
Inhoudsopgave:
- Stap 1: Eerste verklaringen
- Stap 2: Html-code voor Front End I.e. Login pagina
- Stap 3: Gebruik van de methoden WebServer.arg() en WebServer.on()
- Stap 4: Als de gebruiker verkeerde inloggegevens invoert
- Stap 5: Hoe u een afbeelding aan uw webpagina toevoegt
- Stap 6: Welke componenten we nodig hebben…
- Stap 7: Aansluitingen
- Stap 8: Nu testen en genieten
- Stap 9: Code is hier
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



Hier gaan we een heel interessant project maken van op Captive Portal gebaseerde domotica met behulp van nodeMCU helemaal opnieuw.. Dus, laten we beginnen..
Stap 1: Eerste verklaringen

Declareer de IO-pinnen van nodeMCU om actie, headerbestanden en code uit te voeren voor het maken van een DNS-server..getoond in afbeelding..
Stap 2: Html-code voor Front End I.e. Login pagina

Zoals getoond in de afbeelding, declareer html-code binnen een stringvariabele die we naar de eindgebruiker sturen voor validatie van de toegangscode.
*Om de gegevens op te vangen die de gebruiker hier heeft ingevoerd, gebruiken we het ankervenster en de href-tag
*In principe wordt Anchor-tag gebruikt om een andere webpagina toe te voegen aan de webpagina en de href-tag definieert de bestemming van de link.
*Maar hier ontvangen we de gegevens die door de gebruiker zijn ingevoerd in het veld Toegangscode via Anchor Pane en href-tag…
hoe, ik zal twee methoden noemen om de invoer van de webinterface op te vangen naar onze middelen die programmeurs beëindigen..
Stap 3: Gebruik van de methoden WebServer.arg() en WebServer.on()


Zoals ik in de vorige stap noem, ga ik je twee verschillende methoden vertellen..
1) Door de webServer.arg()-methode te gebruiken:
Hier specificeren we het autofocuskenmerk samen met het element zoals weergegeven in de afbeelding, wat autofocus doet, is dat het een booleaans attribuut is als het waar is, betekent dat het aanwezig is, het zorgt ervoor dat het invoerelement wordt gefocust wanneer de pagina wordt geladen.
en dan roepen we de methode args() aan op het serverobject. Deze methode retourneert het aantal queryparameters dat is doorgegeven via de HTTP en past voorwaardelijke instructies toe om dienovereenkomstig acties uit te voeren.
2) Door gebruik te maken van en href attribuut:
Hier specificeren we onze besturingselementen (zoals knoppen) binnen en wijzen een string, char, link toe die u wilt valideren met behulp van voorwaardelijke instructies en dan bellen we webServer.on() om de invoer voor validatie te ontvangen.
Zoals getoond..
Stap 4: Als de gebruiker verkeerde inloggegevens invoert

Wat ik had gedaan, was gewoon de bestaande code voor de inlogpagina wijzigen en een nieuwe header toevoegen om te informeren dat de gebruiker een verkeerde inloggegevens had ingevoerd.
Valideer eerst de inloggegevens als deze verkeerd zijn, stuur de gebruiker naar de nieuwe bewerkte inlogpagina met een foutmelding.
Zoals getoond..
Stap 5: Hoe u een afbeelding aan uw webpagina toevoegt

Het is heel eenvoudig, want hier slaan we onze afbeeldingen niet op in een fysieke opslag, zodat we een pad bieden om die afbeelding op te halen, wat we meestal doen in het geval van een html-pagina.
dus wat we doen is gewoon onze afbeeldingen converteren naar base64 en deze in onze paginacode plakken zoals weergegeven..
Stap 6: Welke componenten we nodig hebben…
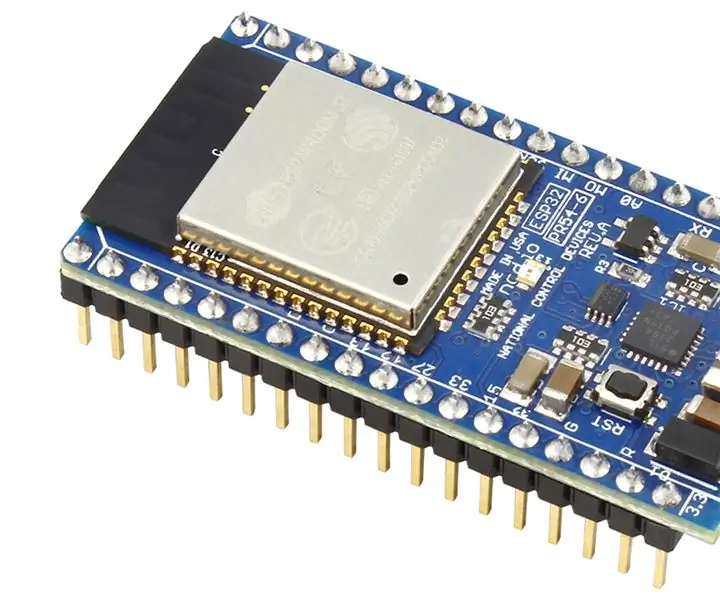
1)- nodeMCU
2) - Arduino IDE om nodeMCU te flashen
3)-jumperdraden (F-2-F)
4) -Relaismodule
5)-Een smartphone of laptop met wifi om te testen
Stap 7: Aansluitingen

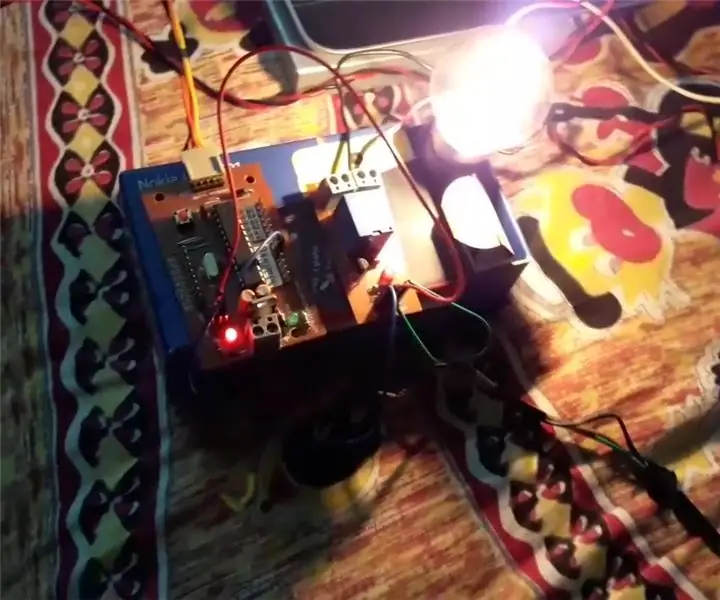
Voeg relaismodule toe aan gedeclareerde IO-pinnen in code.
Sluit relais aan op elektrische apparatuur die u wilt bedienen, zoals weergegeven in de afbeelding.
Stap 8: Nu testen en genieten




Stap 9: Code is hier
Schrijf uw waardevolle opmerkingen..
Aanbevolen:
Hoe op IoT gebaseerde domotica te maken met NodeMCU-sensoren Besturingsrelais 14 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Hoe op IoT gebaseerde huisautomatisering te maken met NodeMCU-sensoren Besturingsrelais: In dit op IoT gebaseerde project heb ik huisautomatisering gemaakt met Blynk en NodeMCU besturingsrelaismodule met realtime feedback. In de handmatige modus kan deze relaismodule worden bediend vanaf mobiel of smartphone en handmatige schakelaar. In de automatische modus is deze slimme
Smart Home maken met behulp van Arduino-besturingsrelaismodule - Ideeën voor domotica: 15 stappen (met afbeeldingen)

Smart Home maken met behulp van Arduino-besturingsrelaismodule | Ideeën voor domotica: in dit domotica-project zullen we een smart home-relaismodule ontwerpen die 5 huishoudelijke apparaten kan bedienen. Deze relaismodule kan worden bediend vanaf mobiel of smartphone, IR-afstandsbediening of tv-afstandsbediening, handmatige schakelaar. Dit slimme relais kan ook de r
ESP32 Captive Portal om statische en DHCP IP-instellingen te configureren: 8 stappen

ESP32 Captive Portal om statische en DHCP IP-instellingen te configureren: ESP 32 is een apparaat met geïntegreerde WiFi en BLE. Het is een soort zegen voor de IoT-projecten. Geef gewoon uw SSID, wachtwoord en IP-configuraties op en integreer de dingen in de cloud. Maar het beheren van de IP-instellingen en gebruikersreferenties kan een hoofd zijn
Eenvoudigste domotica met Bluetooth, Android-smartphone en Arduino: 8 stappen (met afbeeldingen)

Eenvoudigste domotica met behulp van Bluetooth, Android-smartphone en Arduino. Hallo allemaal, Dit project gaat over het bouwen van het meest vereenvoudigde domotica-apparaat met behulp van een Arduino en een Bluetooth-module. Deze is heel eenvoudig te bouwen en kan in een paar uur worden gebouwd. In mijn versie die ik hier uitleg, kan ik
Domotica met BLYNK-app: 7 stappen (met afbeeldingen)

Domotica met behulp van de BLYNK-app: in dit project heb ik laten zien hoe iedereen zijn / haar huishoudelijke apparaten op afstand kan bedienen met zijn / haar mobiele telefoon. Hiervoor moet een applicatie op uw mobiel zijn geïnstalleerd. De naam van deze applicatie is BLYNK App (Downloadlink wordt gegeven in besch
