
Inhoudsopgave:
- Stap 1: Wat we nodig hebben voor het project
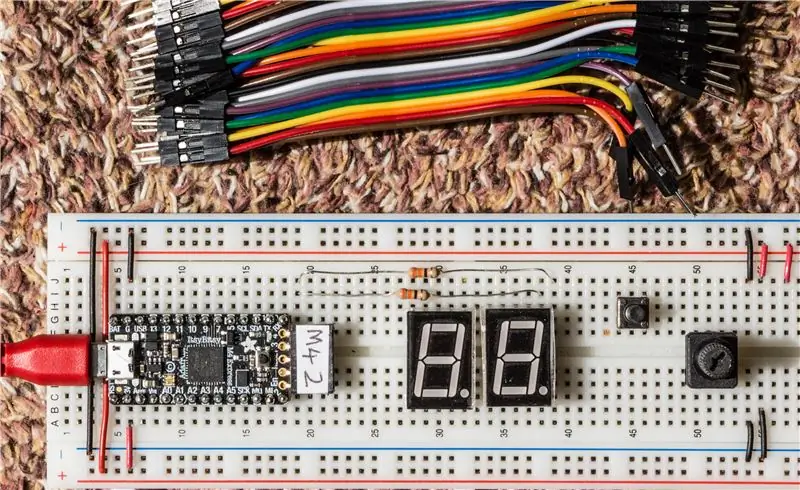
- Stap 2: Het circuit bouwen
- Stap 3: Itsybitsy M4 pinout
- Stap 4: Stripboard-verbindingen
- Stap 5: Code: Deel 1 - Digitale pinnen instellen
- Stap 6: Code: Deel 2 - Analoge pinnen instellen en de numerieke tekens coderen
- Stap 7: Code: Deel 3 - Procedures
- Stap 8: Code: deel 4 - de hoofdlus
- Stap 9: Code: Download om u tijd te besparen
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.


Dit project maakt gebruik van een potentiometer om het display op een aantal 7-segment LED-displays (F5161AH) te regelen. Als de potmeterknop wordt gedraaid, verandert het weergegeven getal in het bereik van 0 tot 99. Er brandt slechts één LED op elk moment, heel kort, maar het oog of een camera merkt het flikkeren niet. Dit is persistentie van visie.
Als u op de knop drukt, wordt de actie vertraagd en ziet u de afzonderlijke LED's aan en uit gaan.
Ik heb gemerkt dat er maar heel weinig Instructables zijn die CircuitPython gebruiken, dus dit project gebruikt een Adafruit Itsybitsy M4-ontwikkelbord dat CircuitPython prachtig uitvoert. Als je een Raspberry Pi of een ander microprocessor-ontwikkelbord wilt gebruiken, hoef je alleen de pinnen en hun instellingen in het script te wijzigen.
Stap 1: Wat we nodig hebben voor het project

Hardware:
- Adafruit Itsybitsy M4 - een klein, krachtig en goedkoop ontwikkelbord
- microUSB-kabel - voor programmering vanaf pc
- breadboard (of stripboard en soldeerbout)
- breadboard-startkabels (of verbindingsdraad en soldeer)
- een paar F5161AH 7-segment displays
- een 10 K Ohm potentiometer
- een knop schakelaar
- een paar weerstanden van 330 Ohm
Software:
Mu Editor - om de code te schrijven en het bord te programmeren
Het opzetten van de Itsybitsy wordt hier uitgelegd:
De nieuwste versie van CircuitPython:
CircuitPython-bibliotheken:
Mu-editor:
Normaal gesproken bouw ik een project met stripboard nadat ik een paar ideeën op een breadboard heb uitgeprobeerd. Dit betekent dat ik afgewerkte projecten klaar kan houden voor demonstraties op 'show & tell'-evenementen of om mijn studenten te laten zien.
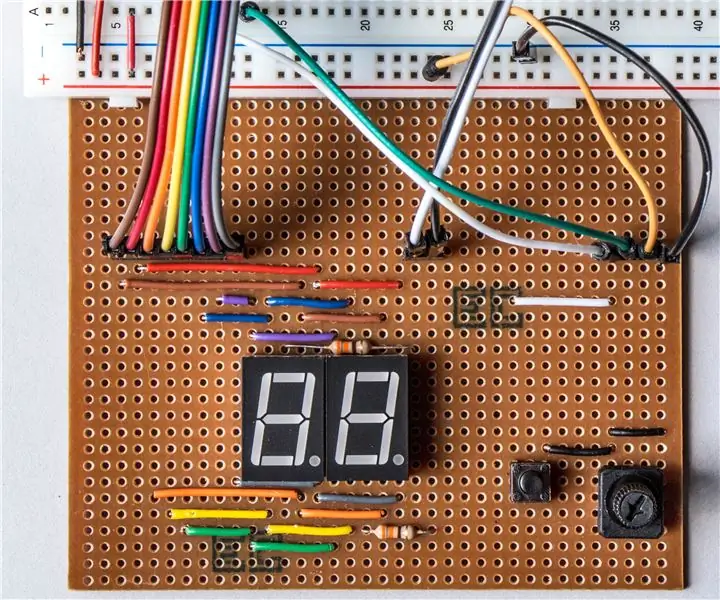
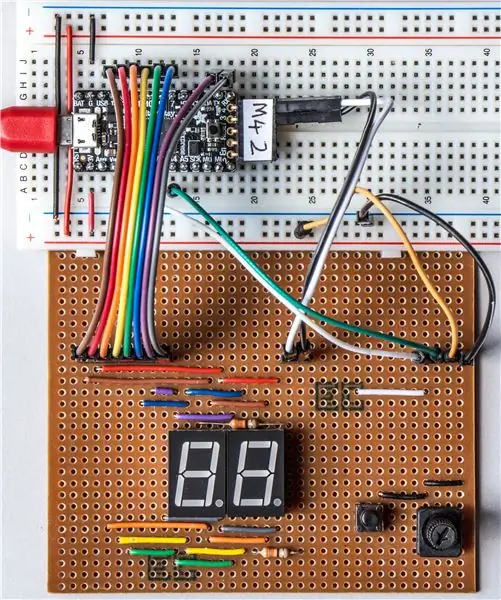
Stap 2: Het circuit bouwen

De 7 segment displays hebben elk 10 pinnen. De middelste pinnen aan de boven- en onderkant zijn intern verbonden en zijn gemeenschappelijke kathodes. Dat betekent dat alle 8 LED's, 7 segmenten en een decimaalteken op het display een gemeenschappelijke lijn naar een GND-verbinding delen. Dit moet via een weerstand van 330 Ohm om de stroom te beperken. Elk van de andere 8 pinnen zijn anodes en zijn rechtstreeks verbonden met de uitgangspinnen op de Itsybitsy.
Dit betekent dat pin 13 op de Itsybitsy, die het middelste bovenste segment (A) bestuurt, is verbonden met pin 7 op BEIDE 7-segments displays. Evenzo is pin 12 op de Itsybitsy, die het segment rechtsboven (B) bestuurt, verbonden met pin 6 op BEIDE 7-segments displays. De rest van de anodes zijn op dezelfde manier aangesloten.
De gemeenschappelijke kathodes zijn via weerstanden verbonden met pinnen D3 en D4 op de Itsybitsy. Ze zijn NIET verbonden met GND, zodat we de displaychips afzonderlijk kunnen selecteren door hun kathodes laag te trekken om de gewenste te selecteren.
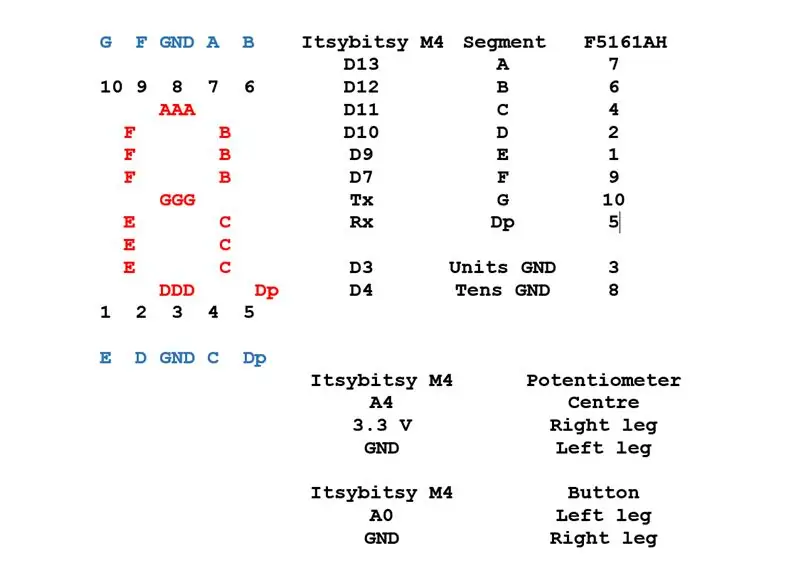
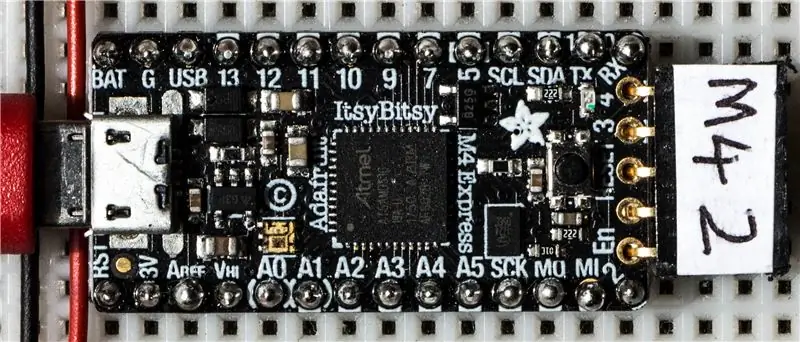
Stap 3: Itsybitsy M4 pinout

Dit toont de pinnen op de Itsybitsy M4 duidelijker.
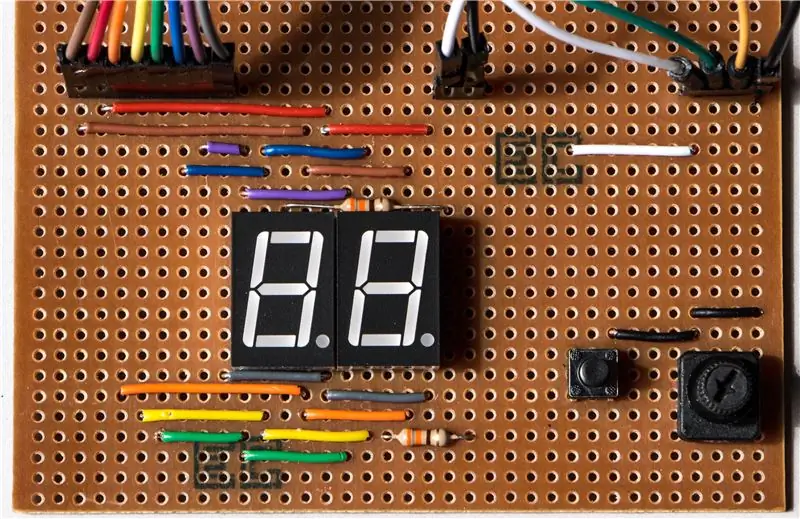
Stap 4: Stripboard-verbindingen

Dit zou je begrip moeten helpen. Het linker blok aansluitingen (rood … grijs) zijn de anodes en zijn verbonden met pinnen: D13, D12, D11, D10, D9, D7, Tx en Rx.
In het midden paar aansluitingen; Pen 8, de kathode van het linker (tientallen) display is via een weerstand verbonden met D4. Pin 3, de kathode van het rechter (units) display is via een weerstand verbonden met D3. Ze zijn 330 Ohm
Belangrijk: Alle sporen onder het display zijn weggesneden. In het 4e spoor van rechts is er een snede op de 12e rij vanaf de onderkant van het bord. Het is tussen u zwarte en witte draden
De rechtse aansluitingen zijn:
- Wit naar A0 vanaf de linkerkant van de knop
- Groen, wisser van de potentiometer naar A4
- Oranje naar 3.3v en rechter pin van potentiometer - high-end
- Zwart naar GND: rechterkant van knop en linker pin op potentiometer - low-end
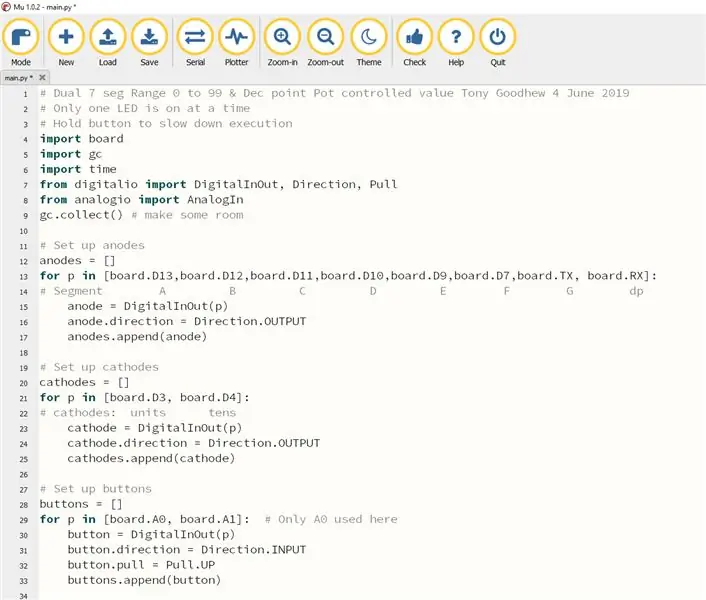
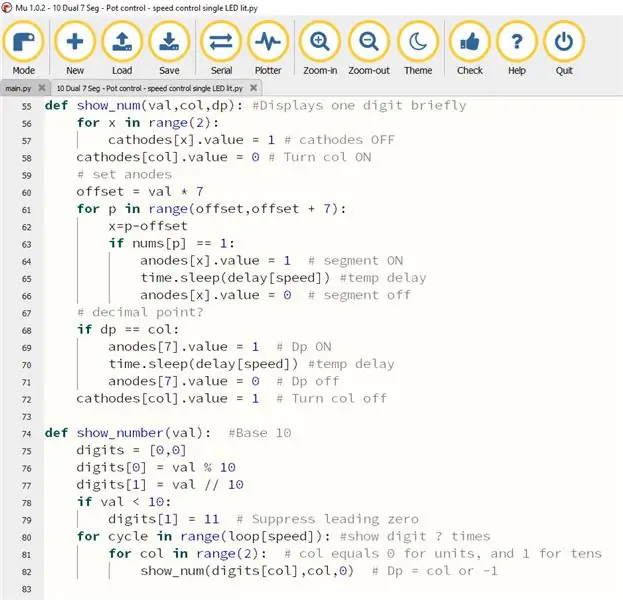
Stap 5: Code: Deel 1 - Digitale pinnen instellen

Hiermee worden de digitale pinnen ingesteld - anodes, kathodes en de knop. Deze lus is een efficiënte methode om verschillende soortgelijke pinnen in te stellen.
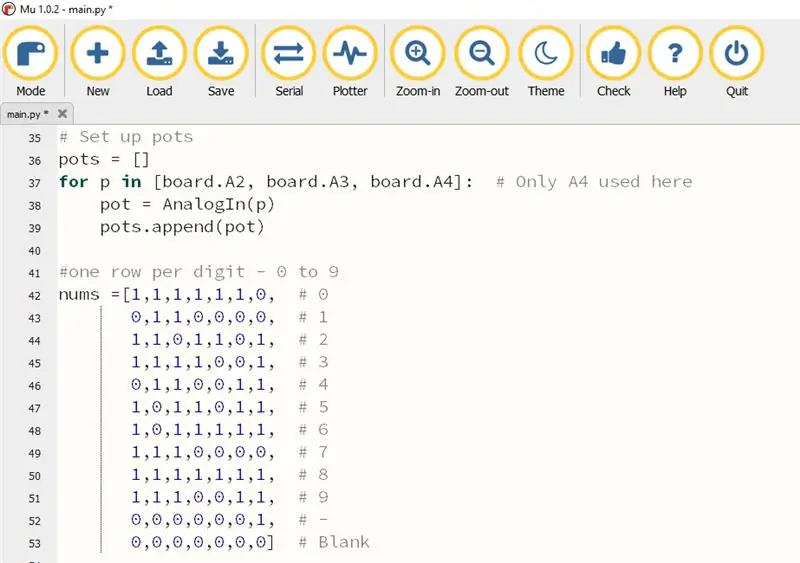
Stap 6: Code: Deel 2 - Analoge pinnen instellen en de numerieke tekens coderen

Slechts één van de analoge pinnen wordt hier gebruikt.
Elke regel van de tabel vertegenwoordigt een enkel teken. De 7 enen of nullen, van links naar rechts, vertegenwoordigen de segmenten A tot G. Een '1' betekent dat het segment AAN is en een 0 dat het segment UIT is.
Als dit project eenmaal werkt, wil je misschien de tabel uitbreiden met a, b, c, d, e en f en de code wijzigen voor een hexadecimale weergave (grondtal 16).
Stap 7: Code: Deel 3 - Procedures

Hier wordt het echte werk gedaan. Het LED-segment zal alleen oplichten als de kathode LAAG is en de anode HOOG.
Methode:
- splits het getal in de componenten van tientallen en eenheden
- trek de kathode laag op het ene scherm om het in te schakelen en flits de segmenten een voor een indien nodig
- trek de kathode hoog om dat scherm uit te schakelen
- herhaal voor andere weergave
- Doe dit keer op keer heel snel zodat de waarnemer de flikkering niet kan zien.
Vertraag dingen als de knop wordt ingedrukt.
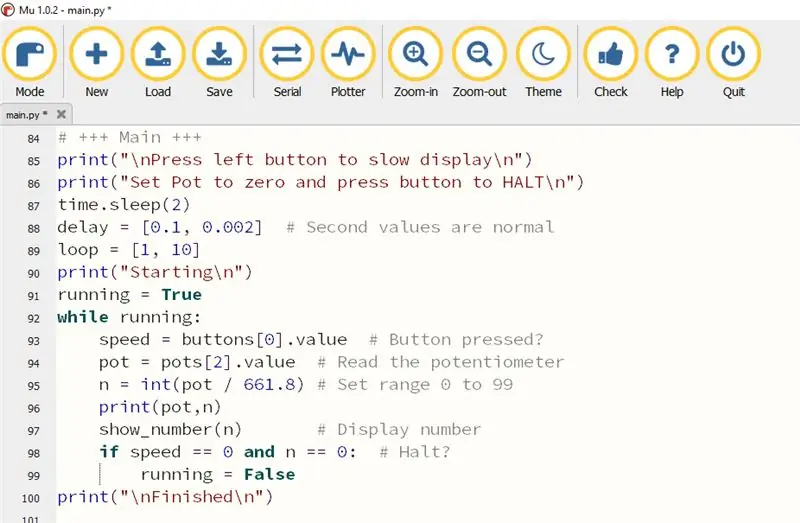
Stap 8: Code: deel 4 - de hoofdlus

In een lus:
- Lees de pot
- Schaal de waarde naar een bereik van 0 tot 99
- Geef de cijfers weer
- Als de knop wordt ingedrukt, verhoog dan de vertraging om LED-flitsen weer te geven
- Stop als waarde nul is EN knop ingedrukt
Stap 9: Code: Download om u tijd te besparen
Wie wil dat allemaal uittypen?
Hier is een download om u tijd en typefouten te besparen.
Aanbevolen:
DIY-persistentie van visie: 6 stappen (met afbeeldingen)

DIY-persistentie van visie: in dit project zal ik u kennis laten maken met het perspectief van visie of POV-weergave met een paar benodigdheden zoals Arduino en Hall-sensoren om een roterend display te maken dat alles weergeeft wat u maar wilt, zoals tekst, tijd en andere speciale tekens
Robot: Two Ways Mobile bestuurd door Windows Phone .: 6 stappen (met afbeeldingen)

Robot: Two Ways Mobile Gecontroleerd door Windows Phone.: Lijst: Arduino Uno L 293 (Bridge) HC SR-04 (Sonar Module) HC 05 (Bluetooth Module) Tg9 (Micro Servo) Motor met Versnellingsbak (Twee) Batterijhouder (voor 6 AA) Contach Lenzen Houder Draden (mannelijke naar vrouwelijke pinnen) Kabelbinders Hot Lijm (plakken
[WIP] Een Drawbot maken die wordt bestuurd door een Myo-armband: 11 stappen
![[WIP] Een Drawbot maken die wordt bestuurd door een Myo-armband: 11 stappen [WIP] Een Drawbot maken die wordt bestuurd door een Myo-armband: 11 stappen](https://i.howwhatproduce.com/images/006/image-16723-30-j.webp)
[WIP] Een Drawbot maken die wordt bestuurd door een Myo-armband: Hallo allemaal! Een paar maanden geleden besloten we om het idee aan te pakken om een open-frame drawbot te bouwen die alleen een Myo-band gebruikte om hem te besturen. Toen we voor het eerst aan het project begonnen, wisten we dat het zou moeten worden opgesplitst in een paar verschillende p
Kerstboomlicht bestuurd door een stuk speelgoed. 12 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Kerstboomlicht bestuurd door een stuk speelgoed.: Gegroet makers! Kerstmis en nieuwjaar komen eraan. Het betekent een feeststemming, cadeaus en natuurlijk een kerstboom versierd met felle kleurrijke lichtjes. Voor mij zijn kerstverlichting op de massamarkt te saai. Om kinderen een plezier te doen, heb ik een unieke C
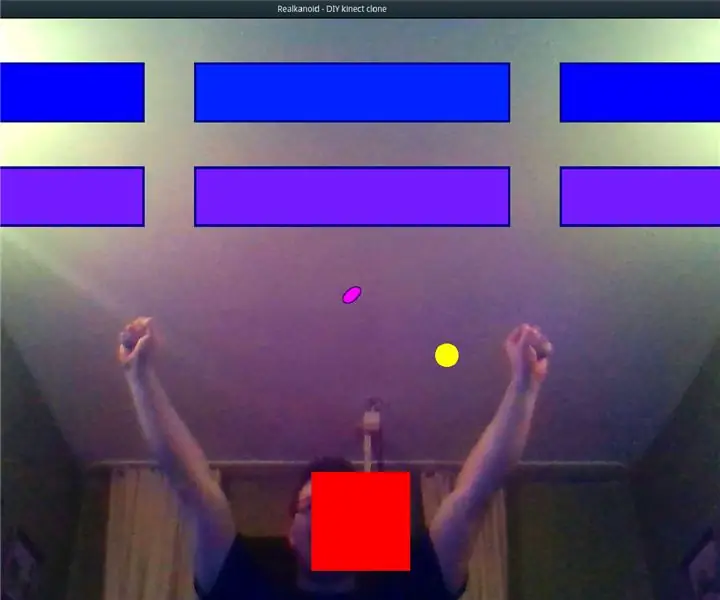
DIY-videogame bestuurd door hoofdbeweging (Augmented Reality): 4 stappen

DIY-videogame bestuurd door hoofdbeweging (Augmented Reality): ik wil je laten zien hoe gemakkelijk het tegenwoordig is om een eigen spel te maken dat kan worden bestuurd door je lichaam te bewegen. Je hebt alleen een laptop met webcam en enige programmeervaardigheid nodig. Als je geen laptop en webcam hebt of niet weet hoe je moet programmeren, kun je
