
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.


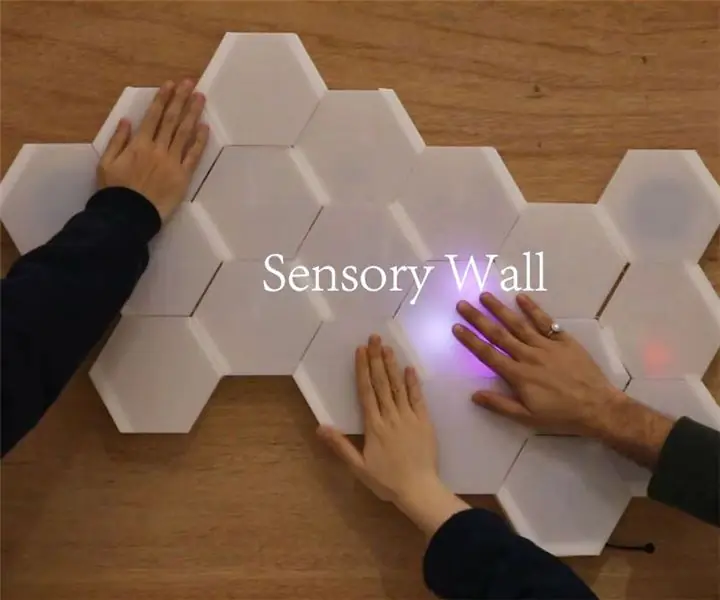
Het Green City-project had tot doel de kwestie van hernieuwbare energiebronnen, die zo belangrijk zijn in de context van energie en in het voorkomen van uitputting van natuurlijke hulpbronnen, te onderzoeken om op de een of andere manier het bewustzijn van deze kwestie te vergroten. We wilden ook videomapping verkennen en op welke manier we de gebruikers met de muur zouden laten communiceren en het mogelijk zouden maken om een verhalende interactieve infographic te maken.
Interactiviteit wordt bereikt door twee sensoren. De eerste is een microfoon, die de wind en de intensiteit ervan detecteert en op deze manier windturbines laat draaien die energie produceren en een batterij voeden. De tweede sensor is een fotoweerstand (LDR) die de lichtintensiteit detecteert en zodra de gebruiker een lichtbron op het zonnepaneel richt, start de animatie van de stroomopwekking en wordt de batterij opgeladen. Naarmate de batterij vol raakt, gaan de lichten van de huizen ook aan.
Hoop dat je het leuk vindt:)
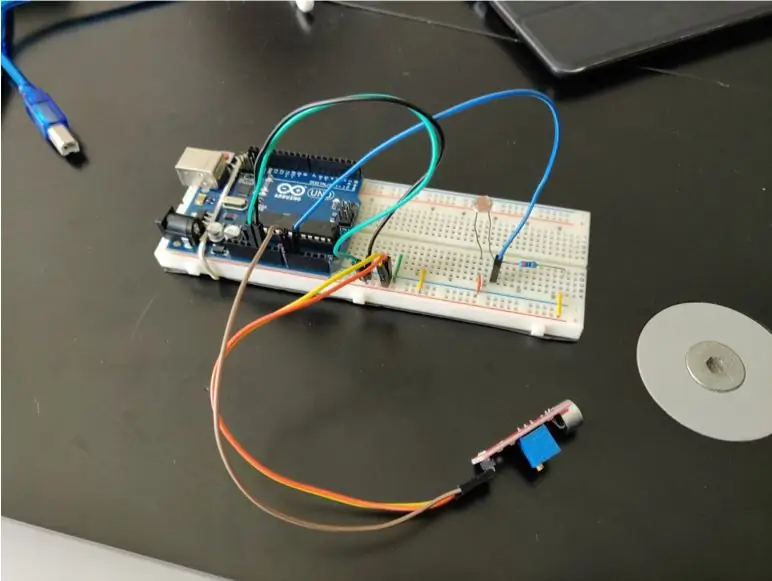
Stap 1: Gebruikt materiaal

- Arduino UNO
- Microfoon CZN-15E
- LDR
- 330 Ω weerstand
- Breadboard
- Sprongdraden
- Lassen ijzer
- Soldeer
Stap 2: Ideedefinitie

Aanvankelijk werd alleen gedacht dat er een interactieve muur zou worden gebouwd met een windschop en een batterij die zou worden opgeladen als de wind zou waaien. Na een korte analyse leek deze oplossing wat mager en toen kozen (wij) er voor om een fotovoltaïsch paneel toe te voegen voor energieopwekking. Het doel zou zijn om een animatie te maken van een boom die uit de stapel werd geboren toen deze werd geladen, wat de besparingen symboliseert die dit voor de natuur zou betekenen wanneer niet-hernieuwbare bronnen werden gebruikt om energie te produceren.
Aangezien deze oplossing nog steeds onvoldoende lijkt, en na bespreking van de voorgestelde oplossing, werd er ook gedacht om, op basis van het tot dan toe ontwikkelde idee, een dynamische infographics te ontwikkelen, waardoor een doel, context en inhoud aan de interactieve muur werd gegeven.
Stap 3: Oplossingentest
Als het gaat om de windenergie en de interactie van gebruikers met dit onderdeel, was het op de een of andere manier nodig om de wind te detecteren. Bij sommige oplossingen, die door druksensoren gingen, dachten we ook aan het gebruik van een microfoon. Hierbij liep het risico dat het geluid van een kamer de windbladen zou laten bewegen en dit was natuurlijk niet de bedoeling. Maar als het ging om het experimenteren met de microfoon, detecteerde het alleen zeer dichtbij en hoge tonen (een zeer hoge muziekscène werd daadwerkelijk getest en dit werd niet gedetecteerd) - dus de ideale oplossing bleek te zijn.
Voor de detectie van licht om te focussen op fotovoltaïsche panelen was er geen grote discussie of gedachte nodig, en er werd gekozen voor een LDR. Het was alleen nodig om te kalibreren zodat ik, zelfs achter het scherm, geen rekening hield met het licht van de kamer, zelfs als het de normale maximale helderheid had.
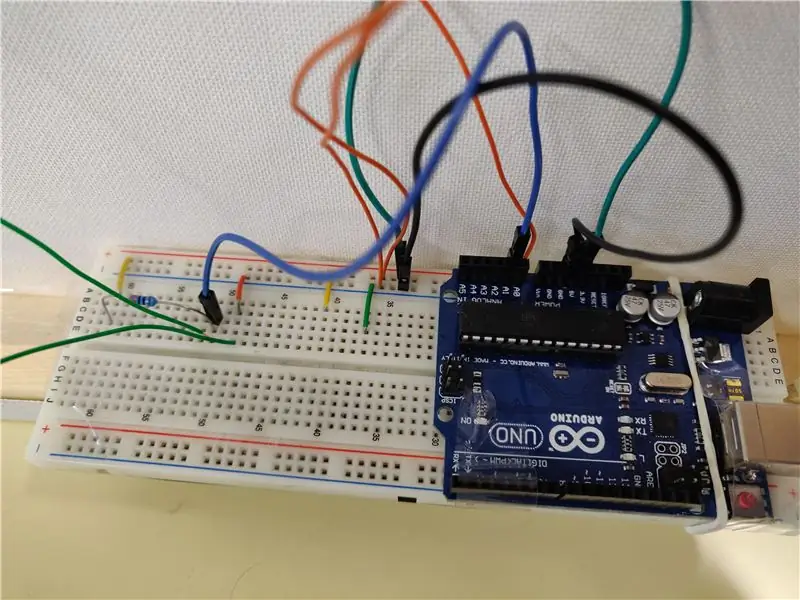
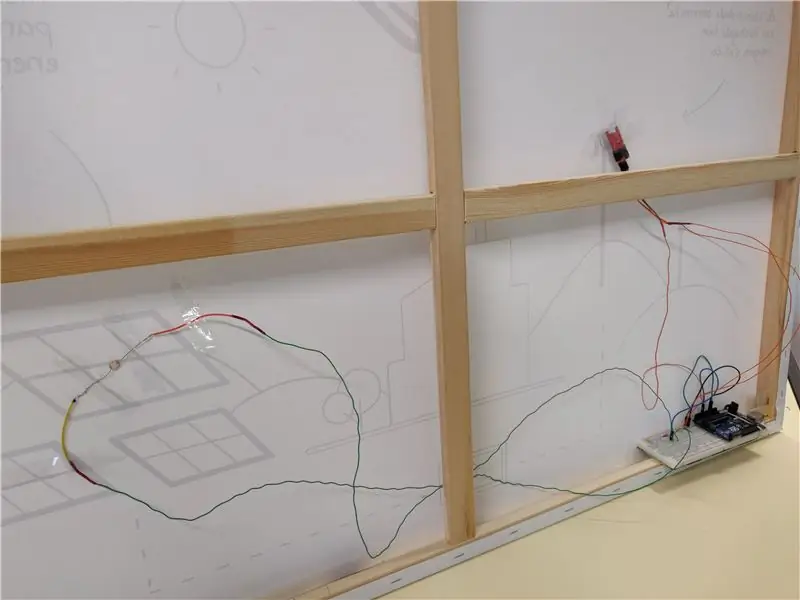
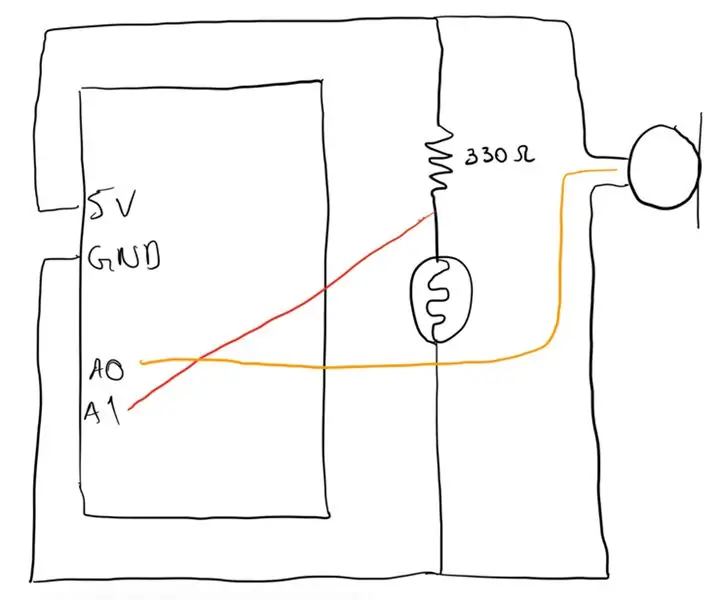
Stap 4: Circuitmontage


Na de bestudeerde oplossingen werd begonnen met de montage van de schakeling. Omdat het scherm groot is en de gebruikte springdraden kort waren, was het nodig om draadverlengingen te lassen zodat de sensoren (zowel de LDR als de microfoon) verbonden waren met de Arduino, die zich in de rechter benedenhoek van het scherm bevindt.
Stap 5: Integratie met Unity
Naast de constructie van het circuit was het nodig om de door de sensoren gegenereerde informatie naar de computer te sturen en deze via de projectie in een soort actie te vertalen. Unity werd gebruikt om het projecteerbare scenario te construeren, om de waarden uit de Arduino te lezen en om de animaties op basis daarvan uit te voeren.
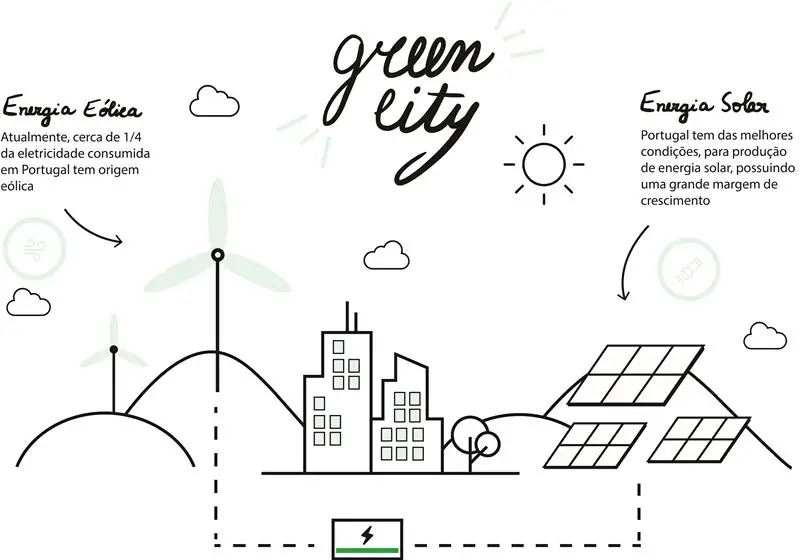
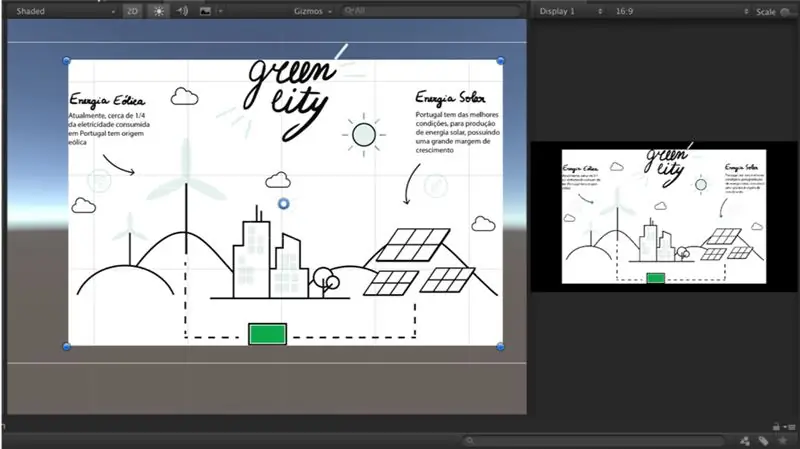
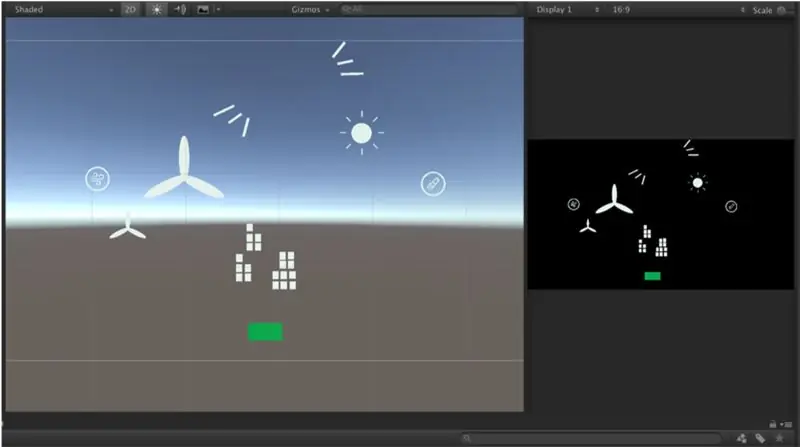
Stap 6: Het eenheidsscenario bouwen


We gebruikten een canvas om alle elementen weer te geven en gebruikten de originele afbeelding om de elementen die beweging zouden hebben uit te lijnen. Om het mogelijk te maken om alleen de bewegende delen te projecteren en te markeren, moet de achtergrond zwart zijn en de rest bij voorkeur wit, zoals je kunt zien op de onderstaande afbeeldingen.
Aanbevolen:
Hoe bouw je een internationale slimme stad in 10 dagen: 12 stappen

Hoe bouw ik een internationale slimme stad in 10 dagen: Ik werk aan een programma dat studenten uit China, de Filippijnen en de VS samenbrengt in teams om deel te nemen aan de Wereld Robot Olympiade in Long Beach, Californië. Het thema van dit jaar is Smart Cities. Dus bouwen we vanaf Ju
Zintuiglijke muur: 6 stappen

Sensory Wall: Sensory Wall is een interactieve sculptuur die is ontworpen om u te helpen stress te verminderen en de stemming te verbeteren met aanraking, gekleurd licht en geluid. Het kan in huizen, scholen of werkruimten worden geplaatst om angst te verminderen. Een persoonlijke ervaring naar het publiek brengen
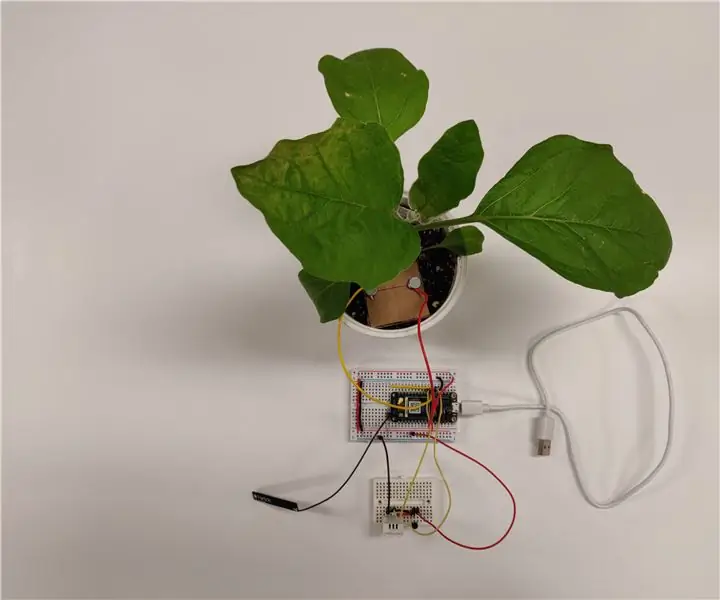
Groene duim: 6 stappen

Green Thumb: Green Thumb is een Internet of Things-project in de agrarische sector gemaakt voor mijn klas. Ik wilde iets speciaals bouwen voor de ontwikkelingslanden, en na mijn onderzoek ontdekte ik dat de Afrikaanse landen slechts 6% van het continent hebben
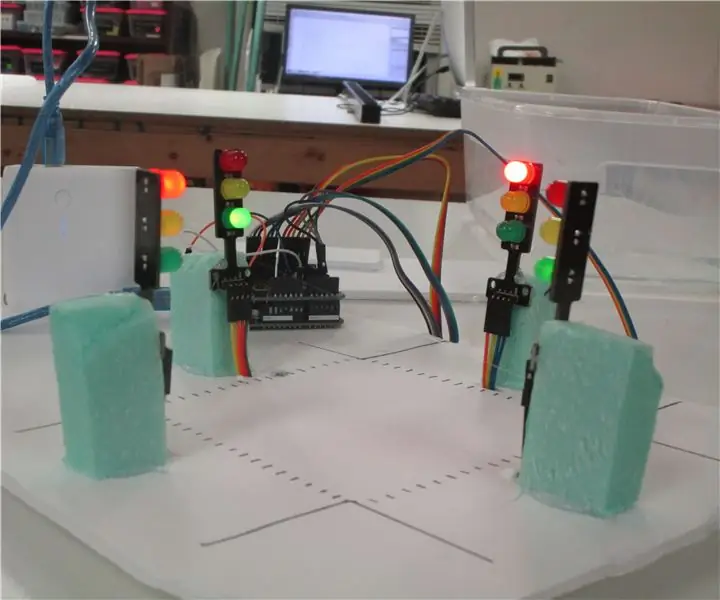
Groene lichten: 4 stappen (met afbeeldingen)

Green Lights: Green Lights is een project dat is opgezet om studenten te leren over fysiek computergebruik. Dit omvat in- en uitgangen, elektriciteit, programmeren met Arduino en een klein beetje over verkeersregelsystemen. Het kruispunt wordt aangelegd aan de voor
Schrijven met een blauwe of groene laserpointer en foto's maken: 3 stappen

Hoe te schrijven met een blauwe of groene laserpointer en foto's te maken: een eenvoudige instructable die zal uitleggen hoe te schrijven, gebruik een laserpointer om op oppervlakken zoals gebouwen, de grond enz. Te schrijven voor echt coole foto's
