
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-06-01 06:10.




Het volgende was een verjaardagscadeau voor mijn vader; geïnspireerd door een andere Instructable die ik zag en die aanvankelijk bedoeld was om hem te bewijzen als een zelfbouwpakket. Toen ik echter met hem aan dit project begon te werken, realiseerde ik me al snel dat de eerste tutorial die het geschenk inspireerde, verouderd was en dat veel van de andere online tutorials aanzienlijke hiaten in hun uitleg hadden. Ik besloot daarom om nog een ander IoT-weerstation te publiceren dat hopelijk van begin tot eind gemakkelijk te volgen zou zijn.
Verder laat deze instructable je zien hoe je Blynk, Google Spreadsheets of beide gebruikt om sensormetingen te controleren en vast te leggen. Bovendien worden de Google Spreadsheets-items rechtstreeks naar het blad geschreven (zonder dat u via een service van derden hoeft te gaan).
Met betrekking tot het Stevenson-scherm zijn er veel online beschikbaar die kunnen worden 3D-geprint, b.v. https://www.thingiverse.com/thing:1718334. Ik zal voortbouwen op deze voor deze Instructable.
Een Stevenson-scherm is een "instrumentschuilplaats is een schuilplaats of een omhulling voor meteorologische instrumenten tegen neerslag en directe warmtestraling van externe bronnen, terwijl de lucht er toch vrij omheen kan circuleren." (Wikipedia).
Onderdelen
- Wemos LolIn - NodeMCU v3 (USD 1,43)
- BME280 (temperatuur-, druk- en vochtigheidssensor) (USD 2,40)
- 6V 1000mA zonnepaneel (USD 9,96)
- 5 V 1A Micro USB 18650 Lithium Batterij Opladen Board Oplader Module + Bescherming Dual Functies TP4056 (USD 0.99)
- 4x 1.2V NiMH oplaadbare batterijen
- Batterijhouder (4x AA, naast elkaar en van begin tot eind)
- Micro USB mannelijke connector plug
- Kabelbinders
- 3x Vleugelmoeren
- Paal of bezemsteel
- Epoxy en/of superlijm (achteraf gezien had silicium misschien beter gewerkt)
Software
- Blynk-app
- Google Spreadsheets (als u toegang wilt tot de historische gegevens)
- EasyEDA (voor het tekenen van schema)
- Arduino IDE
Gereedschap
- Soldeerbout
- Soldeer
- Krimpkous
- 3D-printer
- Lijmpistool
Stap 1: 3D-printen - Stevenson-scherm



Zoals eerder vermeld, downloadt u de bestanden van https://www.thingiverse.com/thing:1718334 en drukt u de vereiste bits af. Montage-instructies zijn ook te vinden in de bovenstaande link. Ik heb enkele wijzigingen aangebracht (zie opmerkingen hieronder).
Gedrukte onderdelen zijn:
- Top_Cover_for_m3_tapping.stl
- Midden_Ring.stl (x5)
- Middle_Ring_bottom.stl (x1, STL hierboven bevestigd)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL hierboven bevestigd)
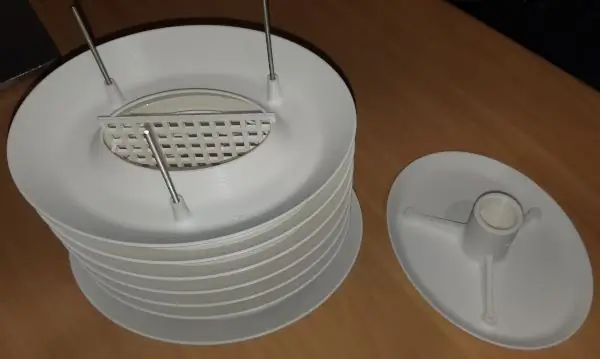
De montagevolgorde is:
- Rijg de gaten
- Schroef de M3-staven in de schroefdraadbussen
- Top_Cover
- Solid_Plate
- Middle_Rings
- Schuif in het Sensor_Grid
- Elektronica_Mount
- Solid_Plate_Bottom
- Pole_Mount
- De My_Solar_Cell_Mounts zijn geëpoxeerd op de bovenkant van de Top_Cover
Ik heb gaten in de massieve platen geboord om de oplaadkabel van het zonnepaneel op de oplader te kunnen aansluiten en vervolgens een om de kabel van de controller naar de sensor op de Sensor_Grid te laten lopen.
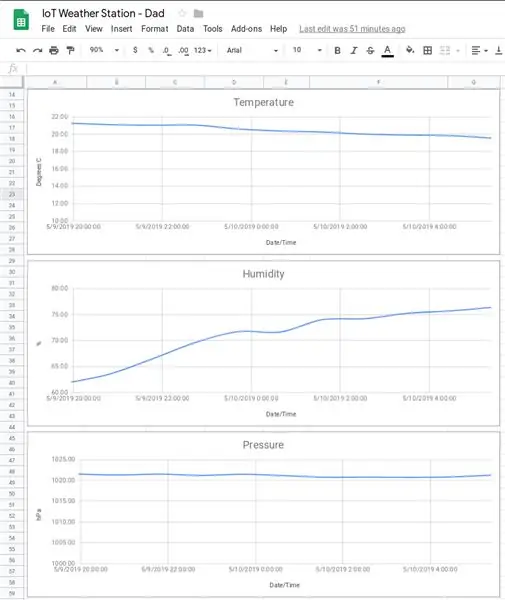
Eenmaal voltooid, werd de sensor geprogrammeerd om elke 60 minuten de volgende metingen te doen:
- Temperatuur
- Vochtigheid
- Druk
Opmerkingen:
- Ik heb de zonnecelbevestigingen aangepast zodat ze beter geschikt zijn om mijn zonnecel vast te houden.
- Ik installeerde de elektronica tussen de Pole_Mount en Solid_Plate. Dit bleek geen goede bescherming te bieden voor de elektronica. Daarom heb ik Solid_Plate aangepast zodat het een rok had die het gat zou dichten en daardoor de elektronica beter zou beschermen. Sommige van de bovenstaande foto's zijn gemaakt voordat ik deze wijziging aanbracht.
- Mijn epoxy kwam terecht en hield het zonnepaneel niet vast, dat ik vervolgens opnieuw bevestigde met superlijm. Ik denk dat ik uiteindelijk silicium ga gebruiken.
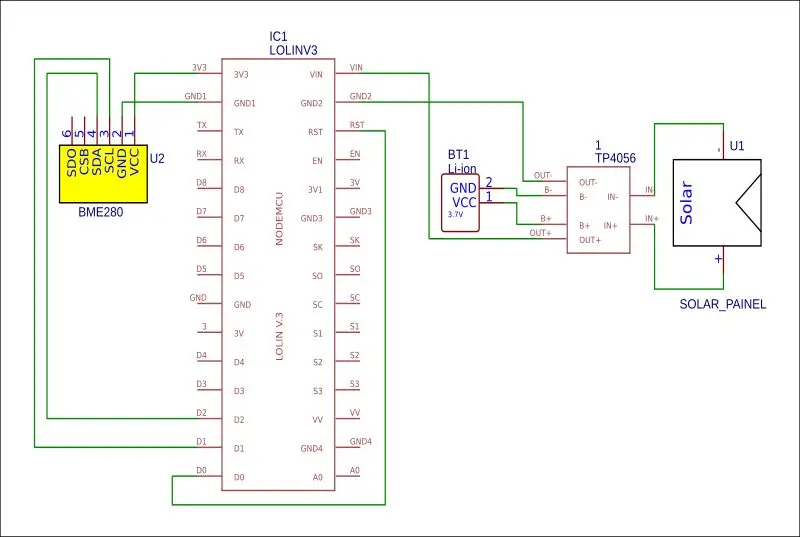
Stap 2: Het circuit


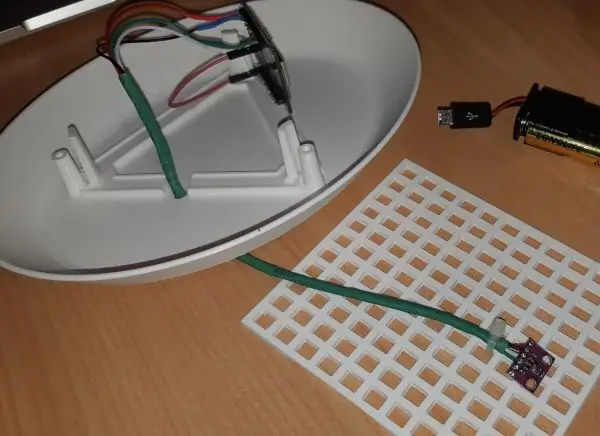
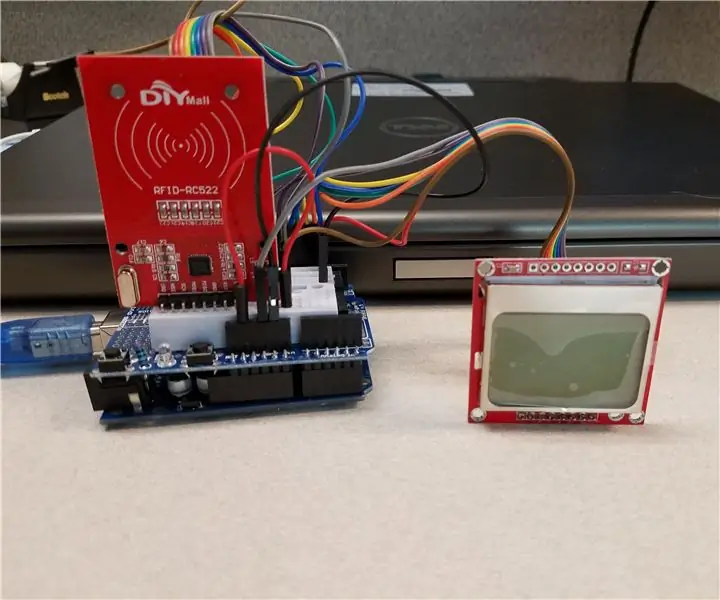
Sluit het circuit aan zoals weergegeven in het schema en monteer de LoLin en BME280 op het 3D-geprinte gaas zoals weergegeven op de foto.
BME280 -> LiLon
- VCC -> 3.3V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (dit is nodig om de controller uit de diepe slaap te halen, maar mag pas worden aangesloten nadat de code is geüpload naar de controller)
OPMERKING
Ik had problemen om een geschikte LiLon-batterij te krijgen. Ook had ik om de een of andere reden geen succes met het aandrijven via VIN. Ik heb daarom als volgt aangestuurd:
- De uitgang van de TP4056 was aangesloten op de mannelijke USB-connector die vervolgens in de USB-aansluiting van het bord werd gestoken om deze van stroom te voorzien.
- B- en B+ op de TP4056 waren verbonden met de AA-batterijhouder waarin de NiMH-batterijen zaten.
Stap 3: IoT - Blynk




"Blynk is een hardware-agnostisch IoT-platform met aanpasbare mobiele apps, private cloud, rule engine en analysedashboard voor apparaatbeheer". In principe kunt u hiermee sensoren op afstand overal ter wereld veilig via internet beheren en bewaken. Hoewel het een commerciële service is, wordt elk account geleverd met 2000 gratis credits. Met credits kunt u verschillende meters, displays, meldingen enz. koppelen aan uw sensor of sensoren. Hoewel de abonnementsprijzen buiten het budget van een hobbyist vallen, zijn de gratis tegoeden voldoende voor een eenvoudig project als dit.
Om de service te gaan gebruiken, moet u eerst de Blynk-app naar uw telefoon/apparaat downloaden, een account aanmaken (of inloggen met een bestaand account) en vervolgens als volgt een nieuw project maken:
- Kies je hardware
- Geef je project een naam (in dit geval gebruikte ik "Weerstation".
- Klik op "Maken"
- U krijgt dan een Auth Code per e-mail toegestuurd.
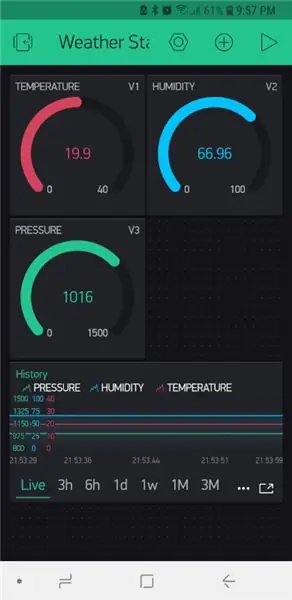
U hoeft de vereiste widgets niet toe te voegen. Met mijn 2000 gratis credits heb ik het volgende toegevoegd:
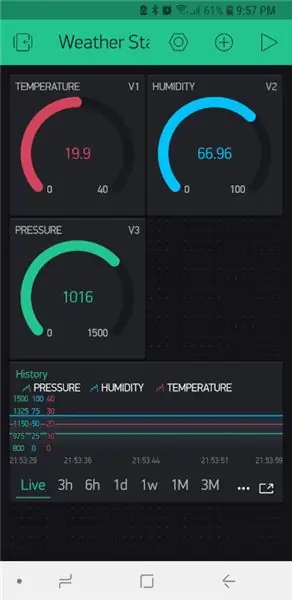
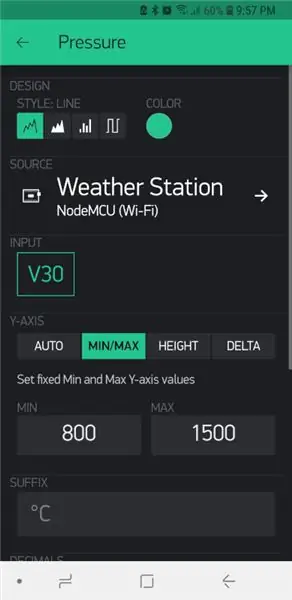
- 3 meters
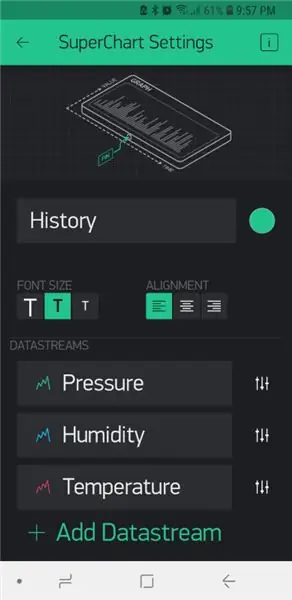
- 1 superkaart
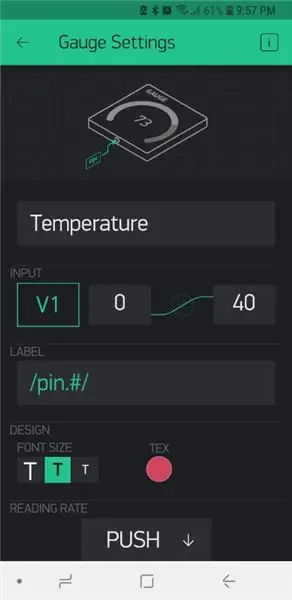
De meters en grafieken werden opgesteld volgens de bijgevoegde foto's, waarbij elk een eigen virtuele pin kreeg toegewezen die als laatste in de code zou worden gebruikt.
Als je klaar bent met de instellingen, kan de afspeelknop rechtsboven worden ingedrukt om het verzamelen van de datum te starten.
Voor meer informatie zie
docs.blynk.cc/#getting-started.
Stap 4: Code - De Arduino IDE voorbereiden
De volgende bibliotheken moeten aan de Arduino IDE worden toegevoegd om dit project te voltooien:
- https://github.com/adafruit/Adafruit_BME280_Library (behoefte aan temperatuur-, druk- en vochtigheidssensor)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (hiermee krijg je toegang tot het ESP8266-bord)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (de Blynk-bibliotheek)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (HTTPSRedicect nodig om verbinding te maken met Google Spreadsheets)
Ga voor instructies over het installeren van bibliotheken voor de Arduino IDE naar
Mijn hardware-instellingen waren als volgt:
- Bord: NodeMCU 1.0 (ESP-12E-module)
- Uploadsnelheid: 115200
Wanneer u de bijgevoegde code gebruikt in de volgende stappen, raadpleeg dan altijd de opmerkingen in de code met betrekking tot het toevoegen van het volgende:
- Wifi-SID
- Wifi wachtwoord
- Blynk-autorisatiesleutel
- Google Script-ID
- Sleutel voor delen van Google-spreadsheet
Stap 5: Code - Blynk
Ik heb eeuwenlang gevochten om mijn BME280-sensor te laten werken totdat ik een voorbeeld vond met de volgende regel.
status = bme.begin(0x76); // Het I2C-adres van de sensor die ik gebruik is 0x76
Het lijkt erop dat ik het sensoradres moest instellen. Toen ik dit eenmaal had gedaan werkte het allemaal prima.
Blynk heeft een hele mooie mobiele gebruikersinterface, maar heeft wel de volgende beperkingen:
- Slechts 2000 gratis credits, projecten waarvoor meer nodig is, vereisen een duur maandelijks abonnement (tenzij u uw eigen Blynk-server host en onderhoudt).
- Tenzij u uw eigen Blynk-server host, kunt u geen historische gegevens exporteren.
Om bovenstaande redenen heb ik gekeken hoe ik mijn gegevensverzamelingsproces kon integreren in een Google-spreadsheet. Dit wordt behandeld in de volgende sectie.
Stap 6: Code - Google Spreadsheets



Om uw metingen vast te leggen, zodat u historische gegevens op een later tijdstip kunt analyseren, moet u deze naar een soort database schrijven. Met de HTTPSRedirect-bibliotheek kunnen we dit doen door onze gegevens naar een Google-spreadsheet te schrijven.
De belangrijkste beperkingen van deze aanpak zijn als volgt:
- Geen mooie mobiele gebruikersinterface
- Een Google-spreadsheet kan maximaal 400.000 cellen bevatten. Voor dit project is dit geen groot probleem aangezien het iets meer dan 11 jaar zal duren voordat deze limiet is bereikt.
Het Google-spreadsheet is als volgt opgezet.
Maak een Google-spreadsheet met twee bladen.
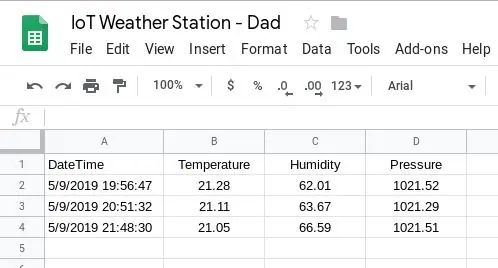
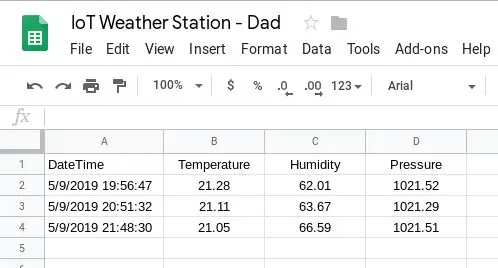
Blad 1: Gegevens
Het gegevensblad heeft 4 kolommen nodig, d.w.z. Datum/Tijd, Temperatuur, Vochtigheid, Druk (kolommen A tot D). Formatteer de kolommen op de juiste manier, b.v. Kolom A moet " Datum Tijd " zijn, zodat de datum en tijd in de cellen worden weergegeven.
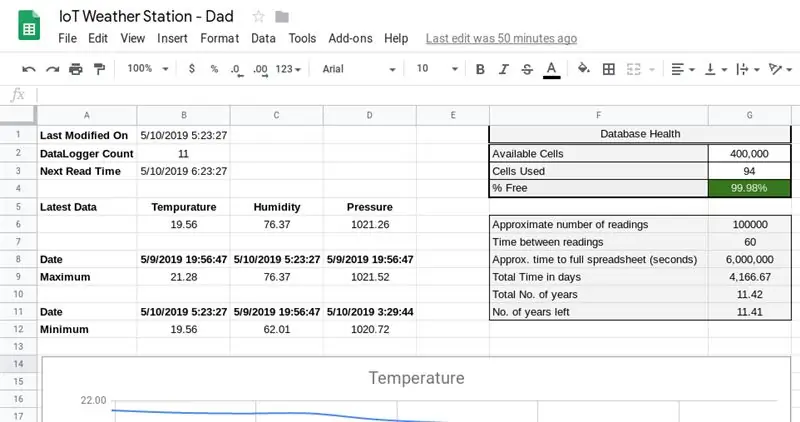
Blad 2: Dashboard
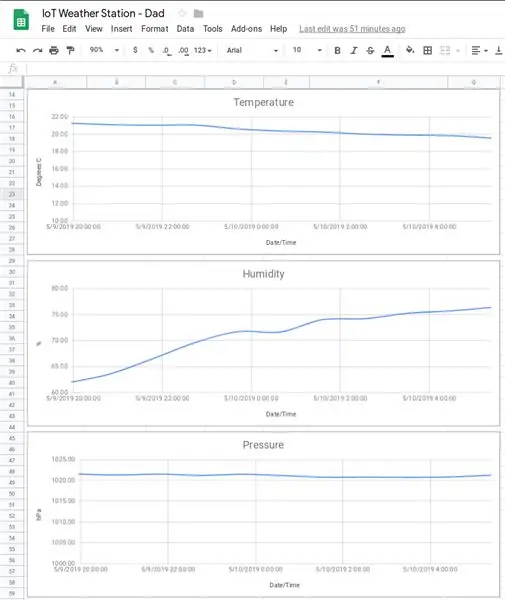
Maak het dashboardblad volgens de bijgevoegde foto's en voer de onderstaande formules in:
- B2: =counta(Data!B:B)-1
- B3: =B1+TIJDWAARDE(CONCATENATE("00:", Tekst(G7, "0")))
- B6: =query(Data!A2:D, "Selecteer B-volgorde op A desc limit 1")
- C6: =query(Data!A2:D, "Selecteer C-volgorde bij A desc limit 1")
- D6: =query(Data!A2:D, "Selecteer D-volgorde bij A desc limit 1")
- B8: =query(Data!A2:D, "Selecteer een bestelling op B desc limit 1")
- C8: =query(Data!A2:D, "Selecteer een bestelling op C desc limit 1")
- D8: =query(Data!A2:D, "Selecteer een bestelling op D desc limit 1")
- B9: =query(Data!A2:D, "Selecteer B-volgorde op B desc limit 1")
- C9: =query(Data!A2:D, "Selecteer C-volgorde op C desc limit 1")
- D9: =query(Data!A2:D, "Select D order by D desc limit 1")
- B11: =query(Data!A2:D, "Selecteer A waarbij B geen nulvolgorde is met B asc-limiet 1")
- C11: =query(Data!A2:D, "Selecteer A waarbij C geen nulvolgorde is met C asc-limiet 1")
- D11: =query(Data!A2:D, "Selecteer A waarbij D geen nulvolgorde is met D asc-limiet 1")
- B12: =query(Data!A2:D, "Selecteer B waarbij B geen nulvolgorde is met B asc-limiet 1")
- C12: =query(Data!A2:D, "Selecteer C waarbij C geen nulvolgorde is met C asc-limiet 1")
- D12: =query(Data!A2:D, "Selecteer D waarbij D geen nulvolgorde is met D asc-limiet 1")
- G3: =4+B2*4+29+17
- G4: =(G2-G3)/G2
- G6: =G2/4 G8: =G7*G6
- G9: =(G8/60)/24
- G10: =G9/365
- G11: =(((((G2-G3)/4)*G7)/60)/24/365)
Google Spreadsheets kan maximaal 400.000 cellen bevatten. Dit wordt gebruikt, samen met het feit dat elke meting 4 cellen gebruikt, om te berekenen hoeveel ruimte er nog over is en wanneer deze op zal raken.
Het is mogelijk om deze formules te verbeteren. Ik deed hier twee dingen, namelijk leren over de queryformule en vervolgens ook een formule schrijven op een manier die me helpt de logica erachter te onthouden.
De schermafbeelding "Kaarteditor" toont de basisconfiguratie voor de temperatuurgrafiek. De andere grafieken zijn gemaakt met dezelfde opstelling. Het enige verschil tussen de grafieken waren de minimale verticale aswaarden (te vinden onder het tabblad Aanpassen). Het tabblad Aanpassen heeft ook de andere instellingen zoals toegangsnamen, grafiektitels, enz.
We hebben nu een Google-script nodig waarmee we onze gegevens kunnen schrijven door een URL aan te roepen.
Het script maken
Noteer in de Google Spreadsheet-URL de sleutel tussen de " d/ " en " /edit ". Dit is uw -Your-Google-Sheet-Sharing-Key- en is nodig in de onderstaande code.
Ga vervolgens naar Tools > Script Editor en maak het Google App Script aan en plak de code in het bijgevoegde GS-bestand. Werk de var ss = SpreadsheetApp.openByUrl("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key-/edit"); om uw deelsleutel weer te geven.
Publiceer nu het script door naar Publiceren > Implementeren als web-app te gaan.
Kopieer de URL van de huidige webapp en sla deze ergens op, want u hebt deze nodig voor het extraheren van de GScriptID (-Your-Google-Script-ID-). De GScriptID is de string tussen " s/ " en " /exec? ". Zorg ervoor dat "Iedereen, zelfs anoniem" toegang heeft tot de app. Tijdens dit proces wordt u gevraagd om enkele machtigingen te verlenen. Het is belangrijk dat u deze toekent.
Opmerking: wanneer u uw code wijzigt, moet u een "nieuwe" projectversie maken en deze publiceren, anders blijft u dezelfde oude code gebruiken.
U kunt het script nu testen door naar https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Temperature=10&Humidity=11&Pressure=12 te gaan. Elke keer dat u deze link vernieuwt, moet er een nieuw item worden toegevoegd aan het Google-spreadsheet.
Dit hierboven is overgenomen uit de volgende zelfstudie: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Deze tutorial is echter verouderd en daarom is de bijbehorende Arduino-code in de volgende sectie gewijzigd om plaats te bieden aan de nieuwste
De Arduino-code
Zie bijgevoegde code.
Stap 7: Code - Blynk & Google Spreadsheets
Om het beste uit beide werelden te halen, kan men de code voor zowel Blynk als Google Spreadsheets combineren.
Zie bijgevoegde code.
Stap 8: Laatste opmerkingen


Geen van de bovenstaande zijn mijn ideeën, maar dit is eerder een project gebouwd op de ideeën en het werk van anderen. Ik heb ervan genoten om het helemaal op één plek te trekken. verschillende technologieën en tools gebruiken om een leuk en praktisch project te maken. Ik vond het vooral leuk om te leren hoe ik mijn metingen in een Google-spreadsheet kon opslaan. Hiervoor wil ik de ElectronicsGuy (Sujay Phadke) bedanken.
Update
Na het voltooien van dit project moest ik mijn draadloze instellingen wijzigen. Ik werkte nu op een andere computer. Na het uploaden van de wijzigingen werkte het project niet meer. Na wat troubleshooting kwam ik tot de conclusie dat de deepsleep-functie niet werkte. Ik nam het project mee naar huis en uploadde het daar (met dezelfde code) en het werkte. Ik heb daarom geconcludeerd dat er iets moet zijn veranderd in de bibliotheken die ik heb toegevoegd. Ik heb daarom de bibliotheken die momenteel op mijn thuiscomputer staan, aan deze sectie toegevoegd; voor het geval iemand anders dit probleem tegenkomt.
Aanbevolen:
Ik heb een oude cd-drive in een wifi-robot gemaakt met behulp van Nodemcu, L298N Motor Drive en nog veel meer: 5 stappen

Ik heb een oude cd-drive in een wifi-robot gemaakt met behulp van Nodemcu, L298N-motoraandrijving en nog veel meer .: VX Robotics & Elektronica Aanwezig
Roberts RM33 Raspberry Pi internetradio (nog een): 8 stappen (met afbeeldingen)

Roberts RM33 Raspberry Pi-internetradio (nog een …): Ja, het is een andere Raspberry Pi-internetradio en ook niet mijn eerste. Ik weet niet zeker waarom deze build nog steeds zo populair is, maar ik geniet er nog steeds van en kan ook niet zeggen dat dit mijn laatste zal zijn. Ik hou echt van het uiterlijk van de Robert
YADPF (nog een digitale fotolijst): 7 stappen (met afbeeldingen)

YADPF (YET Another Digital Picture Frame): Ik weet dat dit niet nieuw is, ik weet het, ik heb een aantal van deze projecten hier gezien, maar ik heb altijd al mijn eigen digitale fotolijst willen bouwen. Alle fotolijsten die ik heb gezien zijn leuk, maar ik was op zoek naar iets anders, ik ben op zoek naar een heel mooie fr
Nog een andere instructie over het gebruik van de DIYMall RFID-RC522 en Nokia LCD5110 met een Arduino: 8 stappen (met afbeeldingen)

Nog een andere Instructable over het gebruik van de DIYMall RFID-RC522 en Nokia LCD5110 met een Arduino: waarom voelde ik de behoefte om nog een Instructable te maken voor de DIYMall RFID-RC522 en de Nokia LCD5110? Nou, om je de waarheid te zeggen, ik werkte ergens vorig jaar aan een Proof of Concept met beide apparaten en op de een of andere manier "misplaatst"
Nog een andere flitsdiffusor (ontworpen voor een Canon 580EX II): 5 stappen

Nog een andere flitsdiffusor (ontworpen voor een Canon 580EX II): ik weet dat er een miljoen van zijn, maar ik heb er toch mijn eigen ontworpen. Ik wilde er een die goedkoop en draagbaar was, maar er enigszins professioneel uitzag, zodat mijn klanten niet zouden denken dat ik een totale amateur was. Deze diffuser is ontworpen voor de Canon 580
