
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.


[Video afspelen]
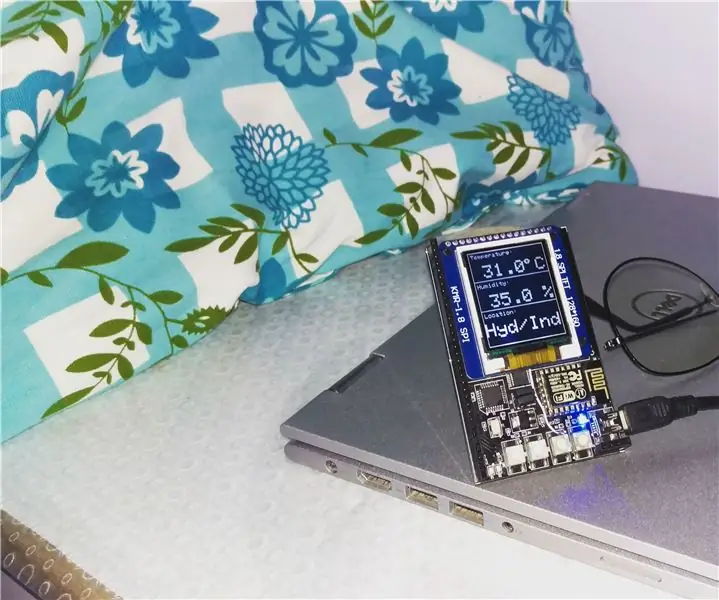
Welkom bij mijn nieuwe Weather Widget-project.
U kunt al mijn projecten vinden op:
Een weerwidget is een applicatie die kan worden gedownload op uw pc, laptop of een mobiel apparaat en die de taak uitvoert om gemakkelijke toegang tot weersinformatie te bieden. Maar ik probeerde altijd iets anders te maken. Dus ik ga via internet om wat te krijgen ideeën. Na een paar dagen van mijn werk, heb ik het eindelijk gehaald. Ik deel dit zodat iedereen het gemakkelijk kan maken.
Dit is een op ESP8266 gebaseerde weerweergave-eenheid die gelokaliseerde weersinformatie ophaalt van https://www.wunderground.com/ via WLAN en deze weergeeft op een 128x64 OLED-scherm.
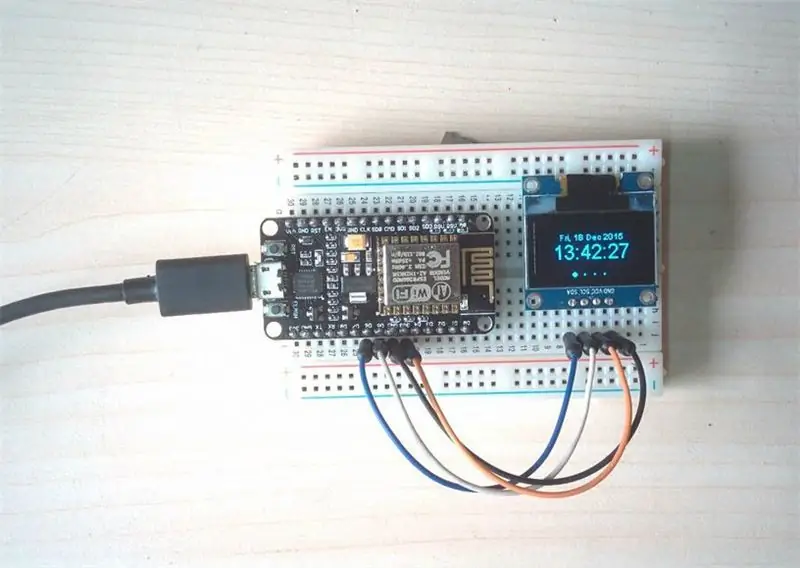
De widget geeft de volgende dingen weer:
1. Huidige tijd met datum
2. Huidige weersinformatie zoals temperatuur, druk, vochtigheid en regenval.
3. Toekomstvoorspelling voor 3 dagen
Ik zou graag mijn vriend Dani Eichhorn willen bedanken die alle programmeeronderdelen heeft gedaan. Hij werkt de software op zijn Github-pagina regelmatig bij met nieuwe functies. Je kunt SquixTechBlog bezoeken om meer projecten op ESP8266 te zien.
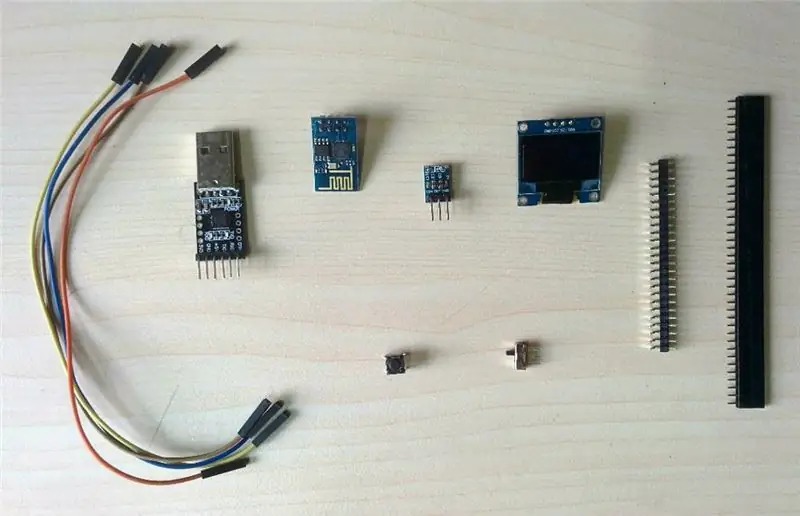
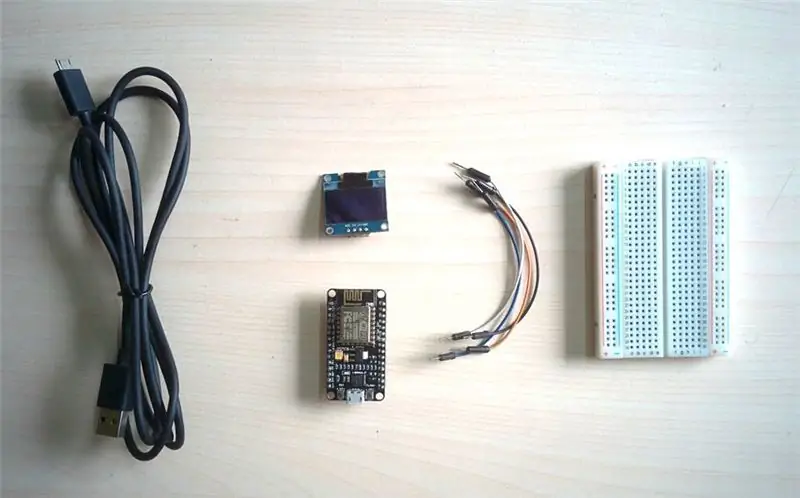
Stap 1: Benodigde onderdelen en gereedschappen

Amazon-onderdelen nodig:
1. ESP8266 -01 (Amazone)
2. Optionele NodeMCU ESP8266-12 (Amazon)
3. OLED-scherm (Amazon)
4. Spanningsregelaar AMS1117 (Amazon)
5. Tactiele schakelaar (Amazon)
6. Schuifschakelaar (Amazon)
7. Weerstanden (10K en 330R)
8. Vrouwelijke dubbele rij rechte pin-header (Amazon)
9. Mannelijke haakse pin-header (Amazon)
9. Jumperdraden (Amazon)
10. Prototypebord (Amazon)
Benodigde gereedschappen:
1. Soldeerbout (Amazon)
2. Draadknipper (Amazon)
3. Draadstripper (Amazon)
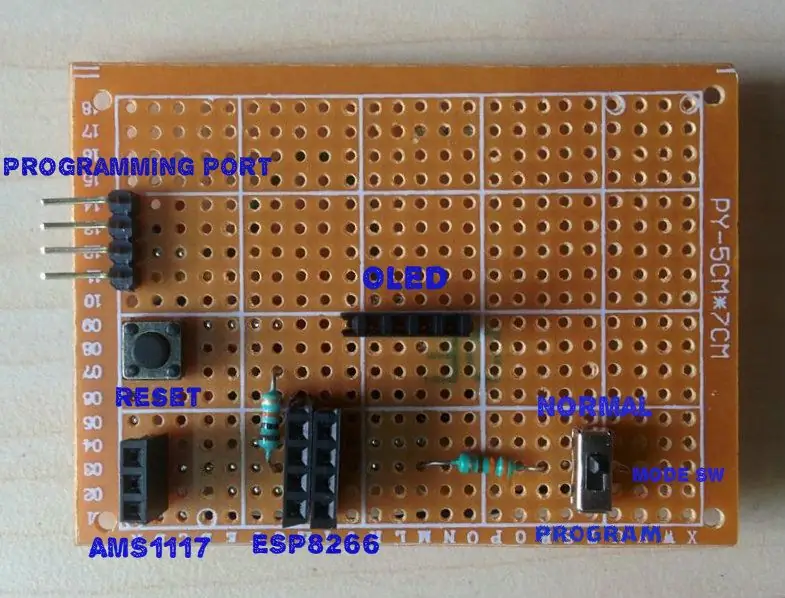
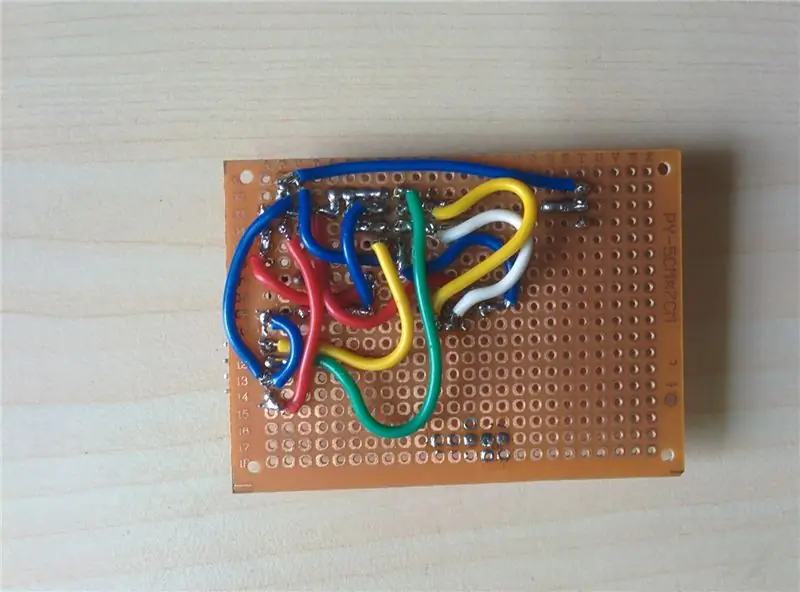
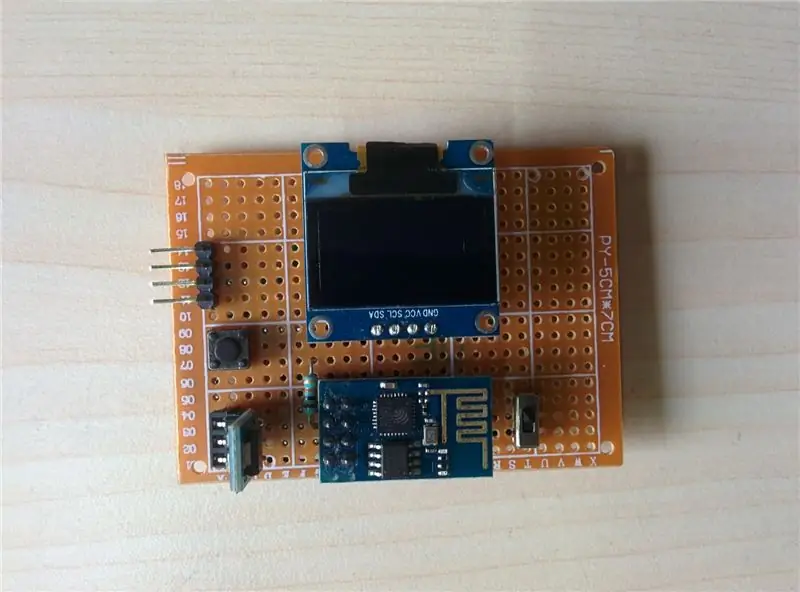
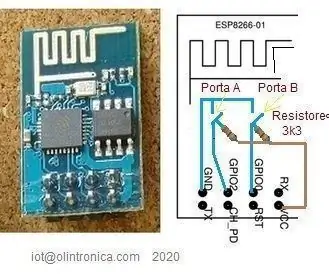
Stap 2: Het circuit maken



Maak het circuit op een prototypebord volgens het hierboven getoonde schema.
Belangrijk is dat dit board gebruikt kan worden voor het programmeren van de ESP8266 -01 module van Arduino IDE. U kunt het voor elk van uw projecten gebruiken.
Het hele circuit bestaat uit een ESP8266-01-module, een OLED-display en enkele andere componenten
1. AMS1117: Dit is een spanningsregelaar die 5V omzet naar 3,3V vereist voor de ESP8266-module.
2. Tactiele schakelaar (S1): gebruikt voor het resetten van de ESP8266
3. Schuifschakelaar (S2): Gebruikt voor het wijzigen van de modus van ESP8266. Er zijn twee modi Normaal en Programmamodus.
4. Weerstanden: R1 is een pull-up weerstand en R2 is een stroombegrenzende weerstand.
5. Header CP2102: Gebruikt voor programmering
6. Header Power: Voorzie stroom van een LiPo-batterij. Dit is optioneel, omdat u de twee pins van de programmeerpoort kunt gebruiken voor stroom.
7. Header OLED: aansluiting voor OLED-display
Update vanaf 2016-03-13: Nieuwe PCB-bestanden
Met dank aan mijn vriend spilz die zijn best heeft gedaan om deze mooie PCB te maken. Nu kun je het maken door de onderstaande Gerber-bestanden te downloaden.
PCB-componenten:
1. AMS: AMS1117-3.3
2. C1: 100nF
3. C2: 10uF
4. C3: 100nF
5. C4: 10uF
6. C5: 100nF
Opmerking: Een extra weerstand R2 is toegevoegd in de PCB om ESP8266 te beschermen.
Voor elke verbetering kunt u voorstellen.
Stap 3: Download en installeer de software
1. Arduino-code
ESP8266 Weerstation
2. Bibliotheken:
Json Streaming Parser
ESP8266 Oled-stuurprogramma voor SSD1306-display
Na het downloaden van de bibliotheek unzip het en installeer het met je Arduino Library Manager in
Schets > Bibliotheek opnemen > Bibliotheken beheren…
3. ESP8266-bord op Arduino IDE:
Volg de volgende link om het ESP8266-bord op uw arduino IDE te installeren.
github.com/esp8266/Arduino
Update op 2/1/2016:
Volgens de feedback hebben veel mensen problemen met het compileren van de code. Dus ik denk dat het beter is om de code te delen die ik heb gebruikt. Je kunt het onderstaande zip-bestand downloaden.
Stap 4: Krijg weer-API-sleutel



Realtime gegevens van het weerstation verkregen van de website van Weather Underground (https://www.wunderground.com). U moet dus de Wunderground API-sleutel ophalen. Aan het aanvragen van een basissleutel zijn geen kosten verbonden, deze is ruim voldoende voor onze wensen.
Volg onderstaande stappen:
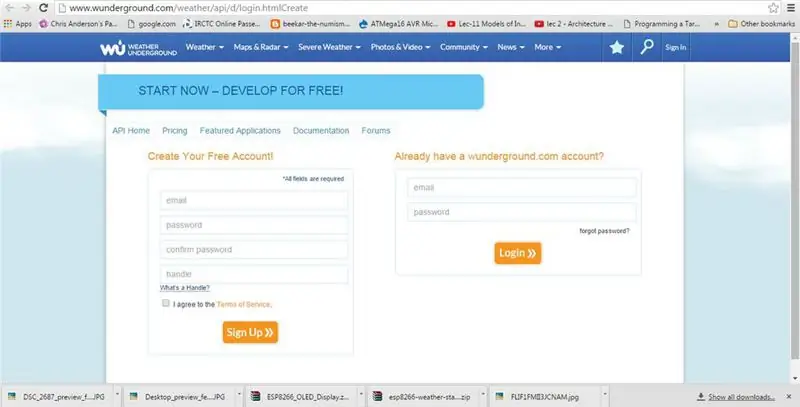
1. Ga naar https://www.wunderground.com/weather/api/d/login.h… een gratis Weather Underground-account.
2. Voer uw e-mailadres, een wachtwoord en een handvat (een gebruikersnaam) in en klik vervolgens op de knop "Aanmelden".
3. Weather Underground stuurt je direct een e-mail met een activatielink. U moet op deze link in de e-mail klikken om uw account te activeren (u wordt teruggebracht naar het inlogscherm).
4. Log in op Weather Underground met het account dat u zojuist hebt aangemaakt en geactiveerd.
5. Klik op de knop "Verken mijn opties". Klik op de knop "Aankoopsleutel" bovenaan of onderaan de pagina (u wordt niet gevraagd om een betaalmethode).
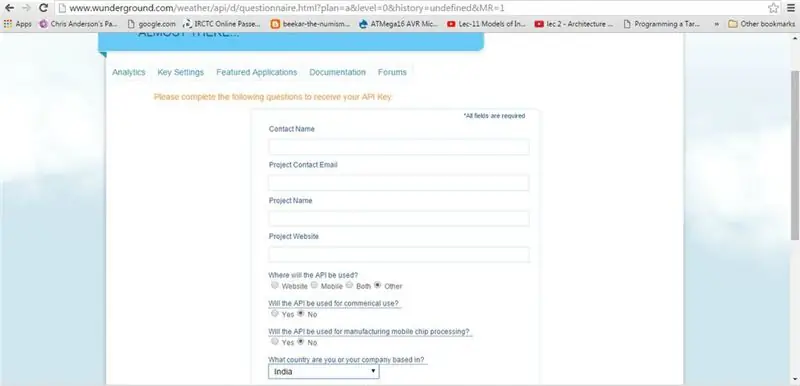
6. Weather Underground zal u vragen om een eenvoudig formulier in te vullen om uw verzoek te voltooien.
Wanneer u wordt gevraagd waar de API zal worden gebruikt, antwoordt u "Overige".
Wanneer u wordt gevraagd of de API voor commercieel gebruik is, antwoordt u "Nee".
Wanneer u wordt gevraagd of de API voor chipverwerking is, antwoordt u "Nee".
Stap 5: Stel de software in




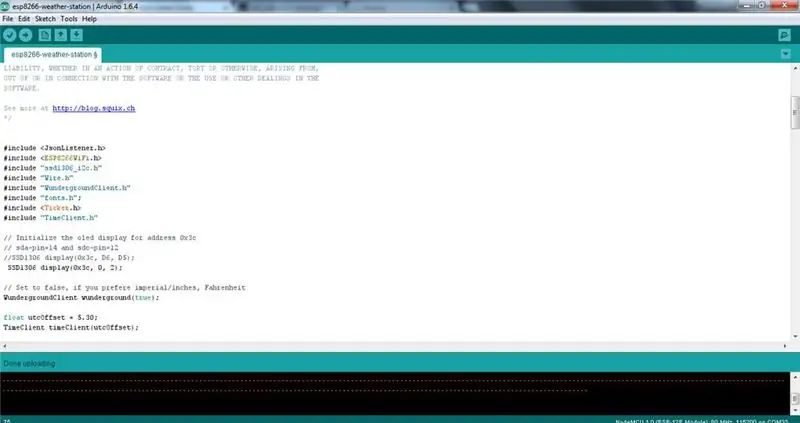
Na het downloaden van de Arduino-code moet je de volgende dingen wijzigen:
1. Open de schets in de Arduino IDE
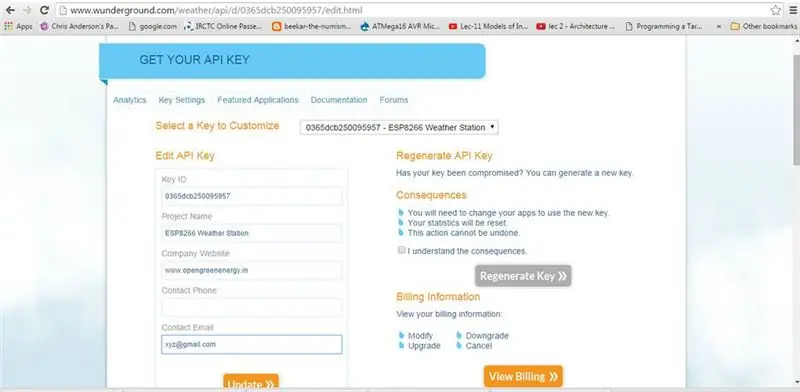
2. Voer de Wunderground API-sleutel in
3. Voer uw wifi-inloggegevens in
4. Pas de locatie aan volgens Wunderground API, b.v. India, Calcutta
5. Pas de UTC-offset aan
Stap 6: Upload de code

Sluit de FTDI Programmer als volgt aan:
ESP8266 CP2102
Vcc Vcc
GND GND
Tx Rx
Rx Tx
Schuif de schakelaar naar de programmeermodus
Selecteer in Arduino IDE het bord als "Generieke ESP8266-module"
Upload dan de code.
Stap 7: Testen





Verwijder nu de programmer en zijn verbinding.
Schuif de schakelaar naar de normale positie
Sluit de voeding aan. Ik heb er een LiPo-batterij voor gebruikt.
Na enkele seconden geeft de OLED alle weerparameters weer.
Stap 8: Maken met Node MCU




Als u niet geïnteresseerd bent om het circuit te maken met behulp van een ESP8266-01-module, dan is dit een alternatief voor u. U kunt dezelfde Weather Widget maken door een Node MCU-bord te gebruiken. NodeMCU is een open source IoT-platform. Het bevat firmware die draait op de ESP8266 Wi-Fi SoC en hardware die is gebaseerd op de ESP-12-module. Je kunt nog steeds je favoriete Arduino IDE en Arduino-code gebruiken om het te programmeren. Nog een voordeel is dat je geen aparte FTDI-programmeur nodig hebt om het te programmeren. Een micro-USB-kabel is voldoende. Je kunt hiervoor je smartphone/tablet-oplaadkabel gebruiken.
Volg de stappen:
Werk eerst de NodeMCU bij naar de nieuwste firmwareversie. U kunt de video bekijken die door TornTech is gemaakt ter referentie.
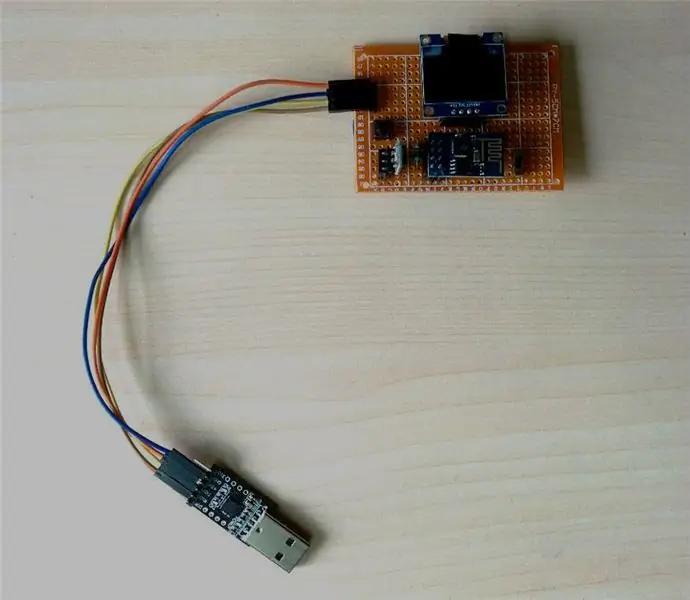
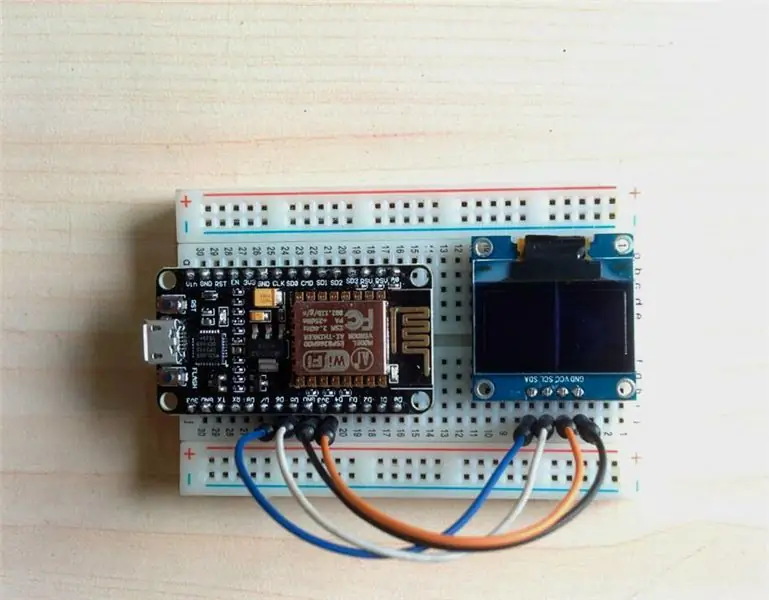
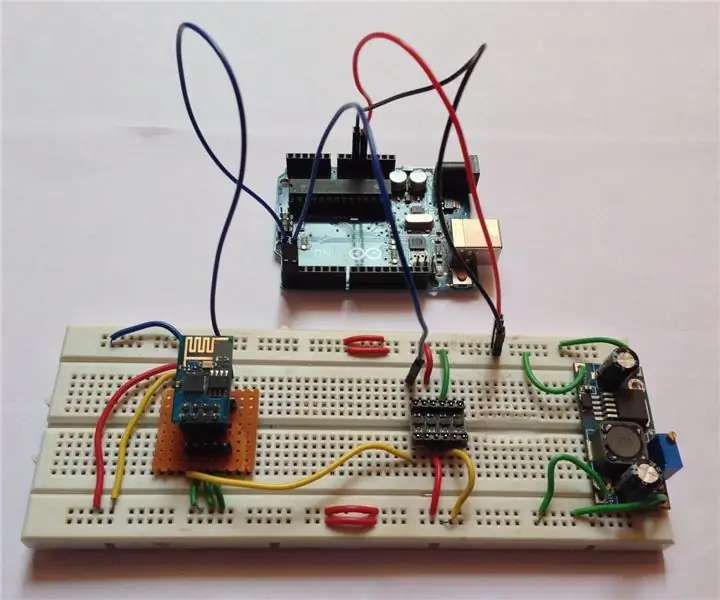
1. Maak het circuit op een broodplank
Knooppunt MCU OLED
3.3V -Vcc
GND GND
D5--SDA
D6--SCL
2. Sluit de micro-USB-kabel aan
3. Sluit aan op de USB-poort van uw laptop/pc.
4. Stel de Software in zoals vermeld in de eerdere stappen.
5. Stel het bord in op "NodeMCU 1.0 (ESP-12E Module)"
6. Upload de code
Je bent klaar !!!
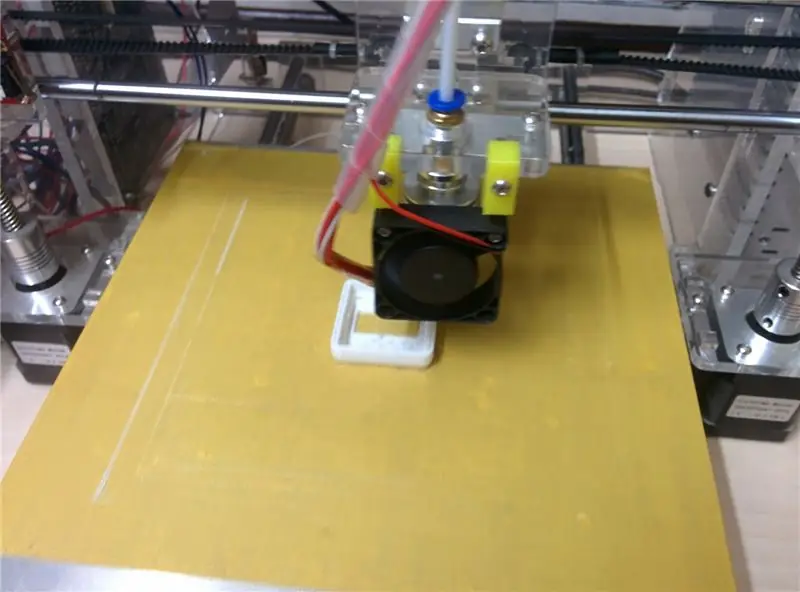
Stap 9: Maak de behuizing




U kunt uw overkapping zelf samenstellen met uw eigen keuze.
Maar ik zal voorstellen om naar de prachtige 3D-geprinte behuizing te kijken die is ontworpen door smily77. Ik heb mijn behuizing geprint, maar er zijn nog maar weinig werken over. Ik zal het bijwerken zodra het voltooid is. Blijf op de hoogte …
Download de. STL-bestanden van Thingiverse.
Volg de instructies om de bijlage af te drukken.
Plaats vervolgens alle componenten erin. Nu is de Weather Widget klaar !!!
Als je dit artikel leuk vond, vergeet het dan niet door te geven!
Volg mij voor meer doe-het-zelf projecten en ideeën. Bedankt !!!
Aanbevolen:
Telegram Bot met NodeMCU (ESP8266): 3 stappen

Telegram Bot met NodeMCU (ESP8266): Heeft u een bot nodig om meldingen van uw systeem te geven? of iets doen door gewoon een bericht te sturen? Telegram Bot is jouw oplossing!In deze tutorial zal ik Telegram Web en BotFather gebruiken om mijn bot te maken
ESP8266 - Deur- en raamsensoren - ESP8266. Ouderenhulp (vergeetachtigheid): 5 stappen

ESP8266 - Deur- en raamsensoren - ESP8266. Ouderenhulp (vergeetachtigheid): ESP8266 - Deur- / raamsensoren met GPIO 0 en GPIO 2 (IOT). Het kan worden bekeken op het web of op het lokale netwerk met browsers. Ook zichtbaar via de "HelpIdoso Vxapp" sollicitatie. Maakt gebruik van een 110/220 VAC voeding voor 5Vdc, 1 relais/spanning
ESP8266 NODEMCU BLYNK IOT-zelfstudie - Esp8266 IOT Blunk en Arduino IDE gebruiken - Led's bedienen via internet: 6 stappen

ESP8266 NODEMCU BLYNK IOT-zelfstudie | Esp8266 IOT Blunk en Arduino IDE gebruiken | LED's bedienen via internet: Hallo jongens, in deze instructables zullen we leren hoe we IOT kunnen gebruiken met onze ESP8266 of Nodemcu. We zullen daarvoor de blynk-app gebruiken. Dus we zullen onze esp8266/nodemcu gebruiken om de LED's via internet te bedienen. Dus de Blynk-app wordt verbonden met onze esp8266 of Nodemcu
Een weerwidget maken in minder dan 10 minuten: 3 stappen

Een weerwidget maken onder 10 minuten: in deze instructable gaan we leren hoe we een weerwidget in minder dan 10 minuten kunnen bouwen. Dit is de makkelijkste manier om snel aan de slag te gaan met een iot-project. Het enige dat u nodig hebt, is één SLabs-32-bord. JA dat klopt slechts één ontwikkelbord t
Beginnersgids voor ESP8266 en tweeten met ESP8266: 17 stappen (met afbeeldingen)

Beginnersgids voor ESP8266 en tweeten met ESP8266: ik leerde over Arduino 2 jaar geleden. Dus begon ik te spelen met eenvoudige dingen zoals LED's, knoppen, motoren enz. Toen dacht ik dat het niet cool zou zijn om verbinding te maken om dingen te doen zoals het weergeven van de het weer van de dag, aandelenkoersen, treintijden op een LCD-scherm. Ik
