
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.


In deze Instructable zal ik je begeleiden bij het maken van een met internet verbonden LED-lamp die zowel functioneel als stijlvol is.
Dit funky designobject is bestuurbaar met een web-app of de online service IFTTT. Dit laatste maakt het mogelijk om de lamp aan te sluiten op allerlei externe diensten zoals Google Assistant, Alexa, Android Notifications, Time & Date, Weather forecast, etc. Dit project veronderstelt een basiskennis van de ESP8266 en de Arduino-editor.
Stap 1: Verzamel elektronica


Voor dit project heb je het volgende nodig:
- Een NodeMCU of andere ESP8266-microcontroller
- Neopixel/WS2812B LED-strip (1m 60LED/m)
- Niveauverschuiver*
- Sprongdraden (man-naar-vrouw)
- Micro-USB-kabel
- USB-wandstekker (5V)
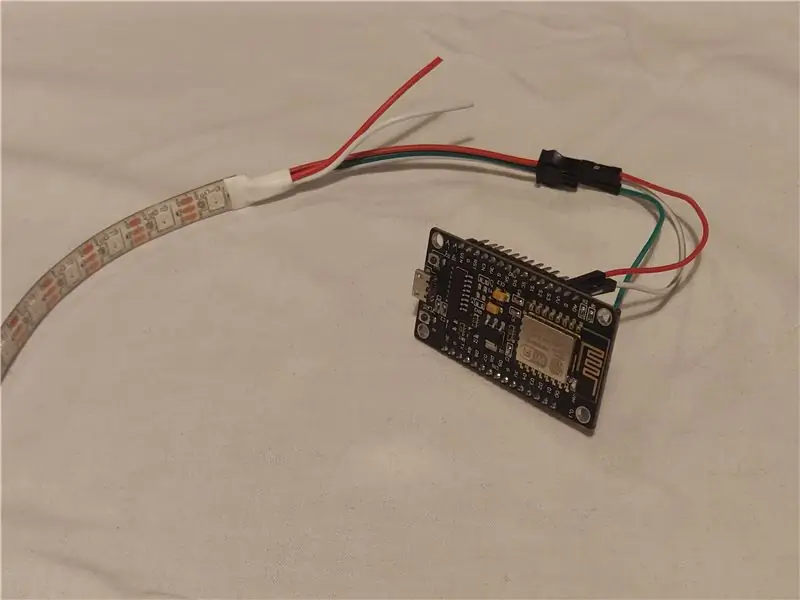
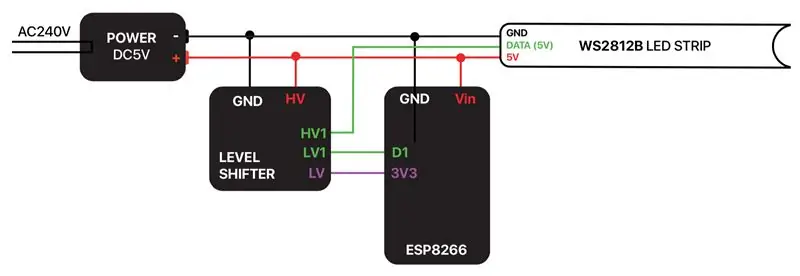
De LED-strip heeft drie kabels: 5V in (rood), GND (wit) en DATA in (groen). De ESP8266 werkt op 3,3V maar heeft een VU-pin. Deze pin is direct verbonden met de USB-stroom, dus als je je board met 5V over USB voedt, zal deze spanning ook beschikbaar zijn op de VU-pin. We zullen deze pin gebruiken om de LED-strip van stroom te voorzien. Dus in het kort:
- Verbind aarde met aarde (GND TO G)
- Sluit 5V+ aan op Vu
- Sluit Din aan op D2
* = Afhankelijk van uw specifieke hardware werkt deze bedrading mogelijk niet. Aangezien de ESP8266 op 3,3V werkt, zal het datasignaal dat hij levert ook op 3,3V zijn. Omdat de WS2812B wordt gevoed met 5V, kan het datasignaal te zwak zijn om goed door de strip te worden ontvangen. Als bovenstaande bedrading niet werkt, heeft u een Level Shifter nodig die het datasignaal verschuift van 3,3V naar 5V. Zie het bijgevoegde bedradingsschema.
Opmerking! Sommige LED-Strips zijn gevoeliger voor breuk dan andere. Als je nog nooit met deze strips hebt gewerkt, raad ik je ten zeerste aan om de Neopixel Überguide te lezen voor tips over het veilig aansluiten van een Neopixel LED-strip.
Stap 2: FastLED

Voor het aansturen van de LED's kunnen we gebruik maken van de FastLED bibliotheek. Voeg, als je dat nog niet hebt gedaan, deze bibliotheek toe aan je Arduino-omgeving (Schets > Bibliotheek opnemen > Bibliotheken beheren > 'FastLED').
Om er zeker van te zijn dat uw bedrading werkt, wilt u misschien een van de vele voorbeelden uitproberen die bij de FastLED-bibliotheek worden geleverd (Bestand > Voorbeelden > FastLED). Zorg ervoor dat u de instellingen in elk voorbeeld wijzigt (aantal LED's = 60, datapin = 2) voordat u ze naar uw bord uploadt.
Wees voorzichtig met het instellen van de LED's te fel terwijl het bord is aangesloten op uw computer. Bij een afname van meer dan 500 mA kan uw computer de poort afsluiten. Als je de strip op volle helderheid wilt gebruiken, voed hem dan met een USB-stekker die een voldoende hoge stroomsterkte kan leveren.
Stap 3: Software

Nu is het tijd voor software op maat. De software is beschikbaar op GitHub:
github.com/dpkn/lamp/tree/master/software
Download het softwarebestand, pak het uit en open het software.ino-bestand in uw Arduino-editor. Zorg ervoor dat alle bibliotheken die in dit bestand worden genoemd, geïnstalleerd zijn.
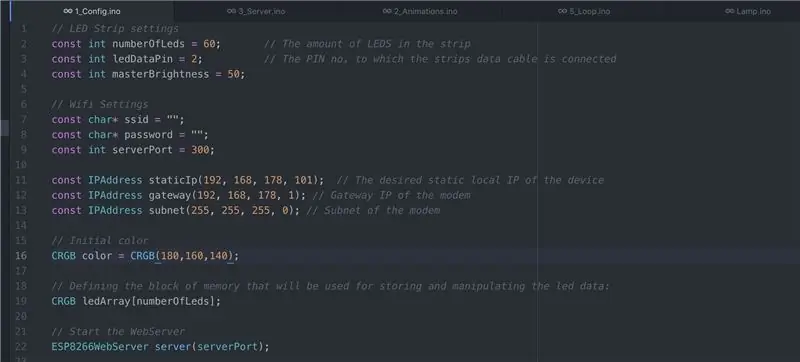
Ga naar het tabblad Config en voeg de netwerknaam en het wachtwoord van je wifi toe aan deze regels:
const char* ssid = "";
const char* wachtwoord = "";
Afhankelijk van uw router moet u mogelijk ook het volgende wijzigen:
const IPAddress staticIp(192, 168, 178, 101); // Het gewenste statische lokale IP-adres van het apparaat
const IPAddress gateway(192, 168, 178, 1); // Gateway IP van de router constIPAddress subnet (255, 255, 255, 0); // Subnet van de router
Op MacOS vind je deze instellingen onder Systeemvoorkeuren > Netwerk > Geavanceerd > TCP/IP
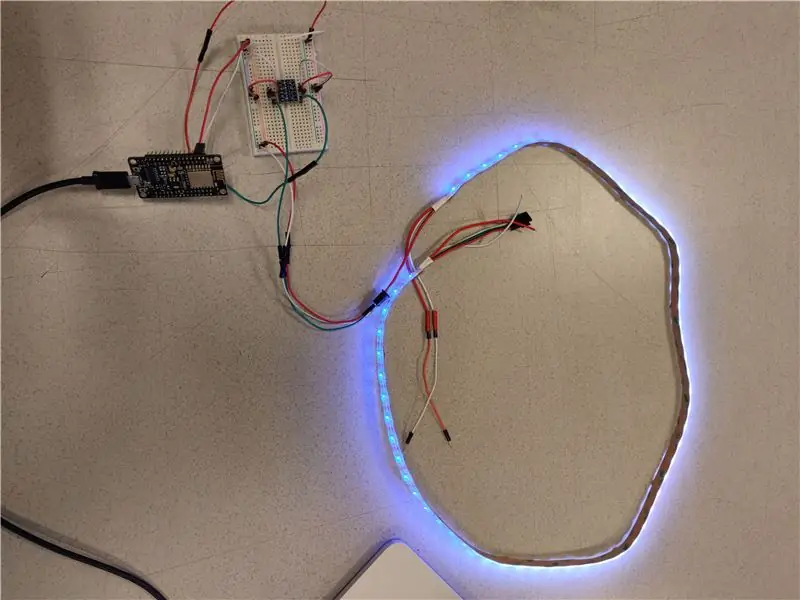
Upload de bestanden naar je bord. Als alles goed gaat, licht de strip wit op wanneer deze is verbonden met je wifi-netwerk. Open de seriële monitor op 115200 baud voor aanvullende informatie.
Stap 4: Het lokaal regelen
Om de werking van de lamp te demonstreren, heb ik een kleine web-app gemaakt die beschikbaar is op https://lamp-app.surge.sh (bron op Codepen). Deze app stuurt JSON-verzoeken rechtstreeks naar de ESP8266, die op zijn beurt de LED's bijwerkt.
Het bovenstaande werkt alleen als je lamp en telefoon zijn verbonden met hetzelfde wifi-netwerk, omdat je de lamp aanspreekt via het lokale IP-adres. Om de lamp overal te kunnen bedienen, moet je in de instellingen van je router graven.
Stap 5: Overal bedienen
Om uw lamp open te stellen voor het magische ding dat het World Wide Web is, moeten we iets doen dat port forwarding wordt genoemd. Kortom, dit zal verzoeken die zijn geadresseerd op uw openbare IP-adres (dat wordt geleverd door uw ISP) en poortnummer (in dit voorbeeld willekeurig ingesteld op 300) omleiden naar het interne, lokale IP-adres waarop uw ESP8266 adresseerbaar is.
Dit proces is voor elk apparaat anders, dus als je niet weet hoe je dit op jouw specifieke router moet doen, google dan even op 'port forwarding' + de naam van je router. Dit zijn de instellingen die je nodig hebt:
Externe start-/eindpoort: 300
Interne start-/eindpoort: 300
Intern IP-adres: 192.168.178.101 (het adres dat wordt weergegeven in de seriële monitor)
Protocol: TCP/UDP
Waarschuwing! Nadat u dit hebt gedaan, kan uw lamp worden bestuurd door iedereen die uw openbare IP-adres kent en de poort waarop de lamp werkt. Als je dat geen goed idee vindt, is het raadzaam om een beveiligingslaag te implementeren
Om te testen of alles correct is ingesteld, voert u het volgende in uw browser in: (als u niet weet wat uw openbare IP-adres is, gaat u naar deze website.)
[UW OPENBARE IP]:300
U zou een JSON-bevestigingsbericht moeten zien. U kunt nu proberen de app te gebruiken met uw openbare IP-adres.
Stap 6: IFTTT




Dit is waar het echte plezier begint. Nu onze lamp is verbonden met ~~ internet ~~, kunnen we de website IFTTT gebruiken om hem aan te sluiten op allerlei soorten diensten.
In dit voorbeeld stellen we een Google Assistent-opdracht in die de lichten rood maakt, maar je kunt een andere service kiezen die tot je verbeelding spreekt.
- Ga naar IFTTT.com en maak een account aan als je dat nog niet hebt gedaan
- Navigeer naar 'Mijn applets' > 'Nieuwe applet'
- Zoek voor de triggerservice naar 'Google Assistant'
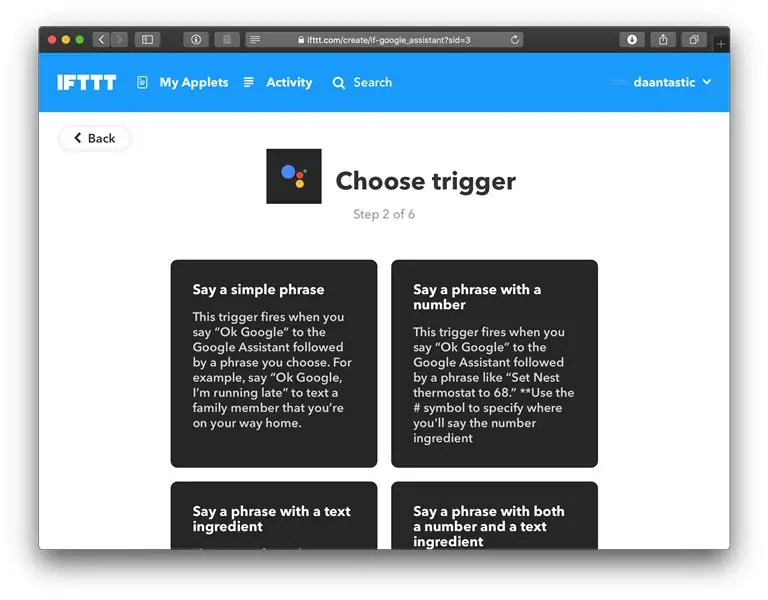
- Selecteer 'Zeg een eenvoudige zin'
- Verzin een paar unieke zinnen
- Zoek voor de actieservice naar 'Webhooks'
- Gebruik de volgende instellingen:
URL:
Methode: POST Inhoudstype: application/json
En voor het lichaam:
{ "helderheid":120, "state":4, "color":"rood" }
Als we nu onze gekozen zin zeggen, zal Google Assistant een verzoek indienen bij IFTTT, die op zijn beurt een JSON-verzoek naar onze lamp stuurt. Probeer het zeker eens uit! Duik in de code om te zien wat je nog meer met de strip kunt doen.
Stap 7: Het mooi maken



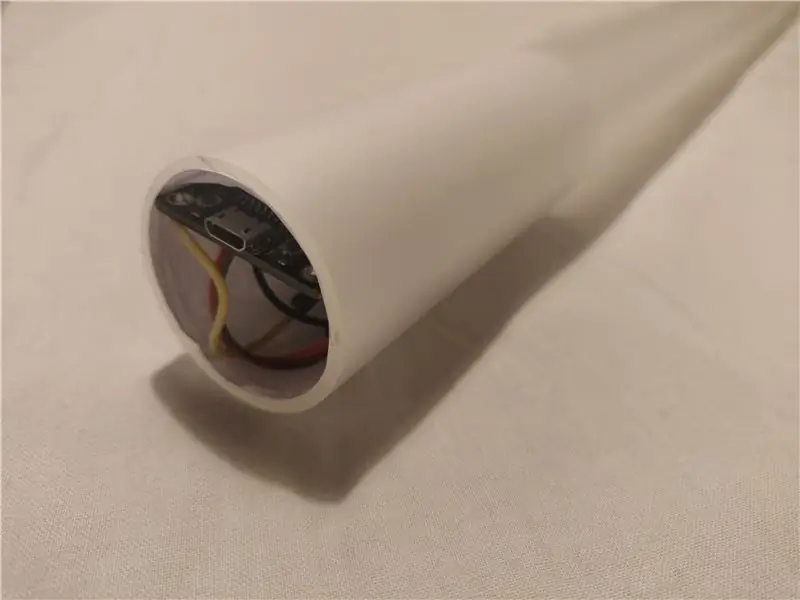
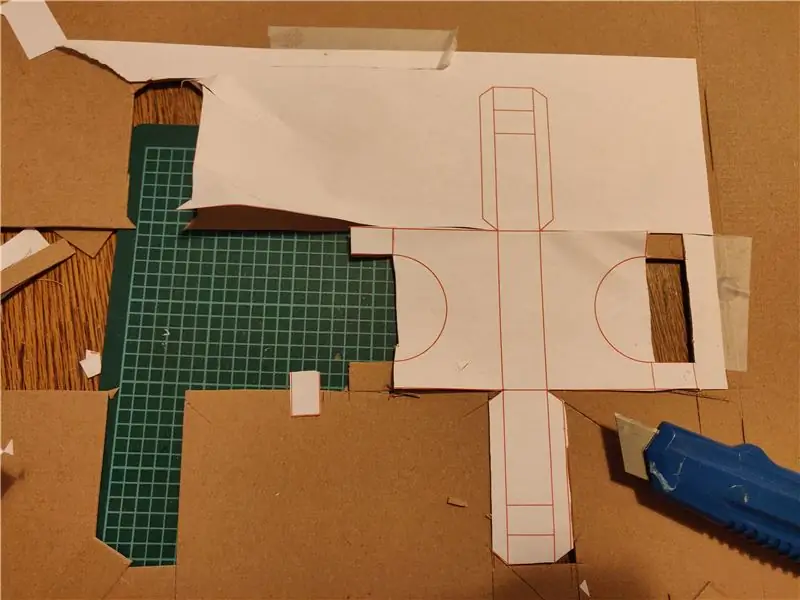
Het duurste onderdeel van dit project is de behuizing waarin de ledstrip zit. Als je dit project gewoon wilt uitproberen zonder er al te veel geld aan uit te geven, kun je ook andere vormen overwegen of gewoon de tube maken van wit printerpapier. Bijgevoegd vindt u een draadframe dat u op papier kunt uitprinten om enkele standaards voor de buis te vouwen, zoals weergegeven in de bovenstaande afbeeldingen.
Voor een stevigere behuizing heb ik de volgende items gebruikt:
- Frosted acryl buis (lengte = 1160 mm, diameter = 40 mm, wanddikte = 2 mm)
- 2x kunststof dop
- 20x2x30mm blok zachthout
- 10x1160x2mm metalen strip
De LED-strip zelf is 1000 mm, waardoor er aan beide uiteinden van de buis 80 mm overblijft om de elektronica te verbergen. Ik heb printerpapier aan beide uiteinden opgerold in de koker gebruikt om ze ondoorzichtig te maken. Om het inbrengen gemakkelijker te maken, heb ik de LED-strip op een lange metalen strip gelijmd
Ik heb de stands uit een blok zachthout gefreesd. Als u hetzelfde wilt doen, vindt u hieronder het.stl-bestand. U kunt ook overwegen om de stand 3D te printen.
Aanbevolen:
IoT-luchtverfrisser (met NodeMCU, Arduino, IFTTT en Adafruit.io): 15 stappen (met afbeeldingen)

IoT-luchtverfrisser (met NodeMCU, Arduino, IFTTT en Adafruit.io): Instructables Wireless Contest 2017 winnaar van de eerste prijs!!!: DNieuwe nu beschikbaar: IoT-klok met weersvoorspelling! Check it out: https://www.instructables.com/id/Minimalist-IoT-Clock-using-ESP8266-Adafruitio-IFTT/Het is geruststellend om een frag
IoT Basics: uw IoT verbinden met de cloud met behulp van Mongoose OS: 5 stappen

IoT Basics: uw IoT verbinden met de cloud met behulp van Mongoose OS: als u een persoon bent die van knutselen en elektronica houdt, komt u vaker wel dan niet de term Internet of Things tegen, meestal afgekort als IoT, en dat het verwijst naar een reeks apparaten die verbinding kunnen maken met internet! Zo iemand zijn
Huishoudelijke apparaten bedienen met Node MCU en Google Assistant - IOT - Blynk - IFTTT: 8 stappen

Huishoudelijke apparaten bedienen met Node MCU en Google Assistant | IOT | Blynk | IFTTT: een eenvoudig project om apparaten te bedienen met Google Assistant: Waarschuwing: omgaan met netstroom kan gevaarlijk zijn. Met uiterste zorg behandelen. Huur een professionele elektricien in tijdens het werken met open circuits. Ik neem geen verantwoordelijkheden voor de da
Wi-Fi Smart Scale (met ESP8266, Arduino IDE, Adafruit.io en IFTTT): 18 stappen (met afbeeldingen)

Wi-Fi Smart Scale (met ESP8266, Arduino IDE, Adafruit.io en IFTTT): Als het al zomer is waar je woont, is het waarschijnlijk een geweldige tijd voor fitnessactiviteiten in de buitenlucht. Hardlopen, fietsen of joggen zijn geweldige sporters om in vorm te komen. En als je je huidige gewicht wilt verliezen of onder controle wilt houden, is het essentieel om te k
Minimalistische IoT-klok (met ESP8266, Adafruit.io, IFTTT en Arduino IDE): 10 stappen (met afbeeldingen)

Minimalistische IoT-klok (met ESP8266, Adafruit.io, IFTTT en Arduino IDE): In deze tutorial laat ik zien hoe je een minimalistische klok kunt maken die gesynchroniseerd is met internet. Ik heb het getest met twee verschillende op ESP8266 gebaseerde boards: Firebeetle en NodeMCU. De microcontroller krijgt de huidige tijd van een Google-server en geeft deze weer op een
