
Inhoudsopgave:
- Stap 1: Materialen:
- Stap 2: Bronnen:
- Stap 3: Overzicht controller:
- Stap 4: Gebouwcontroller:
- Stap 5:
- Stap 6: Optionele tuner bouwen:
- Stap 7: Overzicht programmeercontroller:
- Stap 8: Programmeercontroller Voorbeeld Ripple:
- Stap 9: Voorbeeld van een programmeercontroller van zonsopgang tot zonsondergang:
- Stap 10: Programmeercontroller Voorbeeld regenwoud:
- Stap 11: Programmeercontroller Voorbeeld Storm:
- Stap 12: Programmeer Controller Voorbeelden Macaw en Nordic Tree:
- Stap 13: Voorbeelden van programmeercontrollers Copperhead:
- Stap 14: Voorbeelden van programmeercontrollers Black Doodle:
- Stap 15: Programmeren van de afstemfuncties:
- Stap 16: De rest van het verhaal:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.


Invoering:
Verlichting is een belangrijk aspect van beeldende kunst. En als de verlichting met de tijd kan veranderen, kan het een belangrijke dimensie van de kunst worden. Dit project begon met het bijwonen van een lichtshow en het ervaren hoe de verlichting de kleur van een object totaal kan veranderen. We begonnen dit te onderzoeken in het verlichten van textielkunst. Tot nu toe hebben we dynamische verlichting gebouwd voor 8 stuks inclusief een schilderij en een foto. De lichteffecten omvatten: het simuleren van zonsopgang en zonsondergang, onderwaterlicht door een golvend oppervlak, bliksem in wolken en het drastisch veranderen van de waargenomen kleuren en sfeer van het kunstwerk. Video's van deze effecten zijn opgenomen in de onderstaande programmeerstappen.
Deze instructable bouwt een controller die de helderheid en kleur van een reeks individueel adresseerbare LED's in de loop van de tijd instelt. Het bevat ook een optioneel ingangscircuit voor het handmatig afstemmen (helderheid en kleur instellen) van een segment van de verlichting. Je leert ook over veel problemen en verbeteringen die we onderweg hebben ontdekt.
We schreven ook een bijbehorende instructable over het bouwen van de schaduwdoos en het frame. Bekijk het op:
Voor nu zullen we ons concentreren op de elektronica en programmering.
Stap 1: Materialen:
- String van WS2812 LED's
- Arduino Pro Mini 328 - 5V/16 MHz
- FTDI Friend USB-interface
- USB A naar MiniB kabel voor FTDI
- 4700 μf Condensator
- 5v voeding met 5.5 x 2.1 connector
- Stopcontact 5,5 x 2,1
- Aansluitblok
- Prototype printplaat
- Knop
- Potentiometer
- Indicator-LED
- Weerstanden
- Lintkabel
- Header man
- Header vrouwelijk
Stap 2: Bronnen:
- Arduino; Interactieve ontwikkelomgeving (IDE)
- Adafruit NeoPixel-bibliotheek
- NeoPixel-zelfstudie
- Strandtest Voorbeeld Programma
- FastLED-bibliotheek
- FastLED-links en documentatie
- FastLED-forum
- Onze verlichtingsschetsen
Stap 3: Overzicht controller:


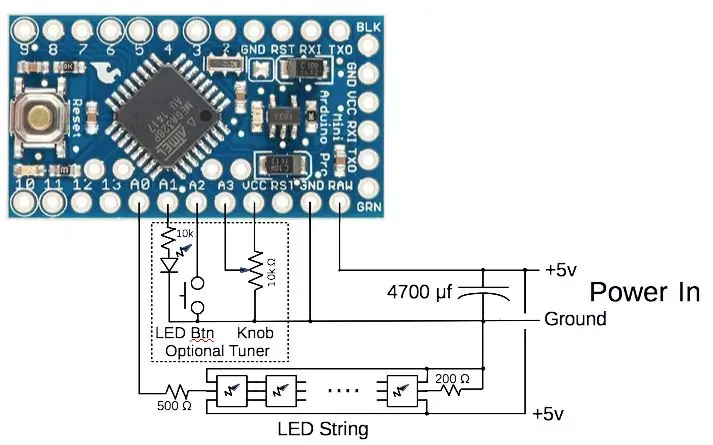
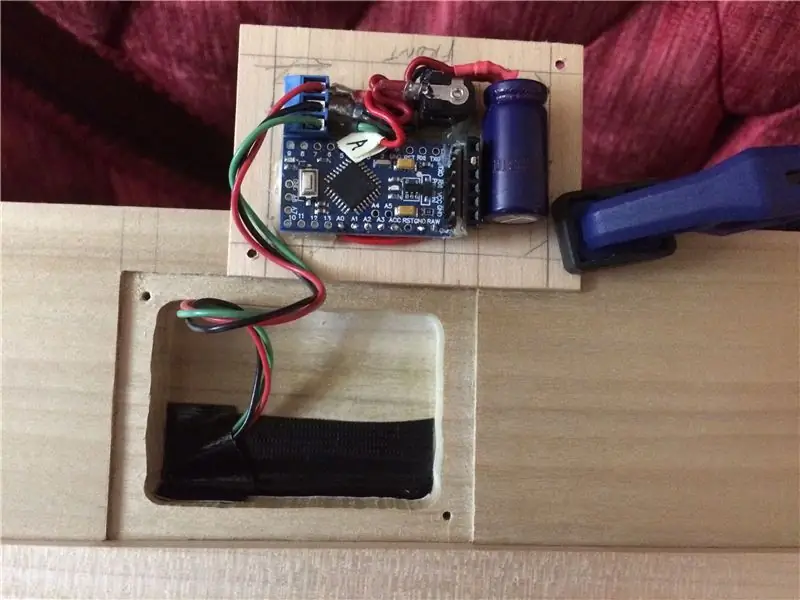
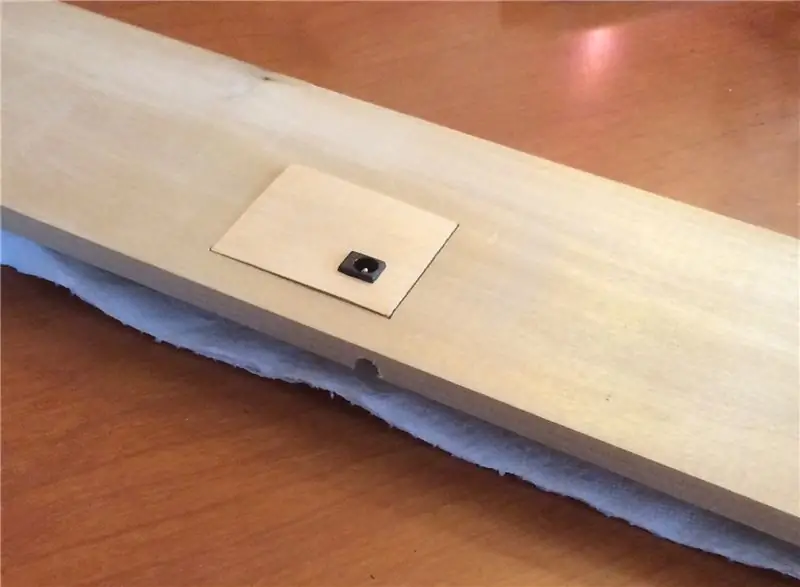
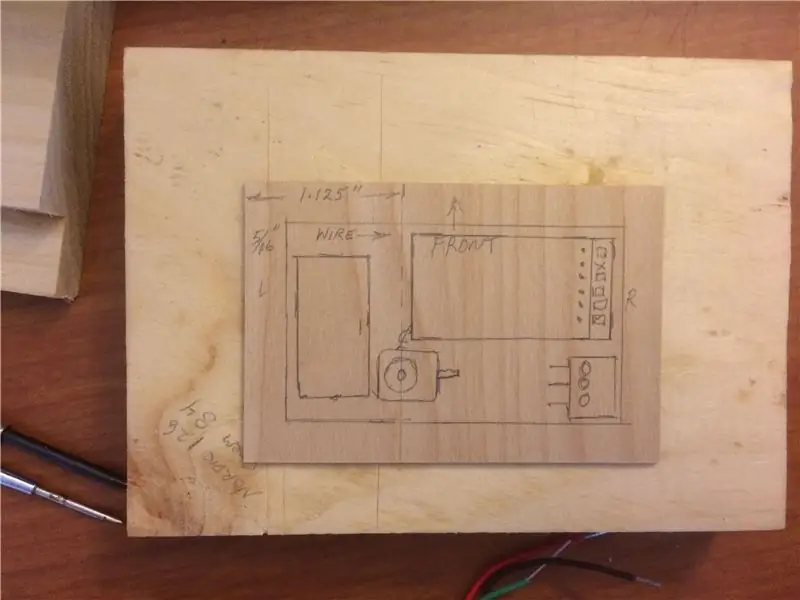
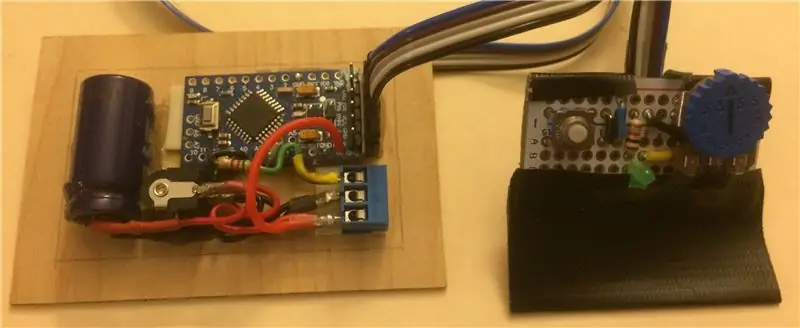
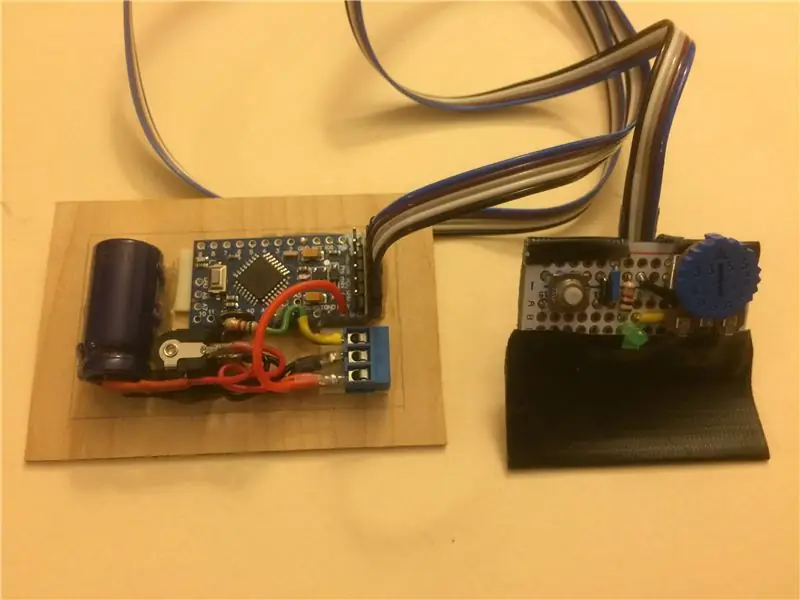
Het schema ziet er vrij eenvoudig uit en dat is het ook. We hebben onze controllers gebouwd om te worden ingebed in een fotolijst. De afmetingen van het afgebeelde circuit zijn 2,25 "x 1,3" x 0,5". De optionele tuner is gebouwd op een aparte printplaat met een lintkabelconnector. Deze foto's tonen ons voltooide project.
We willen onze controller in het fotolijstje passen, dus kozen we de Arduino pro mini 5v vanwege zijn kleine formaat, kosten en 5v-uitgang. De grootte van de 5V-voeding die u nodig hebt, is afhankelijk van het aantal LED's en hun maximale helderheid in uw project. Onze projecten hadden allemaal minder dan 3 ampère en sommige waren minder dan 1 ampère. Er zijn verschillende soorten adresseerbare kleuren-LED's. We zijn begonnen met de WS2812 die door Adafruit wordt verkocht als een van hun "NeoPixel" -producten. Dit werkte voor ons en we hebben geen andere LED's onderzocht. De meeste van onze projecten gebruikten de 60 LED per meter strip. Tot nu toe hebben onze projecten tot 145 leds gelopen.
Optionele tuner:
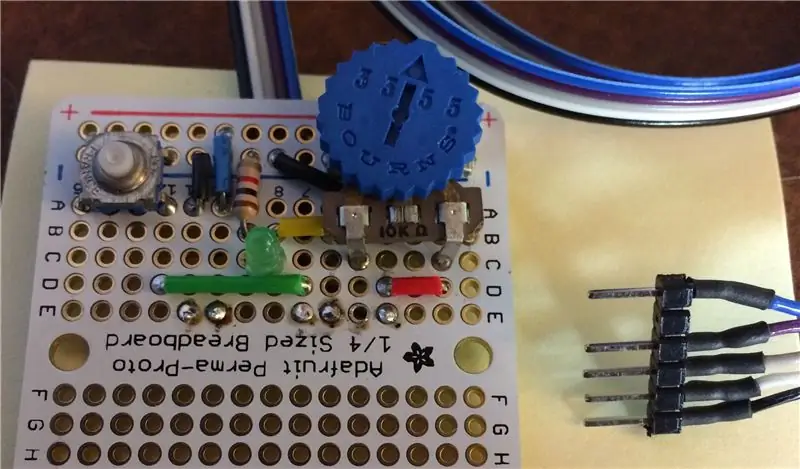
We hebben een kleine "tuner" van het ingangscircuit gebouwd, zodat we gemakkelijk segmenten van verlichting konden aanpassen zonder het programma voor elke aanpassing aan te passen en te uploaden. Het heeft: een uitgangs-LED die de ingangsmodus knippert; een knop die de invoermodus verschuift; en een knop die kan worden aangepast. De Arduino kan de waarden vervolgens uitvoeren naar een aangesloten computer.
Stap 4: Gebouwcontroller:

De materiaallijst bevat niet de draad, krimpkous en andere benodigdheden die u mogelijk nodig hebt. Voor het 5v- en aardingscircuit naar de LED's raad ik aan om 26 gauge of zwaardere gevlochten draad te gebruiken. We gebruikten 26 gauge. Ook siliconenisolatie op de draad is beter omdat het niet smelt in de buurt van waar je soldeert en het is flexibeler. Ik vond dat het laten van een beetje meer ruimte tussen de componenten de fabricage veel gemakkelijker maakte. Bijvoorbeeld, de controller afgebeeld in stap #6 is de ruimte tussen de behuizing van het stopcontact (zwart) en het aansluitblok (blauw) ongeveer 1 inch. Onze montageafdekking bestaat uit twee lagen houtfineer.
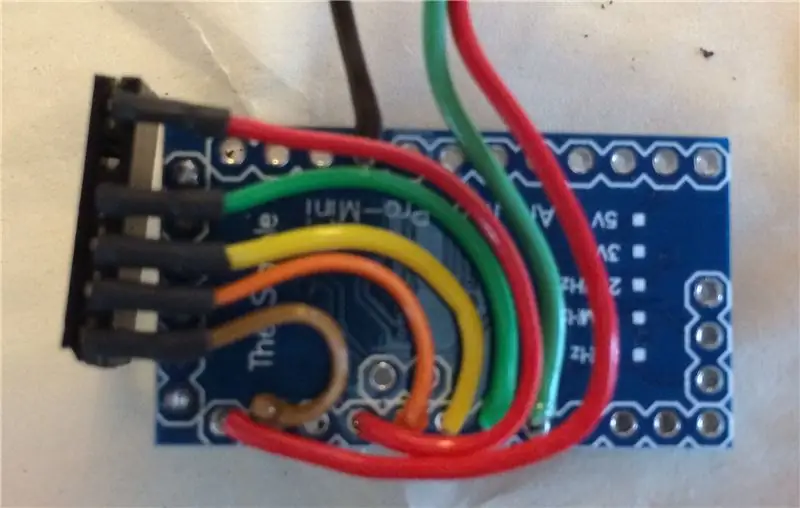
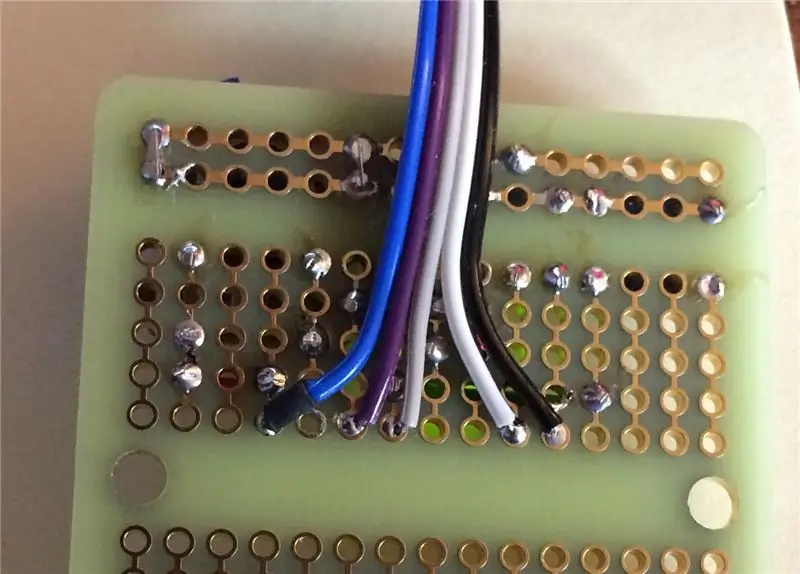
De afbeelding in deze stap toont de bedrading van een vrouwelijke header met zes contacten voor de optionele tuner. Het ongebruikte contact tussen de rode en groene draad is afgeplugd met een stukje tandenstoker om omgekeerde verbinding te voorkomen.
Stap 5:



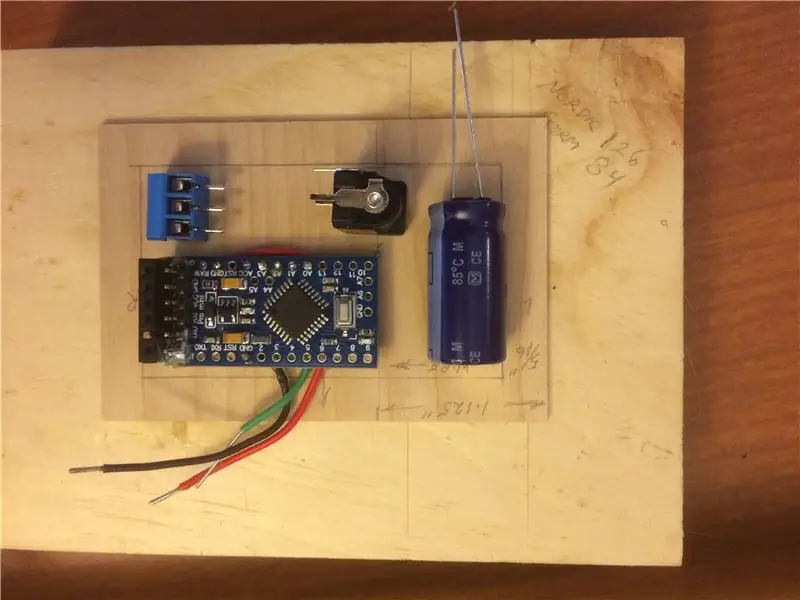
Laten we het nu samenvoegen zodat het in het frame van de schaduwbox past. Het frame is 3/4" dik, dus we hebben een hoogtelimiet van 1/2". We hebben montageplaten gemaakt door twee stukken fineerverharder met de nerf loodrecht op elkaar te plakken om kromtrekken te beperken. De componenten zijn zo gerangschikt dat de stroomaansluiting zich in het midden van het frame bevindt. Het gat voor de stroomaansluiting werd gesneden met een juwelierszaag en gevijld om te passen. De componenten worden vervolgens met elkaar verbonden voordat ze worden gemonteerd. De sokkel is op zijn plaats gelijmd met epoxy. Dubbelzijdige montagevierkanten van permanent schuim worden gebruikt onder de schroefaansluiting en arduino. Hotmeltlijm wordt ook gebruikt om de Arduino op zijn plaats te houden, evenals de condensator.
Stap 6: Optionele tuner bouwen:



We hebben een kleine "tuner" van het ingangscircuit gebouwd, zodat we gemakkelijk segmenten van verlichting konden aanpassen zonder het programma voor elke aanpassing aan te passen en te uploaden. Het heeft: een uitgangs-LED die de ingangsmodus knippert; een knop die de invoermodus verschuift; en een knop die kan worden aangepast. De Arduino kan de waarden vervolgens uitvoeren naar een aangesloten computer.
Deze foto's tonen de fabricage van de tuner. Ik heb de achterkant bedekt met "Gorilla" -tape. Wat de lintkabel stabiel houdt en ook een mooi handvat maakte.
Stap 7: Overzicht programmeercontroller:
Dit is echt het moeilijke deel van het project. Hopelijk kunt u enkele van onze code en methoden gebruiken om een voorsprong te krijgen.
Adafruit en FastLED hebben twee geweldige bibliotheken gepubliceerd waarmee Arduino's vele soorten adresseerbare LED's kunnen aansturen. We gebruiken beide bibliotheken in verschillende projecten. We raden u aan ook een deel van het bronmateriaal over deze bibliotheken te lezen en enkele van hun voorbeeldprogramma's te verkennen.
De Github-repository van onze programma's wordt vermeld in de "Bronnen" hierboven. Merk op dat we verre van bekwaam zijn in Arduino-programmering, dus er is veel ruimte voor verbetering. Voel je vrij om problemen aan te wijzen en verbeteringen aan te brengen.
Stap 8: Programmeercontroller Voorbeeld Ripple:

“Ripple” van Jeanie Holt was ons eerste succes. Dit stuk is een stoffen kunstvis in een schaduwdoosframe. De verlichting is van onderaf constant laag blauw. En van bovenaf bewegen tot drie stralen helderder wit licht van rechts naar links alsof ze gebroken worden door bewegende rimpelingen op het wateroppervlak. Dit is een vrij eenvoudig concept en het programma maakt geen gebruik van de “tuner”-ingangen. Het begint met de Adafruit-bibliotheek en het definiëren van de uitgangsbesturingspin en het aantal LED's. Vervolgens doen we een eenmalige setup van de seriële communicatie en LED-strip. Vervolgens definiëren we een aantal interne variabelen, zoals de vertraging tussen verversingen, de kenmerken van een lichtstraal (de helderheid in de loop van de tijd en de beweging) en geven we vervolgens variabelen aan voor elke lichtstraal.
De functie "changeBright()" verhoogt de helderheid van een lichtstraal tijdens de "aanval" -tijd, houdt deze constant gedurende de "sustain" -tijd en verdwijnt vervolgens gedurende de "decay" -tijd.
De functie "rimpel()" wordt aangeroepen voor elk van de drie lichtschachten tijdens elke tijdverhoging. De tijdelijke helderheid wordt berekend op basis van vervaging van de maximale helderheid bij een constante afname in de tijd. Vervolgens wordt voor elke LED links van de startpositie de helderheid berekend. We kunnen ons een rimpeling van licht voorstellen die naar links beweegt. Elke LED aan de linkerkant bevindt zich op een eerder punt in de tijdcurve van de rimpelhelderheid. Wanneer deze rimpel voor alle LED's geen helderheid heeft, wordt de klaar-vlag op 1 gezet. Als de LED al helderder is (ingesteld door een van de andere rimpelingen), laten we de waarde ongewijzigd.
De hoofdlus begint met het uitschakelen van de LED's. Vervolgens roept het voor elk van de drie rimpelingen de rimpelfunctie aan en verhoogt de tijdteller. Als de vlag klaar is, begint de rimpeling opnieuw. Ten slotte stelt de hoofdlus een lichtblauw licht over de bodem.
Stap 9: Voorbeeld van een programmeercontroller van zonsopgang tot zonsondergang:

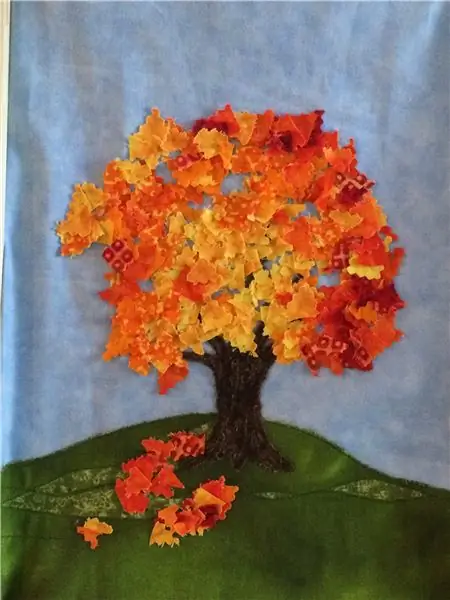
Het volgende project, "Dawn to Dusk" van Jeanie Holt, is een ander stoffen kunstwerk, dit keer een boom met herfstgekleurd blad. De verlichting is een simulatie van de dag met het ochtendgloren dat aan de linkerkant begint op te helderen en overgaat in heldere middagkleuren, gevolgd door roodachtige zonsondergangkleuren en naar de nacht. De uitdaging hier is het vereenvoudigen van de beschrijving van verschuivende kleur en helderheid met de tijd over een strook van 66 LED's. De andere uitdaging is om het licht soepel te laten veranderen. We hadden echt moeite met de merkbare verschuiving in licht bij weinig licht. Ik heb geprobeerd om vloeiendere lichtovergangen te krijgen met behulp van de FastLED-bibliotheek, maar het lukte niet. Deze programmabeschrijving zal minder gedetailleerd zijn. Wederom gebruikten we de NeoPixel-bibliotheek van Adafruit.
We gingen naar een conventie om onze LED-strips in de linkerbovenhoek te starten. Dit maakt de LED-locatienummering een beetje onhandig in dit stuk. Er zijn 86 LED's rond het frame. Dawn verlicht de linkerkant die van 62 naar 85 gaat. Dan is linksboven naar rechtsonder 0 tot 43.
Dit programma biedt niet de mogelijkheid om het "Tuner"-ingangscircuit te gebruiken.
Dit programma maakt gebruik van tijddithering om flikkering te verminderen. We updaten elke vijfde LED en komen dan over een shift over één en werken elke vijfde LED bij en herhalen totdat ze allemaal zijn bijgewerkt. Om deze reden definiëren we de lengte van de LED-string iets langer dan deze in werkelijkheid is.
Hier is hoe we de beschrijving van het verlichtingspatroon hebben vereenvoudigd. We identificeerden 12 referentie-LED-posities rond het frame van linksonder naar rechtsonder. Vervolgens hebben we de rode, groene en blauwe (RGB) LED-intensiteit gedefinieerd voor deze referentie-LED op maximaal 12 breekpunten gedurende de periode van zonsopgang tot zonsondergang. Voor elk breekpunt zijn er 4 bytes, het aantal tijdtellingen sinds het laatste breekpunt en de waarde van één byte voor elk van de RGB-kleuren. Deze array neemt 576 bytes kostbaar geheugen in beslag.
We gebruiken nu lineaire interpolatie om waarden tussen breekpunten te vinden en opnieuw lineaire interpolatie om waarden te vinden voor de LED's die zich tussen referentie-LED's bevinden. Om de interpolatie goed te laten werken, moeten we enkele tussenliggende waarden met drijvende komma gebruiken. De periode van zonsopgang tot zonsondergang is onderverdeeld in 120 perioden van een halve seconde.
Stap 10: Programmeercontroller Voorbeeld regenwoud:

Het volgende project dat ik zal beschrijven is “Rain Forest” van Juli-Ann Gasper. Dit is een groter stoffen kunstwerk met veel diepte. Hier gebruikten we een schaduwdoos van ongeveer 4,4 inch diep. Het verlichtingsconcept bestaat uit achtergrondlichtniveaus die aan de onderkant zwakker zijn met licht dat van tijd tot tijd door de bladeren erboven flikkert. Het concept hier is vergelijkbaar met Ripple, maar de lichtbundels bewegen niet. En in tegenstelling tot rimpel waar de helderheid soepel verandert, moet hier de flikkerhelderheid fluctueren. We hebben een array van 40 bytes gemaakt met de naam flicker_b2. We vonden dat het visuele effect prima was als we hetzelfde patroon gebruikten voor alle flikkerlocaties. We hebben 5 flikkerlocaties vastgesteld. Bij het bekijken van het visuele effect ontdekten we dat een van de flikkeringen veel breder moest zijn dan de andere. We hebben de functie fill_gradient_RGB() gebruikt om die flikkering uit te rekken over ongeveer 20 LED's. Elke flikkering is onafhankelijk en begint willekeurig. De kans op elke flikkering kan worden ingesteld.
De achtergrondkleur moet worden ingesteld en hersteld wanneer de flikkering niet helderder is dan de achtergrond.
Voor dit stuk hebben we de FastLED-bibliotheek gebruikt. In dit programma wordt de #define TUNING gebruikt om aan te geven of het afstembord is aangesloten, het moet 0 zijn als het afstembord niet is aangesloten. Anders is de controller gevoelig voor statische elektriciteit en klopgeesten. De compiler bevat alleen de programmasegmenten die de "Tuner" gebruiken als deze variabele 1 is.
Stap 11: Programmeercontroller Voorbeeld Storm:

Een ander project was het belichten van een foto genaamd "Storm" van Mike Beck. De afbeelding is een onweerswolk. We gebruiken FastLED-bibliotheek en omvatten niet de afstemmingsmogelijkheid. Het verlichtingsconcept hier is wat achtergrondlicht met bliksemflitsen die willekeurig op drie punten rond de wolk verschijnen. De flits op elke locatie wordt veroorzaakt door drie LED's. De ruimte tussen deze LED's is per locatie verschillend. De helderheid van deze drie LED's wordt bepaald door drie arrays van 30 bytes. De helderheidsvolgorde in de drie arrays geeft variatie en schijnbare beweging over de drie LED's. De richting van de waargenomen beweging en de algehele helderheid wordt voor elke locatie geselecteerd. De duur van de flits op elke locatie wordt aangepast door de tijdsvertraging tussen het bijwerken van de helderheidswaarden. Er is een willekeurige tijdsvertraging tussen 0,2 en 10,4 seconden tussen blikseminslagen. Welke van de drie aanvalslocaties ook willekeurig is met 19% kans bovenaan de cloud, 45% kans rechtsonder en 36% kans langs de linkerkant.
Stap 12: Programmeer Controller Voorbeelden Macaw en Nordic Tree:


De stukken "Macaw" van Dana Newman en "Nordic Tree" van Jeanie Holt gebruiken lichtkleur om de waargenomen kleur van het stuk te veranderen. En in het geval van Dana's schilderij van een grote ara verandert de stemming van de vogel van vrolijk in dreigend, afhankelijk van de kleur van het licht dat de vogel omringt. Deze twee programma's zijn bijna identiek. We gebruiken de Adafruit NeoPixel-bibliotheek en de mogelijkheden van het afstembord zitten in deze programma's. Deze programma's zijn aangepast van de theaterChaseRainbow()-functie in Adafruit_NeoPixel/examples/Strandtest.ino (gedownload op 29-7-2015)
De verlichting wordt op een relatief constante helderheid gehouden, terwijl de kleur van het licht verschuift door een kleurenwiel van kleuren. Vooruitgang rond het kleurenwiel wordt gemaakt door te beginnen met 100% rood en stapsgewijs rood te verminderen en groen te vergroten. Zodra groen 100% is, wordt het verlaagd terwijl het blauw toeneemt. En ten slotte, als blauw afneemt en rood toeneemt, is de cirkel rond.
Dit zorgt voor verlichting met twee van de primaire kleuren en laat er één uit. Als we door dit verlichtingskleurenwiel fietsen, zal op een gegeven moment elke kleur in het kunstwerk ontbreken in het meegeleverde licht. De resulterende verandering in waargenomen kleur kan behoorlijk dramatisch zijn en wordt een onderdeel van de kunstuiting. Dus als rood niet aanwezig is in het licht, zal elk rood in het schilderij donker lijken. Als het licht puur rood is, gloeit het rood echt en zijn de andere kleuren gedempt.
Stap 13: Voorbeelden van programmeercontrollers Copperhead:

"Copperhead" van Jeanie Holt gebruikt lichtvariatie om het gevoel van buiten en variatie in de opvallendheid van de slang te versterken. De programmering legt lichtgolven op de achtergrondverlichting.
Voor dit programma hebben we de FastLED-bibliotheek samen met ons Tuner-circuit gebruikt voor ontwikkeling.
De achtergrondkleur is ingesteld op 10 punten rond het frame en de functie fill_gradient() wordt gebruikt om de overgang tussen kleuren soepel te laten verlopen.
Aan het begin van een kijkcyclus wordt de achtergrond gedimd en verschuift de kleur naar blauw met behulp van een cosinuscurve in de loop van de tijd en de functie setBrightness().
Na een vertraging bewegen drie lichtgolven van rechtsboven naar linksonder. De eerste golf is het helderst en de volgende golven worden zwakker. De eerste golf beweegt ook langzamer.
Stap 14: Voorbeelden van programmeercontrollers Black Doodle:

"Black Doodle" van Jeanie Holt verkent reflecties van zwart vinyl.
Dit programma maakt ook gebruik van de FastLED-bibliotheek en kan input ontvangen van het afstemcircuit.
De verlichting bestaat uit maximaal 5 gelijktijdige weergaven van licht vanaf willekeurige punten rond het frame. Elk display doorloopt in de loop van de tijd dezelfde 60 helderheidswaarden. Elk display omvat 7 aangrenzende LED's waarvan de helderheid naar de randen toe afneemt. Voordat elke weergave begint, is er een willekeurige vertraging. De locatie van het display is willekeurig, maar locaties in de buurt van een actief display zijn uitgesloten.
De achtergrond is een regenboog van kleuren verspreid over het frame. Deze achtergrondregenboog draait langzaam en keert willekeurig van richting om.
Deze beschrijvingen zijn een overzicht en hulpmiddel bij het lezen van de programma's. We hopen dat u enkele van deze lichteffecten interessant genoeg vindt om in een van uw projecten op te nemen. Een link naar github.com waar de programma's zijn opgeslagen, staat in stap 2 bronnen.
Stap 15: Programmeren van de afstemfuncties:
In het RainForest-programma kunnen we de afstemmingsfunctie inschakelen door "#define TUNING 1" en het afstemmingsinvoerbord bevestigen met behulp van de lintkabel. We moeten ook parameters instellen waarvoor de LED wordt beïnvloed door de afstemming. Laten we bijvoorbeeld LED's aanpassen op posities 61 tot en met 73. We gebruiken #define START_TUNE 61 en #define END_TUNE 73. We stellen andere segmenten van de string in op achtergrondkleuren in setup() met behulp van fill_gradient_RGB()-aanroepen. De rest van uw schets zou de LED's niet in het afstembereik moeten plaatsen, anders kunt u uw aanpassingen niet zien. Voer nu de schets uit en geef de seriële monitor weer. Het afstemgedeelte van het programma heeft 4 toestanden [Kleurtoon, Verzadiging, Waarde en Helderheid}. Tint is het kleurenwiel met 0=Rood en 255 voorbij blauw tot bijna rood. De huidige status moet op de seriële monitor worden afgedrukt en de indicator-LED op het afstembord knippert om de status aan te geven (één keer knipperen is Hue, twee keer knipperen is Verzadiging enzovoort). Waarde is de lichtintensiteit, terwijl helderheid een reductiefactor is die wordt toegepast op alle intensiteitswaarden van de LED's. Dus voor volledige helderheid stel Waarde = 255 en Helderheid = 255 in. Druk op de knop om de status te verschuiven. Wanneer je op de staat bent die je wilt verstellen draai je aan de knop. Het programma negeert de knop totdat deze verder is gedraaid dan de INHIBIT_LEVEL. Dit voorkomt dat waarden in de andere statussen worden gewijzigd wanneer u er doorheen fietst. U kunt bijvoorbeeld beginnen met Hue en de gewenste kleur krijgen, vervolgens overschakelen naar waarde en aanpassen om de gewenste helderheid te vinden.
De schetsen van Macaw en Nordic_Tree bevatten afstemming, maar de functies zijn een beetje anders. In deze schetsen zijn er slechts twee modi. Een voor helderheid en een voor de positie van het kleurenwiel. Aan de hand van deze voorbeelden kunt u zien hoe u de afstemmingsfuncties kunt aanpassen om met vrijwel elke parameter in uw lichtregeling te werken.
Inbegrepen in de repository is een schets 'Tuning' die de afstemmingsfuncties van RainForest overneemt. Deze schets is alleen de afstemmingsfunctie, zodat u kunt verkennen en gemakkelijker kunt volgen hoe de schets werkt. We gebruiken deze schets om een testverlichtingsframe te besturen dat we snel over een kunstwerk kunnen plaatsen en lichteffecten kunnen onderzoeken. Later zullen we de afstemmingsinformatie gebruiken om de aangepaste verlichtingscontroller te bouwen.
Ik hoop dat je dit instructable nuttig vindt om je project te laten werken.
Stap 16: De rest van het verhaal:
Dit is een van de twee instructables op dit project. Als je dat nog niet hebt gedaan, bekijk dan de metgezel instructable op:
Aanbevolen:
Phantom Power Blocker (bescherm uw dynamische microfoons): 5 stappen

Phantom Power Blocker (bescherm uw dynamische microfoons): condensatormicrofoons bevatten interne circuits en capsule die een voeding nodig hebben. Fantoomvoeding gebruikt dezelfde draden als het gebalanceerde uitgangssignaal van de microfoon om die energie van de mixerconsole naar de microfoon te transporteren. Er is fantoomvoeding nodig
Dynamische LED-verlichting Shadow Box en Frame for Art:: 16 stappen (met afbeeldingen)

Dynamische LED-verlichting Shadow Box en Frame for Art:: Verlichting is een belangrijk aspect van de beeldende kunst. En als de verlichting met de tijd kan veranderen, kan het een belangrijke dimensie van de kunst worden. Dit project begon met het bijwonen van een lichtshow en het ervaren hoe de verlichting de co
Dynamische controller ELIO: 3 stappen

Dynamic Controller ELIO: ELIO is een multifunctionele controller voor makers. Mijn dochter van groep 5 heeft een rijdende auto gemaakt op haar school. De auto was zo simpel, met een schakelaar bediend speelgoed. Ze stuurde de auto met de hand naar haar zus aan de andere kant, aangezien de auto geen bedieningsfunctie heeft
Maak een dynamische diavoorstelling van uw foto's met Photo Story 3: 16 stappen

Maak een dynamische diavoorstelling van je kiekjes met Photo Story 3: Dit is een manier om een mooie.wmv fotodiavoorstelling te maken met panning- en zoomeffecten met voornamelijk gratis software. Ik verwacht dat er eenvoudigere manieren zijn, maar ik kon geen instructable over dit onderwerp vinden. Mijn methode gaat een beetje om de huizen heen, maar het werkt
Dynamische vormen maken in Excel met variabele inhoud: 4 stappen

Creëer dynamische vormen in Excel met variabele inhoud: we kunnen de Excel-vormen en -tekeningen op een dynamische manier gebruiken om de werkbladen professioneler, interactiever en aantrekkelijker te maken. De inhoud van de vormen (de tekst geschreven in een vorm) kan worden gekoppeld aan een celinhoud, vandaar een vorm met variabele tekst
