
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.
De Instructables-header is altijd vrij eenvoudig geweest, maar we dachten dat het leuk zou zijn om te spelen met een aantal afbeeldingen bovenaan die betrekking hebben op het maken van dingen. Om het wat interessanter te maken, wilden we later in Photoshop geen elementen aan de foto toevoegen. We konden de afbeeldingen een beetje aanpassen en dingen verwijderen, maar er kon niets worden toegevoegd. Dit betekende dat het logo er echt in moest. Met dank aan Adobe dat we een geavanceerde kopie van Photoshop CS5 mochten testen om dit effect snel en gemakkelijk te krijgen.
Stap 1: Maak het logo


We houden van lasersnijden en dit logo was daarop geen uitzondering. Het logo hier is gesneden uit 1/8 wit acryl op onze Epilog-lasersnijder. De letters zijn licht gesneden zodat de beschermende laag bovenop werd doorgesneden zonder heel diep in het acryl te graven. Dit maakt het zo dat u slechts de letters en de rest van de ruimte is nog bedekt.
Stap 2: Schilderen


Met de beschermlaag als stencil is het eenvoudig om het logo op het acryl te spuiten. Ik heb de zijkanten gemaskeerd met wat plakband en een paar lagen zwarte spuitverf gebruikt. Daarna is de beschermlaag eenvoudig te verwijderen. De enige truc is om de kleine eilanden in een paar van de lagen te krijgen. Steek gewoon de punt van het mes van een X-acto-mes erin en het komt er vanaf.
Stap 3: Bevestig steunen

De steunen voor het logo zijn slechts een paar spelden die met kleine stukjes gorillatape aan de achterkant zijn bevestigd.
Stap 4: Plaats logo in scènes


In deze scène gebruikten we een snijplank, het logo en een mes. Erg makkelijk. Deze scène was uniek omdat de pinnen niet in de snijplank zouden blijven steken, omdat het erg moeilijk is. Een derde been gemaakt van wat meer gorillatape en een veiligheidsspeld was aan de achterkant bevestigd. Dit zorgde er gelukkig ook voor dat het logo naar de camera gericht was. De limoen is er om emotionele steun te bieden aan het mes.
Stap 5: Verdomme plek



De coolste tool hier is de verbeterde Spot Removal Brush. Een paar penseelstreken en POEF! de pinnen zijn geschiedenis. Dit zou eerder niet zo'n slechte taak zijn geweest, maar nu is het gewoon verbazingwekkend eenvoudig. Serieus, het verwijderen van de twee pinnen duurde 10 seconden. Het is als magie. Zoete, zoete algoritmische magie. En om van het logo op het mes af te komen? Gewoon een ander gebruik van de Vlekverwijderingsborstel in een paar seconden. Geweldig!
Stap 6: uitschalen


Na het maken van de afbeelding en deze in het nieuwe ontwerp te laten vallen, werd het duidelijk dat het mes te dicht bij het logo zat. Het domineerde de menu-items en ik wilde dat het wat subtieler was, dus ik moest ze uit elkaar halen. Hiervoor gebruikte ik content-aware scaling. Standaard wordt hiermee de afbeelding geschaald en blijven de gebieden met meer details intact naarmate de meer vergelijkbare achtergrond wordt geplet of uitgerekt. Dit zou niet werken omdat het logo witte gebieden heeft die als taffy zijn uitgerekt. Hier leest u hoe u het logo en het mes kunt houden zoals we ze willen.
- Maak een selectie die de elementen bevat die u niet wilt wijzigen
- Sla de selectie op met een mooie naam, zoals "dingen"
- Selecteer Bewerken > Inhoudsbewuste schaal
- Selecteer "dingen" in de vervolgkeuzelijst Beveiligen
- Rek de afbeelding uit
Presto change-o, er is nu voldoende ruimte om de menu-items te laten verschijnen.
Stap 7: Ruim de kleuren op en knip ze weg

Nadat de pinnen snel zijn verwijderd, is de rest van het werk gewoon een beetje spelen met de niveaus en dan is er nog wat voorbereidend werk om naar de codeurs te sturen, zodat het als een nieuwe kop kan worden gebruikt. Dit houdt simpelweg in dat het logo zelf in een nieuwe laag wordt veranderd, zodat het een knop op de site kan zijn. En daarmee hebben we een nieuwe header die later niets heeft toegevoegd en het logo in verschillende scènes betrekt. Het past in ons eigen DIY-ethos en met behulp van Photoshop CS5 konden we sneller van idee naar afbeelding gaan.
Stap 8: Andere koppen



Dit proces werd ook gebruikt voor de 4 andere koppen voor de week. Hier zie je voor en na shots van de verschillende thema's. Bedankt voor het lezen!
Aanbevolen:
Hoe maak je een door een smartphone bestuurde auto: 5 stappen

Hoe een door een smartphone bestuurde auto te maken: iedereen speelt graag met een door een smartphone bediende auto op afstand. Deze video gaat over hoe je het kunt maken
Hoe maak je een USB-flashdrive met een gum - DIY USB-drivebehuizing: 4 stappen

Hoe maak je een USB-flashdrive met een gum | DIY USB-drivebehuizing: deze blog gaat over "Hoe maak je een USB-flashdrive met een gum | DIY USB-schijfbehuizing" ik hoop dat je het leuk zal vinden
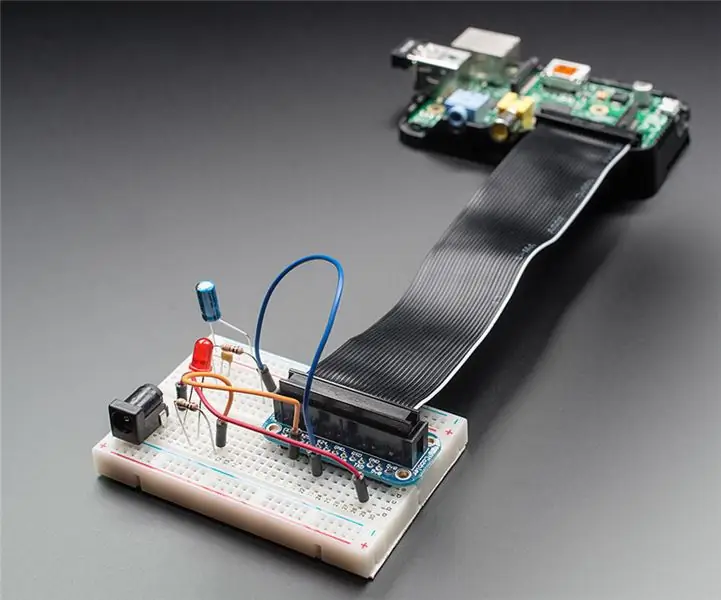
Hoe maak je een kaartspel op een Raspberry Pi: 8 stappen

Hoe maak je een kaartspel op een Raspberry Pi: Het doel hiervan is om een spel op de Raspberry Pi te maken met behulp van muziek, knoppen, lichten en een zoemer! het spel heet Aces en het doel is om zo dicht mogelijk bij 21 te komen zonder over te gaan Stap 1: De Raspberry Pi voorbereiden Verkrijg de Raspberry Pi en
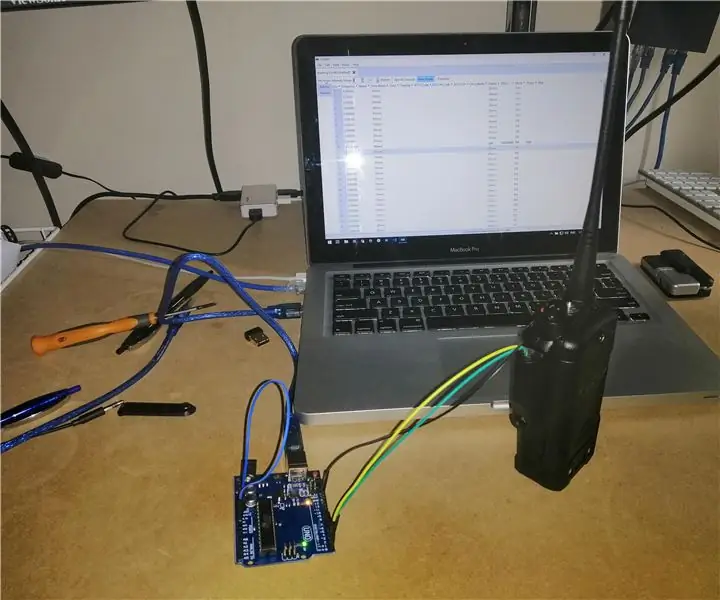
Maak een connector PL 259 Hoe een professional: 5 stappen

Maak een connector PL 259 Hoe een professional: Een goede antenneverbinding moet sterk en elektrisch goed zijn, bij radiotoepassing is dit een manier om goede dx-resultaten te geven
Maak een WiFi-toegangspunt en zorg voor een webserver op NodeMCU V3: 4 stappen

Maak een WiFi-toegangspunt en zorg voor een webserver op NodeMCU V3: in het vorige artikel heb ik het al gehad over het gebruik van NodeMCU ESP8266. In het artikel leg ik uit hoe je NodeMCU ESP8266 toevoegt aan Arduini IDE. Er zijn verschillende manieren om via internet te communiceren met NodeMCU ESP8266. NodeMCU maken als een
