
Inhoudsopgave:
- Stap 1: Maak een nieuw spel
- Stap 2: Wijzig Fps
- Stap 3: Sprites maken
- Stap 4: Objecten maken
- Stap 5: Variabelen instellen
- Stap 6: Begin met bewegen
- Stap 7: Horizontale botsingen toevoegen
- Stap 8: Verticale botsingen
- Stap 9: Zwaartekracht toevoegen
- Stap 10: Springen
- Stap 11: De kaart
- Stap 12: Wat dit betekent?
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.


Dit spel is eenvoudig (je weet het waarschijnlijk via de titel). Het heeft één blok (dat ben jij) en het heeft ook het platform dat is opgebouwd of een ander kleurblok.
Voor dit spel heb je nodig:
Een jojo-gameaccount voor toegang tot Gamemaker studio 2
Je hebt de betaalde abonnementen voor Gamemaker echter niet nodig.
Stap 1: Maak een nieuw spel



De eerste stap is het maken van een nieuw spel.
Daarvoor moet je:
- Klik op Nieuw
- Klik op GameMaker-taal
- Typ hoe je wilt dat je spel heet
Stap 2: Wijzig Fps


Meestal is de eerste stap bij het maken van een game het wijzigen van de fps (frames per seconde) naar het gewenste aantal. Voor ons wordt het 60.
Om dat te doen moet je:
- Open de opties tik op de rechterzijbalk
- Klik op Hoofd
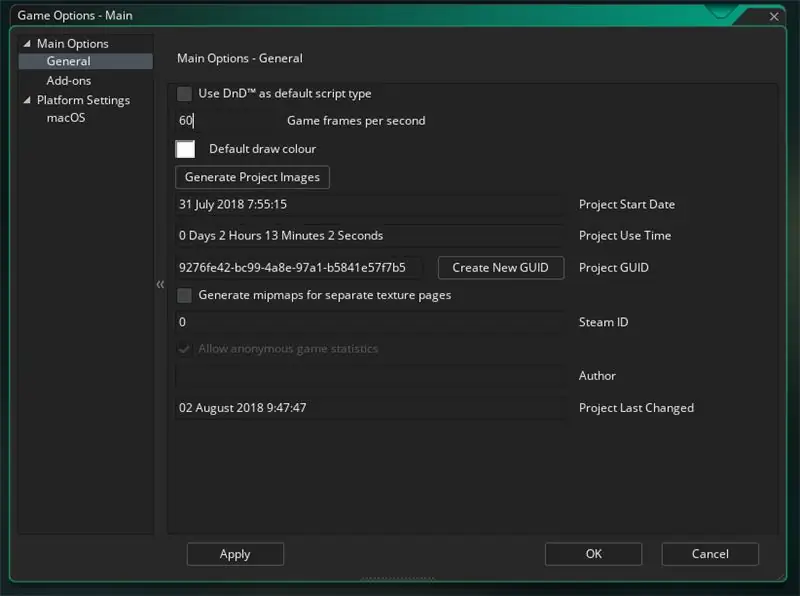
- Zoek Gameframes per seconde en verander het in 60
Stap 3: Sprites maken




Nu we al onze opties allemaal hebben geregeld, kunnen we de sprites en objecten van het spel starten.
Om dat te doen:
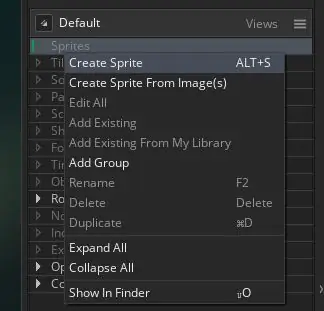
- Klik met de rechtermuisknop op het Sprites-paneel van de rechterzijbalk.
- Klik vervolgens op Sprite maken
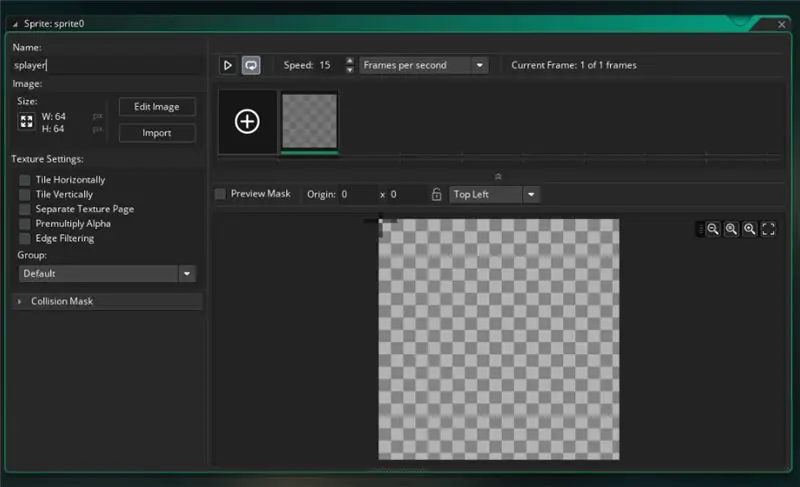
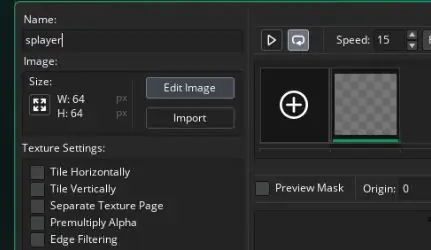
- Hernoem je sprite Splayer (de s vooraan geeft aan dat het een sprite is)
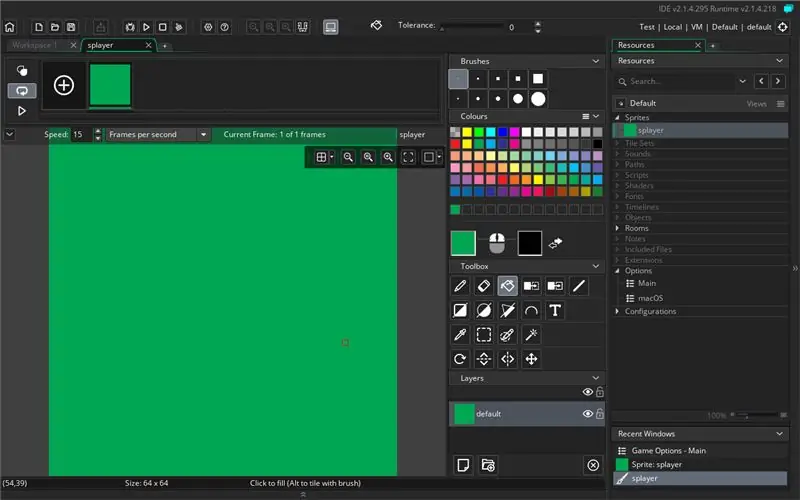
- Klik op Afbeelding bewerken
- Teken je speler. Voor dit voorbeeld gebruik ik een groene doos die je ook prima kunt gebruiken
- Herhaal dit nogmaals voor de muur. Maar noem het deze keer Swall en kleur een grijze doos
Stap 4: Objecten maken



Nu we onze sprites hebben, kunnen we er objecten voor maken.
Om dit te doen:
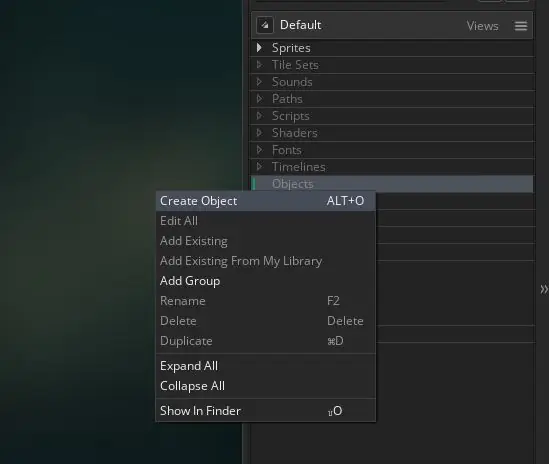
- Klik met de rechtermuisknop op het gedeelte Objecten van de rechterzijbalk en selecteer Object maken
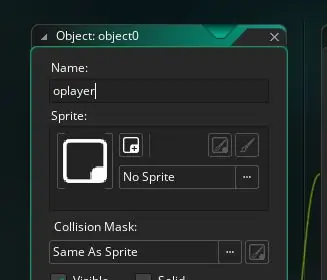
- Hernoem het object Oplayer
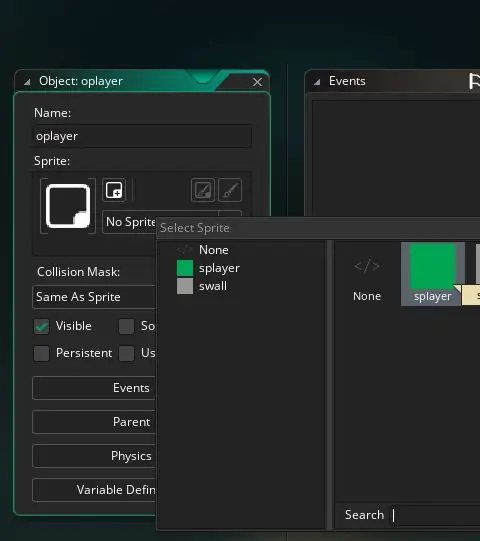
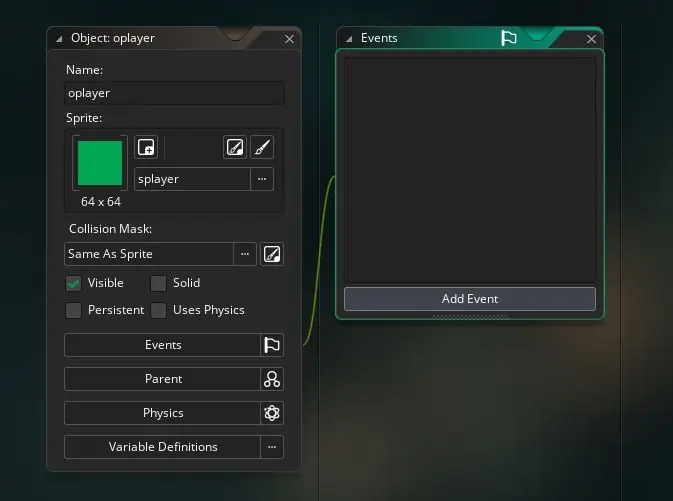
- Klik op Geen Sprite en selecteer Splayer
- Herhaal dit voor Swall maar noem het Owall en wijs het Swall toe
Stap 5: Variabelen instellen



Nu al onze objecten klaar zijn, kunnen we beginnen met coderen. De eerste stap die we gaan doen, is onze variabelen instellen
Om dit te doen:
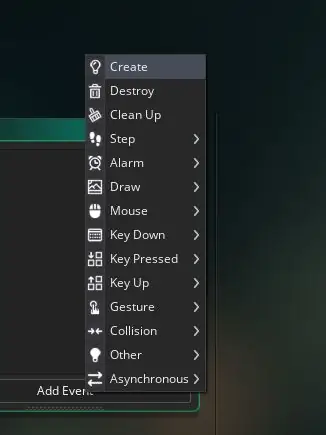
- Selecteer evenementen in het Oplayer-menu
- Klik op maken
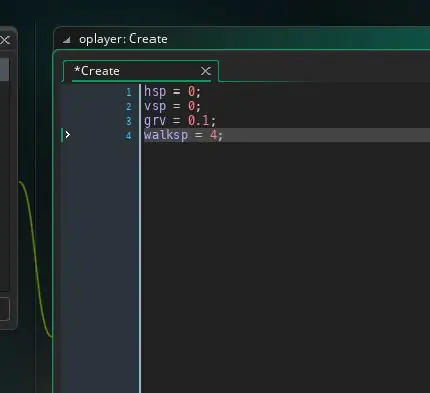
- Typ de 4 variabelen die in de laatste afbeelding van deze stap worden getoond, samen met de puntkomma aan het einde van elke regel
- Verander de 0.1 in een 2 (sorry voor de misrekening in de afbeelding)
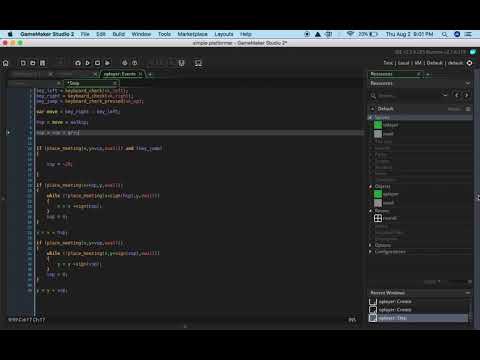
Stap 6: Begin met bewegen



Om te beginnen met bewegen moet je:
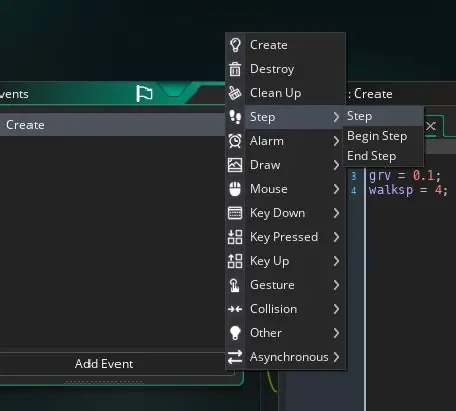
- Een stapgebeurtenis maken
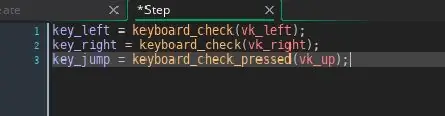
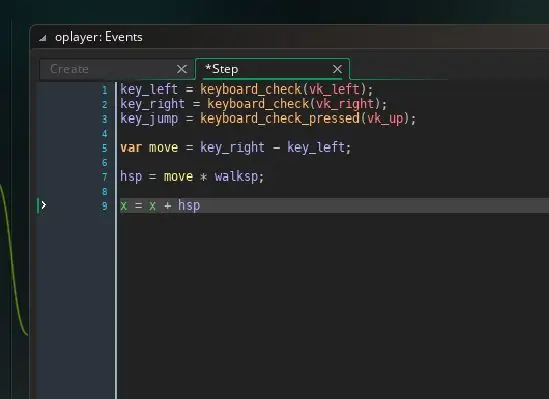
- Controleer wanneer toetsen worden ingedrukt (zie de code op de tweede foto van deze stap)
- Beweeg wanneer toetsen worden ingedrukt (zie de code op de derde afbeelding van deze stap)
Zie alle code voor deze stap op de derde foto
Stap 7: Horizontale botsingen toevoegen



Nu we horizontale beweging hebben, hebben we horizontale botsingen nodig
Om dat te doen:
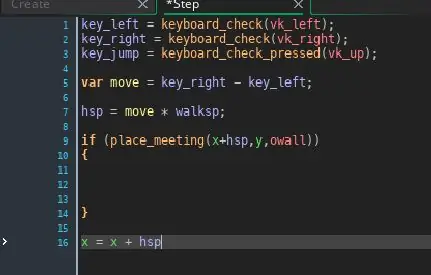
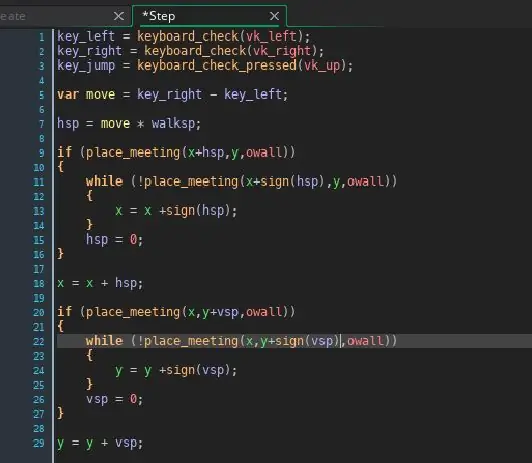
- Voeg vlak voor de x = x + hsp de nieuwe code toe die in afbeelding 1 staat
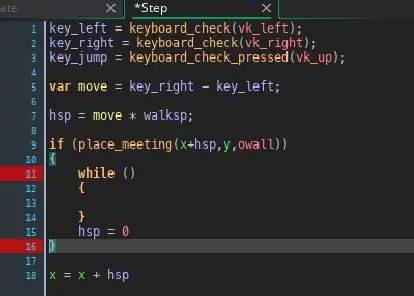
- Voeg nu de code toe die in afbeelding 2 staat (maak je geen zorgen aan het einde, ik zal bespreken wat alles betekent)
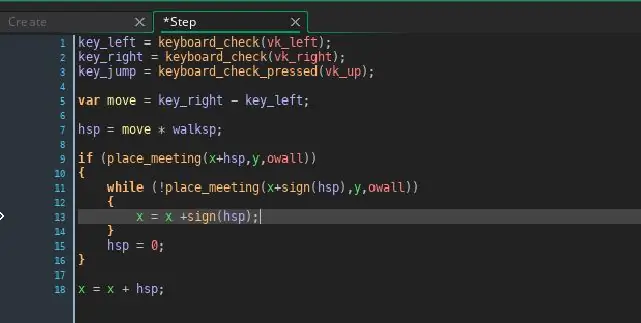
- Voeg nu de code toe die in afbeelding 3 staat
Stap 8: Verticale botsingen

Deze code is vrijwel hetzelfde als de code in de vorige stap, dus kopieer gewoon van de afbeelding naar boven
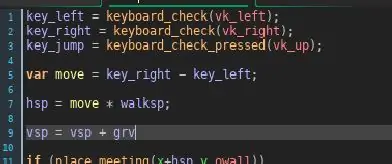
Stap 9: Zwaartekracht toevoegen

Rechts onder hsp = bewegen * walksp
Typ vsp = vsp * grv
Stap 10: Springen

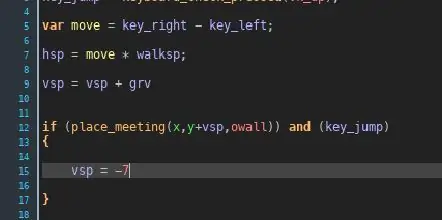
Voor het laatste deel van de code zullen we springen in springen (ha-ha)
Kopieer gewoon waar en wat de code is om de code af te maken
PS
Verander de -7 in een -20 (sorry voor de misrekening op de foto)
Stap 11: De kaart




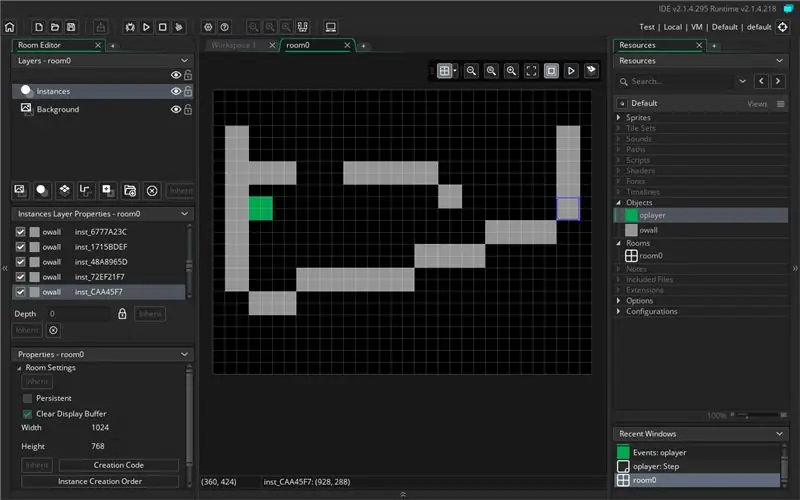
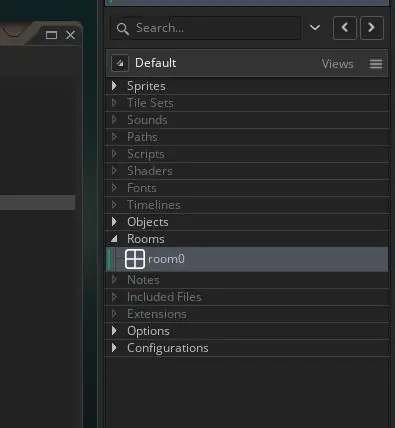
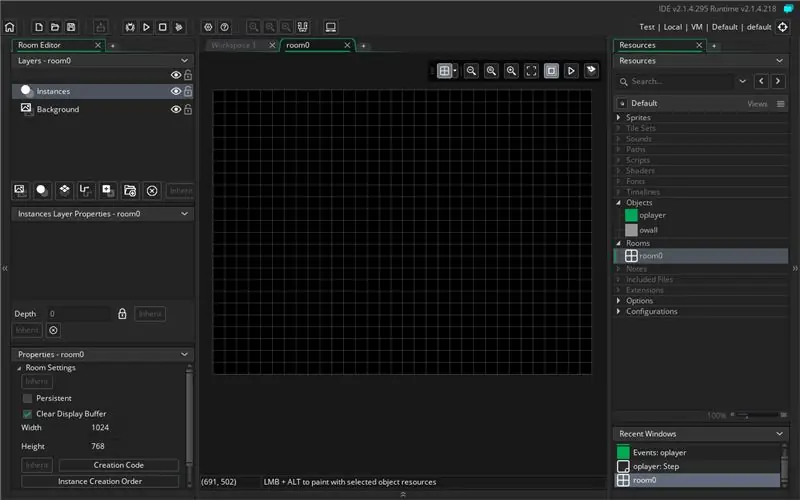
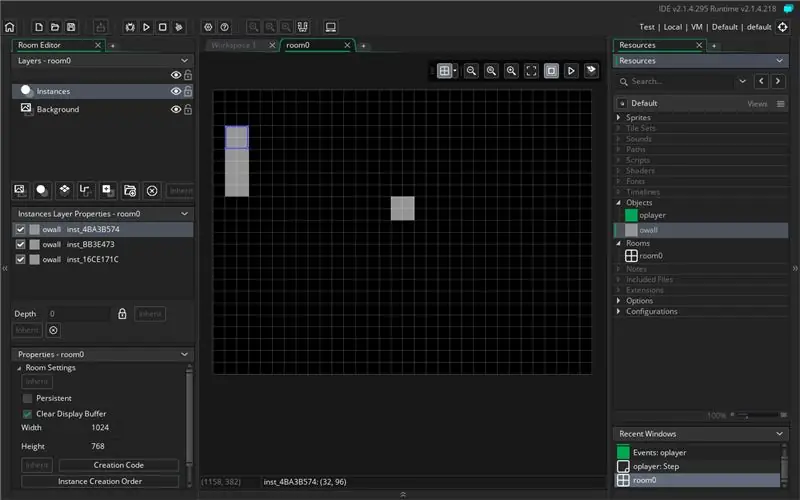
Voor het laatste deel van je spel moet je de kaart maken
Open de kamersmap en selecteer kamer1
Sleep vervolgens alle gewenste muren naar binnen (zorg ervoor dat u een speler toevoegt)
Stap 12: Wat dit betekent?

PS
Ik ben vergeten in de video te vermelden dat de aanmaakgebeurtenis alleen plaatsvindt wanneer het object is gemaakt
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
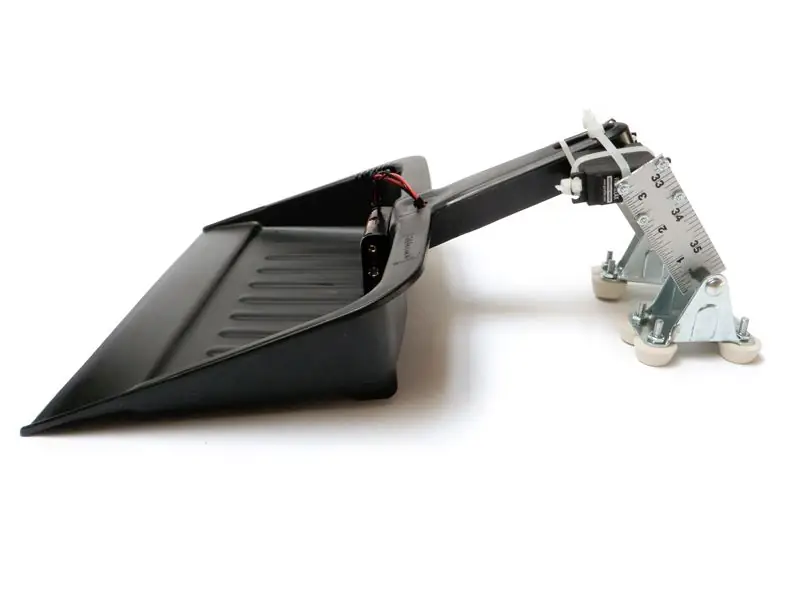
Simple Bots: Scoop: 17 stappen (met afbeeldingen)

Simple Bots: Scoop: er zijn zoveel Simple Bots die vegen en schrobben, dat ik het alleen maar passend vond om er een te maken die na hen oppikt. Scoop doet precies dat. Het duwt zichzelf rond en schept systematisch op wat er op zijn pad komt. Nou… misschien "systematisch
Arduino Game Controller + Unity Game - Ajarnpa

Arduino Game Controller + Unity Game: in deze instructable laat ik je zien hoe je een Arduino-gamecontroller kunt bouwen / programmeren die verbinding kan maken met Unity
Arduino Pocket Game Console + A-Maze - Maze Game - Ajarnpa

Arduino Pocket Game Console + A-Maze - Maze Game: Welkom bij mijn eerste instructable! Het project dat ik vandaag met je wil delen, is het Arduino-doolhofspel, dat een zakconsole werd die net zo capabel was als Arduboy en soortgelijke op Arduino gebaseerde consoles. Het kan worden geflitst met mijn (of uw) toekomstige games dankzij expo
Hoe u kunt controleren of een game op uw computer kan worden uitgevoerd voordat u de game koopt: 4 stappen

Hoe u kunt controleren of een game op uw computer kan worden uitgevoerd voordat u de game koopt.: Ik heb onlangs Call of Duty 4 van een vriend gekocht (gratis zou ik kunnen toevoegen) omdat hij niet op zijn computer zou draaien. Wel, zijn computer is vrij nieuw, en het verbaasde me waarom hij niet zou werken. Dus na een paar uur zoeken op internet kwam ik
