
Inhoudsopgave:
- Stap 1: Hardware voor de BLE-LED-Stick
- Stap 2: Elektronica-assemblage
- Stap 3: Hoe de lettertypen te genereren?
- Stap 4: BLE-besturingssoftware
- Stap 5: Eerste test
- Stap 6: Selecteer de animaties
- Stap 7: RGB-besturing
- Stap 8: Text_Animation-service en permanente opslagservice
- Stap 9: Start de Android-app
- Stap 10: Berichten in afbeeldingen schrijven
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

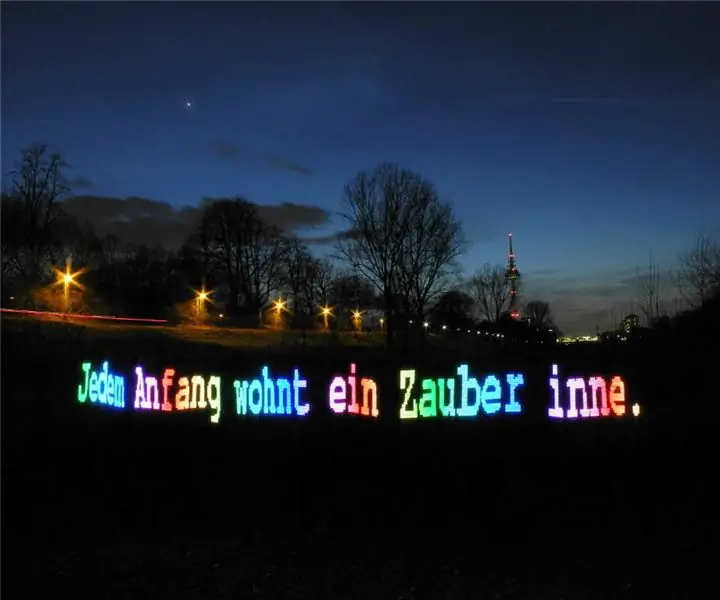
Deze instructable laat je zien hoe je een lightwriter-stick met RGB-LED's bouwt die via BLE vanaf je telefoon kan worden bestuurd!
Nu het donkere seizoen begint en je foto's met een lange sluitertijd moet maken: Met deze stick kun je je handtekening in de foto schrijven, of een motiverende quote, of een liefdesverklaring, een QR-code, een webadres of veel dingen anders…
Het behandelt verschillende ontwikkelingsthema's:
- de hardware bouwen
- programmeren van de Cypress BLE-chipset met C
- maak je eigen app om het te bedienen.
Stap 1: Hardware voor de BLE-LED-Stick




Voor de stick heb je het volgende nodig:
- Een cipres BLE-module (CY8C4247LQI-BL583)
- een WS2812b RGB-LED-Strip (64LEDs van een 144Led per meter strip)
- een Li-Ion batterij met een geschikte houder (18650)
- een drukknop
- een stuk broodplank
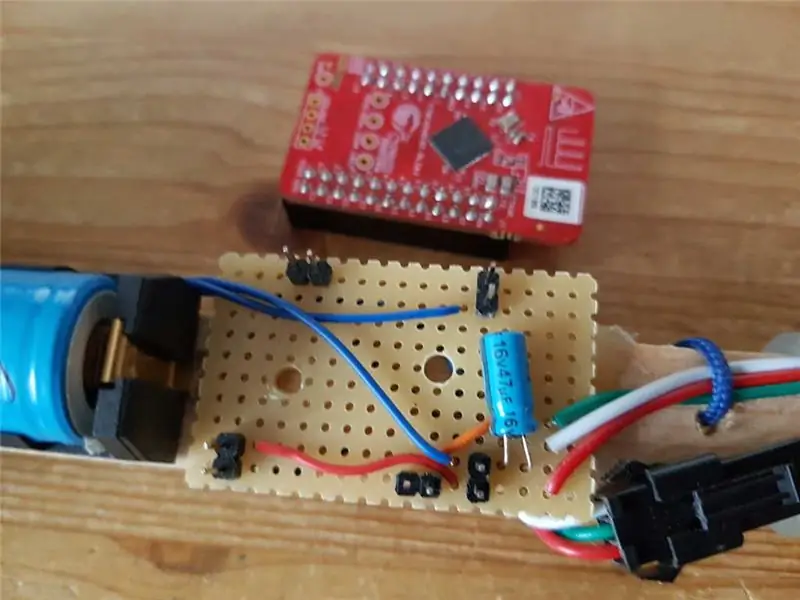
De hardware van de stick zelf is vrij eenvoudig.
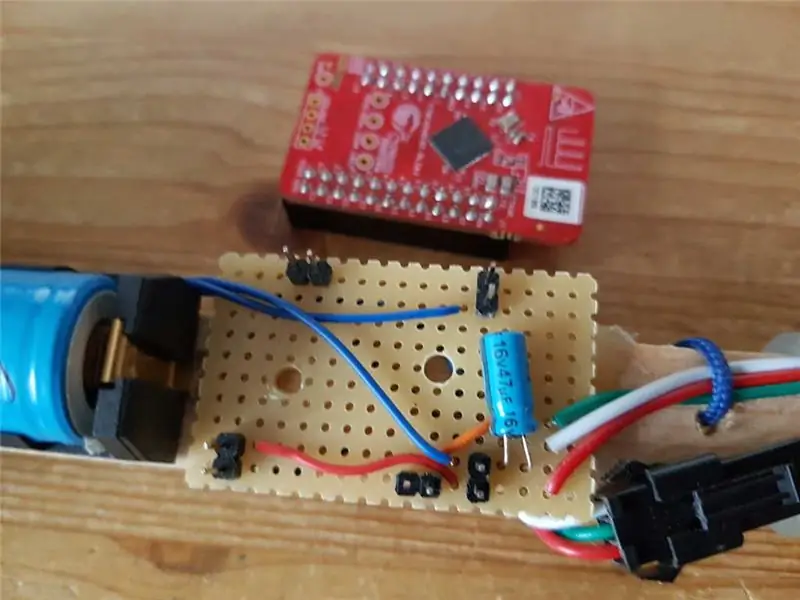
De Cypress BLE module is gemonteerd op een stukje breadboard en de LED's, de knop en de voeding zijn gewoon aangesloten op dit breadboard.
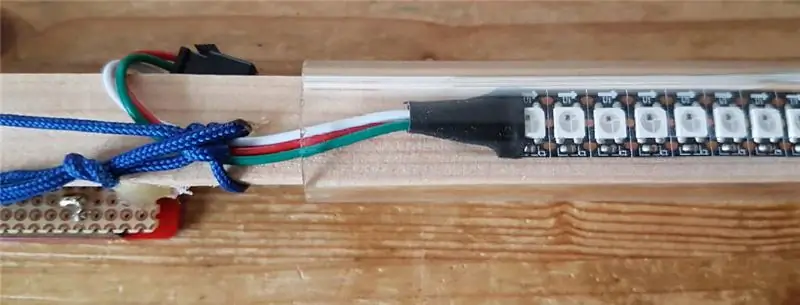
Alles is gemonteerd, gelijmd of geschroefd op een klein stukje houten strip, dat zelf gedeeltelijk in een heldere polyacrylbuis wordt gestoken. Maar dit is geen must. Ik wilde alles in een buis monteren, maar ik vond geen geschikte voor de BLE-module en de batterij die vrij groot zijn in vergelijking met de LED's. Voor een eerste opname heb je de acryl-tube niet nodig.
Stap 2: Elektronica-assemblage


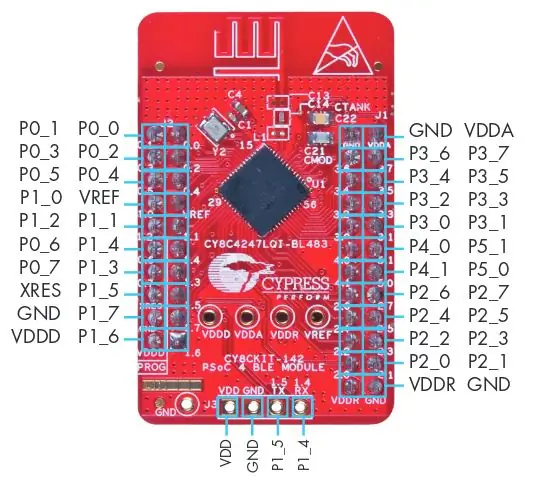
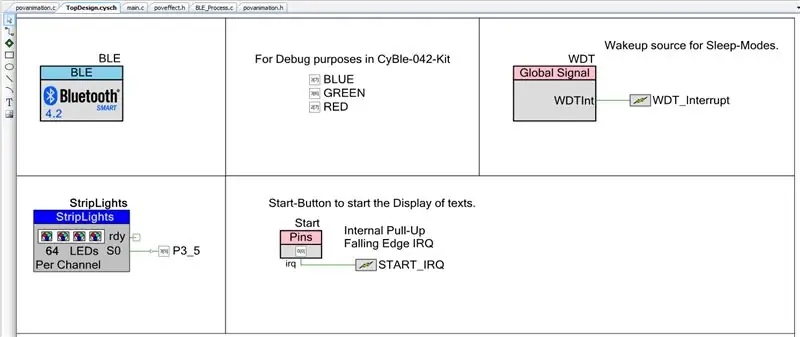
In deze stap ziet u hoe de BLE-module wordt gemonteerd en welke pinnen voor welk doel worden gebruikt.
Zoals in verschillende van mijn Instructables gebruikte ik de Cypress BLE Development Kit. CY8CKIT-042-BLE Snelstartgids
Als u de module alleen wilt bedienen, hoeft u alleen de stroombronnen en de gebruikte pinnen aan te sluiten.
Voor ons project gebruiken we alleen pin 3.5 om de LED-Strip aan te sturen. Maar daar kun je natuurlijk verandering in brengen met de PSoC Creator.
Zoals je op de afbeelding van de print kunt zien, heb ik in alle hoeken van de chip pinheads toegevoegd, maar ik heb de VREF-pin overgeslagen.
Op deze manier wordt de module goed gemonteerd en is het onmogelijk om de module verkeerd aan te sluiten.
Stap 3: Hoe de lettertypen te genereren?

Nou, ik denk dat dit een van de meest interessante problemen was die ik tijdens dit project heb opgelost.
Je kunt natuurlijk gewoon een nieuw lettertype ontwerpen en in een array schrijven, maar dat is echt veel werk!
Dus wat heb ik gedaan?
Ik wist dat ik een soort ASCII-naar-hex-bitmap-conversie nodig had. En ik had geluk, want ik was niet de eerste met dit probleem!:-)
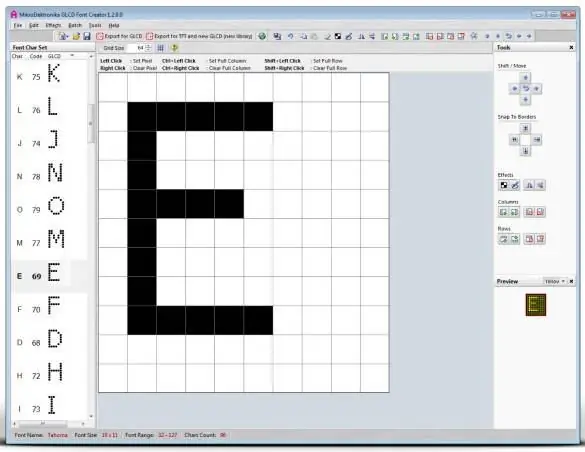
De software "GLCD Font Generator" deed precies het juiste:
Omdat ik het maximale uit de LED-stick wilde halen, heb ik het lettertype in een vrij groot formaat geïmporteerd (~32pixel). Als u alleen hoofdletters gebruikt, hoeft u zich geen zorgen te maken over opklimmenden, waardoor uw zichtbare lettergrootte nog een paar pixels groter wordt. Maar ik koos ervoor om zowel hoofdletters als minuscule letters te gebruiken. (https://en.wikipedia.org/wiki/Ascender_%28typography%29)
Nadat u een lettertype in de GLCD Font-generator hebt geïmporteerd, kunt u ervoor kiezen om het in verschillende formaten te exporteren.
Ik heb geprobeerd het rechtstreeks naar headers te exporteren, wat goed was, maar niet perfect. De resulterende export is een array van shorts (16-bits) met byte-hex-waarden voor de kolommen voor elk teken van het eerste 128-ascii-teken. Niet helemaal wat ik wilde of nodig had…
Dus importeerde ik de array in een open office calc-werkblad. Daarna heb ik de "0x" van drie van de vier waarden verwijderd en ze samengevoegd tot één 32-bits lange waarde. Ik heb ook de verkeerde endianess van de individuele bytes opgelost.
De resulterende array is een N*M array van 32-bits waarden. M is het respectieve teken en N zijn de kolommen die de weergave van deze letter vormen. In dit eerste concept hebben alle karakters hetzelfde aantal kolommen, dat wil zeggen dat alle letters even breed zijn, zoals in het bekende Courier-lettertype. Kleine tekens zoals "i" of "t" zien eruit alsof ze verloren zijn gegaan in de ruimte.
Daarom heb ik aan het begin van elk teken een nieuwe parameter toegevoegd om aan te geven hoeveel kolommen dit teken heeft of hoe breed dit teken is. Dit bespaart geheugen en laat de tekst er beter uitzien!
Stap 4: BLE-besturingssoftware

Het principe van de BLE-software is heel eenvoudig:
- In het begin doet het gewoon niets.
- Via BLE kun je verschillende animaties of teksten instellen die moeten worden weergegeven.
- Zodra u op de knop drukt, worden de afzonderlijke kolommen van de animatie of de tekst weergegeven.
- Nadat de tekst is weergegeven, blijft deze opnieuw wachten.
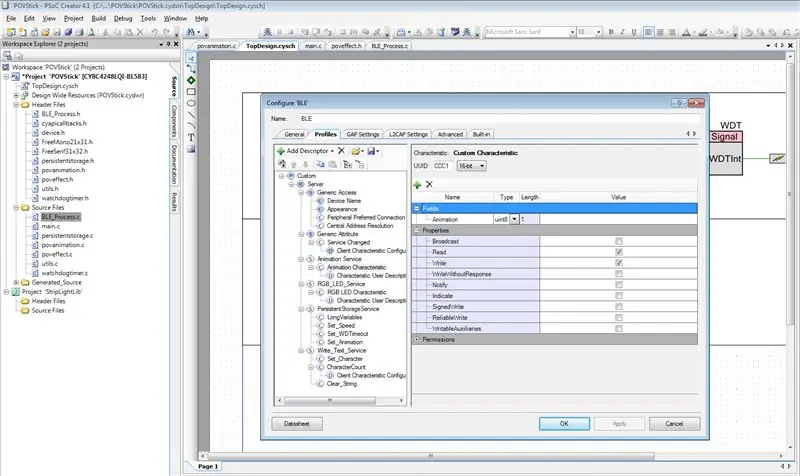
Importeer gewoon het cipres-project in je PSoC-Creator en pas het desgewenst aan.
De PSoC-4 heeft niet zoveel RAM en flash om volledige RGB-afbeeldingen van de fonts te kunnen bevatten. Daarom had ik een manier nodig om de LED-content dynamisch uit de tekst te genereren. Dat is vrij eenvoudig, niets bijzonders tot nu toe. Uit een tekst met veel letters neemt het algoritme één letter en zet deze om in een zwart-wit-bitmap-array. Vervolgens neemt het elke kolom van deze bitmap van één letter en in plaats van wit schrijft het de huidige RGB-kleur naar de LED-array. Op deze manier kunt u eenkleurige tekst genereren of door een extra functie de kleur wijzigen na elke kolom, elke letter of zelfs na elke pixel.
Een "letter" kan worden opgeslagen in een enkele byte-variabele, terwijl een zwart-wit bitmap in een soort array moet worden opgeslagen.
De datastructuur is deze:
String: newtext = "Hallo";
Lettertype: uint32 tekens = { FirstCharacter_ColumnCount, FirstCharacter_FirstColumn, FirstCharacter_SecondColumn, … SecondCharacter_ColumnCount, SecondCharacter_FirstColumn, … … LastCharacter_ColumnCount, … LastCharacter_LastColumn }; Kleur: uint32 rgbcolor = 0xHHBBGGRR; // Helderheid, blauw, groen, rood elk als 8-bits waarde
Om een string om te zetten voor weergave doen we het volgende:
getCharacter(): H (8bit)
getColumn(int i): column (32bit) (i begint met de eerste kolom, loopt naar de laatste.) if(bit in column is 1) LED in Strip is ingesteld op kleur. LED-Strip Array is 64 LED's met elk 32-bits kleuren!
En als deze kolom wordt weergegeven, gaan we verder met de volgende.
Het is zo gemakkelijk.
Stap 5: Eerste test



Nu de software draait, zijn we klaar voor de eerste tests.
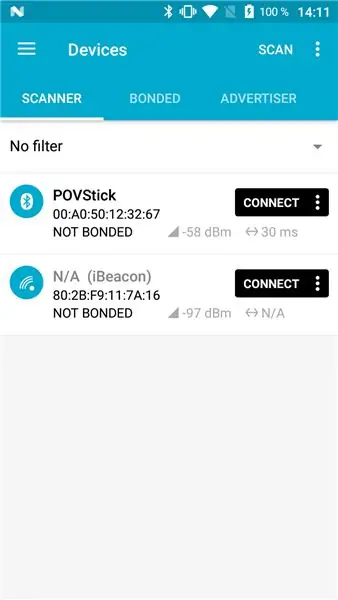
De eenvoudigste manier om de ingebouwde functie te testen, is met een Bluetooth-test-app voor laag energieverbruik. Zoals de Nordic- of Cypress-apps.
Noords: nRF Connect voor mobiel
Cypres: CySmart
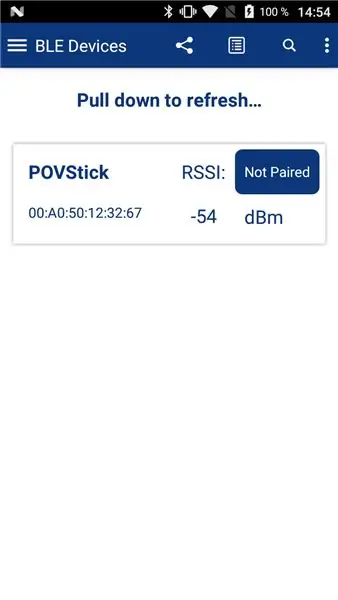
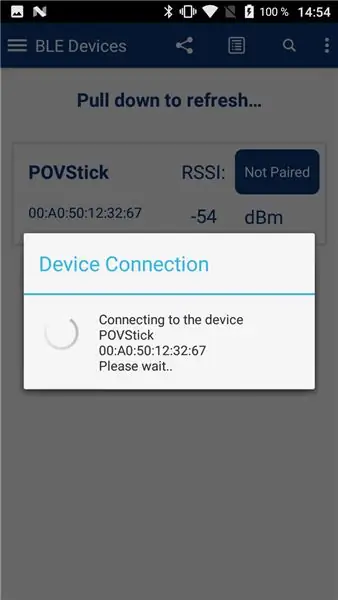
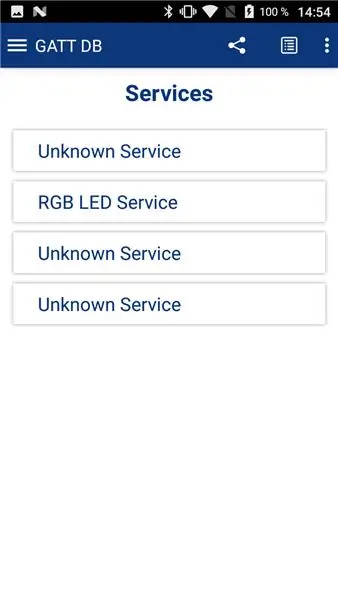
Start de Pov-Stick en kijk hoe de demo-string wordt weergegeven. Zodra dit is voltooid, is het tijd om de app te starten. Zoek het Povstick-apparaat en klik op verbinden.
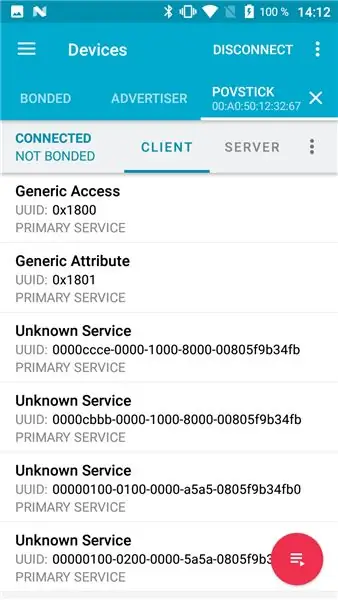
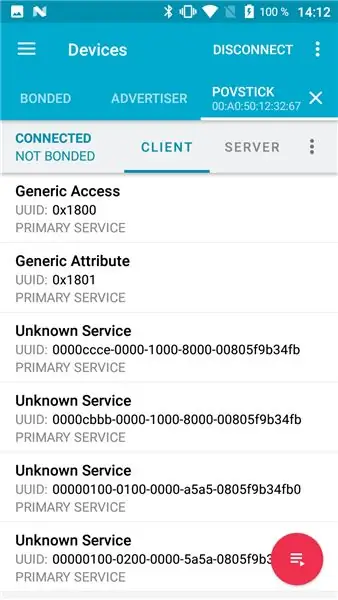
Zodra de verbinding tot stand is gebracht, ontdekt de app automatisch alle gedefinieerde services en kenmerken.
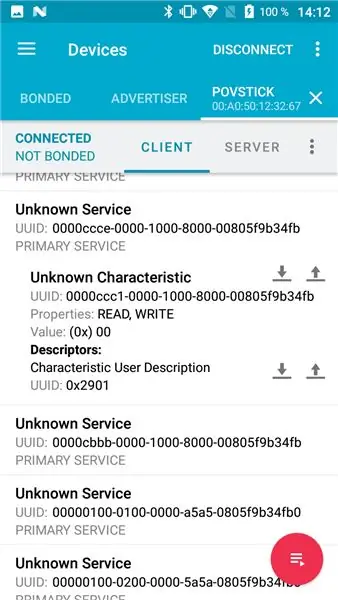
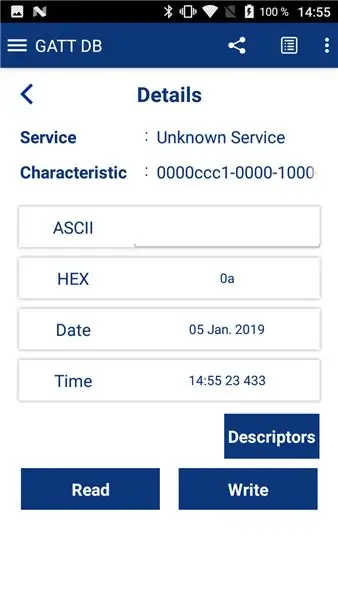
Zoek naar de eerste service (moet beginnen met 0000ccce…). Klik erop om het te openen en het eerste kenmerk weer te geven (begint met 0000ccc1). Druk dan op de schrijf (of upload) knop en schrijf een 01 bij deze eigenschap.
Zodra je op verzenden drukt, start de POVstick de Color-Knight-rider-animatie, ook bekend als Larson Scanner, met veranderende kleuren.
Bedankt dat je je eerste waarde via BLE hebt verzonden!
Stap 6: Selecteer de animaties




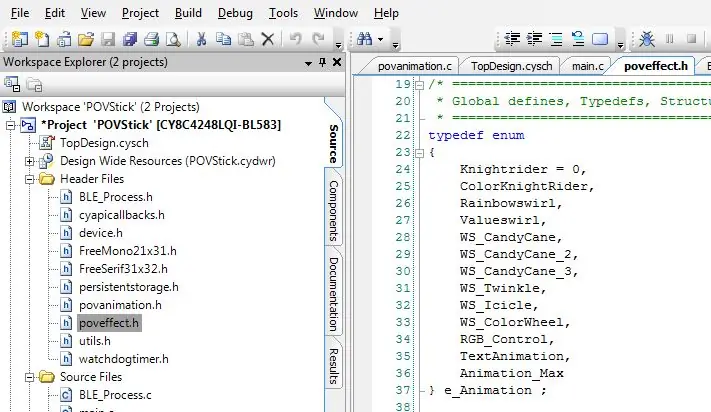
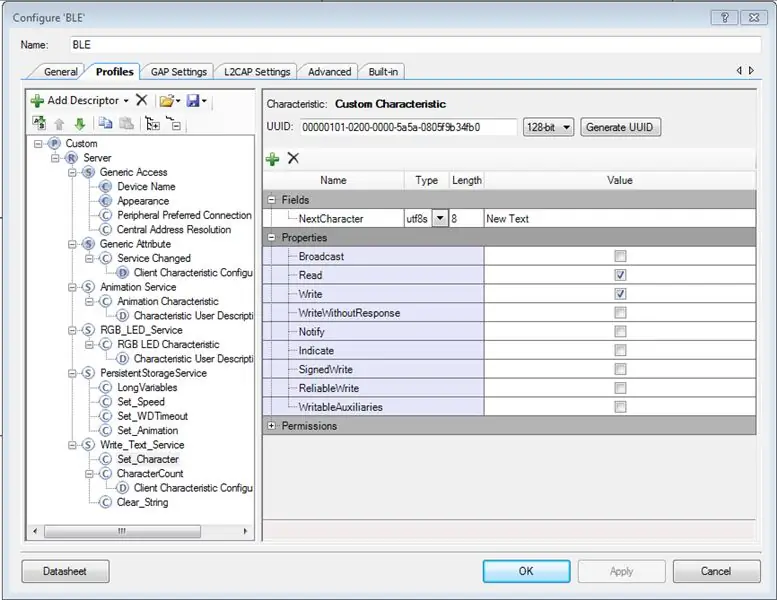
In de software hebben we een opsomming "e_Animation" gedefinieerd met de volgende waarden:
typedef enum {Knightrider = 0, ColorKnightRider, Rainbowswirl, Valueswirl, WS_CandyCane, WS_CandyCane_2, WS_CandyCane_3, WS_Twinkle, WS_Icicle, WS_ColorWheel, RGB_Control, TextAnimation, Animation_Max} e_Animation;
Dit zijn de waarden die gelden voor het kenmerk ccc1. Als je de CandyCane-animatie wilt zien, moet je een 4, 5 of 6 schrijven voor deze eigenschap. Ze verschillen in de kleuren.
Twee speciale animaties zijn de RGB_Control en de TextAnimation. Als je ervoor kiest om deze te activeren, zal de stick in eerste instantie uiteraard niets laten zien. Maar het biedt je extra opties om de stick met de andere services te besturen.
Stap 7: RGB-besturing




De RGB-Control is heel eenvoudig te testen met de CySmart App omdat ik voor deze eigenschap dezelfde UUID heb gebruikt als in de Cypress Demo.
Start de CySmart-app en maak verbinding met de Povstick. Eerst moet je een "0x0A" schrijven naar het ccc1-kenmerk.
0x0A is de hexadecimale waarde voor 10, de RGB-Control-animatie in de opsomming.
Dan kun je overschakelen naar het RGB-LED Control Panel in de CySmart App. Misschien moet je de app opnieuw opstarten om bij dit scherm te komen. Dan kunt u met dit RGB-diagram de kleur van alle LED's regelen.
Natuurlijk kunt u de waarden ook direct in het kenmerk schrijven.
Stap 8: Text_Animation-service en permanente opslagservice

Deze diensten zijn niet zo eenvoudig te testen.
Technisch gezien kun je hiervoor ook de nordic app gebruiken, maar je moet wel weten welke waarden naar welk kenmerk moeten worden geschreven.
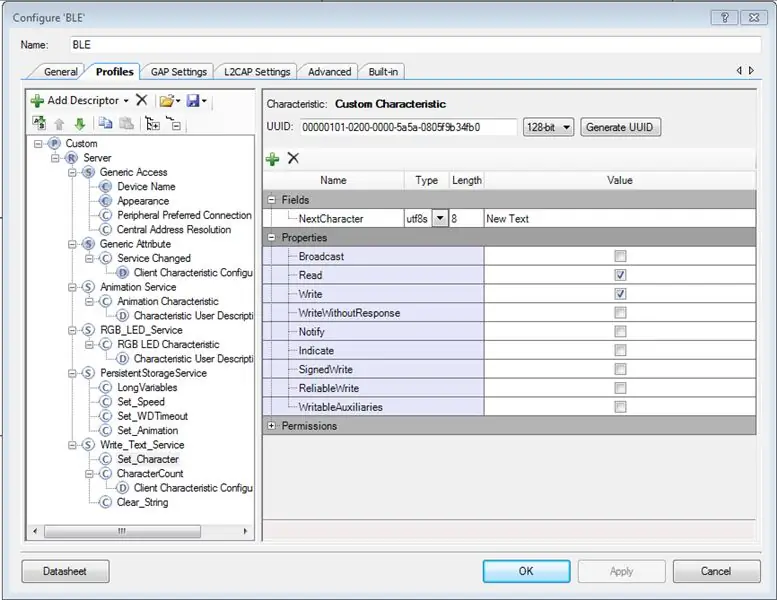
Dus als je deze wilt testen, moet je eens kijken naar het PSoC-project, welke eigenschap welke UUID heeft.
Een belangrijk punt is de "Set-Speed"-karakteristiek. Met deze eigenschap kun je bepalen hoe snel de animaties zijn.
Met het kenmerk "Set_Animation" van de PersistentStorageService kunt u de lettertypen en de kleuren van de tekststring beheren. De geldige waarden worden gedefinieerd in "povanimation.h", twee lettertypen "mono" en "serif" en enkelkleurig en regenboogkleurig. De waarden 0 en 1 geven de tekst weer met een vaste kleur, bestuurbaar via de RGB_Control-karakteristiek. De waarden 2 en 3 veranderen de kleur voor elke kolom en geven de string een mooie regenboog.
De "Write_Text_Service" is een beetje anders. U kunt een nieuwe tekenreeks naar het apparaat schrijven door afzonderlijke tekens naar het kenmerk "Set_Character" te schrijven. Bij elke keer dat u schrijft, krijgt u een melding terug van de huidige lengte van de string.
Om een nieuwe string te starten, schrijft u "true" naar "Clear_String".
Dit is niet de beste implementatie, maar het werkt voor elke tekenreeks tot 250 tekens zonder de MTU-grootte te wijzigen.
De weergave van een nieuwe snaar met start wanneer de knop op de Povstick wordt ingedrukt.
Stap 9: Start de Android-app
Dit is een belangrijke stap, maar ver buiten het bestek van deze instructable. Sorry daarvoor!
Misschien upload ik mijn test-app naar de play store, maar deze is nog niet af of releasebaar.
Stap 10: Berichten in afbeeldingen schrijven



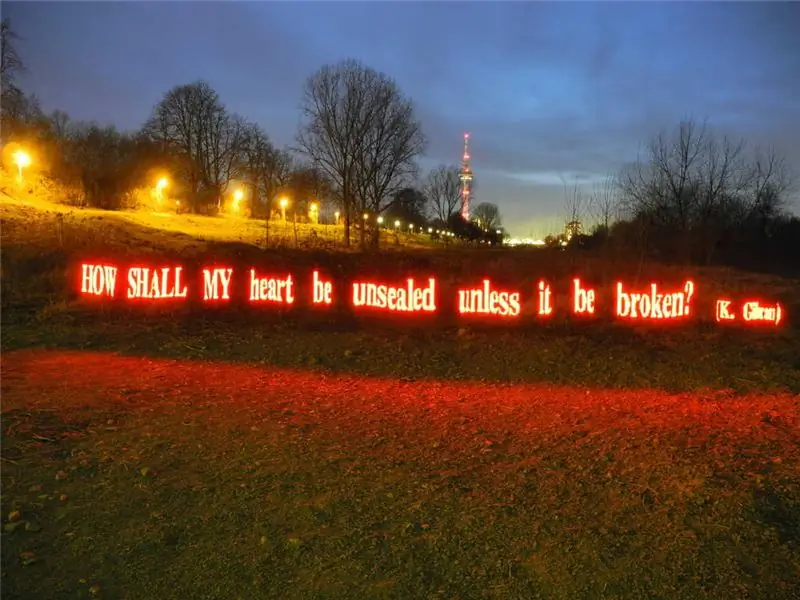
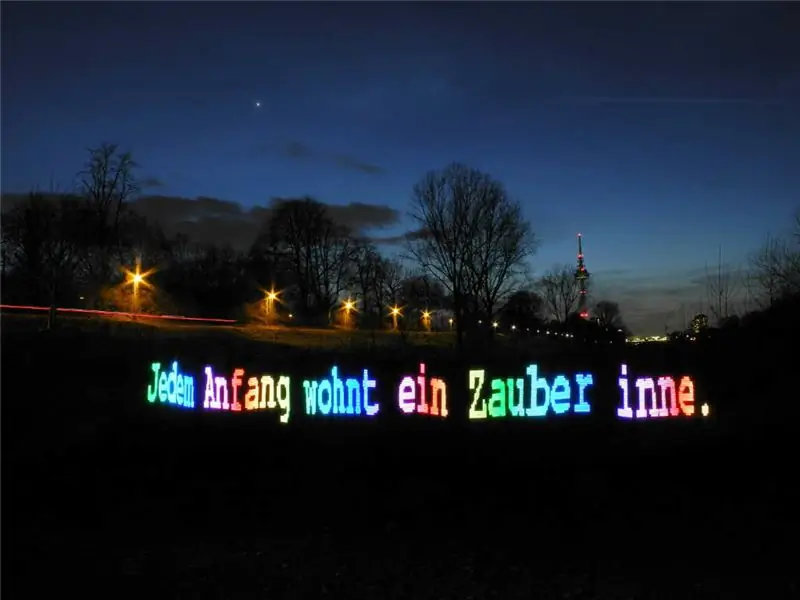
Welnu, dit is waarom ik deze povstick in de eerste plaats heb gebouwd: om berichten in afbeeldingen te schrijven.
Je hebt een statief nodig, een camera met lange sluitertijd en een goede locatie.
Stel de camera in en stel de belichtingstijd in op 10s voor een eerste test.
Activeer de release en begin door de afbeelding te lopen, waarbij de tekstweergave op de stick begint.
Et voila daar zijn we!
Met de juiste combinatie van LED-helderheid, diafragma en belichtingstijd is het zelfs mogelijk om bij zonsopgang te fotograferen.
De drie afbeeldingen in deze stap tonen het volledige spectrum aan mogelijkheden.
In de eerste zijn de LED's overbelicht en creëren ze een magische gloed. Maar daarom zijn de reflecties op de grond zichtbaar en is de achtergrond redelijk goed.
De tweede foto is belicht voor de LED's, maar dat laat de achtergrond volledig zwart.
En de derde toont nogal schemerige LED's kort na zonsondergang. De LED's zijn net zo fel als op de andere foto's, maar de omgeving was zo helder dat ik een laag diafragma en een lage ISO moest gebruiken, zodat de LED's nogal donker lijken.


Tweede prijs in de Make it Glow-wedstrijd 2018
Aanbevolen:
Grondwaterpeilmeetsonde voor Low Resource-instellingen: 4 stappen (met afbeeldingen)

Grondwaterpeilmeetsonde voor lage bronnen: Inleiding We ontvingen een verzoek van Oxfam om een eenvoudige manier te ontwikkelen waarmee schoolkinderen in Afghanistan de grondwaterstanden in nabijgelegen putten kunnen controleren. Deze pagina is vertaald in het Dari door Dr. Amir Haidari en de vertaling kan v
Easy Very Low Power BLE in Arduino Part 3 - Vervanging van Nano V2 - Rev 3: 7 stappen (met afbeeldingen)

Easy Very Low Power BLE in Arduino Part 3 - Nano V2-vervanging - Rev 3: Update: 7 april 2019 - Rev 3 van lp_BLE_TempHumidity, voegt datum-/tijdplots toe, met behulp van pfodApp V3.0.362+, en automatische beperking bij het verzenden van gegevens Update: 24 maart 2019 – Rev 2 van lp_BLE_TempHumidity, voegt meer plotopties toe en i2c_ClearBus, voegt GT832E
Home Energy Generator: 4 stappen (met afbeeldingen)

Home Energy Generator: sinds de ontdekking van elektriciteit hebben we veel manieren gezocht om het effectief maar tegen lage kosten op te wekken, omdat niet veel mensen toegang hebben tot deze mogelijkheid, omdat het meestal erg duur is. Het hieronder gepresenteerde project heeft tot doel te bewijzen
MOSFET AUDIOVERSTERKER (Low Noise en High Gain): 6 stappen (met afbeeldingen)

MOSFET AUDIOVERSTERKER (Low Noise en High Gain): Hallo jongens! Dit project is het ontwerp en de implementatie van een Low Power Audio-versterker met behulp van MOSFET's. Het ontwerp is zo eenvoudig als het zou kunnen zijn en de componenten zijn gemakkelijk verkrijgbaar. Ik schrijf dit instructable omdat ik zelf veel d
Hoe maak je een Low Tech Timer Switch: 5 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Hoe maak je een low-tech timer-schakelaar. Dit is een Instructable om een zeer low-tech timer-schakelaar te maken. de mijne gaat elke 12 uur ongeveer 3 minuten uit. Ik heb dit gemaakt omdat ik niet zo goed was met elektronica maar toch een goedkope timer wilde hebben. Dit is nog maar het prototype en ik hoop
