
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Je Arduino kan eenvoudig communiceren met de buitenwereld via een bedrade Ethernet-verbinding. Voordat we echter aan de slag gaan, wordt ervan uitgegaan dat u een basiskennis van computernetwerken hebt, zoals de kennis van het aansluiten van computers op een hub/router met RJ45-kabels, wat een IP- en MAC-adres is, enzovoort. Verder is hier een goed kort overzicht van Ethernet.
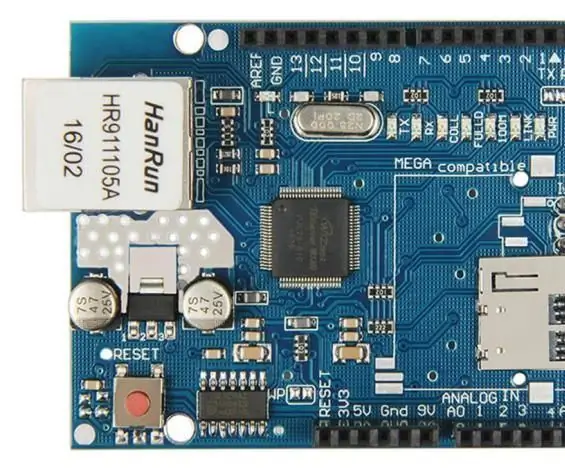
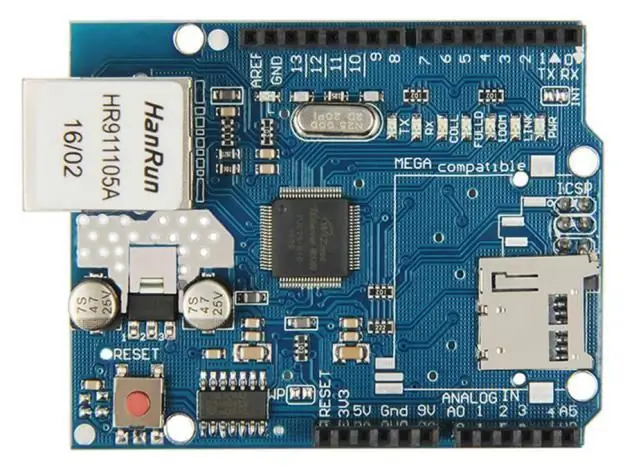
Je hebt een Arduino Uno of een compatibel bord nodig met een Ethernet-schild dat de W5100 Ethernet-controller IC (vrijwel allemaal) gebruikt volgens de afbeelding.
Verder moet je het bord van stroom voorzien via de externe DC-aansluiting - de W5100 IC gebruikt meer stroom dan de USB-stroom kan leveren. Een 9V 1.5A stekkerpakket/muurwrat is voldoende.
Stap 1:

Tot slot - de schilden worden heet - dus pas op dat u de W5100 niet aanraakt na langdurig gebruik. Voor het geval u het niet zeker weet: dit is de W5100 IC.
Stap 2:
Zodra u uw Arduino met Ethernet-functionaliteit hebt en de externe voeding hebt aangesloten, is het een goed idee om te controleren of alles werkt. Open de Arduino IDE en selecteer Bestand > Voorbeelden > Ethernet > Webserver. Dit laadt een eenvoudige schets die gegevens toont die zijn verzameld van de analoge ingangen op een webbrowser. Upload het echter nog niet, het heeft een kleine aanpassing nodig.
U moet het IP-adres van het Ethernet-schild specificeren - wat in de schets wordt gedaan. Dit is eenvoudig, ga naar de regel:
IPA-adres ip(10, 1, 1, 77);
En wijzig het zodat het overeenkomt met uw eigen instellingen. In ons huis is het IP-adres van de router bijvoorbeeld 10.1.1.1, de printer is 10.1.1.50 en alle pc's zijn lager dan …50. Dus ik zal mijn schild-IP instellen op 10.1.1.77 door de regel te wijzigen in:
byte mac = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
Maar als je maar één schild hebt, laat het dan gewoon staan. Er kan de zeer, zeer, statistisch zeldzame kans zijn dat u een MAC-adres heeft dat hetzelfde is als uw bestaande hardware, dus dat zou een andere keer zijn om het te veranderen.
Stap 3:

Maar als je maar één schild hebt, laat het dan gewoon staan. Er kan de zeer, zeer, statistisch zeldzame kans zijn dat u een MAC-adres heeft dat hetzelfde is als uw bestaande hardware, dus dat zou een andere keer zijn om het te veranderen.
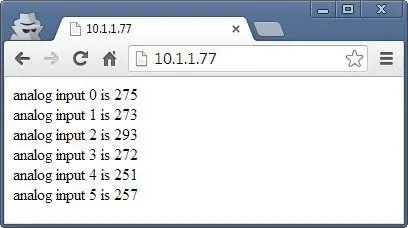
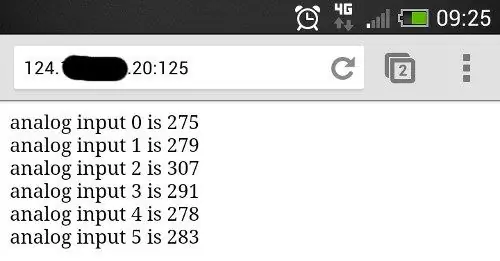
Nadat u uw wijzigingen hebt aangebracht, slaat u de schets op en uploadt u deze. Open nu een webbrowser en navigeer naar het IP-adres dat u in de schets hebt ingevoerd, en u zou iets moeten zien dat lijkt op de afbeelding.
Wat is er gaande?
De Arduino is geprogrammeerd om een eenvoudige webpagina aan te bieden met de waarden gemeten door de analoge ingangen. U kunt de browser vernieuwen om bijgewerkte waarden te krijgen. Houd er op dit moment rekening mee dat de Ethernet-schilden digitale pinnen 10 ~ 13 gebruiken, dus u kunt die voor niets anders gebruiken. Sommige Arduino Ethernet-shields hebben mogelijk ook een microSD-kaartaansluiting, die ook een andere digitale pin gebruikt - dus raadpleeg de documentatie om erachter te komen welke.
Stap 4:
Desalniettemin, nu we kunnen zien dat het Ethernet-schild werkt, kunnen we verder gaan met iets nuttigers. Laten we het vorige voorbeeld op een eenvoudige manier ontleden en kijken hoe we interessantere gegevens over het netwerk kunnen verspreiden en weergeven. Ter referentie: alle Ethernet-gerelateerde functies worden afgehandeld door de Ethernet Arduino-bibliotheek. Als je de vorige schets bekijkt die we zojuist hebben gebruikt, is de sectie die van belang is:
for (int analogChannel = 0; analogChannel <6; analogChannel++) {int sensorReading = analogRead (analogChannel); client.print("analoge invoer"); client.print(analoogkanaal); cliënt.print(" is "); client.print (sensorReading); cliënt.println(""); } cliënt.println("");
Hopelijk is dit gedeelte van de schets bekend - onthoud hoe we serial.print(); in het verleden bij het verzenden van gegevens naar de seriële monitorbox? Nu kunnen we hetzelfde doen, maar gegevens van ons Ethernet-schild terugsturen naar een webbrowser - met andere woorden, een heel eenvoudig type webpagina. Er is echter iets dat u wel of niet wilt leren om te formatteren de uitvoer in een leesbaar formaat - HTML-code. Ik ben geen website ontwikkelaar (!) dus zal niet teveel in HTML duiken.
Als u echter mooi opgemaakte webpagina's wilt aanbieden met uw Arduino enzovoort, zou dit een goed begin zijn. Omwille van de eenvoud zijn de volgende twee functies het nuttigst:
cliënt.print(" is ");
Klant.print (); stelt ons in staat om tekst of gegevens terug te sturen naar de webpagina. Het werkt op dezelfde manier als serial.print(), dus daar is niets nieuws aan. U kunt het gegevenstype ook op dezelfde manier specificeren als bij serial.print(). Uiteraard kunt u het ook gebruiken om gegevens terug te sturen. De andere nuttige regel is:
cliënt.println("");
die de HTML-code terugstuurt naar de webbrowser en deze vertelt een nieuwe regel te beginnen. Het deel dat daadwerkelijk de regelterugloop/nieuwe regel veroorzaakt, is de
dat is een HTML-code (of "tag") voor een nieuwe regel.
Dus als u uitgebreidere webpagina's maakt, kunt u gewoon andere HTML-tags invoegen in de client.print(); uitspraak. Als u meer wilt weten over HTML-opdrachten, vindt u hier een goede zelfstudiesite.
Houd er ten slotte rekening mee dat de schets de gegevens alleen verzendt wanneer daarom is gevraagd, dat wil zeggen wanneer hij een verzoek van de webbrowser heeft ontvangen.
Stap 5: Toegang tot uw Arduino via internet

Tot nu toe - zo goed. Maar wat als u uw Arduino van buiten het lokale netwerk wilt benaderen?
U hebt een statisch IP-adres nodig - dat wil zeggen, het IP-adres dat uw internetprovider aan uw verbinding toewijst, moet hetzelfde blijven. Als u geen statisch IP-adres heeft, zou uw modem/router permanent op uw IP-adres moeten blijven staan. Dat is echter geen optimale oplossing.
Als uw ISP u helemaal geen statisch IP-adres kan bieden, kunt u toch doorgaan met het project door een organisatie te gebruiken die een dynamische DNS aanbiedt. Deze organisaties bieden u uw eigen statische IP-hostnaam aan (bijv. mojo.monkeynuts.com) in plaats van een nummer, houden uw veranderende IP-adres bij en koppelen deze aan de nieuwe hostnaam. Van wat ik kan verzamelen, moet uw modem deze DDNS-services ondersteunen (een ingebouwde client hebben voor …).
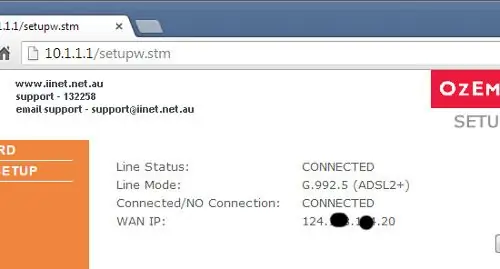
Twee bedrijven zijn bijvoorbeeld No-IP en DynDNS.com. Houd er rekening mee dat ik die twee niet heb gebruikt, ze worden alleen als voorbeelden aangeboden. Nu, om uw IP-adres te vinden … meestal kan dit worden gevonden door in te loggen op de beheerpagina van uw router - het is meestal 192.168.0.1 maar kan anders zijn. Informeer bij uw leverancier of ISP of zij de hardware hebben geleverd. Voor dit voorbeeld, als ik 10.1.1.1 in een webbrowser invoer en na het invoeren van mijn modembeheerderswachtwoord, wordt het volgende scherm weergegeven zoals in de afbeelding.
Stap 6:

Wat u zoekt, is uw WAN IP-adres, zoals u kunt zien in de afbeelding hierboven. Om de grappenmakers weg te houden, heb ik een deel van mijn adres zwart gemaakt.
Het volgende dat u moet doen, is port-forwarding inschakelen. Dit vertelt de router waar binnenkomende verzoeken van de buitenwereld naartoe moeten worden doorgestuurd. Wanneer de modem zo'n verzoek ontvangt, willen we dat verzoek naar het poortnummer van ons Ethernet-shield sturen. De … gebruiken:
EthernetServer-server(125);
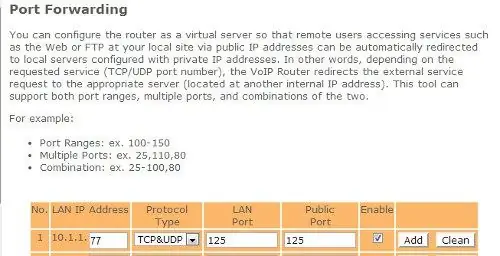
functie in onze schets heeft het poortnummer ingesteld op 125. Het configuratiescherm van elke modem zal er anders uitzien, maar als voorbeeld is er een in de afbeelding.
Stap 7:

U kunt dus aan regel nummer één in de bovenstaande afbeelding zien dat de inkomende poortnummers zijn ingesteld op 125 en het IP-adres van het Ethernet-schild is ingesteld op 10.1.1.77 - hetzelfde als in de schets.
Na het opslaan van de instellingen zijn we helemaal klaar. Het externe adres van mijn Ethernet-schild is het WAN:125, dus om toegang te krijgen tot de Arduino, typ ik mijn WAN-adres met:125 aan het einde in de browser van het externe webapparaat, dat contact zal opnemen met de eenzame Ethernet-hardware thuis.
Bovendien moet u mogelijk de firewall-instellingen van uw modem wijzigen, zodat poort 125 "open" staat voor inkomende verzoeken. Raadpleeg uw modemdocumentatie voor meer informatie over hoe u dit moet doen. Nu kan ik vanaf vrijwel elk met internet verbonden apparaat in de vrije wereld mijn WAN- en poortnummer in het URL-veld invoeren en de resultaten ontvangen. Bijvoorbeeld vanaf een telefoon wanneer deze via LTE mobiele data met internet is verbonden.
Dus in dit stadium kunt u nu gegevens weergeven op een eenvoudige webpagina die door uw Arduino is gemaakt en deze overal openen met onbeperkte internettoegang. Met je eerdere Arduino-kennis kun je nu gegevens van sensoren of andere delen van een schets gebruiken en deze weergeven om op te halen.
Stap 8: Sensorgegevens weergeven op een webpagina

Laten we als voorbeeld van het weergeven van sensorgegevens op een webpagina een goedkope en populaire temperatuur- en vochtigheidssensor gebruiken: de DHT22. U moet de DHT22 Arduino-bibliotheek installeren die u op deze pagina kunt vinden. Als dit de eerste keer is dat u met de DHT22 werkt, experimenteer dan met de voorbeeldschets die bij de bibliotheek wordt geleverd, zodat u begrijpt hoe het werkt.
Sluit de DHT22 met de data-pin aan op Arduino D2, Vin op de 5V-pin en GND op … GND. Nu voor onze schets - om de temperatuur en vochtigheid op een webpagina weer te geven. Als u geen ervaring heeft met HTML, kunt u online services zoals deze gebruiken om de code te genereren, die u vervolgens kunt aanpassen om in de schets te gebruiken. In het onderstaande voorbeeld worden de temperatuur- en vochtigheidsgegevens van de DHT22 op een eenvoudige webpagina weergegeven:
#include "SPI.h"#include "Ethernet.h"
// voor DHT22-sensor
#include "DHT.h" #define DHTPIN 2 #define DHTTYPE DHT22
// Voer hieronder een MAC-adres en IP-adres in voor uw controller.
// Het IP-adres is afhankelijk van uw lokale netwerk: byte mac = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; IPA-adres ip(10, 1, 1, 77);
// Initialiseer de Ethernet-serverbibliotheek
// met het IP-adres en de poort die u wilt gebruiken // (poort 80 is standaard voor HTTP): EthernetServer server(125); DHT dht(DHTPIN, DHTTYPE);
ongeldige setup()
{ dht.begin(); // Open seriële communicatie en wacht tot de poort wordt geopend: Serial.begin (9600); while (!Serial) {; // wacht tot de seriële poort verbinding maakt. Alleen nodig voor Leonardo } // start de Ethernet-verbinding en de server: Ethernet.begin(mac, ip); server.begin(); Serial.print("server is op"); Serial.println(Ethernet.localIP()); }
lege lus()
{ // luister naar inkomende clients EthernetClient client = server.available(); if (klant) { Serial.println ("nieuwe klant"); // een http-verzoek eindigt met een lege regel boolean currentLineIsBlank = true; while (client.connected()) { if (client.available()) { char c = client.read(); Serieel.schrijven(c); // als je aan het einde van de regel bent gekomen (een nieuwe regel //-teken ontvangen) en de regel is leeg, is het http-verzoek beëindigd, // dus je kunt een antwoord sturen als (c == 'n' && currentLineIsBlank) {// stuur een standaard http-antwoordheader client.println ("HTTP/1.1 200 OK"); client.println ("Inhoudstype: tekst/html"); client.println("Verbinding: sluiten"); // de verbinding wordt gesloten na voltooiing van het antwoord client.println ("Refresh: 30"); // ververs de pagina automatisch elke 30 seconden client.println(); cliënt.println("");
cliënt.println("");
// haal gegevens van de DHT22-sensor
float h = dht.readHumidity(); float t = dht.readTemperature(); Serieel.println(t); Serieel.println(h);
// vanaf hier kunnen we onze eigen HTML-code invoeren om de webpagina te maken
client.print( Kantoorweer
Kantoortemperatuur - );
klant.print(t);
client.print( graden Celsius
);
klant.print("
Vochtigheid - );
klant.print(h);
client.print( procent
);
klant.print("
Pagina wordt elke 30 seconden vernieuwd<
. );
pauze;
} if (c == 'n') { // je begint een nieuwe regel currentLineIsBlank = true; } else if (c != 'r') { // je hebt een teken op de huidige regel gekregen currentLineIsBlank = false; } } } // geef de webbrowser de tijd om de gegevensvertraging te ontvangen(1); // sluit de verbinding: client.stop(); Serial.println("client losgekoppeld"); } }
Het is een wijziging van de voorbeeldschets van de IDE-webserver die we eerder hebben gebruikt - met een paar aanpassingen. Ten eerste wordt de webpagina elke 30 seconden automatisch vernieuwd - deze parameter wordt ingesteld in de regel:
client.println ("Vernieuwen: 30"); // ververs de pagina automatisch elke 30 sec
… en de aangepaste HTML voor onze webpagina begint onder de regel:
// vanaf hier kunnen we onze eigen HTML-code invoeren om de webpagina te maken
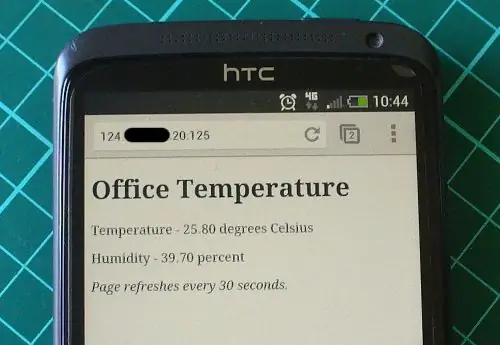
U kunt dan eenvoudig de vereiste HTML in de client.print()-functies invoegen om de lay-out te maken die u nodig hebt. Tot slot - hier is een voorbeeldschermafbeelding van de voorbeeldschets op het werk.
Dus daar heb je het, nog een handige manier om je Arduino te laten communiceren met de buitenwereld. Dit bericht wordt je aangeboden door pmdway.com - alles voor makers en elektronica-enthousiastelingen, met gratis levering wereldwijd.
Aanbevolen:
Aan de slag met draadloze temperatuur- en trillingssensoren met groot bereik: 7 stappen

Aan de slag met draadloze temperatuur- en trillingssensoren met groot bereik: Soms zijn trillingen de oorzaak van ernstige problemen in veel toepassingen. Van machineassen en lagers tot de prestaties van de harde schijf, trillingen veroorzaken schade aan de machine, vroegtijdige vervanging, lage prestaties en veroorzaken een grote aanslag op de nauwkeurigheid. Toezicht houden
Aan de slag met Ham Radio: 5 stappen (met afbeeldingen)

Aan de slag met Ham Radio: Als een onlangs geslagen ham-licentiehouder, wil ik het proces doorgeven dat ik heb gevolgd om in hamradio te komen. Ik werd verleid door het zelfredzaamheidsaspect van de hobby, mensen een manier geven om te communiceren wanneer andere methoden worden verstoord. Maar het is ook de moeite waard om
Aan de slag met I2C-sensorinterface?? - Interface uw MMA8451 met ESP32's: 8 stappen

Aan de slag met I2C-sensorinterface?? - Interface uw MMA8451 met behulp van ESP32's: in deze tutorial leert u alles over het starten, aansluiten en laten werken van een I2C-apparaat (versnellingsmeter) met een controller (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Aan de slag met Stm32 met Arduino IDE: 3 stappen

Aan de slag met Stm32 Arduino IDE gebruiken: STM32 is een vrij krachtig en populair bord dat wordt ondersteund door Arduino IDE. om het te programmeren
Aan de slag met Arduino: wat u moet weten: 4 stappen (met afbeeldingen)

Aan de slag met Arduino: wat u moet weten: Ik werk al vele jaren met Arduino en elektronica en ben nog steeds aan het leren. In deze steeds groter wordende wereld van microcontrollers is het gemakkelijk om te verdwalen en rondjes te rennen om informatie te vinden. In deze Instructable
