
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Van school kreeg ik de opdracht om een project te maken. Ik heb voor een Slimme wekker gekozen omdat ik altijd door mijn wekker heen slaap en dan school mis. Je kunt je wekker alleen uitschakelen als er licht, geluid en beweging is, zodat je niet weer in slaap kunt vallen of hem kunt snoozen zonder je ogen te openen. Er is ook een website waar je je slaappatroon kunt bekijken, alarmen kunt instellen en nieuwe alarmen kunt maken.
Benodigdheden
Om het project te bouwen zijn er enkele materialen nodig. een lijst vind je hieronder. je kunt ook alles terug vinden in de stuklijst inclusief de prijs.
- Frambozenpi 3
- T-cobbler breakout board
- PIR-sensor
- Licht sensor
- Geluidsdetectiesensor
- Zoemer
- LCD scherm
- Knop
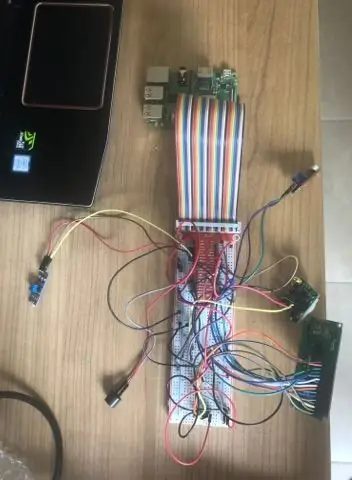
Stap 1: Hardware

Voordat ik begon met het bouwen van alles, heb ik 2 schema's (1 elektrisch en 1 op het breadboard) gemaakt op fritzing en heb ik ze gecontroleerd om er zeker van te zijn dat er geen fouten in zaten. Toen ik zeker wist dat alles in orde was, begon ik met het project. Allereerst begon ik met de zoemer en de knop omdat dit de gemakkelijkste onderdelen waren. Daarna heb ik mijn display aangesloten op de raspberry pi. Uiteindelijk heb ik mijn sensoren aangesloten. de lichtsensor en de bewegingssensor zijn gemakkelijk omdat je niets anders nodig hebt, maar de PIR-sensor heeft iets extra's nodig. Om ervoor te zorgen dat de PIR geen kortsluiting maakt, moet u een spanningsbrug gebruiken. Het betekent dat je een extra weerstand van 1k ohm en 2k ohm moet gebruiken om er zeker van te zijn dat alles goed gaat. Het exacte gebruik van de pinnen en hoe je alles op de pi aansluit, vind je in de schema's.
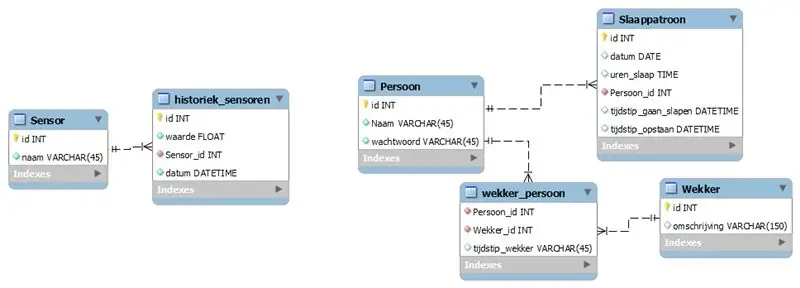
Stap 2: Database

Om alle gegevens op te slaan had ik een database nodig.
Mijn database bestaat uit 6 tabellen.
- Sensor
- Geschiedenis_sensoren
- Persoon
- Alarm_persoon
- Slaappatroon
- Alarm
er zijn 2 delen in de database. 1 voor de sensoren en 1 voor de persoon en al zijn statistieken.
De sensortabel bevat een ID en een naam. Deze tabel is verbonden met de History_sensors die een ID, waarde, Sensor_id en een naam heeft. de sensor_id is nodig om te weten welke sensor een waarde heeft en de datum is nodig om te weten wanneer de sensor deze heeft gemeten.
De tafelpersoon bevat een ID, een naam en een wachtwoord. Het wachtwoord en de naam zijn nodig om in te loggen zodat niemand anders een alarm voor u kan instellen. Deze tabel is verbonden met de tabel sleep_pattern en de tabel Alarm_person. De tabel Sleep_patern bevat een ID, Hours_sleep, Date, Person_id, Bedtime en Wake_up_time. Dus hier zijn de gegevens die zijn opgeslagen om een afbeelding te maken over je slaappatroon.
De tabel Alarm_person bevat een Person_id, Alarm_id en de tijd. Deze tafel is nodig omdat verschillende mensen tegelijkertijd gebruik kunnen maken van een wekker en 1 persoon meerdere wekkers kan gebruiken. De laatste tafel is de alarmtafel. Deze bevat een ID en een beschrijving.
Stap 3: Back-end


In de back-end moest ik verschillende functies schrijven.
- vraag naar de tafelsensoren
- vraag naar de tafel history_sensors
- vraag naar het slaappatroon
- zet een nieuw alarm
- vraag om het tafelalarm
- registreer gebruiker
- Log in
- zet de waarden van de sensoren in de tabel history_sensors
Ik gebruikte pycharm en schreef de code in python.
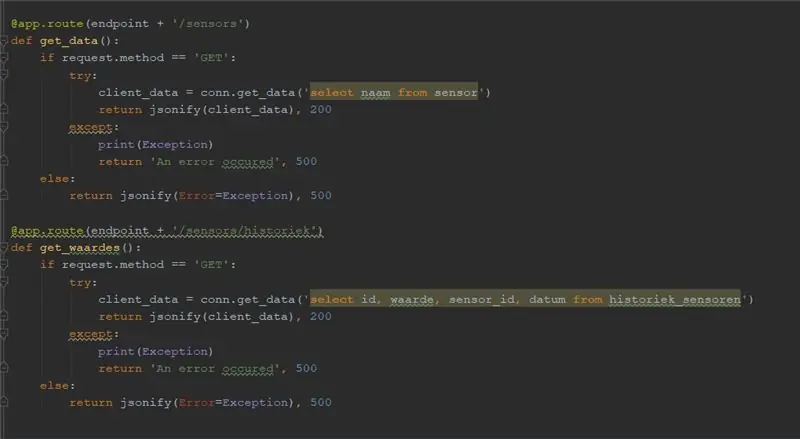
voor alle functies gebruik ik de @app.route en vervolgens het adres. elke keer moet je een ander adres gebruiken omdat het anders niet werkt. Hierna schrijf ik een if-functie met de methode als waarde, dus als dit waar is, voert hij de code uit. in de if-waarde is er een try-catch en een sql-instructie om de gegevens op te halen of op te bergen.
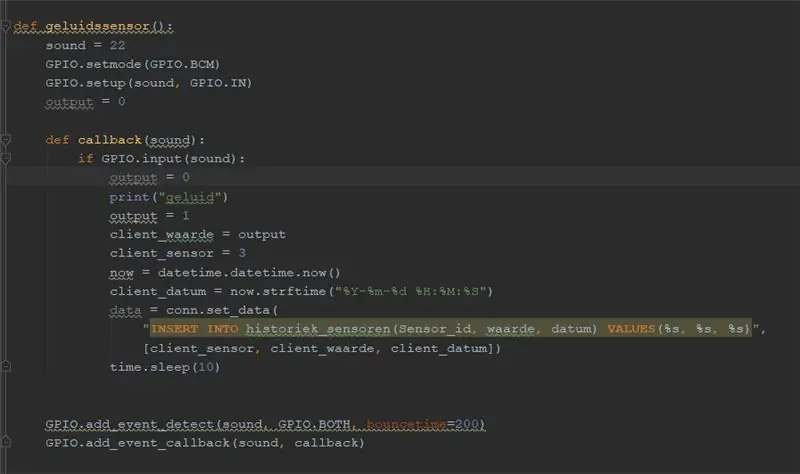
Voor de functies met de sensoren is dat anders. Hier heb ik de @app.route niet gebruikt, maar een functie voor de sensor gemaakt. hier declareer je je pinnen en maak je een callback-functie. op deze manier wordt elke keer dat de sensor iets detecteert, de functie uitgevoerd. In de callback-functie heb ik een if gebruikt die werkt als de sensor iets detecteert. In de if staat de code voor het plaatsen van de gegevens in de tabel met een sql-instructie. Er zit ook al slaap in omdat het anders veel te veel waarden in de tabel zou zetten voor slechts 1 detectie.
In mijn github vind je de volledige code voor het project.
Stap 4: Website



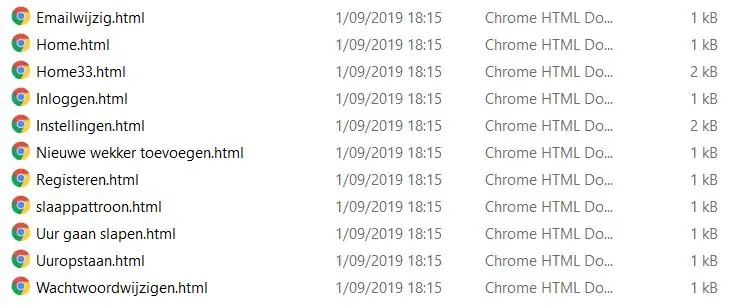
Voor mijn website heb ik gewerkt met html en css mijn website bevat 11 html pagina's.
Er zijn zoveel pagina's omdat alles via de website werkt. u kunt een alarm instellen, een alarm toevoegen en een alarm verwijderen. Op de instellingenpagina kunt u uw wachtwoord en e-mailadres wijzigen. Je hebt een pagina voor je slaappatroon. Je kunt ook het moment toevoegen waarop je ging slapen en wanneer je wakker werd. Het positieve is dat elke pagina hetzelfde uiterlijk heeft en grotendeels dezelfde dingen gebruikt, dus de css is vaak hetzelfde op elke pagina.
Stap 5: Front-end
De front-end is in javascript geschreven.
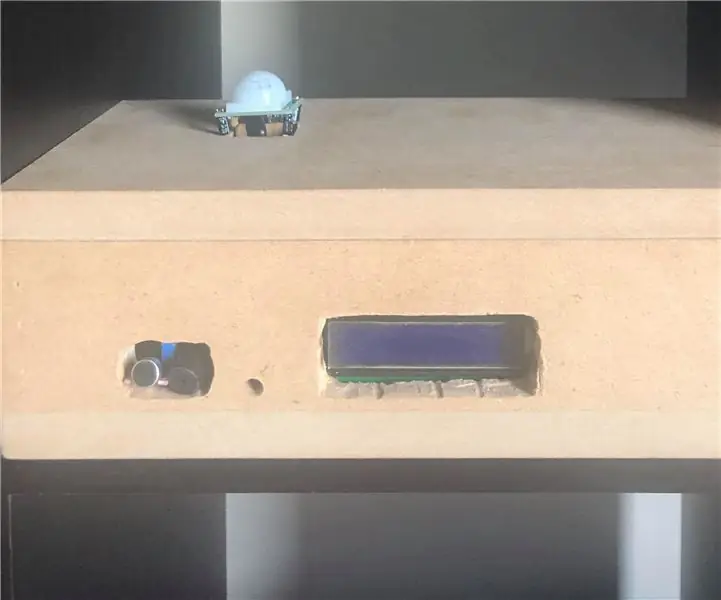
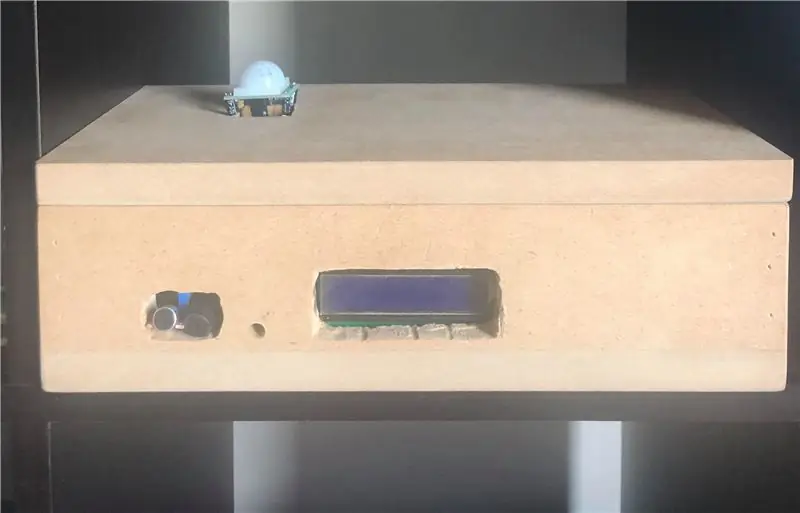
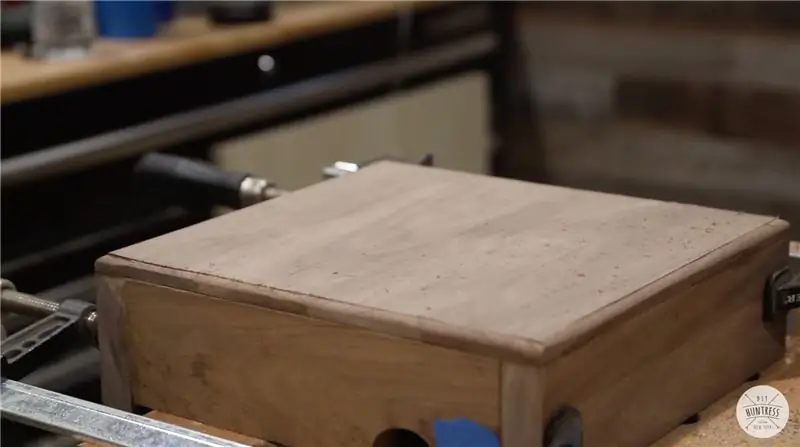
Stap 6: zaak


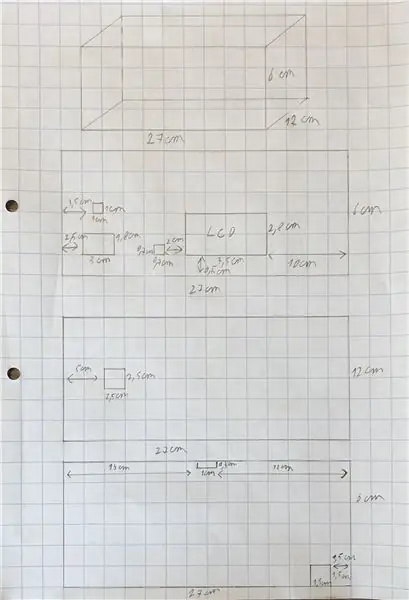
Voor mijn geval heb ik ervoor gekozen om hout te gebruiken. Het is niet zo moeilijk om te snijden, het ziet er mooi uit. Mijn kast is 26cm op 14 cm met een hoogte van 7,5 cm. Het is zo groot omdat alles erin moest passen. Ik heb gaten gemaakt voor de sensoren, de knop en het lcd zodat de tijd zichtbaar is en de sensoren beweging of licht kunnen detecteren. Om deze te maken heb ik een lasercutter gebruikt. In de koffer zit mijn breadboard en Raspberry Pi.
Aanbevolen:
Verandering Een Ongebruikte Smartphone in Een Slim Display: 6 Stappen (met Foto's)

Verander Een Ongebruikte Smartphone in Een Slim Display: Deze tutorial is in het Nederlands, zie hier voor de Engelse versie.Heb jij een (oude) ongebruikte smartphone? Maak er een slim display van met Google Spreadsheets en wat pen en papier door deze eenvoudige tutorial te volgen.Als je de tutorial hebt voltooid
IOT-gebaseerd slim parkeren: 7 stappen

IOT-gebaseerd slim parkeren: door Tanmay Pathak en Utkarsh Mishra. Studenten @ International Institute of Information Technology, Hyderabad (IIITH)ABSTRACTWe hebben met succes een IOT-gebaseerd slim parkeersysteem geïmplementeerd. Met behulp van individuele nodes (nabijheidssensoren) altijd
Cyber-fysieke beveiliging van slim parkeren en verkeerscontrole: 6 stappen

Cyber-fysieke beveiliging van slim parkeren en verkeerscontrole: het internet groeit met miljarden apparaten, waaronder auto's, sensoren, computers, servers, koelkasten, mobiele apparaten en nog veel meer in een ongekend tempo. Dit introduceert meerdere risico's en kwetsbaarheden in de infrastructuur, werking en
Slim vivarium: 8 stappen

Smart Vivarium: om de omgevingsconditie voor mijn reptielen te bewaken, heb ik een slim vivarium gemaakt. Mijn doel is om een volledig levend ecosysteem in de kooi voor mijn reptielen te hebben. Op basis van deze omstandigheden moet het terrarium op zichzelf handelen om zeker dat
Slim gordijnsysteem: 4 stappen

Slim gordijnsysteem: wil je een slim gordijnsysteem dat zichzelf sluit wanneer de kamer te warm en te licht is en het ook onderweg op afstand kan bedienen? Hier laat ik je zien hoe je er een heel gemakkelijk kunt maken~
