
Inhoudsopgave:
- Stap 1: Snijd alle stukken op maat
- Stap 2: schuren
- Stap 3: De doos in elkaar zetten
- Stap 4: De doos schilderen
- Stap 5: Montage van het frame en de poten
- Stap 6: De onderkant van de tafel kleuren
- Stap 7: Montage van alle onderdelen van de tafel
- Stap 8: Gaten maken in de MDF-plaat voor alle elektronische onderdelen
- Stap 9: Snijden en voorbereiden van de LED's
- Stap 10: De IR-nabijheidssensoren aanpassen
- Stap 11: De LED's en de IR-nabijheidssensoren plaatsen
- Stap 12: Soldeer de draden en steek ze in het Arduino-bord
- Stap 13: De voeding plaatsen
- Stap 14: Programmeren van het Arduino-bord
- Stap 15: Enkele laatste aanpassingen
- Stap 16: Eindresultaat
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.


In deze Instructable ga ik je laten zien hoe ik stap voor stap een interactieve LED-salontafel heb gemaakt.
Ik besloot een eenvoudig, maar modern ontwerp te maken en me meer te concentreren op de functies ervan.
Deze geweldige tafel zorgt voor een geweldige sfeer in mijn woonkamer.
Hoe werkt het?
Het wordt feitelijk bestuurd via een op maat gemaakte Android-applicatie, dus je kunt zowel de reactieve als de achtergrondkleur wijzigen met je smartphone, en je kunt ook de helderheid regelen.
Ik gebruikte een MDF voor het bovenste gedeelte, een grenen voor het frame en de poten eronder, en een glas op de bovenkant. De binnenkant bestaat uit een Arduino Mega-bord, een Bluetooth-apparaat, adresseerbare LED's, IR-nabijheidssensoren en een heleboel draden.
Hier kunt u het proces van het bouwen, bekabelen en verbinden van alle onderdelen zien, samen met gedetailleerde instructies. Vergeet niet de video te bekijken om het hele proces van deze build te ervaren.
Hier is mijn website-artikel:
Materialen:
- Arduino Mega Board
- Bluetooth-module
- Adresseerbare LED-stripverlichting WS2812B
- Infrarood naderingssensoren
- Houtlijm
- Houtvuller
- Verf op oliebasis
- Palissander vlek
Gereedschap:
- Cirkelzaag
- Excenterschuurmachine
- Accuboormachine
- Hoekklemmen van 90 graden
- Bandklem
- Verfroller kit
- Zakgatmal
- Soldeerbout
- Multimeter
- Draadstrippers
- Lijmpistool
Stap 1: Snijd alle stukken op maat


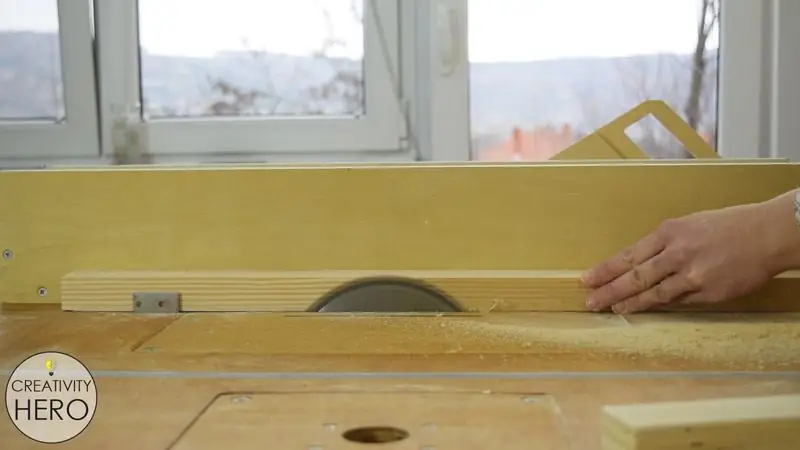
Alle stukken die nodig zijn voor deze build heb ik op mijn tafelzaag gesneden. De doos is gemaakt van MDF: 18 mm dik voor de zijkanten en 8 mm dik voor de bodem en de binnenste delen.
De meeste sneden die ik maakte met behulp van mijn tafelzaaghek. Voor de grotere stukken kon ik het hek niet gebruiken omdat het vrij breed is, dus ik heb een sloophout op de werkbank bevestigd en als richtlijn gebruikt.
Om een raster in de doos te maken, snij ik 12 stukken MDF van 4 cm breed.
Het frame en de poten onder de kist zijn gemaakt van grenen karton. Het bord was kromgetrokken, dus ik moest veel sneden en aanpassingen maken aan de tafelzaag en het hek om het plat te maken en er mooie en gladde stroken uit te krijgen.
Herhaalde sneden maken is uiterst eenvoudig met een stopblok. Ik heb mijn zelfgemaakte stopblok gemonteerd en de meeste herhaalde sneden gemaakt. Naast het bestaande aanslagblok heb ik er nog een gemaakt door een stuk hout op het hek te klemmen. Zo kon ik veel langere stukken knippen.
Om het raster te maken dat ik eerder noemde, moet ik eerst dadoes op elk stuk maken. Die dadoes zullen me helpen de stukken aan elkaar te sluiten en een foutloos, vierkant raster te maken.
Een van de gemakkelijkste en snelste methoden om dergelijke dadoes te maken is de volgende: markeer alle punten voor de dadoes op één stuk, wikkel alle stukken samen met plakband, pas de hoogte van het mes aan en begin met snijden.
Stap 2: schuren

Als ik klaar ben met alle bezuinigingen, kan ik verder gaan met schuren.
Ik begon met schuurpapier korrel 80 en ging toen verder met korrel 120, totdat alles mooi glad was.
Stap 3: De doos in elkaar zetten




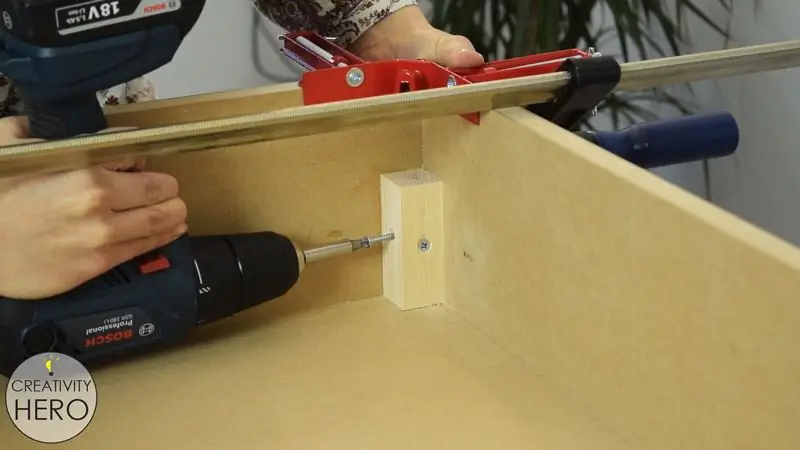
Ik begon het montageproces met de doos. Op de hoeken van de MDF-stukken heb ik houtlijm aangebracht en deze aan elkaar geklemd met enkele hoekklemmen en een buigklem.
Om de zijkanten goed vast te zetten, heb ik in elke hoek van de doos een klein stukje hout geschroefd.
Daarna ben ik naar beneden gegaan. Ik heb een royale hoeveelheid houtlijm aangebracht en een aantal schroeven om het stevig te bevestigen.
Om gaten te voorkomen, heb ik een houtvuller aangebracht en laten drogen.
Terwijl het aan het drogen was, maakte ik twee gaten in de bodem, een 6 mm breed voor het netsnoer en de andere breed genoeg om de schakelaar goed te passen.
Toen ik het kleinere MDF-bord in de doos stopte, realiseerde ik me dat het in het midden kromgetrokken was omdat het vrij lang is, dus om het te repareren heb ik bovendien nog twee kleine stukjes hout vastgemaakt voor een betere ondersteuning.
Ook heb ik extra 8 mm hoogte toegevoegd aan die stukken uit MDF, zodat wanneer ik het glas uiteindelijk op de bovenkant van de tafel plaats, het gelijk ligt met de zijkanten.
Stap 4: De doos schilderen



Ik verwijderde de extra houtvuller met een fijn schuurpapier en veegde het stof van het oppervlak met een natte doek om het voor te bereiden op het schilderen.
Ik moet slechts een klein deel van het binnenste deel van de tafel schilderen, dus ik breng plakband aan de zijkanten aan om schone en rechte verflijnen te krijgen.
Daarna ben ik gaan schilderen. Ik heb een primer op oliebasis aangebracht met een combinatie van een roller voor de grote oppervlakken en een kwast voor de hoeken.
Daarna liet ik het drogen. Toen het helemaal droog was, heb ik het geschuurd met mijn excenterschuurmachine.
Nu kan ik verf aanbrengen. Ik besloot om witte verf op oliebasis te gebruiken, omdat het bij mijn interieur past. Ik liet het drogen en ging verder met de andere delen van de tafel.
Alle stukken die ik voor het raster zal gebruiken, heb ik ook wit geverfd.
Stap 5: Montage van het frame en de poten




Deze stukken zal ik samenvoegen met pocket hole schroeven. De pokdalige mal die ik heb is een zeer handig hulpmiddel voor het maken van zakgaten.
Door de breedte van de strips kan ik niet aan elke kant twee gaten maken, maar later zal ik hoekbeugels monteren als ik extra ondersteuning voor de benen nodig heb.
Om een sterkere verbinding te maken breng ik een houtlijm aan en vervolgens bevestig ik de schroeven aan de bovenkant van het frame, omdat ik niet wil dat de gaten zichtbaar zijn. Ook hier breng ik een houtvuller aan om de gaten op te vullen.
Stap 6: De onderkant van de tafel kleuren



Nadat de houtvuller droog was, heb ik het overtollige geschuurd en dit deel van de tafel voorbereid op vlekken.
Over de vlek gesproken, ik ging met een palissanderbeits om een perfect contrast te krijgen met de witte verf.
Stap 7: Montage van alle onderdelen van de tafel

Nu kan ik eindelijk de hele tafel in elkaar zetten.
Ik plaatste de bovenkant op de bodem, zette hem vast met wat klemmen en gebruikte veel verzonken schroeven om een betere verbinding te maken.
Stap 8: Gaten maken in de MDF-plaat voor alle elektronische onderdelen



De elektronische onderdelen die nodig zijn voor dit project zijn: adresseerbare LED's, infrarood naderingssensoren, een Arduino Mega-bord, een Bluetooth-module, 5V-voeding en een heleboel draden. Dit alles wordt op het bord bevestigd.
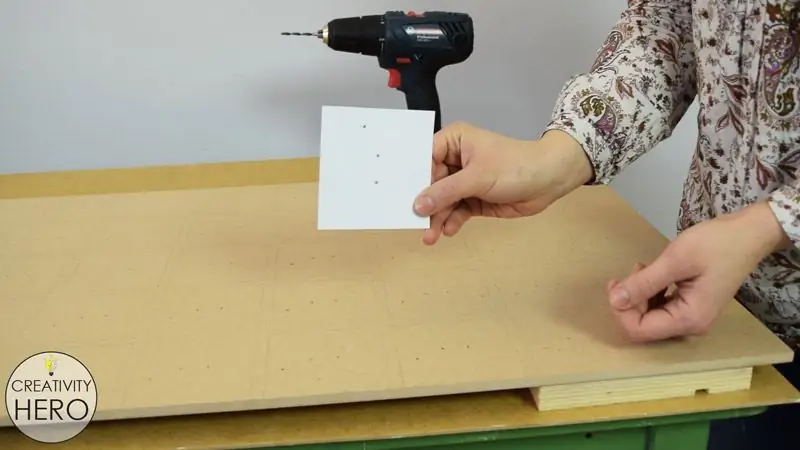
Dit bord wordt verdeeld in 45 vierkanten. Ik gebruik een sjabloon om 3 gaten in die vierkanten te boren. Ik zal de elektronische onderdelen met wat draden in de gaten passen.
Stap 9: Snijden en voorbereiden van de LED's



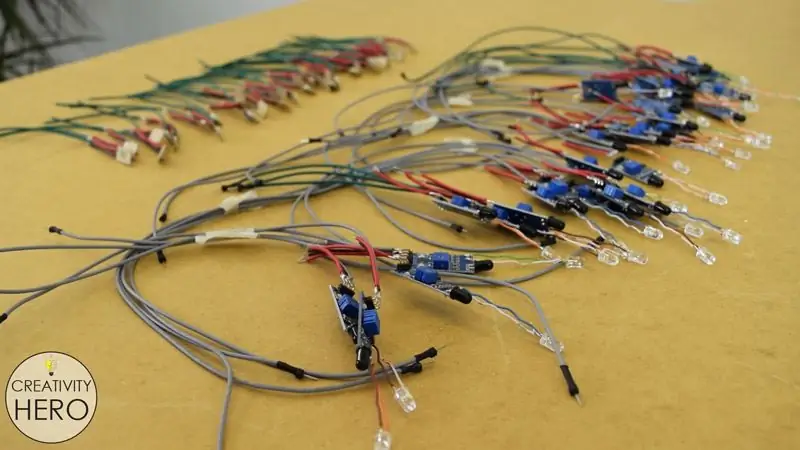
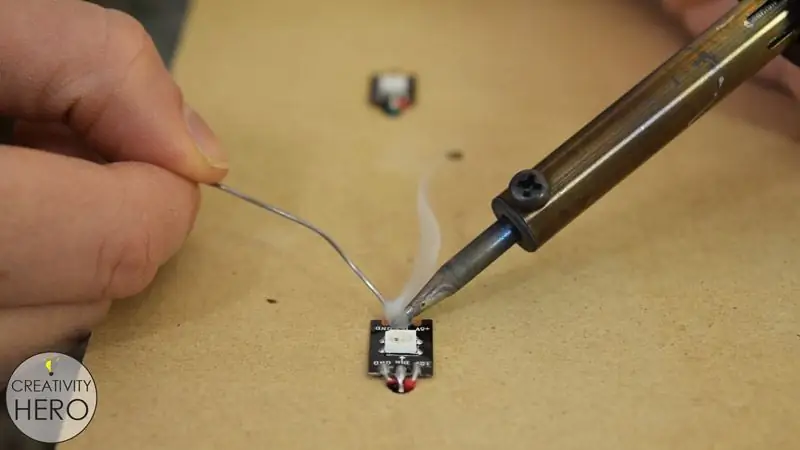
Vervolgens knipte ik 45 individuele LED's.
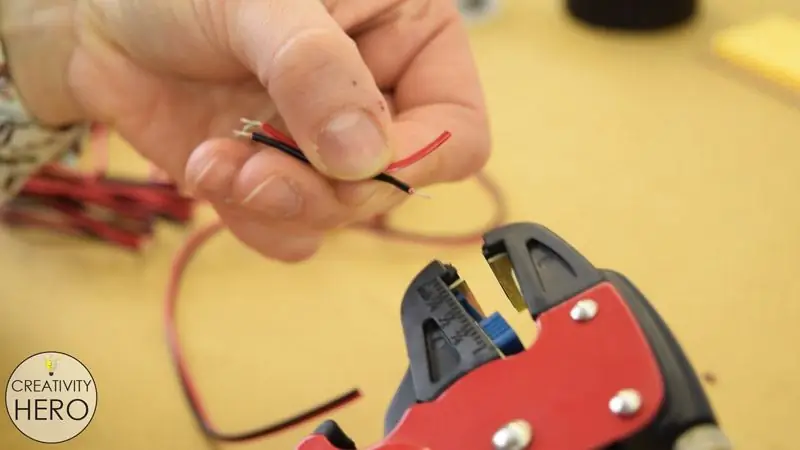
Ik knip 5 cm lange stukken zwarte en rode draad af en strip de isolatie van hun uiteinden. Met deze draden verbind ik de LED's en de naderingssensoren.
Ik herhaal deze stap met een groene draad.
Dan soldeer ik de draden. Op de grond en de 5V-pad soldeer ik de rode en de zwarte draad, en op de Data IN-pad soldeer ik de groene.
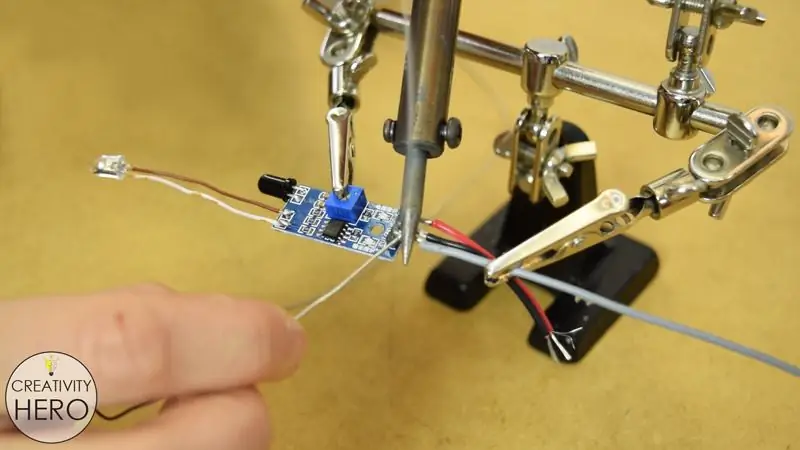
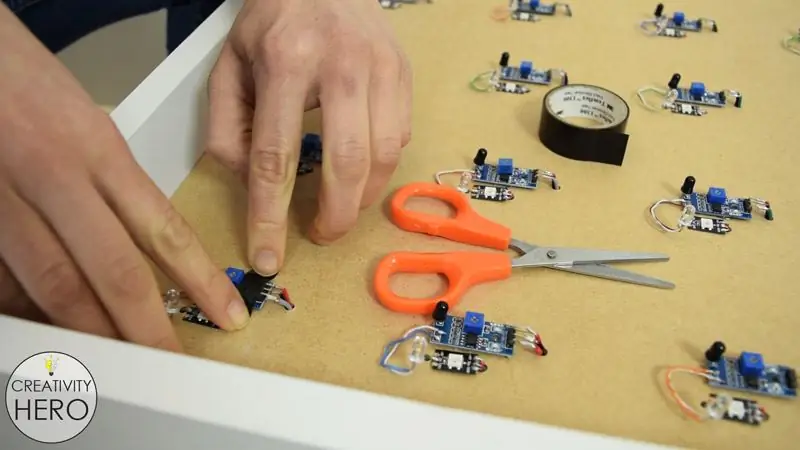
Stap 10: De IR-nabijheidssensoren aanpassen



Eerst heb ik de IR-zender van de sensor verwijderd.
De sensor detecteert geen glas op het tafelblad in een normale positie, omdat het glas het infrarood licht niet weerkaatst.
De zender en de ontvanger moeten onder een hoek worden geplaatst, zodat het licht naar de ontvanger aan de andere kant kan worden gereflecteerd.
Dus soldeer ik de zender terug op de sensor, maar deze keer met 4 cm lange enkeladerige draden van een Ethernet-kabel. Deze draden kunnen gemakkelijk worden gebogen en blijven in de gewenste positie.
Aan de andere kant van de sensor soldeer ik de zwarte en de rode draad aan de aarde- en 5V-pin, en een langere grijze draad aan de output-pin die de sensor daadwerkelijk op het Arduino-bord zal aansluiten.
Om die verbinding mogelijk te maken, moet ik pin-headers op de uiteinden van de langere draden solderen en ze isoleren met een krimpkous en een aansteker, zodat ze gemakkelijk in het Arduino-bord kunnen worden geplaatst.
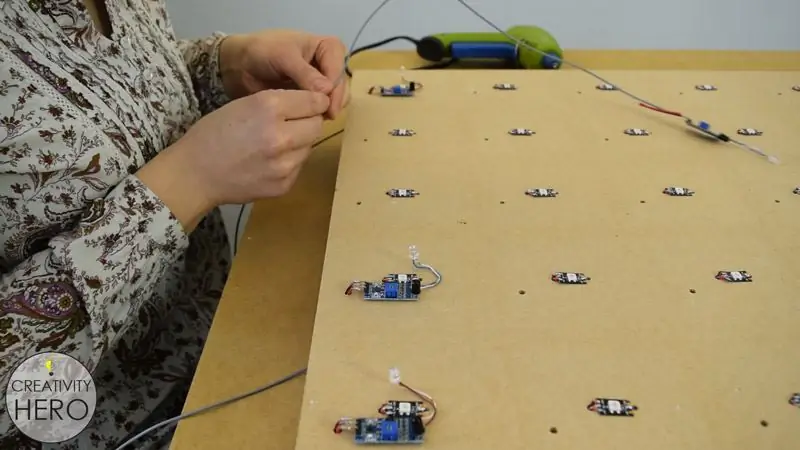
Stap 11: De LED's en de IR-nabijheidssensoren plaatsen


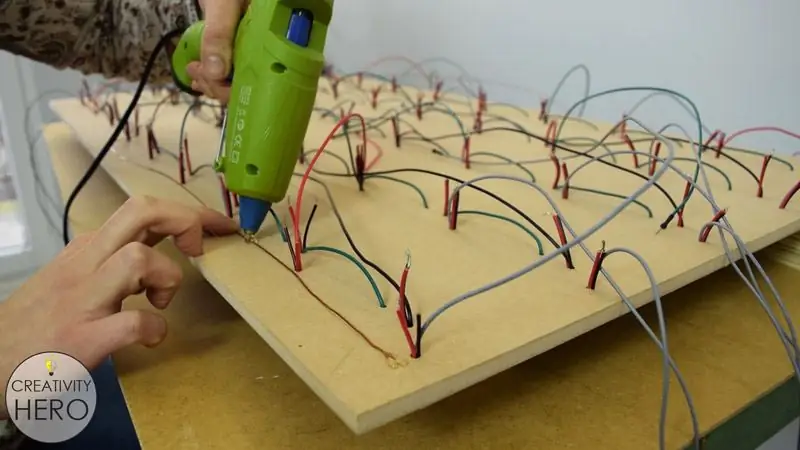
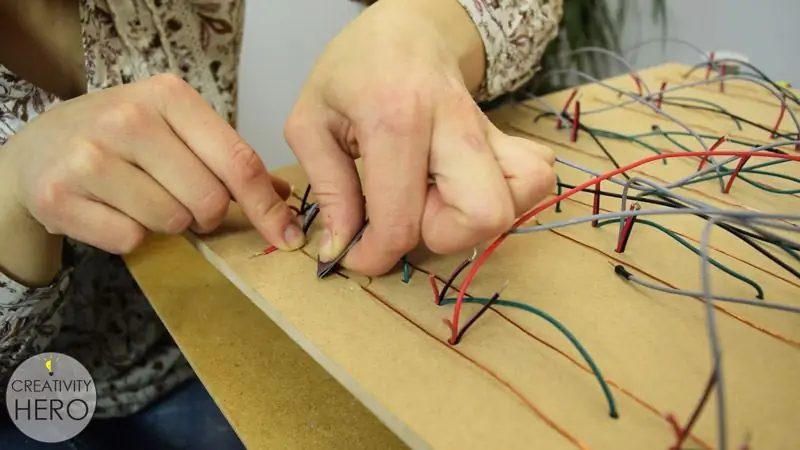
De LED's moeten in de gaten worden gestoken die ik eerder op het bord heb geboord en geplakt.
Daarna heb ik ze verbonden door de groene draad in het midden van elke LED te solderen, of de Data OUT-pad van de vorige LED aan de Data IN-pad van de volgende LED.
Als ik klaar ben met deze stap, doe ik in principe hetzelfde met de naderingssensoren. Deze keer zal ik ze heet lijmen naast de LED's.
Alle grijze draden worden in het Arduino-bord gestoken dat in het midden van de achterkant van het bord wordt geplaatst. Ze hebben verschillende afmetingen, afhankelijk van hun afstand tot het Arduino-bord. De afmetingen die ik heb gebruikt vind je op het website artikel.
De zender en de ontvanger moeten naar boven gericht zijn, dus ik maak hier voorzichtig wat aanpassingen.
Stap 12: Soldeer de draden en steek ze in het Arduino-bord



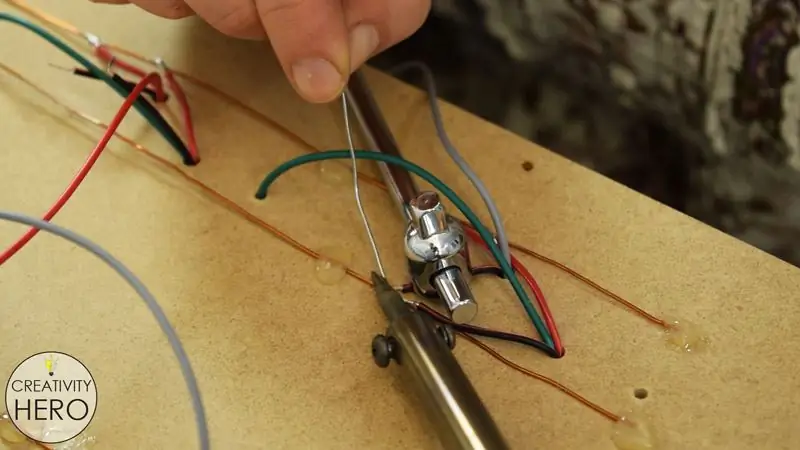
Ik zal beginnen met het bevestigen van koperdraden samen met de lengte van het bord met hete lijm. Ze zullen worden gebruikt als stroomrails voor de LED's en de naderingssensoren. Op de eerste rail soldeer ik alle rode draden, en op de andere lijn alle zwarte draden (positief en negatief).
Om te kunnen solderen, moet ik de isolatie van de koperdraden verwijderen door deze te schuren.
Aan het einde heb ik alle positieve en alle negatieve lijnen aangesloten en nog twee draden toegevoegd die in de voeding gaan.
Ik heb een weerstand van 330 ohm tussen de eerste LED en de Arduino gesoldeerd om de ruis op die lijn te verminderen.
Alle draden samen met de Bluetooth-module zijn klaar om in het Arduino-bord te worden gestoken.
Het schakelschema
Dit schakelschema zal je helpen te zien hoe ik alles met elkaar heb verbonden. Voor meer details over het gebruik van de Arduino in combinatie met deze adresseerbare LED's en het Bluetooth-apparaat, kijk op het YouTube-kanaal van Dejan Nedelkovski en zijn website howtomechatronics.com.
Hij maakte een tutorial over hoe alles werkt, inclusief de broncode van het programma en de op maat gemaakte Android-applicatie.
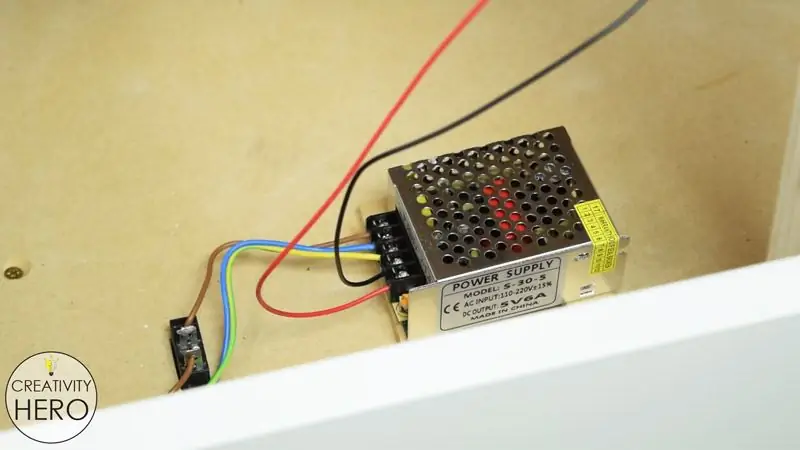
Stap 13: De voeding plaatsen




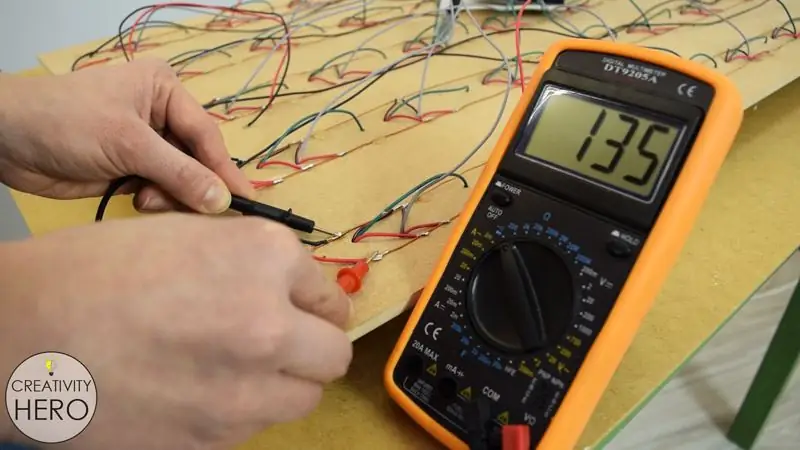
Voordat ik iets anders deed, heb ik een continuïteitstest op het circuit gedaan met behulp van een multimeter. De multimeter piepte niet, wat betekent dat mijn verbindingen allemaal goed zijn, en ik kan doorgaan met het monteren van de voeding aan de onderkant van de tafel. Ik heb het een beetje verhoogd door twee stukken MDF te verlijmen, zodat het een betere luchtstroom kon krijgen.
Daarna heb ik het netsnoer en de schakelaar in de gaten gestoken en op de voeding aangesloten. Aan het uiteinde van het snoer heb ik een stekker aangesloten. Daarna heb ik het MDF-paneel meegenomen en de laatste twee draden aangesloten op de voeding.
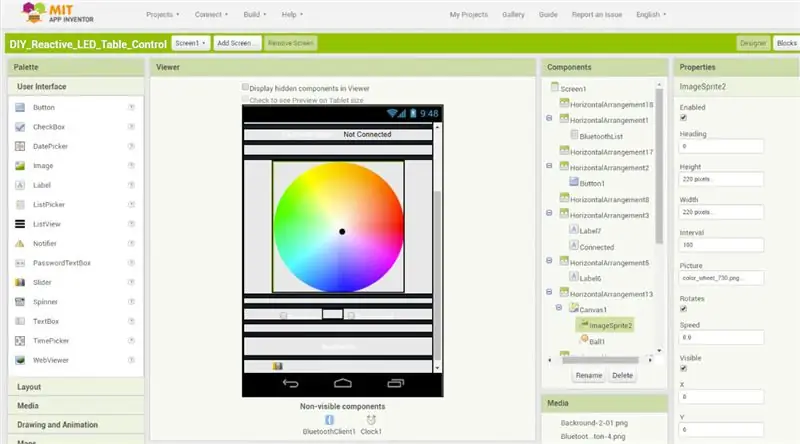
Stap 14: Programmeren van het Arduino-bord

Nu ben ik klaar om de Arduino te programmeren. De code is vrij eenvoudig, hij leest alleen de nabijheidssensoren, dus als een object wordt gedetecteerd, licht de specifieke LED op.
Ik gebruik een op maat gemaakte Android-applicatie voor de kleur- en helderheidsregeling. De gegevens die van de smartphone komen, worden ontvangen via de Arduino Bluetooth-module.
U kunt een gedetailleerde uitleg vinden over hoe deze code werkt in het artikel van Dejan.
Stap 15: Enkele laatste aanpassingen



Nadat ik de code had geüpload, plaatste ik het paneel erin
de tafel. Ik merkte hier dat de stroomindicatie-LED van de naderingssensoren het hoofd-LED-licht zou verstoren, dus bedekte ik ze met een elektrische tape.
Om het raster te maken, hoef ik alleen maar alle delen aan elkaar te vergrendelen, die vrij goed passen.
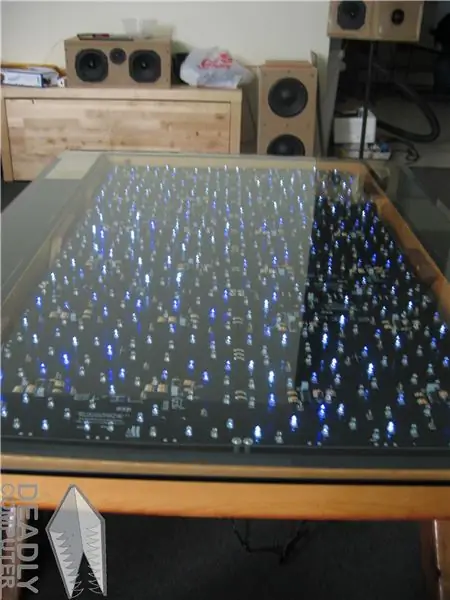
Eindelijk kan ik het matte glas op de bovenkant van de tafel plaatsen en de schakelaar aanzetten om te zien hoe het werkt.
Een van de LED's gaat niet aan als ik er een glas op plaats, en ik moest de hoek van de zender aanpassen zodat deze het licht naar de ontvanger zou kunnen reflecteren.
Stap 16: Eindresultaat



Nu ben ik eindelijk klaar met deze interactieve salontafel. Het bleek geweldig.
Ik hoop dat je genoten hebt van deze Instructable. Vergeet niet mijn video te bekijken en je te abonneren op mijn YouTube-kanaal.
YouTube:
Website:
Facebook:
Instagram:
Pinterest:


Tweede prijs in de LED-wedstrijd 2017
Aanbevolen:
Een interactieve bot toevoegen in Discord: 6 stappen

Hoe een interactieve bot in Discord toe te voegen: In deze tutorial laat ik zien hoe je een eigen interactieve bot kunt maken die met een paar commando's werkt. Discord is zo'n Skype/Whats-app social media-app die gamers bij elkaar brengt. Ze kunnen een eigen kanaal hebben, controleren welk spel elk lid speelt
De interactieve verhalenradio: 6 stappen (met afbeeldingen)

De Interactive Storytelling Radio: In dit project bouwen we een nette radio om tot een spraakgestuurde, interactieve verhalenverteller. Toekomst, hier komen we
Interactieve radarmuur: 5 stappen

Interactieve radarmuur: Interactieve radarmuur is een van de multi-touch-systemen. Het is gebaseerd op computer vision-technologie en neemt en herkent de beweging van de vinger van een persoon over het projectiegebied (ramen of bureaus). Met de software voor het controleren van de houding van natuurlijke gebaren, d
EN OF NIET!! (interactieve waarheidstabel): 4 stappen

EN OF NIET!! (interactieve Thruth Table): Hé jongens, ik hoop dat jullie allemaal goed zijn thuis en je afvragen wat je uit de beschikbare materialen moet sleutelen ??Maak je geen zorgen, dit artikel zal je zeker helpen door een eenvoudig circuit te bouwen !! Het begrijpen van logische poorten is erg belangrijk voor zowel de
Interactieve LED-tafel: 14 stappen (met afbeeldingen)

Interactieve LED-tafel: hier is een begeleide instructie over hoe u uw eigen interactieve LED-tafel kunt maken met behulp van een van de kits van Evil Mad Sciencitst. Hier is een video van mijn finaletafel in actie in het donker, en een foto van hoe het eruit ziet :
