
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.




Laten we het vandaag hebben over een heel speciale ESP32, perfect voor het internet der dingen, namelijk M5Stack. Het bevat de ESP32 aan de binnenkant en voegt zelfs een display, toetsenbord, versterker, luidspreker en batterij toe. Dit apparaat kan dus talloze dingen. Toen ik deze hardware ontving, had ik al software voor ESP32 en alleen geport naar het scherm dat in dit project werd gebruikt, wat anders is. De broncode die we zullen gebruiken is echter dezelfde die wordt gebruikt in onze video TEMPERATUUR EN VOCHTIGHEID MET OLED-SCHERM.
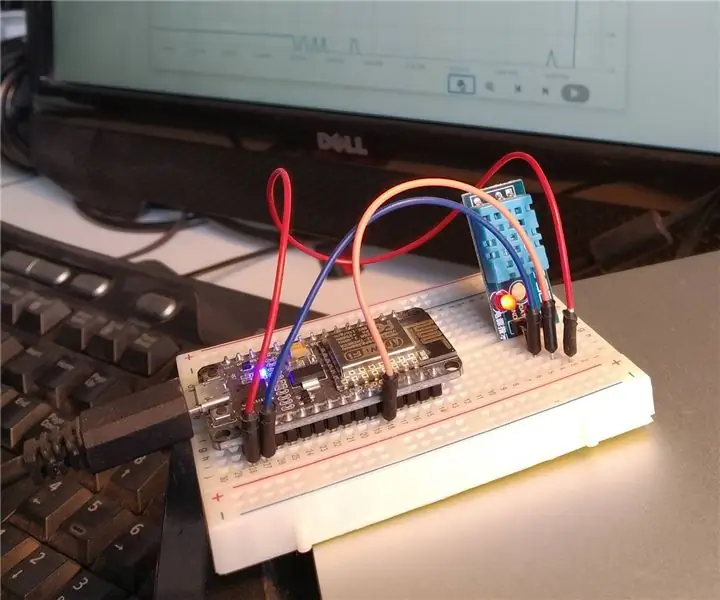
In het circuit van vandaag wil ik specifiek benadrukken dat we de M5Stack hebben met positieve en negatieve verbindingen, die zichzelf voedt met een DHT22-sensor. Beide zijn verbonden door een GPIO. De gegevens worden weergegeven in de grafiek.
Laten we in dit artikel M5Stack introduceren en de toepassingen ervan bespreken. Ik moet benadrukken dat dit apparaat een ingang heeft voor een micro SD-kaart, een 1W-luidspreker en een batterijaansluiting, en ook interactieknoppen, een i2c-connector, een USB type C, zichtbare IO's, een twee-inch TFT-scherm, onder andere kenmerken. Het wordt getoond in de afbeelding hierboven. We kunnen zeggen dat dit apparaat klaar is voor IoT, omdat het al wordt geleverd met Bluetooth en ESP32 WiFi. Het bevat ook een magneet voor bevestiging aan metalen oppervlakken.
Vond je M5Stack leuk? Klik op:
Stap 1: M5Stack




Een innovatie van de M5Stack is dat je, als je de achterkant eraf haalt, verschillende modules met verschillende functies in kunt passen, zoals onder andere de GPS-module, GSM, LoRa. Dit wordt weergegeven in de afbeelding.
Ik heb hieronder meer voorbeelden van modules, variërend van RS485, DC Motor, Maker, Core, tot stappenmotorbesturing.
Dit is eigenlijk een heel snelle manier om een prototype samen te stellen. Vroeger was het nodig om verschillende transistorchips te kopen en talloze assemblages uit te voeren, wat veel tijd en investeringen vergde. Pas daarna kwam het prototype van het product. Het was toen dat Arduino en Raspberry verschenen, wat platen zijn.
Nu hebben we eindelijk de M5Stack, dit is deze kant-en-klare gesloten doos. Dit bevrijdt ons van het moeten uitvoeren van andere ontelbare stappen.
Andere M5Stack-modellen worden in afbeeldingen getoond. We hebben een apparaat met alfanumerieke, numerieke en gametoetsenborden. Hiermee kun je werken alsof het een soort computer is. We hebben ook een voorbeeld van draaiende software, die naast Basic kan worden geprogrammeerd in MicroPython, Arduino, ESP-IDF, NodeJS.
Stap 2: M5Stack Mogelijke toepassingen



Onder de voorbeelden van M5Stack-toepassingen hebben we de oscilloscoop, zoals u in de afbeelding kunt zien. We hebben ook een soort rekenmachine/snijtafeltje.
Wat dacht je van een fietssnelheidsmeter?
Het kan ook een oefening op afstand zijn, die in 3D wordt geprint en op afstand wordt bewaakt door een besturing.
Dit alles toont aan dat elektronische besturing tegenwoordig veel betaalbaarder is, net zoals het programmeren van deze schakelingen eenvoudiger is geworden.
Stap 3: M5Stack - Pinnen

De achterkant van de M5Stack bevindt zich in deze afbeelding, waaruit blijkt dat de stroom op 5 volt staat. De afbeelding laat verder zien dat we alles hebben wat er in ESP32 bestaat met connectiviteit.
Stap 4: DHT-bibliotheek

Gebruik de SimpleDHT-lib, dezelfde die ik in de video heb gebruikt: TEMPERATUUR EN VOCHTIGHEID MET OLED-SCHERM.
Stap 5: Arduino IDE-bibliotheek beheren

Laten we in het "Menu: Schets -> Bibliotheek toevoegen -> Bibliotheken beheren", de twee bibliotheken installeren die in de onderstaande afbeelding worden getoond. Onthoud dat u eerst de Arduino-kern van ESP32 moet installeren. Deze video laat u zien hoe u it: HOE ARDUINO IDE IN ESP32 TE INSTALLEREN.
Stap 6: Broncode
De broncode, zoals vermeld, is dezelfde die ik in de video heb gebruikt: TEMPERATUURGRAFIEK MET OLED-DISPLAY. De enige wijziging die ik aan dit project heb aangebracht, was in relatie tot de grootte van het scherm.
Stap 7: M5StackDHTGraph.ino
We zullen de M5Stack.h- en SimpleDHT.h-bibliotheken opnemen, en we zullen kleuren definiëren die in het display worden gebruikt, evenals de DHT-gegevenspin. We zullen ook een object construeren voor communicatie met de sensor, de variabele definiëren die verantwoordelijk is voor de metingen en de waarde van de X-as aangeven.
//Libs do M5Stack en DHT#include #include // definição das cores que serão utilizadas #define BLACK 0x0000 #define RED 0xF800 #define CYAN 0x07FF #define YELLOW 0xFFE0 #define WHITE 0xFFFF #define DHTPIN 5 // D definieer DHTPIN 5 // // constructor doe een objeto voor comunicar com o sensor SimpleDHT22 dht; //variável responsavel o número de leitura realizadas en indicador do valor no eixo X int leituraAtual = 1;
We gaan verder met X-as en Y-as positioneringsdefinities, temperatuur- en vochtigheidsgegevensweergavecoördinaten, evenals de variabelen die de gelezen waarden zullen opslaan. We wijzen nog steeds op de variabele voor het afdrukken van de grafiek op het display.
//definieert posicionamento dos eixos X en Y#define POS_X_GRAFICO 30 #define POS_Y_GRAFICO 3 #define ALTURA_GRAFICO 180 #define COMPRIMENTO_GRAFICO 270 //definição da coordenada onde escreveremos_/define OS_Y_GRAFICO 30 que armazenarão os valores lidos da umidade e temperatura int umidade = 0; int temperatuur = 0; //variável que armazenará o valor da coordenada Y para desenharmos uma linha de exemplo //que varia os valores de 1 em 1 int linhaExemplo = 20; int-factor = 1; //indicará se somaremos of subtrairemos uma unidade na variável linhaExemplo
Stap 8: M5StackDHTGraph.ino - Installatie
In Setup initialiseren we de M5Stack. We definiëren opdrachten voor het tekenen van de grafiek, configureren het lettertype en de tekstkleuren en plaatsen de cursor om te schrijven.
void setup (void) {Serial.begin(115200); //Initialiseren van M5Stack M5.begin(); //pinta a toda de preto M5. Lcd.fillScreen (ZWART); //os comandos a seguir irão desenhar as linhas dos eixos cartesianos na cor branca //drawFastVLine(x, y, width, color) linha verticaal M5. Lcd.drawFastVLine(POS_X_GRAFICO, POS_Y_GRAFICO, ALTURA_GRAFICO, ALTURA_GRAFICO); //eixo Y //drawFastHLin(x, y, breedte, kleur) linha horizontaal M5. Lcd.drawFastHLin(POS_X_GRAFICO, ALTURA_GRAFICO+1, COMPRIMENTO_GRAFICO, WIT); //eixo X //configura of tamnaho do texto que escreveremos em tela M5. Lcd.setTextSize (3); // configureer een cor branca voor tekst M5. Lcd.setTextColor (WHITE); //posiciona of cursor para escrita M5. Lcd.setCursor (POS_X_DADOS, POS_Y_DADOS); M5. Lcd.print("T: "); // geef een temperatuur aan M5. Lcd.setCursor (POS_X_DADOS+105, POS_Y_DADOS); M5. Lcd.print(" U: "); //indicando een umidade}
Stap 9: M5StackDHTGraph.ino - Loop
In het eerste deel van de Loop lezen we de temperatuur en vochtigheid, brengen de waarde van de variabelen in kaart voor plaatsing op de grafiek en tekenen het punt op het scherm dat verwijst naar deze waarden die van de sensor worden gelezen.
void loop () { // Fazemos a leitura da temperatura e umiade float temp, umid; int status = dht.read2(DHTPIN, &temp, &umid, NULL); if (status == SimpleDHTERrSuccess) { temperatuur = temp; umidade = umid; } //mapeando o valor das variáveis para colocar no grafico //necessário pois o display tem 240px de altura e separamos apenas 180 para o graphic //umidade pode ser lida de 0-100 int temperaturaMapeada = map(temperatura, 0, 100, 0, ALTURA_GRAFICO); int umidadeMapeada = kaart (umidade, 0, 100, 0, ALTURA_GRAFICO); // desenha na tela o ponto referente en valores lidos do sensor M5. Lcd.drawPixel (POS_X_GRAFICO+leituraAtual, ALTURA_GRAFICO-temperaturaMapeada, RED); M5. Lcd.drawPixel(POS_X_GRAFICO+leituraAtual, ALTURA_GRAFICO-umidadeMapeada, CYAAN); //desenha na tela o ponto referente a nossa linha de exemplo que fica variando M5. Lcd.drawPixel(POS_X_GRAFICO+leituraAtual, ALTURA_GRAFICO-linhaExemplo, GEEL);
Vervolgens definiëren we de mogelijkheden om de afbeelding op het display af te drukken.
//aqui controlamos nossa linha de exemplo, quando chega no moed máximo decrementamos o valor //até um valor minimo determinado (no nosso caso 10), e een partir daí, incrementa novamente if(linhaExemplo == 50) fator = -1; else if(linhaExemplo == 10) fator = 1; //soma o valor de linhaExemplo linhaExemplo += fator; //incrementa of contador de leituras realizadas leituraAtual++; //se a leitura chegar em 270 (número máximo do eixo X) então limparemos a área do grafico para voltarmos a desenhar. if(leituraAtual == 270) {//limpa a área toda do gráfico M5. Lcd.fillRect(POS_X_GRAFICO+1, POS_Y_GRAFICO-1, COMPRIMENTO_GRAFICO, ALTURA_GRAFICO-1, BLACK); leituraAtual = 1; //volta of contador de leitura para 1 (nova coordenada X) } //limpa a área onde colocamos o valor da temperatura en da umidade M5. Lcd.fillRect(POS_X_DADOS+50, POS_Y_DADOS, 60, 30, BLACK); M5. Lcd.fillRect(POS_X_DADOS+165, POS_Y_DADOS, 90, 30, ZWART);
// reposiciona of cursor para escrever een temperatuur M5. Lcd.setCursor (POS_X_DADOS+50, POS_Y_DADOS); M5. Lcd.setTextColor (ROOD); M5. Lcd.afdruk (temperatuur); M5. Lcd.print((char)247); //reposiciona of cursor para escrever een umidade M5. Lcd.setCursor (POS_X_DADOS+165, POS_Y_DADOS); M5. Lcd.setTextColor (CYAAN); M5. Lcd.print (umidade); M5. Lcd.print("%"); vertraging (1000); }
Stap 10: Bestanden
Vond je M5Stack leuk? Wil je er een kopen? Ga naar:
Download de bestanden:
INO
Aanbevolen:
Video afspelen met ESP32: 10 stappen (met afbeeldingen)

Video afspelen met ESP32: deze Instructables laten iets zien over het afspelen van video en audio met ESP32
E-mails met bijlagen verzenden met Arduino, Esp32 en Esp8266: 6 stappen

E-mails verzenden met bijlagen met Arduino, Esp32 en Esp8266: Hier wil ik de versie 2 van mijn bibliotheek EMailSender uitleggen, een grote evolutie ten opzichte van versie 1, met ondersteuning voor Arduino met w5100, w5200 en w5500 ethernet shield en enc28J60 apparaten klonen en ondersteuning voor esp32 en esp8266. Nu kunt u ad
Aan de slag met I2C-sensorinterface?? - Interface uw MMA8451 met ESP32's: 8 stappen

Aan de slag met I2C-sensorinterface?? - Interface uw MMA8451 met behulp van ESP32's: in deze tutorial leert u alles over het starten, aansluiten en laten werken van een I2C-apparaat (versnellingsmeter) met een controller (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Een DHT11/DHT22-sensor verbinden met de cloud met een op ESP8266 gebaseerd bord: 9 stappen

Een DHT11/DHT22-sensor verbinden met de cloud met een op ESP8266 gebaseerd bord: In het vorige artikel heb ik mijn op ESP8266 gebaseerde NodeMCU-bord aangesloten op een Cloud4RPi-service. Nu is het tijd voor een echt project
Aan de slag met ESP32 - ESP32-kaarten installeren in Arduino IDE - ESP32-knippercode: 3 stappen

Aan de slag met ESP32 | ESP32-kaarten installeren in Arduino IDE | ESP32-knippercode: in deze instructie zullen we zien hoe we met esp32 kunnen werken en hoe we esp32-kaarten in Arduino IDE kunnen installeren en we zullen esp 32 programmeren om knippercode uit te voeren met behulp van arduino ide
