
Inhoudsopgave:
- Stap 1: Benodigde gereedschappen en onderdelen …
- Stap 2: Vroege stappen om te bouwen …
- Stap 3: Laser gesneden de kubus en verf
- Stap 4: Lijm de kubus aan elkaar …
- Stap 5: De lens en elektronica in het gat plaatsen …
- Stap 6: Lijm in het oog…
- Stap 7: D1 Mini-programmering
- Stap 8: De MQTT-schetsen…
- Stap 9: Google Home, IFTTT en Dweet.io Sketches…
- Stap 10: Laatste gedachten en nog een paar foto's
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



Wie of wat is Supervisor Eric - en waarom zou je dit bouwen.
Supervisor Eric is een BOX of Cube of zoiets uit de TBS-show "People of Earth".
Dat is een grappige kleine show over mensen die worden ontvoerd door buitenaardse wezens - voor het grootste deel zijn de buitenaardse wezens zo goed als idioten. Ik denk dat in het begin van seizoen twee, een vliegende kubus genaamd Eric de buitenaardse missie overnam - hij staat bekend als Supervisor Eric. Het is niet echt duidelijk of hij een wezen in de kubus is, een AI, of gewoon wat het is. Eric heeft zijn eigen agenda en hersenspoelt zelfs een lid van de steungroep voor ontvoeringen, maar dat is een ander verhaal.
Ik zag Eric en dacht, dat is best netjes - en het zou heel eenvoudig zijn om er een te maken - dus heb ik er een gemaakt.
Helaas is er niet veel informatie over hem - dus ik moet het doen met een door een fan geïnspireerde "Supervisor Eric" - de mijne vliegt niet en zal nooit vliegen (ik ben er vrij zeker van dat dat toch maar speciale effecten in de show waren.)
Ik weet ook niet echt hoe groot het is - mijn gok is ongeveer 7 "kubus met ongeveer 3" oog. Mijn build bleek ongeveer 5 "kubus te zijn, met ongeveer een 2" oog.
Ik gebruikte een WeMos D1 Mini voor de controller, met een WS2812 LED - dit geeft me de mogelijkheid om de kleur van het oog te veranderen.
In de show heb ik tot nu toe drie verschillende kleuren ogen gezien - Blauw, wat zijn normale kleur lijkt te zijn, rood dat verschijnt wanneer hij iets van plan is of boos of boos is, en groen wanneer hij een scan van iets maakt.
Voor een van de schetsen die ik heb gemaakt - ik heb zijn uitdrukkingen, een andere schets gebruik ik MQTT en krijg de kleur van de cheerlights van twitter. Ik heb ook een IFTTT-applet gemaakt waarmee ik Google Home/Google Assistant kan gebruiken om zijn gemoedstoestand te veranderen - met dweet.io - Hierover volgt hieronder meer.
Stap 1: Benodigde gereedschappen en onderdelen …



De hardware voor dit project is heel eenvoudig - voor de elektronica zijn enkele elementaire soldeervaardigheden vereist.
1 set 44 mm glazen lensreflectorbeker en vast frame voor 20W-100W LED-lens Hot $2.60
WS2812B RGB-schild voor WeMos D1 Mini $ 1,75
WeMos D1 Mini ModeMCU 4M WiFi-ontwikkelbord ESP8266 $3.40
We hebben een kubus van 12,7 cm nodig - de dikte is ongeveer 1/8 . (ongeveer 3.175 mm).
Ik probeerde eerst een kartonnen doos van 7 inch, maar eindigde met lasersnijden van een MDF-plaat. Het dfx-bestand is opgenomen in mijn github-repository.
Ik heb ook wat tissuepapier gebruikt om het WS2812-schild te bedekken.
Kijk een beetje rond, dit kunnen al dan niet de beste prijzen zijn, eBay, Aliexpress en zelfs Amazon hebben enkele van de beste prijzen.
Sommige andere dingen die je misschien nodig hebt -
Platte zwarte spuitverf, houtlijm, schuurpapier en kleine vijl.
Je hebt ook enkele kleine houtschroeven nodig.
Sommige gereedschappen nodig - soldeerbout, schroevendraaier, vijl, punttang.
Toegang tot een kleine boormachine (of kleine boor), lasersnijder of cnc-machine maakt het veel gemakkelijker om dit project te voltooien.
Voor kracht
Mijn oorspronkelijke idee was om een klein batterijpakket te gebruiken - het paste niet, dus maakte ik uiteindelijk een klein gaatje in de achterkant en gebruikte ik een oude oplader voor mobiele telefoons voor stroom.
Een klein batterijpakket (18650 misschien) werkt misschien, de D1 mini is een 3 volt-controller - dus je moet kijken welke pinnen je gebruikt voor stroom. Er zit een regelaar op de USB-connector, dus dat is verreweg de gemakkelijkste manier om hem van stroom te voorzien.
Stap 2: Vroege stappen om te bouwen …




Ik geloof dat de lens wordt gebruikt voor auto's, misschien huishoudverlichting. Ik weet het niet zeker - er zit echter geen LED in. Dus een van de eerste dingen die ik deed, was ervoor zorgen dat het WS2812-schild er zelfs mee zou werken - ik gebruikte een rubberen band om alle onderdelen bij elkaar te houden - het werkte - maar het was niet geweldig. Ik was in staat om wat testcode uit te voeren en een aantal verschillende effecten te produceren.
Later besloot ik een spiegel toe te voegen - ik vind het leuk, maar uiteindelijk was het nog steeds niet helemaal wat ik zocht, en het was moeilijk om te voorkomen dat de spiegel verschuift.
Zoals je op een gegeven moment ook kunt zien, ging ik gewoon een kartonnen doos gebruiken - ik was echt niet blij met hoe dit eruit zag. het was niet schoon, maar er stond wel dat ik echt iets moest laten lasersnijden.
Het meeste hiervan was dat ik me net realiseerde dat mijn oorspronkelijke idee om iets te laten knippen juist was!
Stap 3: Laser gesneden de kubus en verf



Dankzij mijn vrienden bij Rabbit Laser, VS, kon ik de kubus laten knippen. Het hele ding duurde minder dan 5 minuten om te doen. Ik geloof dat we een laser van 60 watt gebruikten met een vermogen van 60%, en ik geloof dat we het hebben vertraagd, zodat het de randen wat beter kon snijden.
Als je geen vrienden hebt met lasersnijders, probeer dan eens naar makerspaces of zelfs openbare bibliotheken. Velen hebben lasermachines, de bibliotheken hier vragen alleen voor het gebruikte materiaal. Sommige bibliotheken zijn volledig gratis te gebruiken als je je eigen materiaal meeneemt. Het zijn geweldige hulpmiddelen voor makers met een beperkt budget. Lasertijd krijgen is echter een ander verhaal en soms moet je op een wachtlijst staan.
Voor mij was er niet veel nodig op het gebied van het schoonmaken van ruwe randen of iets dergelijks. Ik had de stukken waarschijnlijk een beetje kunnen / moeten schuren - maar deed het niet.
Ik deed een ruwe montage, om er zeker van te zijn dat de stukken allemaal zouden passen. en legde ze een groter stuk karton neer.
Ik heb de binnenkant genummerd, zodat ik de kubus later weer in elkaar kon zetten - De realiteit is dat 4 van de stukken hetzelfde zijn, en 2 zijn verschillend (boven en onder) de 4 die hetzelfde zijn vormen de zijkanten - van deze 4 een heeft een gat van 2 inch erin voor de lens. Ik geloof dat het gemakkelijker was om het in elkaar te zetten nadat ik de stukjes had genummerd - dit is niet 100% nodig.
Ik draaide de stukken om en bracht er een laag platte zwarte verf op aan.
Ik herhaalde het schilderen van de stukken nog drie keer, elke keer dat ik wachtte tot de jas eerder droog was.
Stap 4: Lijm de kubus aan elkaar …




Nadat ik de verf een paar uur had laten drogen, lijmde ik de onderkant en drie van de zijkanten aan elkaar.
Ik heb hiervoor geen klemmen gebruikt - en hield de stukken gewoon met de hand bij elkaar totdat de lijm voldoende droog was om ze vast te houden - het duurde niet lang, misschien 5 of 6 minuten. Het zou beter zijn geweest om klemmen te gebruiken denk ik - maar ik had niet groot genoeg voor dit project. Dus het was fijn om te weten dat het vasthouden werkte.
Ik vond het makkelijker om gewoon lijm aan de binnenkant van de doos bij de naden te leggen, ik gebruikte mijn vinger om de lijm te duwen waar het moest zijn.
Ik leg deze delen opzij om de lijm te laten drogen …..
Stap 5: De lens en elektronica in het gat plaatsen …



Terwijl ik wachtte tot de helft van mijn kubus droog was, Ik heb wat kleine gaatjes geboord, in de vier hoekstukken van de lensrand die geen gaten hadden. Waarom vraag je je misschien af - De gaten in de bezel zijn groot, eigenlijk te groot. Ik moest heel kleine schroeven gebruiken, zodat ze niet helemaal door het hout zouden gaan (niet uit de andere kant steken). Dus het was bijna makkelijker om gewoon mijn eigen gaten te maken. De ring is van vrij dun metaal en er was niet veel voor nodig om te boren.
Het was ook op dit punt dat ik een paar van de grotere gaten verbogen - ik zal deze gebruiken om de elektronica min of meer op zijn plaats te houden.
Ik ging door en zette de lensrand op zijn plaats. En vastgeschroefd met een paar hele kleine schroeven - so far so go.
Ik vond een paar brood/draadbinders en plaatste ze op een van de gaten die ik had gebogen. Ik plaatste de LEN's in de ring en plaatste de achterkant over de LENS. Ik plaatste een klein stukje tissuepapier (gevonden in een doos met een nieuw paar schoenen erin) op de achteromslag - en legde het WS2812-bord daarop. Gebruik de draadbinders om het op zijn plaats te houden. Ik heb toen de D1 mini op de WS2812 gezet.
Na een tijdje en tot mijn plezier werkten de WS2812 en het tissuepapier hun weg naar de achteromslag - De WS2812 is eigenlijk net een beetje klein voor de opening op de achteromslag, dus het was geen verrassing.
Wat een verrassing was, was hoe goed het "EYE" eruitzag met het papieren zakdoekje erin. Ik was heel blij met die verrassing.
Ik legde dit opzij en wachtte tot mijn andere stukken droog waren - het duurde niet lang, misschien een half uur, misschien een uur.
Stap 6: Lijm in het oog…




Ik heb geen foto's gemaakt van dit deel --(Slecht aan mij)
Hoe dan ook, nadat de lijm grotendeels droog was heb ik de voorkant (oog) op zijn plaats gezet (met de elektronica er al in).
Omdat alle zijkanten nu op de doos zaten, was het wat moeilijker om de lijm erin te krijgen, maar het was niet slecht. Nogmaals, ik gebruikte mijn vingers om de lijm te krijgen waar ik hem wilde hebben, en verspreidde het over de voegen.
Deze keer moest ik het een stuk langer op zijn plaats houden - ik weet niet precies waarom, misschien heb ik 10 of 15 minuten dat de lijm voldoende was uitgehard om de doos neer te zetten en te laten drogen.
* Je vraagt misschien naar de top
Dus ik heb de bovenkant eraf gelaten (en losgelijmd), zodat ik het gemakkelijk zou kunnen doen als ik moet veranderen of toevoegen, of andere elektronica in de doos moet doen. De top gaat er gewoon af en alles is mooi daar.
Een nieuw/beter ontwerp is misschien voor een scharnierende bovenkant of scharnierende zijkant, maar ik ben blij met de manier waarop de kubus is geworden.
Stap 7: D1 Mini-programmering




Er zijn een paar vereisten voordat we kunnen beginnen met het programmeren van de D1 Mini.
Geen van deze stappen is moeilijk … maar ze moeten wel worden gedaan.
Ten eerste moeten we de ESP8266-kaarten in de Arduino Board Manager installeren. Volg hiervoor de instructies die hier te vinden zijn:
Als je de ESP8266-kaarten al hebt geïnstalleerd, kun je deze stap overslaan.
Nu moeten we de Adafruit_Neopixel-bibliotheek installeren
Waarschijnlijk is de gemakkelijkste manier om dit te doen vanuit de bibliotheekmanager in de Arduino 1.6.5 en latere IDE's
Open de bibliotheekmanager en typ in het zoekblok adafruit en neopixel.
Nogmaals, als je aready dit doet, kun je het overslaan.
Bovenstaande is gebruikelijk bij de schetsen die ik hiervoor heb gemaakt.
Afhankelijk van wat of hoe u uw "Eric" wilt gebruiken, hangt af van wat er nu moet worden geïnstalleerd.
(U zou waarschijnlijk beide bibliotheken moeten installeren, alleen maar omdat, maar…)
Als je de MQTT-versie wilt gebruiken (deze versie is geabonneerd op een cheerlights MQTT-stream) - Het zal de kleur van de WS2812 LED veranderen volgens de Cheerlight. * Cheerlights is een IoT-project gemaakt door Hans Scharler waarmee mensen over de hele wereld kunnen synchroniseren met één kleur door #cheerlights te tweeten *
Ik heb Cheerlights in een aantal van mijn projecten gebruikt. Dankzij de MQTT-stream zijn de projecten gemakkelijker te maken geworden.
Voor deze versie heb je de PubSubClient bibliotheek nodig.
Ik ben er vrij zeker van dat deze bibliotheek ook in de bibliotheekmanager staat.
Mijn andere schetsen gebruiken IFTTT en Dweet.io - Ze zijn een beetje anders omdat ik Google Home vraag om Eric's stemmingen of modi te wijzigen.
Om de dweet-schetsen te gebruiken, heb je de arduino-dweet.io-bibliotheek nodig - https://github.com/quentinpigne/arduino-dweet.io Dit is een oudere bibliotheek (2015), en staat vrijwel zeker NIET in de bibliotheekmanager. Je moet het dus handmatig installeren. Er zijn een aantal manieren om dit te doen - ik geef er de voorkeur aan de bestanden te downloaden, uit te pakken en te hernoemen (de -master te verwijderen), de map naar mijn bibliothekenmap te slepen. Mogelijk moet u de IDE op deze manier opnieuw opstarten.
Ik weet dat dit veel stappen zijn, en er is een eenvoudigere manier - vanuit de IDE kun je op het tabblad Sketch klikken, naar beneden gaan om bibliotheek op te nemen en op. ZIP-bibliotheek toevoegen - zoek je gedownloade bestand en dat zou het moeten zijn.
Ik weet niet waarom ik zulke bibliotheken nooit echt leuk vond - maar het is eenvoudig.
Nu u over de benodigde bibliotheken beschikt, kunnen we onze D1 mini programmeren.
Eindelijk is mijn code hier te vinden:
Stap 8: De MQTT-schetsen…



Wat is MQTT? MQTT staat voor MQ Telemetrie Transport. Het is een uiterst eenvoudig en lichtgewicht berichtenprotocol voor publiceren/abonneren, ontworpen voor beperkte apparaten en netwerken met lage bandbreedte, hoge latentie of onbetrouwbare netwerken. De ontwerpprincipes zijn om de netwerkbandbreedte en de vereisten voor apparaatbronnen te minimaliseren en tegelijkertijd te proberen de betrouwbaarheid en een zekere mate van leveringszekerheid te garanderen. Deze principes blijken het protocol ook ideaal te maken voor de opkomende "machine-to-machine" (M2M) of "Internet of Things"-wereld van verbonden apparaten, en voor mobiele toepassingen waar bandbreedte en batterijvermogen een premie zijn.
mqtt.org/faq
Met andere woorden, mijn apparaat abonneert zich of luistert naar iets dat een ander apparaat publiceert.
Een stukje code dat handig is om te gebruiken voor MQTT is:
uint32_t chipid=ESP.getChipId(); char client-id[25]; snprintf(client-id, 25, "EricBotAI-%08X", chipid);
Wat dit doet, is een unieke apparaatnaam maken voor de MQTT-makelaar, het gebruikt een deel van het ESP8266 MAC-adres om dit te doen. Een tijdje is dit 100% gegarandeerd uniek te zijn, tot nu toe lijkt het te werken.
Anders is de rest van de code vrij eenvoudig, we luisteren naar een kleur van de MQTT-makelaar, we controleren of dat een geldige kleur is - we stellen de neopixel in op die kleur en beginnen het proces opnieuw.
Voor wat we doen wordt een openbare makelaar gebruikt en geen enkele vorm van beveiliging - dit is prima voor wat we doen, maar is misschien niet goed voor sommige projecten.
Er zijn drie MQTT-schetsen inbegrepen, en ze doen allemaal ongeveer hetzelfde - het grootste verschil is hoe ze de kleuren van Cheerlights weergeven.
De ene geeft de kleur weer met snel knipperen (zie de video die eerder is gepost) Het is bijna stroboscoopachtig (ericbotai_neopixel_mqtt) - ik heb in het verleden hetzelfde type snel knipperen gebruikt voor mijn Halloween-projecten, en het effect is erg goed (voor die) - het is echter niet zo goed voor dit project.
Men geeft alleen de kleur effen weer - en verandert alleen (als het MQTT verliest) of als de kleur is veranderd. (ericbotai_neopixel_mqtt_solid_color).
Waarschijnlijk is mijn favoriet van de drie het Breathe-effect - dit neemt de kleur en dimt het tot niets, en brengt het langzaam op volle helderheid, het is een mooi effect dat er heel mooi uitziet in de kubus.
(ericbotai_neopixel_mqtt_breathe_effect)
Alle drie zijn het dezelfde schets met slechts een paar wijzigingen voor elk "effect".
Stap 9: Google Home, IFTTT en Dweet.io Sketches…



Laten we beginnen met te zeggen dat deze schetsen niet zo stabiel zijn als ik zou willen.
En zelfs als ik de waakhond-tijdfuncties en opbrengstfuncties heb opgenomen, krijg ik nog steeds willekeurige WDT-fouten - het lijkt te zijn wanneer ze voor elk moment op één kleur zitten. Ik heb echt niet veel geluk gehad met het toevoegen van meer WDT-functies of het verwijderen van de functies die ik heb.
Dat gezegd hebbende, het idee was om Eric een beetje interactiever te maken - met behulp van My Google Home/Google Assistant kan ik "Ok Google Eric Angry-modus" zeggen en de LED van wat dan ook naar rood laten veranderen.
Dweet.io is hoe mijn bericht naar Eric wordt overgebracht - als je niet weet wat Dweet.io is, klik dan op de link en bekijk het. In eenvoudige bewoordingen is het een web-API waarnaar apparaten kunnen publiceren of ernaar kunnen luisteren. Elke oproep heeft zijn eigen apparaatnaam. Het is ook gratis te gebruiken, wat een grote bonus is! Omdat het een webgesprek is, is het eenvoudig om IFTTT in te stellen om het te gebruiken.
dweet.io/dweet/for/ericcube?mood={{TextFie…
Waar {{TextField}} zal zijn wat Google Home heeft gehoord.
Dus als u het bovenstaande voorbeeld "Ok Google Eric, boze modus" neemt, ziet de weboproep er als volgt uit:
dweet.io/dweet/for/ericcube?mood=angry
De API-uitvoer zou er als volgt uitzien JSON-tekenreeks:
De Arduino-schets - krijgt de hele JSON-string - maar dankzij een handige functie genaamd "remove" kunnen we het grootste deel van het bedelen gewoon verwijderen. En verwijder dan het einde….. Er is waarschijnlijk een betere manier om het einde te verwijderen, want wat uiteindelijk gebeurde, was dat ik de man-pagina niet goed genoeg had gelezen voor "verwijderen" en nu is alles afgekapt op 6 tekens. Dus als je zegt "normale" modus - het wordt "norma" - dit is prima, het maakt niet echt uit - de software zorgt ervoor …. maar het is nog steeds niet goed:-)
Dus ik kan zeggen - "Eric boze modus" en dit zal de LED ROOD, "Eric blije modus" of "Eric normale modus" doen en de LED zal BLAUW zijn, "Eric scannermodus" en de LED zal GROEN worden, en gewoon voor de lol (en omdat Eric in één aflevering wel oplaadde en zijn LED uitging) "Eric oplaadmodus" of "Eric zwarte modus" en zijn LED gaat uit.
En tot slot hebben we gewoon voor de lol "Eric party-modus".
Er zijn twee schetsen die Dweet.io gebruiken, beide schetsen zijn vrijwel hetzelfde. Alleen de LED-effecten zijn iets anders.
Ik ben echter niet echt blij met beide LED-effecten (behalve misschien de feestmodus).
ericbotai_neopixel_pulse_effect_dweet gebruikt min of meer dezelfde code uit de ademeffectschets - met iets andere timings (zowel vanwege de wijzigingen in de schets als de WDT-functies) - het effect is minder ademen en meer een pulseffect.
ericbotai_neopixel_solid_color_dweet is ongeveer zoals het zegt, het geeft de kleuren weer (vast) - party-modus is het disco-effect.
U kunt de effecten toevoegen of wijzigen, onthoud dat de antwoorden slechts 6 tekens lang zijn.
In beide schetsen - regel 64 is waar je de naam van het "ding" kunt wijzigen, vergeet niet om ook de weboproep in hetzelfde "ding" te veranderen - als we allemaal dezelfde naam gebruiken, kunnen we allemaal elkaars "Eric" veranderen
Stap 10: Laatste gedachten en nog een paar foto's



Hier zijn nog een paar foto's van mijn build die gewoon nergens leken te passen …
Eén ding zou ik willen zeggen - ik heb uiteindelijk een kleine inkeping uit de achterkant van mijn kubus gesneden en de oplader/het snoer in die inkeping geleid voor stroom - al met al doet het niets af aan de kubus - maar had Ik wist dat ik het ging doen dat ik het graag had laten laseren.
Mijn bezel is ook een beetje anders - mijn bezel kwam uiteindelijk vlak tegen de doos te liggen - ik denk niet dat het er zo slecht uitziet - en het is een goede manier om te zeggen - ik was geïnspireerd, maar geen directe kopie van "Eric"
Ik ben van plan een mp3-speler toe te voegen met enkele van "Eric's" wijze woorden… dat zal misschien niet zo snel gebeuren - ik heb geen opnames van "Eric" gevonden, dus ik zal mijn eigen opnamen moeten maken.
Eindelijk, met het gebruik van MQTT of Dweet de mogelijkheid om dit een desktop notificatiesysteem te maken, (zoals een kleur voor een tweet, of verschillende kleuren voor het weer in de ochtend, ect). Het zou niet zo moeilijk moeten zijn om een deel van de basiscode te nemen en deze te mixen om allerlei coole dingen te maken.
En echt eindelijk - ik zie misschien een HAL 9000-wanddisplay maken met dezelfde LENS en een iets andere programmering.
Aanbevolen:
Maak een EENVOUDIGE Infinity Mirror Cube - GEEN 3D-printen en GEEN programmering: 15 stappen (met afbeeldingen)

Maak een EENVOUDIGE Infinity Mirror Cube | GEEN 3D-printen en GEEN programmering: iedereen houdt van een goede infinity-kubus, maar ze zien eruit alsof ze moeilijk te maken zijn. Mijn doel voor deze Instructable is om je stap voor stap te laten zien hoe je er een kunt maken. Niet alleen dat, maar met de instructies die ik je geef, kun je er een maken o
De Earth Clock: 9 stappen (met afbeeldingen)

The Earth Clock: The Earth Clock is een project dat ik heb gemaakt om het aan de zon blootgestelde gezicht in realtime te visualiseren!>>Nieuwe versie (3D-geprint)<<
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
Hacken van tv-tuner om Earth-foto's van satellieten te lezen: 7 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Hacken van tv-tuner om aardse foto's van satellieten te lezen: er zijn veel satellieten boven onze hoofden. Wist u dat u met alleen uw computer, tv-tuner en eenvoudige doe-het-zelf antenne de uitzendingen van hen kunt ontvangen? Bijvoorbeeld realtime foto's van de aarde. Ik zal je laten zien hoe. Je hebt nodig: - 2 w
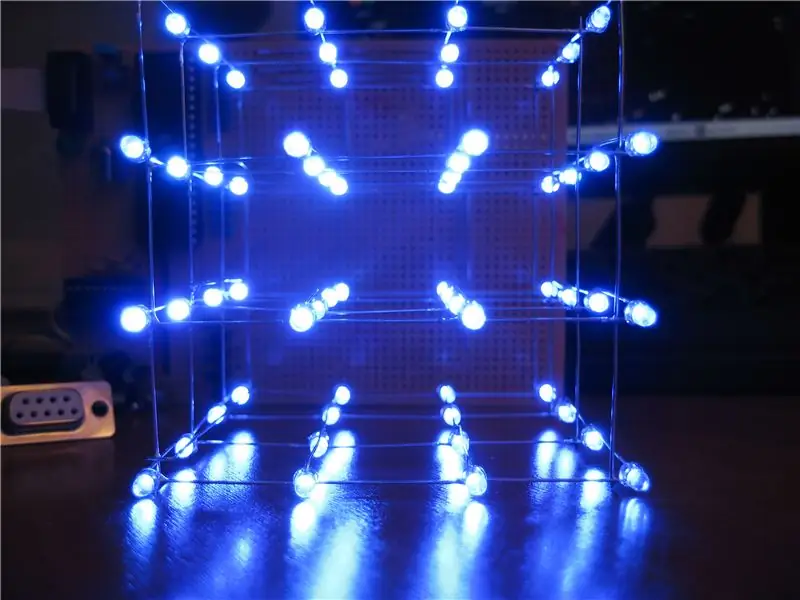
LED Cube 4x4x4: 11 stappen (met afbeeldingen)

LED Cube 4x4x4: Verbazingwekkend driedimensionaal LED-display. 64 LED's vormen deze kubus van 4 bij 4 bij 4, bestuurd door een Atmel Atmega16-microcontroller. Elke LED kan afzonderlijk worden aangesproken in de software, waardoor hij verbluffende 3D-animaties kan weergeven! 8x8x8 LED kubus nu verkrijg
