
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Een interessante traditie met betrekking tot het proefschrift en de licentiaatsthesis is dat ze voorafgaand aan de openbare verdediging/het seminarie aan een boom in de hoofdbibliotheek van de KTH worden opgehangen. Daarom besloot onze groep, als project voor onze cursus Physical Interaction Design and Realization, deze gewoonte te herdenken door een interactieve versie van de boom te maken.
Stap 1: Wat heb je nodig?


Materialen:
- 1x Digitale Weegschaal (met 4 weegcellen)
- Poetsdoeken van katoen en cellulose (we gebruikten één doek per bloem, 6 in totaal)
- 2x Schuimballen
- Draad
- 4x houten planken (de onze waren elk 22x170x1600 mm)
- 6x Buitenhoeklijsten (2 van 27x27x750 mm, 2 van 27x27x600 mm en 2 van 27x27x1350 mm)
- 1x Houten Bord (niet dikker dan 6-7 mm)
- 2x Houten Planken (2-3 cm dik, 45x45 cm)
- Draden
- Soldeer
- Hete lijm
- Krimpkousen
- Dubbelzijdig plakband
- 20x Universele schroeven (5x40 mm)
- 20x Universele schroeven (3,0x12 mm)
- 10x verstevigingshoeken
- 1x Stripboard (prototypingbord)
Elektronica:
- 1x - Arduino Uno
- 1x - Loadcell-versterker
- 1x - ESP8266 Huzzah Feather-microcontroller
- 1x - Adafruit RC522 RFID-lezer
- 2x - Multiplexers (8-bit schuifregisters met 3-state output registers)
- 16x - Rode LED's
- 16x - Weerstanden
- 6x - Servo's - Hitec HS-422 (standaard maat)
Gereedschap:
- Soldeerbout
- Heet lijmpistool
- Handzaag
- Coping zaag
- Krachtige schroevendraaier
- Houtrasp
- Decoupeerzaag hout snijgereedschap
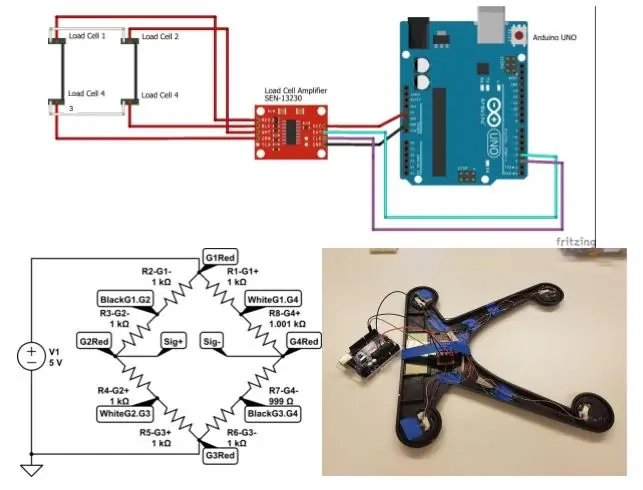
Stap 2: Sluit de digitale weegschaal voor lichaamsgewicht aan

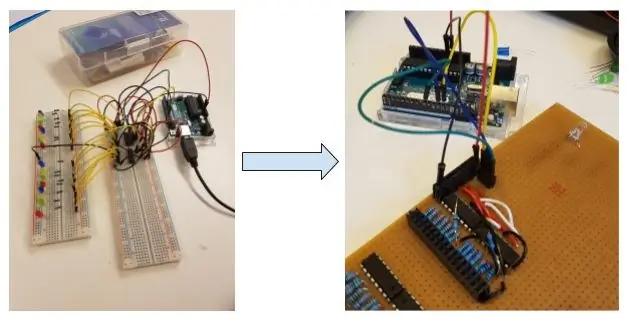
Voor deze eerste stap gebruikten we 4 loadcellen van een digitale weegschaal met lichaamsgewicht en de HX711 Load Cell Amplifier. De pinnen zijn gelabeld met kleuren: RED, BLK, WHT, GRN en YLW, die overeenkomen met de kleurcodering van elke loadcel. Ze zijn aangesloten in een brugformatie van tarwesteen (zie foto's). We passen een excitatie toe op de rode Load Cell 1 en Load Cell 4 en we lezen de signalen van de rode Load Cell 2 en Load Cell 3 (zie link).
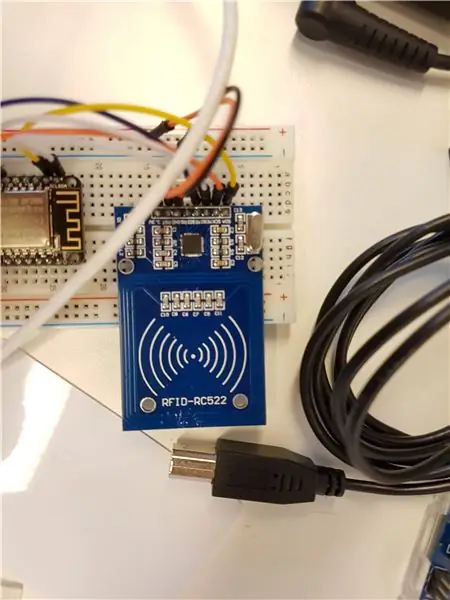
Stap 3: Stel de RFID-lezer in


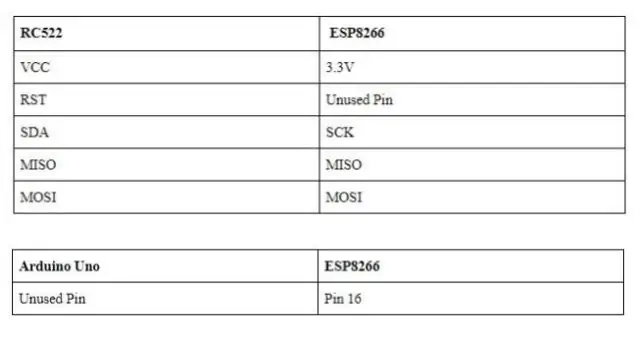
Om de scanner te monteren hebben we twee stukken hardware gebruikt; de ESP8266 Huzzah Feather-microcontroller en de Adafruit RC522 RFID-lezer.
De ESP8266 en RC522 hadden 5 verbindingen ertussen (zie foto 1).
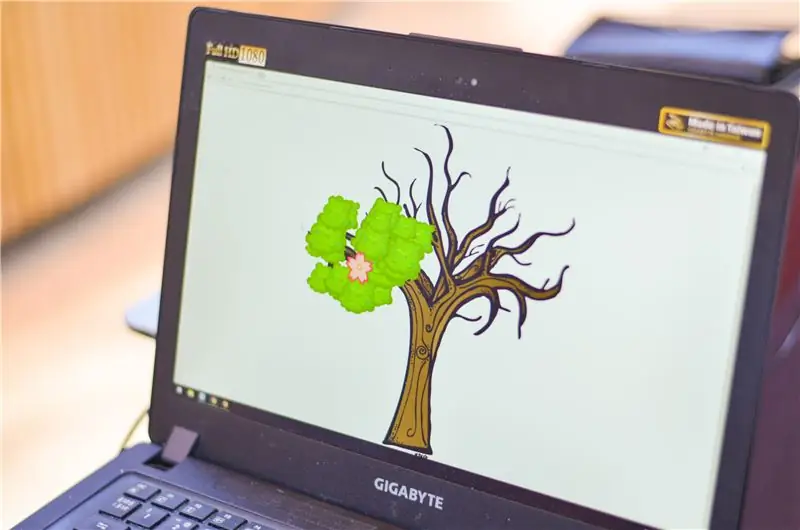
Het doel van de scanner was om de KTH-kaarten, 13,6 MHz, te scannen en de unieke ID van de kaart, of in het ideale geval de ID van de student, naar een Google Firebase-database te sturen. Dit werd allemaal gedaan met behulp van vooraf gebouwde Arduino-pakketten, MFRC522 voor de RC522, ESP8266 voor de wifi en Arduino Firebase voor de firebase-communicatie. Nadat de informatie naar de database was verzonden, werd een webpagina met een boom bijgewerkt met behulp van D3.js-animatie om een bloem te simuleren die bloeit op een virtuele boom.
Het laatste deel van de setup was om de informatie dat een kaart was gescand naar de Arduino Uno-microcontroller te sturen. De ESP8266 en Arduino Uno hadden 1 verbinding tussen hen (zie afbeelding 1).
Pin 16 werd specifiek gebruikt omdat deze de standaardwaarde LAAG heeft, terwijl de andere pinnen de standaardwaarden HOOG hadden. Wanneer een kaart wordt gescand, stuurden we een enkele HOGE puls naar de Arduino Uno die vervolgens de rest van de code uitvoerde.
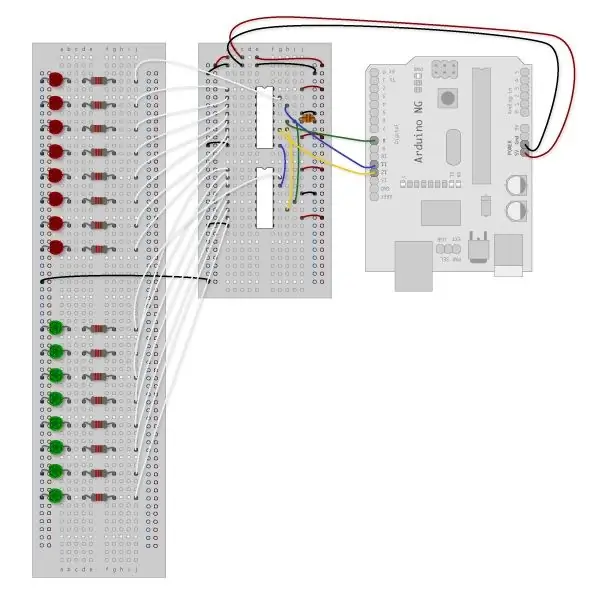
Stap 4: LED-pad instellen


Om een meer betekenisvolle interactie te hebben, evenals een zichtbare feedback van bepaalde gebruikersacties, hebben we besloten om een pad van LED's te maken die oplichten naar de aangewezen tak. Daarom wordt de gebruiker geleid naar de plek waar hij/zij de scriptie specifiek moet ophangen.
Hiervoor gebruikten we twee multiplexers: 8-bit schuifregisters met 3-standen uitgangsregisters en 16 rode leds. De multiplexer biedt controle over 8 uitgangen tegelijk en neemt slechts 3 pinnen op onze microcontroller in beslag. De verbindingen zijn gemaakt door middel van "synchrone seriële communicatie" (zie link).
Stap 5: Stel de bloemen samen



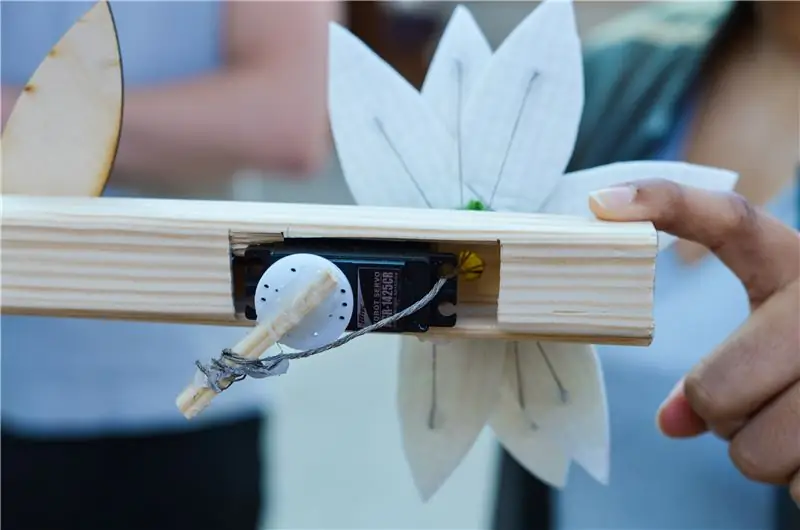
Voor deze stap hebben we een licht en buigzaam materiaal gebruikt - schoonmaakdoekjes. Uit dit materiaal werden bloembladvormige stukken gesneden. Hierdoor zijn deze bloemblaadjes verbonden met een centrale structuur, gemaakt van een schuimbol. Elk bloemblad is vastgezet met een draad, zodat het bloemblad buigt wanneer eraan wordt getrokken.
Stap 6: Bouw de boom



Ons belangrijkste materiaal is hout. De boom bestaat uit vier afzonderlijke houten planken die in een vierkante vorm aan elkaar zijn geschroefd (5 schroeven om 2 planken met elkaar te verbinden). De takken zijn gemaakt van hout buitenhoekprofiel. In de boomstam zijn vierkante gaten gezaagd om de takken in te steken. Elke tak heeft ofwel één LED aan het uiteinde (de onderste en de bovenste tak) of twee LED's (de middelste tak). Elke LED is vastgezet met lijm.
Nadat de LED's goed zijn geplaatst, hebben we op elke tak een bloem bevestigd. Elke bloem heeft een servo die de bloei regelt (zie foto's). De schaal, de LED's en de servo zijn verbonden met de Arduino, via het prototypebord gemaakt tijdens stap 4. Elke tak wordt vanaf de linker- en rechterkant aan de stam vastgemaakt met behulp van de versterkingshoeken en de 3,0x12 mm universele schroeven.
Een van de dikkere houten planken wordt gebruikt als basis voor de boom en de andere wordt gesneden in rechthoekige driehoekige vormen die eerst aan de stam van de boom worden geschroefd en vervolgens aan de houten plank aan de basis worden vastgemaakt.
Maak voor de houten basisplaat een vierkant gat voor de draden van de schaal om door te gaan en bevestig de schaal vervolgens aan de houten plaat met dubbelzijdig plakband.
De Arduino Uno werd aan de basis van de kofferbak geplaatst, evenals het prototypebord met alle bijbehorende aansluitingen.
Maak voordat je de boom sluit een vierkant gat in de laatste houten plank aan de onderkant, om de computer aan te sluiten op de Arduino en de ESP8266 Huzzah Feather-microcontroller.
Stap 7: Versier de boom



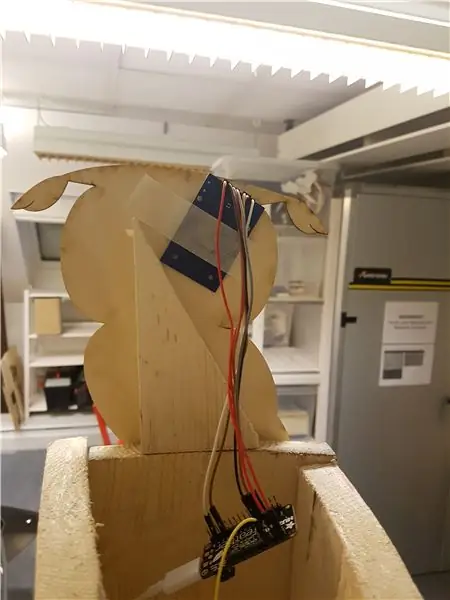
Om het uiterlijk van ons prototype te verbeteren, hebben we enkele bladeren toegevoegd aan de takken die met een laser zijn gesneden, evenals een uil (om de kennis te symboliseren).
Stap 8: De code
Hier heb je verschillende codes die je kunt gebruiken om te testen hoe elk onderdeel werkt (calibration_test.ino voor de weegschaal, scanner.ino voor de RFID Reader en servo_test.ino voor de servo's) en dan alles in zijn geheel (light_test.ino als een initiële test en main.ino als de definitieve versie).
Je moet ook de HX711-bibliotheek installeren om met de weegschaal te kunnen werken (link naar de bibliotheek).
Stap 9: Maak de web-app

Als extra interactie hebben we een digitale feedback toegevoegd via een webapp. De app ontvangt de gescande ID en als resultaat voor de opgehangen scriptie bloeit ook de bloem op de virtuele boom.
Stap 10: Geniet van de ervaring


Uiteindelijk waren we blij dat we erin geslaagd zijn om alle componenten samen te laten werken. Het proces was zowel spannend als stressvol, maar ondanks alle uitdagingen zijn we tevreden met het resultaat en de ervaring was interessant en vooral leerzaam.
Aanbevolen:
Een interactieve bot toevoegen in Discord: 6 stappen

Hoe een interactieve bot in Discord toe te voegen: In deze tutorial laat ik zien hoe je een eigen interactieve bot kunt maken die met een paar commando's werkt. Discord is zo'n Skype/Whats-app social media-app die gamers bij elkaar brengt. Ze kunnen een eigen kanaal hebben, controleren welk spel elk lid speelt
De interactieve verhalenradio: 6 stappen (met afbeeldingen)

De Interactive Storytelling Radio: In dit project bouwen we een nette radio om tot een spraakgestuurde, interactieve verhalenverteller. Toekomst, hier komen we
Interactieve radarmuur: 5 stappen

Interactieve radarmuur: Interactieve radarmuur is een van de multi-touch-systemen. Het is gebaseerd op computer vision-technologie en neemt en herkent de beweging van de vinger van een persoon over het projectiegebied (ramen of bureaus). Met de software voor het controleren van de houding van natuurlijke gebaren, d
EN OF NIET!! (interactieve waarheidstabel): 4 stappen

EN OF NIET!! (interactieve Thruth Table): Hé jongens, ik hoop dat jullie allemaal goed zijn thuis en je afvragen wat je uit de beschikbare materialen moet sleutelen ??Maak je geen zorgen, dit artikel zal je zeker helpen door een eenvoudig circuit te bouwen !! Het begrijpen van logische poorten is erg belangrijk voor zowel de
Interactieve nachthemel van acryl: 6 stappen

Interactieve acrylnachthemel: een prachtige nachtscènetekening kan uw interieurontwerp verbeteren, ongeacht uw kamer of woonkamer. Dit project biedt u de keuze om uw kamer met uw eigen handen te ontwerpen. Verzamel je kunsttalent en volg mijn stappen om te eindigen
