
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.




Dit interactieve muurkunstwerk is ongeveer 39 "lang en 24" breed. Ik heb het hout met een laser gesneden in de Student Makerspace van Clemson University, daarna heb ik alle driehoeken met de hand beschilderd en de lichten op de achterkant geïnstalleerd. Deze instructable zal doornemen hoe ik dit exacte stuk heb gemaakt, hopelijk zal het concept ervan iemand anders inspireren om hun eigen unieke kunstwerk te maken. Het maakt gebruik van een ESP8266-microcontroller met adresseerbare WS2812B LED-stripverlichting en gewone RGB LED-stripverlichting.
Onderdelen en materialen
- 1/4" hout - 40" bij 28" (Maximale afmetingen voor onze lasersnijder)
- 1/8" ondoorzichtig acryl - TAPPplastics (ik gebruik Lighting White, 69%)
- Accupakket - TalentCell 12V/5V accupakket (ik gebruikte een 12V/6000mAh-pakket)
- RGB LED-strip - 6ft ish (Standaard 4-draads, de 5050-versie waarbij het RGB-licht in één module zit)
- TIP122-transistor voor PWM-besturing van veel lampen
- WS2812B LED strip - 2ft ish (ik gebruikte de versie met 144 LED's per meter)
- ESP8266 NodeMCU-microcontroller
- Stevige 22 gauge connectordraad (link1 -- link2 -- link3 -- link4)
- Sommige 300Ω-achtige weerstanden
- Verf kwasten
- Verf - Ik heb meestal Craft Premium verf gebruikt. Details in stap schilderen:
Gereedschap
- Toegang tot een lasersnijder (ik gebruikte er een bij Clemson)
- Soldeerbout
- Heet lijmpistool (dit is essentieel)
- Draadknippers/strippers
- Adobe Illustrator
- Geduld
Stap 1: Ontwerp in Illustrator


De bronafbeelding is een illustratie van William Teal, kijk alsjeblieft in zijn portfolio voor andere geweldige werken van hem: https://www.behance.net/tealeo93 (ik denk dat het van hem is - ik volgde het konijnenhol van GoogleImages, Pinterest, GraphicDesignJunction, Behance)
Ik vond de bronafbeelding van een Google-zoekopdracht naar "Low-Poly Iron Man" of "Geometric Iron Man Wallpaper". Ik heb de afbeelding gedownload en geopend in Adobe Illustrator.
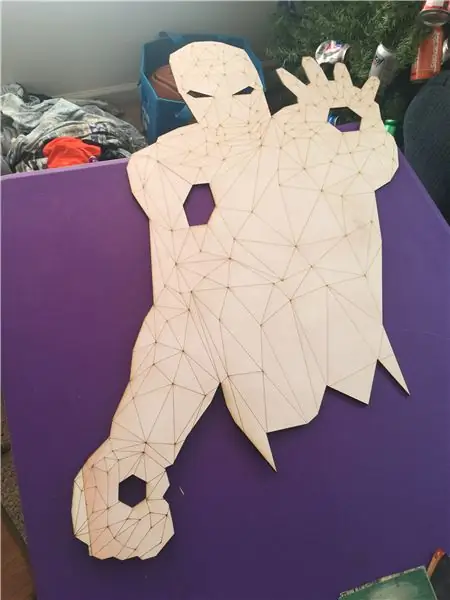
Vervolgens heb ik het pengereedschap in Illustrator gebruikt om handmatig over elke lijn in de afbeelding te tekenen. Ik deed dit zodat de lasersnijder alle binnenlijnen kon etsen als een vectorsnede die op laag vermogen was ingesteld in plaats van over de hele afbeelding te rasteren. Het duurde een paar uur om te doen (ook bekend als ongeveer 3 lesuren op school)
Toen de afbeelding volledig was omlijnd, groepeerde ik al die lijnen en tekende vervolgens vormen voor de handen, borst en ogen. Ik heb deze allemaal in een groep geplaatst en hun vulkleur ingesteld op blauw, zodat ik ze gemakkelijk van elkaar kon onderscheiden. Die heb ik gekopieerd naar een apart bestand voor de acrylsnede.
Voor het acrylgedeelte wilde ik de efficiëntie van mijn acrylstuk maximaliseren, dus uploadde ik het naar deze website https://svgnest.com/ en uploadde een bestand met alleen de acryl gesneden stukken en liet het de onderdelen "nesten". Dit maakt gebruik van enkele iteraties en coole algoritmen om de meest efficiënte lay-out van uw onderdelen op de plaat te bepalen om verspilling te minimaliseren. Het geeft de configuratie weer die in het IronManAcrylic.ai-bestand staat.
Stap 2: lasersnijden


Voordat ik het hout zaagde, heb ik het geverfd met primer en vervolgens licht geschuurd om het glad te maken. Ik deed dit zodat de verf er later gelijkmatiger uit zou komen.
Toen ik de omtrek helemaal door het hout sneed, gebruikte ik 100% vermogen 6% snelheid (denk ik) op onze 60 W Epilog Fusion M2 40 in de Clemson Makerspace. Dit werkte voor het grootste deel, maar het hout was erg kromgetrokken in een hoek, dus ik moest de laser opnieuw richten op die hoek en dat deel van de snede opnieuw uitvoeren.
Omdat ik ook lijnen tekende voor alle binnenste driehoeken, kon ik ook een vectorsnede gebruiken om al die lijnen snel te etsen, zoals te zien is in de video hierboven. Dit was aanzienlijk sneller dan het zou zijn geweest om het bestand te rasteren. Ik denk dat ik 70% snelheid en 50% vermogen heb gebruikt - je zult echter gewoon moeten experimenteren.
Het 1/8 acryl heb ik eerst gesneden met 100% kracht en 8% snelheid, wat een beetje te krachtig was en wat schroeiplekken achterliet op het onbeschermde acryl, dus toen deed ik het met 14% snelheid en het werkte als een charme.
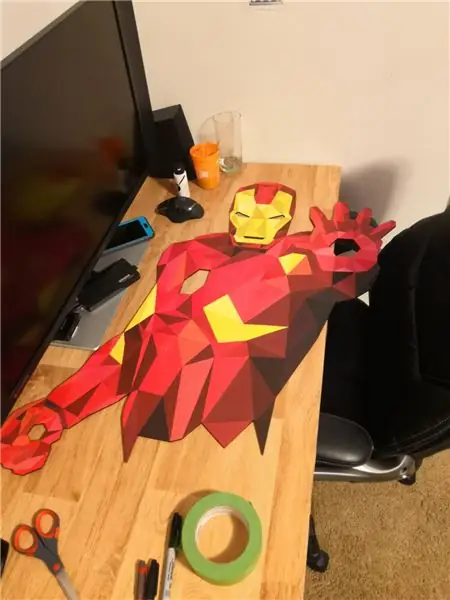
Stap 3: Schilderen



Dus. Veel. Schilderen. Ik schat dat het ongeveer 20 uur schilderen was.
Als je erover denkt een project te doen met zoveel driehoeken als dit, schilder het dan alsjeblieft niet zelf. Betaal gewoon om de afbeelding op metaal of hout te laten afdrukken en knip die dan uit, of laat hem op iets anders afdrukken en plak dat stuk op iets stevigs. Schilder het alleen niet zelf, tenzij je van schilderen houdt.
Ik gebruikte FrogTape schilderstape om elke driehoek op het stuk te schetsen terwijl ik dit schilderde. Dit gaf me veel consistentere resultaten dan mijn vroege pogingen om elke driehoek met de hand in te vullen zonder taperanden.
De FrogTape geeft lijnen die veel scherper zijn dan de witte of blauwe schilderstape. Je tijd en gezond verstand is de extra $ 2 / rol tape volledig waard. Als je wilt dat het dunner is, kun je een exact mes gebruiken om de bovenste paar lagen tape in nog kleinere stroken te snijden, zodat wanneer je een driehoek omlijnt, deze niet zoveel aangrenzende driehoeken bedekt.
Ik ben goedkoop en heb niet veel ervaring met schilderen, dus ik gebruikte 2 oz flessen verf van Michael's of Hobby Lobby. Ik ontdekte dat de Craft Smart Premium-lijn redelijk goed dekte en uiteindelijk de CraftSmart Premium Metallic Festive Red-verf vermengd met wit of zwart gebruikte om 95% van mijn rode tinten te maken. Geel was gewoon het premiumgeel van Craft Smart, met een beetje goud erin gegooid als een poging om het een beetje glinsterend te maken.
Als je een goedkope verf weet die beter dekt, laat het me dan weten in de comments !! Ik moest vaak twee lagen verf aanbrengen zodat geen van het onderstaande wit zou doorschijnen, en ik zou graag wat mooiere verf willen hebben die dat zou voorkomen.
Toen het allemaal geverfd was (maar voordat ik de acrylstukken erin plakte), gebruikte ik een glanzende blanke lakspray om de verf te beschermen en alles glanzend te maken.
Stap 4: stukken van acryl en achtergrondverlichting van acryl




Het bevestigen van de acrylstukken was een beetje een uitdaging omdat mijn werkbank / bureau en het houten stuk beide enigszins kromgetrokken zijn, dus ik kon niet garanderen dat het allemaal lang genoeg plat zou blijven om mijn epoxy te laten uitharden. Als tijdelijke oplossing drukte ik het hout tegen de tafel in de buurt van het acrylstuk dat ik aan het lijmen was en gebruikte ik eerst hete lijm om elk stuk acryl op zijn plaats te houden. De hete lijm is zichtbaar vanaf de voorkant van het acryl, dus ik heb toen Gorilla Glue tweecomponenten epoxy gebruikt, aangebracht met een tandenstoker om de acrylstukken permanent op hun plaats te houden. Ik ging terug door met een kleine tang en wrikte de originele stukken hete lijm eruit.
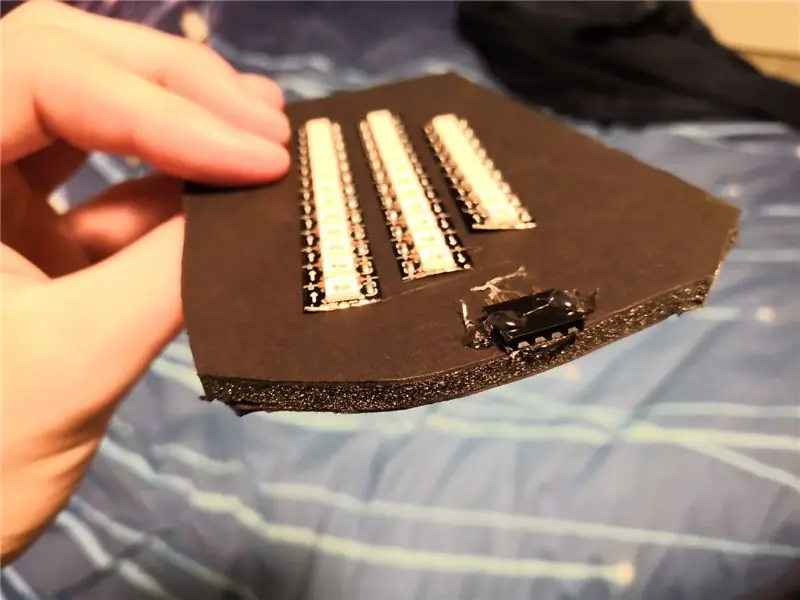
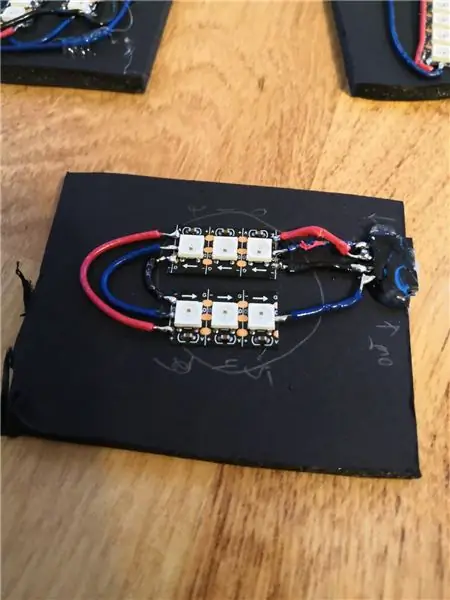
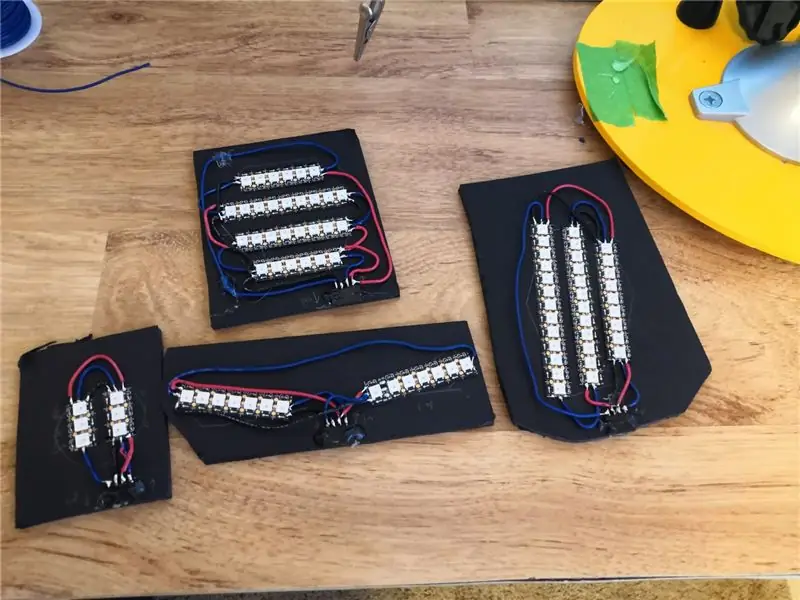
Voor elk stuk acryl heb ik een aparte lichtmodule gemaakt. Eerst sneed ik een stuk van 1/4 zwart foamboard tot een maat die iets groter was dan nodig en tekende een omtrek van het acrylstuk erop. Daarna knipte en plakte ik de LED-strips voor dat stuk op een manier die het acryl grotendeels bedekte Oppervlakte.
Deze stap zou beter worden gedaan met een prototyping-bord en enkele schroefklemmen, maar die had ik niet bij de hand toen ik klaar was om het te bedraden. Als tijdelijke oplossing heb ik enkele vrouwelijke header-pinstrips op 4 ingangen gesneden: aarde, 5V in, data in, data uit. Ik lijmde de vrouwelijke kopstrip op het foamboard en begon alle lichten aan elkaar te solderen.
Het solderen was eigenlijk een hele uitdaging vanwege hoe klein die soldeerpads waren. Gelukkig had ik twee kansen voor alle stroom- en aardingspads, omdat elke strip aan beide uiteinden van stroom kan worden voorzien. Ik legde de strips zo neer dat de datadraad in een kronkelig patroon stroomde. Ik gebruik een soldeerbout met instelbare temperatuur en ik heb gemerkt dat ik de temperatuur graag aan de bovenkant van het bereik groen gekleurd heb - ik hou waarschijnlijk van heet omdat de soldeerbout die ik jarenlang heb gebruikt goedkoop was en geen temperatuurregeling had en liep warm.
Nadat alles was gesoldeerd, gebruikte ik een exacto-mes (met een nieuw mes) om stroken van het foamboard te snijden om de lichten te omsluiten en doorbloeding te verminderen. Ik gebruikte wit in plaats van zwart omdat ik er langere strips van had en eigenlijk was het een goede zaak omdat ik vanaf de achterkant gemakkelijk kon zien of dat gedeelte van de LED-strips was ingeschakeld tijdens de teststap om alles te bedraden.
Stap 5: De rest van de elektronica



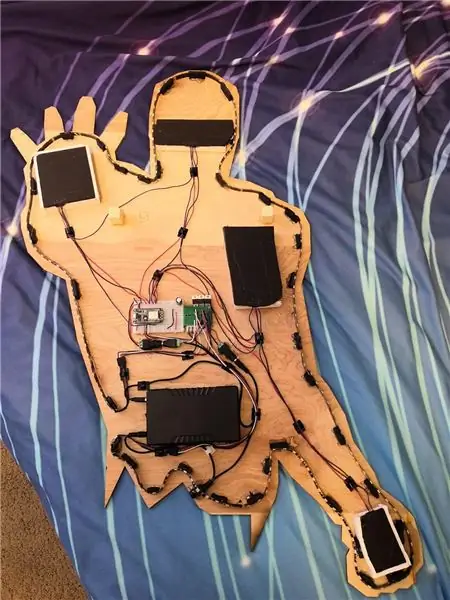
Ik probeer altijd mijn projecten te bedraden door eerst de stroomingangen, dan de controller, dan de andere bordelementen en randapparatuur in te voeren. Ik heb de batterij op zijn plaats gelijmd en vervolgens de gesplitste DC-jackkabel zo geleid dat de oplaadingang gemakkelijk toegankelijk was vanaf een rand van het project voor eenvoudig opladen. Het batterijpakket werd geleverd met de gesplitste kabel en de instructies zeiden dat het prima was om het batterijpakket op te laden terwijl het in gebruik is.
Ik heb een goedkope micro-usb-kabel gekannibaliseerd en het micro-USB-uiteinde vervangen door een DC-cilinderaansluiting, zodat ik gewoon de 5V-ingang kon gebruiken. Ik heb 5V op één spanningsrail van het breadboard en in de ESP8266 Vin-pin geplaatst, en vervolgens in de grondrail en een grondpin van de ESP8266 geaard (alle gronden moeten intern in de controller met elkaar worden verbonden, dus het maakt niet uit welke)
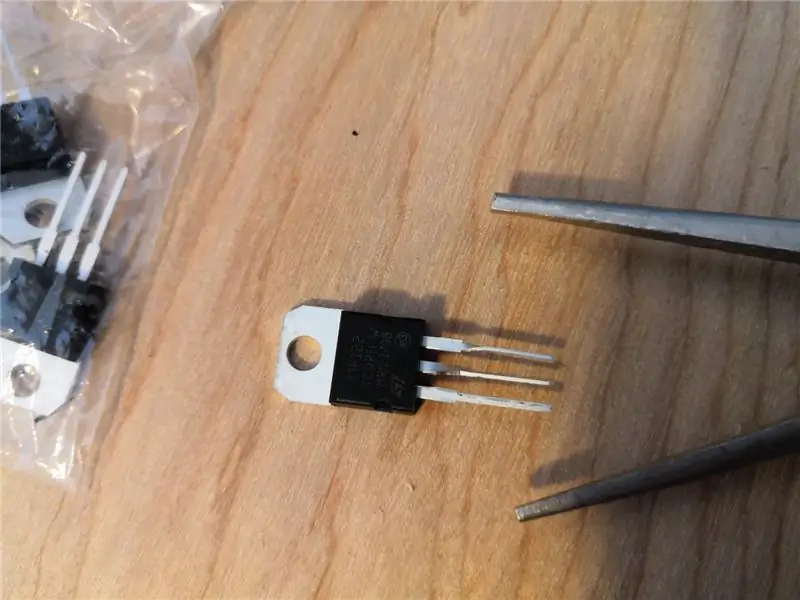
Standaard RGB LED-strips worden aangestuurd door een PWM-signaal van de controller. Microcontrollers kunnen echter slechts 20mA-50mA stroom per pin leveren, afhankelijk van de controller. Elke LED in de strip heeft ongeveer zoveel stroom nodig, dus we moeten een soort transistor gebruiken om de strips aan te sturen. Een paar plaatsen die bij Google-zoekopdrachten opdoken, suggereerden de TIP122-transistor die 5 ampère of 40 W vermogen kan schakelen - meer dan genoeg voor onze toepassing. Ze zijn niet echt ontworpen om in een breadboard te passen, maar als je elke draad 90 ° zijwaarts draait, past het in de breadboard-sleuven. Ik was oorspronkelijk van plan om op elk een klein koellichaam te schroeven, maar na wat testen heb ik vastgesteld dat ze niet heet genoeg worden om nodig te zijn. Ik heb elke transistoringang aangesloten op een pin op de ESP8266 die is aangewezen voor PWM-uitgang
De RGB-ledstrips die ik had, hadden de "waterafstotende" rubberen coating en bleven daardoor niet zo goed aan het hout gelijmd als ik zou willen. Als tijdelijke oplossing heb ik kleine stukjes foamboard gesneden en het stuk schuim op het hout gelijmd en vervolgens de LED-strip daarop gelijmd.
Stap 6: Programmeeroverzicht
Dit project maakt gebruik van verschillende bibliotheken, zodat het kan worden bestuurd vanuit een telefoon-app genaamd Blynk, in-/uitgeschakeld vanaf een Amazon Echo en de code kan worden bijgewerkt via wifi. Enkele van de gebruikte bibliotheken staan hieronder:
Blynk -
Blynk is een service die eenvoudige bediening mogelijk maakt tussen een ESP8266-microcontroller en een aanpasbare telefoon-app. Met de telefoon-app kun je een applicatie bouwen met knoppen, schuifregelaars, RGB-kleurkiezers en nog veel meer. Elke "widget" verandert een waarde die uit de Blynk-app kan worden gehaald wanneer u een bepaalde functie uitvoert.
OTA (Over the Air) Update - standaardbibliotheek meegeleverd met de ESP8266
Alexa Wemo-emulator -
Laat de Amazon Echo denken dat uw project een Wemo-lichtschakelaar is. Met de code kun je een functie definiëren die moet worden uitgevoerd wanneer Alexa het "inschakel" -signaal verzendt en een aparte functie voor het uitschakelsignaal. U kunt meerdere apparaten (maximaal 10) emuleren met een enkele controller, wat nog meer flexibiliteit biedt. Mijn code is zo ingesteld dat de Echo twee apparaten vindt met de naam "Iron Man" en "Night Light". Ze zijn zowel dit project als deze controller, maar als ik "Night Light" inschakel, zal het een functie uitvoeren met gedimd wit licht, terwijl het inschakelen van "Iron Man" de buitenste LED-strips op rood zet en de acrylstukken op wit.
Arduino-bewerking in Visual Studio met vMicro
Ik gebruik Visual Studio nu een paar maanden op het werk en ik ben dol op alle autocomplete-tools die het heeft ingebouwd, dus na wat zoeken ontdekte ik dat ik Visual Studio kon gebruiken in plaats van de normale Arduino IDE. Een enkele computer-vMicro-licentie kost $ 15 voor studenten, wat naar mijn mening absoluut de moeite waard is als je meer dan een paar uur gaat besteden aan het programmeren van Arduino-code.
FastLED versus Neopixel
Ik gebruik FastLED in mijn projecten, simpelweg omdat ik online meer functies heb gevonden die er al voor zijn gemaakt, en op dit moment heb ik er veel projecten mee gemaakt, dus ik heb veel code om opnieuw te gebruiken. Ik weet zeker dat de Neopixel-bibliotheek net zo goed zou werken als je er maar genoeg aan zou werken. Ik ben van plan al mijn aangepaste functies op GitHub te zetten zodat andere mensen ze kunnen gebruiken, ik ben er alleen nog niet aan toegekomen.
Stap 7: Programmeertips
Algemene structuur
Ik ben een besturingstechnicus in mijn werk en we gebruiken vaak een programmeerstijl die PLC-programmering wordt genoemd. Dit type is vergelijkbaar met Arduino omdat het een lus heeft die om de paar milliseconden constant loopt en zich bezighoudt met inputs/outputs, springend tussen verschillende "statussen" in de code. De code kan bijvoorbeeld een stap raken die betrekking heeft op een transportband waarbij als er een lade op de transportband is, deze doorgaat naar status 45, maar als er geen lade is, gaat deze verder naar status 100. Deze programmeerstijl inspireerde mijn code echter Ik heb enkele wijzigingen aangebracht zodat ik alleen een string kan lezen in plaats van een staatsnummer.
Ik gebruik een globale variabele (commandString) om bij te houden in welke lichte staat het project zich bevindt. Bovendien gebruik ik een boolean genaamd "animate" om te bepalen of het uit een functie zal breken of niet. Dus wanneer u op de knop "Klassieke modus" op Blynk drukt, zal mijn code animeren op false (zodat het uit de huidige functie breekt) en de commandString instellen op "RunClassic". Elke functie controleert constant op invoer van Blynk, Alexa en OTAUpdate door een functie "CheckInput" uit te voeren.
Globale variabelen
Ik gebruik globale variabelen om sommige instellingen in mijn project bij te houden. Deze variabelen worden geïnitialiseerd vóór mijn setup-code, waardoor ze toegankelijk zijn voor elke functie in mijn code.
- globaalHelderheid (0-255)
- globalSpeed - de animatiesnelheid van alle geanimeerde functies. Dit project heeft gewoon vervagende regenbogen
- globalDelayTime - FastLED heeft ongeveer 30 microseconden nodig om informatie naar elke LED te schrijven, dus ik stel deze variabele in op NUM_LEDS * 30 / 1000 + 1; voeg vervolgens delay(globalDelayTime) toe nadat ik de meeste keren FastLED.show() doe, zodat de opdracht niet wordt onderbroken.
- _r, _g, _b - globale RGB-waarden. Op die manier kunnen verschillende kleurenschemaknoppen gewoon de globale r/g/b-waarden veranderen en uiteindelijk allemaal dezelfde functie oproepen
Arduino OTA update controller naamgeving
Het kostte me een vervelende hoeveelheid zoeken totdat ik erachter kwam hoe ik de controller een naam moest geven met behulp van de over-the-air update-functie. Neem letterlijk deze regel op in het setup-gedeelte van uw code vóór "ArduinoOTA.onStart(" -
ArduinoOTA.setHostname("IronMan");
vMicro met Visual Studio-tips
Soms zal Visual Studio enkele problemen detecteren met diepe bestanden zoals de standaard C++-bestanden en enkele fouten veroorzaken. Probeer de verschillende soorten foutmeldingen aan/uit te zetten totdat je alleen fouten hebt met je open project en geen ondersteunende bestanden. Je kunt de code ook openen in de Arduino IDE en kijken of hij daarin wordt gecompileerd of dat hij een behulpzamere foutcode geeft.
FastLED
Stuur me een bericht als deze Instructable al meer dan een paar weken actief is en ik er nog steeds niet achter ben hoe ik mijn aangepaste functies op GitHub kan zetten.
FastLED wordt vermeld als compatibel met de ESP8266, maar de pindefinities zijn mogelijk niet correct. In de documentatie voor FastLED staat dat je kunt proberen een van de volgende regels op te nemen voordat #include
- //#define FASTLED_ESP8266_RAW_PIN_ORDER
- //#define FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#define FASTLED_ESP8266_D1_PIN_ORDER
Ik heb ze echter alle drie geprobeerd en nooit kwamen al mijn pinnen overeen. Momenteel gebruik ik de laatste regel en accepteerde ik dat wanneer ik FastLED vertel om pin D2 te gebruiken, het daadwerkelijk pin D4 op mijn controller gebruikt.
Ook al zijn mijn lampen gewoon de goedkope Chinese namaak van Neopixels, toch vertel ik FastLED ze te behandelen als Neopixels in de setup
- FastLED.addLeds (leds, NUM_LEDS);
- FastLED.setCorrection (Typische LEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps (5, maxMilliamps); //Nuttig voor projecten op batterijen
- FastLED.setBrightness (globalBright);
Stap 8: Eindproduct



Ta-da!
Voel je vrij om me vragen te stellen of te e-mailen - ik ben dol op dit soort dingen en zou graag andere mensen helpen om coole projecten te maken. Bekijk mijn website voor een aantal andere projecten die ik heb gedaan en een deel van mijn fotografie: www.jacobathompson.com
Aanbevolen:
Angry Iron Fist: 7 stappen (met afbeeldingen)

Angry Iron Fist: Ik denk daaraan in ons dagelijks leven, als we iets tegenkomen dat mensen boos maakt, is er dan iets dat onze woede kan dragen en de woede kan loslaten? Ik heb deze demo gemaakt die boze ijzeren vuist heet. Je hoeft maar een half uur te besteden aan m
Grondwaterpeilmeetsonde voor Low Resource-instellingen: 4 stappen (met afbeeldingen)

Grondwaterpeilmeetsonde voor lage bronnen: Inleiding We ontvingen een verzoek van Oxfam om een eenvoudige manier te ontwikkelen waarmee schoolkinderen in Afghanistan de grondwaterstanden in nabijgelegen putten kunnen controleren. Deze pagina is vertaald in het Dari door Dr. Amir Haidari en de vertaling kan v
Easy Very Low Power BLE in Arduino Part 3 - Vervanging van Nano V2 - Rev 3: 7 stappen (met afbeeldingen)

Easy Very Low Power BLE in Arduino Part 3 - Nano V2-vervanging - Rev 3: Update: 7 april 2019 - Rev 3 van lp_BLE_TempHumidity, voegt datum-/tijdplots toe, met behulp van pfodApp V3.0.362+, en automatische beperking bij het verzenden van gegevens Update: 24 maart 2019 – Rev 2 van lp_BLE_TempHumidity, voegt meer plotopties toe en i2c_ClearBus, voegt GT832E
MOSFET AUDIOVERSTERKER (Low Noise en High Gain): 6 stappen (met afbeeldingen)

MOSFET AUDIOVERSTERKER (Low Noise en High Gain): Hallo jongens! Dit project is het ontwerp en de implementatie van een Low Power Audio-versterker met behulp van MOSFET's. Het ontwerp is zo eenvoudig als het zou kunnen zijn en de componenten zijn gemakkelijk verkrijgbaar. Ik schrijf dit instructable omdat ik zelf veel d
Hoe maak je een Low Tech Timer Switch: 5 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Hoe maak je een low-tech timer-schakelaar. Dit is een Instructable om een zeer low-tech timer-schakelaar te maken. de mijne gaat elke 12 uur ongeveer 3 minuten uit. Ik heb dit gemaakt omdat ik niet zo goed was met elektronica maar toch een goedkope timer wilde hebben. Dit is nog maar het prototype en ik hoop
