
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.


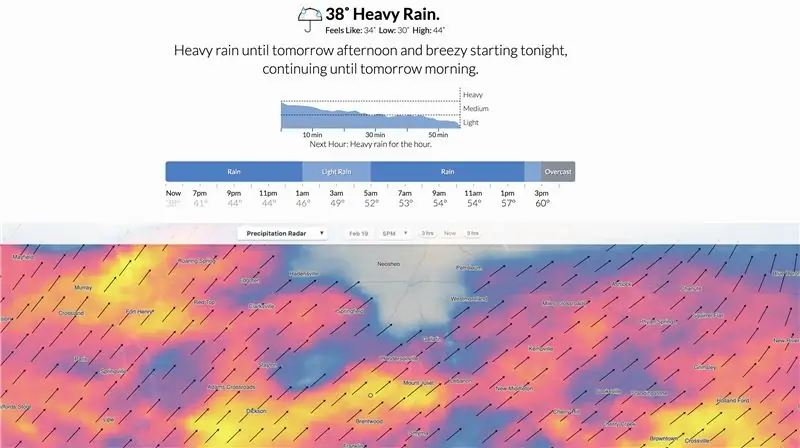
Dark Sky is gespecialiseerd in weersvoorspelling en visualisatie. Het coolste aspect van Dark Sky is hun weer-API die we kunnen gebruiken om de weergegevens van bijna overal ter wereld op te halen. Het is niet alleen regenachtig of zonnig weer, maar ook temperatuur, dauwpunt, windvlaag, vochtigheid, neerslag, druk, UV-index en meer, allemaal gemakkelijk beschikbaar voor waar u maar wilt, wanneer u maar wilt.
Laten we leren hoe we de supereenvoudige API van Dark Sky kunnen gebruiken. Als je nieuw bent in het gebruik van API's, beloof ik je dat dit heel gemakkelijk zal zijn! En als je al eerder API's hebt gebruikt, hoop ik dat we je iets nieuws kunnen leren met de code die we hebben gebruikt.
Wat heb je nodig voor dit project:
- Dark Sky API-account
- Initiële staatsaccount
- Raspberry Pi of laptop
Stap 1: Aan de slag
We hebben al veel werk voor je gedaan om de code samen te stellen en de informatie te ordenen. We hebben je onderweg alleen een paar aanpassingen nodig. Als je een beetje een uitdaging wilt, breng dan wat wijzigingen aan in onze code en welke weergegevens worden verzonden, er zijn onbeperkte mogelijkheden!
Om alle dingen op te halen die we voor je hebben voorbereid, moet je de repository van GitHub klonen. GitHub is een service waarmee we dit soort projecten kunnen opslaan, herzien en beheren. U wilt dit script op een speciaal apparaat uitvoeren. Een Raspberry Pi is een perfecte optie om applicaties zoals deze tutorial uit te voeren.
Om de repository te klonen, hoeven we alleen maar naar de terminal van onze Pi te gaan, of naar de terminal van je computer die is SSH in je pi en typ deze opdracht:
$ git-kloon
Druk op enter en je ziet deze informatie:
Klonen in 'darksky'…
afstandsbediening: Objecten tellen: 2, klaar. remote: Totaal 2 (delta 0), hergebruikt 0 (delta 0), pack-hergebruikt 2 Objecten uitpakken: 100% (2/2), klaar. Verbinding controleren… klaar.
Zodra je dit ziet, gefeliciteerd, heb je de GitHub Repo met succes gekloond en heb je alle benodigde bestanden om dit project te bouwen. Voordat we verder gaan met de volgende stap, laten we even de tijd nemen om deze map te verkennen en een paar basiscommando's op de opdrachtregel te leren.
Typ de onderstaande opdracht in uw terminal:
$ ls
Deze opdracht geeft een overzicht van alles wat beschikbaar is in de map waarin u zich momenteel bevindt. Deze lijst laat zien dat onze GitHub Repo met succes in onze map is gekloond onder de naam "darksky". Laten we eens kijken wat er in die map staat. Om naar een directory te gaan, hoeft u alleen maar "cd" in te typen en vervolgens de naam van de directory in te typen waar u naartoe wilt.
In dit geval typen we:
$ cd darksky
Zodra we op enter hebben gedrukt, zul je zien dat we nu in de darksky-directory zijn. Laten we nogmaals "ls" typen om te zien welke bestanden we op onze pi hebben geïnstalleerd.
README.md darksky.py …
Hier zien we dat we ons readme-document en python-bestanden hebben. Laten we darksky.py eens bekijken met de opdracht "nano". Met het nano-commando kunnen we de nano-teksteditor openen waarin we al onze python-code voor elk segment van dit project hebben. Ga je gang en typ:
$ nano darksky.py
Hier kunt u alle code zien die we voor u hebben voorbereid voor dit project. We gaan nog geen wijzigingen aanbrengen in dit document, maar blader gerust rond en kijk wat we later in deze zelfstudie gaan doen.
Stap 2: De Dark Sky API gebruiken

Om de Dark Sky API te gebruiken, heb je eerst je eigen API-sleutel nodig. Maak je geen zorgen, het verkrijgen van een API-sleutel is snel en gratis. Het enige wat u hoeft te doen is naar de website te gaan en op "Probeer gratis" te klikken om een account aan te maken.
- U krijgt elke dag 1.000 gratis API-aanroepen. Elk API-verzoek boven de gratis dagelijkse limiet kost $ 0,0001.
- Deze limiet wordt elke dag om middernacht UTC automatisch gereset.
- De voorspellingsaanvraag retourneert de huidige weersvoorspelling voor de volgende week.
- De Time Machine Request retourneert de waargenomen of voorspelde weersomstandigheden voor een datum in het verleden of in de toekomst.
Uw geheime Dark Sky API-sleutel ziet er ongeveer zo uit: 0123456789abcdef9876543210fedcba.
U kunt een API-aanroep doen naar Dark Sky door een URL in uw browser in de volgende indeling in te voeren:
api.darksky.net/forecast/[key]/[latitude], [longitude]
Vervang "sleutel" door uw Dark Sky API-sleutel en lengte-/breedtegraad door wat u maar wilt. U kunt uw lengte- en breedtegraad vinden door naar Google Maps te gaan en uw locatie te zoeken. Die waarden staan in de URL. Kopieer en plak de bovenstaande donkere lucht-URL met uw toegangssleutel en waarden toegevoegd in een adresbalk.
Als je dat doet, zie je zoiets als dit:
day", "nearestStormDistance":57, "nearestStormBearing":15, "precipIntensity":0, "precipProbability":0, "temperature":53.9, "apparentTemperature":53.9, "dewPoint":29.59, "humidity":0.39, "druk":1022.45, "windSpeed":3.87, "windGust":9.25, "windBearing":259, "cloudCover":0.01, "uvIndex":3, "visibility":7.8, "ozon":309.71}, "minutely":{"summary":"Wissen voor het uur.", "icon":"clear-day", "data":[{"time":1550615280, "precipIntensity":0, "precipProbability":0 }, …
Het kan een beetje overweldigend en moeilijk te lezen zijn, dus ik raad aan om een JSON-formatter te gebruiken om de gegevens leesbaarder te maken. Als je dit doet, ziet het er ongeveer zo uit:
voorwerp {9}
latitude: 37.8267 longitude: -122.4233 tijdzone: America/Los_Angeles momenteel {19} tijd: 1550615286 samenvatting: Clear icon: clear-day meest nabijeStormAfstand: 57 meest nabijeStormBearing: 15 neerslagIntensiteit: 0 neerslagWaarschijnlijkheid: 0 temperatuur: 53.9 schijnbaarTemperatuur: 53.9 dauwpunt: 29.59 vochtigheid: 0,39 druk: 1022,45 windSnelheid: 3,87 windGust: 9,25 windBearing: 259 cloudDekking: 0,01 uvIndex: 3 zichtbaarheid: 7,8 ozon: 309.71
Je hebt zojuist een API-aanroep gedaan! Zie je hoe gemakkelijk dat was? Je hoefde niet eens een enkele regel code te schrijven. Nu je de API's onder de knie hebt, kunnen we verder gaan met het datastreaminggedeelte.
Stap 3: Oorspronkelijke staat
We willen al onze weergegevens naar een cloudservice streamen en die service onze gegevens laten omzetten in een mooi dashboard waartoe we toegang hebben vanaf onze laptop of mobiele apparaat. Onze gegevens hebben een bestemming nodig. We gebruiken de beginstatus als die bestemming.
Stap 1: Registreer u voor een eerste staatsaccount
Ga naar https://iot.app.initialstate.com en maak een nieuw account aan. Je krijgt een gratis proefperiode van 14 dagen en iedereen met een edu-e-mailadres kan zich registreren voor een gratis studentenabonnement.
Stap 2: Installeer de ISStreamer
Installeer de Initial State Python-module op uw Raspberry Pi. Voer in de opdrachtprompt de volgende opdracht uit:
$ cd /home/pi/$ \curl -sSL https://get.initialstate.com/python -o - | sudo bash
Stap 3: Maak wat Automagic Na stap 2 ziet u iets dat lijkt op de volgende uitvoer op het scherm:
pi@raspberrypi ~ $ \curl -sSL https://get.initialstate.com/python -o - | sudo bashPassword: Begin ISStreamer Python Eenvoudige installatie! Dit kan een paar minuten duren om te installeren, neem wat koffie:) Maar vergeet niet terug te komen, ik heb later vragen! Easy_install gevonden: setuptools 1.1.6 Gevonden pip: pip 1.5.6 van /Library/Python/2.7/site-packages/pip-1.5.6- py2.7.egg (python 2.7) pip hoofdversie: 1 pip kleine versie: 5 ISStreamer gevonden, updaten… Vereiste al up-to-date: ISStreamer in /Library/Python/2.7/site-packages Opruimen… Wil je automatisch een voorbeeldscript krijgen? [j/N] Waar wil je het voorbeeld opslaan? [default:./is_example.py] Selecteer a.u.b. welke Initial State-app u gebruikt: 1. app.initialstate.com 2. [NIEUW!] iot.app.initialstate.com Voer keuze 1 of 2 in: Voer iot.app in.initialstate.com gebruikersnaam: Voer het iot.app.initialstate.com wachtwoord in:
Wanneer u wordt gevraagd of u automatisch een voorbeeldscript wilt krijgen, plaatst u "y" voor ja en drukt u op enter om uw script op de standaardlocatie op te slaan. Voor de vraag welke app je gebruikt, selecteer 2 (tenzij je je voor november 2018 hebt aangemeld) en voer je gebruikersnaam en wachtwoord in.
Stap 4: Voer het voorbeeldscript uit
Voer het testscript uit om er zeker van te zijn dat we een gegevensstroom naar uw Initial State-account kunnen maken. Schrijf het volgende commando:
$ python is_voorbeeld.py
Stap 6: Voorbeeldgegevens
Ga terug naar uw Initial State-account in uw webbrowser. Een nieuwe data-bucket genaamd "Python Stream-voorbeeld" zou aan de linkerkant in uw logplank moeten verschijnen (mogelijk moet u de pagina vernieuwen). Klik op deze bucket om uw gegevens te bekijken.
Stap 4: Dark Sky Weather Dashboard

Nu voor het leuke gedeelte. We zijn klaar om de Dark Sky API te gaan gebruiken om een weerdashboard te maken en de weergeschiedenis vast te leggen voor de locatie die we kiezen. Om dit te doen, gaan we het Python-script gebruiken: https://github.com/initialstate/darksky/blob/master/darksky.py. Dit script roept eenvoudig de Dark Sky API aan met behulp van uw API-sleutel en haalt de weersinformatie op met een opgegeven tijdsinterval. Het streamt die gegevens ook naar uw Initial State-account, waarmee u een Dark Sky-weerdashboard kunt maken.
Je kunt dit script naar je Pi kopiëren of het openen via de GitHub-repository die we eerder hebben gekloond. U kunt dit doen door naar uw darksky-map te gaan door te typen:
$ cd darksky
Vanaf hier heb je toegang tot het python-bestand dat we zullen uitvoeren om ons weerdashboard te maken. Voordat u het uitvoert, moet u de gewenste parameters instellen en uw sleutels invoegen. Nano in het darksky.py-bestand door te typen:
$ nano darksky.py
Bewerk vervolgens de sectie bovenaan het script:
# --------- Gebruikersinstellingen ---------
CITY = "Nashville" GPS_COORDS = "36.1628414, -86.780199" DARKSKY_API_KEY = "PLAATS UW DARK SKY API-SLEUTEL HIER" BUCKET_NAME = ":partly_sunny: " + CITY + " Weather" BUCKET_KEY = "ds1" ACCESS_ITIAL STAAT TOEGANG IN SLEUTEL HIER" MINUTES_BETWEEN_READS = 15 # ---------------------------------
U moet de gewenste GPS-coördinaten en stadsnaam instellen. Je moet ook je Dark Sky API-sleutel en de toegangssleutel van je Initial State-account invoeren, anders gaan je gegevens nergens heen. De parameter MINUTES_BETWEEN_READS stelt in hoe vaak uw script de Dark Sky API zal pollen voor weersinformatie. 15 minuten zorgt voor een mooi interval op lange termijn. Voor het testen op korte termijn kun je dit instellen op 0,5 minuut. Breng uw wijzigingen aan en voer vervolgens control+X in om af te sluiten en op te slaan.
Zodra u uw parameters hebt ingesteld, bent u klaar om uw script uit te voeren:
$ python darksky.py
Als je in je Pi aan het ssh'en bent en dit script lange tijd ononderbroken wilt laten werken, kun je het nohup-commando (geen ophangen) als volgt gebruiken:
$ nohup python darksky.py &
Dit script gaat iets meer doen dan alleen de weergegevens lezen en naar de beginstatus sturen. Dit script gaat profiteren van de emoji-ondersteuning die is ingebouwd in de tools van Initial State om het dashboard wat cooler te maken. U kunt de logica zien die wordt gebruikt om de weerstatus van het huidige -> pictogram te nemen en deze om te zetten in een emoji-token in de weerpictogramfunctie. Iets soortgelijks gebeurt voor de maanfase in de moon_icon-functie en windrichting in de wind_dir_icon-functie.
Stap 5: Conclusie


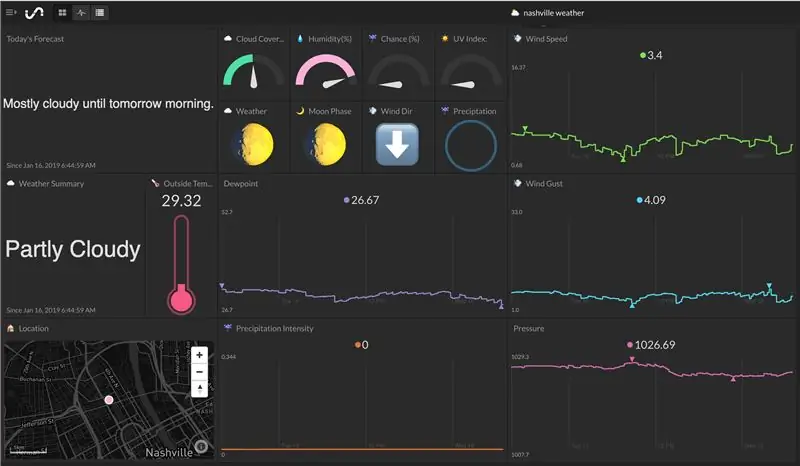
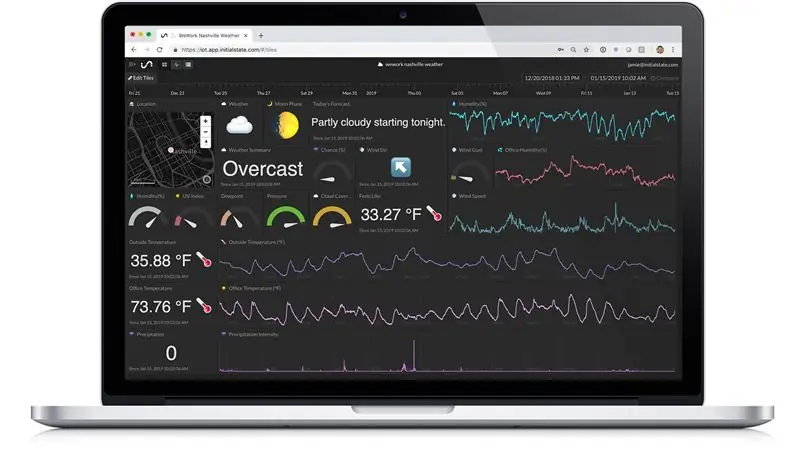
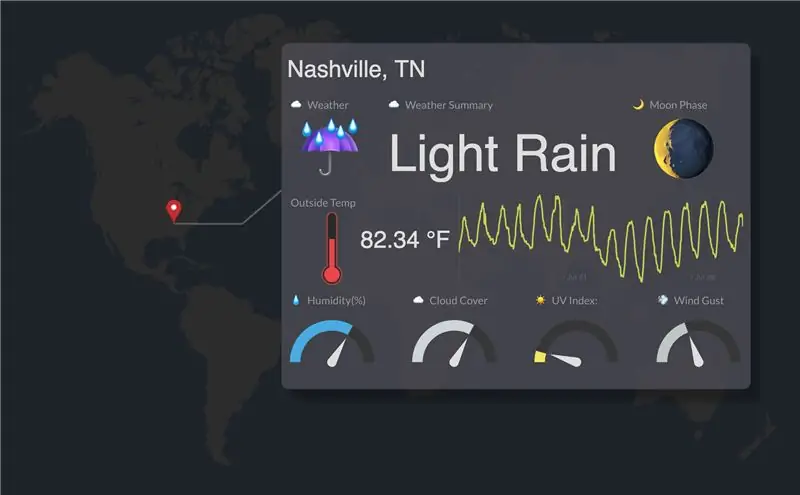
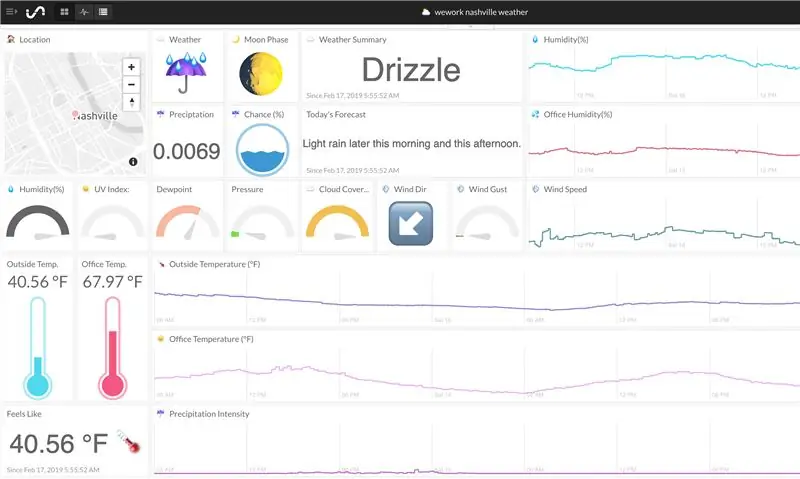
Ga naar uw Initial State-account en bekijk uw gegevens. Ik heb al mijn procentuele waarden gewijzigd in boogmeters, de neerslag in een vloeistofmeter en de temperatuur in een temperatuurmeter. U kunt overschakelen naar elk soort tegeltype en uw kleuren kiezen voor de meters en lijndiagrammen. U kunt uw dashboard donker of licht maken en het eindproduct in een website insluiten met behulp van een ingesloten iFrame.
Als u de dashboardlay-out van een openbare share als uw dashboard wilt gebruiken, kunt u een lay-out in uw databucket importeren door de instructies hier te volgen. U kunt een achtergrondafbeelding aan uw dashboard toevoegen om het meer context te geven.
De openbare share-URL voor ons dashboard is
Nu je de Dark Sky API onder de knie hebt, zijn de mogelijkheden eindeloos! Er is een onbeperkt aantal gratis API's online om te verkennen, dus ga aan de slag.
Aanbevolen:
Bouw een draagbare bewegingstracker (BLE van Arduino naar een aangepaste Android Studio-app): 4 stappen

Bouw een draagbare bewegingstracker (BLE van Arduino tot een aangepaste Android Studio-app): Bluetooth Low Energy (BLE) is een vorm van Bluetooth-communicatie met laag vermogen. Draagbare apparaten, zoals de slimme kleding die ik help ontwerpen bij Predictive Wear, moeten het stroomverbruik waar mogelijk beperken om de levensduur van de batterij te verlengen, en regelmatig gebruik maken van BLE
Bouw een Apple HomeKit-temperatuursensorapparaat met een ESP8266 en een BME280: 10 stappen

Bouw een Apple HomeKit-temperatuursensorapparaat met behulp van een ESP8266 en een BME280: in de instructable van vandaag zullen we een goedkope temperatuur-, vochtigheids- en vochtsensor maken op basis van de AOSONG AM2302/DHT22 of BME280 temperatuur- / vochtigheidssensor, YL-69 vochtsensor en het ESP8266/Nodemcu-platform. En voor het weergeven van
Bedien tot 4 servo's met een smartphone of een ander apparaat met een audio-uitgang: 3 stappen

Bedien tot 4 servo's met behulp van een smartphone of elk apparaat met een audio-uitgang: hier presenteer ik een eenvoudige elektronische montage om maximaal vier servo's te besturen met elk apparaat dat een audiobestand kan lezen
Bouw een echte klok die op uw pc slaat en een brandblusser die opvalt: 3 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Bouw een echte klok die op je pc slaat en een klok die op een brandblusser slaat: een koperen bel, een klein relais, nog een paar dingen en een echte bel kunnen de uren op je bureaublad slaan. Hoewel dit project op Windows en Mac draait OS X ook, ik besloot Ubuntu Linux te installeren op een pc die ik in de prullenbak vond en daaraan te werken: ik had nog nooit
Bouw een zoomplek voor een fotograaf. 9 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Bouw de zoomspot van een fotograaf.: De zoomspot van een fotograaf creëert een licht met harde randen dat kan worden gevormd door interne luiken en kan worden scherpgesteld met een verstelbare cilinder. Ze zijn over het algemeen vrij duur, dus dit is een poging om er een te bouwen voor ongeveer $ 100
