
Inhoudsopgave:
- Stap 1: Monteer de materialen
- Stap 2: Maak uzelf vertrouwd met de webpagina
- Stap 3: Bereid de CNC-bestanden voor
- Stap 4: Snijd de klokkern, bureaubladstandaard, acryltegels en rugmateriaal
- Stap 5: Aanpassen met Clock Face Art en Finish
- Stap 6: acryltegels en standaardmontage
- Stap 7: Installeer de voorbedrade LED's in de klokkern
- Stap 8: Monteer de elektronica
- Stap 9: Upload de code
- Stap 10: Eerste instelling van EnLIGHTen-klok en demonstratie
- Stap 11: bouwen, ontwikkelen, ondersteunen en genieten
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.




Het verhaal van deze klok gaat ver terug - meer dan 30 jaar. Mijn vader pionierde met dit idee toen ik nog maar 10 jaar oud was, lang voor de LED-revolutie - toen LED's 1/1000 de helderheid van hun huidige verblindende schittering hadden. Een echte innovator, hij codeerde in assembler en bedrade elke individuele LED met de hand (een indrukwekkend staaltje geduld en vastberadenheid)! Zijn originele versie werkt nog steeds tot op de dag van vandaag.
Ik wilde verdergaan waar hij was gebleven en gebruik maken van de technologische vooruitgang om een prachtige klok te maken die verbonden was met het internet, kleurrijk, leuk om mee te spelen en vol interesse. Het is zo ver gevorderd dat we de klok voor het publiek willen vrijgeven als een open source-project, maar ook afgewerkte producten willen leveren aan diegenen die geïnteresseerd zijn in aankoop. Bekijk onze indiegogo-campagne als je interesse hebt om te steunen!
De klok zoals hij er nu uitziet, heeft een groot aantal functies en is een volledig afgewerkt en functionerend product. We zijn erg blij met hoe het is geworden, zowel in termen van kwaliteit en functionaliteit, maar ook in termen van de functieset en stabiliteit. De klok synchroniseert elke minuut met een tijdserver, zodat de tijd altijd perfect is. Gebruikers hoeven de tijdzone maar één keer in te stellen, de zomertijdmodus in te schakelen en ze hoeven zich nooit meer zorgen te maken over het opnieuw instellen van de klok!
52 verschillende animaties met instelbare kleur, snelheid en helderheid geven de gebruiker nauwkeurige controle en oneindige variatie. Favoriete modi worden in het geheugen opgeslagen. Er kunnen lichttimers en dagelijkse evenementen worden ingesteld waarmee gebruikers op het geselecteerde tijdstip visueel op de hoogte kunnen worden gesteld. Speciale vakantiemodi kunnen uw huis feestelijk maken tijdens Halloween, Oud en Nieuw of Kerstmis. We hebben zelfs een speciale modus voor pi-dag waarbij de klok de cijfers van pi elk uur voor 100 cijfers bezielt.
De klok wordt aangedreven door een met internet verbonden Node MCU ESP8266 en is geprogrammeerd met behulp van de Arduino-taal en populaire c++-bibliotheken die standaard in het Arduino-platform worden geleverd. Wil je er een maken? Hier is hoe:
Stap 1: Monteer de materialen


Hier is een complete lijst van alles wat je nodig hebt met prijzen en links.
- 18 "diameter 1" dikke ronde houten blank - $ 10,40 - Lowes
- Lichtverstrooiend acryl - $ 5,79 + $ 6,55 Verzending = $ 12,34 van Amazon
- (2) LED-voorbedrade snaren van 50 - $ 11,67 x 2 = $ 23,34 van eBay
- LED zijdelingse emitting - $ 26,62 van Adafruit
- ESP 8266 Node MCU - $ 8,39 van Amazon
- 2,5 mm Pigtail - $ 6,99 (pak van 10) van Amazon
- 4cm x 6cm Prototyping Circuit Board - $ 9,99 (pak van 10 - je hebt 1 nodig) van Amazon
- Eindblokken - $ 7,99 (pak van 20 - je hebt er 5 nodig)
- 1x8 stuk grenen - $ 4,79 van Lowes
- 1/4 stuk hardhouten vloermateriaal (voor de standaard) Artikelnummer 422633 - $ 10,48 van Lowes
- (1) 5v, 5a voeding - $ 14,99 van Amazon
- Hulpmateriaal van 2,7 mm (artikel 757295000023) - $ 10,98 van Home Depot
- (20) Zwarte houtschroeven #6 - $ 6,83 - Amazon
- Vlek en blanke lak. Algemene afwerkingen aanbevolen! - ongeveer $ 20 van Woodcraft
- (2) Zwarte 1 / 4-20 moeren (Artikel 755801) - $ 1,38 van Lowes
- (2) Zwarte 1 / 4-20 schroeven met platte kop (item 755806) - $ 1,49"
Totale prijs van de vermelde items hier: $ 177,38
Gereedschap nodig:
- CNC machine
- Heet lijmpistool
- Soldeerbout
- Dremel of handvijl
- Draadstrippers
Stap 2: Maak uzelf vertrouwd met de webpagina




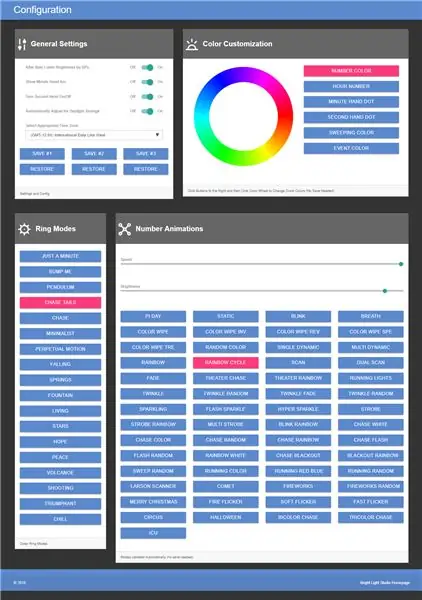
Dit onderdeel maakt de klok zowel leuk als cool. De webpagina is verdeeld in vier secties: Algemene instellingen, Kleur, Ringanimaties en Nummeranimaties.
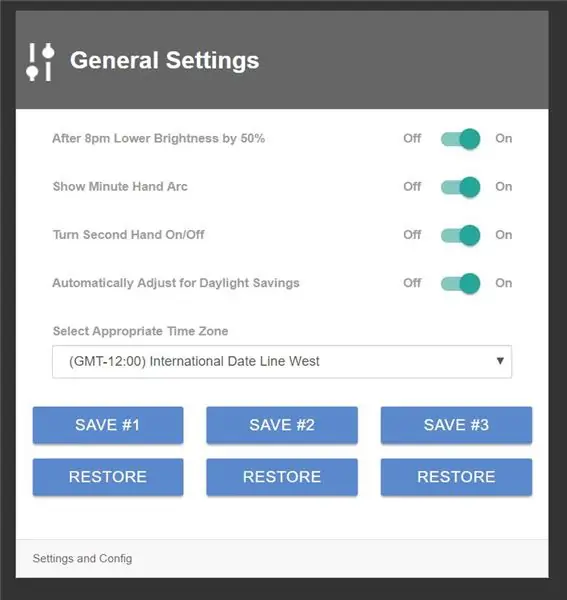
- Algemene instellingen - Deze sectie bevat aanpassingen zoals zomertijd, tijdzone, enz. Op deze pagina is ook een optie aanwezig om drie verschillende klokconfiguraties op te slaan en op te roepen. Hierdoor kan de gebruiker favoriete scènes opslaan. Alle instellingen worden opgeslagen in eeprom (niet-vluchtig geheugen); bovendien worden de huidige instellingen altijd opgeslagen, zodat bij stroomuitval de klok weer op het punt staat waar hij was gebleven.
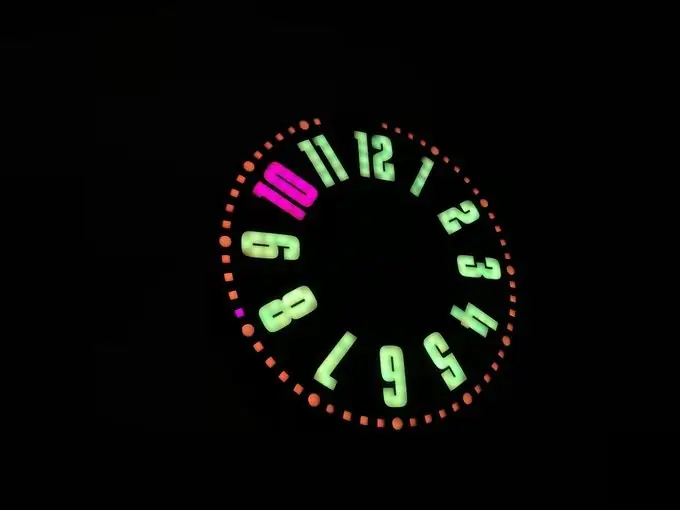
- Kleuropties - Elk aspect van de klok is aanpasbaar. Om de kleur van een element te wijzigen, klikt u op de knop die overeenkomt met het element dat u wilt wijzigen en klikt u vervolgens op het kleurenwiel. Binnen het kleurenwiel is puur wit. Buiten schakelt het kleurenwiel de LED uit.
- Ringanimaties - Ringanimaties zijn gebeurtenissen die elke minuut plaatsvinden (dwz animaties die de minutenwijzer vooruitzetten) of interessante activiteit zoals een slinger. Kies hier uit verschillende opties
- Cijferanimaties - De cijferanimaties zijn lichtdisplays die niet aan een tijdgebeurtenis zijn gekoppeld. In plaats daarvan creëren ze stemmingen of interesse. Er zijn hier 52 verschillende opties en ze kunnen nog interessanter worden gemaakt door de helderheid of de snelheid aan te passen met behulp van de schuifbalken.
De html en javascript voor deze pagina zijn opgenomen in de broncode die wordt gehost op github. Daar komen we zo op.
Stap 3: Bereid de CNC-bestanden voor




De bouwwerkzaamheden van de CNC-machine zijn druk aan het gaan op uw CNC-machine. Maar zoals iedereen weet, is CNC-werk 95% afstellen en 5% snijden! Een paar woorden over de installatie zijn hier belangrijk.
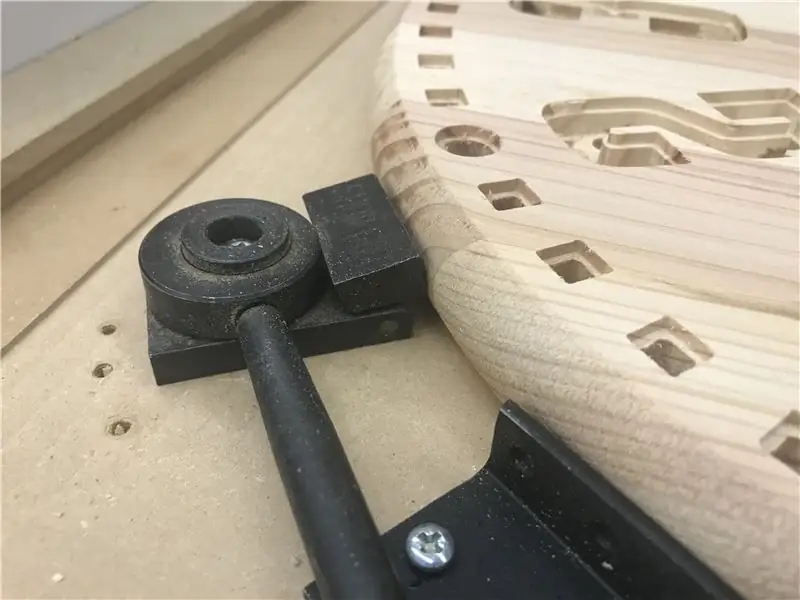
Ten eerste is het essentieel om een solide armatuur te krijgen. Ik kies ervoor om de houten blanco vast te houden met deze nokkenklemmen. Ze werken geweldig en zijn erg sterk! Zodat ze het hout niet beschadigen, heb ik wat kleine stukjes rubber tussen het contactgebied en het hout gelegd (dit zal de klemkracht niet verminderen). Naast het feit dat ze ongelooflijk sterk zijn, is een ander groot voordeel van deze klemmen het feit dat de totale hoogte van de klem zich onder het werkoppervlak bevindt, zodat er nooit gevaar voor botsingen is. Als u deze klemmen niet beschikbaar heeft, kan dubbelzijdig plakband werken. Wat uw methode ook is, zorg voor een sterke hold-down en een goede uitlijning van de korrel.
Belangrijke opmerking: u moet de klok en de CNC aan beide zijden van de machine omdraaien, dus zorg ervoor dat u uw stuk hout indexeert. Zorg ervoor dat je het kunt omdraaien en PRECIES op dezelfde plek kunt zijn. Dit is essentieel voor het snijden van een goede klok!
Nu enkele opmerkingen over het CAD- en CAM-werk.
Het CAD-bestand (ProductionClockMaster.3dm) is een Rhino3d-bestand en heeft alle benodigde CAD-lagen voor de klok. Als je een meer generiek formaat nodig hebt, heb ik ook een *dxf-export van de voor- en achterkant van de klok toegevoegd. Dit zou alle informatie moeten zijn die je nodig hebt.
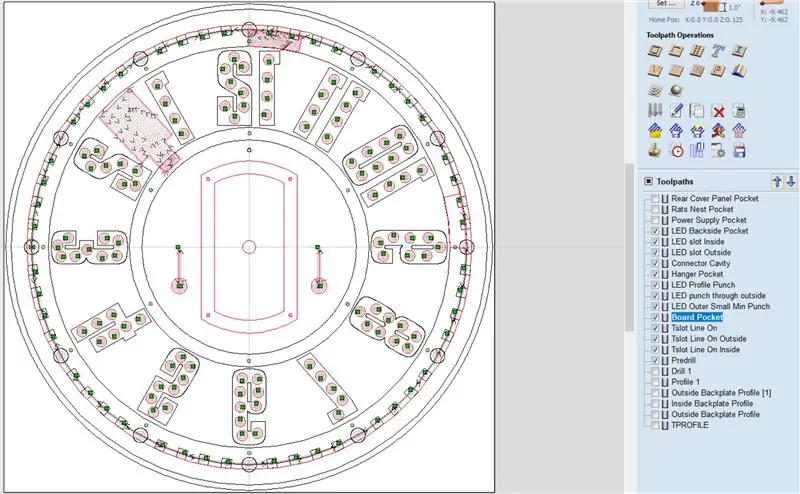
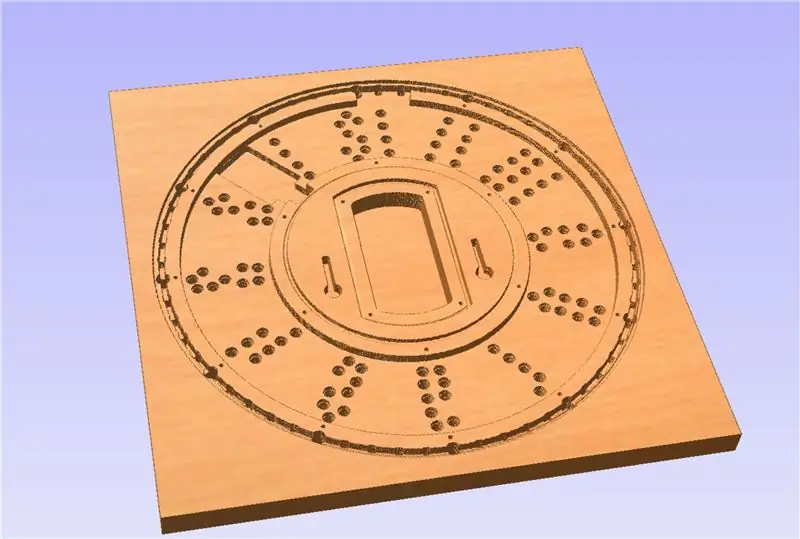
Het CNC CAM-werk is onderverdeeld in 9 afzonderlijke CNC-bewerkingen. De eigenlijke Mach3 gcode-bestanden zijn opgenomen in de GitHub-repository, evenals de VCarve-bestanden die ze hebben geproduceerd (als je ze moet openen en exporteren met een andere postprocessor).
Alle bestanden voor het project zijn beschikbaar op GItHub. Hier leest u hoe u de bestanden moet interpreteren. Ze zijn relatief vanzelfsprekend, maar hier is wat extra hulp om eventuele verwarring op te helderen. De eerste vijf bestanden worden weergegeven in volgorde van snijbewerking. De bestandsnaam eindigt tussen haakjes met de grootte van het snijgereedschap. Dus bijvoorbeeld - 01_Rear Pockets_v1.8_(1-2 inch)
- Deze bestandsnaam begint met 01, dus het is de eerste bewerking.
- Het zal de achterzakken uitsnijden.
- Dit is versie 1.8 (ik begon met 0.0 dus dat zegt hoeveel fouten ik heb gemaakt!)
- Gebruik een snijgereedschap van 1/2 inch
Naast deze vijf houtblokbewerkingen zijn er twee standbewerkingen, een bewerking met acrylelementen en een achterplaatbewerking.
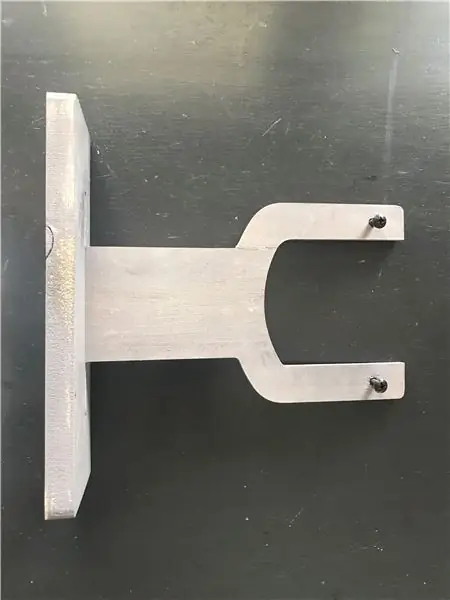
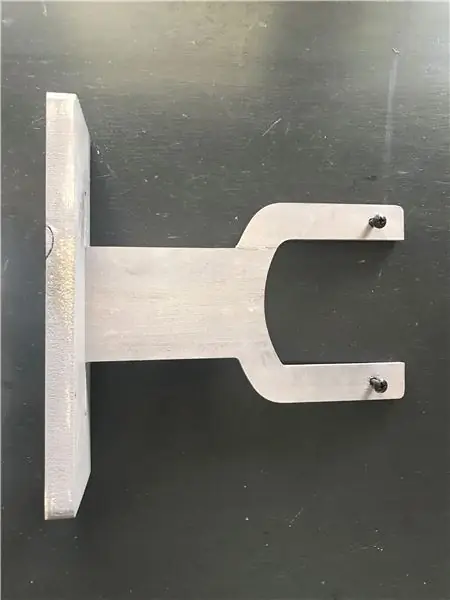
Een unieke bewerking is de T-gleuf CNC-bewerking. Dit biedt een kanaal waar de bouten op de tafelstandaard in kunnen schuiven. U hebt een T-sleufbit nodig zoals op de bovenstaande foto.
Nogmaals, als je iets anders nodig hebt dan de standaard Mach3-postprocessor, open dan de VCarve-bestanden en exporteer in je lokale formaat. De volgende stap zullen we daadwerkelijk door het snijden van de kern lopen en stap voor stap illustreren hoe de klok eruit zou moeten zien in elke fase.
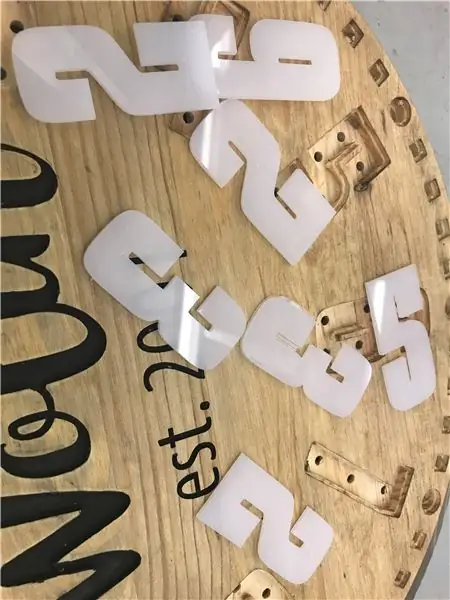
Stap 4: Snijd de klokkern, bureaubladstandaard, acryltegels en rugmateriaal



Hier zijn enkele foto's van elk van de voltooide stukken terwijl ze van de machine komen. Het acryl is de meest uitdagende snede, omdat acryl de neiging heeft te smelten als het te warm wordt en het klappert en heft op als het niet stevig wordt vastgehouden. Een lasersnijder zou ideaal zijn als je er een hebt. Zoals je op de foto kunt zien, heb ik een speciale mal gemaakt die alle vier de zijden stevig vasthoudt. Dubbelzijdige tape zou waarschijnlijk het beste zijn voor deze operatie, maar zou iets meer tijd in beslag nemen om te verwijderen.
Stap 5: Aanpassen met Clock Face Art en Finish



De klok kan prima worden gebruikt zonder deze stap, maar het is leuk om hem aan te passen aan uw behoeften of smaak. We hebben veel verschillende ontwerpen geprobeerd en de lucht is hier de limiet. We zien graag voorbeelden van dingen die je bedenkt!
Op het gebied van afwerking hebben we veel verschillende dingen geprobeerd, maar we houden van de eenvoud en het gemak van kleuren. We houden ook van General Finishes aflak omdat het bijzonder gemakkelijk te installeren is, duurzaam is en er geweldig uitziet! Dit is het moment om dat te doen voordat we beginnen met het installeren van elektronica.
Tip: Vergeet niet tegelijkertijd de tafelstandaard, backplate plug en backplate te beitsen. Het is gemakkelijk om je te laten meeslepen en deze accessoirestukken te vergeten!
Stap 6: acryltegels en standaardmontage




Nadat u de afwerking op de stukken hout hebt aangebracht, is het tijd om de acryltegels in te drukken en de standaard te monteren. De acryltegels zijn perspassingstoleranties en hebben in het algemeen geen lijm nodig. Een paar tegels hebben misschien een kleine hoeveelheid schuren of vijlen nodig, maar over het algemeen drukt u deze gewoon op hun plaats en bent u klaar om te gaan. Als je vindt dat sommige te los zitten en eruit vallen, gebruiken we een paar druppels witte Elmers schoollijm, omdat deze gemakkelijk aan te brengen is, perfect transparant opdroogt en voldoende hechting geeft. De voorkant van je klok is nu COMPLEET! Ga achteruit en geniet.
Op dit moment kunt u ook de 1/4-20 moeren in de standaard drukken en de bouten vastmaken die langs de T-gleufkanalen naar beneden schuiven. Laat de standaard met een beetje lijm in de basis vallen en je desktopstandaard is nu klaar!
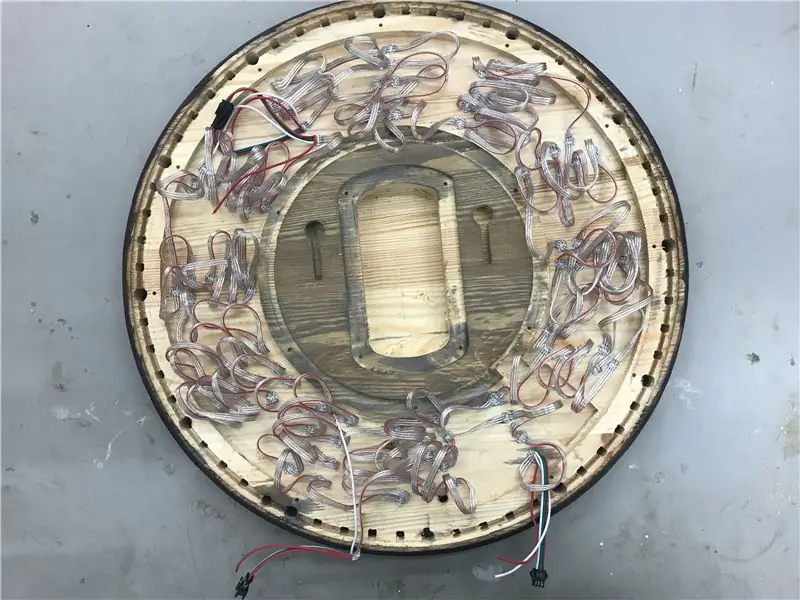
Stap 7: Installeer de voorbedrade LED's in de klokkern



Oké, we komen in de buurt! Waarschijnlijk het meest tijdrovende deel van de klok is het indrukken van de afzonderlijke LED's. Er zijn in totaal 100 LED's in dit deel van de klok en aangezien de LED's in strips van 50 worden geleverd, hebt u twee strips nodig die van begin tot eind met elkaar verbonden zijn. De toleranties van de LED-holtes zijn zodanig dat ze in principe perspassing zijn. Hoewel de toleranties voor perspassing de LED's op hun plaats houden, gebruiken we een klein beetje (zeer klein beetje) hete lijm om extra veiligheid te bieden. Te veel lijm en het teveel zal eruit knijpen en de LED's blokkeren.
Na deze stap zul je veel lussen uit de achterkant van de klok hebben die naar beneden moeten worden gedrukt om het achterpaneel op zijn plaats te laten passen. Een beetje hete lucht van een haardroger maakt de draden buigzamer en gemakkelijker te buigen. Nogmaals, het gebruik van hete lijm houdt deze draden vast.
Alles bij elkaar duurt dit proces ongeveer 45 minuten tot een uur. Zie de afbeeldingen hierboven om te zien hoe deze stap eruit zou moeten zien. Bekijk ook de leuke time-lapse video! Konden we dat maar zo snel bekabelen!
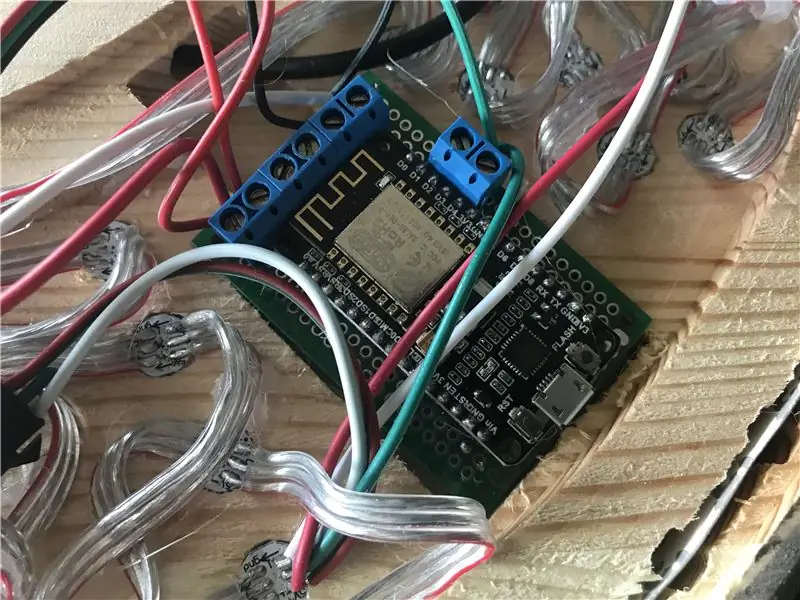
Stap 8: Monteer de elektronica



De elektrische bedrading is ongeveer op is makkelijk bij het komt maar hier is een uitgebreide uitleg. We hebben ontdekt dat de eenvoudigste manier om te bedraden is om een protobord van 4 cm x 6 cm te gebruiken (de grootte van de CNC-holte) en schroefklemmen te installeren die de LED-strips en de gelijkstroomadapter zullen ontvangen. We hebben geprobeerd op een directere manier te solderen en dit is niet alleen omslachtig en moeilijk, maar het maakt het ook onmogelijk om de ingewanden van de klok te verwijderen of te vervangen in het geval dat de ESP8266 kapot gaat of moet worden geüpgraded. Het gebruik van headers is flexibeler en, denken wij, gemakkelijker.
Nadat de schroefklemmen zijn geïnstalleerd, volgt u gewoon het bedradingsschema om de klemmen op de juiste pinnen aan te sluiten. Er zijn geen echte componenten op de PCB, alleen sporen van de headers naar de juiste ESP8266-pinnen.
Pin 4 is de pin voor de ring-LED's en Pin 2 is de pin voor de cijfers. Positief gaat naar VSS en negatief gaat naar aarde.
Het enige dat nog nodig is, is een weerstand van 300 ohm op de datapin van de LEDstrip. In elke WS2812b-strip die ik ooit heb gezien (en ik heb er veel gezien) is dit de middelste pin. Deze weerstand beschermt de strip tegen gevaarlijke spanningspieken en -pieken die schade of onvoorspelbaar gedrag kunnen veroorzaken. Ik heb nagelaten deze weerstand te installeren en heb de eerste LED op de strip doorgebrand (andere keren gebeurde er niets en werkte het perfect). De weerstand moet inline worden toegevoegd, wat betekent dat hij functioneert als een schakel in de ketting die het bord met de draad naar de LED verbindt. Sommige LED-strips hebben deze weerstanden al geïnstalleerd en sommige niet. Als je niet zeker weet of je ledstrip er een heeft, ga je gang en voeg er toch een toe. Het kan geen kwaad om dit te doen. Zorg ervoor dat u deze weerstand inline zo dicht mogelijk bij de LED-zijde van de verbindingsdraad plaatst, NIET de PCB-zijde.
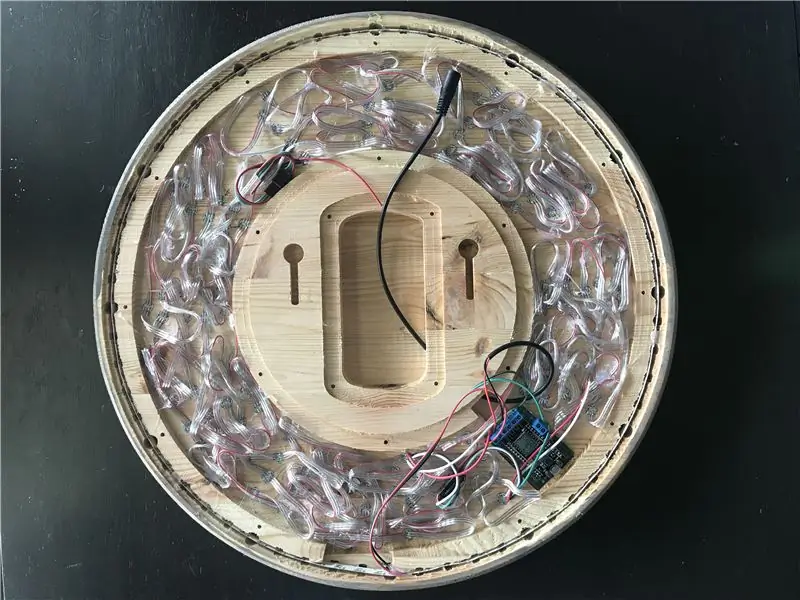
De holte in de achterkant van de klok is ontworpen voor twee doeleinden. Het kan ofwel de behuizing van een 5v-transformator ontvangen voor wandmontage of het kan een optionele batterij vasthouden. Hier geïllustreerd is een algemeen 5v-batterijpakket dat wordt gebruikt om het bereik van draadloze apparaten uit te breiden. Koop gewoon een USB-naar-2,5 mm-adapter en uw klok werkt nu op batterijen!
U moet een gat boren van de middelste holte naar de PCB om de vrouwelijke DC-vlecht te ontvangen. Dit is eenvoudig te doen door uw boor eenvoudig in een hoek te plaatsen. Zorg ervoor dat u ondiep blijft, zodat u niet door de wijzerplaat van de klok boort! Getoond wordt de voltooide booroperatie met een staart die netjes in de holte is gewikkeld.
Stap 9: Upload de code



De code voor de klok is te vinden op de brightlightart github-pagina. De code wordt voortdurend verbeterd en wordt goed becommentarieerd. Als u niet bekend bent met *.ino-bestanden, is dit een Arduino-bestandsindeling en moet deze worden gecompileerd met de arduino IDE. Eenmaal gecompileerd upload je via de standaard microUSB-aansluiting op de ESP8266. Als je hulp nodig hebt bij het gebruiken van de ESP 8266, vind je hier een uitstekende tutorial over het programmeren ervan met deze populaire interface. Het is vrij dicht bij uit de doos, maar niet helemaal!
Wat doen deze verschillende bestanden? Hier is een overzicht van de structuur van deze bestanden en wat ze doen in het grote geheel.
Webservermap
Index.htm -Wanneer de code voor het eerst wordt geüpload naar de ESP8266, krijgt u een uploadpagina te zien waarin u wordt gevraagd een bestand te uploaden. Upload het index.htm-bestand. Dit bestand dient als webpagina - de andere bestanden in de map worden gehost op brightlightart.com, maar zijn hier ter referentie voor het geval u de stylesheets/javascript wilt wijzigen en ze zelf wilt hosten
Hoofdmap
- enLIGHTen-LED-Clock.ino - Dit is het bovenliggende bestand en is afkomstig van het uitstekende McLighting-project. Het script is sterk gewijzigd ten opzichte van zijn oorspronkelijke staat, maar we zijn veel dank verschuldigd aan dit project als een uitstekend startpunt voor ons project.
- colormodes.h - Verwerkt de meeste lichtanimaties op de ring. Behandelt ook tijdfuncties.
- definitions.h - Definieert de meeste globale variabelen.
- request_handlers.h - Dit communiceert met de ESP8266 en behandelt inkomende verzoeken en stuurt informatie naar de ESP8266.
- spiffs_webserver.h - Helpt bij het serveren en interpreteren van de webpagina. Dit is het enige bestand zonder verandering van het McLighting-project.
- WS2812FX.cpp - Verwerkt de lichte animaties op de nummers. Dit is bijna volledig overgenomen uit de uitstekende kitsurfer WS2812B-bibliotheek. De belangrijkste verandering hier is het toevoegen van functionaliteit voor de urenwijzer om verlicht te blijven
- WS2812FX.h - headerbestand dat bij de WS2812fx-bibliotheek hoort. Dit is grotendeels ongewijzigd.
Extra bestanden opnemen
Naast de hier opgenomen bestanden heeft u de volgende bibliotheken nodig. Dit zijn standaardbibliotheken en kunnen eenvoudig worden opgenomen door te zoeken binnen de IDE.
- NtpClientLib.h
- DNSServer.h
- FS.h
- ESP8266mDNS.h
- EEPROM.h
- WiFiClient.h
- Ticker.h
- WiFiUdp.h
- WiFiManager.h
- WebSocketsServer.h
- WebSockets.h
- ESP8266WiFi.h
- ESP8266Webserver.
Stap 10: Eerste instelling van EnLIGHTen-klok en demonstratie




Na het uploaden van de broncode en het voor de eerste keer inschakelen van de stroom zijn alle lampjes statisch blauw. Dit is uw indicatie dat de klok een toegangspunt uitzendt en wacht tot u verbinding maakt. Gebruik een telefoon, laptop of een ander draadloos apparaat om de nabijgelegen netwerken te scannen (zoals u zou doen als u in een coffeeshop verbinding met internet probeert te maken). In de lijst met beschikbare netwerken zou u er een moeten zien met de naam "klok". Verbind je ermee.
Zodra u verbinding maakt met dat netwerk, wordt automatisch een webpagina geladen (nogmaals, zoals een omleiding die u in een coffeeshop zou ervaren). Wees geduldig, want dit kan soms tot 30 seconden duren. De webpagina zal u vragen om te scannen naar netwerken in de buurt. Selecteer uw thuis- of kantoornetwerk en geef deze het wifi-wachtwoord. Zodra u op verzenden klikt, wordt het draadloze wachtwoord voor uw lokale netwerk in het geheugen opgeslagen. U hoeft dit maar één keer te doen. De klok zal opnieuw opstarten.
Wanneer het opnieuw begint, ziet u dat het een reeks getallen in volgorde weergeeft. De nummers die worden weergegeven, zijn het IP-adres van de webpagina waarmee u verbinding moet maken. Dus het kan bijvoorbeeld 1, 9, 2,., 1, 6, 8,., 0,., 3, 1 weergeven. Dit vertaalt zich naar https://192.168.0.31. Typ dit adres in de webpagina en je zou nu verbonden moeten zijn met je klok. Configureer weg en veel plezier! Nogmaals, de klok maakt gebruik van websocket-technologie, dus elke wijziging die u aanbrengt, moet onmiddellijk worden weergegeven zonder dat u op opslaan hoeft te drukken of de webpagina bij te werken. Het is in dit opzicht erg interactief en leuk!
Als je om wat voor reden dan ook de verbinding verliest, ververs dan gewoon je webpagina. De meeste routers houden het IP-adres hetzelfde voor aangesloten apparaten, maar van tijd tot tijd hebben ze de neiging om te veranderen, dus let op bij het opstarten. Als u herinnerd moet worden aan het ip-adres van de webpagina, start u gewoon de klok opnieuw.
Als je eenmaal vertrouwd bent met het werken met de code, vergeet dan niet om het backing-materiaal te installeren! De voorgeboorde gaten zorgen voor een gemakkelijke uitlijning. Druk alle draden die trots staan naar beneden en nu is je bedrading veilig en ziet de klok er erg afgewerkt uit!
Stap 11: bouwen, ontwikkelen, ondersteunen en genieten


We zouden graag zien dat zoveel mogelijk mensen deze klok bouwen en ervan genieten. We hebben genoten van dit project en we willen dat anderen delen in de ervaring! We hebben zoveel plezier gehad met het oplossen van problemen, het overwinnen van hindernissen, het pletten van bugs en beloond worden met leuk en zinvol licht. Het voordeel dat we hebben ontvangen van de creatieve open-sourcegemeenschap is van onschatbare waarde en heeft ons aangemoedigd om dit bronmateriaal vrij te geven voor gedeeld leren, voortdurende verbetering en technisch plezier. We horen graag over succesvolle builds en manieren waarop je de enLIGHTen-klok hebt verbeterd. Geef ons een seintje en laat het ons weten!
Niet iedereen heeft tijd, vaardigheden, gereedschappen of middelen om een van deze klokken helemaal opnieuw te bouwen, dus als je geïnteresseerd bent in het kopen van een voltooide klok als afgewerkt product of als basis voor verdere ontwikkeling, steun ons dan op indiegogo.
Aanbevolen:
Smart Home maken met behulp van Arduino-besturingsrelaismodule - Ideeën voor domotica: 15 stappen (met afbeeldingen)

Smart Home maken met behulp van Arduino-besturingsrelaismodule | Ideeën voor domotica: in dit domotica-project zullen we een smart home-relaismodule ontwerpen die 5 huishoudelijke apparaten kan bedienen. Deze relaismodule kan worden bediend vanaf mobiel of smartphone, IR-afstandsbediening of tv-afstandsbediening, handmatige schakelaar. Dit slimme relais kan ook de r
Smart Home met Arduino: 11 stappen (met afbeeldingen)

Smart Home met Arduino: Hallo. Ik zal je laten zien hoe je je eigen slimme huis kunt bouwen. Het toont de temperatuur zowel binnen als buiten, of het raam open of gesloten is, toont wanneer het regent en alarmeert wanneer de PIR-sensor beweging detecteert. Ik heb de applicatie op Android gemaakt om
Webgebaseerd IOT-systeem voor telescoopbesturing: 10 stappen:

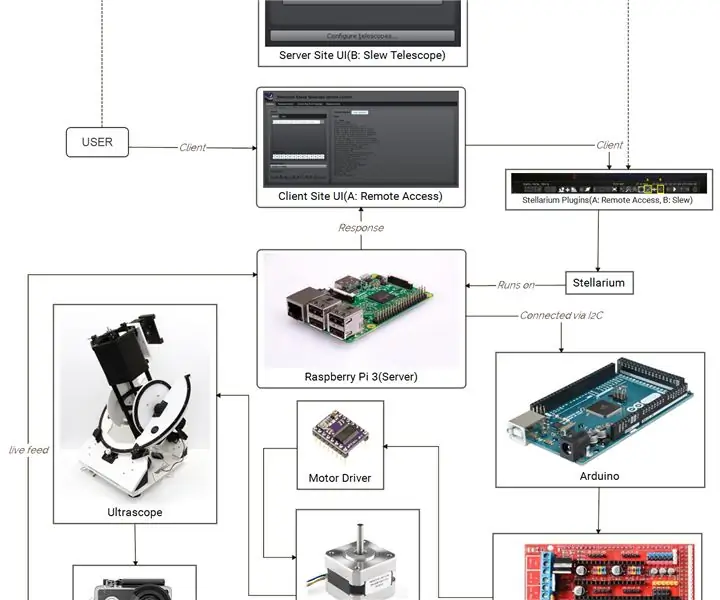
Webgebaseerd IOT-systeem voor telescoopbesturing: we hebben een webgebaseerd IOT-systeem ontworpen en gemaakt om elk type telescoop via internet te besturen en het zicht van de telescoop tegen minimale kosten te krijgen. Onze motivatie achter dit project was dat we drie telescopen in onze technische hogeschool as
Ultiem bureaubeheer, met bedieningspaneel: 4 stappen

Ultiem bureaubeheer, met controlepaneel: schrijf u hier in voor mijn cursus 'Elektronica in een notendop': https://www.udemy.com/electronics-in-a-nutshell/?… Bekijk ook mijn youtube-kanaal hier voor meer projecten en elektronica-tutorials: https://www.youtube.com/channel/UCelOORs7UioZ4TZF…As I
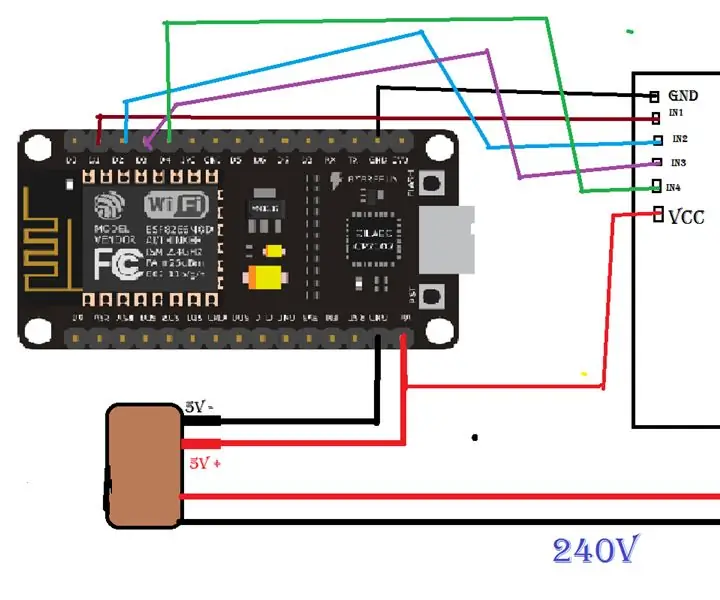
NODEMCU 1.0 (ESP8266) GECONTROLEERD RELAIS MET BLYNK (VIA HET WEB): 5 stappen (met afbeeldingen)

NODEMCU 1.0 (ESP8266) GECONTROLEERD RELAIS MET BEHULP VAN BLYNK (OVER HET WEB): HI GUYS, MIJN NAAM IS P STEVEN LYLE JYOTHI EN DIT IS MIJN EERSTE INSTRUCTIES OVER HET BEDIENEN VAN RELAIS DOOR NODEMCU ESP8266-12E VIA BLYNK VIA DE INTERNETSO LETS MIJN SLECHTE ENGELS
