é parte do projeto final a ser apresentado no curso the IoT aplicada a Smart Home, que cones de sensores e atuadores conec
Hoe u Final Cut Pro gratis rechtstreeks van de website van Apple kunt krijgen: 5 stappen

Hoe Final Cut Pro gratis rechtstreeks van de website van Apple te krijgen: Hallo, ik maak YouTube-video's en ik kon lange tijd niet de inhoud maken die ik wilde vanwege de beperkingen van iMovie. Ik gebruik een MacBook om mijn video's te bewerken en ik heb altijd al een high-end filmbewerkingssoftware zoals Final Cut Pro t
Final Cut Pro X Transitions-presets installeren: 10 stappen

Hoe Final Cut Pro X Transitions Presets te installeren: VEREISTEN: Apple Computer / LaptopFinal Cut Pro X geïnstalleerd Browser om de gewenste Final Cut Pro X-overgangspreset(s) te downloaden
