
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.

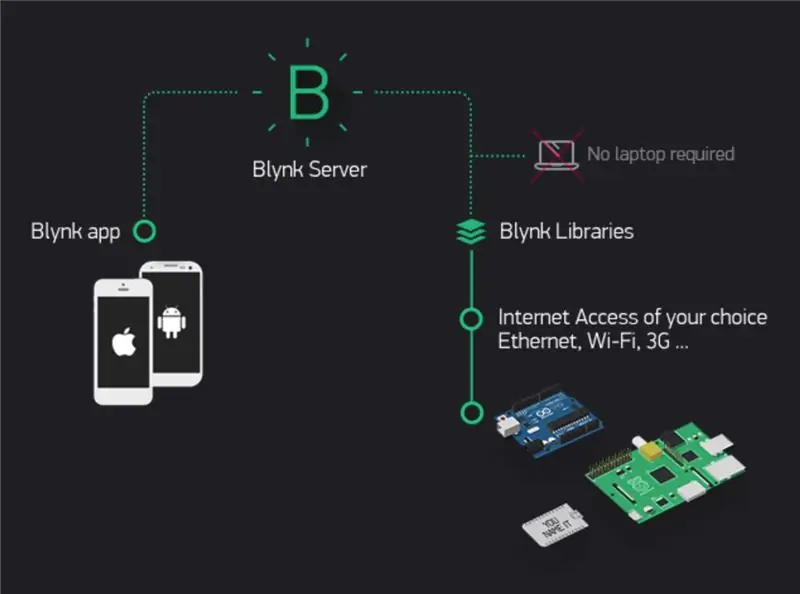
We zullen de Wemos D1 Mini Pro gebruiken om de tijd en datum naar de Blynk-app te pushen.
Voor deze activiteit hoeft u geen componenten op de Wemos D1 Mini Pro aan te sluiten.
Stap 1: Maak een Blynk-account aan

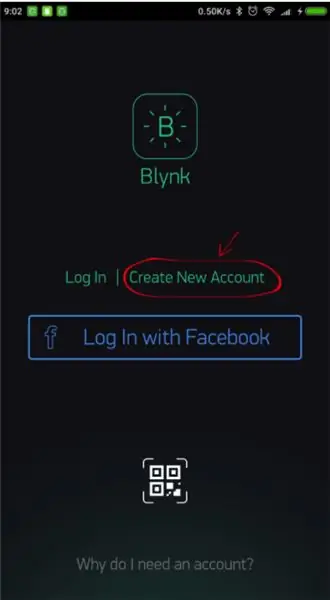
Nadat je de Blynk-app hebt gedownload, moet je een nieuw Blynk-account maken. Dit account staat los van de accounts die worden gebruikt voor de Blynk-forums, voor het geval je er al een hebt. We raden aan om een echt e-mailadres te gebruiken, omdat dit later de zaken zal vereenvoudigen.
Waarom moet ik een account aanmaken? Een account is nodig om uw projecten op te slaan en er vanaf meerdere apparaten vanaf elke locatie toegang toe te hebben. Het is ook een veiligheidsmaatregel. U kunt altijd uw eigen Private Blynk Server instellen (Links naar een externe site.)Links naar een externe site. en volledige controle hebben.
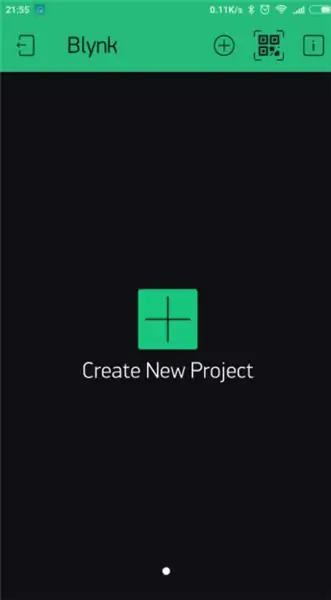
Stap 2: Een nieuw project maken

Nadat u succesvol bent ingelogd op uw account, begint u met het maken van een nieuw project.
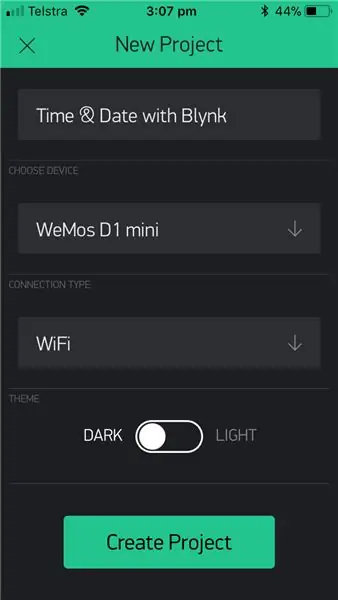
Stap 3: Naam/bord/verbinding

Geef het een naam en selecteer het juiste bord (Wemos D1 Mini). Klik nu op maken.
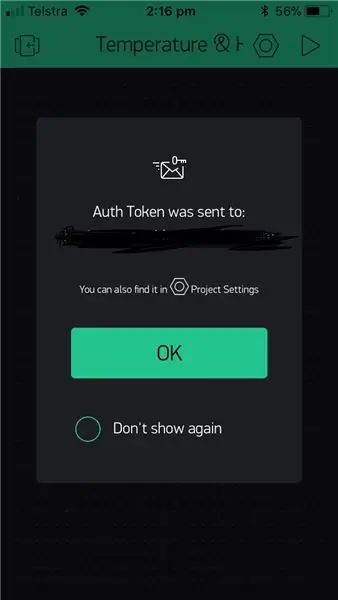
Stap 4: Authenticatiecode

Uw authenticatietoken wordt naar u gemaild en u kunt er ook toegang toe krijgen in de instellingen van uw project. Voor elk project dat u aanmaakt, wordt een nieuw nummer gegenereerd.
Stap 5: Widgets selecteren


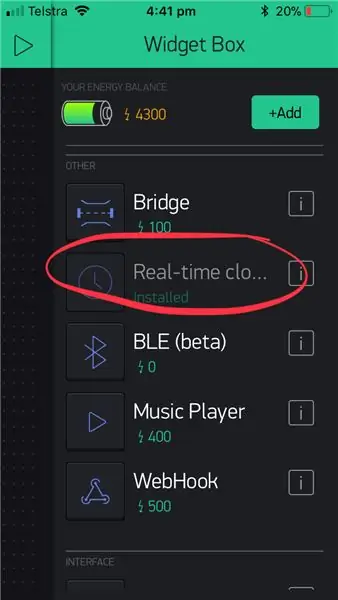
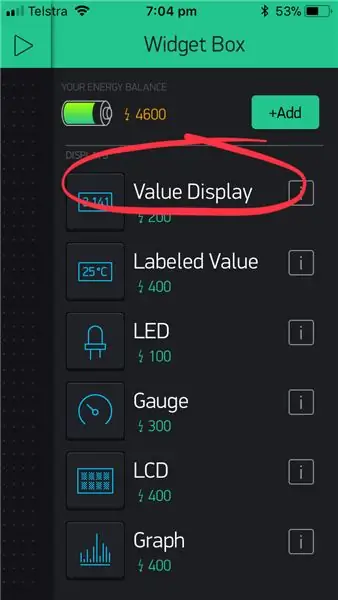
Widgets toevoegen
Uw projectcanvas is leeg, laten we 3 widgets toevoegen: twee waardeweergavewidgets en één realtimeklokwidget. Tik ergens op het canvas om het widgetvak te openen. Alle beschikbare widgets bevinden zich hier.
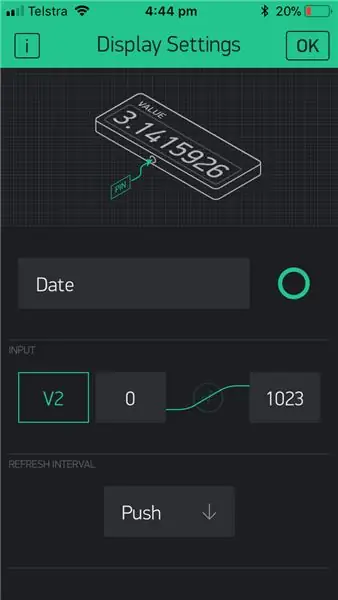
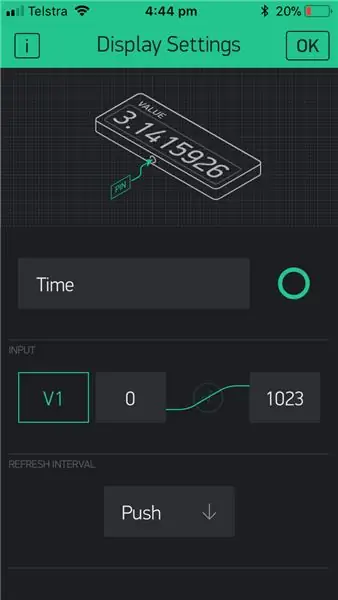
Stap 6: Widgetinstellingen



Drag-n-Drop - Tik en houd de widget vast om deze naar de nieuwe positie te slepen.
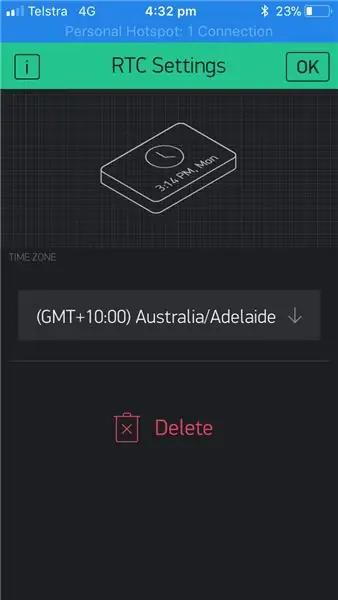
Widgetinstellingen - Elke widget heeft zijn eigen instellingen. Tik op de widget om ze te openen. Stel ze in met de volgende instellingen.
Let op: Selecteer uw tijdzone.
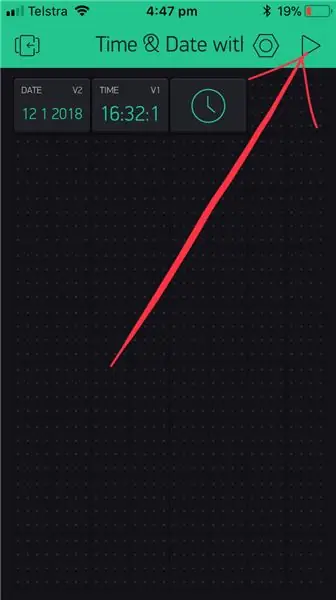
Stap 7: Voer het project uit

Als u klaar bent met de instellingen - drukt u op de PLAY-knop. Hiermee schakelt u van de EDIT-modus naar de PLAY-modus, waar u kunt communiceren met de hardware. In de PLAY-modus kun je geen nieuwe widgets slepen of instellen, druk op STOP en ga terug naar de EDIT-modus. U krijgt een bericht met de melding "Arduino UNO is offline". We zullen dat in de volgende sectie behandelen.
Stap 8: Arduino-code

Laten we nu eens kijken naar de voorbeeldschets voor een Wemos D1 Mini Pro. Merk op dat er drie belangrijke componenten zijn die u moet opnemen:
1. char auth = ""; Specifiek voor uw project (Blynk App).
2. char ssid = ""; Specifiek voor het netwerk waarmee we verbinding maken (netwerknaam). U kunt ook "hotspot" vanaf uw telefoon.
3. char pass = ""; Specifiek voor het netwerk waarmee we verbinding maken (wachtwoord).
CODE
#define BLYNK_PRINT Serie
#include #include #include
#erbij betrekken
// Je zou Auth Token in de Blynk-app moeten krijgen. // Ga naar de projectinstellingen (moerpictogram). char auth = ""; // Uw WiFi-inloggegevens. // Stel wachtwoord in op "" voor open netwerken. char ssid = ""; char pass = ""; BlynkTimer-timer; WidgetRTC rtc; String huidigeTijd; Tekenreeks huidigeDatum; void setup () {// Debug console Serial.begin (9600); //pinMode (LED, UITGANG); Blynk.begin(auth, ssid, pass); // Begin met het synchroniseren van tijd rtc.begin(); // Display digitale klok elke 10 seconden timer.setInterval (10000L, clockDisplay); } void loop() { Blynk.run(); timer.run(); } void clockDisplay() { // U kunt hour(), minute(), … op elk moment aanroepen // Zie voorbeelden van tijdbibliotheek voor details currentTime = String(hour()) + ":" + minute() + ":" + tweede(); huidigeDatum = String(dag()) + " " + maand() + " " + jaar(); Serial.print("Huidige tijd: "); Serial.print(currentTime); Serieel.print(""); Serial.print (huidige datum); Serieel.println(); // Stuur tijd naar de app Blynk.virtualWrite (V1, currentTime); // Stuur datum naar de App Blynk.virtualWrite (V2, currentDate); }
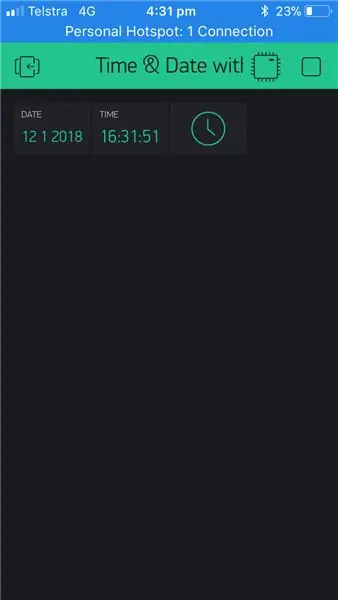
Stap 9: Controleer APP om resultaten te zien

Ga terug naar de Blynk-app en controleer je scherm. U zou de huidige datum en tijd moeten zien.
Opmerking: ik heb de tijd ingesteld om elke 10 seconden te updaten.
Stap 10: Video
Opmerking: ik heb de tijd ingesteld om elke 10 seconden te updaten.
Aanbevolen:
Tijd en datum ophalen van internet - zelfstudie: 9 stappen

Tijd en datum van internet halen - Zelfstudie: In deze zelfstudie leren we hoe u de datum en tijd van de NIST TIME-server kunt krijgen met behulp van M5Stack StickC en Visuino, Bekijk een demonstratievideo
Games uploaden naar Arduboy en 500 games naar Flash-cart: 8 stappen

Spellen uploaden naar Arduboy en 500 spellen naar Flash-cart: Ik heb een zelfgemaakte Arduboy gemaakt met serieel Flash-geheugen dat maximaal 500 spellen kan opslaan om onderweg te spelen. Ik hoop te delen hoe je games kunt laden, inclusief hoe je games opslaat in het seriële flash-geheugen en je eigen geconsolideerde gamepakket kunt maken
Flash AT Command Firmware naar ESP01-module (vereist een USB-naar-TTL-adapter): 5 stappen

Flash AT Command Firmware naar ESP01-module (vereist een USB-naar-TTL-adapter): door Jay Amiel AjocGensan PHfacebook.com/geeamealyoutube.com/jayamielajoc
12v naar USB-adapter 12v naar 5v transformator (ideaal voor auto's): 6 stappen

12v naar USB-adapter 12v naar 5v-transformator (ideaal voor auto's): hier wordt uitgelegd hoe u een 12v-naar-USB (5v)-adapter maakt. Het meest voor de hand liggende gebruik hiervan is voor 12v-autoadapters, maar overal waar je 12v hebt, kun je het gebruiken! Als je 5v nodig hebt voor iets anders dan USB, sla dan gewoon de stappen over het toevoegen van de USB-poorten over
Bewegingsdetector met Blynk-meldingen (WeMos D1 Mini + HC-SR04): 4 stappen (met afbeeldingen)

Bewegingsdetector met Blynk-meldingen (WeMos D1 Mini + HC-SR04): STEM op dit project in de draadloze wedstrijd. Bedankt! Update nr. 2 - Enkele aanpassingen (versie 2.2), u kunt uw sensor (bereik en naam) rechtstreeks in de definitie instellen. Ook gebeurde het soms dat de sensor verkeerde waarden las en een melding stuurde
